ساخت اپلیکیشن انگولار در ۲۰ دقیقه | به زبان ساده

انگولار یک فریمورک جاوا اسکریپت است که توسط میسکو هِوِری (Misko Hevery) ابداع شده و توسط گوگل نگهداری میشود. انگولار یک فریمورک MVC یا در اصطلاح Model View Controller است. برای این که با این فریمورک محبوب بیشتر آشنا شوید، میتوانید به صفحه رسمی آن (+) مراجعه کنید. جدیدترین نسخه پایدار انگولار در زمان نگارش مقاله حاضر نسخه 6.1.10 بوده است. البته انگولار به دو نسل مختلف (نسل اول و نسل دوم) تقسیم میشود که هر کدام ساختارها و متدهای کاملاً متفاوتی دارند. ما در این راهنما و برای ساخت اپلیکیشن انگولار از نسل دوم این فریمورک استفاده خواهیم کرد.
فهرست مطالب ساخت اپلیکیشن انگولار
- افزودن یک آیتم (یادگیری روش ارسال یک فرم در انگولار)
- حذف یک آیتم (یادگیری روش افزودن یک رویداد در انگولار)
- انیمیشن در انگولار (یادگیری روش انیمیت کردن کامپوننتها)
پیشنیازها
در ادامه به پیشنیازهایی خواهیم پرداخت که برای این پروژه به آنها نیاز خواهید داشت.
Node.js
بررسی کنید که Node.js روی سیستم شما نصب شده است یا نه، چون برای استفاده از انگولار حتماً به آن نیاز داریم.
Npm
Npm به عنوان نرمافزار مدیریت بسته به همراه Node.js نصب میشود. نسخه Node.js را با دستور زیر بررسی کنید:
node –v
نسخه npm خود را با دستور زیر بررسی کنید:
npm –v
Angular-CLI
شما باید آخرین نسخه از Angular-CLI را روی سیستم خود داشته باشید. راهنمایی بیشتر و روش نصب آن را میتوانید در این صفحه مشاهده کنید. با دستور زیر میتوانید Angular-CLI را نصب کنید:
npm install -g @angular/cli
در نهایت باید موارد زیر را نیز داشته باشید:
- دانش اولیهای از جاوا اسکریپت
- درک اولیهای از HTML و CSS
برای مطالعه این راهنما لازم نیست که هیچ دانش قبلی از انگولار داشته باشید. زمانی که محیط ما برای اجرای اپلیکیشنهای انگولار آماده شد، میتوانیم دست به کار شویم.
ایجاد نخستین اپلیکیشن انگولار
ما از angular-cli برای ایجاد و تولید کامپوننتهای خود استفاده میکنیم. این رابط خط فرمان سرویسها، روترها، کامپوننتها و دایرکتیوهای مورد نیاز را برای ما تولید میکند. برای ایجاد پروژه جدید انگولار با angular-cli باید دستور زیر را اجرا کنیم:
ng new my-app
پروژه به طور خودکار ایجاد میشود. بنابراین با دستور زیر اپلیکیشن to-do خود را تولید میکنیم:
ng new todo-app
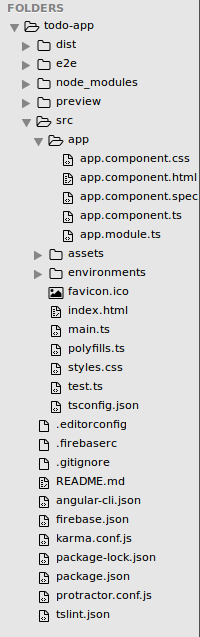
سپس فایلهای آن را در یک ویرایشگر متنی باز میکنیم. ما از نرمافزار ویرایش متن Sublime text استفاده میکنیم؛ اما شما میتوانید هر ویرایشگر دیگری را انتخاب کنید. اینک ساختار اپلیکیشن ما به صورت زیر است:

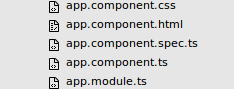
اگر از دیدن فایلها دچار سردرگمی شدید، باید بگوییم که جای نگرانی نیست. همه فایلهایی که ما با آنها سر و کار داریم در پوشه app قرار دارند که شامل پنج فایل است:

توجه کنید که انگولار 2 از TypeScript استفاده میکند که فایلهای آن پسوند ts. دارند. برای ایجاد یک رابط زیبا برای اپلیکیشن از فریمورک Bootstrap 4 استفاده میکنیم. نسخه cdn بوتاسترپ را در فایل index.html قرار میدهیم:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
اپلیکیشن را در ترمینال اجرا میکنیم:
ng serve
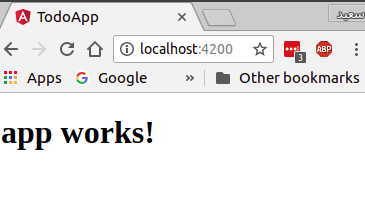
اپلیکیشن در مسیر http://localhost:4200 اجرا می شود:

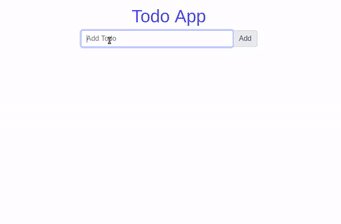
میبینید که همه چیز درست است. اینک اپلیکیشن خود را اندکی با استفاده از HTML سازماندهی میکنیم. از کلاسهای بوتاسترپ برای ایجاد یک فرم ساده استفاده میکنیم:

در فایل app.component.html کد زیر را اضافه کنید:
<div class="container">
<form>
<div class="form-group">
<h1 class="text-center text-primary">Todo App</h1>
<div class="input-group-prepend">
<input type="text" class="form-control" placeholder="Add Todo" name="todo">
<span class="input-group-text">Add</span>
</div>
</div>
</form>
</div>
در فایل app.component.css کد زیر را اضافه کنید:
body{
padding: 0;
margin: 0;
}
form{
max-width: 25em;
margin: 1em auto;
}
برای دریافت مقدار ورودی در انگولار نسخه 2 میتوانیم از دایرکتیو ngModel استفاده کنیم. میتوانید یک خصوصیت را درون عنصر ورودی قرار دهید:

<input type="text" #todo class="form-control" placeholder="Add Todo" name="todo" ngModel>
برای ایجاد متغیر به عنوان یک خصوصیت از # به همراه نام متغیر استفاده میکنیم:
<input #myVariable type="text" name="text" ngModel>
// get the value of the Variable
<p>{{myVariable.value}}</p>
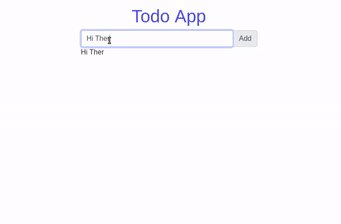
سپس متغیر «todo» را ایجاد میکنیم:
<p>{{todo.value}}</p>
اینک باید مقدار دریافتی از ورودی را در جایی ذخیره کنیم. میتوانیم یک آرایه خالی به نام app.component.ts درون کلاس AppComponent ایجاد کنیم:
export class AppComponent {
todoArray=[]
}
سپس باید یک رویداد کلیک به دکمه خودمان اضافه کنیم تا مقدار دریافتی را به «todoArray» ارسال کند:

در فایل app.component.html کد زیر را اضافه کنید:
<span class="input-group-text" (click)="addTodo(todo.value)">Add</span>
در فایل app.component.ts کد زیر را اضافه کنید:
export class AppComponent {
todoArray=[]
addTodo(value){
this.todoArray.push(value)
console.log(this.todos)
}
}
شما میتوانید از (console.log(this.todoArray برای مشاهده مقدار آرایه استفاده کنید.
واکشی دادهها از «todoArray»
اینک باید مقدار ذخیره شده در «todoArray» را واکشی کنیم. بدین منظور از *ngFor directive برای تعریف حلقهای روی آرایه و استخراج دادهها استفاده میکنیم. در فایل app.component.html کد زیر را اضافه کنید:
<div class="data">
<ul class="list-instyled">
<li *ngFor="let todo of todoArray">{{todo}}</li>
</ul>
</div>
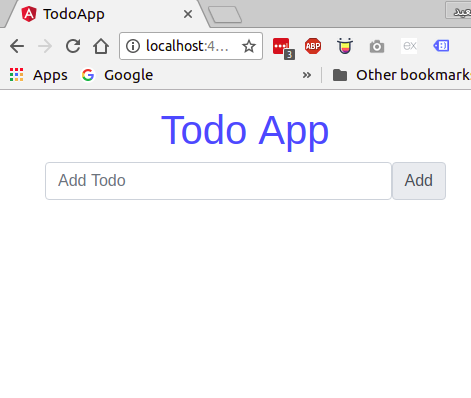
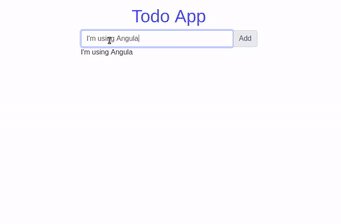
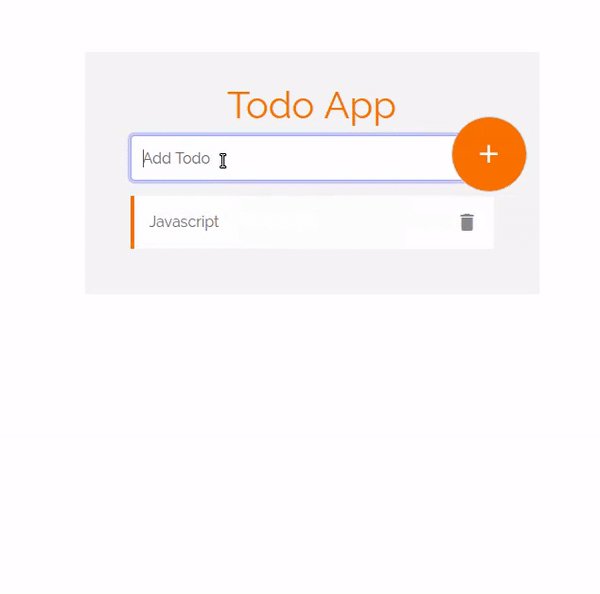
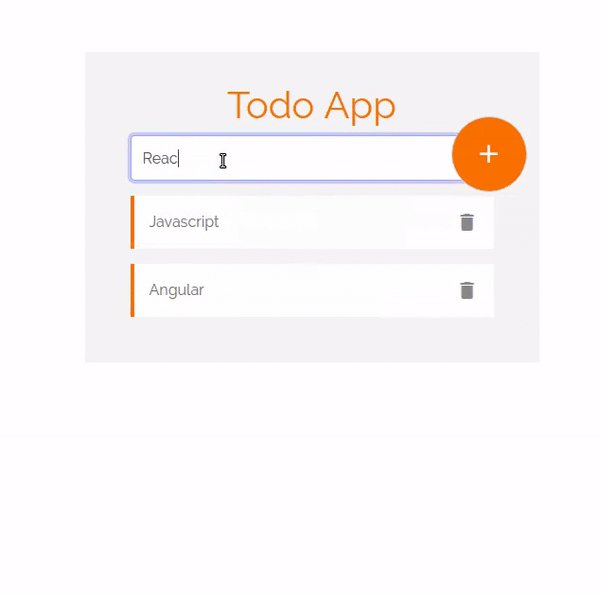
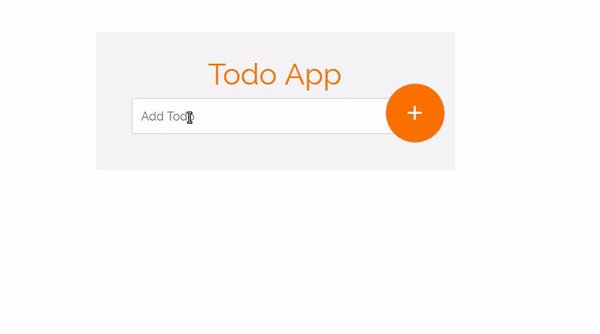
پس از واکشی دادهها وضعیت اپلیکیشن ما به صورت زیر خواهد بود:

دادهها اینک به صورت خودکار زمانی که دکمه add را کلیک میکنیم واکشی میشوند.

سبک ظاهری اپلیکیشن
ما در این پروژه از فونتهای Google-fonts و آیکونهای Material-icons استفاده میکنیم، چون استفاده از آنها رایگان و آزاد است. با قرار دادن کد زیر در فایل app.component.css، فونتهای گوگل را در پروژه خود بگنجانید:
/*Google fonts*/
@import url('https://fonts.googleapis.com/css?family=Raleway');
با درج کد زیر در فایل index.html نیز میتوانید آیکونهای متریال را در پروژه خود وارد کنید:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
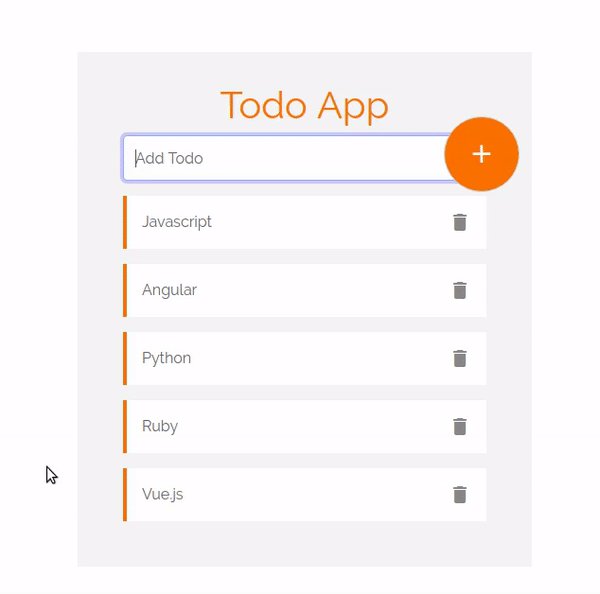
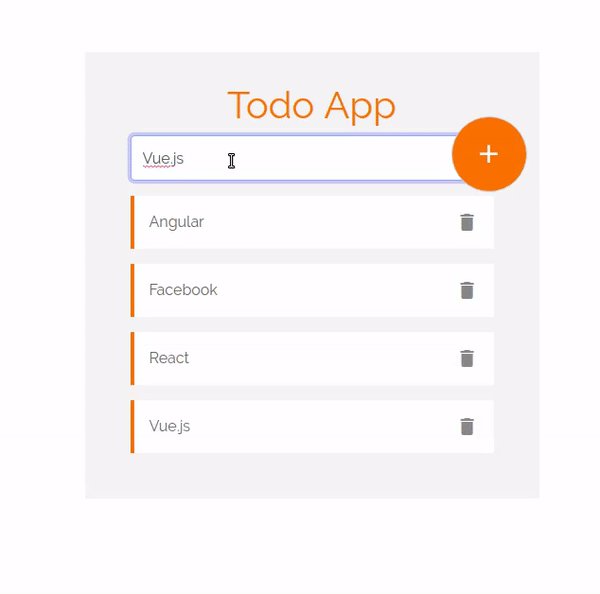
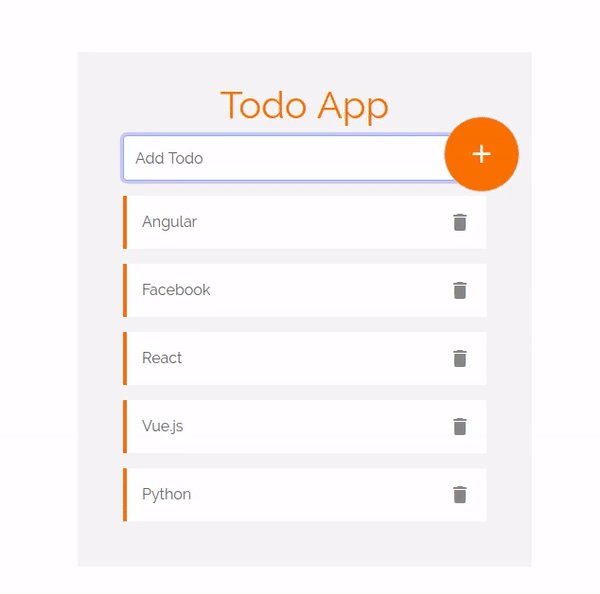
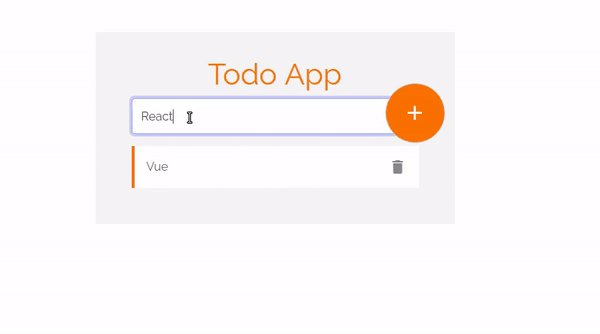
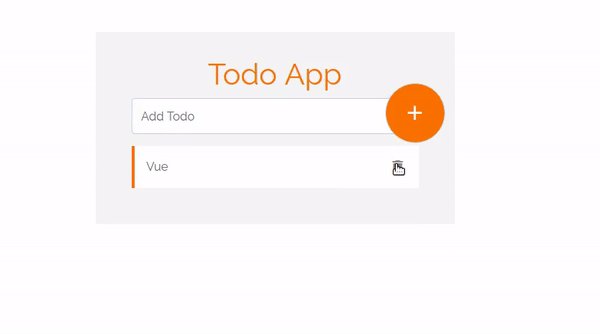
پس از ایجاد برخی تغییرات ظاهری در اپلیکیشن، وضعیت آن به صورت زیر در میآید:

برای استفاده از آیکونهای متریال، از کد زیر استفاده کنید:
<i class="material-icons>iconName</i>
در فایل app.component.html آیکونهای «add» و «delete» را اضافه میکنیم:
// put add icon inside "input-group-text" div
<span class="input-group-text" (click)="addTodo(todo.value)">
<i class="material-icons">add</i>
</span>
// and delete icon inside list item
<li *ngFor="let todo of todoArray">{{todo}}
<i class="material-icons">delete</i>
</li>
برای سبکبندی بیشتر تغییرات زیر را در فایل app.component.css ایجاد کنید:
/*Google fonts*/
@import url('https://fonts.googleapis.com/css?family=Raleway');
body{
padding: 0;
margin: 0;
}
form{
max-width: 30em;
margin: 4em auto;
position: relative;
background: #f4f4f4;
padding: 2em 3em;
}
form h1{
font-family: "Raleway";
color:#F97300;
}
form input[type=text]::placeholder{
font-family: "Raleway";
color:#666;
}
form.data{
margin-top: 1em;
}
form.data li{
background: #fff;
border-left: 4px solid #F97300;
padding: 1em;
margin: 1em auto;
color: #666;
font-family: "Raleway";
}
form.data li i{
float: right;
color: #888;
cursor: pointer;
}
form.input-group-text{
background: #F97300;
border-radius: 50%;
width: 5em;
height: 5em;
padding: 1em 23px;
color: #fff;
position: absolute;
right: 13px;
top: 68px;
cursor: pointer;
}
form.input-group-text i{
font-size: 2em;
}
form.form-control{
height: 3em;
font-family: "Raleway";
}
form.form-control:focus{
box-shadow: 0;
}
اینک کار طراحی اپلیکیشن به اتمام رسیده است؛ اما باید برخی ویژگیهای دیگر به آن اضافه کنیم. افزودن کارکرد حذف باعث میشود که کاربران بتوانند با کلیک روی آیکون حذف یک آیتم را حذف کنند. همچنین بسیار مناسب خواهد بود که گزینهای برای وارد کردن یک آیتم جدید با استفاده از دکمه return به جای کلیک کردن روی دکمه add داشته باشیم.
حذف کردن آیتمها
برای اضافه کردن قابلیت حذف از متد Splice آرایه و همچنین یک حلقه استفاده میکنیم. بدین منظور یک حلقه روی «todoarray» تعریف میکنیم که آیتمهایی که قرار است حذف شوند را استخراج کند. یک رویداد کلیک نیز به آیکون حذف (delete) اضافه میکنیم و به آن پارامتر «todo» میدهیم:
<li *ngFor="let todo of todoArray">{{todo}} <i (click)="deleteItem(todo)" class="material-icons">delete</i></li>
تغییرات زیر را در فایل app.component.ts ایجاد کنید:
/*delete item*/
deleteItem(){
console.log("delete item")
}
زمانی که روی delete کلیک کنید، وضعیت زیر را در کنسول مشاهده خواهید کرد:

اینک باید حلقهای را روی todoArray اجرا کرده و آیتمی که کلیک شده است را splice کنیم.
بدین منظور تغییرات زیر را در فایل app.component.ts ایجاد کنید:
/*delete item*/
deleteItem(todo){
for(let i=0;i<= this.todoArray.length;i++){
if(todo== this.todoArray[i]){
this.todoArray.splice(i,1)
}
}
}
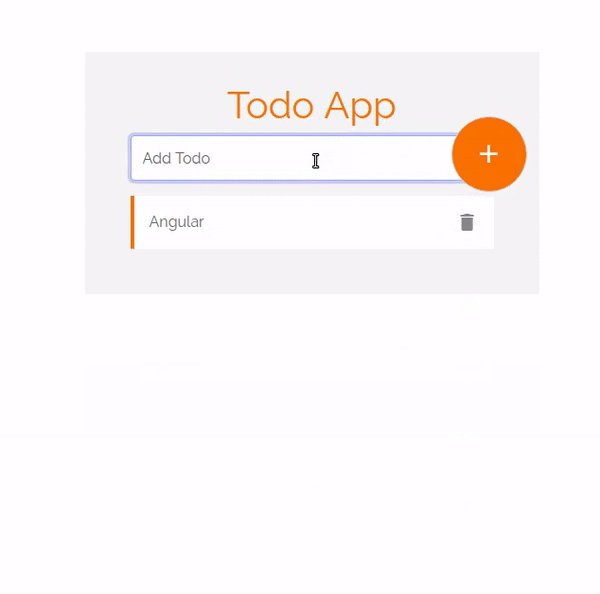
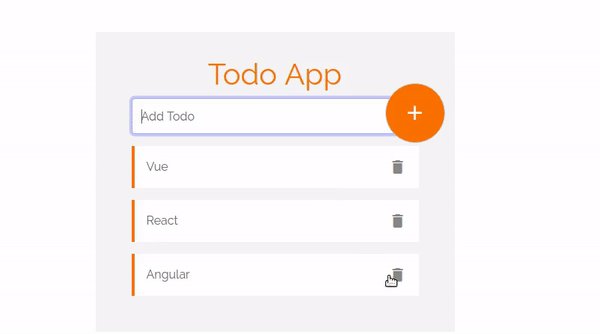
نتیجه تغییرات فوق را در تصویر زیر میبینید:

استفاده از اینتر برای افزودن آیتمها
ما میتوانیم یک رویداد submit برای فرم خود تعریف کنیم:
(ngSubmit)="TodoSubmit()"
بدین منظور باید متغیر «todoForm#» را به فرم اضافه کنیم و مقدار آن را به صورت «ngForm» تعیین کنیم. در این مورد ما صرفاً یک فیلد داریم و از این رو یک مقدار منفرد را دریافت میکنیم. اگر چندین فیلد داشتیم، رویداد submit مقادیر همه فیلدها را در فرم، بازگشت میداد.
در فایل app.component.html کدهای زیر را اضافه کنید:
<form #todoForm= "ngForm" (ngSubmit)="todoSubmit(todoForm.value)"></form>
در فایل app.component.ts کدهای زیر را اضافه کنید:
// submit Form
todoSubmit(value:any){
console.log(value)
}
اینک کنسول را بررسی کنید تا ببینید که یک شیء از مقادیر مورد نظر بازگشت یافته است:

بنابراین اینک باید مقدار بازگشتی را به «todoArray» ارسال کنیم:
// submit Form
todoSubmit(value:any){
if(value!==""){
this.todoArray.push(value.todo)
//this.todoForm.reset()
}else{
alert('Field required **')
}
}
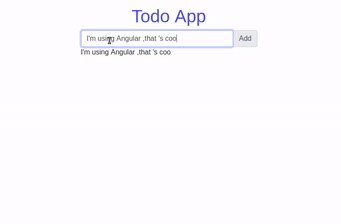
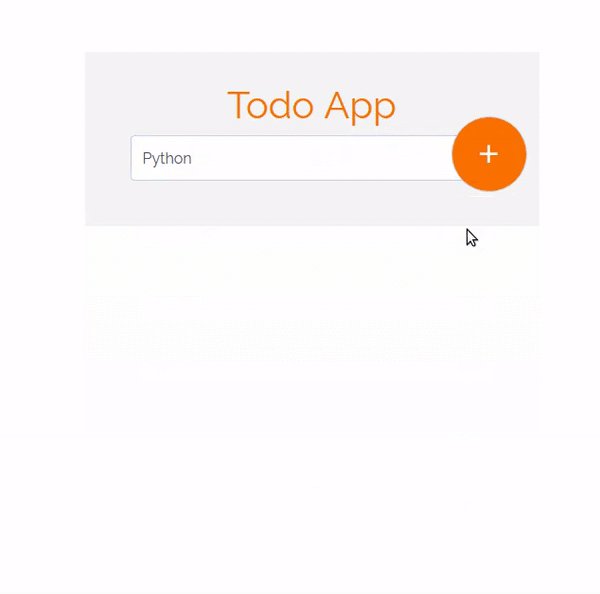
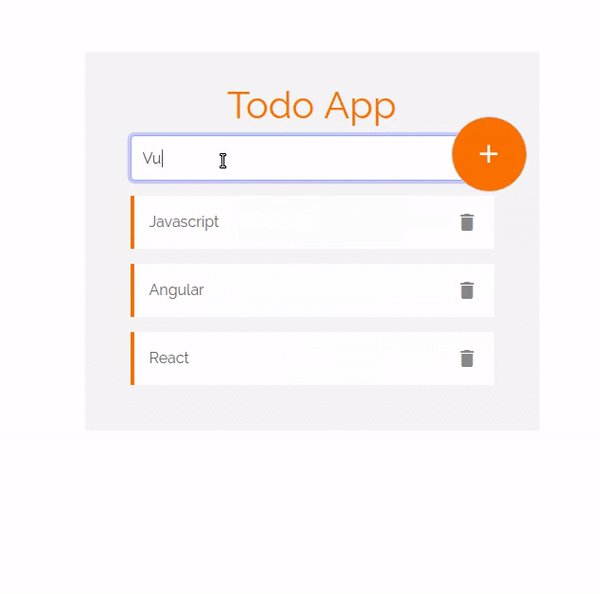
بدین ترتیب میتوانیم بدون کلیک کردن دکمه add و صرفاً با زدن دکمه اینتر آیتمی را به لیست اضافه کنیم:

نکته دیگری که باید در اپلیکیشن طراحی کنیم، ریست کردن فرم پس از ارسال آن است. این کار از طریق متد درونی ()resetForm برای تحویل رویداد میسر است.
<form #todoForm= "ngForm" (ngSubmit)="todoSubmit(todoForm.value); todoForm.resetForm()" ></form>
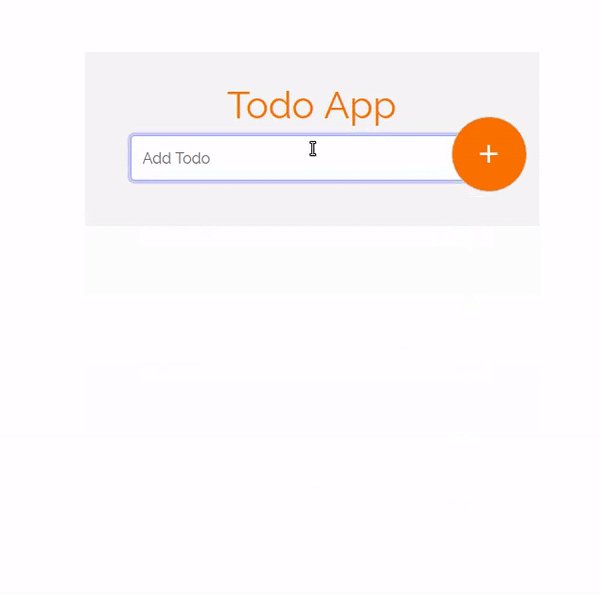
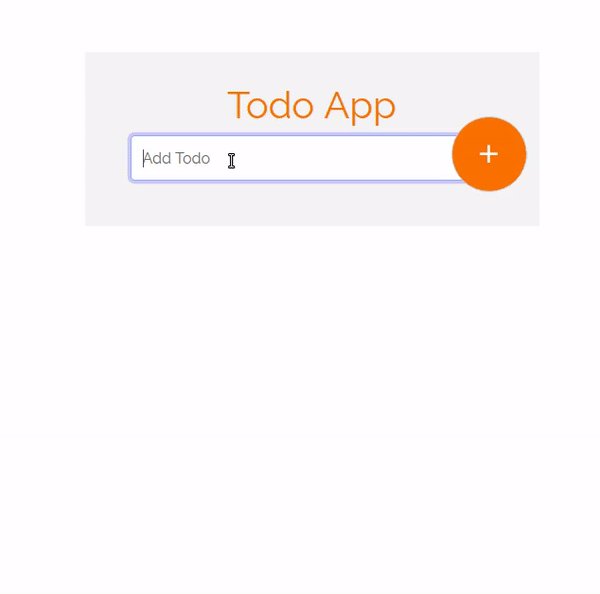
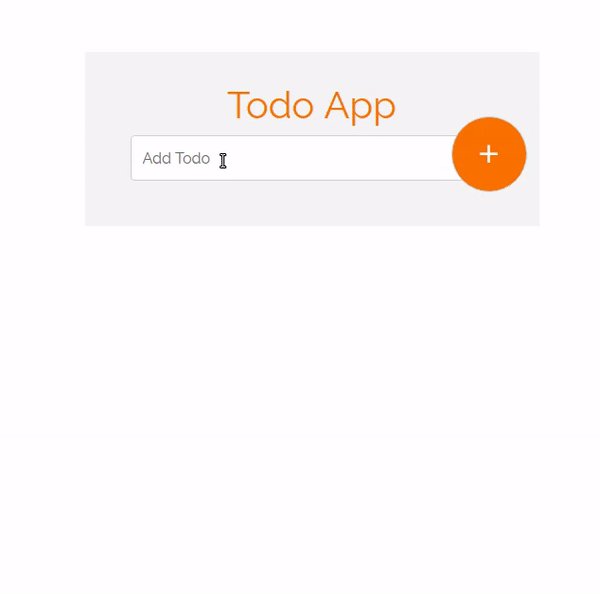
بدین ترتیب فرم پس از هر رویداد submit ریست خواهد شد:

افزودن انیمیشن
اینک میخواهیم اندکی جنبههای انیمیشنی به اپلیکیشن خود اضافه کنیم. بدین منظور باید کامپوننتهای انیمیشن را در فایل app.component.ts ایمپورت کنیم:
import { Component,trigger,animate,style,transition,keyframes } from '@angular/core';
سپس مشخصه انیمیشنها را به دکوراتور «component@» اضافه میکنیم:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
animations: [
trigger("moveInLeft", [
transition("void=> *", [style({transform:"translateX(300px)"}),
animate(200,keyframes([
style({transform:"translateX(300px)"}),
style({transform:"translateX(0)"})
]))]),
transition("*=>void", [style({transform:"translateX(0px)"}),
animate(100,keyframes([
style({transform:"translateX(0px)"}),
style({transform:"translateX(300px)"})
]))])
])
]
})
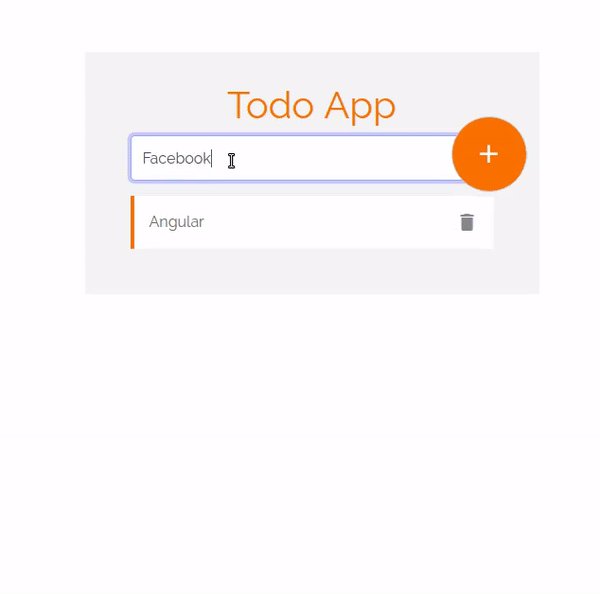
اینک آیتمها وقتی درج یا حذف میشوند، جلوه زیبایی دارند.

کد نهایی
در این بخش کد نهایی پروژه خود را به تفکیک فایلها ارائه میکنیم:
فایل app.component.ts
import { Component,trigger,animate,style,transition,keyframes } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
animations:[
trigger("moveInLeft",[
transition("void=> *",[style({transform:"translateX(300px)"}),
animate(200,keyframes([
style({transform:"translateX(300px)"}),
style({transform:"translateX(0)"})
]))]),
transition("*=>void",[style({transform:"translateX(0px)"}),
animate(100,keyframes([
style({transform:"translateX(0px)"}),
style({transform:"translateX(300px)"})
]))])
])
]
})
export class AppComponent {
todoArray=[];
todo;
//todoForm: new FormGroup()
addTodo(value){
if(value!==""){
this.todoArray.push(value)
//console.log(this.todos)
}else{
alert('Field required **')
}
}
/*delete item*/
deleteItem(todo){
for(let i=0 ;i<= this.todoArray.length ;i++){
if(todo== this.todoArray[i]){
this.todoArray.splice(i,1)
}
}
}
// submit Form
todoSubmit(value:any){
if(value!==""){
this.todoArray.push(value.todo)
//this.todoForm.reset()
}else{
alert('Field required **')
}
}
}
فایل app.component.html
<div class="container">
<form #todoForm= "ngForm"(submit)="todoSubmit(todoForm.value); todoForm.resetForm()" >
<div class="form-group">
<h1 class="text-center ">Todo App</h1>
<div class="input-group-prepend">
<input type="text" #todo class="form-control" placeholder="Add Todo" name="todo" ngModel>
<span class="input-group-text" (click)="addTodo(todo.value)">
<i class="material-icons">add</i></span>
</div>
</div>
<div class="data">
<ul class="list-unstyled">
<li [@moveInLeft] *ngFor="let todo of todoArray">{{todo}} <i (click)="deleteItem(todo)" class="material-icons">delete</i></li>
</ul>
</div>
</form>
</div>
فایل app.component.css
/*Google fonts*/
@import url('https://fonts.googleapis.com/css?family=Raleway');
body{
padding: 0;
margin: 0;
}
form{
max-width: 30em;
margin: 4em auto;
position: relative;
background: #f4f4f4;
padding: 2em 3em;
overflow: hidden;
}
form h1{
font-family: "Raleway";
color:#F97300;
}
form input[type=text]::placeholder{
font-family: "Raleway";
color:#666;
}
form .data{
margin-top: 1em;
}
form .data li{
background: #fff;
border-left: 4px solid #F97300;
padding: 1em;
margin: 1em auto;
color: #666;
font-family: "Raleway";
}
form .data li i{
float: right;
color: #888;
cursor: pointer;
}
form .input-group-text{
background: #F97300;
border-radius: 50%;
width: 5em;
height: 5em;
padding: 1em 23px;
color: #fff;
position: absolute;
right: 13px;
top: 68px;
cursor: pointer;
}
form .input-group-text i{
font-size: 2em;
}
form .form-control{
height: 3em;
font-family: "Raleway";
}
form .form-control:focus{
box-shadow: 0;
}
بدین ترتیب ما همان طور که در ابتدا قول داده بودیم، در کمتر از 20 دقیقه موفق شدیم نخستین اپلیکیشن انگولار خود را بنویسیم. فایلها و کد این پروژه را میتوانید در این گیتهاب (+) بررسی کنید. دموی آن نیز در این لینک (+) فایل مشاهده است.
سخن پایانی
انگولار بسیار سادهتر از آن چیزی است که فکر میکنید. انگولار یکی از بهترین فریمورکهای جاوا اسکریپت محسوب میشود و پشتیبانی عالی و جامعه بزرگی را شامل میشود. این فریمورک همچنین ابزارهایی مانند Angular-cli دارد که باعث میشود کار با آن آسانتر و سریعتر شود.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشن های تک صفحه ای
- مجموعه آموزشهای پروژه محور برنامه نویسی
- ساخت رابط کاربری Login با انگولار (Angular) و متریال دیزاین – به زبان ساده
- ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
==













انگولار یک فریم ورک جاوا اسکریپتی میباشد در بخش سخن پایانی نوشته شده کتابخانه!!!!!
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
این مورد اصلاح شد.
برای شما آرزوی سلامتی و موفقیت داریم.