طراحی ماکت مهر در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

در این مطلب میخواهیم نحوهی طراحی ماکت واقعگرایانهی لوگو و مهر در فتوشاپ را به شما آموزش دهیم. به لطف ویژگی «Smart Object» میتوانید به سادگی مهر خود را طراحی کرده و در هر زمان که نیاز داشتید مورد استفاده قرار دهید.
فیلم آموزشی طراحی ماکت مهر در فتوشاپ
برای این که بتوانید دقیقا طبق گامهای این آموزش پیش بروید نیاز به موارد زیر خواهید داشت:

توجه داشته باشید که کلیدهای میانبر نام برده شده در این آموزش بر اساس نسخهی ویندوز نوشته شدهاند. کاربران مک باید به جای کلید «Ctrl» از «Command» و به جای کلید «Alt» از «Option» استفاده کنند.
1. حذف پسزمینهی سفید از قالب مهر
اولین کاری که باید بکنیم، آمادهسازی طرح اولیه برای کار است.
گام اول
ابتدا قالب خالی مهر را از لینک بالا دانلود کرده و در داخل فتوشاپ باز کنید.

گام دوم
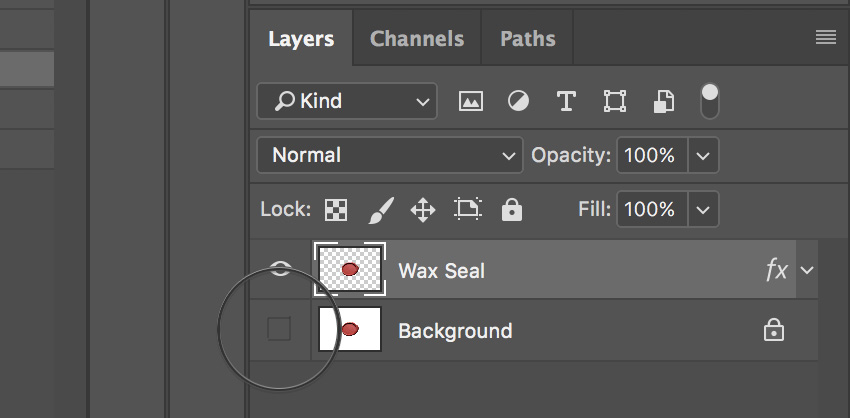
ابتدا کلیدهای «Ctrl + J» را فشار دهید تا یک کپی از تصویر شما به وجود بیاید. اگر پنل «Layers» را مشاهده کنید خواهید دید که اینک دو لایه دارید که هر دو نیز شامل یک تصویر میشوند. تصویر اصلی در لایهی «Background» امن خواهد ماند و تمام ویرایشهای ما بر روی تصویر کپی انجام خواهد شد. بر روی نام لایهی جدید دو بار کلیک کرده و نام آن را به «Wax Seal» تغییر دهید.

گام سوم
در این گام قرار است پسزمینهی قالب خود را با استفاده از ابزار «Quick Selection» به طور کامل حذف کنیم. این ابزار را در پنل «Tools» انتخاب کرده و یا با فشردن کلید W بر روی کیبورد آن را فعال نمایید.

برای شروع انتخاب بخش مورد نظر، با ابزار «Quick Selection» به بالا سمت چپ تصویر رفته و کلید ماوس را نگه داشته و در ناحیهای که قصد انتخاب آن را دارید بکشید (فرض کنید در حال کشیدن یک قلممو بر روی آن هستید). همزمان با حرکت ماوس شما، فتوشاپ به بررسی محیط پیرامون ادامه داده، رنگها و بافتها را مقایسه کرده و تمام تلاشش را میکند تا تشخیص دهد که چه بخشی را میخواهید انتخاب کنید و معمولا در این کار موفق است.

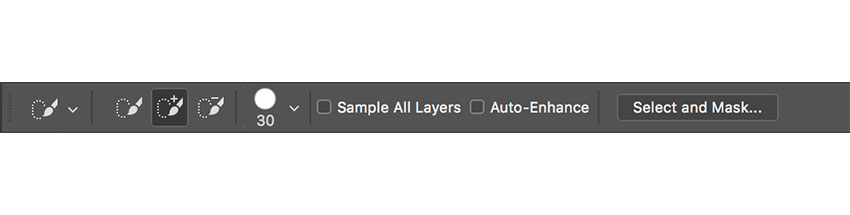
اگر به نوار «Option» که در بالای تصویر و پنل ابزارها قرار دارد دقت کنید متوجه وجود سه آیکون مختلف میشوید که هر کدام به شما اجازهی فعال کردن حالتها مختلف انتخاب را میدهد. از چپ به راست گزینههای زیر را مشاهده میکنید:
- New selection: برای انتخاب بخشی جدید استفاده میشود. بخشهای انتخاب شدهی قبلی را غیر فعال میکند.
- Add to selection: هر بخش جدیدی را که انتخاب نمایید به ناحیهی انتخاب شدهی فعلی اضافه میکند.
- Subtract from selection: هر بخش جدیدی را که انتخاب نمایید از ناحیهی انتخاب شدهی فعلی حذف خواهد کرد.
ابزار پیش فرضی که برای ما انتخاب شده ابزار «Add to selection» است، چراکه از ابزار «Quick Selection» معمولا برای انتخاب چندین ناحیه استفاده میشود.

با این وجود به کشیدن ماوس در نزدیکی گوشههای طرح خود ادامه دهید تا تمام نواحی سفید انتخاب شوند.

گام چهارم
پس از این که پسزمینهی خود را انتخاب کردید، با استفاده از گزینهی «Cut» که در منوی «Edit» قرار دارد آن را حذف نمایید.
پس از حذف آن، باید انتخاب خود را لغو کنید. برای این کار میتوانید از منوی «Select» گزینهی «Deselect» را بزنید یا کلیدهای «Ctrl + D» را فشار دهید. برای این که نتیجهی کار خود را به خوبی مشاهده کنید، لایهی «Background» را مخفی نمایید.

در حال حاضر طرح ما به شکل زیر است:

2. اضافه کردن پسزمینهی کاغذی
اینک که قالب اولیهی ما آماده است، باید پسزمینهی مورد نظر را به آن اضافه نماییم.
گام اول
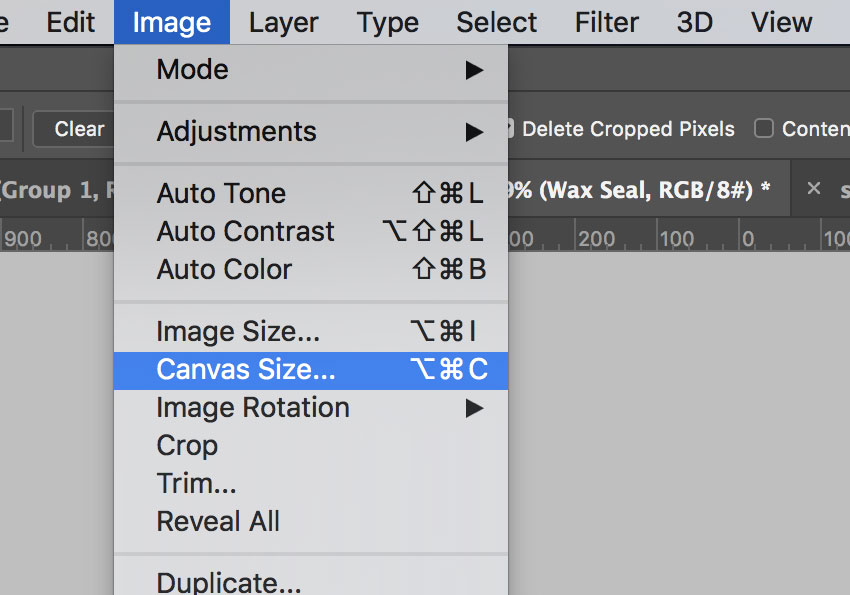
از منوی «Image» گزینهی «Canvas Size» را انتخاب کنید.

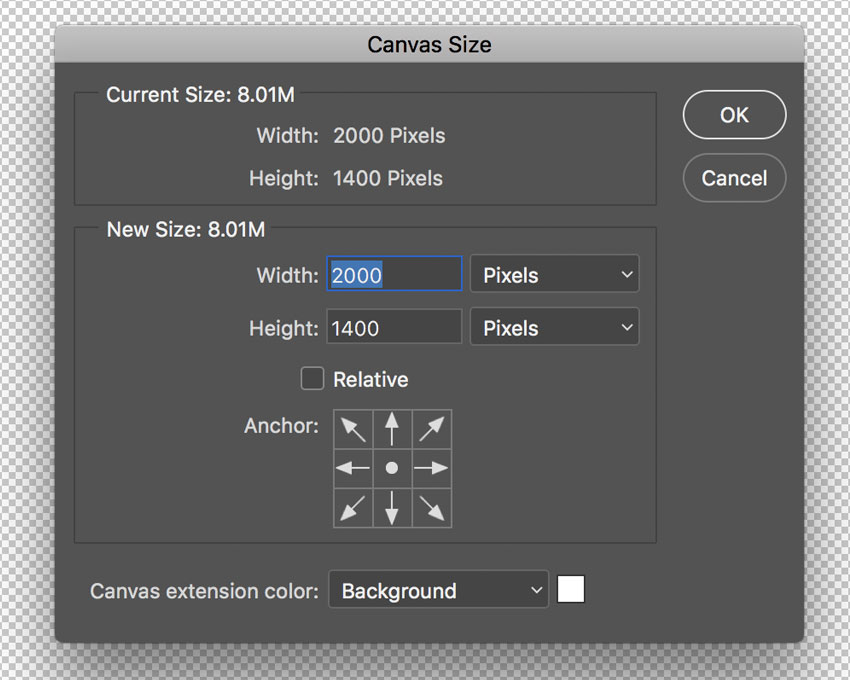
مقدار پهنای آن را برابر با 2000 پیکسل و ارتفاع را معادل 1400 پیکسل قرار دهید.

گام دوم
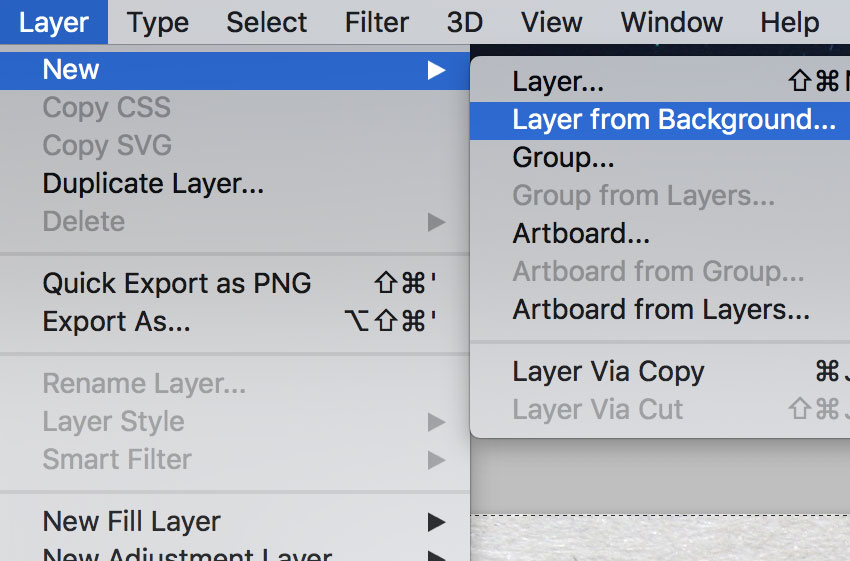
بافت کاغذی که در ابتدای مطلب دانلود کردید را در فتوشاپ باز کنید. از طریق منوی «Layer» به بخش «New» رفته و گزینهی «Layer from Background» را انتخاب نمایید تا قفل لایهی شما باز شود.

با انتخاب گزینهی «All» از منوی «Select» یا فشردن کلیدهای «Ctrl + A» تمام بافت خود را انتخاب کرده و سپس با استفاده از گزینهی «Copy» که در منوی «Edit» قرار دارد آن را کپی کنید (از کلیدهای «Ctrl + C» نیز میتوانید استفاده کنید).
گام سوم
به فایل قالب مهر خود رفته و لایهی «Background» را انتخاب کنید. حال با استفاده از گزینهی «Paste» که در منوی «Edit» قرار دارد یا با فشردن کلیدهای «Ctrl + V»، بافت کپی شده را در این لایه بچسبانید.
بافت جدید برای تصویر ما بزرگ است، در نتیجه باید با استفاده از گزینهی «Free Transform» از طریق منوی «Edit» یا فشردن کلیدهای «Ctrl + T» اندازهی آن را تغییر دهید. در هنگام تغییر اندازه کلید «Shift» را نگه دارید تا نسبت تصویر به هم نریزد.

با دو بار کلیک کردن بر روی لایهای که بافت کاغذی جدید در آن قرار دارد نام آن را به «Envelope» تغییر دهید.
گام چهارم
لایهی «Envelope» را انتخاب کرده و از منوی «Layer» و بخش «New» گزینهی «Layer Via Copy» را برگزینید تا یک کپی از آن ایجاد شود، سپس نام آن را به «Flap» تغییر دهید.
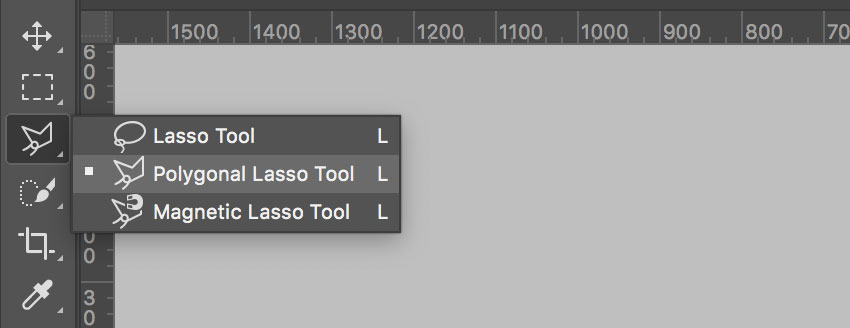
ابزار «Polygonal Lasso» را انتخاب نمایید. به طور پیشفرض این ابزار در پشت ابزار «Lasso» در پنل ابزارها مخفی است. برای دسترسی به آن بر روی ابزار «Lasso» کلیک کرده و آن را نگه دارید سپس در منویی که ظاهر میشود ماوس خود را حرکت داده و بر روی «Polygonal Lasso Tool» برده و کلیک را رها کنید.

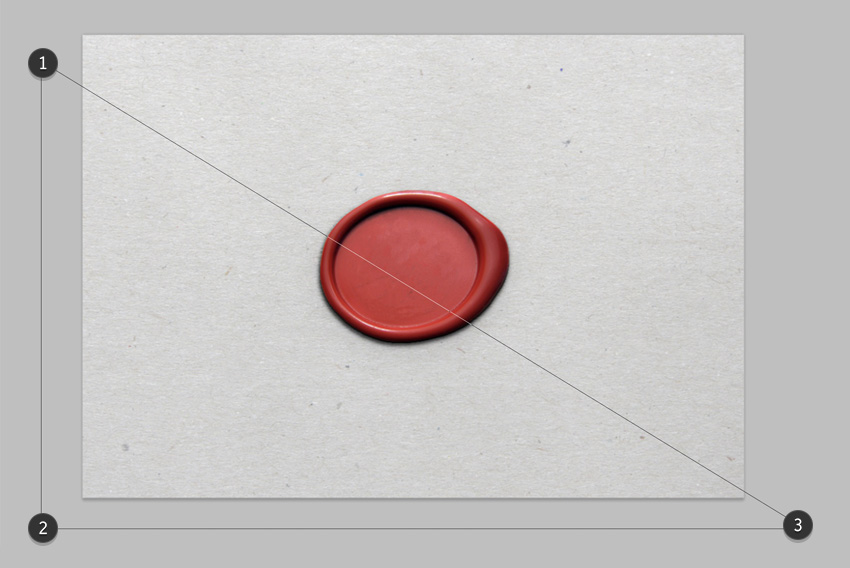
در بالا سمت چپ محیط کاری خود کلیک کرده و سپس دکمهی ماوس را رها کنید. با این کار یک نقطه به سند اضافه میشود که به آن «anchor» گفته میشود. در زمان تکان دادن ابزار «Polygonal Lasso» یک خط نازک و صاف را مشاهده میکنید که از نقطه شروع شده و تا نشانهگر ماوس شما ادامه دارد. حال در سایر نقاط صفحه کلیک کنید تا نقطههای جدیدی ایجاد شوند و مثلثی نظیر شکل زیر به وجود بیاید:

با کلیک کردن مجدد بر روی نقطهی شروع، مثلث شما تکمیل میشود. فتوشاپ محیط داخلی این خطوط را به بخش انتخاب شده تبدیل خواهد کرد. از طریق منوی «Edit» گزینهی «Cut» را انتخاب کنید تا این بخش حذف شود.
گام پنجم
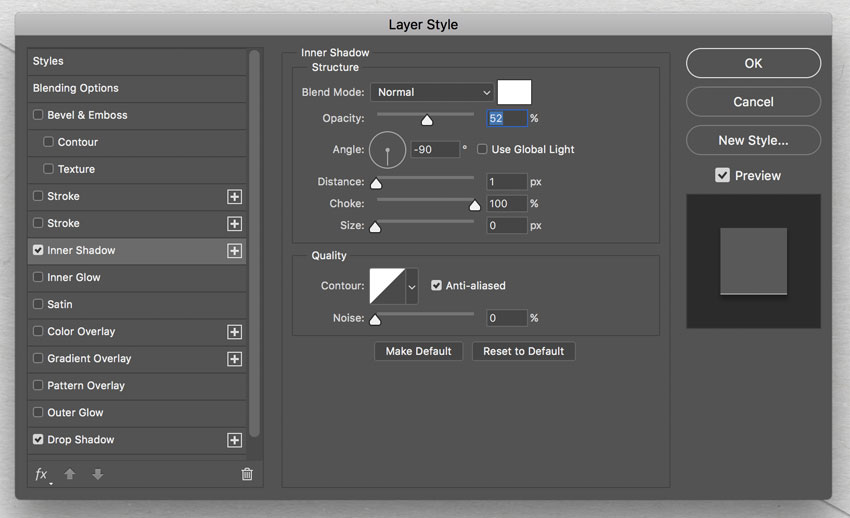
بر روی لایهی «Flap» دو بار کلیک کنید تا پنل «Layer Style» باز شود. در این بخش بر روی گزینهی «Inner Shadow» کلیک کنید.
مقدار «Blend Mode» را بر روی «Normal» قرار داده و رنگ سفید را برای آن برگزینید. مقدار «Opacity» را معادل «%52» قرار دهید و «Angle» را بر روی «90-» درجه تنظیم کنید. مقادیر «Distance»، «Choke» و «Size» را به ترتیب برابر با «یک پیکسل»، «%100» و «صفر پیکسل» قرار دهید.

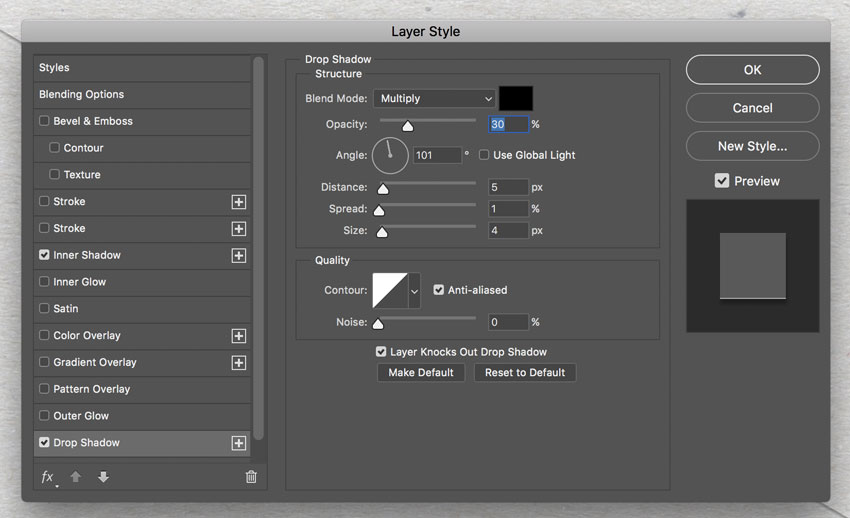
حال بر روی گزینهی «Drop Shadow» کلیک کنید. مقدار «Blend Mode» را معادل «Multiply» برگزیده و رنگ مشکی را برای آن انتخاب کنید. مقدار «Opacity» را برابر با «%30» گذاشته و «Angle» را بر روی «101» درجه تنظیم کنید. مقادیر «Distance»، «Choke» و «Size» را به ترتیب برابر با «پنج پیکسل»، «%1» و «چهار پیکسل» قرار دهید.

گام ششم
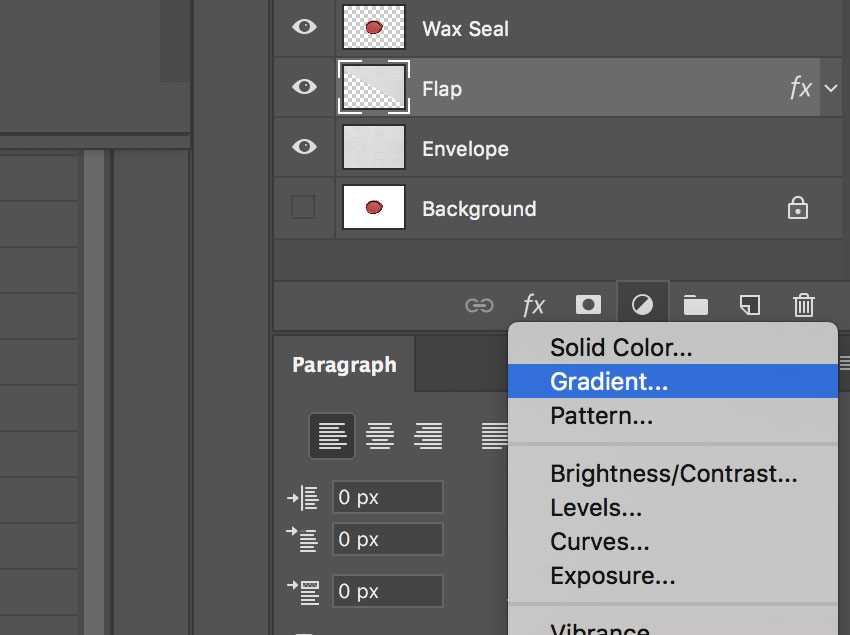
بر روی آیکون کوچکی که در زیر پنل لایهها قرار دارد کلیک کرده و گزینهی «Gradient» را انتخاب کنید.

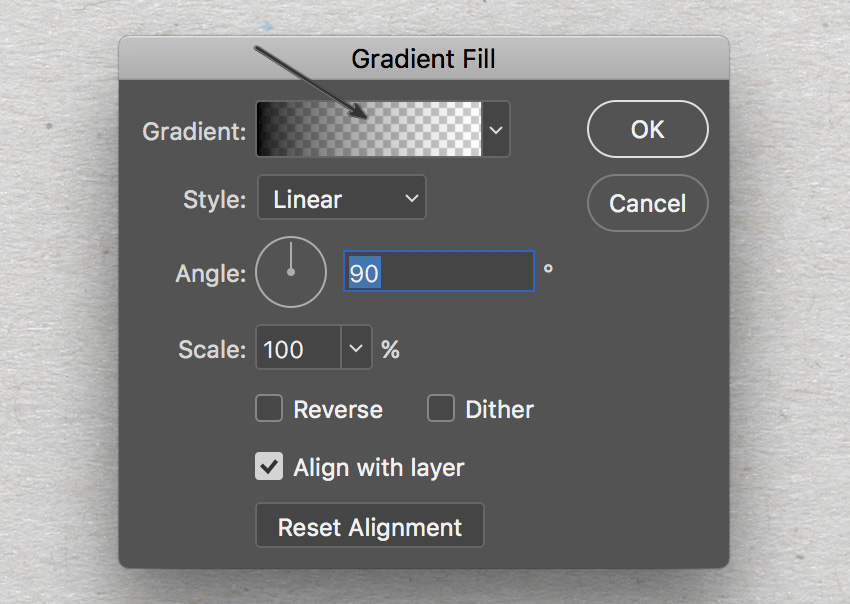
کلید «D» را فشار دهید تا رنگ پسزمینه و پیشزمینه به سیاه و سفید تبدیل شوند. بر روی پنجرهی گرادیان کوچک کلیک نمایید تا بتوانید آن را ویرایش کنید.

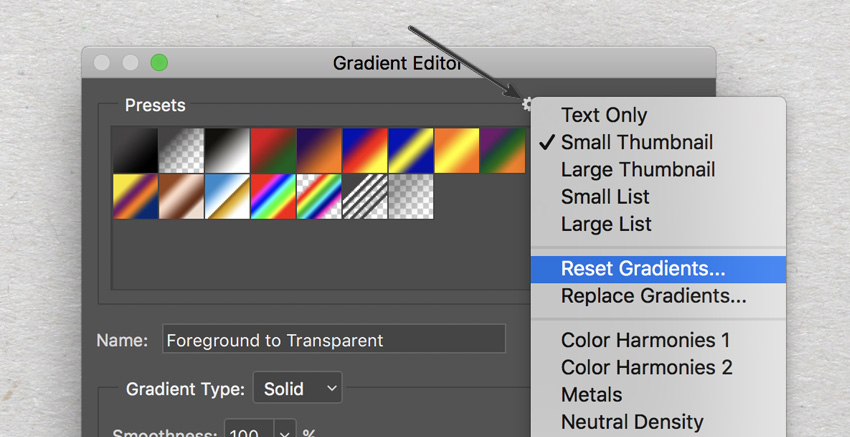
بر روی علامت چرخ دندهی کوچک کلیک کرده و گزینهی «Reset Gradients» را برگزینید تا تمام گزینههای از پیش تعریف شدهی گرادیان به حالت پیشفرضشان برگردند. اینک گزینهی دوم که به نام «Foreground to Transparent» ثبت شده است را انتخاب کرده و بر روی گزینهی «OK» کلیک کنید.

به پنل لایهها رفته و لایهی جدیدی که ایجاد شده است را به نام «Shadow» تغییر دهید، سپس مقدار «Opacity» آن را برابر با «%5» بگذارید.
لایههای «Shadow»، «Flap» و «Envelope» را انتخاب کنید. برای انتخاب لایههای پشت سر هم میتوانید بر روی لایهی اول کلیک کرده، کلید «Shift» را نگه داشته و بر روی لایهی آخر نیز کلیک کنید. حال بر روی یکی از لایهها راست کلیک کرده و گزینهی «Group from layers» را انتخاب نمایید و نام «Envelope» را برای آن برگزینید. در نهایت بر روی گزینهی «OK» کلیک کنید.
3. اضافه کردن جلوهی سایه به قالب مهر (برای Photoshop CC 2015 و بالاتر)
از زمان عرضهی «Photoshop CC 2015» امکان اضافه کردن چندین جلوه از طریق منوی «Layer Style» فراهم شده است. اگر از این نسخه یا جدیدتر استفاده میکنید به مطالعهی این بخش ادامه دهید، در غیر این صورت به بخش چهار رفته و آن را مطالعه کنید.
گام اول
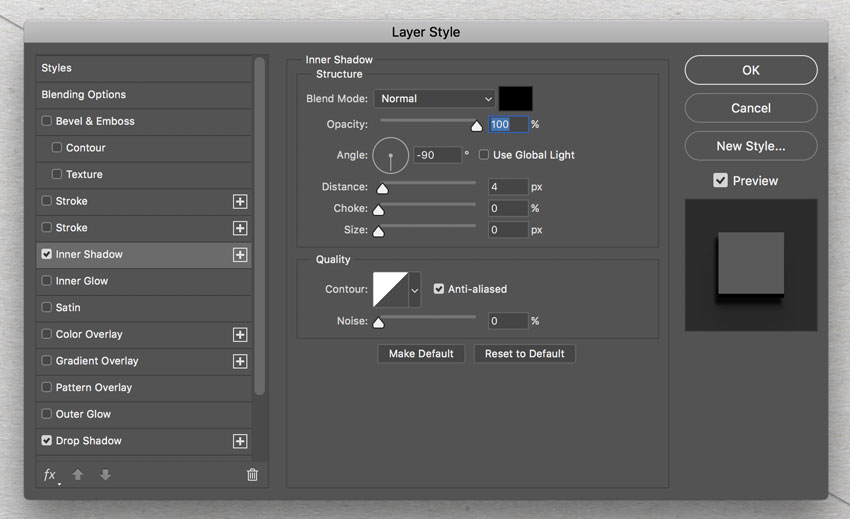
لایهی «Wax Seal» را انتخاب کرده و دو بار بر روی لایه کلیک کنید تا پنل «Layer Style» باز شود. سپس گزینهی «Inner Shadow» را انتخاب کنید.
مقدار «Blend Mode» را برابر «Normal» قرار داده و رنگ مشکی را برای آن برگزینید. مقادیر «Opacity»، «Distance»، «Choke» و «Size» را به ترتیب بر روی «%100»، «4 پیکسل»، «%0» و «صفر پیکسل» قرار دهید.

گام دوم
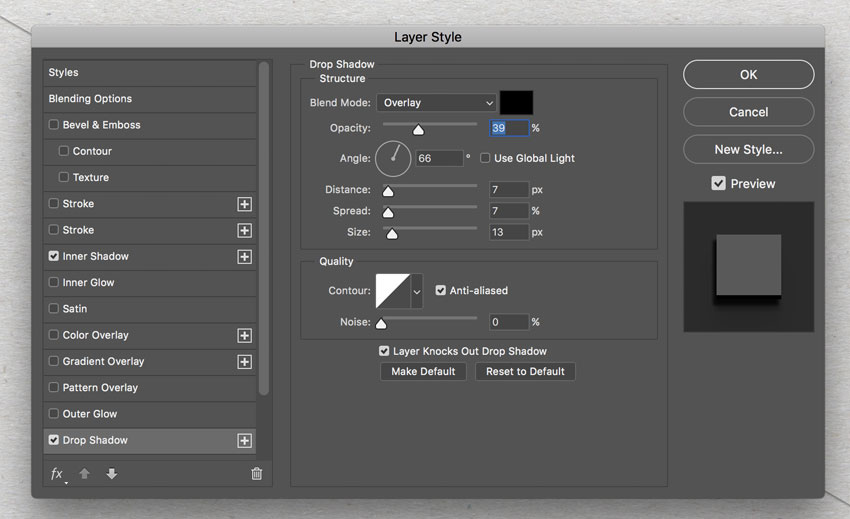
گزینهی «Drop Shadow» را انتخاب کنید. مقدار «Blend Mode» را بر روی «Overlay» قرار داده و رنگ مشکی را برای آن برگزینید. مقادیر «Opacity»، «Angle»، «Distance»، «Spread» و «Size» را به ترتیب بر روی «%39»، «66 درجه»، «7 پیکسل»، «7 درصد» و «13 پیکسل» قرار دهید.

گام سوم
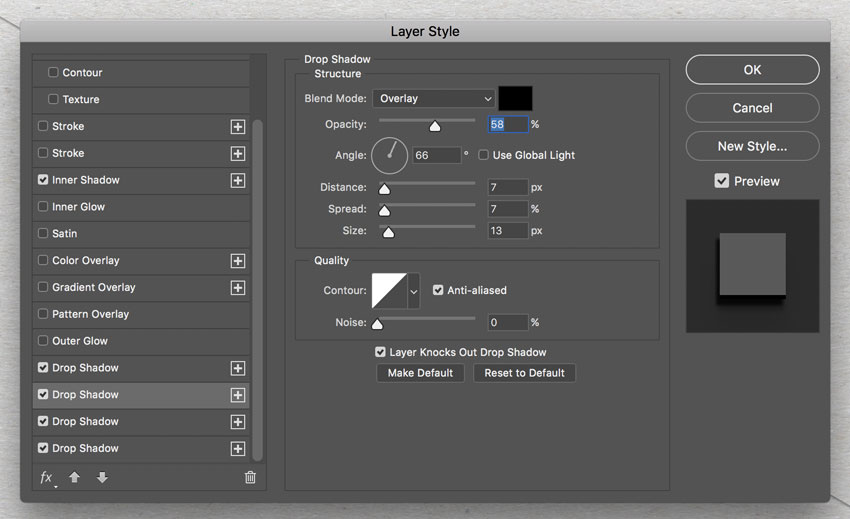
در کنار گزینهی «Drop Shadow» یک علامت به علاوه وجود دارد. بر روی آن کلیک کنید تا یک جلوهی «Drop Shadow» دیگر نیز اضافه شود.
مقدار «Blend Mode» را بر روی «Overlay» قرار داده و رنگ مشکی را انتخاب کنید. مقادیر «Opacity»، «Angle»، «Distance»، «Spread» و «Size» را به ترتیب بر روی «%58»، «66 درجه»، «7 پیکسل»، «7 درصد» و «13 پیکسل» قرار دهید.

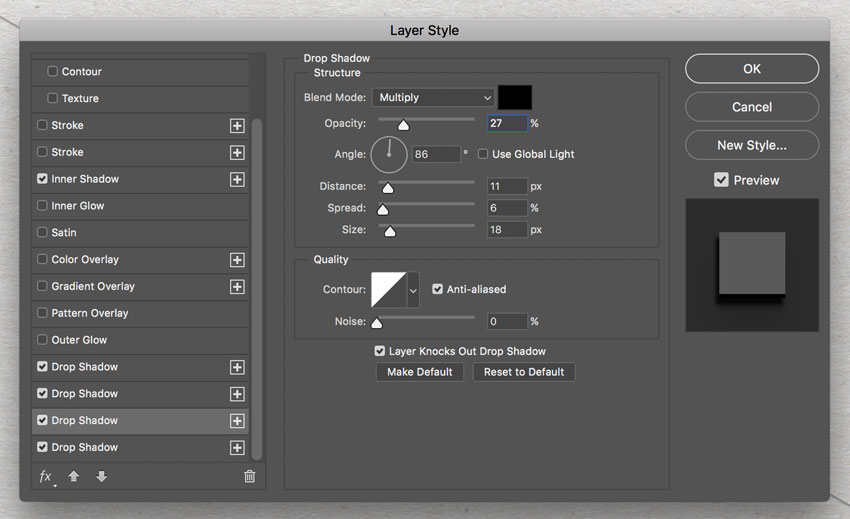
گام چهارم
یک جلوهی «Drop Shadow» دیگر نیز اضافه کنید. مقدار «Blend Mode» را برابر با «Multiply» قرار داده و رنگ مشکی را برای آن برگزینید. مقادیر «Opacity»، «Angle»، «Distance»، «Spread» و «Size» را به ترتیب بر روی «%27»، «86 درجه»، «11 پیکسل»، «6 درصد» و «18 پیکسل» قرار دهید.

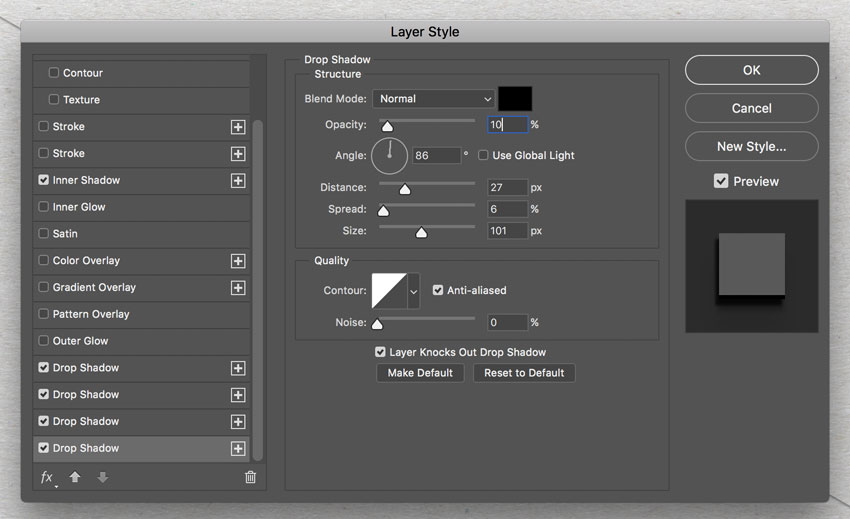
گام پنجم
یک جلوهی «Drop Shadow» دیگر نیز با کلیک کردن بر روی علامت به علاوه اضافه نمایید. مقدار «Blend Mode» را بر روی حالت «Normal» قرار داده و از رنگ مشکی برای آن استفاده کنید. مقادیر «Opacity»، «Angle»، «Distance»، «Spread» و «Size» را به ترتیب بر روی «%10»، «86 درجه»، «27 پیکسل»، «6 درصد» و «101 پیکسل» قرار دهید.

4. اضافه کردن جلوهی سایه به قالب مهر (برای Photoshop CS4، CS5 یا CS6)
اگر کاربر CS4، CS5 یا CS6 هستید از این روش برای اضافه کردن سایه استفاده کنید.
ما نیاز به اضافه کردن چند جلوهی «Drop Shadow» به قالب خود داریم، ولی نسخههای قدیمی فتوشاپ تنها اجازهی اضافه کردن یک جلوه به هر لایه را میدهند. برای مثال تنها میتوانید یک جلوهی «Drop Shadow» به یک لایه اضافه کنید. در فتوشاپ CC این محدودیت از بین رفته است و امکان اضافه کردن چندین جلوهی یکسان را میدهد. در نتیجه بهترین کاری که میتوان انجام داد بروزرسانی فتوشاپ به آخرین نسخه است.
با این حال اگر از نسخههای قدیمیتر فتوشاپ استفاده میکنید، روشی وجود دارد که به کمک آن میتوانید این محدودیت را دور بزنید.
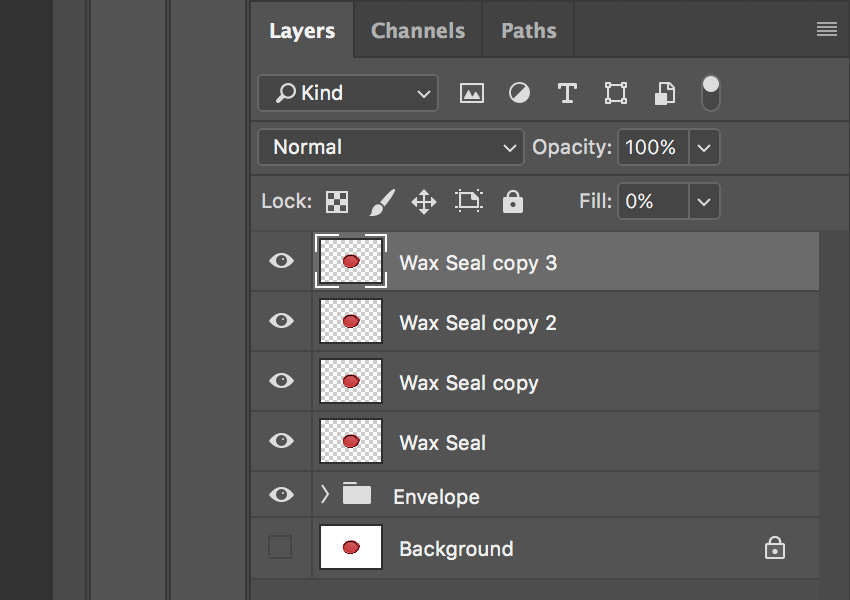
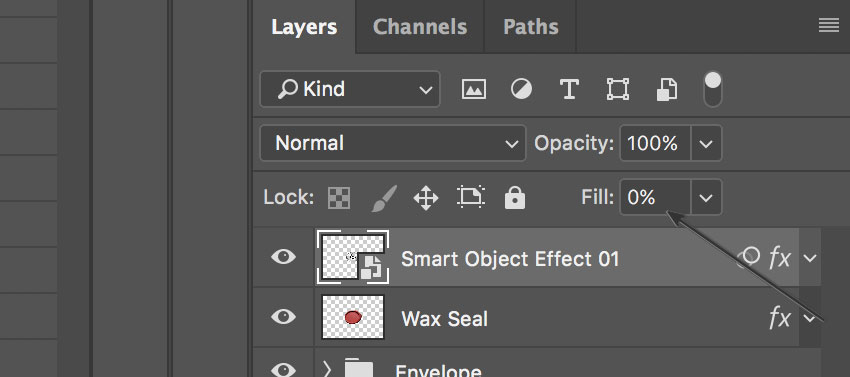
سه کپی از لایهی «Wax Seal» ایجاد کرده و مقدار «Fill» همهی آنها را برابر با صفر درصد قرار دهید.

جلوههایی که در گامهای اول و دوم بخش قبلی توضیح داده شد را به لایهی «Wax Seal» اصلی اضافه کنید. سپس جلوههای توضیح داده شده در گامهای سوم، چهارم و پنجم را به ترتیب بر روی هر کدام از لایههای «Wax Seal Copy» اعمال نمایید.
5. ایجاد طرح مهر
حال که قالب ما آماده شده است باید طرح خود را آماده کرده و به آن اضافه کنیم. برای این کار گامهای زیر را دنبال نمایید.
گام اول
یک سند جدید به اندازهی 600 پیکسل در 600 پیکسل ایجاد کنید.
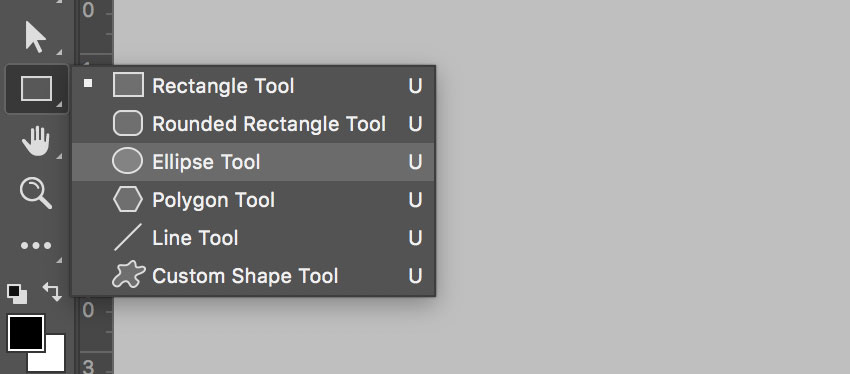
ابزار «Ellipse» را انتخاب کنید. به طور پیشفرض این ابزار در پشت ابزار «Rectangle» در پنل ابزارها مخفی است. برای دسترسی به آن بر روی ابزار «Rectangle» کلیک کرده و آن را نگه دارید، سپس ماوس را بر روی «Ellipse Tool» قرار داده و کلید ماوس را رها کنید.

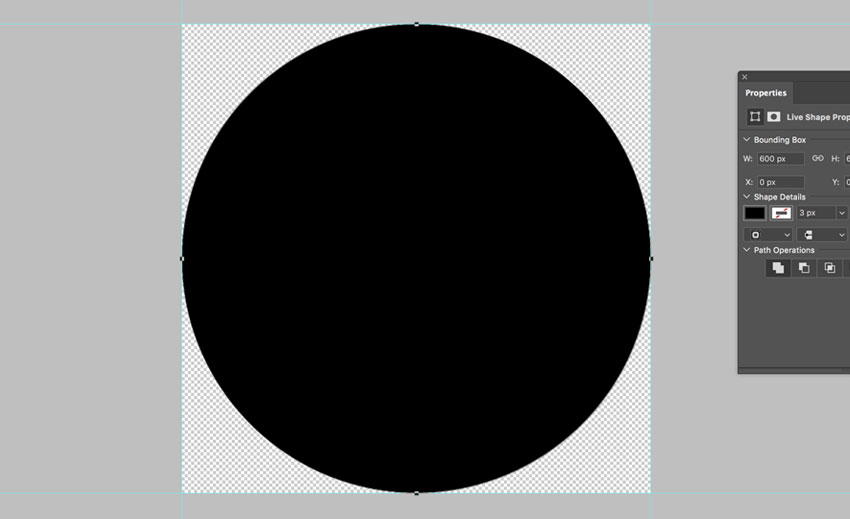
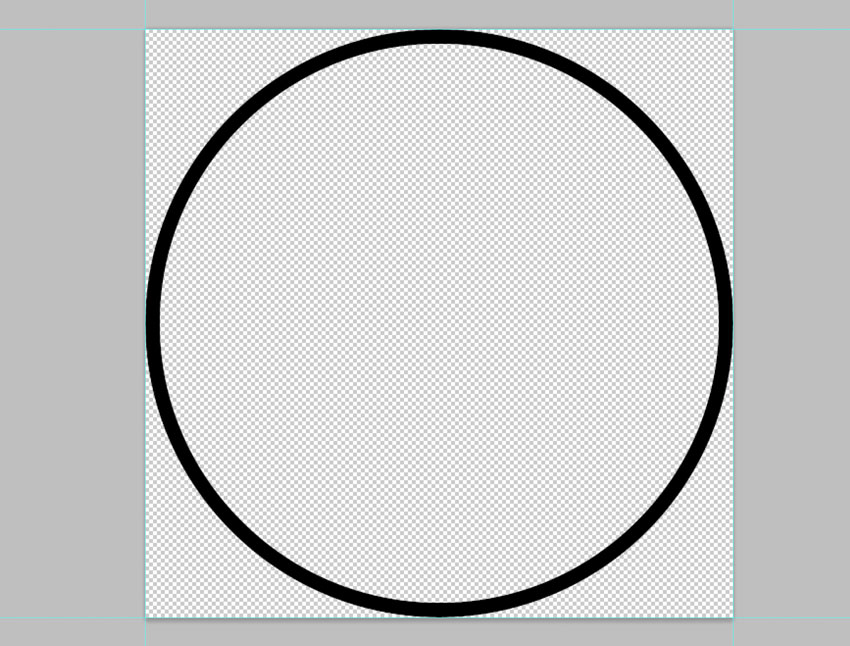
حال در بالا سمت چپ محیط کاری کلیک کرده، کلید «Shift» را نگه داشته و ماوس خود را تا گوشهی پایین سمت راست صفحه بکشید. هنگامی که به گوشهی محیط کاری برسید متوجه خواهید شد که ماوس شما تا حدی به محیط کاری قفل میشود. در این حالت کلید ماوس و دکمهی «Shift» را رها کنید. نتیجهی کار باید چیزی مشابه تصویر زیر باشد.

گام دوم
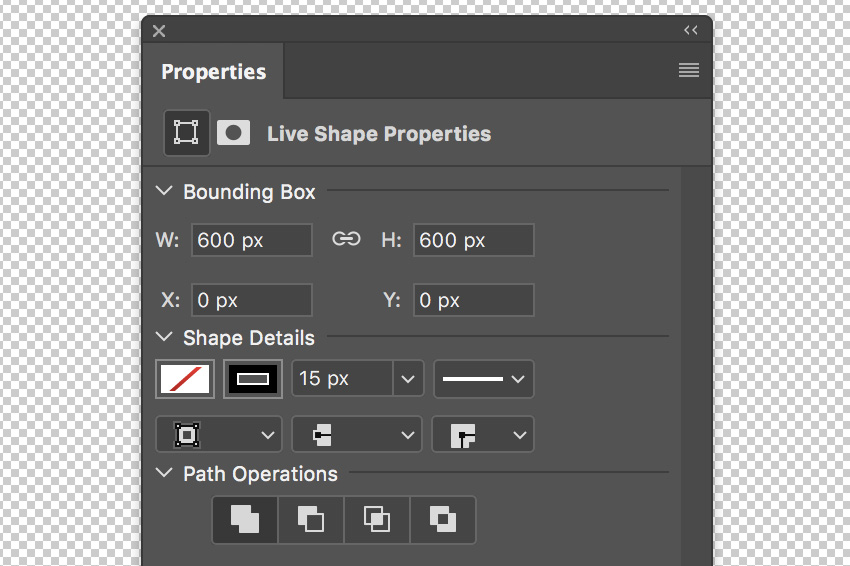
به پنل «Properties» بروید. اگر پنل را پیدا نکردید میتوانید از طریق منوی «Window» گزینهی «Properties» را بزنید تا باز شود.
در بخش «Shape Details» مقدار «Shape Fill Type» (گزینهی اول) را بر روی «Transparent» قرار داده و برای «Shape Stroke Type» رنگ مشکی را انتخاب کنید. اندازهی «Shape Stroke Width» را نیز معادل 15 پیکسل قرار دهید. مطمئن شوید که اندازهی آن دقیقا 600 پیکسل در 600 پیکسل باشد و مقادیر X و Y نیز بر روی صفر قرار داشته باشند.

اینک نتیجهی کار باید چیزی مشابه تصویر زیر باشد:

گام سوم
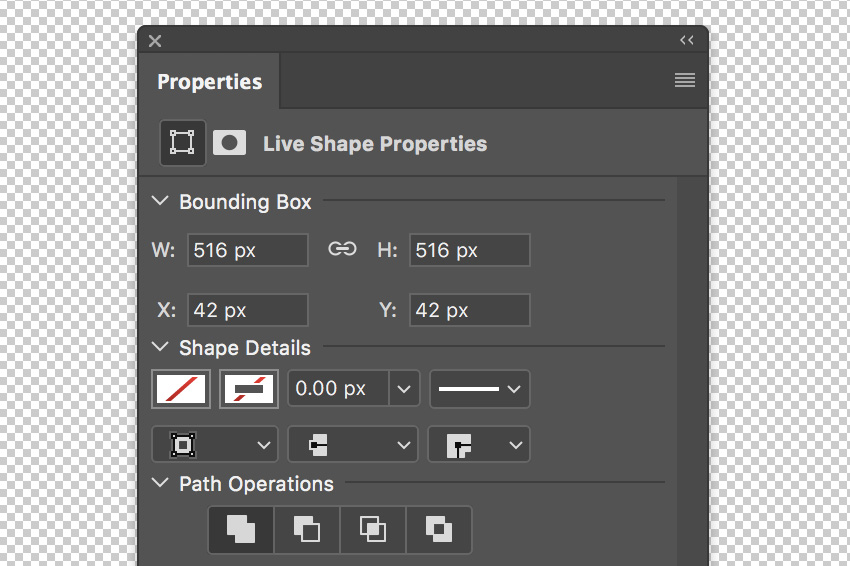
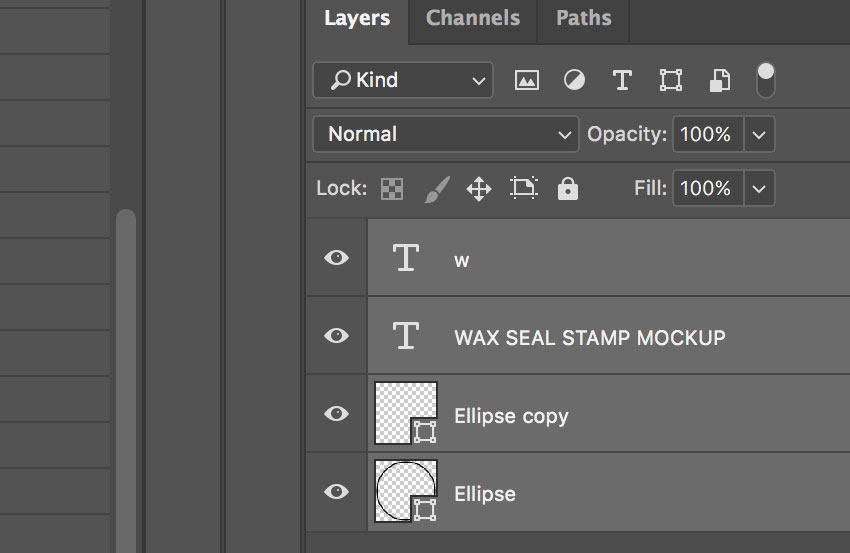
لایهی «Ellipse» را انتخاب کرده و از منوی «Layer» و در بخش «New» گزینهی «Shape Layer Via Copy» را انتخاب کنید تا یک کپی از لایه ایجاد شود. نام لایهی جدید را تغییر داده و برابر با «Path» قرار دهید.
وارد پنل «Properties» شده و در قسمت «Bounding Box» مقدار «Width» و «Height» را معادل 516 پیکسل بگذارید. مقادیر X و Y را نیز بر روی 42 پیکسل قرار دهید. گزینهی «Transparent» را نیز برای «Shape Stroke Type» برگزینید.

گام چهارم
فونتی که در ابتدای مطلب دانلود کرده بودید را نصب کنید.
حال که مسیر ما آماده شده است، میتوانیم متن خود را به آن اضافه کنیم. از طریق نوار ابزار، ابزار «Horizontal Type» را انتخاب کنید.

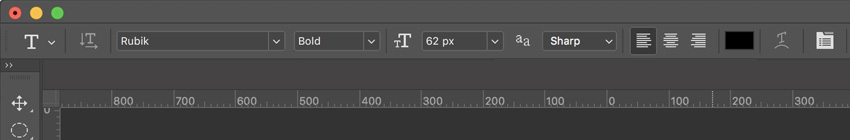
در نوار «Option» که در بالای صفحه قرار دارد، فونت را به «Rubik Bold» تغییر داده و اندازهی آن را برابر با 62 پیکسل تنظیم کنید. فونت را چپچین کرده و رنگ مشکی را برای آن برگزینید.

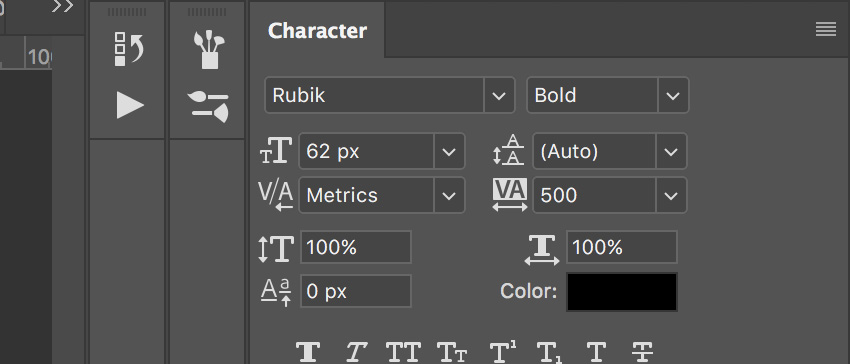
همچنین از طریق پنل «Character» مقدار «Tracking» را همانند تصویر زیر بر روی 500 قرار دهید. اگر پنل «Character» را پیدا نمیکنید، از طریق منوی «Window» گزینهی «Character» را بزنید.

گام پنجم
ابزار «Horizontal Type» را در گوشهی مسیر ایجاد شده قرار دهید. شکل نشانهگر ماوس به یک حرف «I» تبدیل خواهد شد که یک نقطهچین موجدار در وسط آن قرار دارد. بر روی حاشیهی شکل خود و در جایی که میخواهید متن را قرار دهید کلیک کنید.

نقطهای که بر روی آن کلیک کنید جایی است که متن از آن شروع خواهد شد و هر چه که تایپ کنید در مسیر ادامه پیدا خواهد کرد.
عبارت «Wax Seal Stamp Mockup» را تایپ کنید. پس از پایان کار کلید «Enter» که در سمت راست اعداد کیبورد قرار دارد را فشار دهید یا از علامت تیک موجود در نوار «Option» استفاده نمایید.

گام ششم
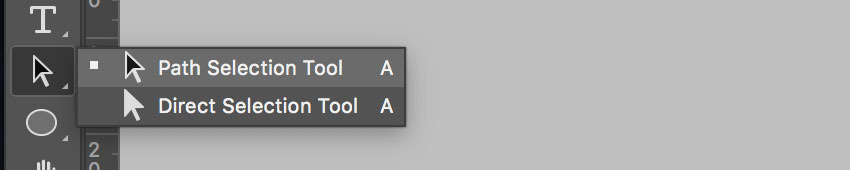
حال باید متن خود را در مسیر تنظیم کنید. ابزار «Path Selection» را برگزینید.

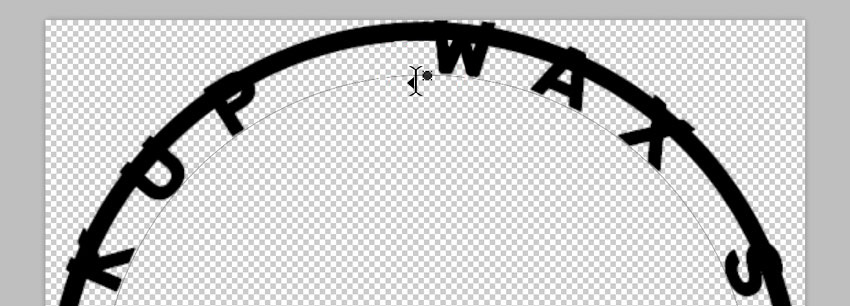
نشانهگر خود را در هر جایی در بالای متن قرار دهید. مشاهده خواهید کرد که شکل نشانهگر به شکل یک I در خواهد آمد که یک فلش کوچک در کنار آن قرار دارد.

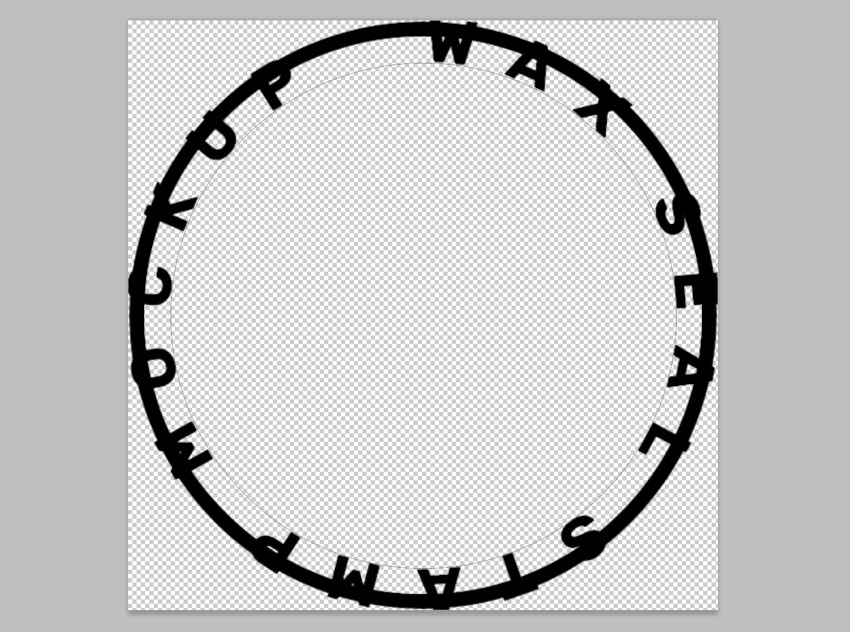
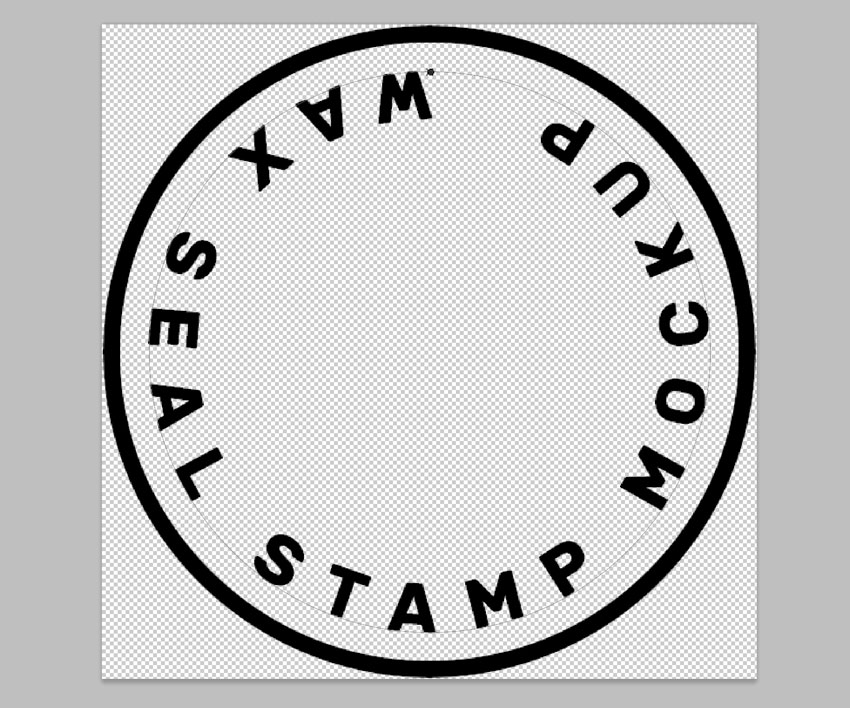
بر روی متن خود کلیک کرده و آرام آن را در مسیر به پایین بکشید تا متن داخل آن چرخیده و برعکس شود.

گام هفتم
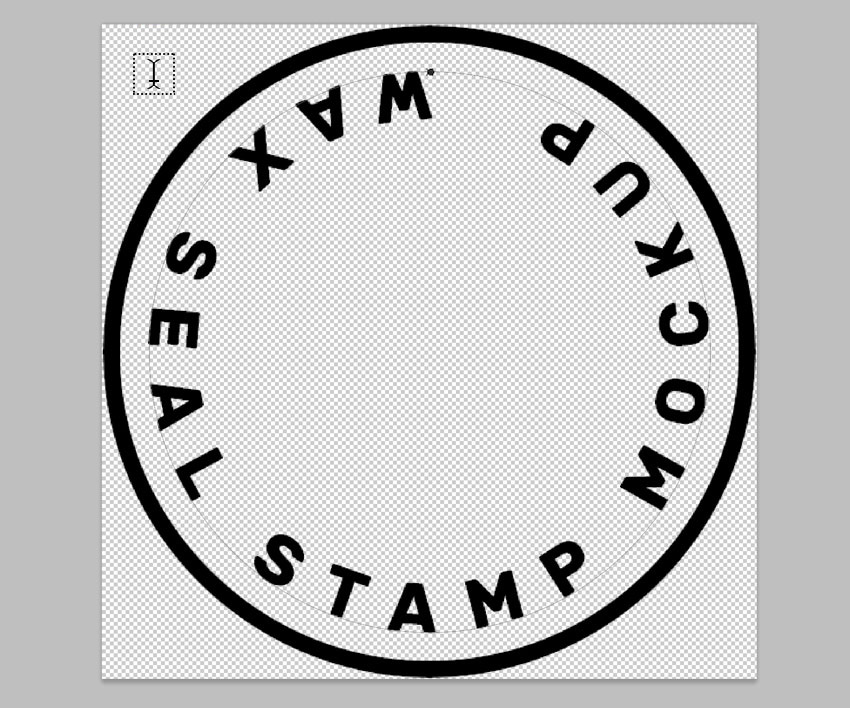
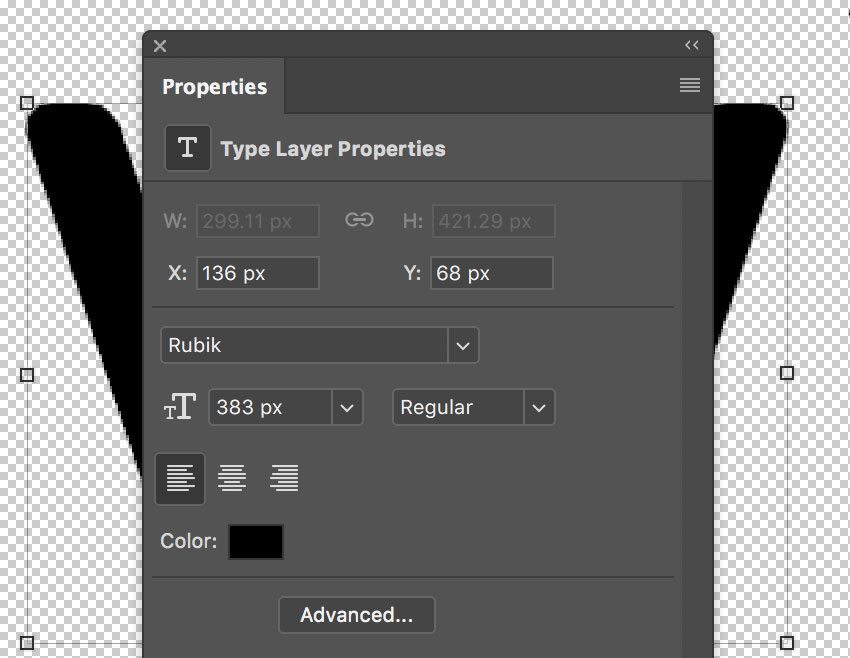
ابزار «Horizontal Type» را بردارید. ماوس خود را در بالا سمت چپ محیط کاری قرار دهید تا نشانهگر آن تبدیل به یک شکل I شود که مربعی نقطهچین در دورش قرار گرفته است. در اینجا کلیک کرده و حرف W را تایپ کنید.

در پنل «Properties» فونت «Rubik Regular» را برگزیده و اندازهی آن را برابر با 383 پیکسل قرار دهید. سپس مقدار X را بر روی 136 و مقدار Y را بر روی 68 پیکسل تنظیم کنید. مطمئن باشید که رنگ مشکی انتخاب شده باشد.

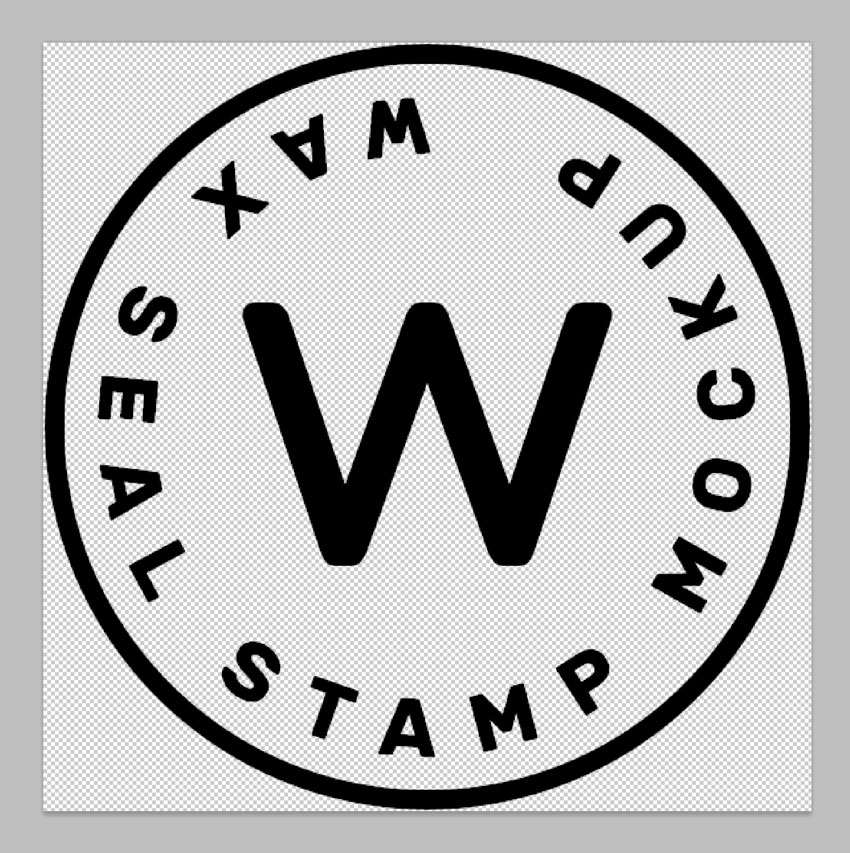
اینک طرح مهر شما باید مشابه تصویر زیر باشد:

گام هشتم
از طریق پنل لایهها، چهار لایهی خود را انتخاب کنید. بر روی یکی از لایهها راست کلیک کرده و گزینهی «Convert to Smart Object» را انتخاب کنید.
اینک ابزار «Move» را انتخاب کرده (از کلید V استفاده کنید) و طرح خود را از داخل سند (نه از داخل پنل لایهها) کشیده و بر روی زبانهی سند دیگر خود نگه دارید و منتظر بمانید تا آن سند نمایش داده شود. سپس ماوس خود را در داخل سند برده و کلید ماوس را رها کنید. اگر میخواهید طرح در وسط سند قرار بگیرد کلید «Shift» را قبل از رها کردن ماوس نگه دارید.
نام لایهی جدید را به «Smart Object Effect 01» تغییر دهید.

6. جابهجایی طرح مهر در سند
اینک که طرح مهر ما آماده است، زمان آن رسیده که آن را در قالب خود قرار دهیم. در حال حاضر باید چیزی مشابه تصویر زیر در جلویتان قرار داشته باشد:

گام اول
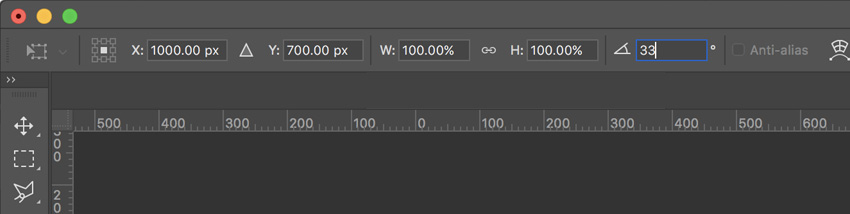
از طریق منوی «Edit» به بخش «Transform» رفته و گزینهی «Rotate» را انتخاب کنید. در نوار «Option» مقدار چرخش را برابر با 33 درجه قرار دهید. فعلا کلید «Enter» را فشار ندهید چراکه هنوز تغییراتی را باید اعمال کنیم.

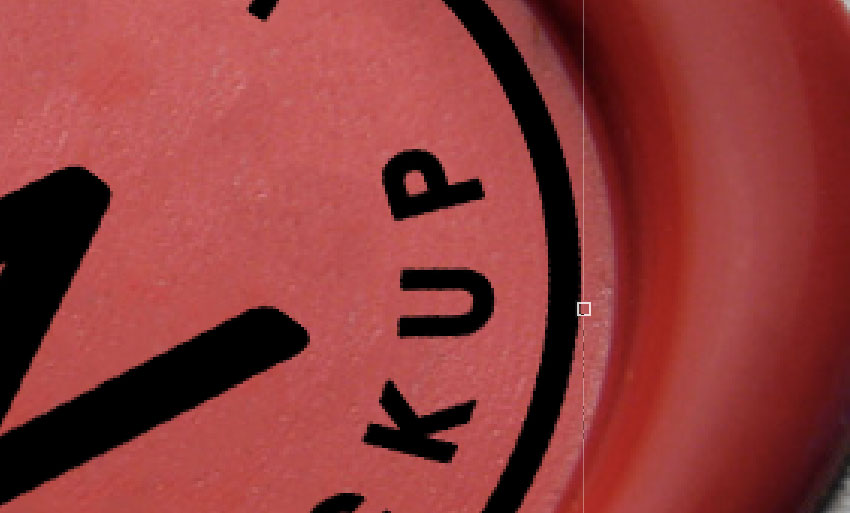
گام دوم
اگر با دقت به تصویر نگاه کنید متوجه میشوید که یک جعبه در دور طرح به وجود آمده است. همچنین در مرکز چهار ضلع این جعبه و در تمام گوشههای آن یک مربع قرار دارد. به این مربعها «دستگیره» یا «Handle» میگویند. با استفاده از این دستگیرهها میتوانیم اندازهی محتوای موجود در داخل این مربع را تغییر دهیم.
نکتهی مهمی که در این گام وجود دارد این است که باید اندازهی شکل خود را تنها با استفاده از مربعهای مرکزی تغییر دهیم. در تصویر زیر مشاهده میکنید که مربعهای مورد نظر ما با فلش علامت خوردهاند.

ابتدا دستگیرهی سمت راست را گرفته و کلید «Ctrl» را نگه دارید، سپس دستگیره را کشیده و گوشهی سمت راست را در داخل قالب مهر قرار دهید.

از تمام دستگیرهها استفاده کرده و طرح مهر را در قالب آن جای دهید. توجه داشته باشید که از دستگیرههای گوشهای استفاده نکنید. حتما دقت کنید که همهی محیط اطراف طرح با گوشهی داخلی قالب فاصلهی یکسانی داشته باشند.

پس از این که از اندازه و جابهجایی طرح خود راضی بودید کلید «Enter» را فشار دهید. نتیجهی نهایی باید چیزی مشابه تصویر زیر باشد:

7. اضافه کردن جلوهی سه بعدی به طرح مهر
حال که طرح و قالب ما در جایگاه صحیح خود قرار دارند، زمان آن است که کمی طرح خود را زیباتر کرده و آن را واقعگرایانهتر جلوه دهیم.
گام اول
لایهی «Smart Object Effect 01» را انتخاب کرده و از طریق پنل لایهها مقدار «Fill» آن را برابر با صفر قرار دهید. یک کپی از لایه ایجاد نموده و نام آن را «Smart Object Effect 02» بگذارید.

گام دوم
لایههی «Smart Object Effect 01» را انتخاب کرده و با دو بار کلیک کردن بر روی آن وارد پنل «Layer Style» شوید.
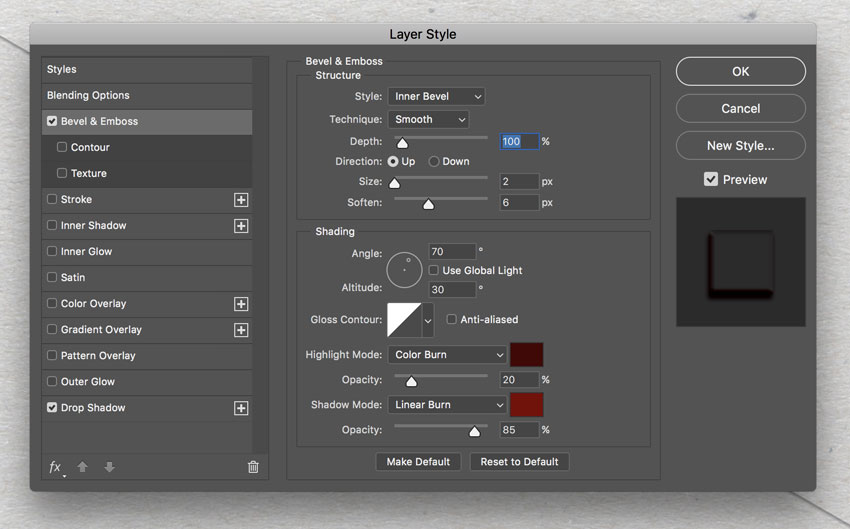
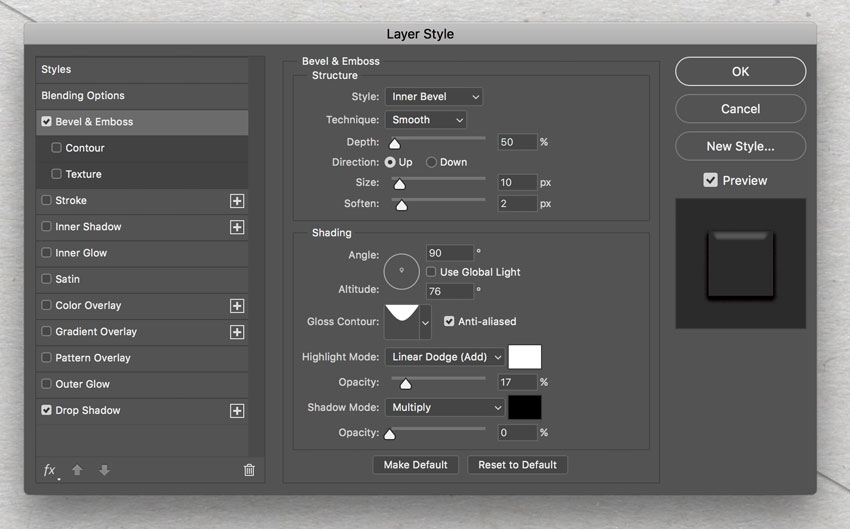
گزینهی «Bevel & Emboss» را انتخاب کنید. تنظیمات آن را دقیقا همانند تصویر زیر تغییر دهید:

برای رنگ «Highlight Mode» از کد هگزا «440303#» و برای «Shadow Mode» از کد هگزا «#7b0000» استفاده کنید.
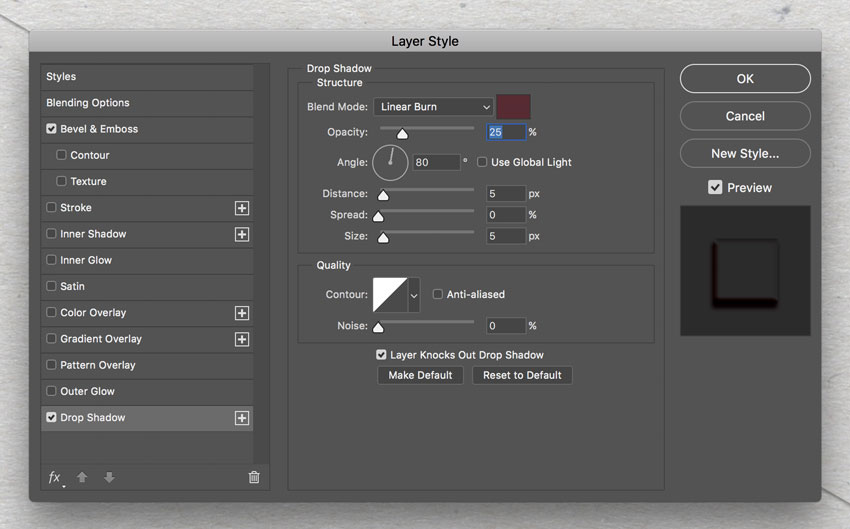
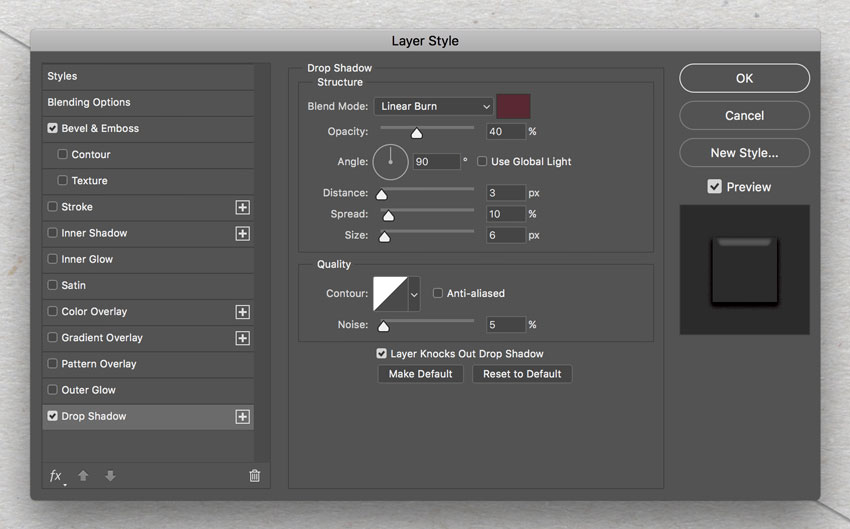
گزینهی «Drop Shadow» را انتخاب نمایید. تمامی تنظیمات را مشابه تصویر زیر تغییر دهید. برای رنگ «Blend Mode» از کد هگزا «5e2831#» استفاده نمایید. کلید «OK» را فشار دهید تا تغییرات اعمال شوند، سپس پنل «Layer Style» را ببندید.

گام سوم
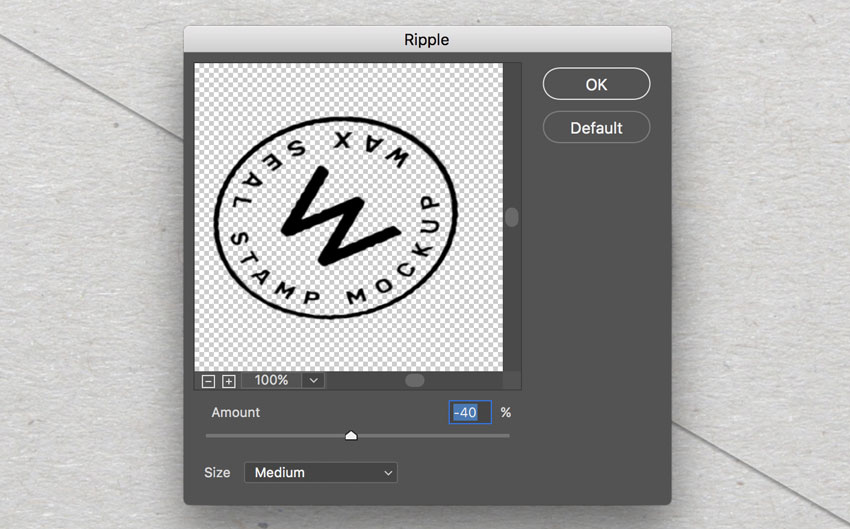
از طریق منوی «Filter» به بخش «Distort» رفته و گزینهی «Ripple» را انتخاب نمایید. تنظیمات این بخش را همانند تصویر زیر تغییر دهید:

بر روی گزینهی «OK» کلیک کرده و پنل را ببندید.
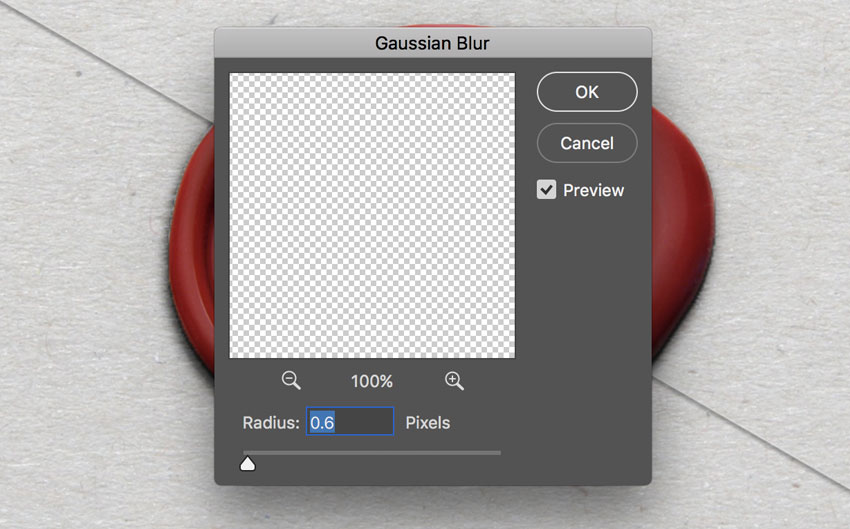
از طریق منوی «Filter» به بخش «Blur» رفته و گزینهی «Gaussian Blur» را انتخاب نمایید. مقدار «Radius» را برابر با 0.6 پیکسل قرار دهید. بر روی گزینهی «OK» کلیک کرده و پنل آن را ببندید.

گام چهارم
لایهی «Smart Object Effect 02» را انتخاب کرده و سپس بر روی آن دو بار کلیک کنید تا پنل «Layer Style» باز شود.
گزینهی «Bevel & Emboss» را انتخاب نمایید. تنظیمات آن را دقیقا همانند تصویر زیر تغییر دهید:

برای رنگ سفید از کد «ffffff#»، و برای رنگ مشکی از کد «000000#» استفاده کنید.
گزینهی «Drop Shadow» را نیز انتخاب کرده و تمام موارد داخل آن را همانند تصویر زیر تنظیم کنید. برای رنگ «Blend Mode» از کد هگزای «602532#» استفاده نمایید. بر روی گزینهی «OK» کلیک کرده و پنل را ببندید.

گام پنجم
از طریق منوی «Filter» به بخش «Distort» رفته و گزینهی «Ripple» را انتخاب کنید. مقدار «Amount» را برابر با «%20-» قرار داده و برای گزینهی «Size» مقدار «Medium» را برگزینید. گزینهی «OK» را فشار دهید تا تغییرات اعمال شده و پنل بسته شود.
اینک از منوی «Filter» وارد بخش «Blur» شده و بر روی «Gaussian Blur» کلیک کنید. مقدار «Radius» را بر روی 0.8 پیکسل تنظیم کرده و بر روی گزینهی «OK» کلیک کنید.
اینک طرح مهر واقعگرایانهی شما آماده شده و میتوانید در هر زمانی و در هر جایی آن را مورد استفاده قرار دهید.
اگر این مطلب برای شما مفید بوده است، احتمالا آموزشهای زیر نیز برایتان مفید خواهند بود:
- گنجینه آموزش های فتوشاپ (Photoshop)
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش طراحی و گرافیک کامپیوتری
- آموزش پایهای عکاسی
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- فتوشاپ و آموزش شیوه تغییر دادن پسزمینه تصاویر – راهنمای گامبهگام
^^