ترفندهای وردپرس — اضافه کردن دکمه «بارگذاری مطالب بیشتر»

بسیاری از پلتفرمهای محبوب امکان اضافه کردن دکمه (بارگذاری مطالب بیشتر) در انتهای صفحات وبسایت را برای کاربران فراهم میکنند. در این مقاله، نحوه اضافه کردن این دکمه را آموزش خواهیم داد.
چه زمانی و چرا باید دکمه بارگذاری مطالب بیشتر را به وبسایت اضافه کرد
ایجاد تعامل بین کاربران و محتوای تولیدشده، باعث افزایش بازدید و در نهایت افزایش اعضای سایت شما میشود. بسیاری از وبلاگها و سایتها، از لینکهای (پستهای قدیمی - Older posts) یا (پستهای جدید - Newer posts) در انتهای صفحات، برای هدایت کاربران به مطالب دیگر وبلاگ یا سایت خود استفاده میکنند. برخی از سایتها نیز از اعداد صفحات برای اضافه کردن مطالب بیشتر استفاده میکنند. قابلیت پیمایش بینهایت یا دکمه بارگذاری مطالب بیشتر تنها برای یک سری وبسایت خاص با مطالب خاص مناسب است. به عنوان مثال، این قابلیت میتواند برای وبسایتهایی با محتوای عکاسی، مطالب فهرستوار و مطالب پربازدید کاربرد داشته باشد.
دکمه (بارگذاری مطالب بیشتر) مانند یک پیمایش بینهایت عمل میکند و جایگزینی برای باز کردن یک صفحهی جدید است. این قابلیت، از کدهای جاواسکریپت (JavaScript) برای دریافت و نمایش مطالب بعدی استفاده میکند. به این صورت، تجربه کاربران بهبود یافته و امکان مشاهده بیشتر مطالب شما برای آنها فراهم میشود. حال که مطالب ضروری راجع به دکمه بارگذاری مطالب بیشتر بیان شد، بیایید نگاهی به نحوه اضافه کردن این دکمه به سایت وردپرس بیندازیم.
ساخت کد دکمه بارگذاری مطالب بیشتر در وردپرس
در وهله اول، شما باید افزونه (Ajax Load More) را نصب کرده و آن را فعال کنید. پس از فعالسازی این افزونه، یک بخش با نام (Ajax Load More) به منوی وردپرس شما اضافه میشود. بر روی این بخش کلیک کرده و به صفحه تنظیمات (Setting) آن بروید.

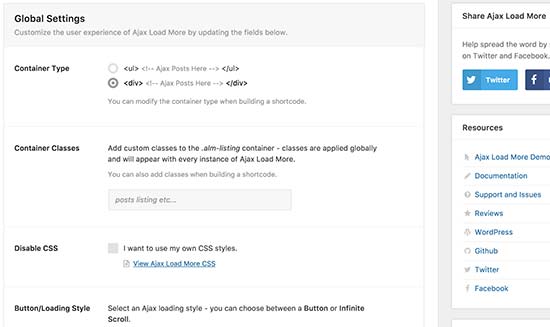
در بخش تنظیمات افزونه، امکان انتخاب رنگ مورد نظر خود برای دکمه فراهم شده است. به علاوه، میتوانید این دکمه را با قابلیت پیمایش بینهایت نیز جایگزین کنید. در حالت پیمایش بینهایت، بدون اینکه کاربر روی دکمهای کلیک کند، با رسیدن به انتهای مطالب، دستهی بعدی مطالب به صورت خودکار بارگذاری خواهند شد. در مرحله بعد، به منظور اضافه کردن قالب نمایشدهنده پستهای خود، باید به بخش (Ajax Load More) و صفحه (Repeater Template) بروید.
افزونه معرفیشده، به همراه یک قالب پایه با «کد حلقه وردپرس» (WordPress Loop) برای نمایش پستها ارائه میشود. اگرچه، این کد در ابتدا با تم سایت شما سازگار نیست و ممکن است خارج از چارچوب سایت قرار گیرد. برای حل این مشکل، باید کد مورد استفاده تم خود برای نمایش پستها را در فهرست مطالب، آرشیو و صفحات کپی کنید. معمولاً این کد، در گوشه (template-parts) تم شما قرار گرفته است. در این پوشه، قالبهای نمایش مطالب مختلف، مانند content-page content-search و غیره، قابل مشاهده هستند. شما باید به دنبال قالب عمومی (content.php) بگردید.
در قسمت زیر، مثالی از یک فایل content.php در قالب تم را مشاهده میکنید.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
زمانی که کد مورد نظر را پیدا کردید، باید آن را در بخش (Repeater Templates) در تنظیمات افزونه اضافه کنید. فراموش نکنید که برای اعمال و ذخیره قالب خود، باید گزینه (Save Template) را انتخاب کنید. در مرحله بعد، برای ایجاد کد کوتاه (shortcode)، به صفحه (Shortcode Builder) در بخش Ajax Load More مراجعه کنید.
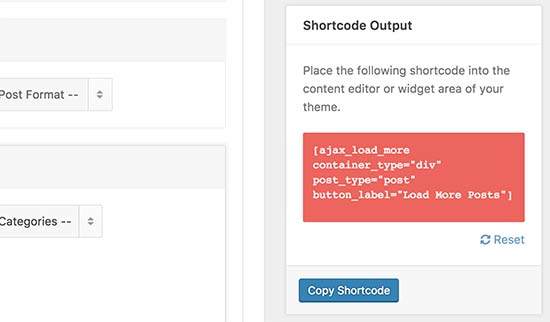
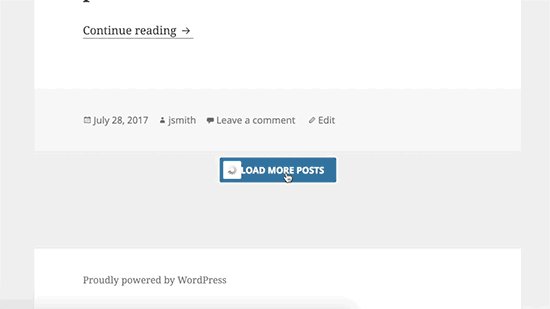
گزینههای سفارشیسازی زیادی در صفحه Shortcode Builder وجود دارد. در ابتدا نیاز است که نوع کانتینر (container) را انتخاب کنید. اگر از نوع کانتینر مطلع نیستید، نگاهی به قالبی که در مراحل قبلی کپی کردید، بیندازید. بیشتر تمهای جدید، از درایه <div> استفاده میکنند. بعد از این مرحله، به بخش (Button Labels) در قسمت پایین صفحه بروید. در اینجا، میتوانید متنی که در انتهای مجموعه پستهای شما ظاهر میشود را تغییر دهید. این متن به صورت پیشفرض، (Older Posts) است. شما میتوانید آن را به (Load more posts) یا هر عبارت دلخواه دیگری تغییر دهید. در سایتهای فارسی، معمولاً از عبارت (بارگذاری مطالب بیشتر) استفاده میشود.

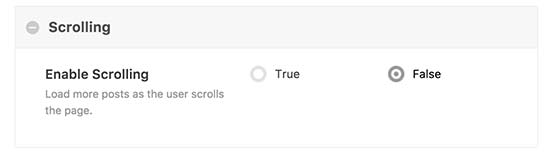
در مرحله آخر، باید انتخاب کنید که بارگذاری مطالب بیشتر به صورت خودکار یا با کلیک کردن کاربر بر روی دکمه مخصوص آن انجام شود.

اکنون کد کوتاه شما آماده استفاده است. در ستون سمت راست، خروجی این کدها را خواهید دید. کدهای کوتاه را کپی کرده و در ویرایشگر متن خود قرار دهید.

اضافه کردن دکمه بارگذاری مطالب بیشتر در تم وردپرس
در این بخش از آموزش، لازم است که کدهای خود را در فایلهای تم وردپرس اضافه کنید. قبل از ایجاد هرگونه تغییراتی، از تم وردپرس خود پشتیبان گیری کنید. شما باید محل فایلهای قالب نمایش خود را برای اضافه کردن دکمه بارگذاری مطالب بیشتر پیدا کنید. بسته به نحوه سازماندهی و چیدمان قالب نمایش شما، فایلهای مورد نظر معمولاً با نامهای (index.php) ،(archives.php) ،(categories.php) و غیره هستند.
در مرحله بعد، باید کد کوتاهی که در بخش قبلی کپی کردید را دقیقاً بعد از برچسب (endwhile) قرار دهید. از آنجایی که قرار است این کد کوتاه را در فایل قالب نمایش اضافه کنید، باید آن را مانند مثال زیر درون تابع (do-shortcode) قرار دهید.
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
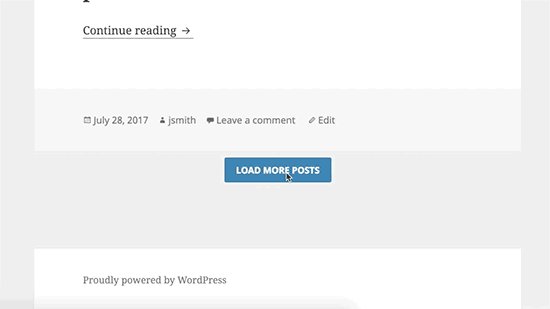
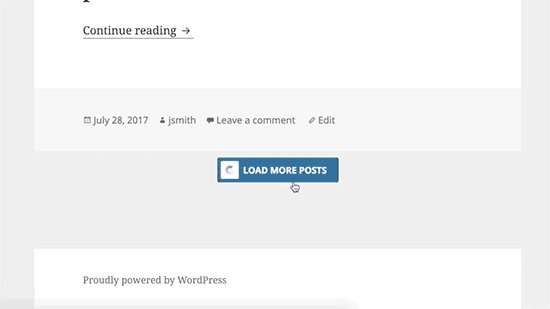
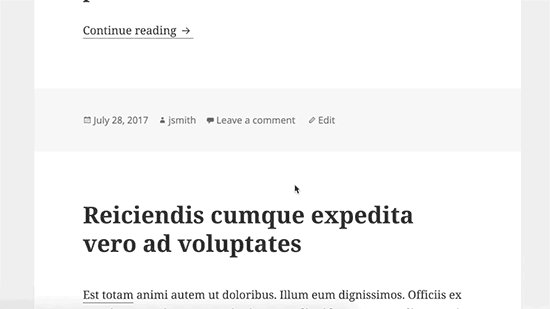
اکنون میتوانید تغییرات را ذخیره کرده و دکمه بارگذاری مطالب بیشتر را مانند تصویر زیر در وبسایت خود مشاهده کنید.

امیدواریم این مقاله شما را در یادگیری نحوه اضافه کردن دکمه بارگذاری مطالب بیشتر در وبسایت یا وبلاگتان کمک کرده باشد. با ارسال نظرات خود، ما را در بهبود کیفیت مطالب یاری کنید.
اگر تمایل به مطالعه بیشتر در مورد این موضوعات را داشته باشید؛ شاید آموزش های زیر نیز برای شما مفید باشند:
- راهنمای جامع سئو (SEO) در وردپرس به زبان ساده
- طراحی سایت وردپرسی بدون کدنویسی
- چند زبانه کردن سایت وردپرسی با افزونه WPML
- مجموعه آموزش های راه اندازی سایت و کار با وردپرس
#











سلام من میخوام تو قسمت فوترم سایتم ۱۰۰ کلمه توضیح فروشگاه رو نشون بدم و ۲۰۰ کلمه ی بقیشو با قرار دادن دکمه مشاهده بیشتر
برای اینکه همه محتوا متنی فوتر تو هر صفحه سایت لود نشه و مقداریش نشون داده بشه؟
ممنون میشم راهنمایی کنید