یادگیری ماشین در اندروید با ML Kit برای فایربیس — از صفر تا صد

آن روزها که استفاده از قابلیتهای یادگیری ماشین تنها روی کلود امکان داشت و این مسئله نیازمند توان محاسباتی بالا، سختافزار پیشرفته و مواردی از این دست بود، گذشته است. امروزه دستگاههای موبایل بسیار قدرتمندتر شدهاند و الگوریتمهای ما نیز کارایی بالاتری یافتهاند. همه این موارد منجر به این نتیجه شده است که بهرهگیری از یادگیری ماشین روی دستگاههای همراه امکان یافته است و دیگر صرفاً یک نظریه عملی-تخیلی محسوب نمیشود. در این نوشته به بررسی عملی یک پروژه یادگیری ماشین در اندروید با استفاده از ML Kit برای «فایربیس» (Firebase) میپردازیم.
مقدمه
یادگیری ماشین امروزه روی دستگاههای گوناگون در همه جا استفاده میشود. نمونههایی از این مسئله به شرح زیر هستند:
- دستیار هوشمند: کورتانا، Siri و دستیار گوگل نمونههایی از این دستیارها هستند. دستیار گوگل در کنفرانس IO امسال یک بهروزرسانی عمده دریافت کرده است و عمده توجه بر روی افزایش ظرفیتهای یادگیری ماشین آن روی دستگاههای همراه بوده است.
- فیلترهای اسنپچت: اسنپچت از یادگیری ماشین برای تشخیص چهرههای انسان و قرار دادن فیلترهای 3 بعدی مانند عینک، کلاه، و.. روی آنها استفاده میکند.
- پاسخ هوشمند: پاسخ هوشمند (Smart Replay) یک از قابلیتهای بسیاری از دستگاههای امروزی است و در اپلیکیشنهای چت مانند واتس اپ و غیره استفاده میشود؛ هدف آن ارائه پیغامهای از پیش تعریف شدهای است که میتوانید از آنها را در پاسخ به پیامهای دریافتی گوناگون خود بهره بگیرید.
- گوگل لنز: با این که این سرویس همچنان در مراحل ابتدایی خود است، اما از مدلهای یادگیری ماشین برای شناسایی و برچسبگذاری اشیا استفاده میکند.
این فهرست را میتوان بسیار ادامه داد، بنابراین به این مقدار اکتفا میکنیم. در این مقاله به بررسی شیوههای استفاده از یادگیری ماشین در اپلیکیشنهای اندروید و هوشمندتر ساختن آنها میپردازیم.
ML Kit برای فایربیس چیست؟
ML Kit برای فایربیس یک SDK موبایل است که گنجاندن ظرفیتهای یادگیری ماشین در اپلیکیشنها را برای توسعهدهندگان موبایل آسانتر ساخته است. این کیت شامل API های پیشساخته زیر است:
- بازشناسی متن: این API برای بازشناسی و استخراج متن از تصاویر استفاده میشود.
- تشخیص چهره: برای تشخیص چهره و نشانهگذاری بخشهای مختلف چهره همراه با مرزهای آن استفاده میشود.
- تشخیص و ردگیری شیء: برای تشخیص، ردگیری و طبقهبندی اشیا در تصاویر دوربین و عکسهای از پیش ثبت شده استفاده میشود.
- برچسبگذاری تصویر: شناسایی اشیا، مکانها، فعالیتها، گونههای حیوانات و مواردی از این دست.
- اسکن بارکد: برای اسکن و پردازش بارکدها استفاده میشود.
- تشخیص مکان: برای شناسایی امکان معروف و شناخته شده در تصاویر به کار میرود.
- شناسه زبان: برای تشخیص زبان یک متن استفاده میشود.
- ترجمه روی دستگاه: متن نمایش داده شده روی یک دستگاه را از یک زبان به زبانی دیگر ترجمه میکند.
- پاسخ هوشمند: پاسخهای متنی هوشمندانهای بر مبنای پیامهای قبلی تولید میکند.
ML Kit در اصل و به زبان ساده، راهکاری است که با آن میتوانید از پیچیدگیها بهرهگیری از یادگیری ماشین در اپلیکیشنهای خود برای تلفنهای هوشمند بکاهید.
چه چیزی خواهیم ساخت؟
ما در این مقاله از ظرفیت تشخیص چهره ML Kit برای شناسایی چهرهها در یک تصویر استفاده میکنیم. بدین منظور تصاویر را از طریق دوربین میگیریم و اینترفیس را روی آن اجرا میکنیم.
برای استفاده از ML Kit لازم است که یک حساب «فایربیس» (Firebase) داشته باشید. اگر چنین حسابی ندارید به این صفحه (+) مراجعه کنید و یک حساب باز کنید. توجه داشته باشید در زمان نگارش مقاله، این حساب برای دسترسی ایرانیان مسدود بوده است و برای دسترسی به آن نیاز به استفاده از پراکسی وجود دارد.
ایجاد یک پروژه روی فایربیس
زمانی که یک حساب کاربری روی فایربیس باز کردید، به این صفحه (+) بروید و روی add project کلیک کنید.
یک نام به پروژه خود بدهید و روی Create کلیک کنید. ممکن است چند ثانیه طول بکشد تا پروژه شما آماده شود. سپس در ادامه یک اپلیکیشن اندروید به پروژه خود اضافه میکنیم.
افزودن اپلیکیشن
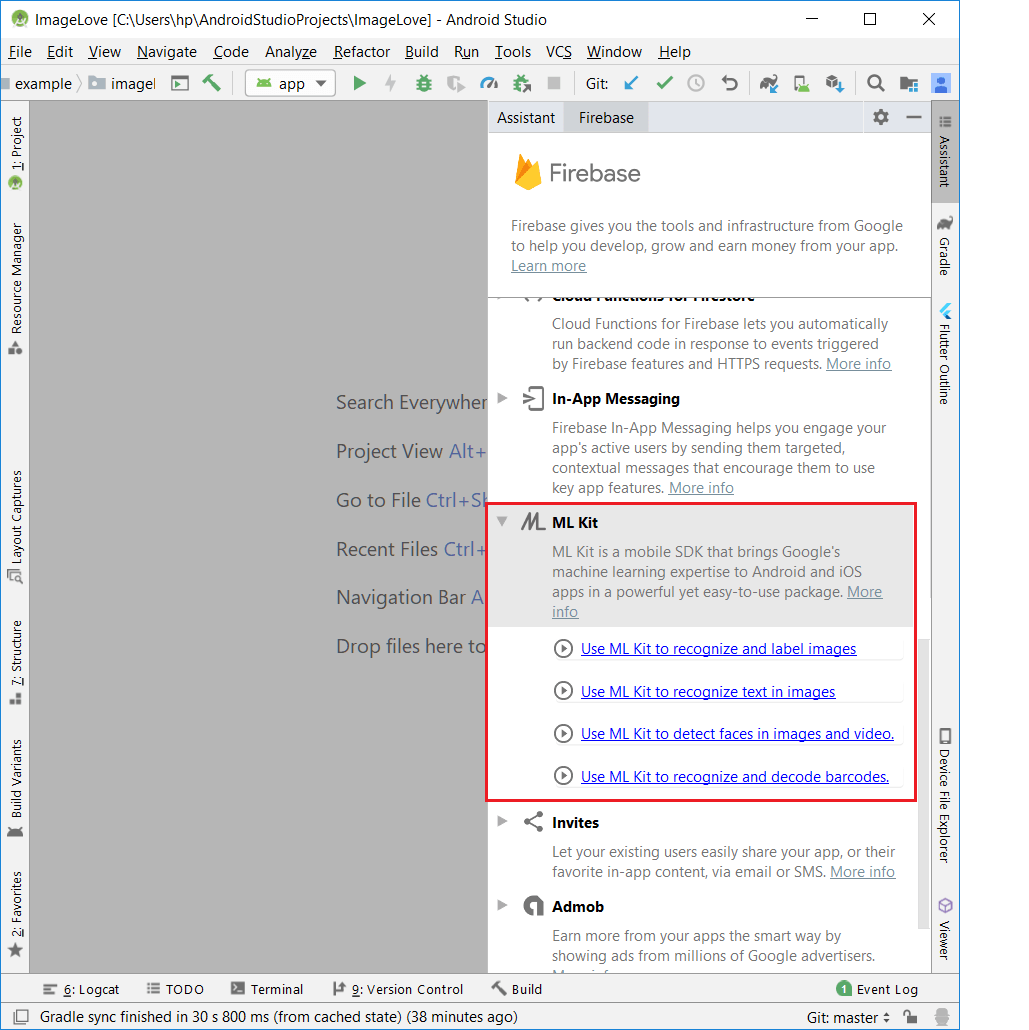
اندروید استودیو را باز کنید و یک پروژه جدید با یک اکتیویتی خالی اضافه کنید. سپس روی Tools -> Firebase کلیک کنید. بدین ترتیب دستیار فایربیس در پنل سمت راست باز میشود. در فهرست گزینهها، ML Kit را انتخاب کرده و روی گزینه زیر کلیک کنید:
Use ML Kit to detect faces in images and video
احتمالاً از شما درخواست میشود که اندروید استودیو خود را به یک اپلیکیشن در فایربیس وصل کنید. روی connect کلیک کرده و در پروژه فایربیس خود sign in کنید. زمانی که اندروید استودیو اجازه دسترسی به پروژه فایربیس را داد، از شما خواسته میشود که یک پروژه انتخاب کنید. پروژهای را که در گام قبلی ایجاد کردید انتخاب کنید. پس از آن باید ML Kit را به اپلیکیشن خود اضافه کنید که یک فرایند تک کلیکی محسوب میشود. زمانی که کار اضافه کردن وابستگیها به پایان رسید، آماده هستید که اپلیکیشن خود را ایجاد کنید.
پیکربندی AndroidManifest.xml
شما باید فایل AndroidManifest.xml خود را طوری ویرایش کنید که امکان یادگیری ماشین آفلاین در اپلیکیشن اندروید خود را داشته باشید. متا-تگ زیر را درست زیر تگ اپلیکیشن خود وارد کنید.
1<meta-data
2 android:name="com.google.firebase.ml.vision.DEPENDENCIES"
3 android:value="face"/>ضمناً قصد داریم یک قابلیت دوربین به اپلیکیشن خود اضافه کنیم و از این رو یک تگ permission در مانیفست اضافه میکنیم.
1<uses-permission android:name="android.permission.CAMERA"/>افزودن یک دوربین به اپلیکیشن
برای افزودن دوربین به اپلیکیشن باید CameraKit مربوط به WonderKiln را اضافه کنیم. برای استفاده از CameraKit وابستگیهای زیر را در فایل build.gradle سطح اپلیکیشن اضافه میکنیم.
1implementation 'com.camerakit:camerakit:1.0.0-beta3.11'
2implementation 'com.camerakit:jpegkit:0.1.0'
3implementation 'org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.31'
4implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.0.0'نکته: اگر میخواهید از کاتلین در اپلیکیشن اندروید خود استفاده کنید، باید وابستگیهای کاتلین نیز در آن گنجانده شوند.
پروژه را Sync کنید تا وابستگیها دانلود شوند. سپس یک CameraKitView در فایل لیآوت activity_main.xml اضافه میکنیم. به این منظور کد زیر را در فایل لیآوت اضافه کنید.
1<com.camerakit.CameraKitView
2 android:layout_above="@id/btn_detect"
3 android:layout_width="match_parent"
4 android:id="@+id/camera_view"
5 android:layout_height="match_parent"
6 android:adjustViewBounds="true"
7 android:keepScreenOn="true"
8 app:camera_flash="auto"
9 app:camera_facing="back"
10 app:camera_focus="continuous"
11 app:camera_permissions="camera">
12</com.camerakit.CameraKitView>همچنین یک دکمه به زیر صفحه اضافه میکنیم تا به وسیله آن عکس بگیریم.
1<Button android:layout_width="match_parent" android:layout_height="wrap_content"
2 android:layout_alignParentBottom="true"
3 android:layout_centerHorizontal="true"
4 android:id="@+id/btn_detect"
5 android:text="Detect"/>پیکربندی دوربین
ما دوربین را در فایل MainActivity.kt مقداردهی میکنیم. به این منظور برخی متدهای چرخه عمر را override خواهیم کرد و درون این متدها، متدهای چرخه عمر را برای دوربین فراخوانی میکنیم:
1override fun onResume() {
2 super.onResume()
3 camera_view.onResume()
4}
5override fun onPause() {
6 super.onPause()
7 camera_view.onPause()
8}
9override fun onStart() {
10 super.onStart()
11 camera_view.onStart()
12}
13override fun onStop() {
14 super.onStop()
15 camera_view.onStop()
16}از اندروید نسخه M به بعد باید مجوزهای زمان اجرا را نیز تقاضا کنیم. این وضعیت از سوی خود کتابخانه CameraKit مربوط به WonderKiln مدیریت میشود. به این منظور کافی است متد زیر را override کنیم:
1override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<String>, grantResults: IntArray) {
2 super.onRequestPermissionsResult(requestCode, permissions, grantResults)
3 camera_view.onRequestPermissionsResult(requestCode, permissions, grantResults)
4}عکس گرفتن
ما با فشردن دکمه یک عکس میگیریم و آن را به دتکتور ارسال میکنیم. سپس یک مدل یادگیری ماشین روی تصویر اعمال میکنیم تا چهره را شناسایی کنیم. یک onclicklistener روی دکمه و درون تابع onClick تنظیم میکنیم و درون آن تابع captureImage مربوط به ویوی Camera را فراخوانی میکنیم.
1btn_detect.setOnClickListener {
2 camera_view.captureImage { cameraKitView, byteArray ->
3 }
4 }در ادامه مقدار byteArray دریافتی را در یک bitmap دیکود میکنیم و سپس bitmap را به یک اندازه معقول مقیاسبندی مینماییم. این اندازه اساساً باید به اندازه camera_view ما باشد.
1btn_detect.setOnClickListener {
2 camera_view.captureImage { cameraKitView, byteArray ->
3 camera_view.onStop()
4 alertDialog.show()
5 var bitmap = BitmapFactory.decodeByteArray(byteArray, 0, byteArray?.size ?: 0)
6 bitmap = Bitmap.createScaledBitmap(bitmap, camera_view?.width ?: 0, camera_view?.height ?: 0, false)
7 runDetector(bitmap)
8 }
9 graphic_overlay.clear()
10 }اکنون زمان آن فرا رسیده است که دتکتور ما روی bitmap اجرا شود. به این منظور تابع جداگانه runDetector() اجرا میکنیم.
شروع تشخیص
این بخش اصلی اپلیکیشن ما است. ما یک دتکتور روی تصویر ورودی اجرا میکنیم. ابتدا یک FirebaseVisionImage از bitmap دریافتی تهیه میکنیم.
1val image = FirebaseVisionImage.fromBitmap(bitmap)سپس نوبت آن میرسد که برخی گزینهها مانند performanceMode ،countourMode ،landmarkMode و غیره را اضافه کنیم.
1val options = FirebaseVisionFaceDetectorOptions.Builder()
2
3.build()اکنون دتکتور خود را با استفاده از گزینهها میسازیم.
1val detector = FirebaseVision.getInstance()
2 .getVisionFaceDetector(options)در نهایت، نوبت آن میرسد که فرایند شناسایی را شروع کنیم. ما با استفاده از این دتکتور تابع detectInImage را فراخوانی کرده و تصویر را به آن ارسال میکنیم. در ادامه callback-هایی برای موفقیت یا شکست دریافت میکنیم.
طرز کار تابع runDetector به صورت زیر است:
1private fun runDetector(bitmap: Bitmap) {
2 val image = FirebaseVisionImage.fromBitmap(bitmap)
3 val options = FirebaseVisionFaceDetectorOptions.Builder()
4 .build()
5 val detector = FirebaseVision.getInstance()
6 .getVisionFaceDetector(options)
7 detector.detectInImage(image)
8 .addOnSuccessListener { faces ->
9 processFaceResult(faces)
10 }.addOnFailureListener {
11 it.printStackTrace()
12 }
13}ایجاد کادر پیرامونی
برای ایجاد یک کادر پیرامونی که چهرههای شناساییشده را احاطه کند، باید دو view ایجاد کنیم. ویوی اول یک ویوی رویی شفاف است که روی آن کادر را رسم میکنیم. سپس کادر واقعی را روی تصویر قرار میدهیم. برای این کار از عنصر Canvas استفاده شده است.
فایل GraphicOverlay.java به صورت زیر است:
1public class GraphicOverlay extends View {
2 private final Object mLock = new Object();
3 private int mPreviewWidth;
4 private float mWidthScaleFactor = 1.0f;
5 private int mPreviewHeight;
6 private float mHeightScaleFactor = 1.0f;
7 private int mFacing = CameraSource.CAMERA_FACING_BACK;
8 private Set<Graphic> mGraphics = new HashSet<>();
9 /**
10 * Base class for a custom graphics object to be rendered within the graphic overlay. Subclass
11 * this and implement the {@link Graphic#draw(Canvas)} method to define the
12 * graphics element. Add instances to the overlay using {@link GraphicOverlay#add(Graphic)}.
13 */
14 public static abstract class Graphic {
15 private GraphicOverlay mOverlay;
16 public Graphic(GraphicOverlay overlay) {
17 mOverlay = overlay;
18 }
19 /**
20 * Draw the graphic on the supplied canvas. Drawing should use the following methods to
21 * convert to view coordinates for the graphics that are drawn:
22 * <ol>
23 * <li>{@link Graphic#scaleX(float)} and {@link Graphic#scaleY(float)} adjust the size of
24 * the supplied value from the preview scale to the view scale.</li>
25 * <li>{@link Graphic#translateX(float)} and {@link Graphic#translateY(float)} adjust the
26 * coordinate from the preview's coordinate system to the view coordinate system.</li>
27 * </ol>
28 *
29 * @param canvas drawing canvas
30 */
31 public abstract void draw(Canvas canvas);
32 /**
33 * Adjusts a horizontal value of the supplied value from the preview scale to the view
34 * scale.
35 */
36 public float scaleX(float horizontal) {
37 return horizontal * mOverlay.mWidthScaleFactor;
38 }
39 /**
40 * Adjusts a vertical value of the supplied value from the preview scale to the view scale.
41 */
42 public float scaleY(float vertical) {
43 return vertical * mOverlay.mHeightScaleFactor;
44 }
45 /**
46 * Adjusts the x coordinate from the preview's coordinate system to the view coordinate
47 * system.
48 */
49 public float translateX(float x) {
50 if (mOverlay.mFacing == CameraSource.CAMERA_FACING_FRONT) {
51 return mOverlay.getWidth() - scaleX(x);
52 } else {
53 return scaleX(x);
54 }
55 }
56 /**
57 * Adjusts the y coordinate from the preview's coordinate system to the view coordinate
58 * system.
59 */
60 public float translateY(float y) {
61 return scaleY(y);
62 }
63 public void postInvalidate() {
64 mOverlay.postInvalidate();
65 }
66 }
67 public GraphicOverlay(Context context, AttributeSet attrs) {
68 super(context, attrs);
69 }
70 /**
71 * Removes all graphics from the overlay.
72 */
73 public void clear() {
74 synchronized (mLock) {
75 mGraphics.clear();
76 }
77 postInvalidate();
78 }
79 /**
80 * Adds a graphic to the overlay.
81 */
82 public void add(Graphic graphic) {
83 synchronized (mLock) {
84 mGraphics.add(graphic);
85 }
86 postInvalidate();
87 }
88 /**
89 * Removes a graphic from the overlay.
90 */
91 public void remove(Graphic graphic) {
92 synchronized (mLock) {
93 mGraphics.remove(graphic);
94 }
95 postInvalidate();
96 }
97 /**
98 * Sets the camera attributes for size and facing direction, which informs how to transform
99 * image coordinates later.
100 */
101 public void setCameraInfo(int previewWidth, int previewHeight, int facing) {
102 synchronized (mLock) {
103 mPreviewWidth = previewWidth;
104 mPreviewHeight = previewHeight;
105 mFacing = facing;
106 }
107 postInvalidate();
108 }
109 /**
110 * Draws the overlay with its associated graphic objects.
111 */
112 @Override
113 protected void onDraw(Canvas canvas) {
114 super.onDraw(canvas);
115 synchronized (mLock) {
116 if ((mPreviewWidth != 0) && (mPreviewHeight != 0)) {
117 mWidthScaleFactor = (float) canvas.getWidth() / (float) mPreviewWidth;
118 mHeightScaleFactor = (float) canvas.getHeight() / (float) mPreviewHeight;
119 }
120 for (Graphic graphic : mGraphics) {
121 graphic.draw(canvas);
122 }
123 }
124 }
125}کادر مستطیلی واقعی به صورت زیر است:
1public class RectOverlay extends GraphicOverlay.Graphic {
2 private int RECT_COLOR = Color.RED;
3 private float strokeWidth = 4.0f;
4 private Paint rectPaint;
5 private Rect rect;
6 private GraphicOverlay graphicOverlay;
7 public RectOverlay(GraphicOverlay graphicOverlay, Rect rect) {
8 super(graphicOverlay);
9 this.graphicOverlay = graphicOverlay;
10 this.rect = rect;
11 rectPaint = new Paint();
12 rectPaint.setColor(RECT_COLOR);
13 rectPaint.setStyle(Paint.Style.STROKE);
14 rectPaint.setStrokeWidth(strokeWidth);
15 postInvalidate();
16 }
17
18
19 @Override
20 public void draw(Canvas canvas) {
21 RectF rectF = new RectF(rect);
22 rectF.left = translateX(rectF.left);
23 rectF.right = translateX(rectF.right);
24 rectF.top = translateY(rectF.top);
25 rectF.bottom = translateY(rectF.bottom);
26 canvas.drawRect(rectF, rectPaint);
27 }
28}اینک زمان آن رسیده که این ویوی graphicOverlay را در فایل لیآوت activity_main.xml خود اضافه کنیم.
1<com.example.imagelove.GraphicOverlay
2 android:id="@+id/graphic_overlay"
3 android:layout_width="match_parent" android:layout_height="match_parent"/>در نهایت فایل activity_main.xml به صورت زیر درمیآید:
1<?xml version="1.0" encoding="utf-8"?>
2<RelativeLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 xmlns:tools="http://schemas.android.com/tools"
5 xmlns:app="http://schemas.android.com/apk/res-auto"
6 android:layout_width="match_parent" android:layout_height="match_parent"
7 tools:context=".MainActivity">
8 <Button android:layout_width="match_parent" android:layout_height="wrap_content"
9 android:layout_alignParentBottom="true"
10 android:layout_centerHorizontal="true"
11 android:id="@+id/btn_detect"
12 android:text="Detect"/>
13 <com.camerakit.CameraKitView
14 android:layout_above="@id/btn_detect"
15 android:layout_width="match_parent"
16 android:id="@+id/camera_view"
17 android:layout_height="match_parent"
18 android:adjustViewBounds="true"
19 android:keepScreenOn="true"
20 app:camera_flash="auto"
21 app:camera_facing="back"
22 app:camera_focus="continuous"
23 app:camera_permissions="camera">
24 </com.camerakit.CameraKitView>
25 <com.example.imagelove.GraphicOverlay
26 android:id="@+id/graphic_overlay"
27 android:layout_width="match_parent" android:layout_height="match_parent"/>
28</RelativeLayout>اینک زمان آن است که کادر پیرامونی چهرههای شناسایی شده را رسم کنیم. ما با استفاده از دتکتور چهرهها را در تابع ()processFaceResult دریافت کردهایم.
در ادامه حلقهای روی همه چهرهها تعریف کرده و یک کادر روی هر چهره به صورت زیر اضافه میکنیم:
1private fun processFaceResult(faces: MutableList<FirebaseVisionFace>) {
2 faces.forEach {
3 val bounds = it.boundingBox
4 val rectOverLay = RectOverlay(graphic_overlay, bounds)
5 graphic_overlay.add(rectOverLay)
6 }
7 alertDialog.dismiss()
8}سخن پایانی
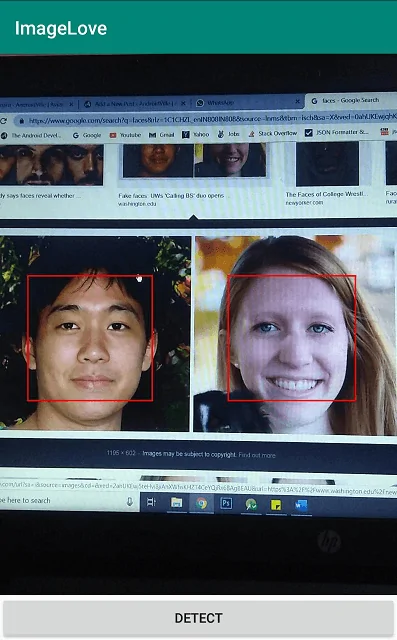
در نهایت اپلیکیشن ما چیزی مانند تصویر زیر خواهد بود:
شما میتوانید سورس کد این اپلیکیشن را از این صفحه گیتهاب (+) دانلود کنید. روی این کد کار کنید و ایدههای مختلفی که برای پیادهسازی یادگیری ماشین در اپلیکیشنهای اندرویدی دارید امتحان نمایید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای داده کاوی و یادگیری ماشین
- گنجینه آموزشهای یادگیری ماشین و دادهکاوی
- مجموعه آموزشهای برنامهنویسی اندروید
- یادگیری ماشین (Machine Learning) چیست؟ — راهنمای کامل
- آموزش یادگیری ماشین با مثال های کاربردی — مجموعه مقالات جامع وبلاگ فرادرس
==