تنظیم و راه اندازی SSL روی یک وبسایت — به زبان ساده

از تاریخ جولای 2018 (مرداد 1397) گوگل همه وبسایتهای فاقد SSL را روی مرورگر گوگل کروم «ناامن» اعلام کرده است. اگر وبسایت شما نیز چنین شرایطی دارد و نمیخواهید ترافیک خود را از دست بدهید، بهتر است از SSL استفاده کنید تا کاربران بتوانند با پروتکل HTTPS به آن اتصال یابند.
در این نوشته مراحل کار را به شما توضیح میدهیم. توجه کنید که حتی پس از نصب موفقیتآمیز گواهی SSL روی وبسایت نیز ممکن است همچنان پیام ناامن بودن وبسایت پابرجا بماند. اما جای نگرانی نیست، چون ما در این راهنما همه مراحل رفع عیب را توضیح خواهیم داد.
گام 1 – دریافت گواهی SSL
بر اساس نظر بلاگ توسعهدهندگان گوگل فعالسازی HTTPS روی وبسایت، نه تنها مسئله انسجام دادهها را تضمین میکند، بلکه HTTPS برای بسیاری از ویژگیهای جدید مرورگرها نیز یک الزام به حساب میآید. بدین ترتیب کاربران نیز هنگام بازدید از وبسایت شما امنیت بیشتری را حس میکنند. اینها دلایل مهمی برای نصب گواهی SSL روی وبسایت محسوب میشوند.
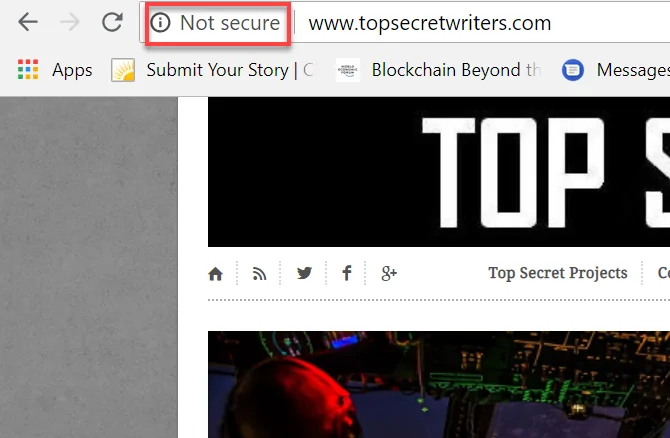
اخیراً اگر وبسایت خود را با استفاده از مرورگر کروم باز کرده باشید، احتمالاً پیام بزرگ و زشت «Not Secure» را در ابتدای URL وبسایت مشاهده کردهاید.
مسلماً این پیام برای کسانی که زمان و انرژی زیادی برای توسعه یک وبسایت عالی برای بازدیدکنندگانشان صرف کردهاند، چندان وضعیت مناسبی محسوب نمیشود. پیش از آن که به دنبال خرید SSL بروید، اطمینان حاصل کنید که از وضعیت کنونی وبسایت خود روی شرکت میزبان اطلاعات کامل دارید.
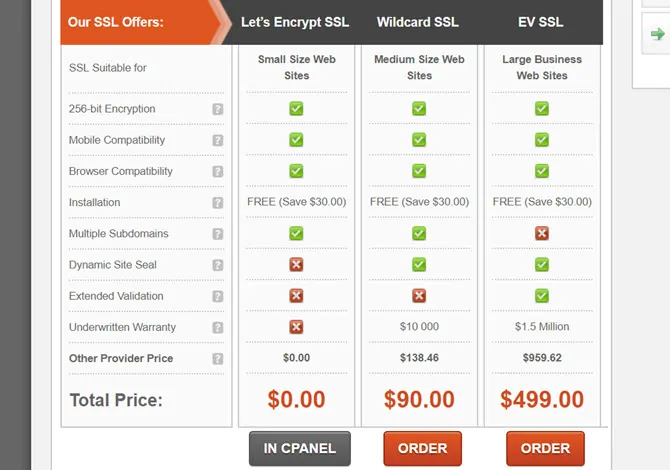
راهاندازی SSL کار نسبتاً سادهای است؛ اما باید از رویه مناسبی برای وضعیت خود بهره بگیرید. اگر میزبان وبسایت شما قبلاً راهحل SSL رایگان را ارائه کرده است، در این صورت لازم نیست پول خود را صرف خرید یک گواهی SSL بکنید. برای نصب SSL روی وبسایت معمولاً راهحلهای زیادی ممکن هستند:
- گواهی SSL رایگان که میزبان وبسایت ارائه میدهد
- دریافت گواهی SSL رایگان از سرویسهایی مانند Let’s Encrypt, Comodo یا Cloudflare.
- خرید گواهی SSL از سرویسهایی مانند DigiCert, Namecheap یا GoDaddy.
سرویسهای SSL که گواهیهای رایگان SSL را ارائه میدهند، غالباً انواع پولی نیز دارند.
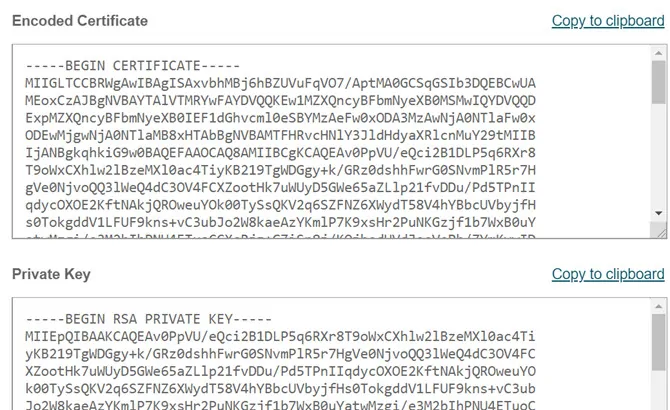
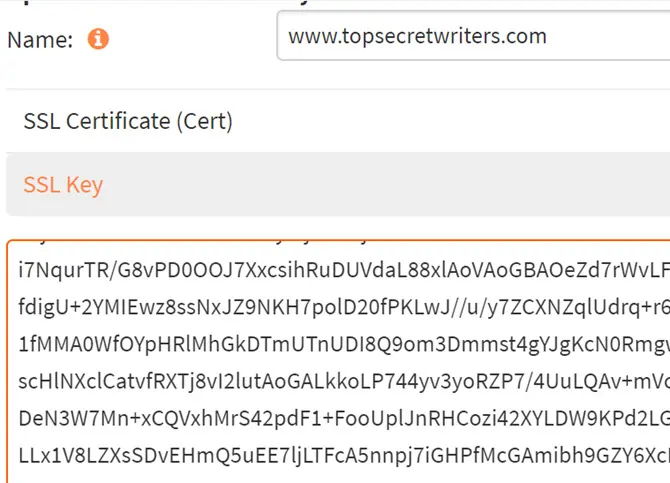
تنها تفاوت این است که گواهیهای رایگان باید به طور دستی بهروزرسانی شوند. این کار از طریق تنظیم یک cron job ممکن است؛ اما این مسئله فراتر از حیطه این مقاله است. برخی میزبانهای وب در عمل مدیریت رایگان این corn job ها را در صورتی که از Let’s Encrypt استفاده کنید پیشنهاد میدهند. هر گزینهای که انتخاب کنید در هر حال وقتی یک گواهی سفارش دهید، صفحهای مانند زیر را میبینید. هر دو بخش گواهی و کلید، بخشی از بسته دریافتی شما هستند:
هر دو بخش متنی را کپی کرده و آنها را در مکانی امن ذخیره کنید.
گام 2 – نصب گواهی SSL
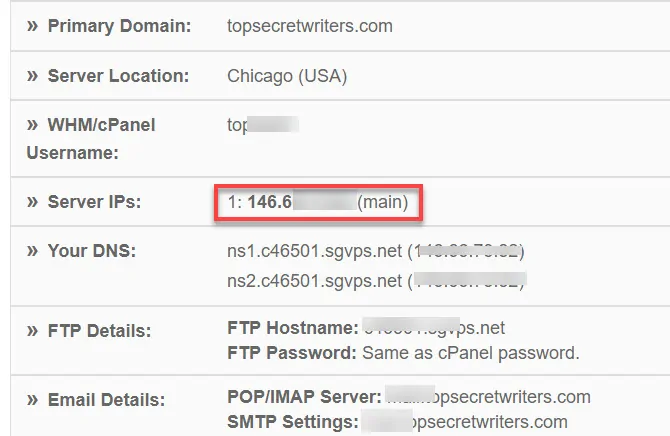
در اغلب راهنماهای نصب گواهی SSL گفته میشود که به این منظور باید یک IP اختصاصی داشته باشید. این مسئله به معنی خرید یک پلن هاستینگ اختصاصی گرانقیمتتر است. اگر در حال حاضر از چنین پلنی استفاده میکنید، با مراجعه به پنل خود میبینید که یک چنین IP در اختیار دارید.
اگر از یک پلن هاستینگ اشتراکی استفاده میکنید که در آن چندین وبسایت روی یک سرور قرار دارند، در این صورت شما IP اختصاصی برای URL وبسایت خود ندارید. اما این بدان معنی نیست که نمیتوانید گواهی SSL را روی وبسایت خود نصب کنید. به لطف فناوری (Server Name Indicator (SNI شما همچنان میتوانید گواهی SSL را روی وبسایت خود نصب کنید.
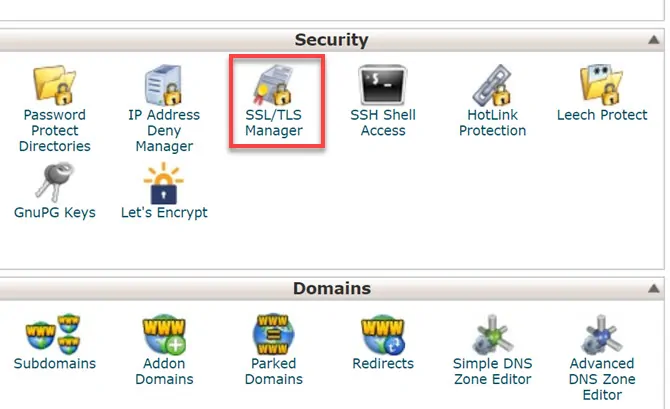
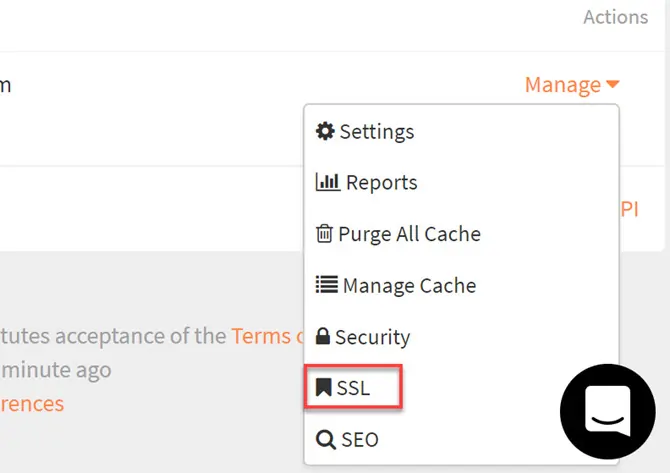
اگر از پلن هاستینگ اشتراکی استفاده میکنید از میزبان وب خود بپرسید که آیا از امکان SNI برای رمزنگاری SSL پشتیبانی میکنند یا نه. برای نصب گواهی باید به cPanel بروید و روی SSL/TLS Manager کلیک کنید.
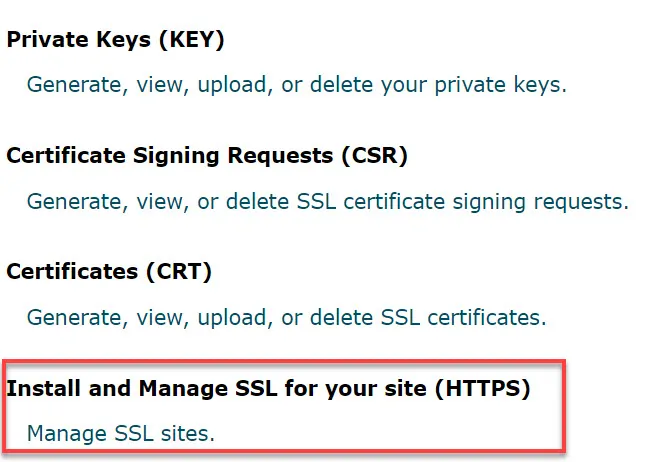
در این صفحه گزینههای مختلفی برای مدیریت گواهیهای SSL میبینید. برای نصب گواهی SSL و بهرهمندی از پروتکل HTTPS گزینه install را انتخاب کنید.
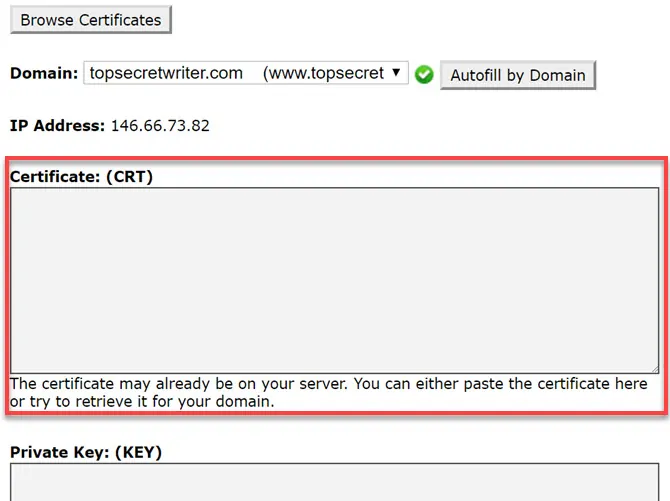
در ادامه گزینهای برای انتخاب دامنه مورد نظر برای نصب گواهی میبینید. دامنه مناسب را از کادر بازشونده انتخاب کنید. سپس متن گواهی رمزنگاری طولانی که هنگام ایجاد گواهی SSL، کپی کردهاید را در این کادر وارد کنید.
سپس به سمت پایین اسکرول کنید و متن کلید خصوصی را نیز که قبلاً کپی کرده بودید در این کادر وارد نمایید. اگر از وردپرس روی وبسایت خود استفاده میکنید، زمانی که تنظیمات را ذخیره کردید، باید مطمئن شوید که به وبسایت مراجعه کرده و همه کش خود را رفرش میکنید. همچنین باید کش مرورگر را نیز پاک کنید (CTRL + F5 را بزنید).
در این زمان با وارد کردن آدرس وبسایت به همراه //:https در ابتدا میبینید که وضعیت آن به صورت Secure نمایش داده میشود.
شما اینک موفق شدهاید به طور عملی از گواهی SSL خود استفاده کنید و وبسایت شما از طریق پروتکل HTTPS در دسترس است. اما کار ما پایان نیافته است. اگر کاربرانتان آدرس قدیمی وبسایت را در مرورگر خود وارد کنند، همچنان نسخه ناامن وبسایت شما را خواهند دید. بنابراین باید همه آنها را مجبور کنید که از پروتکل HTTPS استفاده کنند.
چگونه پروتکل HTTPS را اجباری کنیم؟
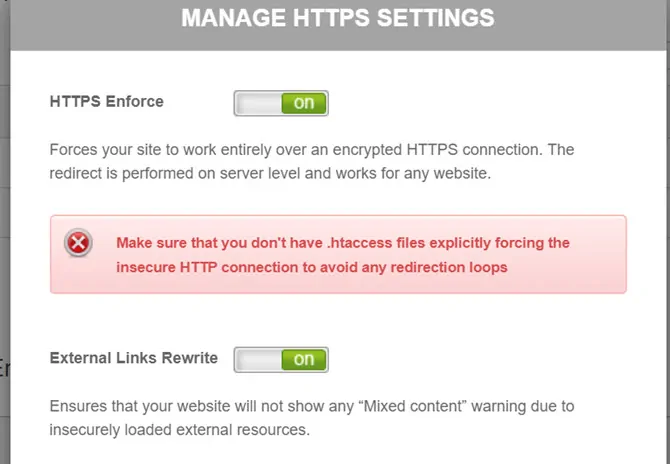
ممکن است میزبان شما، محیطی برای مدیریت تغییرات مرتبط با SSL تدارک دیده باشد. برای مثال برخی میزبانها خدمات Let’s Encrypt را وارد سی پنل خود کردهاند. تنظیمات HTTPS به شما امکان میدهد که HTTPS اجباری و بازنویسی لینکهای بیرونی (External Links Rewrite) را فعال کنید.
- اجبار HTTPS: باعث میشود که ترافیک وبسایت قدیمی یعنی افرادی که URL را با HTTP وارد کردهاند به پروتکل HTTPS هدایت شوند.
- External Links Rewrite: لینکهای بیرونی که با http آغاز میشوند را اصلاح میکند تا به صورت https درآیند و بدین ترتیب هشدار محتوای ترکیبی امن و ناامن در وبسایت شما مشاهده نمیشود.
اگر میزبان وبسایت شما این ویژگی خودکار را نداشته باشد، باید آن را به صورت دستی انجام دهید. به فایل htaccess. در ریشه وبسرور خود مراجعه کنید و خطوط کد زیر را در آن وارد کنید.
RewriteCond%{HTTP_HOST} yoursitedomain\.com [NC]
RewriteCond%{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursitedomain.com/$1 [R,L]
زمانی که این تغییرات را ذخیره کردید هر کسی که از طریق پروتکل http به وبسایت شما مراجعه میکند، به پروتکل https هدایت میشود.
مشکل 1 – تصاویر CDN
اگر فکر میکنید با کارهایی که تا اینجا انجام دادیم دیگر هیچ مشکلی باقی نمانده است، در اشتباه هستید. در اغلب موارد ممکن است وبسایت شما بالا بیاید؛ اما تصاویر خراب شده باشند.
این حالت در مواردی رخ میدهد که از یک خدمات CDN برای تصاویر خود استفاده میکنید. دلیل این مشکل آن است که تصاویر از طریق لینکهای ناامن CDN ارائه میشوند. از آن جا که ترافیک شما کلاً به HTTPS ریدایرکت شده است، این تصاویر دیگر نمیتوانند بارگذاری شوند.
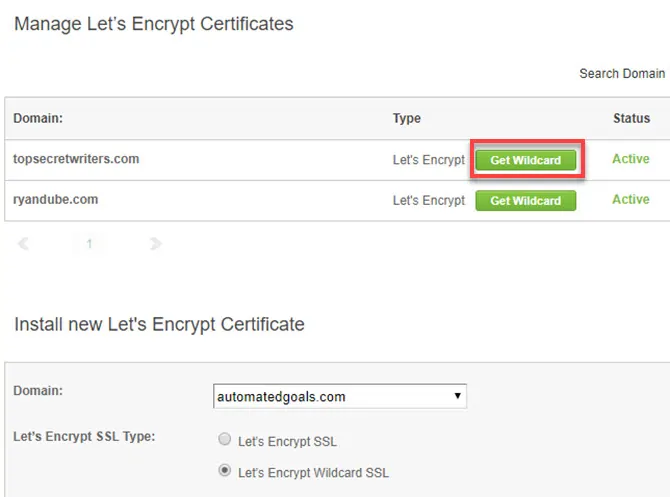
دو روش برای حل این مشکل وجود دارد. سادهترین روش برای اصلاح گواهی SSL استفاده از وایلدکارد (wildcard) است. برای مثال اگر از Let’s Encrypt استفاده میکنید گزینهای را برای استفاده از صفحه مدیریت SSL میبینید.
وایلدکارد به شما اجازه میدهد از گواهی SSL روی هر زیردامنه سایت خود استفاده کنید. با فعالسازی این امکان میتوانید متن رمز شده گواهی SSL، کلید خصوصی و بسته CA را از جزییات SSL دریافت کنید.
بدین منظور به سرویس CDN بروید. در مثال فوق من از MaxCDN استفاده میکنم. احتمالاً گزینه SSL را در بخشی که Zone وبسایت را مدیریت میکنید خواهید یافت.
در این صفحه فیلدهایی میبینید که میتوانید گواهی SSL و کلید خصوصی را وارد کنید. در این صفحه نیز از همان متنهای رمز شده که قبلاً در cPanel وارد کردیم استفاده میکنیم.
زمانی که تنظیمات را ذخیره کردید، تصاویر به درستی در وبسایت شما بارگذاری میشوند. اگر سرویس SSL که استفاده میکنید گزینه وایلدکارد ندارد، در این صورت واقعاً لازم است که یک گواهی SSL برای تصاویر CDN خود تهیه کنید و آن را به طریقی که در بخش فوق توضیح دادیم نصب کنید.
مشکل 2 – لینکهای ناامن
اگر تاکنون کاری به جز فعال کردن گواهی SSL روی وبسایت و اجبار HTTPS انجام ندادهاید، ممکن است با پیام خطای «Not Secure» مواجه شوید.
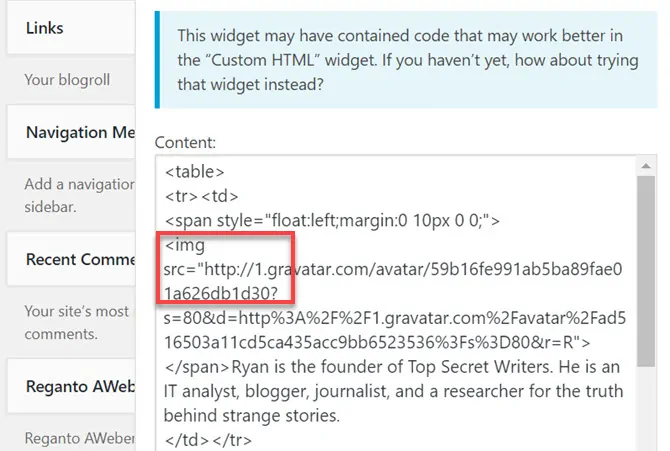
این پیام حتی زمانی که سایت را از طریق HTTPS بارگذاری میکنید نیز دیده میشود. رایجترین علت این مشکل آن است که شما روی وبسایت خود چندین لینک ناامن دارید. دلیل این وضعیت غالباً لینکهای موجود در نوار جانبی، هدر یا فوتر وبسایت است. اگر از وردپرس استفاده میکنید به بخش کدهای هدر و فوتر و همچنین ویجتهای نوار جانبی بروید. به دنبال سرویسهایی مانند گراواتار، فیسبوک یا موارد دیگر بگردید.
این لینکها را به جای http به صورت https درآورید. زمانی که این کار را انجام دادید، همه کش ها را پاک کنید و وبسایت را مجدداً بارگذاری کنید. در این زمان همه مشکلها باید رفع شده باشد و سایت شما کاملاً امن باشد.
حفاظت از بازدیدکنندهها به وسیله پروتکل HTTPS کار هوشمندانهای است
با وجود این که استفاده از HTTPS باعث میشود که امتیاز SEO وبسایت شما بالا برود، اما واقعیت این است که شما با این کار از بازدیدکنندههای خود نیز در برابر هکرهایی که چشم طمع به جیب آنها دارند، حفاظت میکنید.
این وضعیت به طور خاص در مواردی که بازدیدکنندههای شما اطلاعاتی در مورد خودشان مانند نام، نشانی، شماره تلفن یا شماره کارت بانکی را در وبسایت وارد میکنند، بسیار مهم است. برای یک وبسایت شخصی نیز استفاده از SSL حائز اهمیت است. اما اگر در وبسایت خود، کسب و کاری عرضه میکنید باید درک کنید که امنیت وبسایت شما برای موفق تجاریتان بسیار مهم است.
اگر این نوشته مورد توجه شما قرار گرفته است، پیشنهاد میکنیم موارد زیر را نیز ملاحظه کنید:
- ۷ دلیل برای این که از گواهی امنیتی SSL برای وبسایت خود استفاده کنید
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش امنیت شبکه های کامپیوتری
- گواهی های SSL وایلدکارد Let’s Encrypt با استفاده از اعتبارسنجی کلودفلیر روی CentOS 7
- آموزش مهارتهای اساسی کامپیوتر
- آموزش امنیت وردپرس (WordPress Security)
- چرا گوگل کروم پیام غیر امن بودن (Not Secure) وبسایت را اعلام میکند؟
==

























سلام وقت شما بخیر،
ممنون از آموزش خوبی که ارائه دادید.
در برنامه همکاری در فروش در یکی از این سایتها، با داشتن یک دامنه می توان آدرس فروشگاه را کامل به روی دامنه خودمان بیاوریم اما مشکل اینجاست که این دامنه ssl ندارد و ما هم به هاست دسترسی نداریم تنها به کدهای html قالب دسترسی داریم آیا راهی برای قرار دادن ssl برروی سایت وجود دارد؟