راهنمای جامع راهاندازی وبسایت با وردپرس – بخش چهارم



در قسمتهای اول، دوم و سوم راهنمای جامع راهاندازی وبسایت با وردپرس دربارهی مفاهیم پایه، انتخاب هاست و دامنه و شروع کار با وردپرس صحبت کردیم. در این قسمت به انتخاب قالب مناسب میپردازیم.
انتخاب قالب
همانند هر سیستم دیگری، در وردپرس نیز مدیر وبسایت به دنبال جذب مخاطبانی است که شاید توجه کافی به سایت ندارند. در وردپرس این کار از طریق لینکهای مخفی که در کدها قالب وجود دارد اتفاق میافتد و اگر محتوا نامفهوم و کدنویسیها اشتباه باشد، مجبور به حذف آن خواهید شد.

از هرسایتی قالبهای رایگان را دریافت نکنید
یکی از مهمترین بخشهای دنیای وردپرس این است که طراحان قالب از این بخش امرار معاش میکنند و گاهی حاضر میشوند در ازای دریافت هزینههای تبلیغاتی، قالب را رایگان در اختیار شما قرار دهند. اگر قالب مورد نظر از یک طراح شناخته شده باشد، باید آن را به جای سایتهای دیگر که مجموعه قالب ارائه می دهند از سایت خود طراح دانلود کنید. البته برخی از قالبها در سایت wordpress.org نیز وجود دارد ولی از جستجوی عبارت قالب رایگان وردپرس بترسید!
سایتهای معتبری چون تمفارست یا اینوانتو (ژاکت، راستچین و... نمونههای ایرانی هستند) از جمله گزینههایی هستند که به عنوان مارکتپلیس برای فروش قالبهای معتبر فعالیت میکنند.
اخیرا در برخی از قالبها، بدافزارهایی قرار دارند که سایت شما را تبدیل به یک ماشین ارسال هرزنامه میکنند و نه تنها پهنای باند زیادی از شما میگیرند بلکه میتوانند باعث نفوذ به سرور نیز شوند. پس یادتان باشد دنبال قالبهای رایگان یا به اصطلاح نال شده (Null) نروید و قالبهای خود را از سایتهای معتبر بگیرید.
قالبها را از کجا دانلود کنیم؟
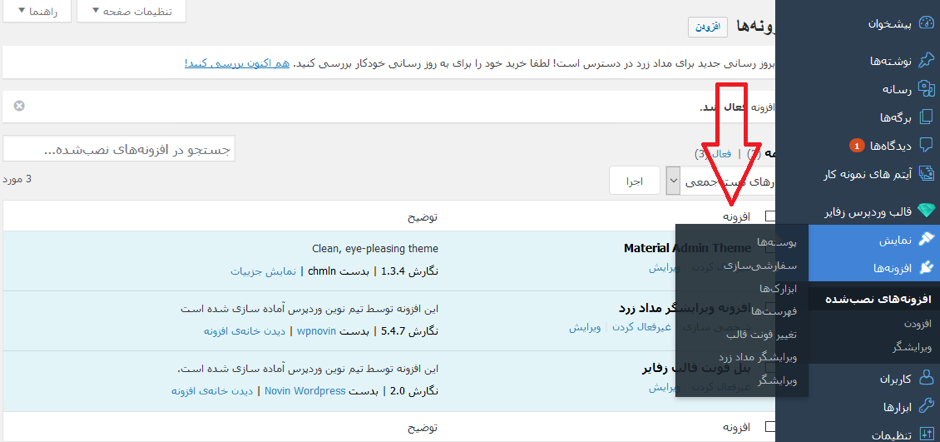
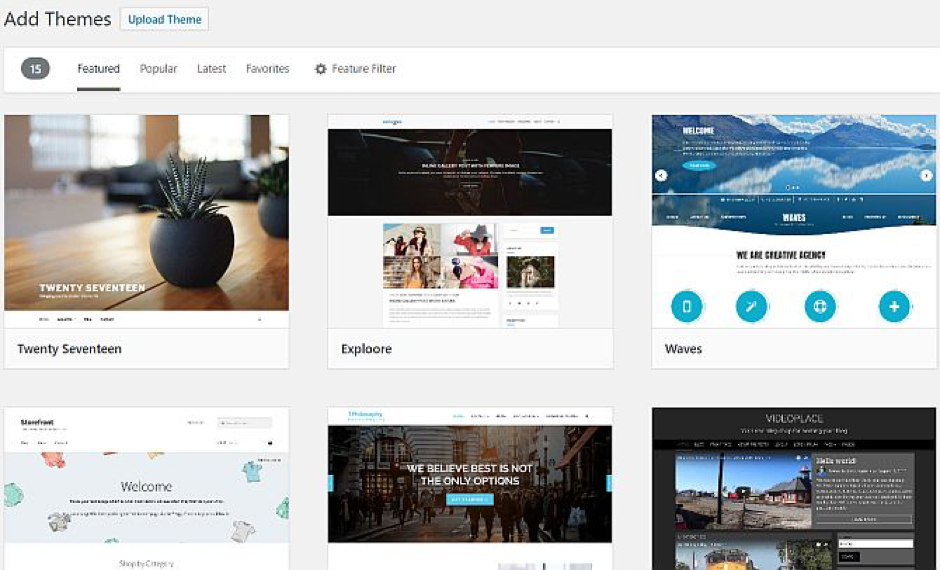
همزمان با نصب وردپرس، تعدادی قالب نیز به صورت پیشفرض در اختیار شما قرار میگیرد. تنها کافی است به مسیر Appearance > Themes > Install Themes (نمایش > پوستهها > نصب پوسته) بروید.
میتوانید از سایتهای مختلفی که در بالا به آنها اشاره شد، قالبهای رایگان یا پولی مورد نظر خود را تهیه کنید.

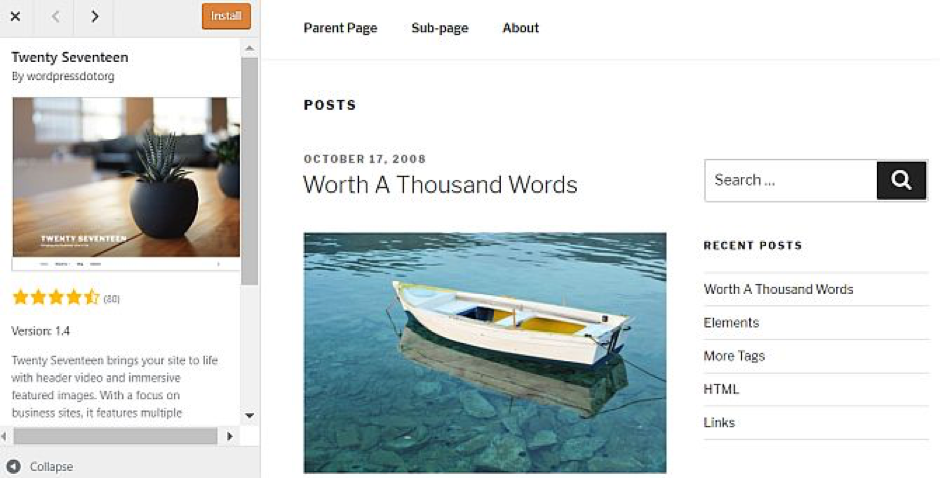
Twnty-Seventeen 2017 (قالب پیشفرض وردپرس)
در آخرین نسخهی منتشر شده از وردپرس، قالبی جدید و زیبا به نام 2017 وجود دارد که کاملا با (HTML5) سازگاری دارد. امکان سفارشیسازی بخشهای زیادی از این قالب وجود دارد که خیلی ساده است و دربارهی آن صحبت خواهیم کرد.

- تصاویر هدر: یکی از مهمترین بخشهای هر سایتی که پای ثابت آن به شمار میرود، استفاده از تصاویر است. از «بخش نمایش > بخش هدر» میتوانید به سادگی تصویری که میخواهید در بالا و هدر سایت نمایش داده شود را بارگذاری کنید. فقط یادتان باشد باید ابعاد عکس درست باشد. اگر چندین عکس انتخاب شود، امکان چرخش تصادفی بین آنها وجود دارد. اگر تصاویر زیادی داشته باشید، این گزینه میتواند خیلی کاربردی باشد و سایت شما نیز پویاتر به نظر میرسد.
- تصویر پسزمینه: به جای اینکه پسزمینهی سایت شما از یک تصویر سادهی خاکستری برخوردار باشد، میتوانید از تصویر پسزمینه استفاده کنید. تنها کافی است یک تصویر برای کل صفحه انتخاب کنید یا حتی آن را به صورت کاشی یا شبکهای نمایش دهید. اگر عکس نداشتید یا نخواستید از تصویر استفاده کنید، میتوانید فقط رنگ پسزمینه را تغییر دهید.
- رنگبندی پوسته: پوستهی مورد نظر شامل رنگبندی تیره و روشن است که بسته به نظر شما سفارشیسازی میشود. از «بخش نمایش > گزینههای پوسته» میتوانید انتخاب کنید رنگبندی پیشفرض چگونه باشد.
- تغییر اندازه صفحه: این قابلیت وجود دارد که براساس اندازهی صفحه نیز شما بتوانید تغییر اندازه پویا داشته باشید. این موضوع زمانی جذابیت بیشتری پیدا میکند که سایت شما نسخهی موبایل داشته باشد یا بخواهید روی دستگاههای مختلفی چون آیپد از آن استفاده کنید. خیلی راحت میتواند صفحهی خانهی سایت خود را باز کرده و آن را براساس پنجرهی مرورگر تغییر اندازه دهید.
البته مشکلاتی هم وجود دارد؛ به دلایل مختلفی تیم طراح این قالب تصمیم گرفته است تا هنگام نمایش پستهای سایدباری وجود نداشته باشد. برای حل این مشکل میتوانید «قالب فرزند» یا (child theme) را از این آدرس http://webstutorial.com/add-sidebar-twentyeleven-theme/content-management-system-cms دریافت کنید.
«قالب فرزند» یا (Child Theme) قالبی مشابه همان «قالب پدر» یا همان قالب اصلی است که میتوانید تمام تغییرات و سفارشیسازیهای خود را روی آن انجام دهید و برای این که درست کار کند باید قالب اصلی نیز حتما بارگذاری شده باشد. همچنین تصاویر شاخص روی این قالب کمی متفاوتتر عمل میکنند. به جای این که تصاویر بعد از عنوان سایت نمایش داده شود، به شما اجازه میدهند تا هدرهای سفارشی را به هر پست اختصاص دهید. اگر میخواهیم به این صورت از تصاویر استفاده کنید، یادتان باشد طول تصویر باید ۱۰۰۰ و عرض آن ۲۸۸ پیکسل باشد. بنابراین بهتر است پیش از آنکه دنبال قالب مورد نظر خود باشید، یک بار قالب پیشفرض جدید وردپرس را امتحان کنید. برای افرادی که مبتدی هستند، این قالب گزینهی خوبی برای سفارشیسازی است و امکاناتی دارد که شاید رایگان نتوانید جای دیگری پیدا کنید.
برای این که بتوانید روی «قالب فرزند» کار کنید، باید از بخش پوستهها، قالب سایت را روی «قالب فرزند» قرار دهید. بهروزرسانیهای بعدی هیچ تاثیری روی تغییراتی که در این قالب دادهاید ندارد.
در بخش پنجم این مقاله به مباحثی مانند نوشتن پست، افزودن قالب، افزونه، ابزارک و بارگذاری و ویرایش تصاویر میپردازیم.
اگر به این مقاله علاقهمند بودهاید، شاید مقالههای زیر نیز برای شما جذاب و مفید باشد:
- بهترین قالبهای نمایش وردپرس برای وبسایتهای آشپزی — بخش اول
- بهترین قالبهای نمایش وردپرس برای وبسایتهای هنری — بخش اول
- پلاگینهای وردپرس را به زبان فارسی ترجمه کنید — راهنمای قدم به قدم
- بهترین وبسایتهای وردپرسی که باید ببینید
--