استفاده از سینماگراف در وردپرس


سینماگراف (cinemagraphs) عکسها و تصاویر ثابتی هستند که بخش کوچکی از آنها بهطور کاملاً ظریفانهای حرکت میکند، چیزی مانند تصویر یک منظره که در کل آن تصویر فقط برگهای شاخهای از یک درخت حرکت میکنند و بقیه اجزای آن ثابتاند. تصاویر سینماگراف بسیار جذاباند و بعد تازهای شبیه عناصر مختلف داستانسرایی را به مقاله شما اضافه میکنند. اما این تصاویر چطور خلق میشوند و چطور در وردپرس استفاده میشوند؟ برای پاسخ به این سؤالات میتوانید تا انتهای این مقاله همراه ما باشید.
سینماگرافیک تصویری در قالب gif است که با وجود ثابت بودن تمام اجزای تصویر، بخش کوچکی از آن حرکت میکند و خیلی سینمایی به نظر میرسد. همین باعث شده است که این نوع از تصاویر سینماگراف نام بگیرند. این حرکت ظریف با افزودن عناصر داستان سرایانه به تصاویر، آنها را جذابتر میکند و وقتی که با یک محتوای طولانی، یک بخش از پادکست یا یک داستان صوتی همراه میشوند، بسیار مفید واقع میشوند.

ساخت سینماگرافها کمی با ساخت بقیه فایلهای گیف تفاوت دارد. با این حال اگر ابزار مناسبش را داشته باشید میتوانید با کمی تمرین و تلاش از ویدئوهایتان سینماگرافهای فوقالعادهای بسازید. پس میتوانیم در ادامه روش ساخت آسان این تصاویر حیرتانگیز و افزودن آنها به وردپرس را به شما یاد بدهیم.
ساخت سینماگرافیک از ویدئوهای آرشیو شده
برای شروع کار به موارد زیر نیاز دارید:
- یک کلیپ ویدئویی کوتاه برای تبدیل به سینماگراف
- نرمافزار فتوشاپ
- زمان، صبر و خلاقیت
آماده سازی ویدئو
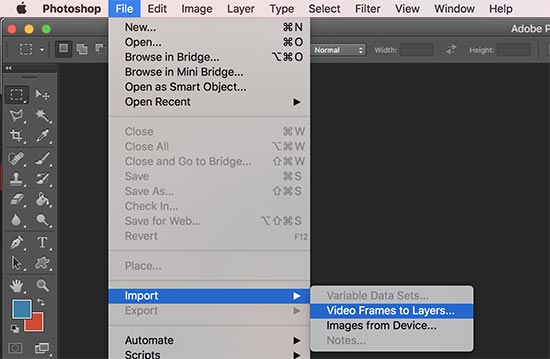
اولین کاری که باید بکنید آماده کردن ویدئوی موردنظرتان است. برای انجام این کار میتوانید با استفاده از یک ابزار ویرایش ویدئو مثل iMovie موارد اضافی موجود در ویدئویتان را حذف و آن را تا حداقل میزان مورد نیاز برای ساخت سینماگراف تمیز و خلوت کنید. در مرحله بعد باید وارد برنامه فتوشاپ شوید و با دنبال کردن مسیر زیر ویدئویتان را به لایهها اضافه کنید:
File » Import » Video Frames to Layers

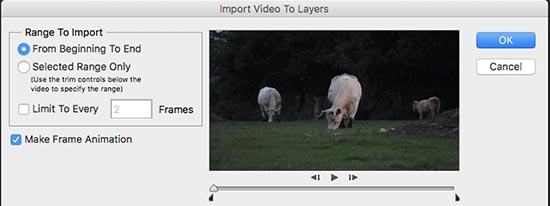
ویدئوی مورد نظرتان را انتخاب کنید و برای ادامه روی دکمه OK کلیک کنید. مدت زمانی که طول میکشد هر فایل ویدئویی به طور کامل باز شود و در لایهها قرار بگیرد، به میزان حجم هر ویدئو بستگی دارد.

کار با فریمها
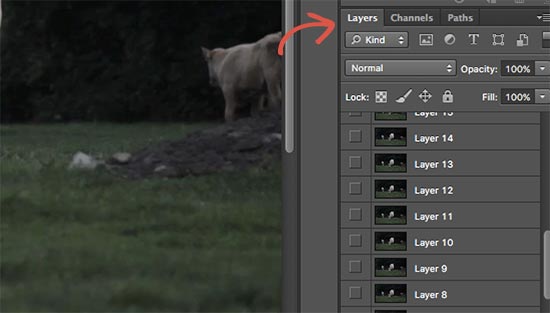
بعد از وارد کردن ویدئو و قرار گرفتن آن در برنامه فتوشاپ، فریمهای ویدئو را به عنوان لایههای مختلف در سربرگ لایهها (layers) مشاهده خواهید کرد.

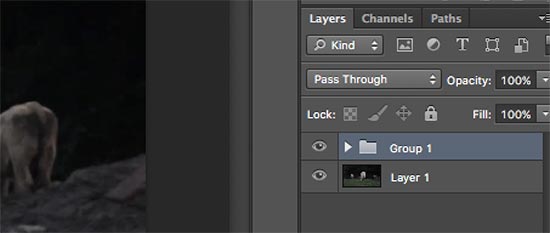
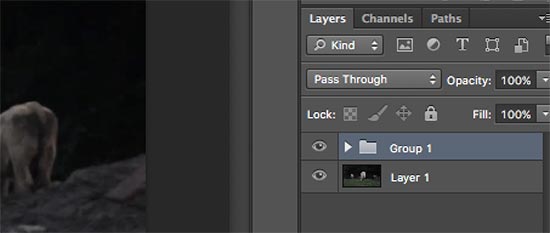
حالا برای اینکه لایهها را در یک گروه قرار دهید، باید همه آنها به جز لایه اول (Layer 1) را انتخاب و بعد مسیر زیر را دنبال کنید: Layer » New » Group From Layers و یا کلیدهای ترکیبی CTRL+G (در ویندوز) را فشار دهید.


تخصیص ماسک
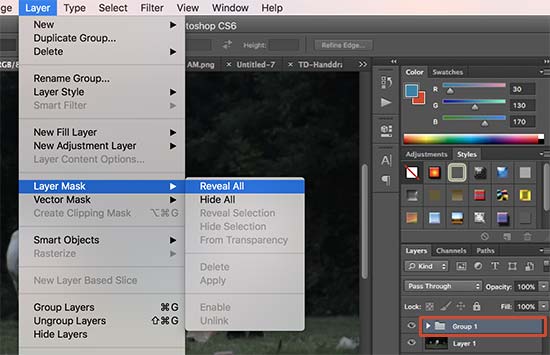
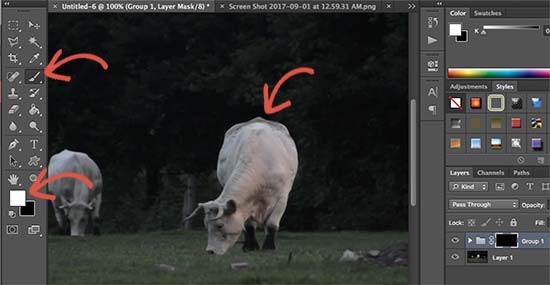
در این مرحله برای اختصاص یک ماسک به گروه لایهها باید گروه را انتخاب و سپس مسیر زیر را دنبال کنید: Layer » Layer Mask » Reveal All

بعد از اضافه کردن ماسک، با فشار دادن کلیدهای ترکیبی Ctrl+I رنگهای ماسک را برعکس کنید. حالا رنگ پیشزمینه را سفید کنید و بعد روی ابزار قلممو کلیک کنید. برای برجسته کردن بخشی که میخواهید در حلقه نشان داده شود، باید از ابزار قلممو استفاده کنید.

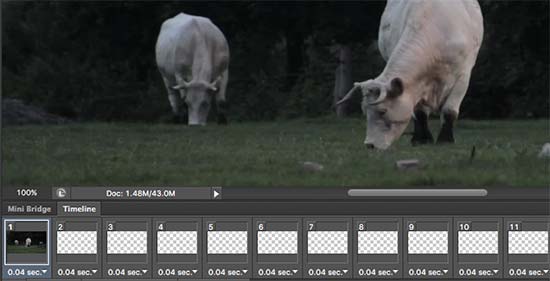
برای اینکه بتوانید همه لایهها را در قالب انیمیشن باز کنید، مسیر زیر را دنبال کنید: Window » Timeline متوجه خواهید شد که همه فریمها به جز فریم اول بهصورت شفاف (transparent) در نوار زمان ظاهر میشوند.

برای تغییر حالت فریمهای شفاف و فریم غیر شفاف، اولین لایهای (Layer 1) که در پنل لایهها قرار دارد را انتخاب کنید و روی آیکن Unify Layer Visibility کلیک کنید، سپس دکمه Match را فشار دهید. سپس روی آیکن تغییر حالت Timeline کلیک و همه فریمها را انتخاب کنید. بعد دوباره روی دکمه تغییر حالت کلیک کنید تا با انتخاب Copy Frames، فریمها را کپی کنید.
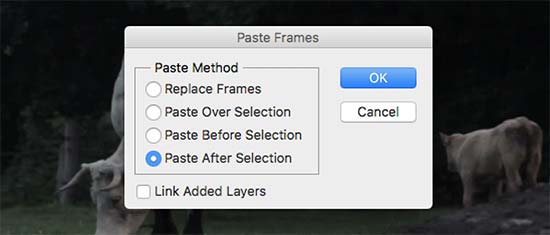
بعد از اینکه فریمها را کپی کردید، روی دکمه تغییر حالت کلیک کنید و گزینه «Paste Frames» را انتخاب کنید. با انتخاب این گزینه از شما سؤال میشود که با چه روشی میخواهید فریمها را paste کنید، برای پاسخ به این سؤال باید گزینه «Paste After Selection» را انتخاب و روی دکمه OK کلیک کنید.

در این بخش از کار باید یک بار دیگر روی آیکن تبدیل نوار زمان کلیک کنید و گزینه «Reverse Frames» را انتخاب کنید. انیمیشن سینماگراف شما تقریباً آماده است. برای ذخیره آن روی کامپیوترتان به منوی فایل رفته و گزینه «Save for Web» را انتخاب کنید. در پنجرهای که برایتان باز میشود فرمت GIF را انتخاب و روی دکمه ذخیره (save) کلیک کنید.
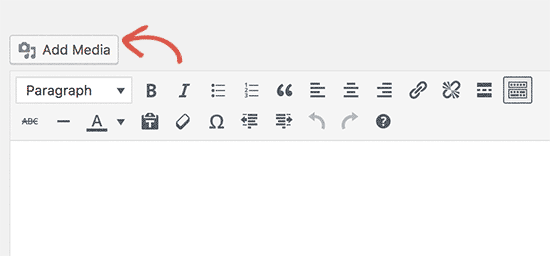
سینماگراف شما کاملاً آماده است. حالا میتوانید آن را مانند هر گیف دیگری به سایتتان اضافه کنید. خیلی راحت پست یا صفحهای که مد نظرتان قرار دارد را ویرایش کنید و با کلیک بر روی دکمه «افزودن پرونده چندرسانهای» سینماگرافتان را به مقاله یا پستتان اضافه کنید.

اضافه کردن سینماگراف به پست وردپرس
با کلیک بر روی دکمه «افزودن پرونده چندرسانهای» پنجرهای برای بارگذاری فایلهای چندرسانهای باز میشود، در پنجره باز شده روی دکمه «انتخاب فایل» کلیک و فایل گیف مورد نظر را از روی کامپیوترتان بارگذاری کنید. وقتی که کار آپلود فایل تمام شد، روی دکمه «گذاشتن در نوشته» کلیک کنید، و تمام. حالا میتوانید تصویر سینماگراف را در ویرایشگر پست وردپرستان ببینید. حواستان را خوب جمع کنید که مبادا ذخیره یا بهروزرسانی پست را فراموش کنید. حالا میتوانید با کلیک بر روی دکمه «preview» سینماگراف را در عمل هم ببینید.
امیدواریم که این مقاله در یادگیری چگونگی ساخت سینماگراف و اضافه کردن آن به وردپرس، برایتان مفید واقع شده باشد. اگر مضمون این مقاله مورد پسندتان قرار گرفته است، پیشنهاد میکنیم که نگاهی هم به مطالب زیر بیندازید:
- آموزش فتوشاپ (Photoshop)
- ترفندهای وردپرس — افزودن قابلیت پخش GIF با کلیک
- بهترین قالبهای نمایش وردپرس برای وبسایتهای هنری
- آموزش ساخت انیمیشن دوبعدی با Photoshop
- معرفی ۱۳ افزونه عالی برای مدیریت فایلهای دانلودی در وردپرس
#