ایجاد متون با جلوه پارچه ای در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

در این آموزش با نحوه طراحی متون با جلوه پارچه ای دارای دوخت طی چند گام ساده آشنا خواهید شد. این جلوه برای موارد متعددی و طراحیهای گوناگون میتواند بسیار کاربردی باشد. در ادامه مطلب با ما همراه باشید.
موارد مورد نیاز
برای طراحی این جلوه در فتوشاپ، از موارد زیر استفاده خواهیم کرد:
- الگوی Felt
- فونت League Spartan
هر دوی این موارد را میتوانید از این لینک دانلود نمایید. همچنین دنبال کردن این آموزش نیاز به کمی دانش قبلی در زمینه فتوشاپ دارد که برای کسب آن میتوانید از «آموزش فتوشاپ (Photoshop) – مقدماتی» در فرادرس استفاده نمایید.
1. طراحی پسزمینه متون با جلوه پارچه ای
اولین گام ما در طراحی این جلوه، آمادهسازی پسزمینه کار خواهد بود. این کار به سادگی به کمک گامهای زیر قابل انجام است.
گام اول
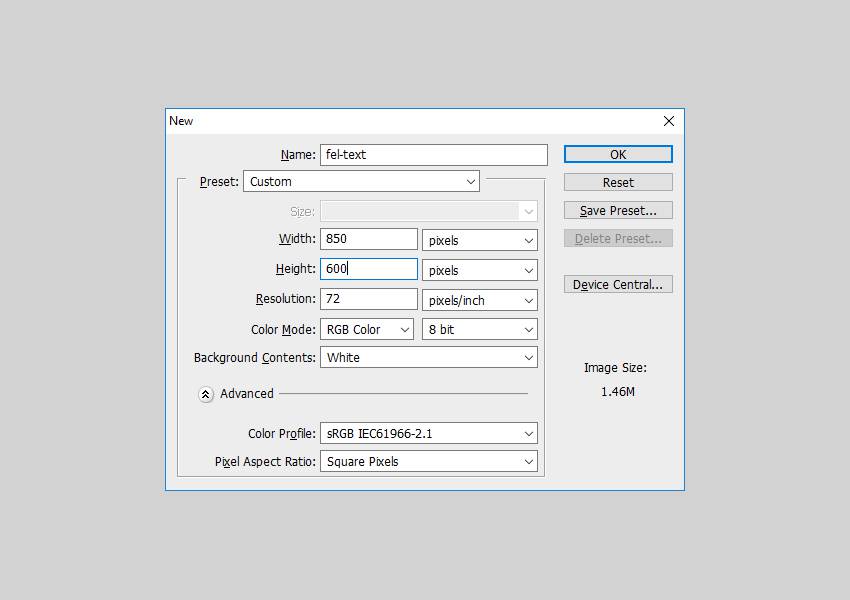
یک سند جدید در فتوشاپ ایجاد نمایید. اندازه بوم خود را بر روی 850 پیسکل در 600 پیکسل تنظیم کرده و رزولوشن آن را روی «dpi 72» قرار دهید. اگر از بومی با اندازهای متفاوت استفاده کنید، نیاز به تنظیم قالب لایهها بر اساس اندازهی بوم خود خواهید داشت.

گام دوم
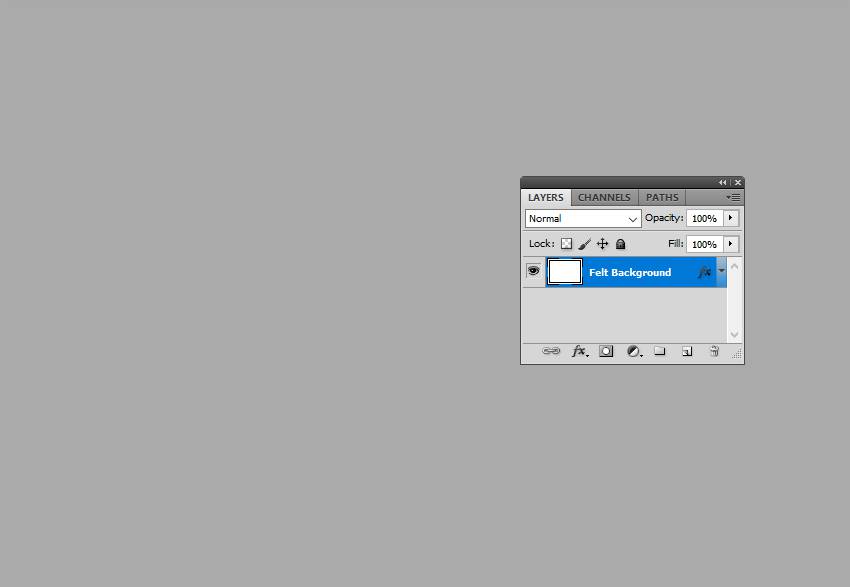
یک لایه جدید اضافه کرده و نام آن را «Felt Background» بگذارید. برای این لایه هر رنگی که میخواهید برگزینید.

گام سوم
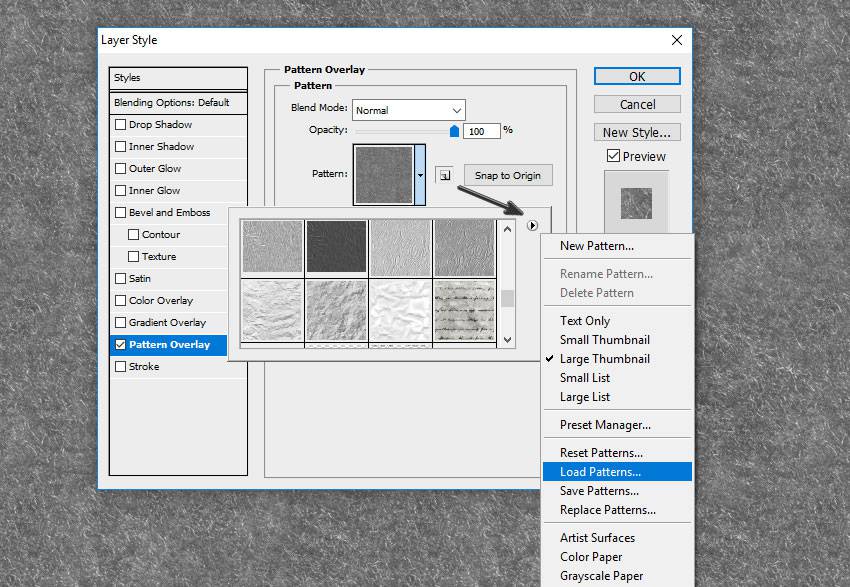
یک استایل «Pattern Overlay» را به لایه خود اضافه نمایید. بر روی فلشی که در تصویر زیر مشاهده میکنید کلیک کرده و گزینه «Load Patterns» را بزنید. سپس فایل «felt-pattern.pat» که در ابتدای مطلب دانلود کردید را انتخاب نمایید.

گام چهارم
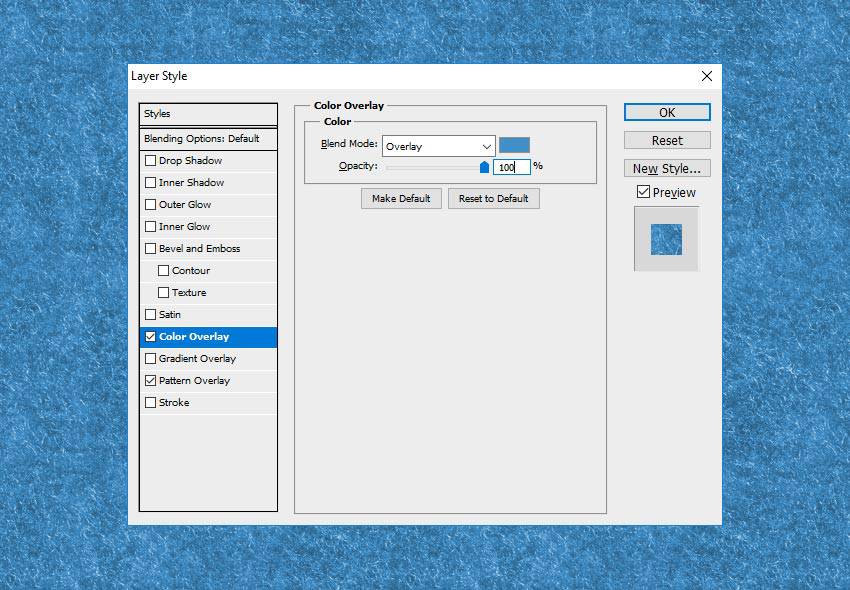
یک استایل «Color Overlay» با رنگ «428fc7#» برای لایهی «Felt Background» خود ایجاد کنید.

2. طراحی جلوه متن پارچهای در فتوشاپ
پس زمینهی ما آماده شده و اینک باید متن خود را نوشته و جلوهی مورد نظر را بر روی آن اعمال نماییم.
گام اول
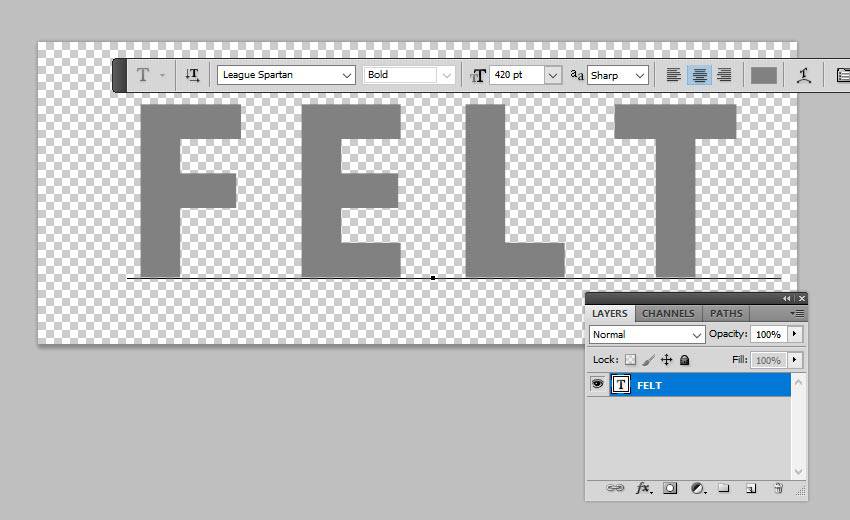
برای اضافه کردن متن خود از یک سند جدید و مجزا استفاده میکنیم. سند جدید را ساخته و متن خود را با اندازه «pt 320» در آن اضافه کنید.

گام دوم
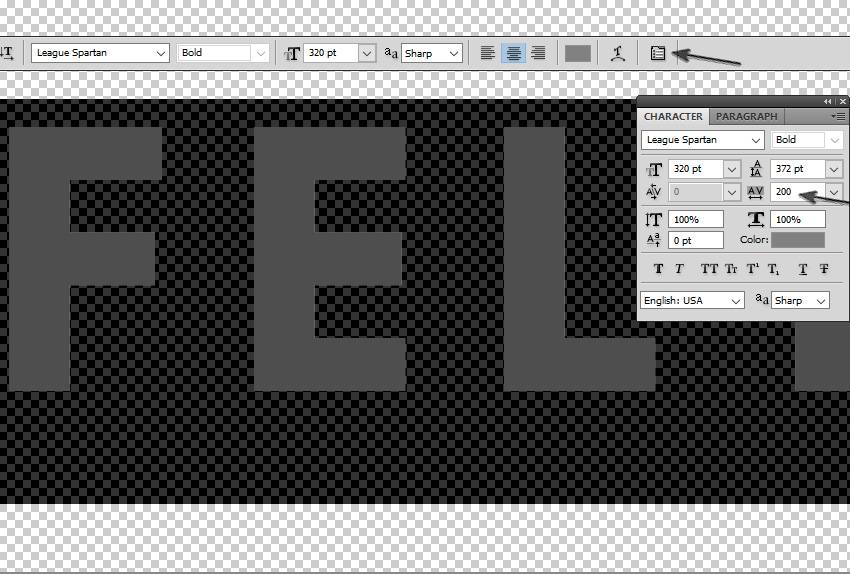
پنلهای «Character» و «Paragraph» را فعال کرده و فاصله بین حروف را بر روی عدد «200» قرار دهید.

گام سوم
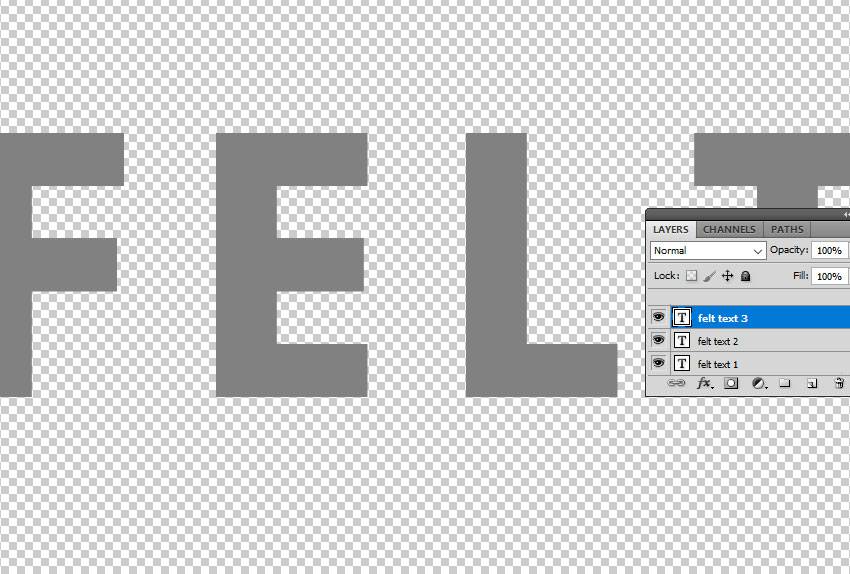
کلیدهای «Ctrl + J» را فشار داده و دو کپی از لایهی متن خود ایجاد نمایید.

گام چهارم
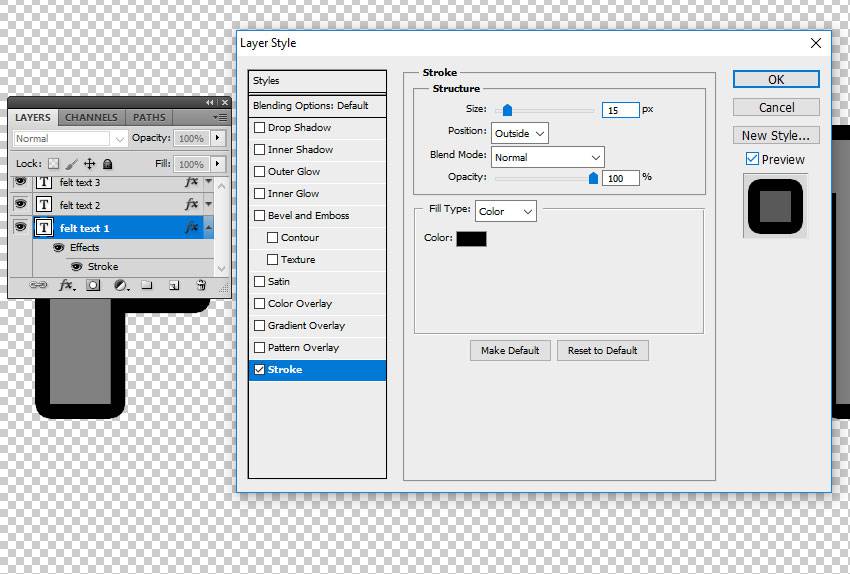
به لایهی اول خود (که نام آن را «Felt Text 1» میگذاریم) یک استایل «Stroke» با اندازه 15 پیکسل دهید. رنگ حاشیه آن مهم نیست، در نتیجه میتوانید هر رنگی که میخواهید برگزینید.

گام پنجم
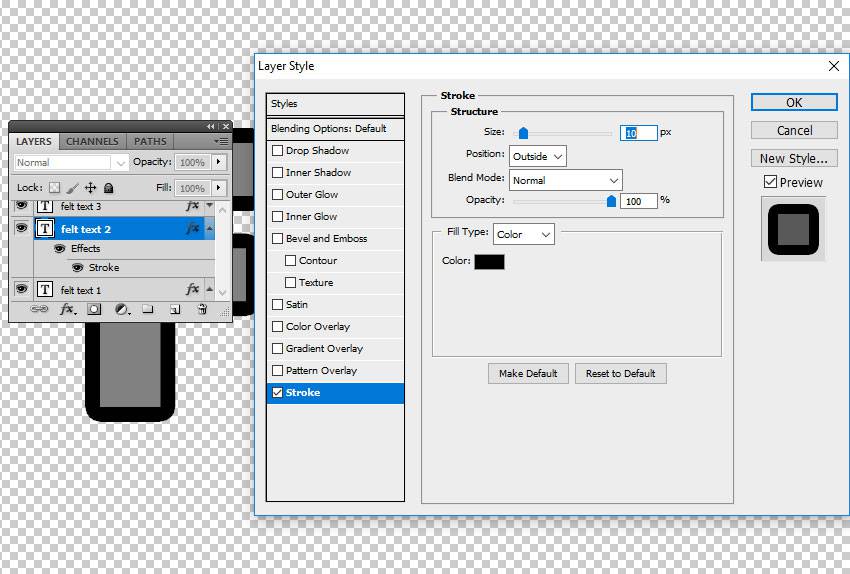
به لایهی دوم خود (که نام آن را «Felt Text 2» میگذاریم) یک استایل «Stroke» بدهید. مجددا رنگ آن برای ما اهمیتی ندارد.

گام ششم
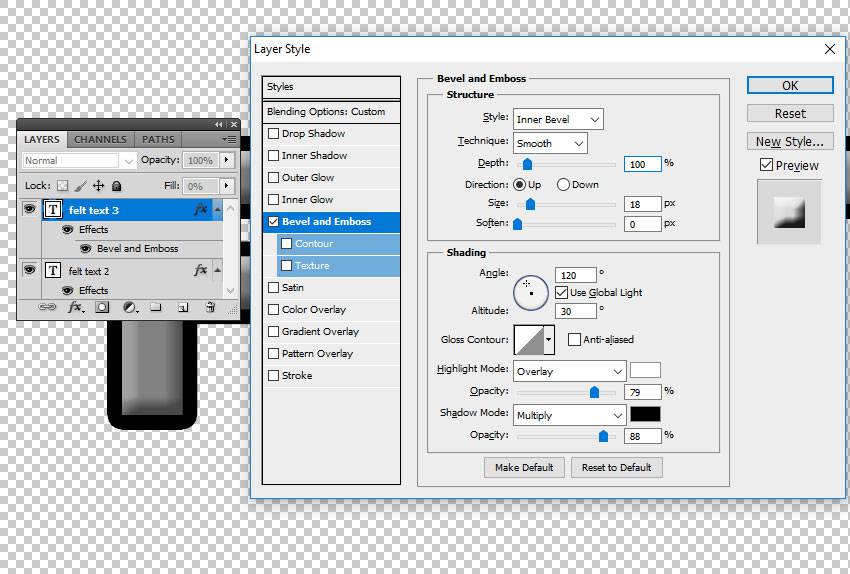
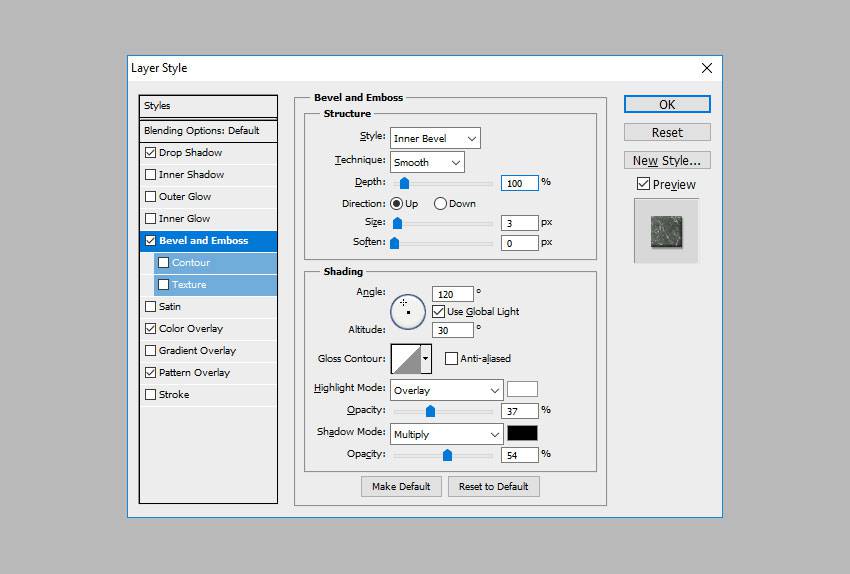
مقدار «Fill» را در لایهی سوم خود (که نام آن را «Felt Text 3» میگذاریم) بر روی صفر درصد قرار دهید. سپس یک استایل «Bevel and Emboss» با رنگهای «ffffff#» و «000000#» به آن اضافه نمایید.

گام هفتم
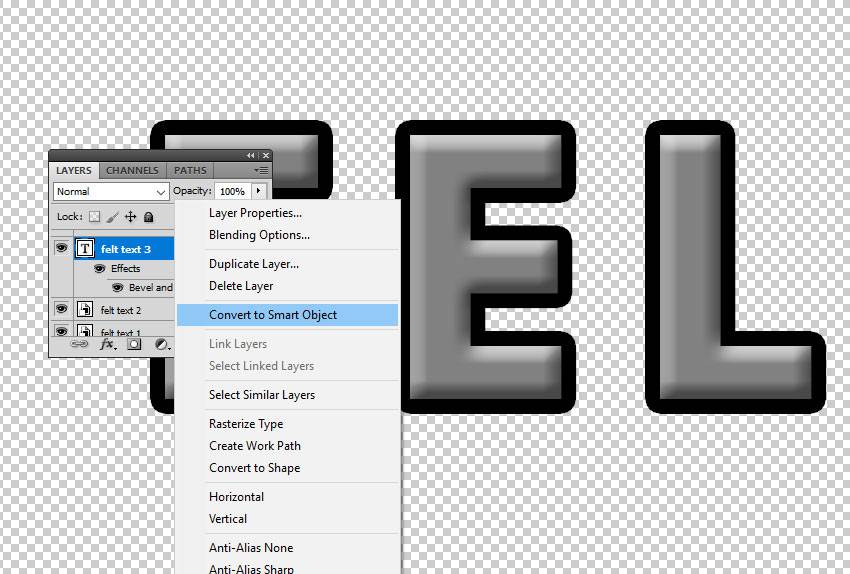
لایهی «Felt Text 1» را انتخاب نموده، بر روی آن راست کلیک کرده و گزینه «Convert to Smart Object» را برگزینید. همین کار را برای لایههای «Felt Text 2» و «Felt Text 3» نیز تکرار کنید.

گام هشتم
لایههای «Felt Text 2» و «Felt Text 3» را فعلا مخفی میکنیم.
به لایهی «Felt Text 1» رفته و استایلهای زیر را بر روی آن اعمال نمایید:
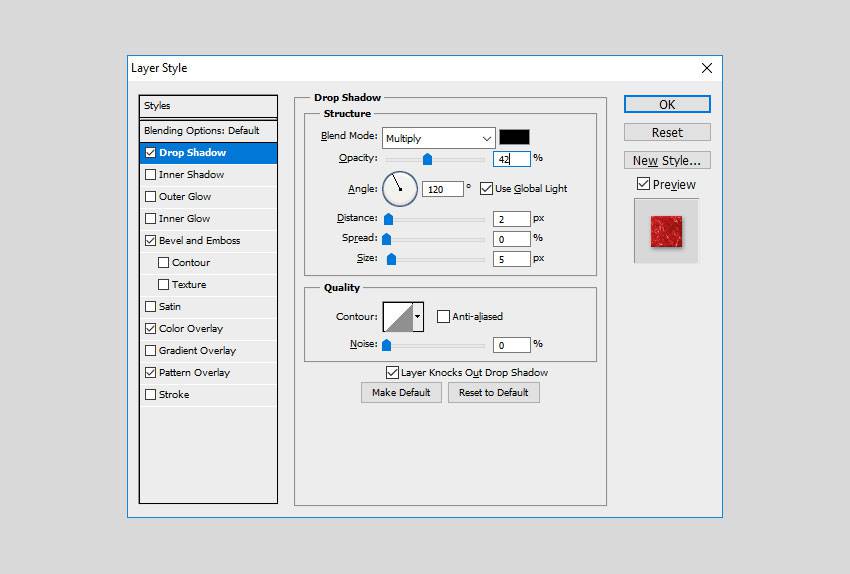
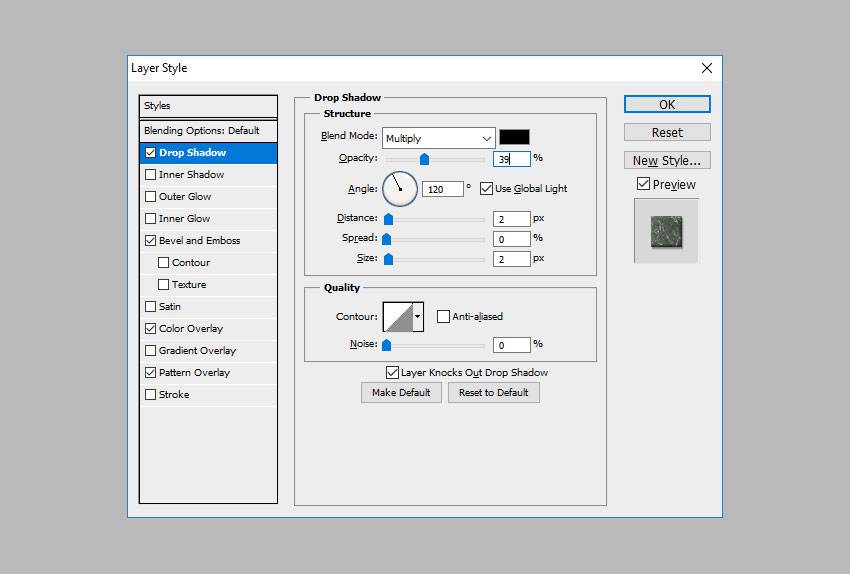
- Drop Shadow با رنگ «000000#»
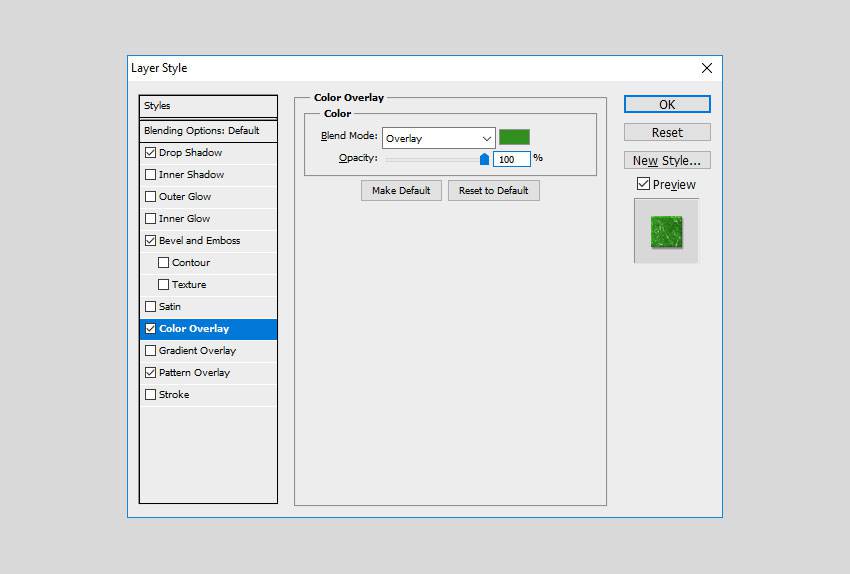
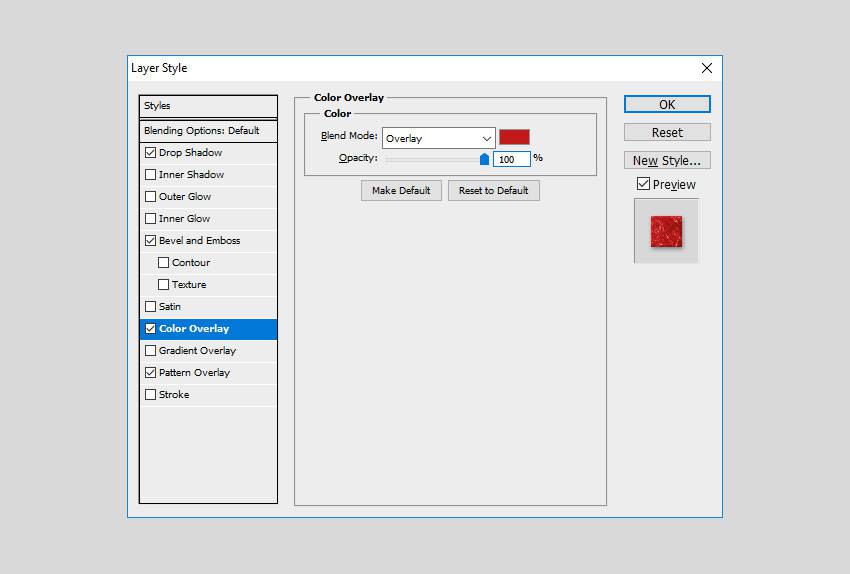
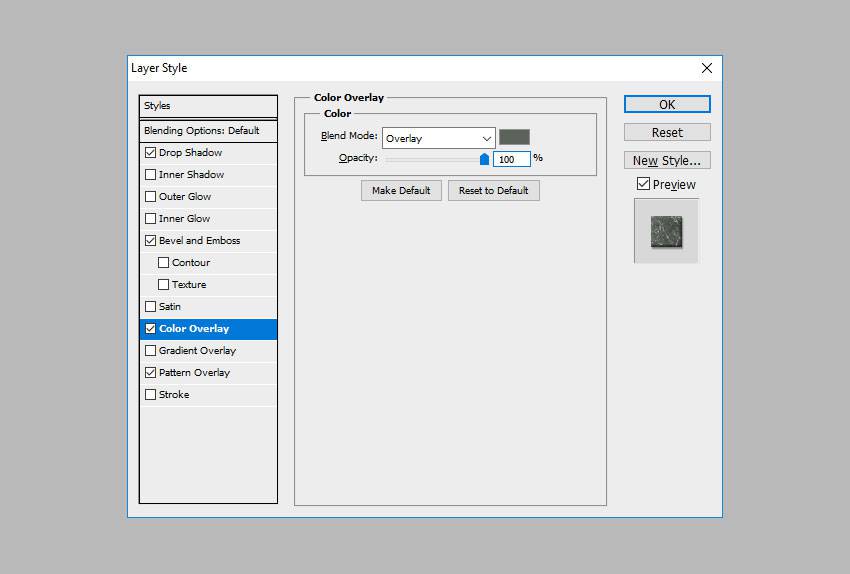
- Color Overlay با رنگ «328f1f#»
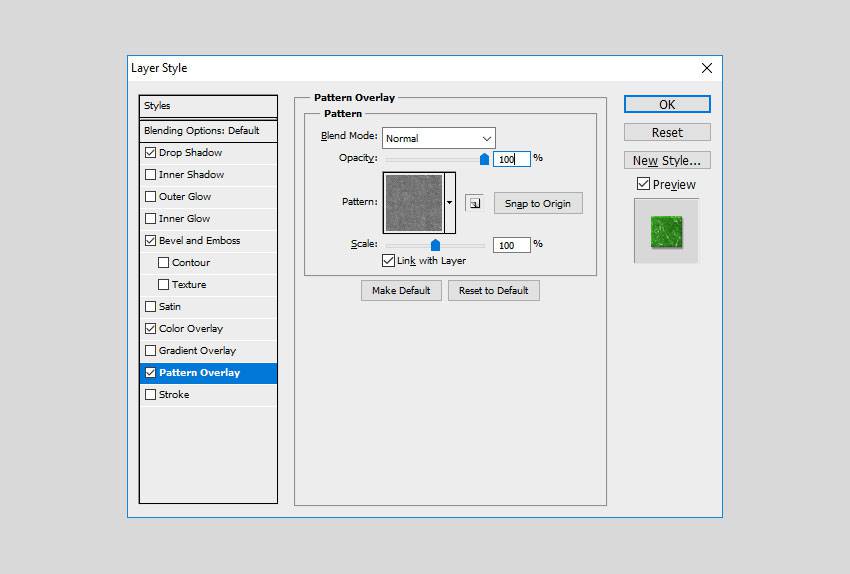
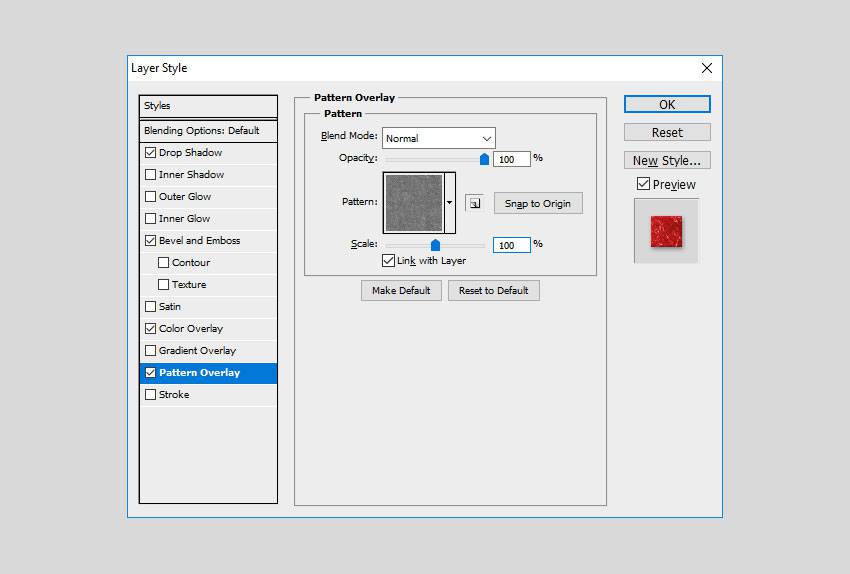
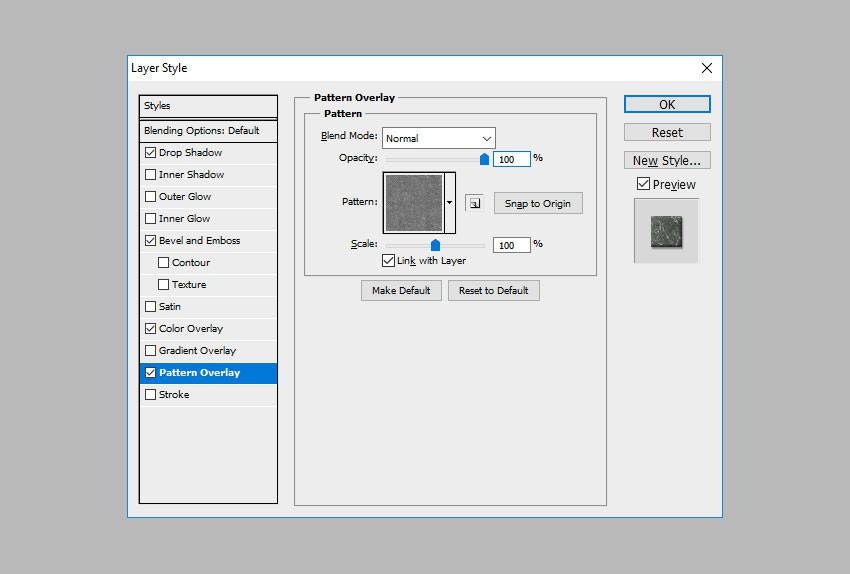
- Pattern Overlay با الگوی «Felt»
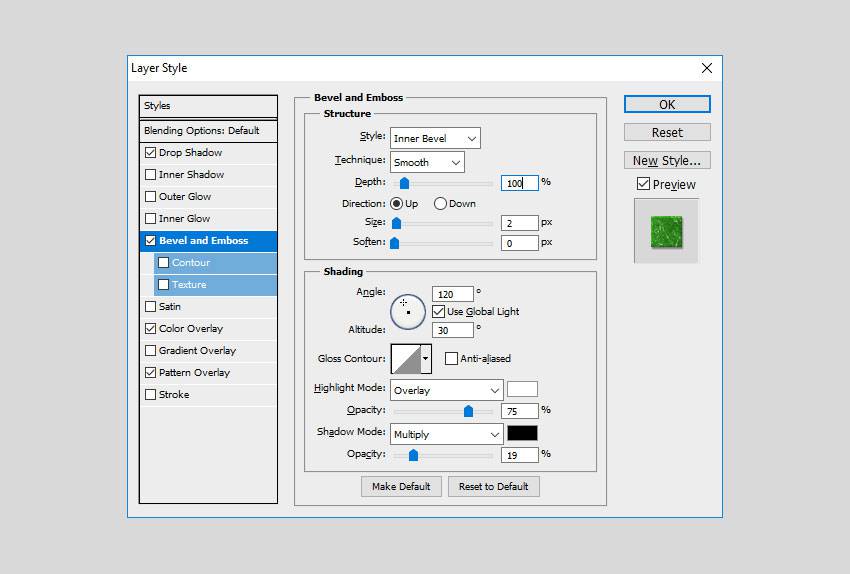
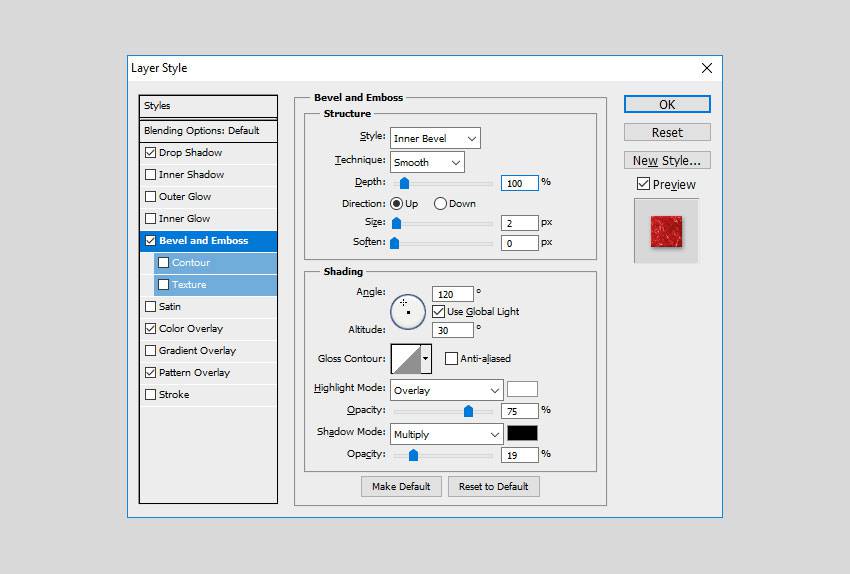
- Bevel and Emboss با رنگهای «ffffff#» و «000000#»




گام نهم
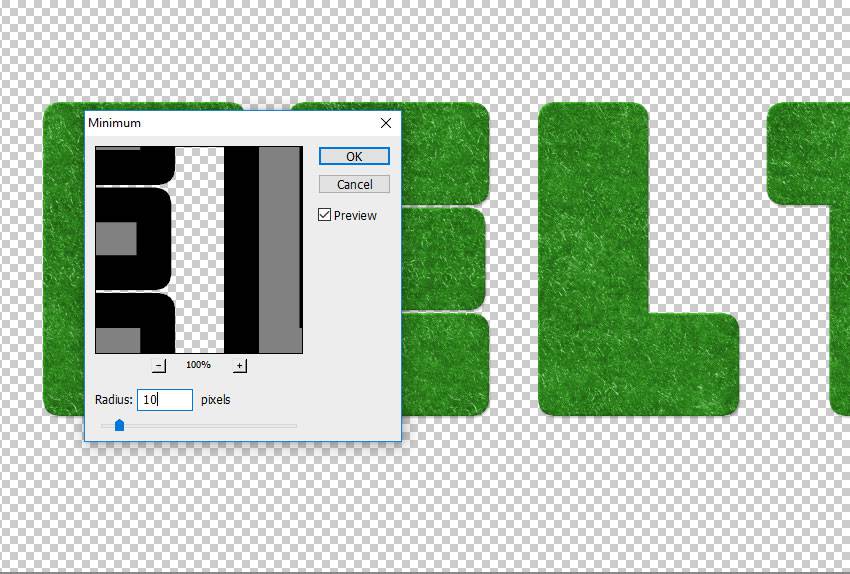
از طریق منوی «Filter» به بخش «Other» رفته و گزینه «Minimum» را بزنید، سپس مقدار «Radius» را بر روی 10 پیکسل قرار دهید.

گام دهم
لایهی «Felt Text 2» را انتخاب نموده و استایلهای زیر را بر روی آن اعمال نمایید:
- Drop Shadow با رنگ «000000#»
- Color Overlay با رنگ «c11a1a#»
- Pattern Overlay با الگوی «Felt»
- Bevel and Emboss با رنگهای «ffffff#» و «000000#»




گام یازدهم
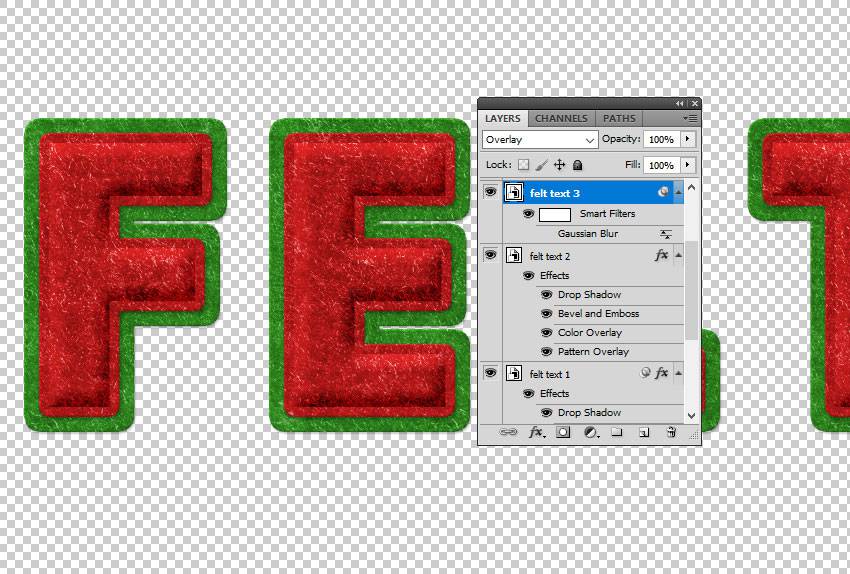
لایه «Felt Text 3» را انتخاب کرده و گزینه «Blend Mode» را بر روی «Overlay» قرار دهید.

گام دوازدهم
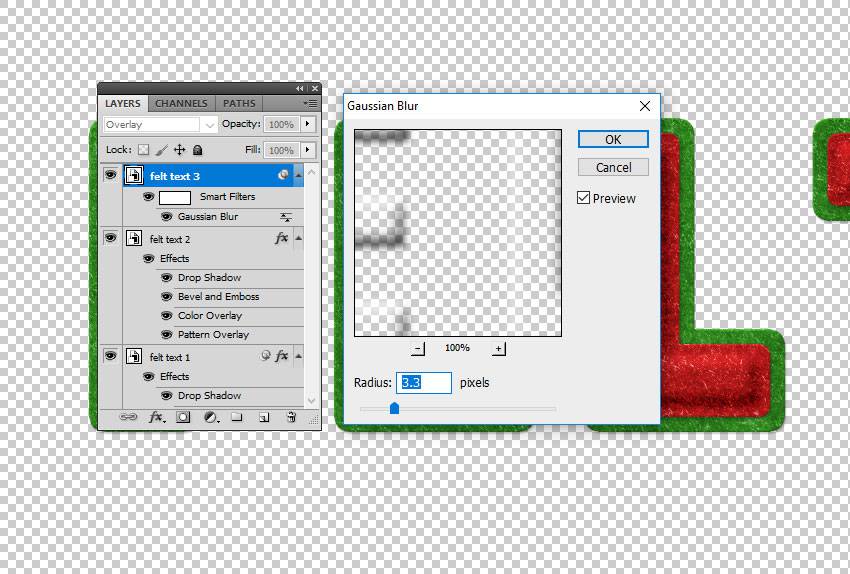
از طریق منوی «Filter» به بخش «Blur» رفته و گزینه «Gaussian Blur» را انتخاب نمایید. مقدار «Radius» را بر روی 3.3 پیکسل قرار دهید.

گام سیزدهم
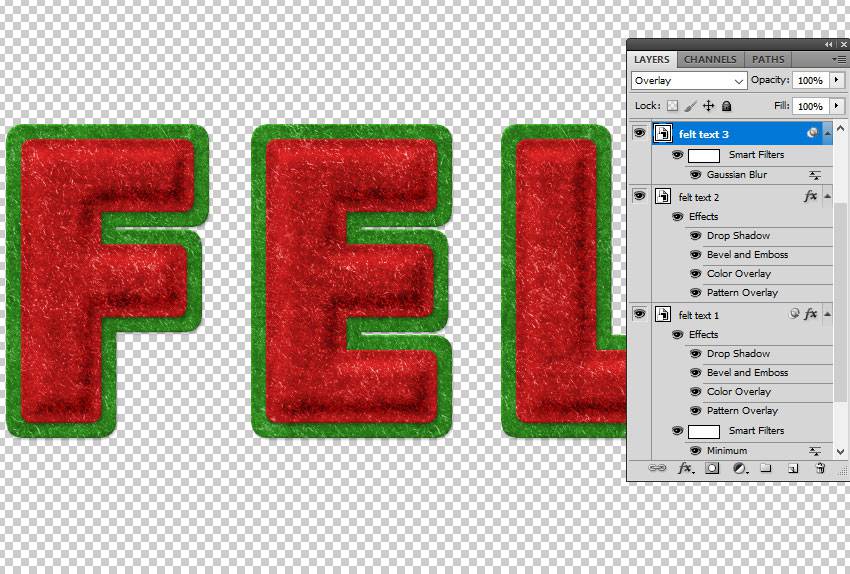
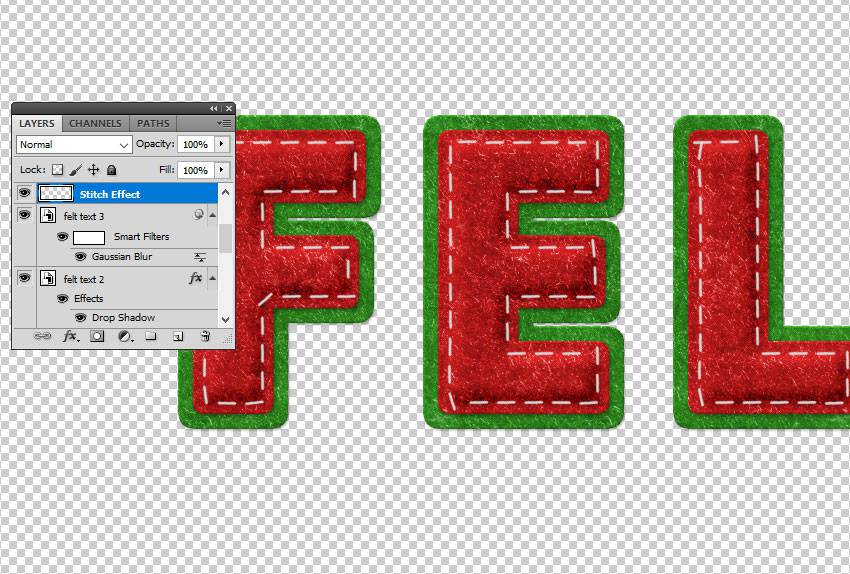
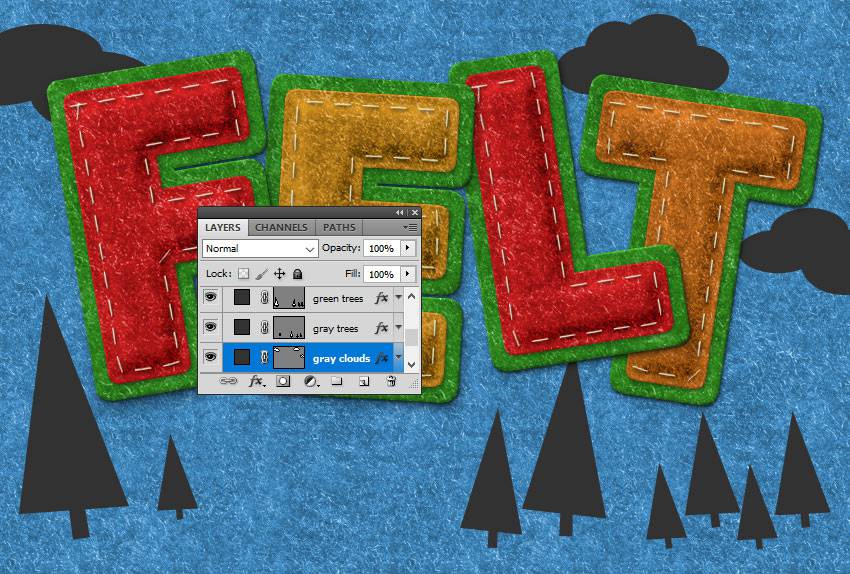
جلوه متن پارچه ای ما هم اکنون باید به شکل زیر باشد. در صورت نیاز میتوانید رنگ آن را به رنگهای دیگر تغییر دهید.

3. طراحی قلم با طرح دوخت
برای این که جلوه پارچهای ما حس واقع گرایانهتری داشته باشد، میخواهیم خطوط دوخت را نیز به آن اضافه کنیم. این کار بر اساس گامهای زیر انجام میشود.
گام اول
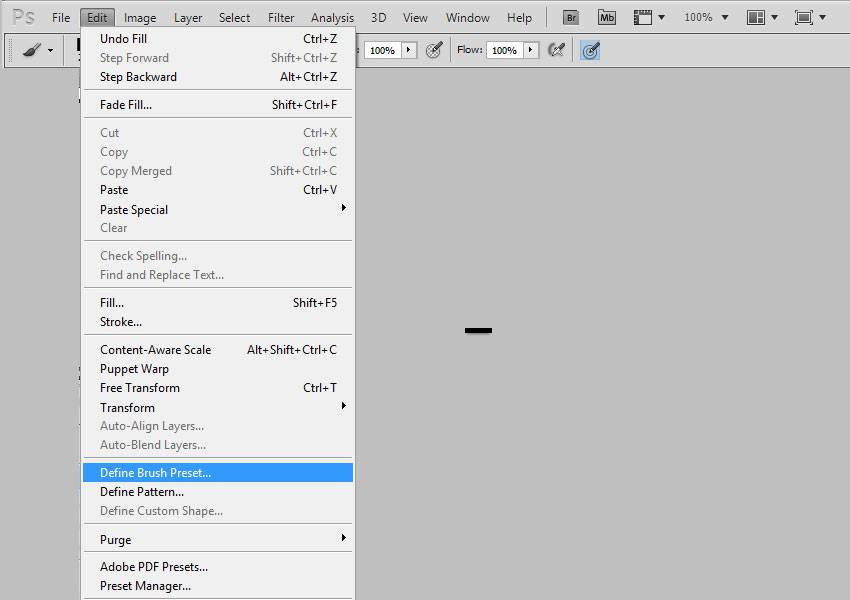
یک فایل PSD جدید در اندازه 27 پیکسل در 5 پیکسل ایجاد نمایید. رنگ بوم خود را به مشکی تغییر دهید. از طریق منوی «Edit» به بخش «Define Brush Preset» بروید. نام قلم را «Stitch» گذاشته و بر روی OK کلیک کنید.

گام دوم
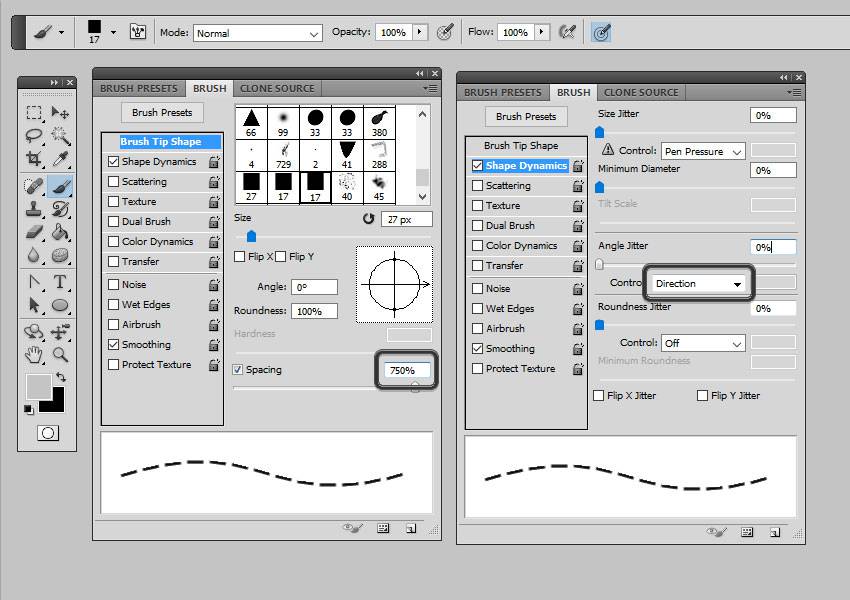
ابزار «Brush» را انتخاب کرده و قلم «stitch» را از بخش «Brush Preset Picker» بردارید. پنل «Brush» را فعال کرده و تنظیمات زیر را اعمال کنید:
- مقدار «Spacing» را برابر با %750 قرار دهید.
- مقدار «Angle Jitter» را برابر با «Direction» قرار دهید.

گام سوم
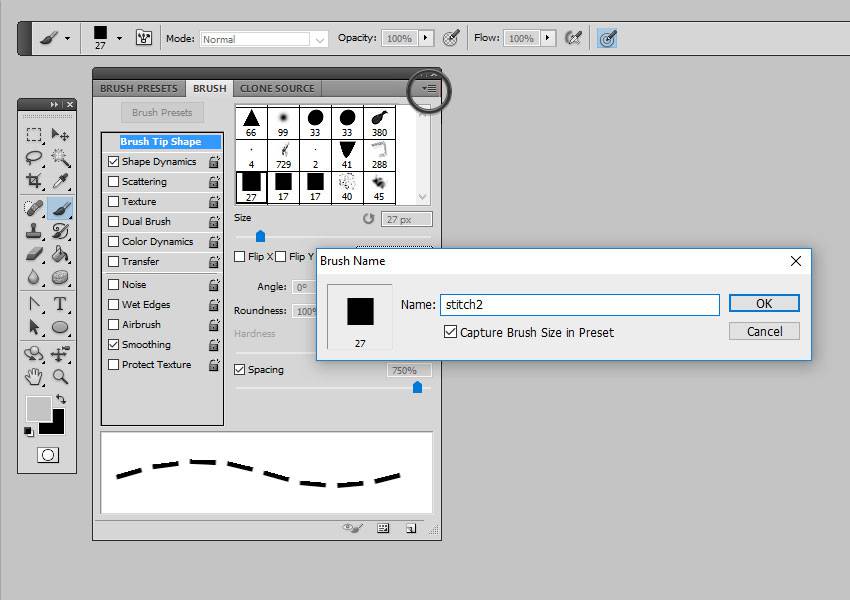
بر روی گزینه موجود در گوشه بالا سمت راست پنل «Brush» کلیک کرده و گزینه «New Brush Preset» را انتخاب نمایید. نام قلم را «stitch2» بگذارید.

اینک میتوانید فایلی که قلم خود را در آن ایجاد کردید را ببندید.
4. افزودن جلوه دوخت در فتوشاپ
اینک با استفاده از قلم ایجاد شده، جلوه دوخت را به متن خود اضافه میکنیم.
گام اول
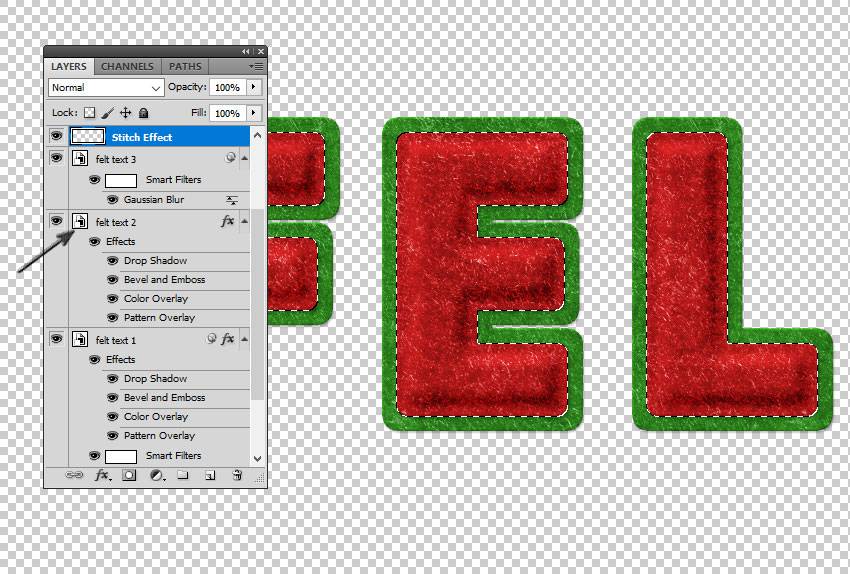
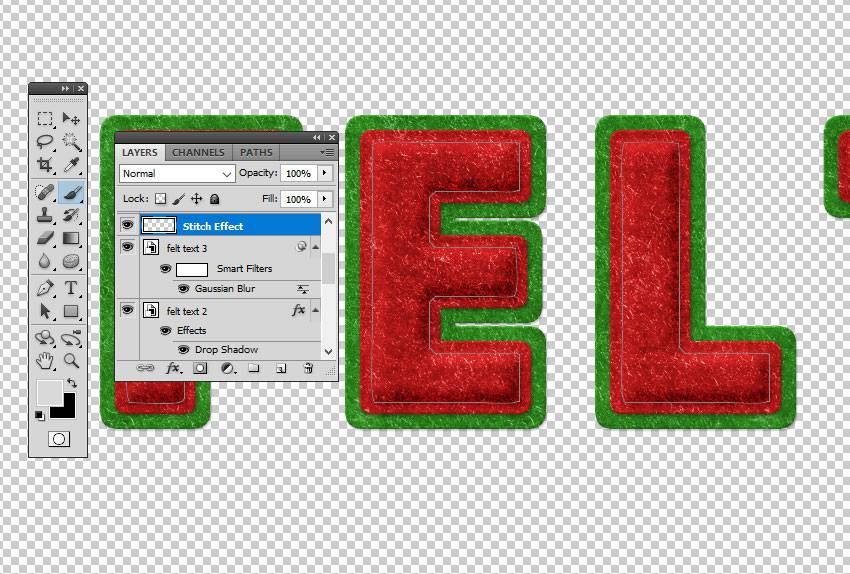
کلیدهای «Shift + Ctrl + N» را فشار داده و یک لایهی جدید با نام «Stitch Effect» ایجاد نمایید.
کلید «Ctrl» را نگه داشته و بر روی تصویر لایه «Felt Text 2» در پنل لایهها کلیک کنید تا یک آبجکت هوشمند (Smart Object) از آن ایجاد شود.

گام دوم
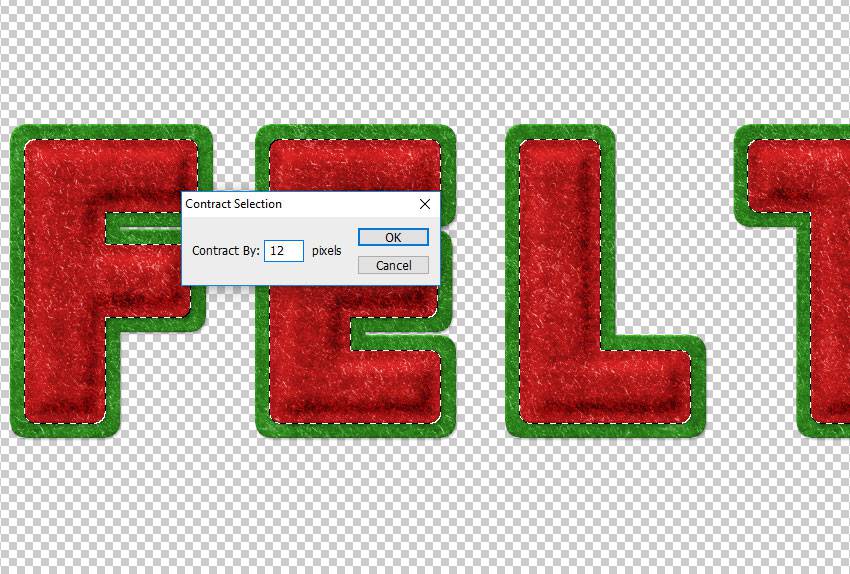
از طریق منوی «Select» به بخش «Modify» رفته و گزینه «Contract» را بزنید، سپس مقدار آن را برابر با 12 پیکسل قرار دهید.

گام سوم
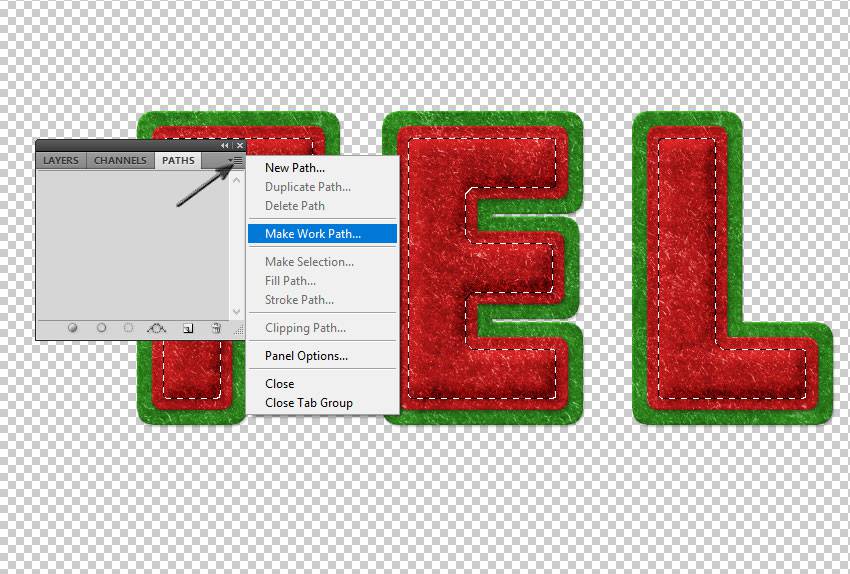
به زبانه «Path» رفته و گزینه «Make Work path» را بر روی ناحیه انتخاب شده بزنید.

گام چهارم
یک لایهی جدید در بالای لایه «Felt Text 3» ساخته و نام آن را «Stitch Effect» بگذارید. ابزار «Brush» را برداشته و قلم «Stitch» را انتخاب کنید.

گام پنجم
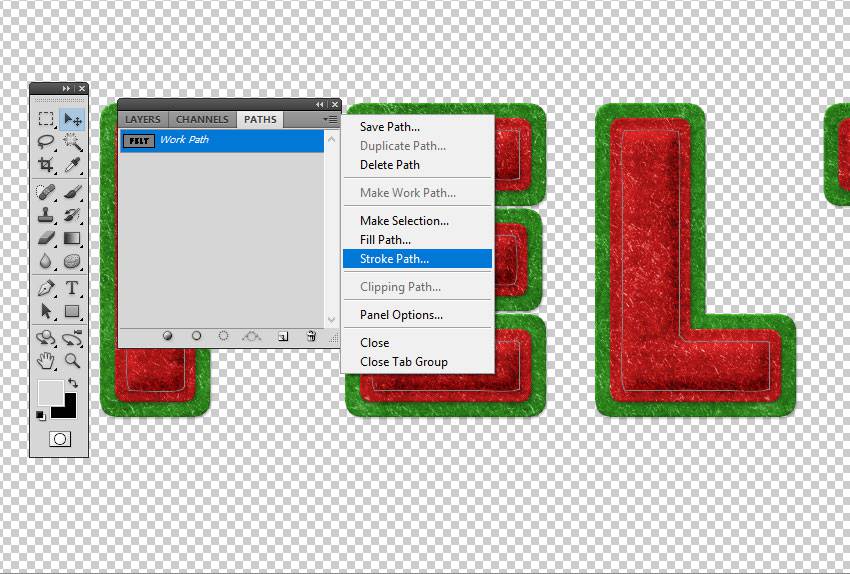
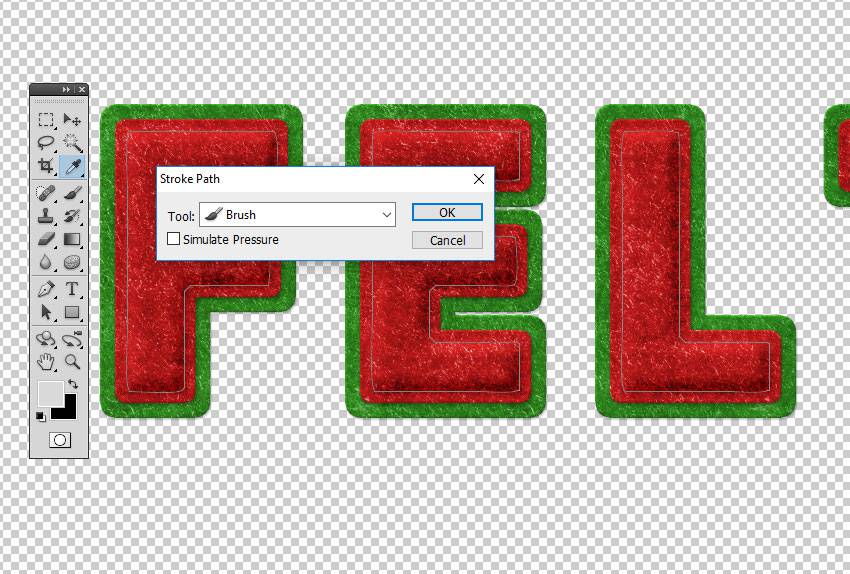
به زبانه «Path» رفته و گزینه «Stroke Work Path» را بزنید.


گام ششم
کلید «Delete» را فشار دهید تا مسیر ایجاد شده حذف شود.

گام هفتم
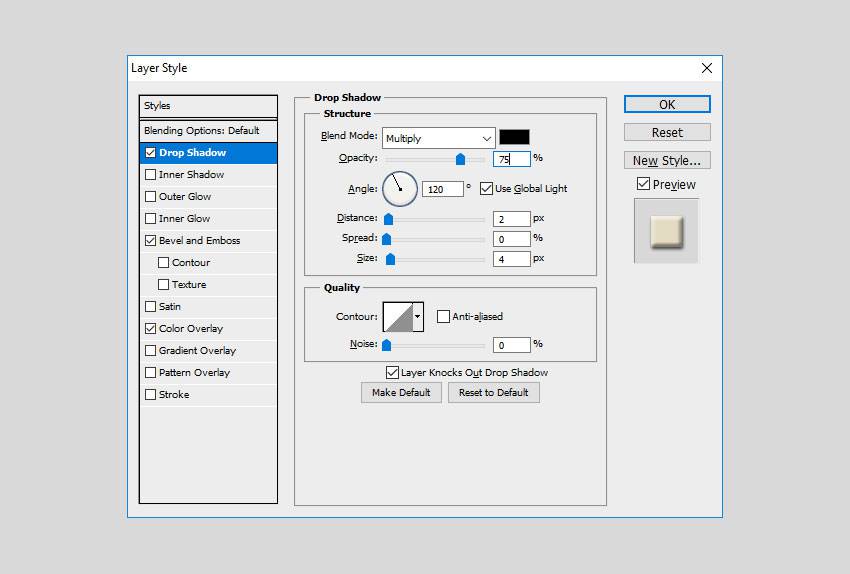
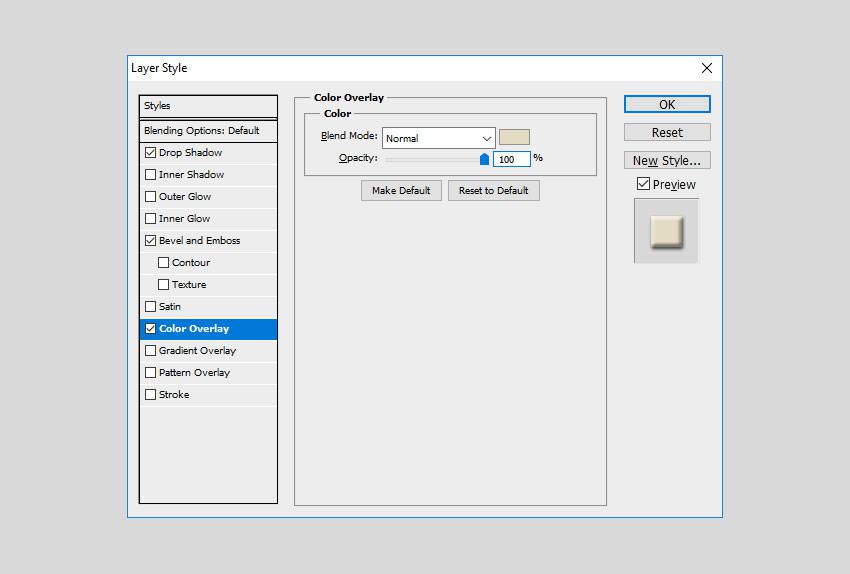
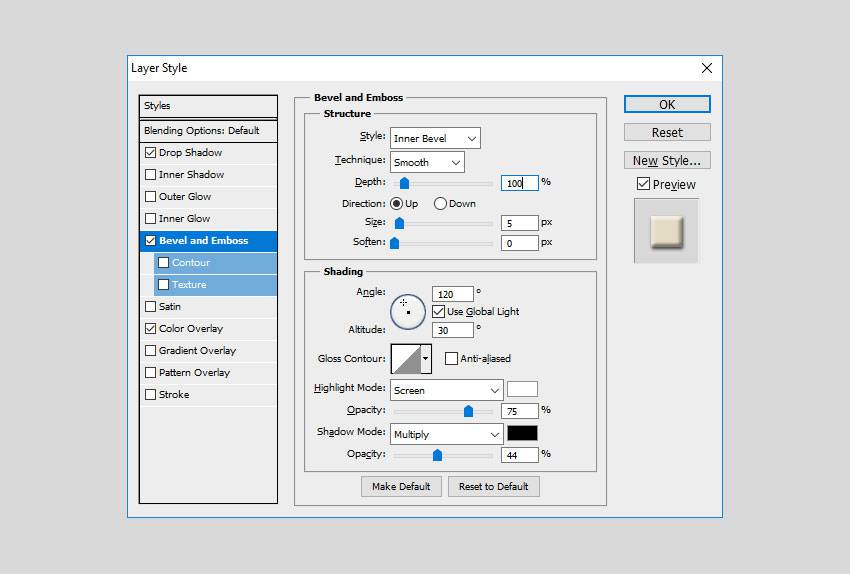
استایلهای زیر را به لایهی «Stitch Effect» اضافه نمایید:
- Drop Shadow با رنگ «000000#»
- Color Overlay با رنگ «e3dbc2#»
- Bevel and Emboss با رنگهای «ffffff#» و «000000#»



5. طراحی حروف پارچه ای
در این بخش میخواهیم هر کدام از حروف ایجاد شده را جدا کنیم تا بتوانیم چیدمان بهتری را در طرح خود داشته باشید.
گام اول
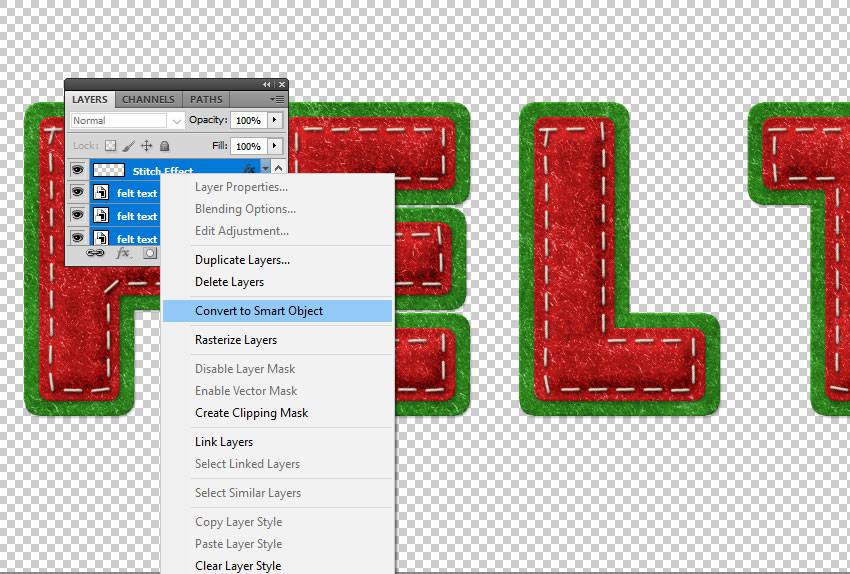
تمام لایههای خود را انتخاب کرده، بر روی آنها راست کلیک نموده و گزینه «Convert to Smart Object» را بزنید.

گام دوم
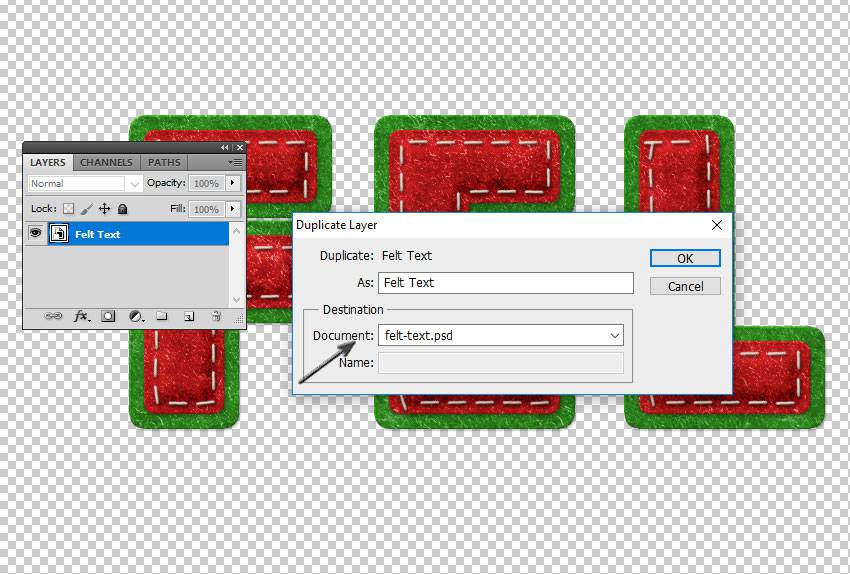
بر روی شیء هوشمند «Felt Text» راست کلیک کرده و گزینه «Duplicate Layer» را بزنید. در بخش «Destination»، اولین سند خود را که پسزمینه را در آن طراحی کرده بودید را برگزینید.

گام سوم
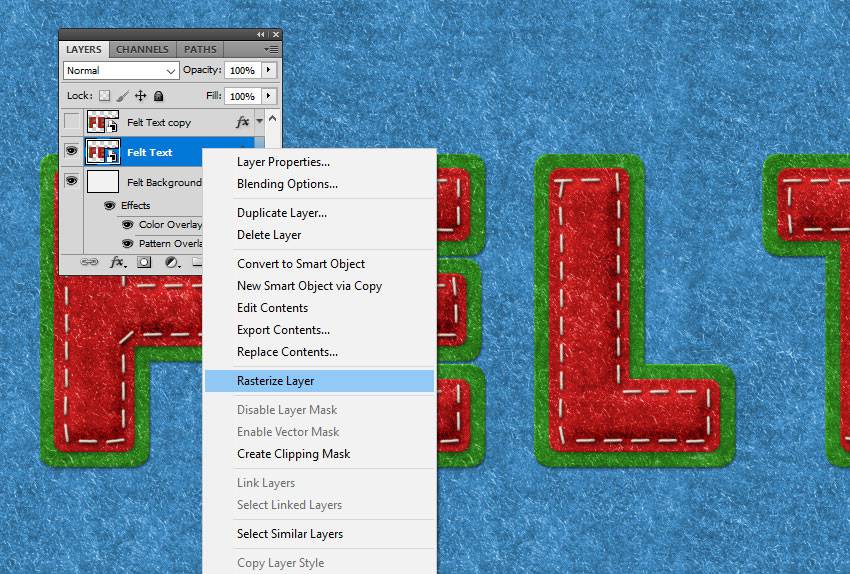
یک کپی از شیء هوشمند «Felt Text» ساخته و آن را مخفی کنید. با این کار همیشه متن اصلی را نیز به صورت دست نخورده خواهید داشت.
بر روی شیء هوشمند «Felt Text» راست کلیک کرده و گزینه «Rasterize Layer» را بزنید.

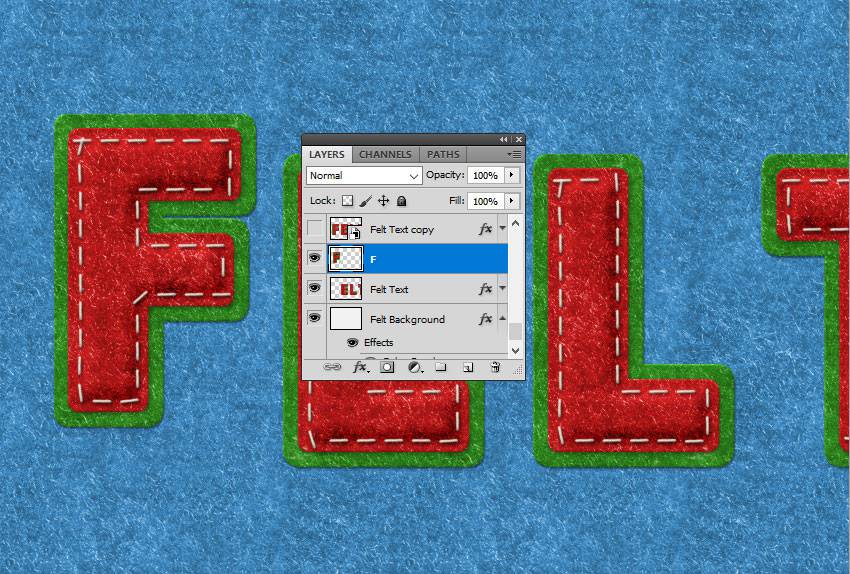
گام چهارم
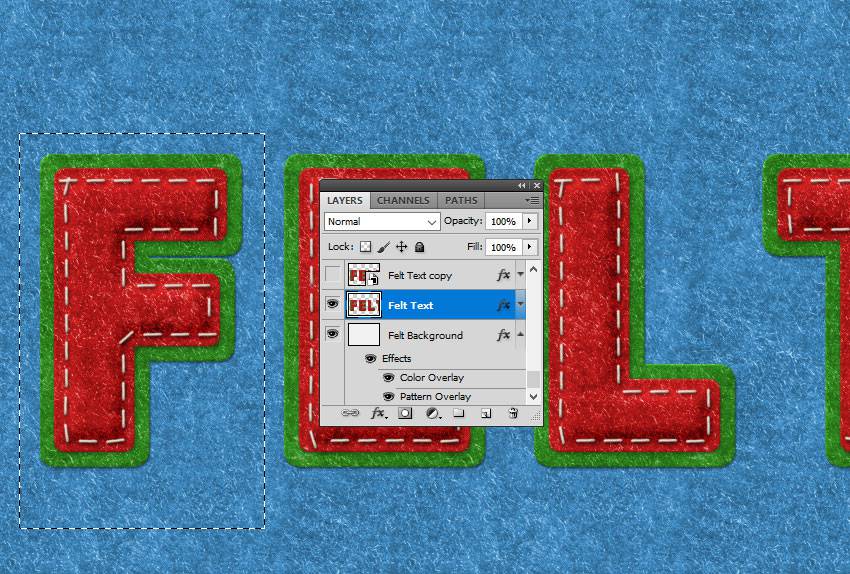
از ابزار «Rectangular Marquee» استفاده کرده و حرف «F» را انتخاب نمایید. با استفاده از کلیدهای «Ctrl + X» و «Ctrl + V» حرف F را بریده و در لایهی دیگر Paste کنید.


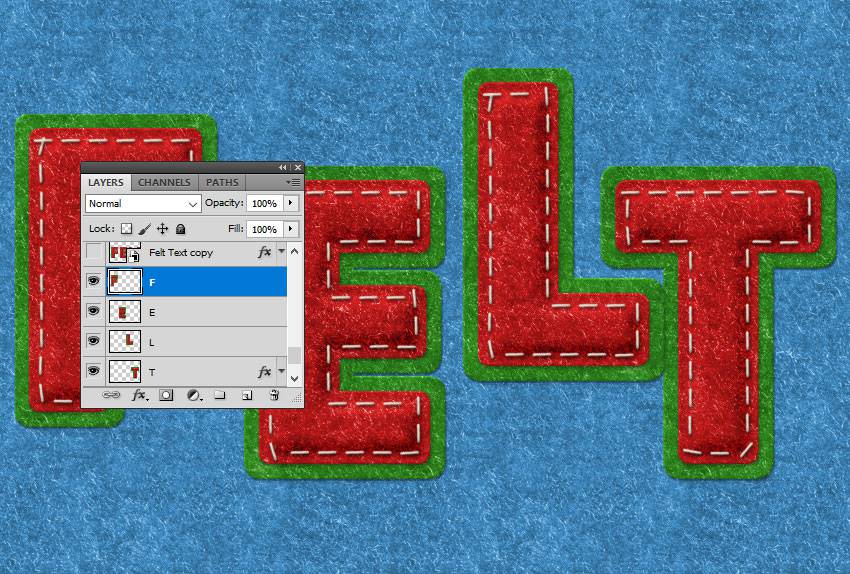
گام پنجم
همین کار را برای سایر حروف تکرار کنید. اینک تمام حروف «Felt» را در لایههای مجزا خواهید داشت.

گام ششم
کلیدهای «Ctrl + T» را فشار دهید تا بتوانید حروف را هر طور که میخواهید چرخانده و حرکت دهید.

6. طراحی سایه در فتوشاپ
همانطور که مشاهده میکنید، حروف ما کمی مسطح به نظر میرسند و سایههای یکسانی دارند. برای این که بتوانید ظاهری واقع گرایانهتر داشته باشید، باید استایلهای «Drop Shadow» متفاوتی به هر کدام از متون اعمال کنیم.
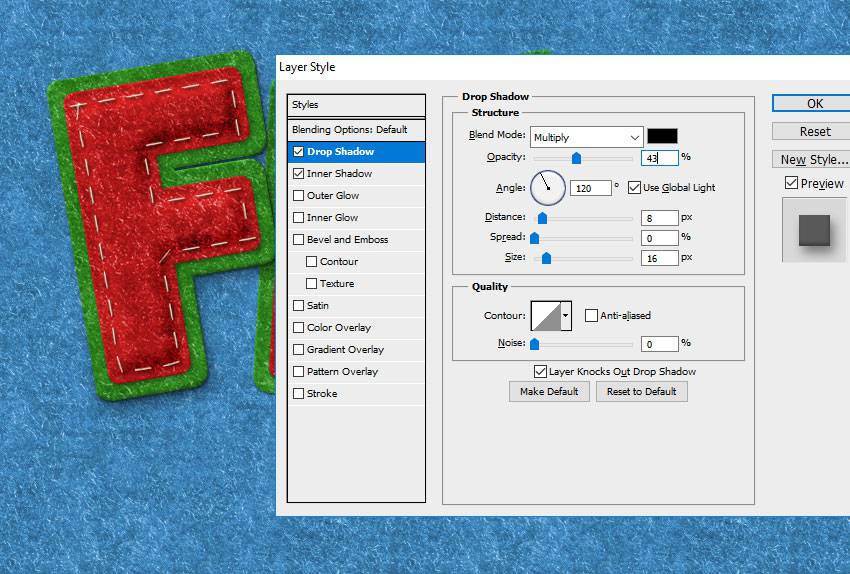
گام اول
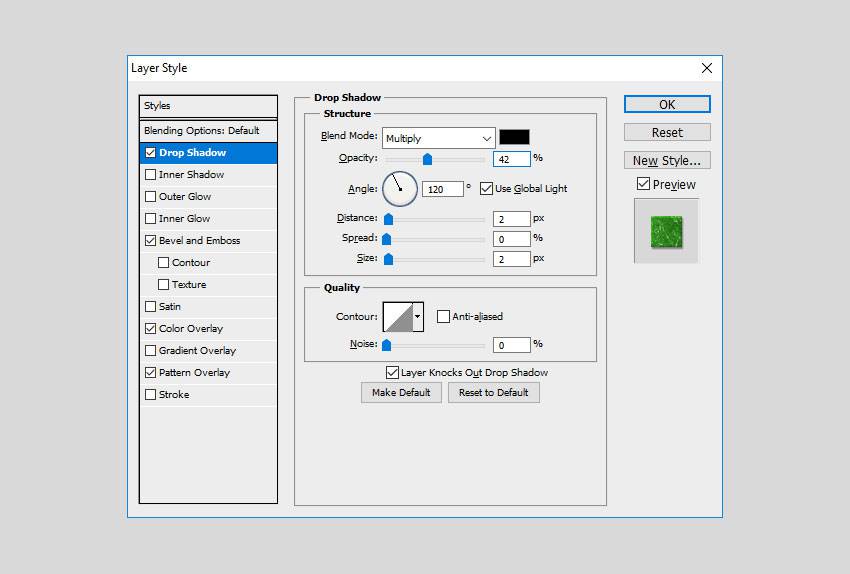
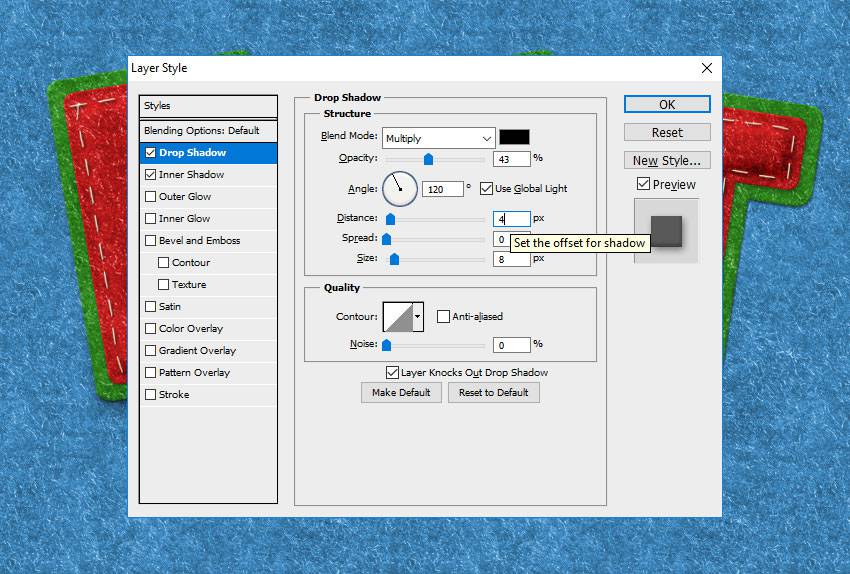
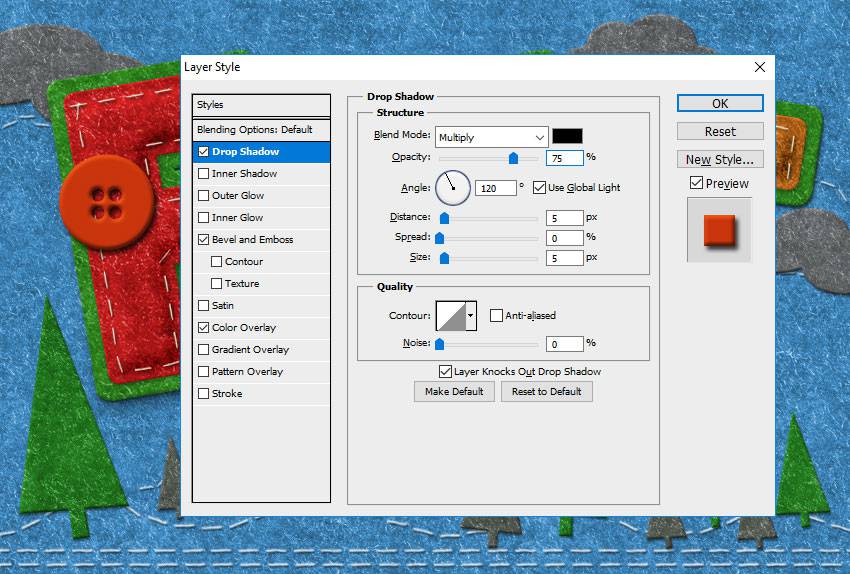
ابتدا بر اساس تصویر زیر، یک استایل «Drop Shadow» به لایهی F اعمال نمایید.

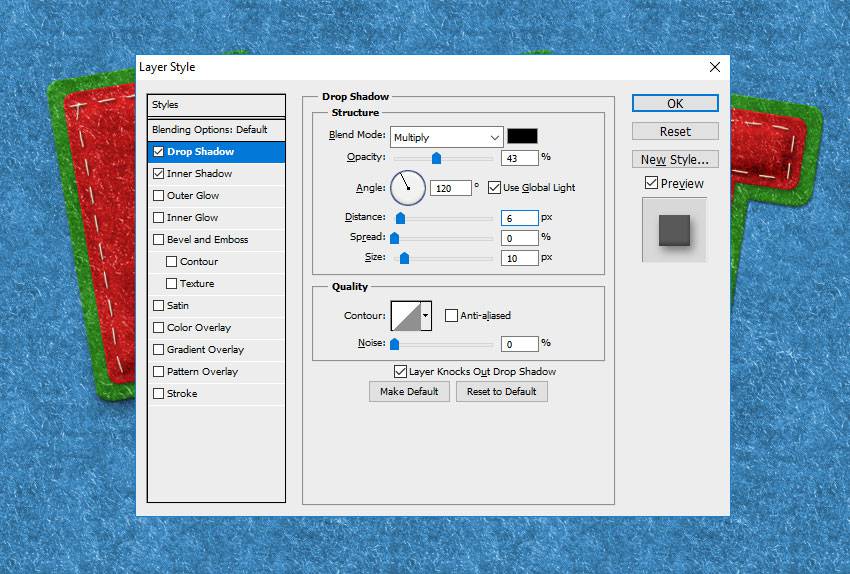
گام دوم
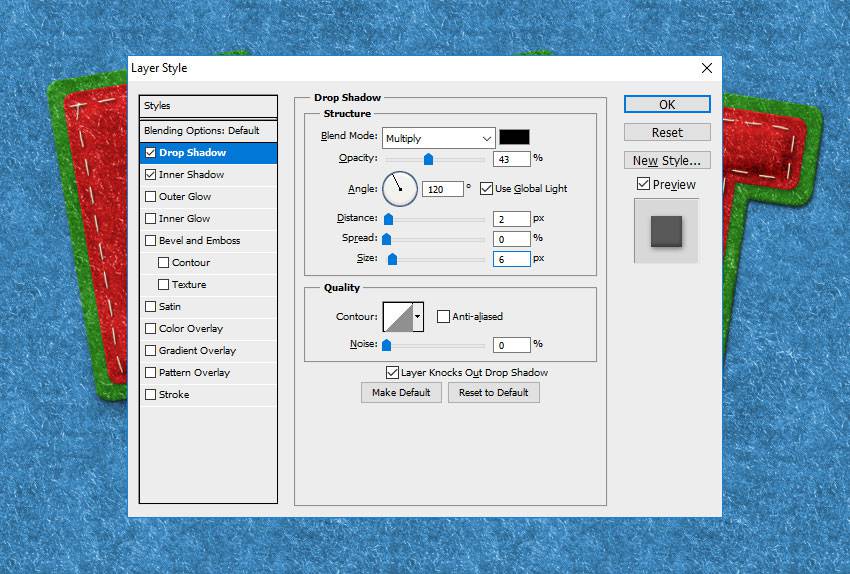
استایل زیر را نیز برای لایهی E تنظیم کنید.

گام سوم
سایهی لایهی L بر اساس تصویر زیر به وجود میآید.

گام چهارم
استایل لایهی T را نیز همانند تصویر زیر اعمال نمایید.

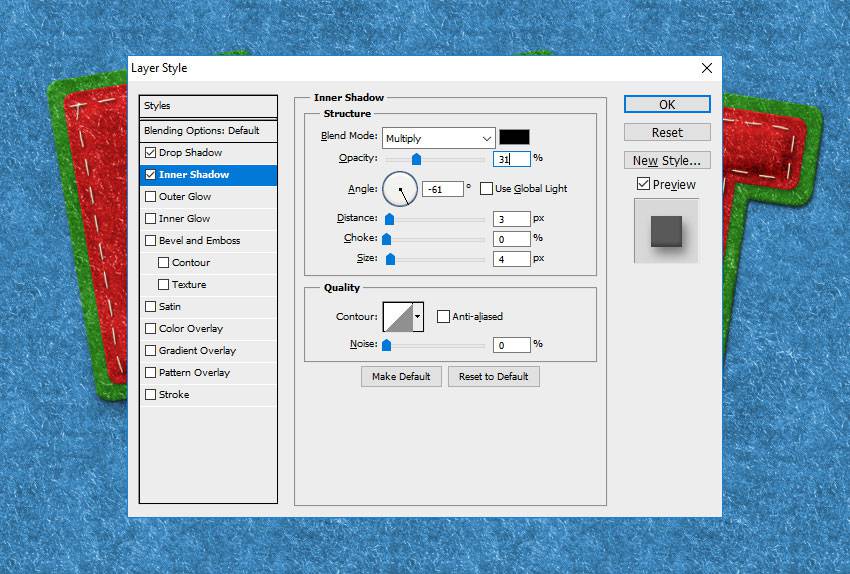
همچنین میتوانید یک استایل «Inner Shadow» نیز به هر کدام از لایههای خود اعمال کنید.

7. تغییر رنگ جلوه پارچهای
اگر میخواهید رنگ حروف خود را تغییر دهید، یک لایهی تغییرات «Hue/Saturation» به حرفی که میخواهید اضافه کرده و آن را تنظیم کنید. اگر میخواهید رنگ قرمز را تغییر دهید، آن را بر روی کانال «Reds» قرار دهید.
بر روی گزینه «Clip to Layer» کلیک کنید تا تنظیمات تنها بر روی لایهی انتخاب شده اعمال شوند.

به همین شکل میتوانید رنگ هر حرفی که میخواهید را تغییر دهید.

8. افزودن تزئینات پارچهای
برای زیباتر شدن طرح خود، جلوهها و تزئینات پارچهای دیگری را نیز به آن اضافه میکنیم.
گام اول
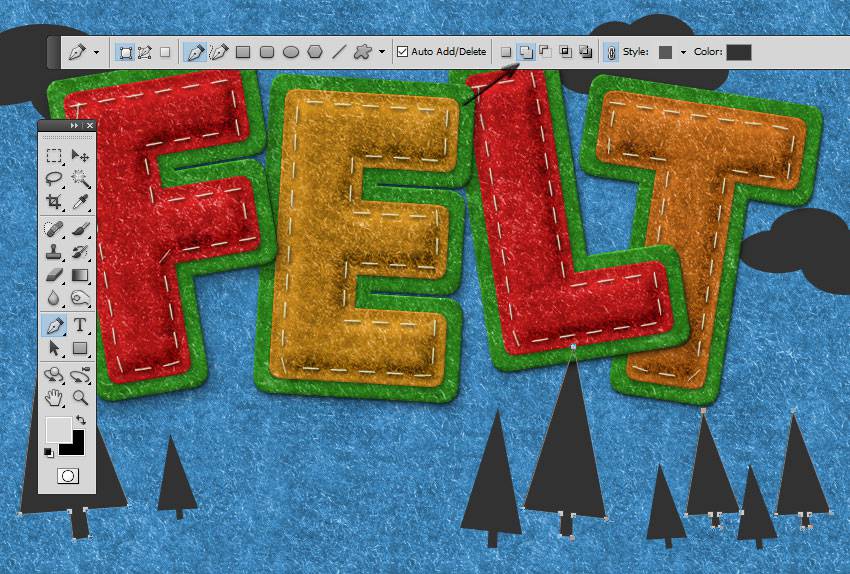
از ابزار «Pen» استفاده کرده و اشکالی نظیر درخت و ابر رسم کنید.

گام دوم
اگر میخواهید چندین شکل را در یک لایه رسم کنید، بر روی گزینه «Add to Shape Area» کلیک کنید.
ما از یک لایه برای درختهای خود و از یک لایهی دیگر برای اشکال خود استفاده کردهایم. با این کار میتوانیم رنگهای مختلفی برای اشکال خود داشته باشیم.

گام سوم
برای هر لایه، استایلهای زیر را اضافه نمایید:
- Drop Shadow با رنگ «000000#»
- Color Overlay با رنگ دلخواه
- Pattern Overlay با الگوی «Felt»
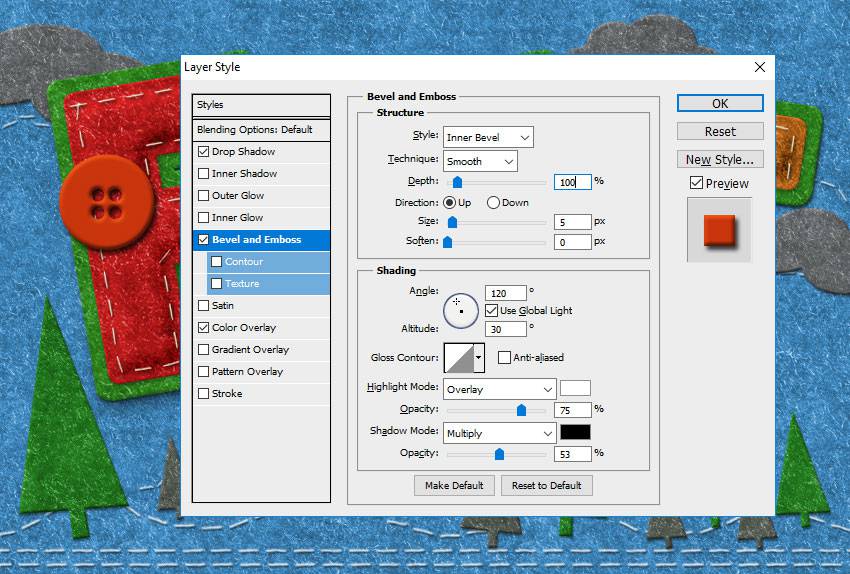
- Bevel and Emboss با رنگهای «ffffff#» و «000000#»




گام چهارم
همچنین میتوانید یک لایه جدید ساخته و با استفاده از ابزار «Brush» و قلم «stitch» مقداری جلوهی دوختنی به تصویر خود اضافه نمایید.

9. طراحی دکمهی لباس در فتوشاپ
در آخرین مرحله نیز تعدادی دکمهی لباس برای طرح خود رسم میکنیم.
گام اول
برای طراحی دکمه لباس، از ابزار «Ellipse» استفاده میکنیم. کلید «Shift» را نگه داشته و یک دایره رسم کنید.

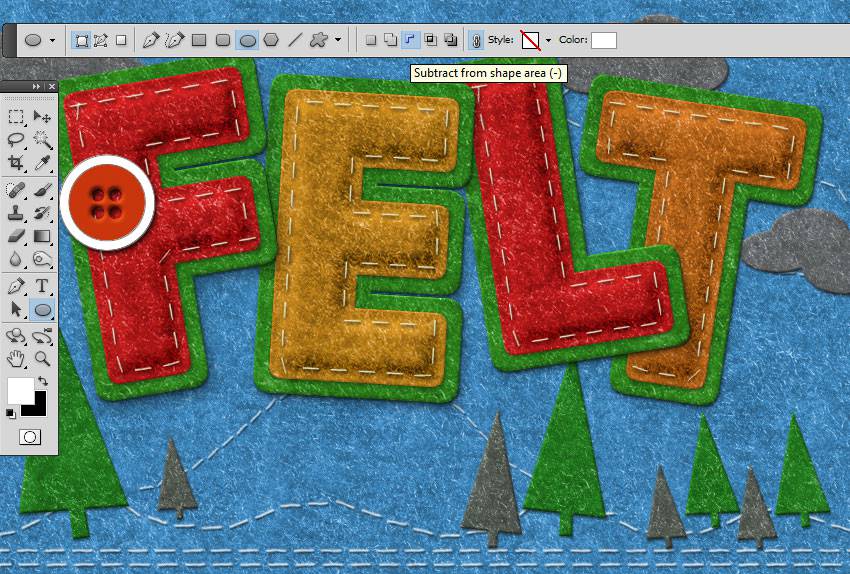
گام دوم
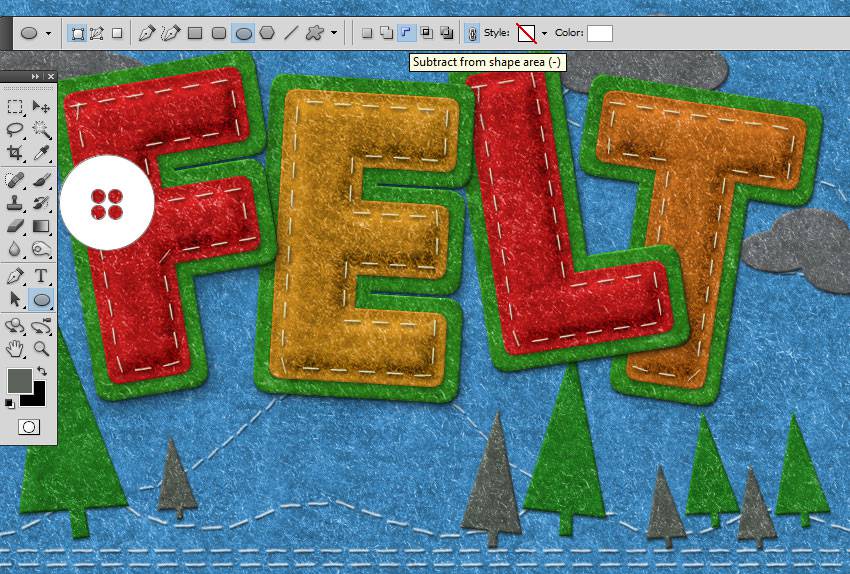
بر روی گزینه «Subtract from Shape Area» کلیک کرده و یک دایره در دایره اصلی خود بکشید تا یک سوراخ ایجاد شود. این کار را برای 3 سوراخ دیگر نیز تکرار کنید.

گام سوم
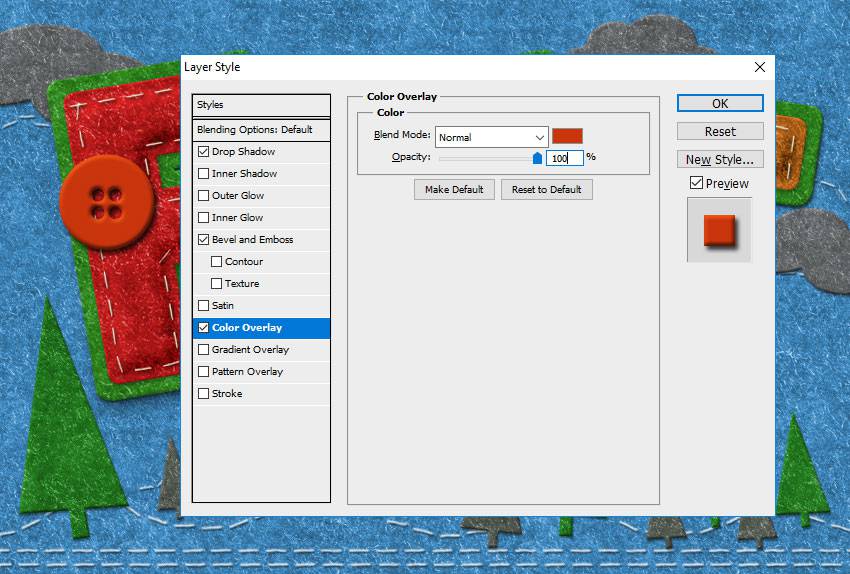
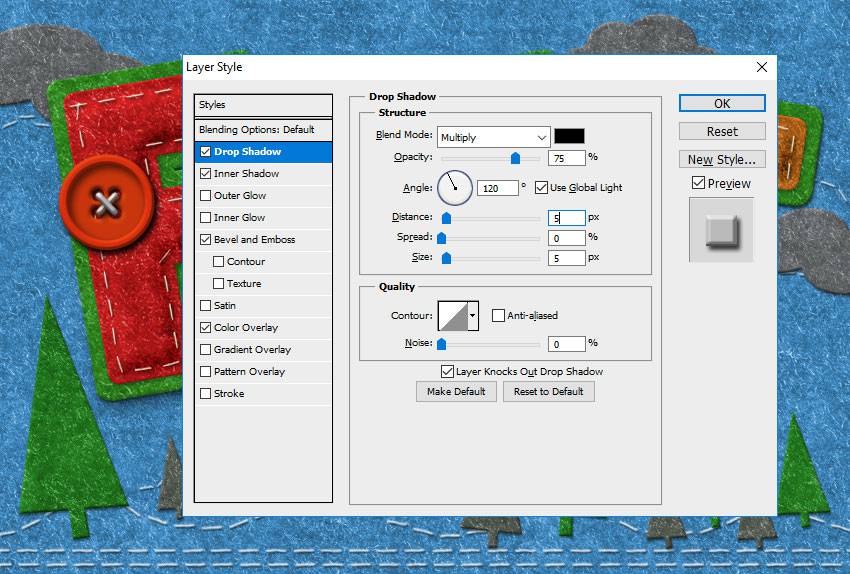
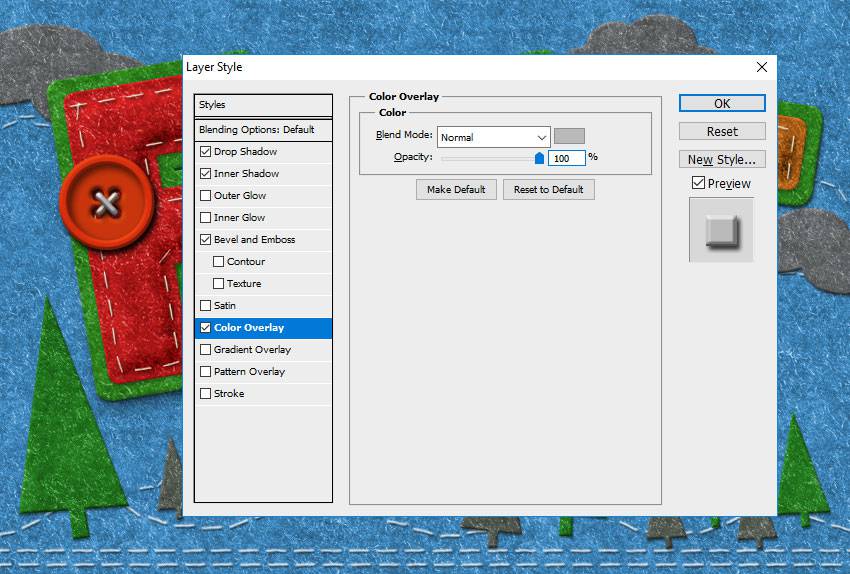
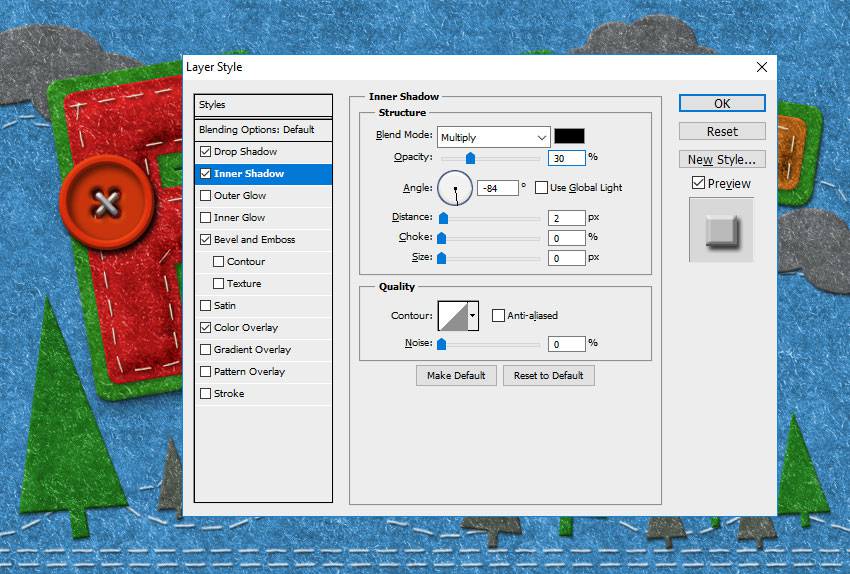
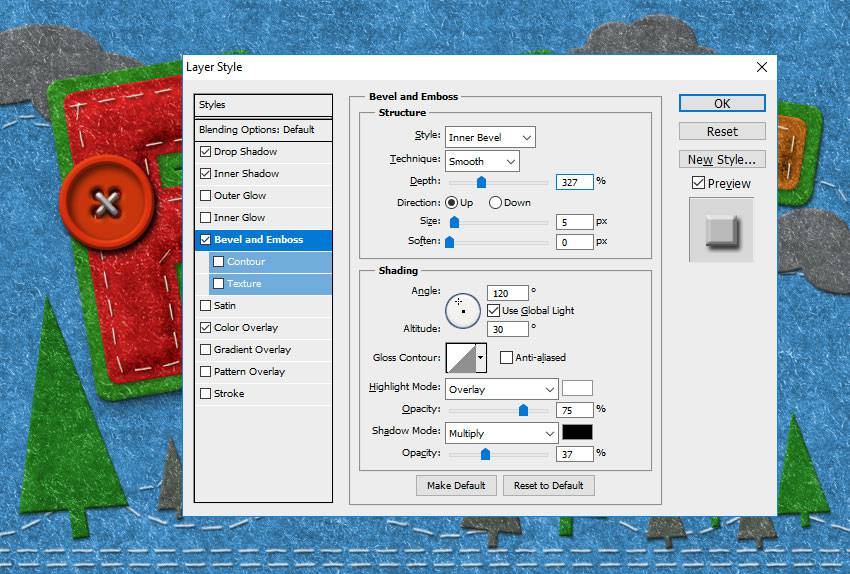
استایلهای زیر را به لایهی دکمهی خود اضافه نمایید:
- Drop Shadow با رنگ «000000#»
- Color Overlay با رنگ «c8350d#»
- Bevel and Emboss با رنگهای «ffffff#» و «000000#»



گام چهارم
یک لایهی جدید و یک دایره جدید رسم نمایید. گزینه «Subtract from Shape Area» را انتخاب نموده و یک دایره بزرگتر در دایره اول خود رسم کنید تا یک سوراخ ایجاد شود.

گام پنجم
به لایهی دکمهی اول خود رفته، بر روی آن راست کلیک کرده و گزینه «Copy Layer Style» را بزنید. به لایهی دکمه دوم خود رفته، بر روی آن راست کلیک کرده و گزینه «Paste Layer Style» را بزنید.

میتوانید استایل لایه را تغییر دهید تا نتایج متفاوتی به دست بیاورید. برای مثال میتوانید رنگ «Color Overlay»، تنظیمات «Bevel and Emboss» و سایر موارد را تغییر دهید.
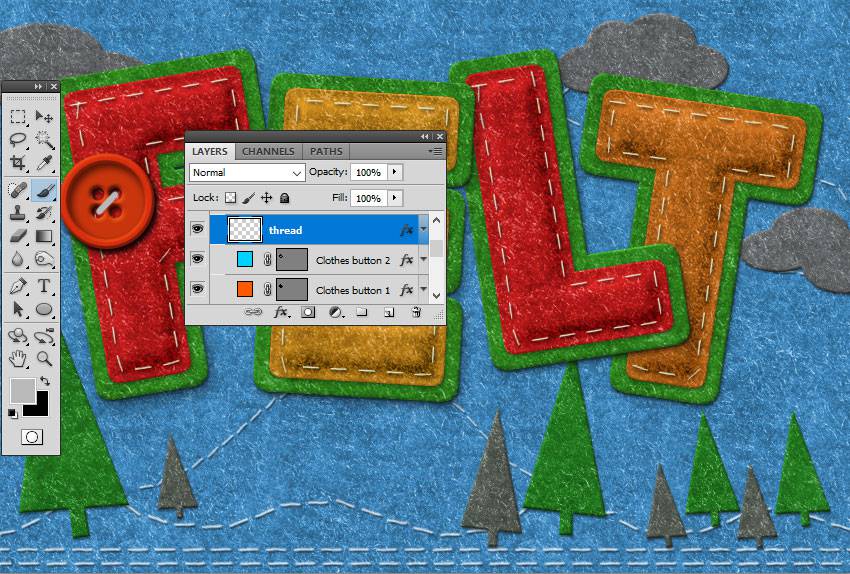
گام ششم
یک لایه جدید ساخته و نام آن را «Thread» بگذارید. از ابزار «Brush» استفاده کرده و یک نخ رسم کنید.

یک لایه دیگر ساخته و آن را نیز «Thread» بنامید. از ابزار «Brush» برای رسم یک نخ دیگر استفاده نمایید.

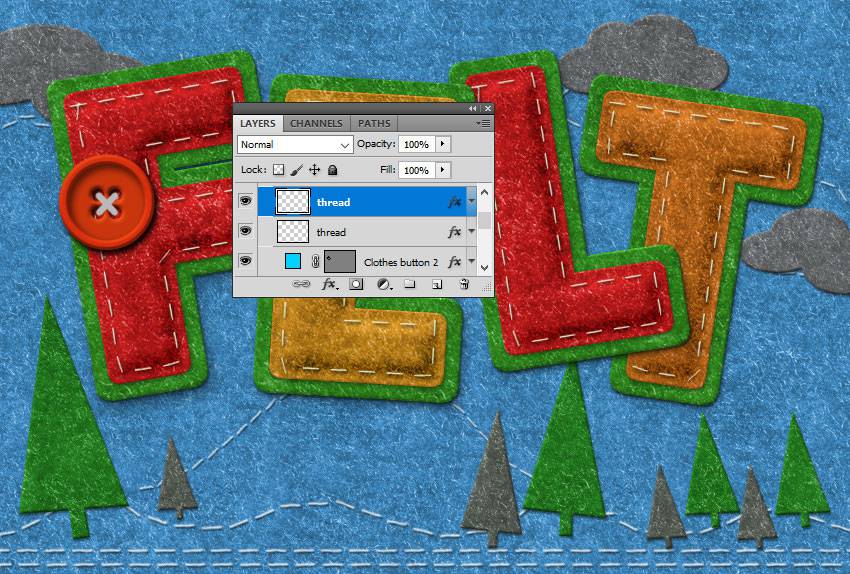
گام هفتم
استایلهای زیر را به لایههای «Thread» خود اضافه نمایید:
- Drop Shadow با رنگ «000000#»
- Color Overlay با رنگ «b9b9b9#»
- Inner Shadow با رنگ «000000#»
- Bevel and Emboss با رنگهای «ffffff#» و «000000#»




گام هشتم
به همین ترتیب میتوانید دکمههایی بیشتر با رنگها و اندازههای متفاوت رسم نمایید.

کار ما تمام است. اگر این مطلب برای شما مفید بوده و علاقهمند به یادگیری مباحث مشابه هستید، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- آموزش مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های فتوشاپ (Photoshop)
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- مجموعه آموزشهای طراحی سه بعدی و متحرکسازی
- Refine Edge در فتوشاپ و کاربرد و نحوه استفاده از آن
- لایه و ماسک در فتوشاپ چه کاربردی دارند؟ – به زبان ساده
- آموزش فتوشاپ — مجموعه مقالات جامع وبلاگ فرادرس
^^