آموزش گامبهگام ایجاد گالری ویدیو در وردپرس


<p ">در وردپرس میتوانید با واردکردن URL ویدیو در پستهای خود، یک ویدیو را وارد وبسایتتان کنید. البته در روشی دیگر میتوانید ویدیو خود را در یک سایت آپلود، بارگذاری کنید سپس لینک مستقیم آن را در سایت خود قرار دهید. واردکردن یک ویدیو در وردپرس، کار آسانی است. سوال اینجاست که اگر بخواهید چند ویدیو را وارد وردپرس کنید بازهم اینگونه خواهد بود؟ یکی از روشهایی که میتوانید چند ویدیو را در سایت خود قرار دهید اضافه کردن یک ویدیو بعد از دیگری و به دنبال یکدیگر است. البته این روش، تجربه کاربری (User experience) ناخوشایندی ایجاد میکند چون به پیمایش بیشتری نیاز دارد. اگر گالری ویدیو، چیزی شبیه به گالری عکس اما با محتوایی متفاوت باشد امکان ارائه فیلمهای بیشتری در فضای کمتر ایجاد میشود. در این مقاله دو روش برای ایجاد گالری ویدیویی در WordPress به شما معرفی میشود. با ما همراه باشید.
روش اول: ایجاد یک گالری ویدیو در وردپرس با استفاده از افزونه Envira Gallery
درروش اول، از افزونه گالری انویرا (Envira Gallery) استفاده خواهیم کرد. Envira بهترین پلاگین گالری در بازار وردپرس است. این افزونه دارای ویژگیهایی است که به شما امکان ساخت گالری ویدیویی زیبا و البته واکنش گرا (Responsive) را در وردپرس میدهد.

<p ">نکته
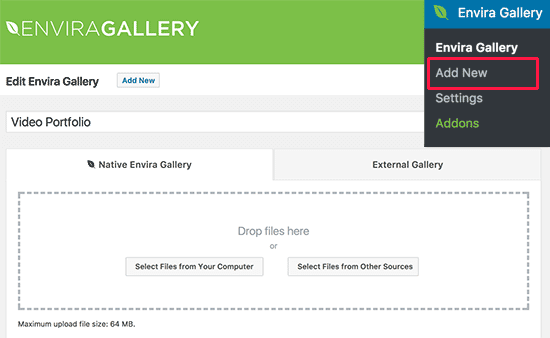
طراحی وب واکنش گرا (Responsive Web Design, RWD) یک روش طراحی وب است که هدف آن نمایش مطلوب صفحه در طیف گستردهای از دستگاهها از تلفنهای همراه تا نمایشگر کامپیوترهای رومیزی است. یک وبسایت طراحیشده به روش واکنش گرا با لایهها و تصاویر انعطافپذیر، طراحیهای شناور و مدیا کوئریهای CSS3 سازگار است. <p ">برای شروع کار، باید افزونه Envira Gallery را نصب و فعالسازی کنید. پس از نصب و فعالسازی این افزونه، یک گزینه جدید بانام Envira Gallery به منوی پیشخوان وردپرستان اضافه میشود. برای تنظیم افزونه روی Envira Galley کلیک کنید. پس از ورود به صفحه جدید روی گزینه Add New در بالای صفحه کلیک کنید. <p ">
در این مرحله باید ویدیوهایی که میخواهید در گالری قرار بگیرند را انتخاب کنید. برای انجام این کار سه راهحل وجود دارد.
- <li ">آپلود مستقیم ویدیو در سایتهای آپلود <li ">استفاده از ویدیوهای موجود در وردپرستان <li ">استفاده از فیلمهایی که قبلا در سرویسهایی مانند YouTube، Vimeo و Wistia آپلود کردهاید.
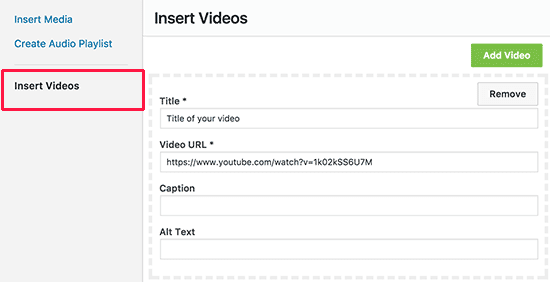
<p ">درروش سوم، باید به کانال خود در YouTube بروید و روی دکمه Select videos from other sources کلیک کنید. تصویر زیر، ظاهر پنجره Insert Media است که در آن باید روی لینک Insert videos در ستون سمت چپ کلیک کنید. <p ">
در این بخش باید روی دکمه Add Video کلیک کنید تا عنوان و URL ویدیو را وارد نمایید. برای اضافه کردن فیلمهای بیشتر، دوباره روی دکمه Add Video کلیک کنید. در ادامه، پس از اضافه کردن تمام فیلمهایی که میخواهید در گالری نمایش داده شوند، روی دکمه قرار دادن در گالری (Insert into Gallery) کلیک کنید. با این کار Envira ریز عکسهایی را برای ویدیوهایتان انتخاب میکند و آنها را زیر بخش تصاویر نشان میدهد. با کلیک روی آیکون «مداد» بهآسانی وارد بخش ویرایش ویدیو میشوید. در این بخش میتوانید ویدیو را ویرایش، حذف و در صورت نیاز، ویدیوهای بیشتری را به گالری خود اضافه کنید. گالری ویدیوی شما تقریبا آماده است. حالا باید تنظیمات گالری ویدیو را پیکربندی کنید. روی برگه Config در ستون سمت چپ کلیک کرده و در برگه بازشده با کلیک روی گزینه Number of Columns Gallery دو یا سه ستون را انتخاب کنید. با این کار، ریز عکسهای ویدیویی شما، بهراحتی و با فضای کافی بین هر ویدیو ظاهر میشوند.

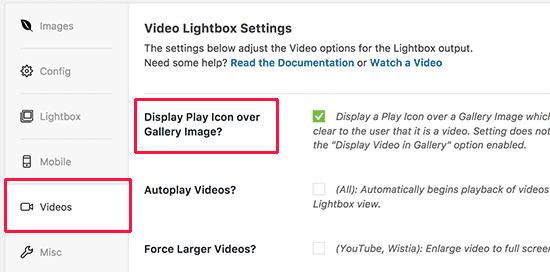
حالا دکمه اجرا (play) را به ریز عکسهای ویدیویی اضافه کنید. به برگه Videos بروید و در کادر کناری، نمایش نماد اجرا روی گالری تصویر (Display play icon over gallery image) را علامت بزنید.

اکنون گالری ویدیوی شما آماده است. روی دکمه Publish کلیک کنید تا گالری ویدیو شما به وردپرس دسترسی پیدا کند.
نمایش گالری ویدیو در وبسایت شما
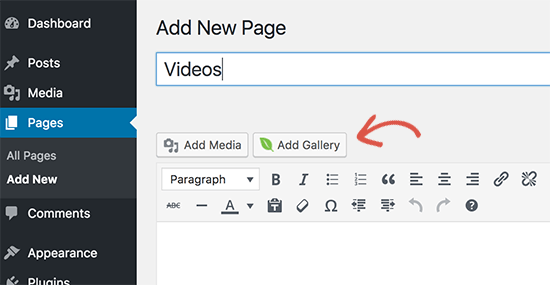
گالری ساختهشده در Envira را میتوانید در هر قسمت از قالب وبسایت یا پستهای خود قرار دهید. برای امتحان گالری خود، یک صفحه در وردپرس ایجاد کنید و نام آن را video بگذارید. بعد، روی دکمه افزودن گالری (Add Gallery) در بالای ویرایشگر پست، کلیک کنید.

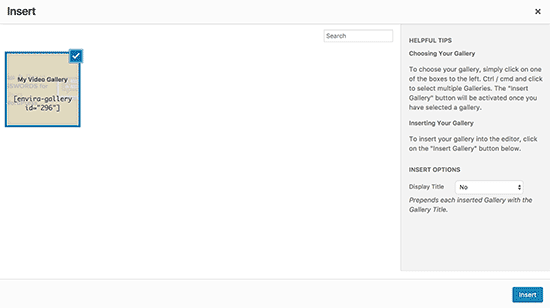
با کلیک روی این دکمه، این پنجره نمایش داده میشود که در آن گالری ویدیوی شما وجود دارد. برای انتخابش روی آن کلیک کنید و در ادامه دکمه Insert را بزنید.

با این کار Shortcode Envira Gallery در ویرایشگر پست شما ظاهر میشود. اکنون میتوانید صفحه خود را بهروز یا آن را منتشر کنید تا گالری ویدیویی خود را مشاهده کنید.
<p ">
بخش جالب کار با این افزونه تازه شروع میشود. هنگامیکه شما گالری ویدیوی خود را در سایت قرار میدهید با کلیک کردن روی یک آیتم ویدیویی، صفحهنمایش ویدیوها در یک پنجره بازشو و باحالت تئاتر نمایش داده میشوند. همین موضوع، یک تجربه کاربری خوب را برای کاربران فراهم میکند. کاربران میتوانند بدون اینکه به سایت دیگری فرستاده شوند و تنها با کلیک روی ریزعکس یک فیلم، ویدیوهای شما را تماشا کنند.

روش دوم: ایجاد یک گالری ویدیو در وردپرس با استفاده از گالری کانال یوتیوب
در اولین قدم، پلاگین گالری کانال یوتیوب (YouTube Channel Gallery) را نصب و فعال کنید.

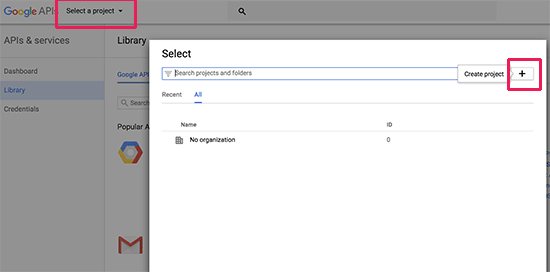
برای کار با این پلاگین، به یک رابط برنامهنویسی یوتیوب یا API YouTube نیاز دارید. در ادامه این کار را باهم انجام میدهیم. برای دستیابی به API YouTube، باید به وبسایت کنسول Google Developer بروید تا یک کلید API یوتیوب ایجاد کنید. روی دکمه Select a project در گوشه سمت چپ بالای صفحه، کلیک کرده و سپس روی دکمه add کلیک کنید.

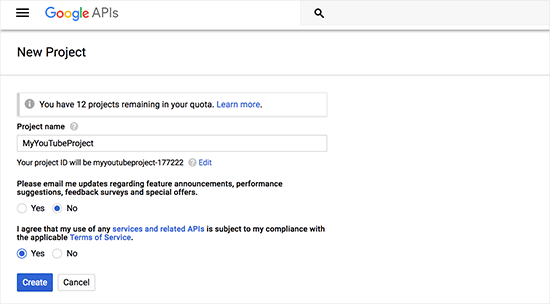
در صفحه بعد شما باید یک نام برای پروژه خود داشته باشید و با شرایط سرویس موافقت کنید. سپس برای ادامه کار، روی دکمه create کلیک کنید .

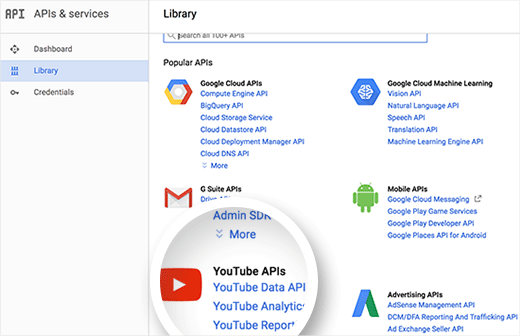
در ادامه باید روی کتابخانه API کلیک کرده و سپس لینک داده YouTube Data را انتخاب کنید.

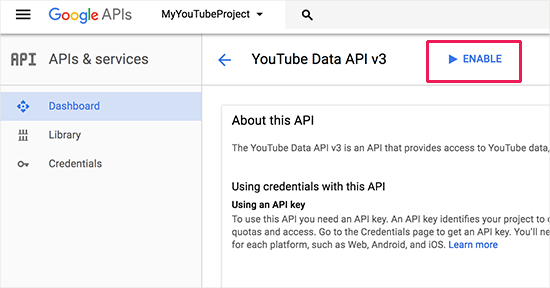
این صفحه شما را به صفحه جزئیات API هدایت میکند که در آن باید روی لینک Enable کلیک کنید تا این API برای پروژه شما فعال شود.

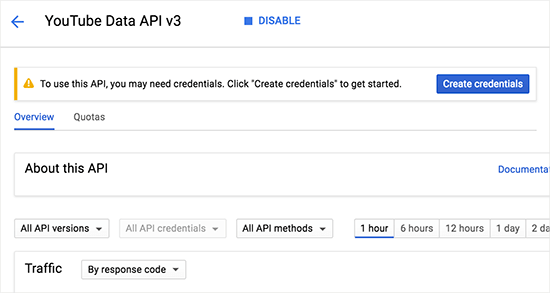
کنسول توسعهدهنده، API را برای پروژه شما فعال خواهد کرد. شما هنوز نیاز به ایجاد اعتبار برای دسترسی به کلید API دارید. برای ادامه روی دکمه Create credentials کلیک کنید.

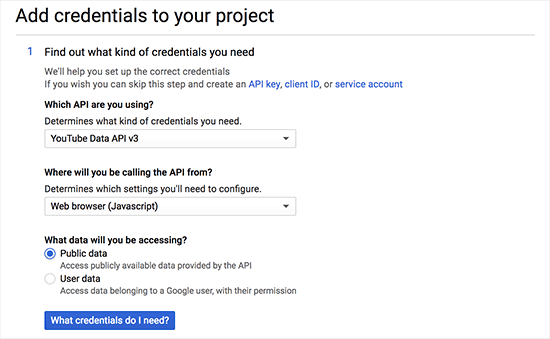
حالا باید بدانید که چگونه از کلید API استفاده کنید. در پاسخ به پرسش ?Where you will call API from گزینه (Web browser (JavaScript را انتخاب کنید و گزینه Public Data را در پاسخ به پرسش ?What data will you be accessing انتخاب کنید.
<p ">
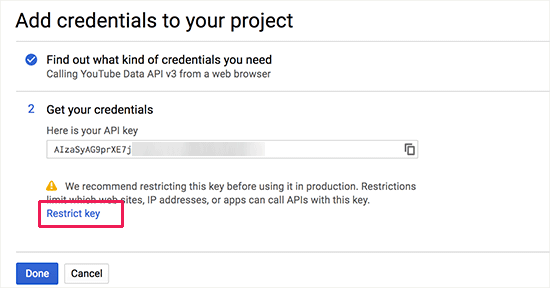
برای ادامه روی دکمه What credentials do I need کلیک کنید. اکنون کنسول توسعهدهنده کلید API شما را نشان میدهد. باید این کلید API را در یک فایل متنی ساده کپی کنید. کمی بعد در ایجاد گالریهای ویدیویی به آن نیاز خواهید داشت. یکی از آخرین گامهای باقیمانده، محدود کردن کلید API تان در وبسایت شما است. برای انجام این کار، روی لینک محدود کردن کلید (Restrict key) که در صفحهکلید API نشان دادهشده کلیک کنید.

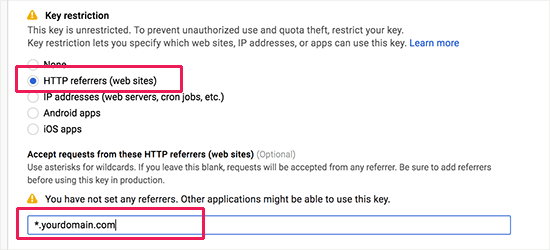
در صفحه محدودیتها، گزینه HTTP Referrers را انتخاب کنید. سپس نام دامنه خود را در قالب زیر وارد کنید:
<p ">
به یاد داشته باشید که برای ذخیره تغییرات، روی دکمه ذخیره کلیک کنید. اکنونکه شما کلید API YouTube داده خود را در YouTube دارید، وقت آن است که گالری ویدیوی خود را ایجاد کنید. افزونه YouTube Channel Gallery یک کد کوتاه قدرتمند دارد. با اضافه کردن این کد به پستها و صفحههای خود، میتوانید گالری ویدیوهایتان را به نمایش بگذارید.
بهسادگی یک صفحه جدید ایجاد یا یک صفحه موجود را ویرایش کنید و کدهای کوتاه را به پست اضافه خود کنید:

یادتان باشد که نام کاربری YouTube و کلید API YouTube را که قبلا ایجاد کردهاید تغییر دهید. هماکنون میتوانید با ذخیره کردن پست یا صفحه خود و رفتن به صفحه سایتتان، ویدیوی خود را بهصورت آنلاین مشاهده کنید.

افزونه YouTube Channel Gallery پنجره بازشو ندارد و فیلمهای شما روی صفحه، نمایش داده میشوند. با کلیک روی یک تصویر کوچک در گالری، ویدیو در یک player پخش خواهد شد.
اگر تمایل به مطالعه بیشتر در مورد این موضوعات را داشته باشید؛ شاید آموزش های زیر نیز برای شما مفید باشند:
- مجموعه آموزش های راه اندازی سایت و کار با وردپرس
- راه اندازی سایت چند منظوره با وردپرس و Enfold
- آموزش امنیت وردپرس (WordPress Security)
- آموزش راه اندازی سیستم عضویت ویژه در وردپرس
#