سایهروشن رنگ در طراحی — همه آنچه باید در این مورد بدانید

احتمالاً با این موقعیت مواجه شدهاید که وقتی به پایان یک پروژه طراحی نزدیک میشوید، در مراحل نهایی با مشکلی به نام انتخاب طرح رنگ مواجه میشوید. در چنین موقعیتهایی، زمانی که کار به طراحی اجزای مختلف میرسد، انتخاب رنگهای صحیح به کاری دشوار تبدیل میشود.
در این مرحله، طرح کلی انتخاب شده است، موقعیت محتوای مورد نظر مشخص شده است و حتی فونتها انتخاب شدهاند؛ اما انتخاب رنگ همچنان کاری سردرگم کننده است. آیا باید از طرح رنگ سیاه و سفید استفاده کرد یا اندکی رنگهای روشنتر یا طرح تکرنگ را مورد استفاده قرار داد؟ شاید هم ترکیبی از همه آنها مناسب باشد.
دستورالعمل سریع انتخاب رنگهای صحیح
انتخاب رنگهای صحیح در گام نخست شامل انتخاب تنها دو رنگ است:
- رنگ خنثی
- رنگ متمایز
منظور از رنگ خنثی چیزی مانند سیاه، سفید، خاکستری و یا رنگی از خانواده بژ/قهوهای است. رنگ متمایز میتواند هر چیزی باشد که خوشایند شماست: از رنگ آبی دریا تا رنگ سبز روشن.
با استفاده از این دو گزینه میتوان پالتهای رنگی بینهایتی ایجاد کرد که از ۳ تا ۳۰ رنگ را شامل میشود. اما چگونه میتوان این کار را انجام داد؟ با افزودن سایهروشنهای رنگ.
سایهروشن رنگ چیست؟
سایهروشن رنگ اصطلاحی در هنر است که به نسخههای روشنتر و تیرهتر از یک رنگ واحد گفته میشود. این نسخههای مختلف با افزودن رنگ سفید (برای روشنها) و سیاه (برای سایهها) در یک رنگ پایه ایجاد میشود.
استفاده از این نسخهها در یک پالت رنگی چند مزیت دارد. یک دلیل آن این است که فرایند انتخاب رنگ ساده میشود. به این ترتیب رنگهای کمتری برای انتخاب وجود دارد و دیگر نباید نگران باشیم که طراحی ما ناخواسته شبیه رنگینکمانی از رنگهای مختلف میشود. مزیت دیگر استفاده از سایهروشنهای رنگی این است که این رنگها به طور خودکار یک ظاهر منسجم و صیقلخورده به پالت رنگی میدهند، چون اساساً از یک رنگ پایه یکسان تشکیل یافتهاند.

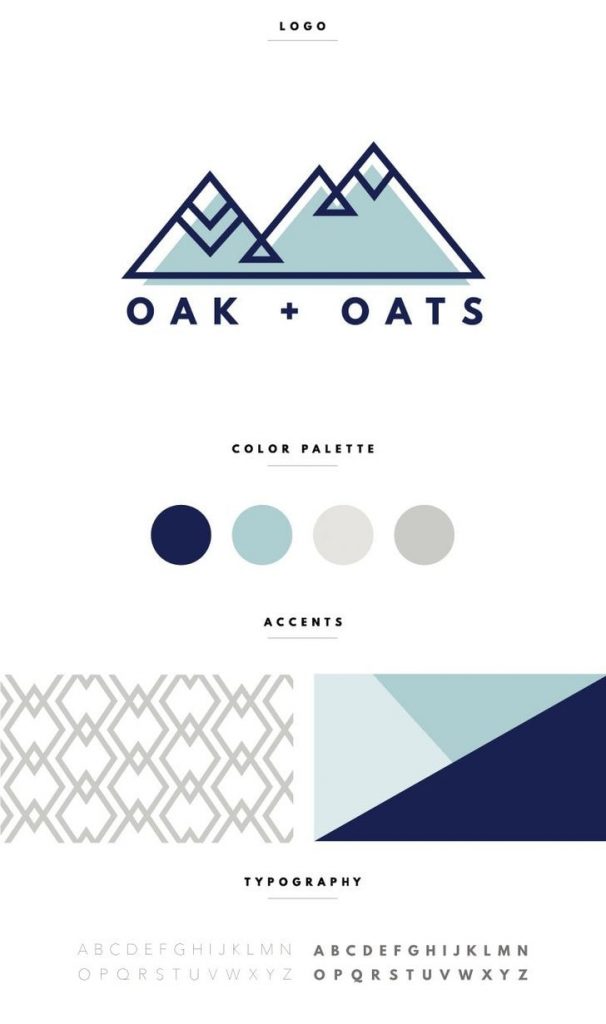
برای مثال در اثر برندسازی زیر از یک پالت رنگهای آبی و خاکستری استفاده شده است. توجه کنید که چگونه نسخههای سایهروشن هر کدام از این رنگها با ایجاد کنتراست باعث ایجاد تنوع در طرح رنگی اثر شدهاند.

سایهروشنهای رنگی را چگونه ایجاد کنیم؟
انتخاب سایهروشنهای رنگی از یک پالت رنگ تنها با استفاده از تواناییهای چشم کار دشواری است. برخی برنامههای طراحی ابزارهایی برای انجام این کار دارند؛ اما ممکن است این ابزارها محدود یا غیر قابل سفارشی سازی باشند. با این حال ابزارهای آنلاین زیادی وجود دارند که میتوانند در ایجاد سایهروشنهای رنگی به شما کمک کنند. در ادامه چند مورد از بهترین نرمافزارهای آنلاین را معرفی میکنیم.

1. وبسایت Paletoon
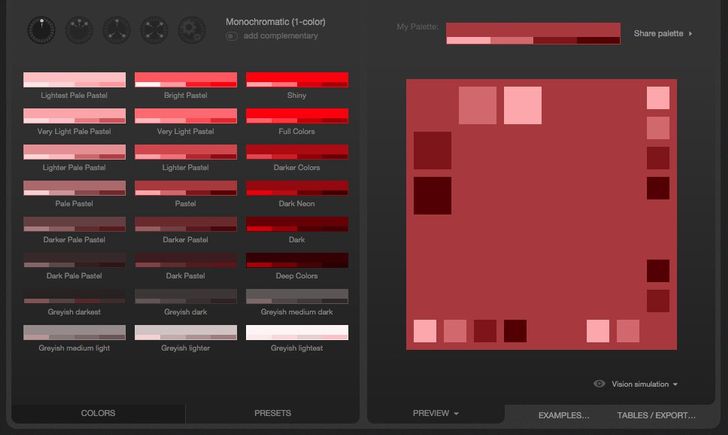
در بخش تنظیمات تکرنگ این نرمافزار میتوان یک پالت از سایهروشنهای یک رنگ پایه را به طور خودکار ایجاد کرد. خود رنگ پایه را میتوان به صورت تصادفی از یک چرخه رنگ یا با درج کد RGB در طیف رنگ مشخص، انتخاب نمود.

2. وبسایت Material Palette
این وبسایت امکانات پایینتری دارد و زمانی که به یک اصلاح سریع نیاز دارید، مفید خواهد بود. این نرمافزار مجموعه محدودی از رنگهای روشن که از طراحی متریال گوگل الهام گرفتهاند به علاوه چند رنگ خنثی پیشنهاد میکند. زمانی که رنگهای خود را انتخاب کردید یک پالت به طور خودکار از رنگهای انتخاب شده در مرحله نخست به همراه سایهروشن آن ایجاد میشود و رنگ دوم به عنوان رنگ متمایز انتخاب میشود.

3. وبسایت Colour Code
این وبسایت ابزار ساده و آسان ایجاد پالت است. کافی است یک طرح رنگی را از پنل چپ و از بین طرحهای تکرنگ، تکرنگ و خاکستری تیره یا تکرنگ و خاکستری روشن که برای پالتهای بر مبنای سایهروشن بسیار مناسب هستند، انتخاب کنید و سپس ماوس خود را به جهتهای مختلف حرکت دهید تا ترکیبی را که مطلوب شماست، مشاهده کنید.

روشهای بهکارگیری سایهروشن رنگ
زمانی که یک پالت رنگی انتخاب میشود، نوبت به استفاده از این پالت در طراحی میرسد. نسخههای روشنتر یا تیرهتر از یک رنگ پایه میتوانند باعث ایجاد کنتراست، جذابیت بصری و تنوع در طرحهای رنگی شود. اگر برای استفاده از این پالت نیاز به سوژههایی برای الهام دارید، ایدهها و نمونههای زیر را مشاهده کنید.
1. خلق برند منسجم
داشتن سایهروشنهایی از یک رنگ باعث میشود که بتوانید از آنها برای مقاصد و تأثیرات مختلفی در آثار گوناگون استفاده کنید. این وضعیت همچنین به خلق یک برند که ظاهر یکپارچه و صیقل یافتهای دارد، کمک زیادی میکند. در ادامه دو بسته برندسازی مشاهده میکنید که نماینده انعطافپذیری و خلاقیتی هستند که با استفاده از سایهروشنهای رنگی به دست آمده است.
در نمونه نخست نسخههای مختلفی از رنگ پایه آبی استفاده شده است؛ در حالی که در نمونه دوم از یک رنگ پایه منفرد به همراه نسخههای تیرهتر آن به طرز مؤثری استفاده شده است. توجه کنید که در این نمونه چگونه هر دو نسخه رنگ قرمز به همراه اجزای گرافیکی در طراحی از لوگوی برند منشعب شدهاند. چنین تکنیک زیبایی بر هویت بصری شرکت تأکید مجدد نموده است.


2. افزودن کنتراست
کنتراست کلید نمایش مناسب و حرکت آسان در هر طراحی است. جفت کردن یکی از روشنترین نسخههای یک رنگ با نسخه تیرهتر همان رنگ یک روش آسان برای خلق کنتراست است.
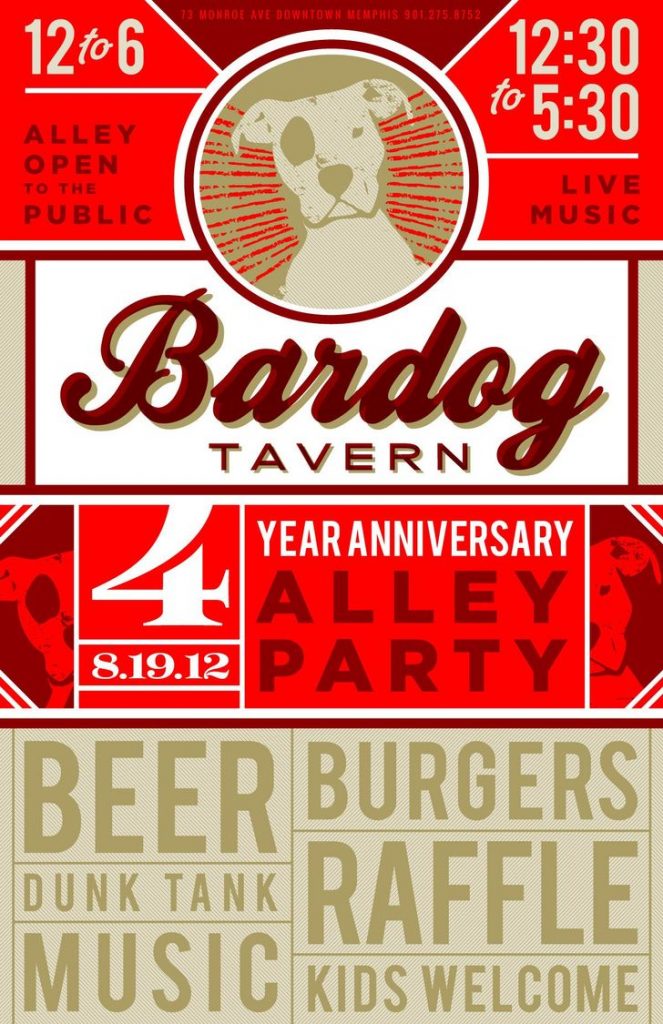
در نمونه تصویر زیر این وضعیت در یک پوستر رویداد، به خوبی نمایش یافته است. نوشته صورتی کمرنگ در بخش پایینی پوستر به طور کامل در برابر صورتی تیره در پسزمینه که تقریباً به ارغوانی میزند، کاملاً متمایز شده است. این وضعیت در کادر نوشته کوچکی که عبارت “4th Annual” در بخش فوقانی نمایش میدهد، نیز حفظ شده است. این ترکیب رنگها، در هر دو مورد به روش کارآمدی مورد استفاده قرار گرفته است.

تقویمی که در طرح تصویر زیر نمایش یافته است، نیز نمونه دیگری از رعایت کنتراست در طراحی است که دستکم چهار سایهروشن از رنگ آبی و دو مورد از رنگ مرجانی (به همراه برخی رنگهای خنثی) در خود دارد. این رنگها به نحوی مورد استفاده قرار گرفتهاند که تفاوتهایشان کاملاً برجسته شود و یک طراحی با کنتراست بالا و جذابیت بصری ایجاد شود. کنتراست بین رنگهای با دمای بالا و پایین نیز این تأثیر را تشدید کرده است.

3. مخلوط کردن
از رنگ میتوان برای متمایزسازی اجزای گرافیکی به وسیله کنتراست استفاده کرد، اما همچنین با استفاده متفاوت از رنگ میتوان باعث شد که اجزای مختلف گرافیکی در هم مخلوط شوند و ظاهر یکپارچهتری بیابند. نمونه تصویر زیر یک جلد کتاب است که از سایهروشنهای رنگ آبی استفاده کرده است که چندان کنتراست زیادی باهم ندارند. این کار باعث شده است که پسزمینه تصویر با هم ادغام شود و به این ترتیب تایپوگرافی متمایز شود.

4. سادهسازی و جدا کردن
اگر همه بخشهای یک طراحی از یک رنگ، فام یا اشباع مشابه استفاده کرده باشند، کار جداسازی هریک از اجزا از دیگری دشوار میشود. در اینجا میتوان از سایهروشنهای رنگی استفاده کرد. زمانی که مقادیر بالایی از اطلاعات باید سازماندهی شوند، استفاده از نسخههای مختلف یک رنگ میتوانند به جداسازی بصری بخشهای مختلف طرح، کمک کند. به علاوه پالتی که از یک رنگ پایه یکسان استفاده میکند، از شلوغ شدن طراحی جلوگیری میکند. به این ترتیب، طرح مورد نظر این طور به نظر نمیآید که در رنگهای زیادی غرق شده یا دچار بینظمی شده است.
در اینفوگرافیک تصویر زیر تنها از رنگ پایه سبز و یک نسخه روشنتر آن به همراه رنگهای سیاه و سفید استفاده شده است، تا همه چیز تمیز و مرتب به نظر برسد و بخشهای مختلف طراحی از هم جدا شوند.

سایهروشنهای رنگ آبی به طرز مشابهی در طراحی وبسایت زیر استفاده شدهاند. رنگهای ملایمتر باعث شدهاند که تصاویر محصولات رنگی برجسته شوند و همچنین به ساختار بصری سایت عمق و حس انسجام سازماندهی مرتبی دادهاند.

5. ایجاد عمق و بُعد
یکی از رایجترین استفاده از سایهروشنهای رنگی به خصوص در هنر و تصویرسازی، ایجاد توهم عمق و یا بعد است.
این کار از طریق استفاده از رنگ برای نمایش سایه یا روشنایی انجام میگیرد. این وضعیت را در اثر هنری زیر که به سبک پوسترهای مسافرتی قدیمی طراحی شده است، میتوان مشاهده کرد. توجه کنید که چگونه چند نوار رنگی با جایگیری مناسب به خصوص سایههای خاکستری تیره روی کشتی و آبی تیره در آسمان و دریا باعث ایجاد انحنا و عمق شده است و ظاهری سهبعدی به تصویر بخشیده است.

در تصاویر زیر یک جفت پوستر کشتی دیگر را مشاهده میکنیم که از خانواده سایهروشنهای مختلف گرم و سرد برای خلق اثر هنری پیچیده و لایهبندی شده استفاده کردهاند. انتخاب رنگها همچنین زمانهای مختلفی از شبانهروز را نشان میدهد که باعث خلق یک اتمسفر خاص شده است و ما را با تکنیک بعدی سایهروشن آشنا میکند.

6. ایجاد یک حس و حال یا اتمسفر
رنگها این قابلیت منحصربهفرد را دارند که حس و حال یا عواطف خاصی را در طراحی شما تزریق کنند. یک بار دیگر به پوستر کنسرت در تصاویر فوق توجه کنید. آیا اینطور به نظر نمیرسد که این پوسترها نشان دهنده تابستان، تعطیلات، مناطق گرم حارهای و بعدازظهرهای طولانی هستند؟ انتخاب رنگ، نقش عمدهای در انتقال این احساسها و ایجاد یک اتمسفر در تصاویر داشته است.
رنگها همچنین میتوانند باعث ایجاد یک چارچوب در پروژهها شوند که بر مشخص شدن اتمسفرها یا تصاویر موجود، تأکید مجدد میکنند. برای مثال در تصویر زیر، سایهروشنهای درشتی که برای طراحی برچسبها استفاده شدهاند، یک حس و حال مدرن و دوستانه ایجاد کردهاند. اما در واقع رنگها عطر شمعها را نیز نمایش میدهند.

طراحیهای بستهبندی تصاویر زیر نیز به روش مشابهی از یک جفت رنگ (غالباً یک رنگ پایه به همراه یک نسخه روشنتر) استفاده کردهاند که یک ظاهر با طراوت، خوشایند و معاصر ایجاد کرده است؛ اما همزمان طعم هر محصول را نیز نمایش میدهد.

7. استفاده از گرادیانهای رنگی
گرادیان روشی عالی برای استفاده همزمان از چند سایهروشن رنگی است. بخصوص وقتی که از پالتهای شفاف استفاده میشود، گرادیانها امکان افزودن رنگ بیشتر در طراحیها را ایجاد میکنند.
در دعوتنامههای رویداد تصاویر زیر از گرادیانها به دو روش استفاده شده است. اگر به دقت به تصویر سمت چپ نگاه کنید، میبینید که بسیاری از مثلثهایی که تصویر کلی را تشکیل دادهاند، خود گرادیانهای خاصی دارند. این کار باعث ایجاد عمق و بافت در تصویرسازی شده است. همچنین در تصویر سمت راست یک گرادیان ملایم باعث ایجاد پسزمینهای در بخش داخلی دعوتنامه شده است.

در بستهبندی تصویر زیر یک گرادیان شفاف به صورت بخش کوچکی از کل طراحی نمایش دادهشده است. این گرادیان رنگهای خود را از تصویر پسزمینه گرفته و فضایی خلق کرده است که در آن نوشتهها به راحتی قابل خواندن هستند.

8. گسترش پالت رنگی محدود
ممکن است با موقعیتی مواجه شوید که در آنها برای استفاده از تعداد بالایی رنگ دچار محدودیت باشید، مثلاً به دلیل محدودیتهای برند، نیازمندیهای مربوط به چاپ یا حتی به عنوان یک انتخاب مربوط به سبک طراحی دست شما در انتخاب رنگهای متنوع بسته باشد. بسته به مشخصات پروژه میتوان پالت رنگی را با استفاده از سایهروشنها، گسترش داد.
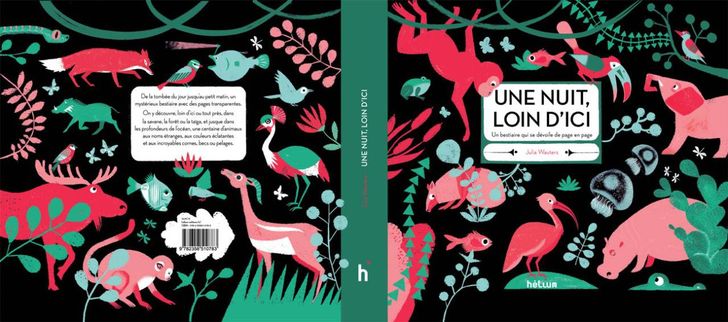
در تصویر زیر جلد یک کتاب کودکان را مشاهده میکنیم که تنها با استفاده از سایهروشنهای سبز و صورتی و با افزودن رنگهای سیاه و سفید خلق شده است. در ترکیببندی این اثر به هیچ وجه آسیبی به تنوع بصری یا جزئیات طرح به دلیل استفاده از تعداد رنگهای پایین وارد نشده است، چون سایهروشنهای رنگی همه رنگهای مورد نیاز طراح را در اختیار وی قرار دادهاند.

9. استفاده از شفافیت
شکل و پسزمینههای شفاف میتواند برای مقاصد مختلف در یک طراحی استفاده شوند و زمانی که از یک طرح رنگی سایهروشن استفاده میشود، میتوان از شفافیت برای گسترش پالت رنگی نیز استفاده نمود. زمانی که از دو لایه شفاف سایهروشن رنگ استفاده میکنیم، در واقع یک سایه سوم دیگر نیز در محل همپوشانی آنها ایجاد میشود. برای مثال جلدکتاب تصویر زیر را مشاهده کنید.

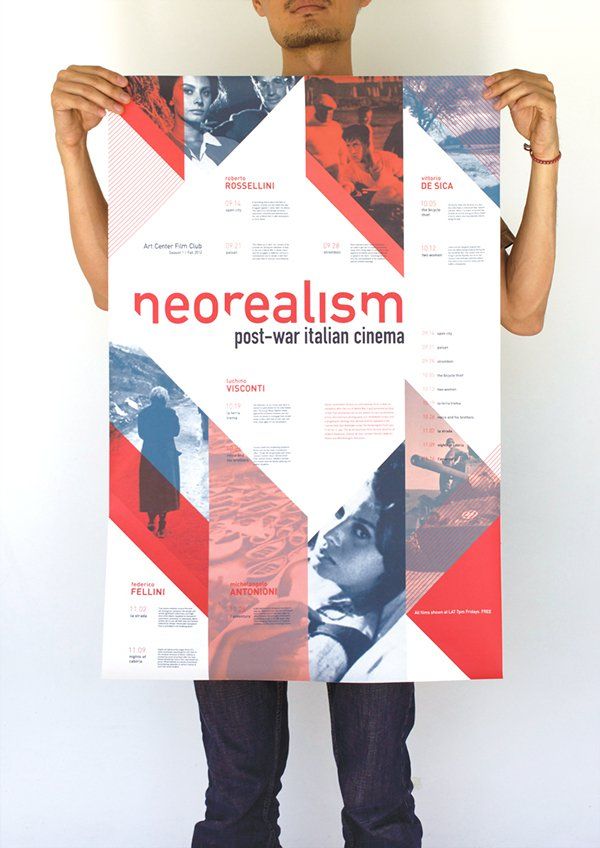
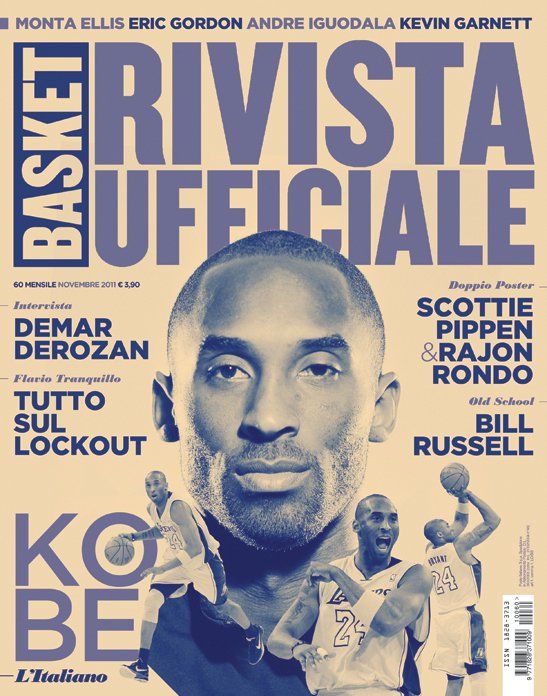
از شفافیت همچنین میتوان به عنوان میانبری برای خلق سایهروشن با استفاده از لایهبندی رنگ پایه شفاف بر روی رنگهای سیاه و سفید استفاده کرد. در تصویر زیر تأثیر مشابهی با استفاده از لایهبندی سایهروشنهای رنگ قرمز بر روی تصاویر سیاه و سفید در یک پوستر فیلم به دست آمده است.

10. حفظ سادگی همه چیز
زمانی که میخواهیم یک طراحی، دارای سبک مینیمال یا ساده باشد، میتوانیم از یک پالت تکرنگ به این منظور استفاده کنیم. طرحهای رنگی تکرنگ غالباً برای ارائه نسخههای کافی از رنگهای مختلف، به سایهروشنهای رنگی وابسته هستند؛ اما همزمان جنبههای زیبایی شناسانه و ساده رنگ منفرد را نیز حفظ میکنند.
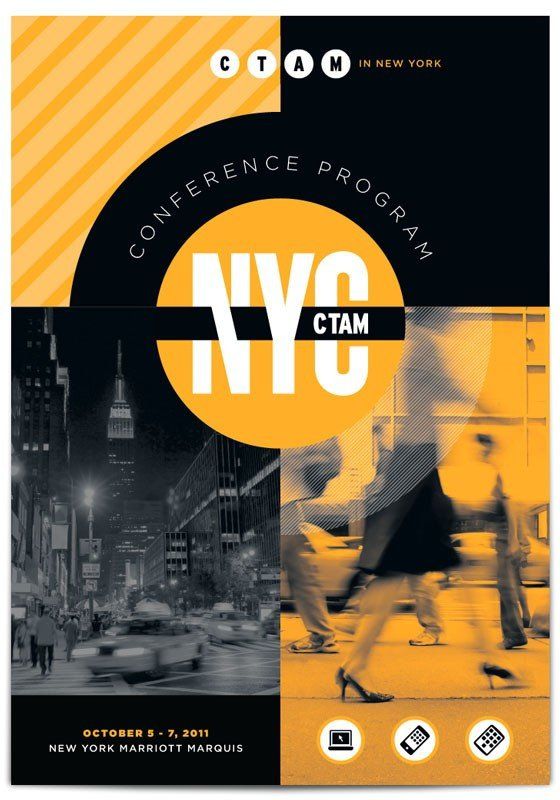
در تصویر زیر یک برنامه کنفرانس مشاهده میشود که تنها از روشناییهای مختلف رنگ زرد همراه با شکلهای هندسی برای تأکید بر ترکیببندی مدرن استفاده کرده است.

حتی یک پالت تقریباً تکرنگ نیز به سادهسازی طراحی مانند نمونه تصویر زیر کمک میکند. در این تصویر علاوه بر دو رنگ آبی، رنگ سفید نیز به عنوان رنگ خنثی و همچنین نقطههای قرمز رنگ به عنوان رنگ متمایز استفاده شدهاند. نتیجه کار یک طراحی جذاب سرراست و غیره پیچیده است.

11. ایجاد شکلها و الگوها
لازم نیست که سایهروشنهای رنگی به صورت یکباره استفاده شوند. میتوان از چیدمان و ترکیب سایهروشنهای رنگی برای ایجاد شکل، الگو یا دیگر عناصر گرافیکی در پروژهها استفاده کرد.
کارتهای ویزیت در تصویر زیر از سایههای با تیرگی تدریجی در یک سری شکلهای هندسی برای ایجاد جذابیت بصری استفاده کردهاند که باعث شده است پسزمینه تکرنگ تبدیل به جزء تأثیرگذاری شود.

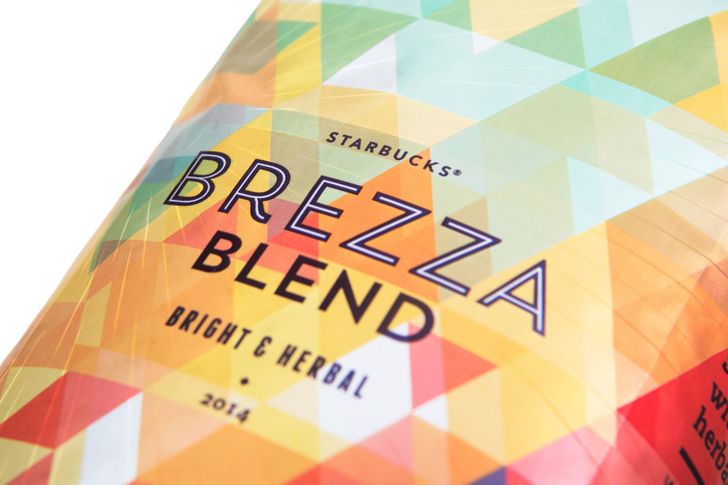
بستهبندی قهوه تصویر زیر از شرکت استارباکس نیز در استفاده از این مفهوم، چند گام جلوتر رفته است و سایهروشنهای رنگهای مختلف را با هم ترکیب نموده است و به همراه تأثیرهای شفافیت و مخلوط سازی، پسزمینهای با الگوهای خیرهکننده ایجاد کرده است.


12. دو برابر (یا سه برابر) کردن جنبه سرگرمی
انتخاب دو مجموعه سایهروشن مختلف برای طراحی میتواند باعث خلق پالت رنگی متنوع و دارای جذابیت بصری شود. برای مثال در تصویر زیر یک تراکت تبلیغاتی برای رستوران از مخلوطی از سایهروشنهای قرمز و طلایی تیره استفاده کرده است. استفاده از رنگ طلایی تیره که حالت خنثی دارد، هم باعث ایجاد فاصله شده است و همرنگ غالبتر قرمز را بهبود بخشیده است.

همانطور که در رنگهای انتهای تصویر زیر مشاهده میکنید، از سه مجموعه سایهروشن مکمل (در رنگهای آبی، سبز و خاکستری) برای پروژه برندسازی استفاده شده است. طراح در این مجموعه با محدود کردن هر تصویر به تنها دو رنگ که یکی سایه است و یکی روشن، از شلوغ شدن طرحها جلوگیری کرده است.

13. عدم غفلت از نوشتهها
هیچ قاعدهای وجود ندارد که حتماً نوشتهها باید سیاه، سفید یا خاکستری باشند؛ بلکه میتوان در آنها نیز از رنگ استفاده نمود. در واقع استفاده از سایهروشنهای رنگی فرصتی آسان برای ایجاد یک انسجام کلی در طراحی فراهم ساخته است که شامل تایپوگرافی نیز میشود. بسته به آنچه که پشت نوشته قرار دارد، استفاده از سایهروشنهای رنگی در آن میتواند جایگزین مناسبی برای سیاه و سفید باشد.

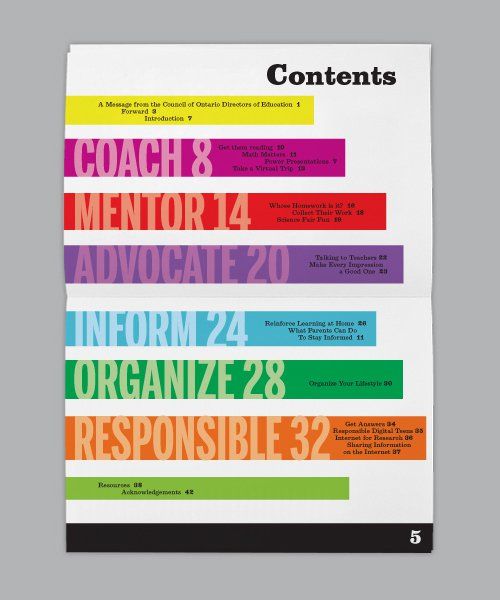
در طراحی زیر برای یک کتابچه آموزشی، در رویکردی متفاوت در بخش فهرست موضوعات از متنهای رنگی روشن در برابر پسزمینه رنگ پایه استفاده شده است.

امیدواریم با مطالعه این نوشته توانسته باشید ایدههای الهام بخشی برای نحوه استفاده از سایهروشنهای رنگی در پروژههای طراحی به دست آورده باشید. اگر به این مطلب علاقهمند بودهاید، موضوعات زیر نیز احتمالاً متوجه شما واقع خواهند شد:
- آموزش گرافیک کامپیوتری
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش فتوشاپ (Photoshop)
- گنجینه آموزش های طراحی و گرافیک کامپیوتری
==