طراحی مبتنی بر شبکهبندی — ۱۵ دلیل برای بهرهگیری از آن در طراحی

در جعبهابزار طراحان گرافیک، شبکهبندی یکی از بنیادیترین ابزارها محسوب میشود. اما دلیل این امر چیست؟ چرا چند خط شبکهای ساده که بر روی کاغذ کشیده شدهاند، تا این حد برای یک پروژه طراحی مهم محسوب میشود؟ اگر این سؤال را از طراحان مختلف بپرسید، هر کدام دلایل خاص خود را برای اهمیت استفاده از شبکهبندی در طراحی ارائه خواهند کرد. اما اگر بخواهیم به طور خلاصه بیان کنیم، شبکهبندی به سازمان یافتن طراحی کمک میکند و اگر از آن استفاده نکنیم طراحی به کاری دشوار، زمانبر و پردردسر تبدیل میشود.
اگر در مورد ورود به دنیای طراحیهای مبتنی بر شبکهبندی دچار شک و تردید هستید، در این نوشته با ما همراه باشید تا ۱۵ دلیل مطرح کنیم که چگونه داشتن مهارت استفاده از شبکهبندی باعث ارتقای طراحیهای شما میشود.
1. سازماندهی محتوا
یکی از کاربردهای اصلی شبکهبندی این است که اجزای مختلف طراحی، همراستا و منظم به نظر برسند و طراحی کلی صفحه، تمیز و شستهرفته باشد.
استفاده از شبکهبندی باعث افزایش نظم اجزای طراحی میگردد و در واقع یکی از اصلیترین وظایف آن نیز محسوب میشود. با استفاده از یک نظام شبکهبندی در واقع ساختاری برای خود ایجاد مینمایید که خود را موظف میدانید، اجزای طراحی را با آن همسو کنید و بدین ترتیب میتوانید یک طرح کلی تمیز، مرتب و سازمان یافته داشته باشید.
برای نمونه در تصویر زیر یک طراحی مبتنی بر شبکهبندی را مشاهده میکنید که در آن هر یک از اجزای طراحی به طور کامل با اجزای دیگر همراستا است تا یک طرح کلی مرتب و منظم ایجاد شود.

زمانی که میخواهیم از شبکهبندی استفاده کنیم باید نوعی را انتخاب کنیم که هر یک از اجزای طراحی بتوانند موقعیت خود را در بخشهای مختلف پیدا کنند. در یک چنین شبکهبندی، نوشتهها، تصاویر، گرافیک و همه اجزای دیگر محل مشخصی دارند. میتوانید کار خود را با یک ایده خام در مورد نحوه نمایش نهایی اجزای طراحی آغاز کنید و شبکهبندی مناسبی را برای آن خلق نمایید.
2. تسریع فرایند طراحی
ما در دنیایی زندگی میکنیم که همیشه به دنبال انجام سریعتر و بهتر کارها هستیم. عبارت «بهبود کارایی» آنقدر تکرار شده است که به موسیقی روزمره بسیاری از افراد تبدیل شده است، بنابراین نکتههایی که در این بخش مطرح میکنیم، میتواند همچون یک سمفونی برای آنها گوشنواز باشد.
شبکهبندی میتواند تا حد زیادی باعث سریعتر شدن و صرفهجویی زمانی در کار طراحی شود، چون به صورت یک راهنما عمل میکند که تعیین میکند هر یک از اجزا در کدام موقعیت و با چه مقیاسی قرار بگیرند. به جای اینکه به صورت تصادفی اجزای مختلف را در بخشهای مختلف طراحی قرار دهیم تا بهترین ترکیببندی را پیدا کنیم، با استفاده از شبکهبندی میتوانیم، راهحل کار را سریع بیابیم.
همانطور که طراح معروف تروی تِمپِلمن میگوید
«شبکهبندی به طراحان کمک میکنند که دریابند هر یک از اجزا، کجا باید قرار بگیرند، نه اینکه کجا میتوانند قرار بگیرند، و بدین ترتیب فرآیند طراحی را شتاب میبخشد.»
شبکهبندی مانند شالوده یک ساختمان است که در مرحله نخست اجرا میشود و سپس همه بخشهای دیگر ساختمان بر روی این شالوده بنا میشوند.
3. سهولت استفاده از نوشته
اگر هیچیک از اجزای طراحی را نیز در نظر نگیریم؛ نوشتهها به تنهایی کمک بسیار زیادی از شبکهبندی میگیرند. یک شبکهبندی مؤثر باعث میشود طرحهایی که در آنها از نوشتههای زیادی استفاده شده است مرتب و سازمان یافته تر به نظر برسند. همچنین باعث میشود خوانایی و نحوه نمایش متن نوشتهها نیز بهبود یابد.
یکی از روشهایی که شبکهبندی باعث بهبودی خوانایی نوشته میشود، از طریق مفهومی است که «شبکه خط پایه» نامیده میشود. این خطوط، ردیفهای افقی باریکی هستند که در سراسر طراحی کشیده شدهاند و مانند یک دفترچه یادداشت خطدار، تعیین میکنند که نوشتهها باید در کجا قرار گیرند. این شبکه تعیین میکند که متن نوشتهها با همدیگر همسو باشد، به طوری که همه آنها در سطح یکسانی قرار گیرند.

در صورتی که خطوط نوشته در یک طراحی، ناهمسو باشند، شاید بسیاری از افراد به طور خاص متوجه این نقص نشوند؛ اما مطمئناً به طور ناخودآگاه متوجه خواهند شد که این طراحی نسبت به طراحیهایی که در آنها، خطوط به صورت همسو هستند، اندکی پراکنده و نامنظمتر دیده میشود. به طور خلاصه باید گفت که این یک تغییر کوچک با نتایج بزرگ است.

در تصویر زیر نمونهای از شبکه خطوط پایه در عمل مشاهده میشود. توجه کنید که چگونه همه خطوط به طور کامل با همدیگر همراستا شده اند و یک جلوه تایپوگرافی تمیز و مرتب ایجاد کردهاند.

4. آسانتر شدن همکاری با طراحان دیگر
آیا تاکنون موقعیتی پیش آمده است که با طراحان دیگر همکاری کنید؟ اگر چنین بوده است، احتمالاً متوجه شدهاید که استفاده از شبکهبندی میتواند از بروز برخی ناهماهنگیها بین طراحان مختلف جلوگیری کند.
همانطور که قبلاً اشاره کردیم، شبکهبندی از طریق روشهای مختلف، یک ساختار زیربنایی برای طراحی ایجاد میکند و در عمل یک راهنما برای اینکه هریک از اجزا کجا باید قرار بگیرند، ارائه میدهد. بنابراین اگر از شبکهبندی در طراحی خود استفاده میکنید و قصد دارید آن را در اختیار یک طراح جدید قرار دهید، در این صورت وی به احتمال بسیار زیاد قادر خواهد بود نحوه کار شما را درک کند و بفهمد که قصد دارید هر یک از اجزا را کجا قرار دهید.
برای مثال تصور کنید، قرار است روی طرحی مانند تصویر زیر کار کنید و در ادامه لازم است طراح دیگری وارد پروژه شود و پاراگرف سوم نوشته را طراحی کند.

به لطف قرارگیری سیستم شبکهبندی، احتمال اینکه آن فرد، پاراگراف سوم را در جای مناسب قرار نداده و یا آن را با اجزای دیگر طراحی هماهنگ نکند، بسیار پایین است. به علاوه لازم نیست پیامهای زیادی بین دو نفر تبادل شود. مثلاً ممکن است سؤالاتی مانند موارد زیر پیش بیایند: «ستون مربوطه چه عرضی باید داشته باشد؟» «این ستون از ستون قبلی چه مقدار باید فاصله داشته باشد؟» ولی چون همه پاسخها قبلاً از سوی شبکهبندی داده شده اند، کار بسیار راحتتر شده است.
زمانی که با طراحان دیگری همکاری میکنید، باید از سیستم شبکهبندی استفاده کنید تا بتوانید نتیجه نهایی را که میخواهید بیان کنید. اگر به 3 ستون نیاز دارید نباید از ۱۳ ستون استفاده کنید و همچنین نباید از یک سیستم شبکهبندی استفاده کنید که اجزای طراحی را با آن همسو نخواهید کرد. شبکهای را استفاده کنید که مفید و کاربردی باشد.
5. سهولت ایجاد تعادل در طراحی
زیبایی شبکهها در این است که منسجم و منظم هستند، بنابراین وقتی طراحیهای خود را به تعداد مشخصی ستون تقسیم میکنید در واقع کار خود را با یک طراحی متقارن آغاز کردهاید. بدین ترتیب تشخیص اینکه کدام بخش از طراحی بر بخشهای دیگر غلبه پیدا کرده است، بسیار آسانتر میشود.
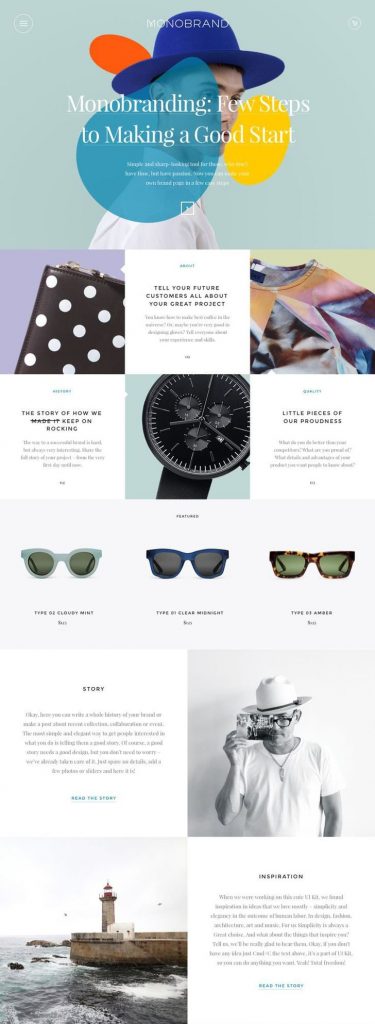
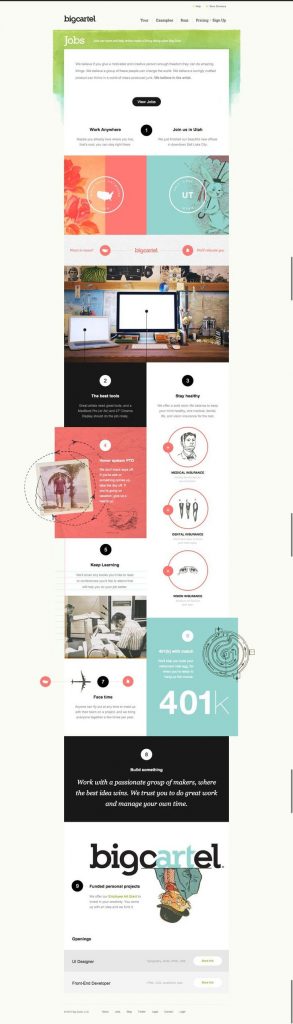
برای مثال طراحی وبسایت زیر را ببینید که چگونه با استفاده از شبکهبندی کاملاً متقارن و بلوکهای با اندازه یکسان اطلاعات و تصاویر، از طرحهای غیر متعادل اجتناب شده است.

به طور مشابه طراحی زیر از یک شبکه سه ستونی با یک گرافیک مرکزی برای حفظ تقارن طراحی و تعادل آن استفاده کرده است. با اینکه این طراحی نسبتاً قدرتمند است و میتوان آن را به سادگی شلوغ دانست، اما همسوسازی مرتب و تعادل کامل شبکه، باعث شده است که درهم نباشد و جالب به نظر برسد.

6. تقویت انسجام در طراحیهای چندصفحهای
شبکهبندی برای طراحیهای چندصفحهای بسیار مفید است. با ایجاد یک شبکه قوی برای طراحی میتوان از آن شبکه در صفحات مختلفی که باید طراحی نمود، استفاده کرد و به این ترتیب انسجام بین این صفحهها را به راحتی حفظ نمود.
برای مثال در تصاویر زیر، وبسایت رولینگ استون را در نظر بگیرید که چقدر صفحههای متفاوتی دارد و در این صفحهها، محتوا با چه ساختار و ترکیببندی متفاوتی عرضه شده است. چگونه میتوان کاری کرد که هر صفحه به بهترین نحو ممکن نمایش یابد و در عین حال در میان همه صفحهها، انسجام و پیوستگی مناسبی نیز وجود داشته باشد؟
در تصویر زیر صفحه موسیقی وبسایت رولینگ استون با صفحه اصلی وبسایت مقایسه شده است. مشاهده میکنیم که استفاده از یک ساختار شبکهبندی چهارستونی در طراحی وبسایت باعث شده است که هر صفحه، منسجم، تمیز و آشنا به نظر برسد، اما همچنان فضایی برای رولینگ استون وجود دارد که از هر صفحه کارکردهای مورد نیاز خود را انتظار داشته باشد.

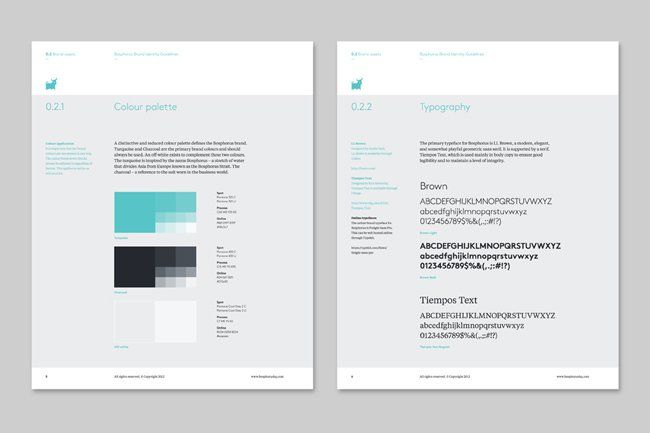
یک استفاده رایج از شبکهها در طراحیهای چندصفحهای معمولاً در بروشورهای راهنمای مختلف است. از آنجا که این راهنماها معمولاً به منظور آموزشی استفاده میشوند، باید به صورت خطی طراحی شوند و این بدان معنی است که باید از سیستم شبکهای استفاده کنند. راهنمای سبک زیر را بررسی کنید و ببینید که چگونه از شبکه استفاده کرده است.


اگر با پروژه مواجه هستید که نیازمند طراحی صفحات چندگانه است، حتماً استفاده از شبکه را در اولویت قرار دهید.
7. بهبود سلسلهمراتب بصری
یکی از تصورات رایج در مورد طراحی مبتنی بر شبکه، این است که وقتی از شبکه استفاده میکنیم باید هر یک از اجزای طراحی را در بلوکهای با اندازه یکسان قرار دهیم که تصور کاملاً اشتباهی است.
همه ما میدانیم که سلسلهمراتب در یک طراحی تا چه حد مهم است. اگر در این خصوص به اطلاعات بیشتری نیاز دارید میتوانید به مقاله «سلسلهمراتب بصری در طراحی گرافیکی» مراجعه کنید. شبکهبندی میتواند به سهولت فرآیند طراحی سلسلهمراتب بصری کمک کند و آن را آسانتر نماید.
ابتدا سلسهمراتب بصری را در طراحی وب بررسی میکنیم. تصویر زیر صفحه اصلی وبسایت ناسا است. ناسا از یک شبکه ۴ ستونی در طراحی وبسایت خود استفاده کرده است و تلاش کرده است با قرار دادن تصاویر مهمتر در بیش از یک ستون یا ردیف اهمیت آنها را در سلسلهمراتب بصری منتقل نماید. در تصویر زیر توجه کنید که چگونه عنوان «Halloween Skies to Include Dead Comet Flyby» در بیش از دو ستون جای گرفته است و آن را به مهمترین بخش، برای جلب توجه بیننده در طراحی وبسایت تبدیل کرده است. موارد مهم دیگر نیز در چند ستون قرار گرفتهاند تا توجه بیننده را به خود جلب کند.

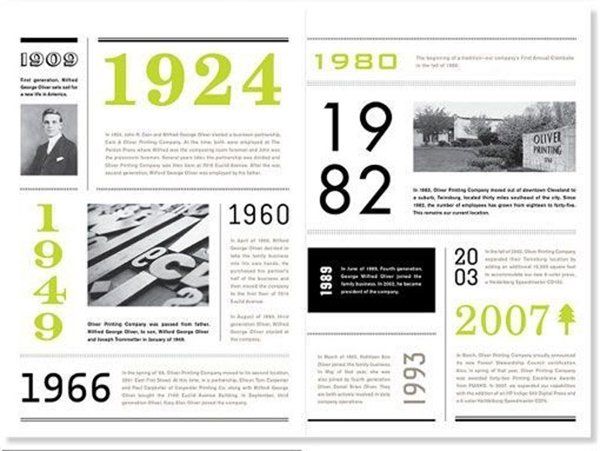
این وضعیت در مورد طراحیهای چاپی نیز به طور مشابه عمل میکند. با استفاده از یک شبکه بر مبنای طراحی میتوان با تغییر مقیاس اجزای مختلف و قرار دادن آنها در ستونهای چندگانه توجه بیننده را به آنها جلب و یا از آنها دور کرد. در تصویر زیر طراح از چنین رویکردی استفاده کرده است و با استفاده از مقیاس و همسوسازی شبکهای توجه بیننده را به نقاطی مانند اعداد ۲۳ و ۳۰ جلب نموده است.

8. اجتناب از طراحیهای شلوغ
شبکهها ابزار مناسبی برای اجتناب از شلوغ شدن طراحی هستند و به خصوص وقتی به چنین حالتی نیاز ندارید بسیار مفید خواهند بود. استفاده از حاشیه در شبکهبندیها باعث چنین تأثیری میشود.
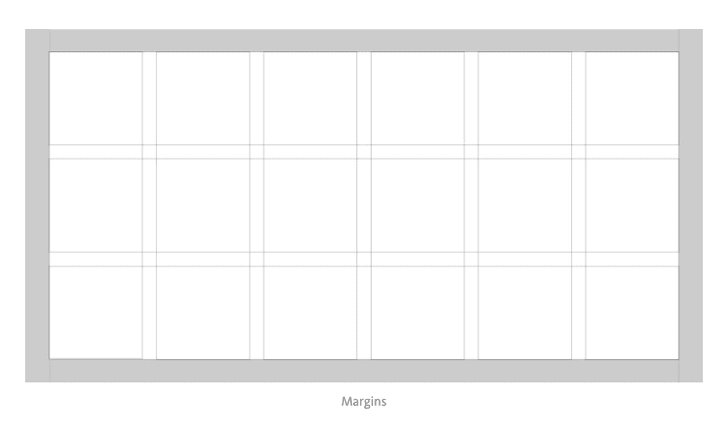
اگر بخواهیم حاشیه را به صورت بسیار ابتدایی تعریف کنیم، به فضای پیرامون هر طراحی گفته میشود. هرچه حاشیهها کمتر باشند، طراحی فشردهتر و شلوغتر میشود و از سوی دیگر هرچه حاشیهها بازتر باشند، طراحی تمیزتر و منظمتر دیده میشود.
در نمودار تصویر زیر حاشیهها با استفاده از رنگ خاکستری تیره مشخص شدهاند.

بنابراین هنگام استفاده از شبکه غالباً از حاشیهها نیز استفاده میکنید که باعث ایجاد حالت باز و منظمی در طراحی میشود.
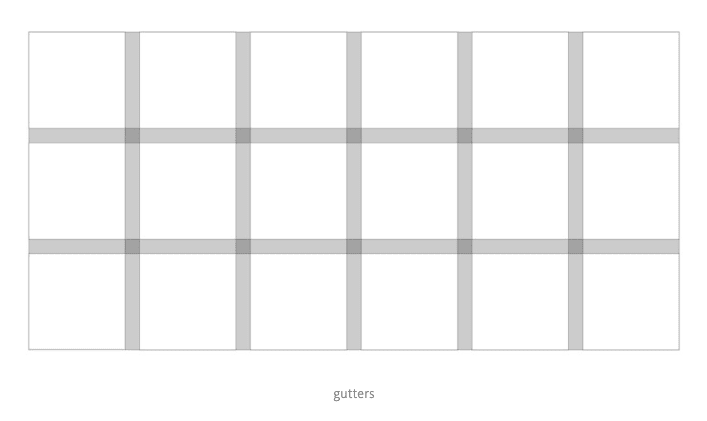
استفاده از شبکه کمک دیگری نیز به اجتناب از شلوغی طراحی میکند و آن از طریق بهره گرفتن از حاشیههای داخلی است. حاشیههای داخلی در واقع فضاهای بین ستونهای شبکه هستند. این حاشیهها قابلیت تغییر اندازه دارند؛ اما برای اینکه کارکرد شبکه حفظ شود باید اندازههای یکسانی داشته باشند.

برای مثال در طراحی زیر از هر دو حاشیه شبکه برای رسیدن به نتیجهای مؤثر استفاده شده است. در طراحی زیر، استفاده از حاشیههای داخلی و بیرونی برجسته شدهاند تا توجه بیننده به میزان کارایی هر یک از آنها جلب شود.

9. خلق طراحیهای خوشایندتر
یکی از دلایل اصلی که بسیاری از طراحان از شبکه به عنوان مبنای کار خود استفاده میکنند، این است که شبکه باعث ایجاد طراحیهایی میشود که از لحاظ ریاضی خوشایندتر هستند. اجازه بدهید توضیح بدهیم.
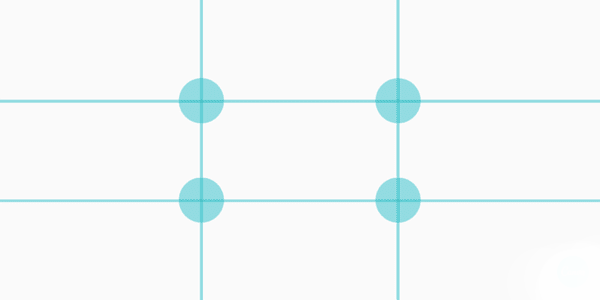
شبکهها به چند روش باعث خوشایندتر شدن طراحیها میشوند. یکی از رایجترین و سادهترین روشهایی که استفاده میشود «قاعده یک سومها» است. احتمالاً با این اصطلاح در ارتباط با عکاسی آشنا هستید، اما اساس این نظریه بر این مبنا است که طراحی به یک سری خطوط افقی و عمودی هماندازه تقسیم شود که همدیگر را قطع میکنند (در تصویر زیر با دایره مشخص شدهاند). نقاط تقاطع، نقاط کانونی در نظر گرفته میشوند و در واقع مکانهای خوشایندی برای قرارگیری اجزای طراحی شما هستند.

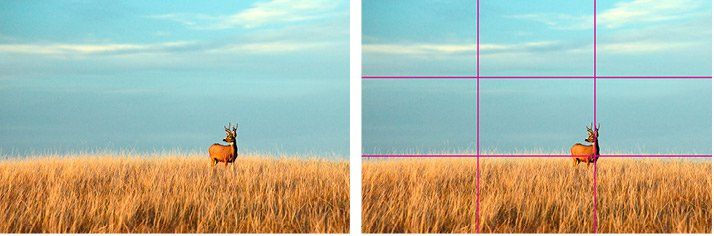
همانطور که قبلاً گفته شد، این نظریه در عکاسی بسیار استفاده میشود تا حدی که بسیاری از عکاسان، عامدانه قاب عکسشان را طوری تنظیم میکنند که نقاط کانونی عکس بر روی این نقاط منطبق شوند.

سعی کنید در طراحی بعدی خود از قاعدهی «یک سومها» استفاده کنید و ببینید که تا چه حد برای چشم خوشایندتر به نظر میرسد. تنها کاری که باید بکنید این است که طراحی خود را به سه بخش عمودی و افقی مساوی تقسیم کنید و سپس از این راهنمای آسان برای ساختن طراحی خود بهره بگیرید.
10. شکستن شبکه برای تأثیرگذاری بیشتر
پیروی کامل از ساختار شبکهای تضمین میکند که یک طراحی مرتب، سازمان یافته و کاملاً همراستا در دست داریم اما شکستن گاهبهگاه و عمدی ساختار شبکه نیز باعث میشود که در طراحی تمیز خود، یک تأثیر منحصربهفرد و جالبتوجه ایجاد کنیم.
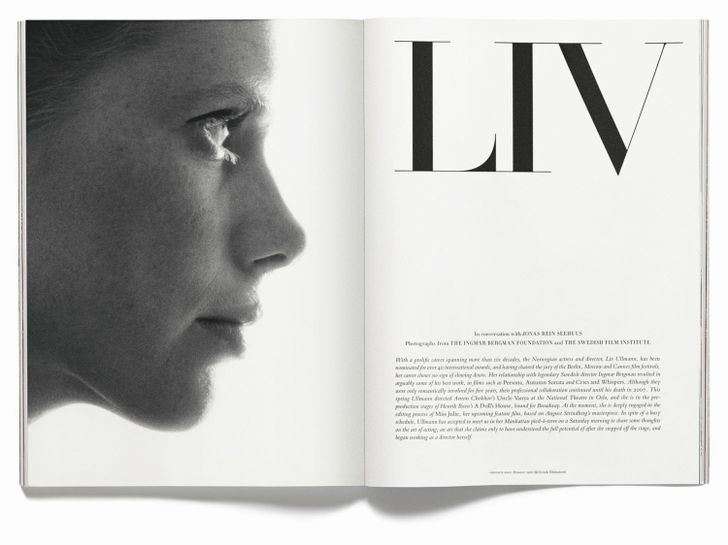
در تصویر زیر صفحه داخلی مجلهای را مشاهده میکنیم که از ساختار شبکه 3 ستونی استفاده کرده است، اما این ساختار مرتب با استفاده از یک نوشته به رنگ زرد به صورت قطری بر روی کل بخش داخلی مجله و ادامه آن تا حتی خارج از صفحه دچار شکستگی شده است. این بیتوجهی به ساختار شبکه بنیادی، باعث خلق یک طراحی بهیادماندنی و مؤثر شده است که در عمل پیام نوشته را منتقل میکند: «متفاوت بیندیش».

همچنین با ایجاد شکستگی در شبکه میتوانید توجه مخاطب را به برخی از اجزای خاص جلب کنید. در طراحی وبسایت زیر همه چیز به استثنای چند مورد به صورت کامل با ساختار شبکه همسو شده است. در این طراحی، اجازه داده شده است که برخی بخشها از ساختار شبکه بیرون بزند و خطوط عمودی قدرتمند را بشکند و بدین ترتیب چشم مخاطب متوجه این عناصر میشود.

11. انعطافپذیری بالای شبکهبندی
آیا نگران این هستید که ممکن است یک شبکهبندی، برای طراحی شما مناسب نباشد؟ لازم نیست چنین ترسی داشته باشید، چون همه شبکهبندیها کاملاً انعطافپذیر و کاربردی هستند و میتوانند با طراحیهای در حال تغییر، تطبیق پیدا کنند.
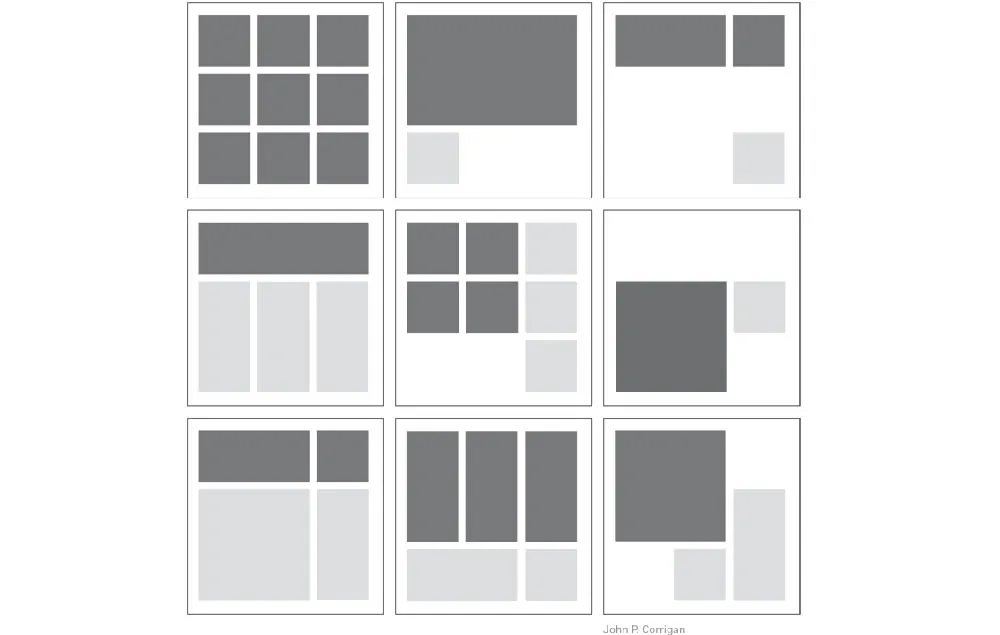
وقتی که میخواهید از یک شبکهبندی استفاده کنید، میتوانید هر تعداد ستون که نیاز دارید در آن قرار دهید و بدین ترتیب انعطافپذیری زیادی در شبکه ایجاد میشود. برای مثال در نمودار زیر نشان دادهایم که یک شبکه تکستونی به چه روشهای متفاوتی میتواند با شبکههای دو یا سه ستونی مقایسه شود.

البته شبکهها بسته به نیازهای طراح و طراحی میتوانند حتی تا 13 ستون نیز گسترش پیدا کنند. برای مثال در طراحی داخلی مجله زیر از یک تصویر تمام صفحه و یک نوشته بسیار ساده استفاده شده است و یک سیستم شبکه تکستونی ایجاد کرده است که برای منظور طراحی کاملاً مناسب بوده است.

اما در طراحی زیر از یک شبکه ۱۳ ستونی در هر صفحه استفاده شده است. چون مقالهها به طور کلی کمی طولانیتر هستند و تصاویری وجود دارند که باید در بخشهای مختلفی از صفحه قرار گیرند.

در زمان طراحی به خاطر داشته باشید که تعداد ستونها به طور کامل در اختیار شماست؛ اما هرچه بیشتر باشند، انعطافپذیری طراحی نیز بیشتر میشود و به طور عکس، هر چه تعداد ستونها کمتر باشد، طراحی سادهتر و انعطافپذیری آن نیز کمتر خواهد بود.
12. استفاده از اجزای قطری در شبکهبندی
اگر میخواهید در طراحی خود از زوایای متفاوتی استفاده کنید، شبکهبندی به این کار نیز کمک میکند. شبکهبندی به همان اندازه که در ساختارهای افقی و عمودی مؤثر است، در مورد محورهای قطری نیز به طور کارآمدی عمل میکند.
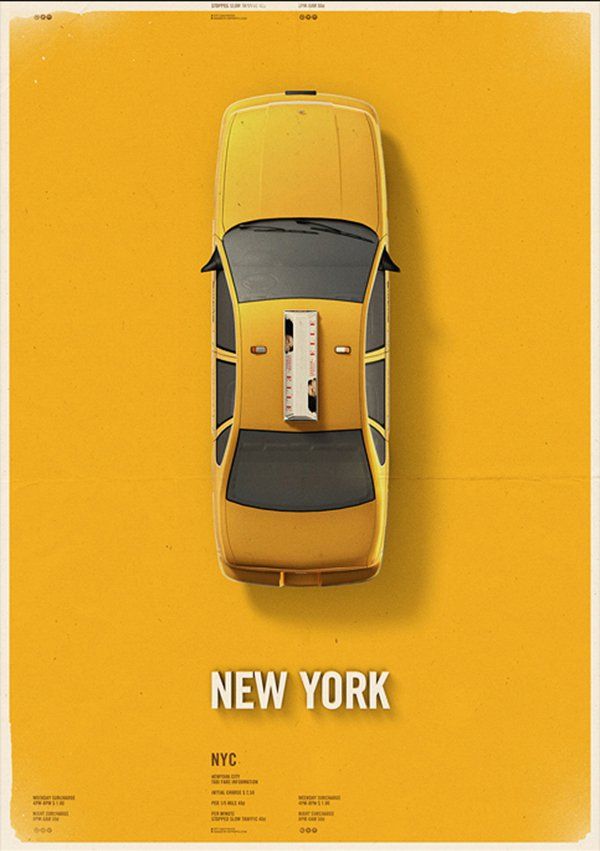
در طراحی پوستر زیر با قرارگیری نوشتهها و گرافیک در راستای شبکه قطری، توجه زیادی جلب شده است و سبک مدرن و جذابی به طرز مناسب، ایجاد شده است.

شبکههای قطری حتی در طراحیهایی که تصاویر زیادی دارند نیز به کار میآیند. در طراحی زیر از قابهای با ساختار قطری برای طراحی موزاییکی تصاویر استفاده شده است.

لازم به ذکر است که بدیهی است در طراحی فوق از شبکههای افقی و عمودی نیز استفاده شده است تا همه عناصر طراحی به طور زیبایی همراستا و به طور مرتبی سازماندهی شوند.
13. استفاده از شبکهبندی تقریباً در همه جا
با اینکه اکثر نمونهها در استفاده از شبکهبندی در مجلات و صفحهبندیها هستند، اما اینها تنها رسانههایی نیستند که میتوان از شبکهبندی در آنها استفاده کرد. در واقع از شبکهبندی میتوان تقریباً در هر رسانه طراحی استفاده کرد.
بسیاری از لوگوهای مشهور مانند لوگوتایپ Braun در تصویر زیر بر اساس سیستم شبکهبندی ساخته شدهاند. همانطور که میبینید استفاده از شبکهبندی برای ساخت لوگو باعث شده است که هر یک از حروف، کاملاً منسجم، مرتب و پیوسته باقی بمانند و در نتیجه یک لوگوی نمادین خلق شده است.

از شبکهبندی در همه تصویرسازیها نیز میتوان استفاده نمود. برای مثال در تصویرسازی متروپلیس زیر میبینیم که همه زوایا تا چه حد منظم و دقیق هستند. به این ترتیب میتوان حدس زد که این تصویرسازی با استفاده از یک شبکه قطری ایجاد شده است.

بنابراین از هر رسانهای که استفاده میکنید شبکهبندی جزو عناصری است که به طور قطع میتواند به شما کمک کند. با اینکه این سیستم در همه سبکها و برای همه طراحیها مناسب نیست؛ اما قطعاً در بسیاری از موارد، کمککننده خواهد بود. بنابراین سعی کنید در طراحی بعدی خود از یک شبکهبندی استفاده کنید.
14. افزایش فضای خالی
اگر دوست دارید در طراحیهای خود از فضای خالی زیادی استفاده کنید، شبکهبندی میتواند به این منظور به شما کمک کند.
زمانی که طراحی خود را به هر تعداد ستون که دوست دارید تقسیم کردید و عناصر مورد نیاز طراحی را قرار دادید، سعی کنید برخی از ردیفها و ستونها را خالی نگهدارید تا فضای خالی در طراحی ایجاد شود.
در طراحی زیر مقدار زیادی فضای خالی به سادگی با پر نکردن برخی از شبکهها ایجاد شده است. این کار هم باعث ایجاد یک طراحی مدرن باز و پیچیده شده است و هم یک طرح کلی مینیمال ایجاد کرده است که در آن هیچ اثری از عناصر غیر لازم یا شلوغ دیده نمیشود.

در طراحی پوستر زیر نیز کارکرد مشابهی مشاهده میشود. در این طراحی با قرار دادن نوشته و تصاویر در ستون مرکزی و خالی کردن ستونهای کناری، طراح یک پوستر با تعادل زیبا، متمرکز و از لحاظ بصری مؤثر خلق نموده است.

15. سهولت خوانایی
شبکهبندی کمک میکند که طرحهای تایپوگرافی با خوانایی آسانتر ایجاد شوند. از آنجایی که چشم انسان در مورد طول خطوط نوشته، بسیار حساس است، اگر خطوط نوشته طولانی باشند، خواندن آنها دشوار میشود و اگر کوتاه نیز باشند، به نظر میرسد که شکسته شدهاند و چشم را اذیت میکنند. به بیان کلیتر طول ایدهآل یک خط نوشته، دستکم شش کلمه و یا در حدود ۵۰ تا ۶۵ کاراکتر (با احتساب کاراکتر فاصله) در هر خط است.

استفاده از شبکهبندی در طراحیهایی که نوشته زیادی دارند، باعث میشود که ایجاد ستونهای مشابه کاری آسانتر و سریعتر باشد، و محتوای این ستونها نیز خواناتر خواهد بود.

سخن پایانی
چه یکی از طرفداران شبکه باشید یا نباشید، در هر صورت شکی نیست که شبکهبندی برای بسیاری از طراحیها کاملاً مفید است. بنابراین جای شگفتی نیست که حتی در قرن سیزدهم میلادی نیز از شبکهبندی در طراحیها استفاده میشده است.
شبکهبندی کاربردهای بسیار زیادی دارد: از کمک کردن به همراستا سازی و ایجاد تعادل در طراحی تا کمک به رسیدن به جلوههای جذابی مانند تایپوگرافی قطری. شبکهبندی در واقع چیزی بیش از چند خط بر روی یک صفحه است، چون باعث ایجاد ساختار، راهنمایی و شکل در طراحی میشود، به طوری که شما را در رسیدن به نتیجه نهایی مطلوب کمک میکند.
آیا تاکنون از شبکهبندی در طراحیهای خود استفاده کردهاید؟ اگر چنین بوده است لطفاً نکات و ترفندهایی را که به ذهنتان میرسد، در بخش نظرات با دیگر خوانندگان به اشتراک بگذارید. اگر این نوشته برای شما جذاب بوده است، احتمالاً آموزشهای زیر نیز برای شما مفید خواهند بود:
- آموزش گرافیک کامپیوتری
- آموزش کورل پیشرفته
- آموزش مدل سازی سه بعدی با 3DS Max
- آموزش پروژه محور تری دی مکس (3DS Max) - متحرک سازی کاراکتر با Biped
- آموزش Adobe Bridge (ادوبی بریج) برای مدیریت فایل های چندرسانه ای
==