آموزش نمایش پیشبینی وضعیت آبوهوا در وردپرس


بعضی از سایتها نیاز دارند که کاربران خودشان را از پیشبینی وضعیت آبوهوا، در بعضی مناطق خاص آگاه کنند. اگر شما هم به دنبال راهی برای نمایش پیشبینی وضعیت آبوهوا در سایت وردپرسیتان هستید، این مقاله کارتان را راه می اندازد. در این مطلب، سادهترین راه برای نمایش پیشبینی وضعیت آبوهوا در وردپرس را به شما آموزش میدهیم، پس پیشنهاد میکنیم تا پایان این آموزش، همراه ما باشید.
چه سایتهایی به استفاده از سرویس پیشبینی وضعیت آب و هوا نیاز دارند؟
هرچند صنایع و خدمات مختلفی وجود دارند که مشتریان آنها بر اساس وضعیت آبوهوا تصمیمگیری میکنند اما تنها برخی از این صنایع، واقعاً به پیشبینی وضعیت آبوهوا نیاز دارند. از بارزترین این صنایع و خدمات میتوان به خدمات مسافرتی، سایتهای مربوط به رویدادها، هتلها و بسیاری از خدمات دیگر صنعت گردشگری و هتلداری اشاره کرد.
افزونههای وردپرسی زیادی برای نمایش پیشبینی وضعیت آبو هوا وجود دارند اما تنها افزونهای مفید خواهد بود که سریع و منظم باشد و بهطور مستقیم (نه اط طریق لینک) این سرویس را در اختیار کاربران قرار دهد. در ادامه، روش سادهای را برای نمایش مستقیم سرویس پیشبینی وضعیت آبوهوا در مطالب، صفحات یا ویجت ستونهای کناری وردپرس، به شما معرفی میکنیم.
افزودن سرویس پیشبینی وضعیت آبوهوا به وردپرس
اولین مرحله، نصب و فعالسازی افزونه «WP Cloudy» است. این افزونه، امکان کار بدون کلید API را دارد، با این حال توصیه میکنیم برای پیشگیری از «timeout»ها، یک کلید API بسازید که در ادامه، نحوه انجام این کار را به شما یاد می-دهیم.
ساخت کلید API
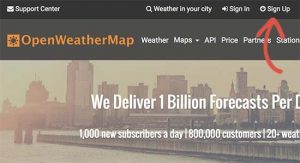
ابتدا باید وارد سایت «openweathermap» شوید و برای ساخت حساب کاربری جدید، روی دکمه «sign up» کلیک کنید.

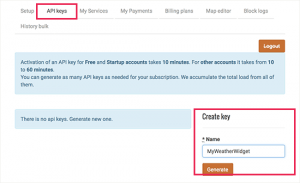
بعد از ساخت حساب کاربری جدید، باید صفحهای شبیه تصویر زیر ببینید که پروفایل کاربری شما را نشان میدهد. حالا روی زبانه API KEYS کلیک کنید. همان طور که در تصویر هم آمده، در این مرحله از شما خواسته میشود که یک اسم برای کلید API تعیین کنید. کلمه موردنظرتان را وارد و بعد روی دکمه «Generate» کلیک کنید.

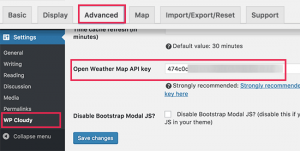
با فشردن دکمه Generate در مرحله قبل، سایت Open Weather Map یک کلید API برای شما ایجاد کرد که برای استفاده در مراحل بعدی، باید آن را کپی کنید. حالا به بخش تنظیمات وردپرس سایتتان بروید و از منوی «Settings»، صفحه «WP Cloudy» را باز کنید. با کلیک بر روی زبانه (Tab) Advanced، وارد این زبانه شوید.

اگر در این صفحه کمی پایینتر بروید، یک کادر با عنوان «Open Weather Map API key» میبینید که باید کلید API کپی شده در مرحله قبل را در آن پیست (Paste) کنید. یادتان باشد که بعد از انجام این مراحل، برای ذخیره تنظیمات، حتماً کلید «Open Weather Map API key» را فشار دهید.
مرحله آخر؛ تنظیمات اختصاصی و نمایش در سایت
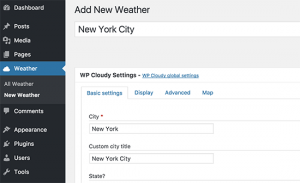
خیلی خوب، حالا وقت آن رسیده است که تنظیمات دلخواهتان را برای ایجاد یک گزارش اختصاصی جهت نمایش پیشبینی وضعیت آبوهوا در سایتتان اعمال کنید. برای این کار لازم است از منوی «Weather»، وارد صفحه «Add New Weather» شوید.

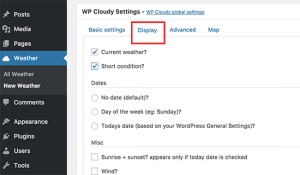
حالا باید نام کشور، استان و شهر موردنظرتان را، برای دریافت گزارش وضعیت آبوهوا، در کادرهای مربوط به آنها وارد کنید و سپس وارد زبانه «Display» شوید. در این زبانه میتوانید تنظیمات مربوط به نمایش وضعیت آبوهوا در سایتتان را، به دلخواه خودتان تغییر دهید. این امکان را دارید که برخی اطلاعات و همین طور تعداد روزها را برای نمایش یا عدم نمایش در این قسمت، اضافه یا حذف کنید.

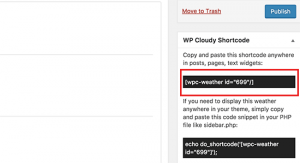
بعد از پایان مراحل بالا و برای ذخیره این تنظیمات، مانند تصویر زیر روی دکمه publish کلیک کنید و سپس شورتکد (shortcode) آن را کپی کنید.

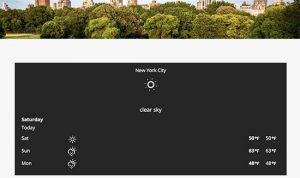
از این شورتکد میتوانید برای نمایش پیشبینی وضعیت آبوهوا در تمام صفحات و مطالب وردپرس و همین طور ویجتهای کناری سایتتان استفاده کنید. درنهایت، با اضافه کردن شورتکد بهدست آمده به هرکدام از قسمتهای فوق، میتوانید پیشبینی وضعیت آبوهوا را در آن قسمت از سایتتان مشاهده کنید.

در این مطلب سعی کردیم یک آموزش قدمبهقدم برای نمایش وضعیت آبوهوا در سایتهای وردپرسی داشته باشیم، امیدواریم مفید واقع شده باشد. همچنین اگر مایل به فراگیری بشتر در این زمینه باشید، شاید آموزشهای زیر بتوانند برای شما مفید باشند:
- راهاندازی و مدیریت سایت با وردپرس
- آموزش سئو در وردپرس (WordPress SEO)
- آموزش تبدیل قالب HTML به قالب وردپرس
**