آشنایی مقدماتی با HTML — به زبان ساده

این مقاله نخستین بخش از یک سری مطالب با عنوان راهنمای جامع اچتیامال [+] است. در این مقاله به مبانی مقدماتی اچتیامال پرداخته و عناصر، خصوصیتها و همچنین دیگر اصطلاحهای مهم که ممکن است شنیده باشید را توضیح میدهیم. همچنین شیوه سازماندهی عناصر اچتیامال، چگونگی سازماندهی صفحه اچتیامال و دیگر ویژگیهای مهم زبان اچتیامال را توضیح میدهیم. در این مسیر با برخی مفاهیم اچتیامال نیز در عمل کار میکنیم تا انگیزه یادگیری شما را حفظ کنیم.
پیشنیازها
- سواد مقدماتی رایانه
- نصب برخی نرمافزارهای مقدماتی
- و داشتن دانشی اولیه از کار با فایلها
هدف از این راهنما آشنایی ابتدایی با زبان اچتیامال و تمرین کردن نوشتن عناصر مختلف اچتیامال است.
اچتیامال چیست؟
اچتیامال اختصاری برای عبارت «زبان نشانهگذاری اَبَرمتن» (Hypertext Markup Language) و نباید آن را با زبان برنامهنویسی اشتباه بگیرید. زبانهای نشانهگذاری یا markup به این جهت استفاده میشوند که به مرورگر اعلام کنند چگونه باید صفحات وب را جهت نمایش برای بازدیدکنندگان سازماندهی کند. این سازماندهی میتواند بسته به تمایل توسعهدهنده، بسیار ساده یا پیچیده باشد. اچتیامال شامل یک سری از عناصر است که از آنها برای محصورسازی، پیچاندن، و یا نشانهگذاری بخشهای مختلف محتوا استفاده میشود تا شیوه نمایش آن را به روشی خاص سازماندهی کنیم. تگهای محصورسازی میتوانند یک بخش از محتوا را به یک هایپرلینک تبدیل کنند تا به یک صفحه دیگر روی وب پیوند یابند، کلمات را به حالت اریب (italic) دربیاورند و یا مواردی مشابه را اجرا کنند. برای نمونه خط محتوای زیر را در نظر بگیرید:
1My cat is very grumpyاگر بخواهیم این خط به صورت مستقل روی صفحه ظاهر شود میتوانیم به مرورگر اعلام کنیم که این خط یک پاراگراف است و آن را درون یک عنصر <p> محصور کنیم.
1<p>My cat is very grumpy</p>دقت کنید که تگها در اچتیامال به کوچکی/بزرگی حروف حساس نیستند یعنی میتوان آنها را در هر دو حالت حروف کوچک یا بزرگ نوشت. برای نمونه یک تگ <title> میتواند به صورتهای <title>, <TITLE>, <Title>, <TiTlE> و حالتهای دیگر نوشته شوند و همگی به درستی کار میکنند. با این وجود بهترین رویه آن است که همه تگها را به خاطر یکپارچگی، خوانایی و دلایل دیگر به حالت حروف کوچک بنویسیم.
آناتومی یک صفحه وب
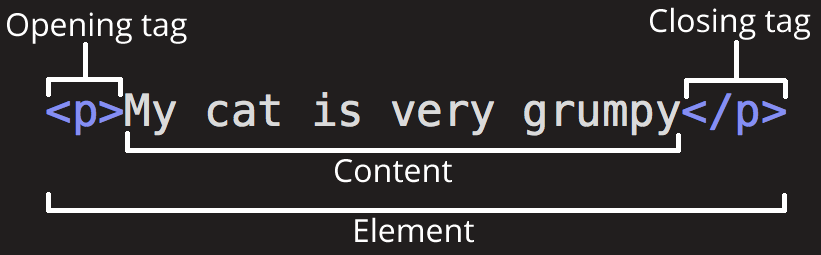
در این بخش پاراگرافی که در بخش قبلی تعریف کردیم را کمی دقیقتر بررسی میکنیم:

بخشهای عمده این عنصر به صورت زیر هستند:
- تگ باز کردن: این تگ شامل نام عنصر است (در این مورد p) که درون علامتهای (<>) محصور شده است. این وضعیت بیان میکند که عنصر آغاز شده و تأثیر خود را اعمال میکند. در این مورد عنصر مربوطه ابتدای یک پاراگراف را مشخص میکند.
- تگ بستن: این تگ همانند تگ باز کردن است به جز این که با یک علامت اسلش پیش از نام عنصر آغاز میشود. این وضعیت پایان یک عنصر را اعلام میکند که در این مورد پایان پاراگراف است. عدم درج یک تگ بستن، عموماً در کدهای افراد مبتدی شایع است و منجر به نتایج دور از انتظاری میشود.
- محتوا: این همان جایی است که محتوای عنصر قرار میگیرد که در این مورد صرفاً متن است.
- عنصر: همه عناصر فوق که از تگ باز کردن، آغاز و در تگ بستن، پایان مییابد، عنصر اچتیامال را تشکیل میدهند.
ایجاد نخستین عنصر اچتیامال
در زمان نامگذاری عناصر، میتوان عناصر را درون عنصرهای دیگر نیز قرار داد. این کار تعریف «تودرتو» (nested) نامیده میشود. اگر بخواهیم به مرورگر اعلام کنیم که گربه ما «بسیار» بدخلق است (our cat is very grumpy) میتوانیم کلمه very را درون عنصر <strong> قرار دهیم و این بدان معنی است که این کلمه باید به صورت درشت نمایش یابد:
1<p>My cat is <strong>very</strong> grumpy.</p>با این حال باید اطمینان حاصل کنید که عناصر شما به درستی تو در تو شدهاند. در مثال فوق ما ابتدا عنصر p را باز کردیم، از این رو باید ابتدا عنصر strong و سپس p را ببندیم. حالت زیر نادرست است:
1<p>My cat is <strong>very grumpy.</p></strong>عناصر مختلف باید به طرز صحیحی باز و بسته شوند و از این رو به طور روشنی مشخص میشود که درون یا بیرون همدیگر قرار دارند. اگر مانند مثال نادرست فوق، دو عنصر روی هم قرار بگیرند در این صورت مرورگر تلاش میکند بهترین حدس خود را بزند تا بفهمد شما چه میخواستهاید بگویید. با این حال ممکن است نتایج دور از انتظاری را دریافت کنید، بنابراین نباید این کار را انجام دهید.
عناصر بلوکی در برابر عناصر درونخطی
دو دسته مهم از عناصر در اچتیامال وجود دارند که باید در مورد آنها اطلاع داشته باشید. این عناصر سطح بلوک (block-level) و عناصر درونخطی (inline) هستند.
- عناصر درونخطی یک بلوک قابل مشاهده روی صفحه تشکیل میدهند. این عناصر به طور مشخص از یک سطر جدید آغاز میشوند و هر آنچه پس از آنها بیاید نیز در یک خط جدید خواهد بود. عناصر سطح بلوک عموماً عناصر ساختاری روی صفحه هستند که برای مثال، پاراگرافها، لیستها، منوهای ناوبری، فوترها و غیره را نمایش میدهند. یک عنصر در سطح بلوک درون یک عنصر درونخطی، به صورت تو در تو تعریف نمیشود؛ اما یک عنصر سطح بلوک میتواند درون یک عنصر سطح بلوک دیگر به صورت تو در تو قرار گیرد.
- عناصر درونخطی عناصری هستند که درون عناصر سطح بلوک قرار میگیرند و تنها بخشهای کوچکی از محتوای سند را در بر میگیرند و نه کل پاراگراف یا گروهی از محتواها. یک عنصر درونخطی موجب ایجاد یک خط جدید در سند نخواهد شد. این عناصر به طور معمول درون یک پاراگراف متنی ظاهر میشوند. برای نمونه عنصر <a> (هایپرلینک) یا عناصر تأکید مانند <em> و <strong> از این دست هستند.
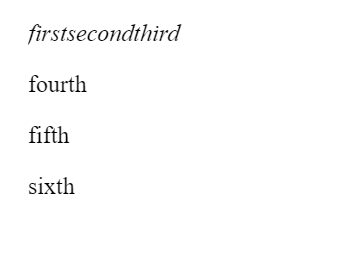
مثال زیر را در نظر بگیرید:
1<em>first</em><em>second</em><em>third</em>
2<p>fourth</p><p>fifth</p><p>sixth</p><em> یک عنصر درونخطی است و از این رو همان طور که در ادامه خواهید دید، سه عنصر نخست میتوانند در یک خط و بدون هیچ فاصلهای در بین خود قرار گیرند. در سوی دیگر عنصر <p> یک عنصر سطح بلوک است و از این رو هر عنصر در یک خط جدید قرار میگیرد و فاصلهای قبل و بعد از آن پدید میآید. این فاصله ناشی از سبکبندی پیشفرض CSS است که مرورگر روی سند اچتیامال اعمال میکند.

نکته: اچتیامال5 دستههای عناصر را به طرز نسبتاً متفاوتی تعریف کرده است که میتوانید در این آدرس مشاهده کنید. با این که این تعاریف دقیقتر هستند و ابهام کمتری نسبت به تعاریفی که ما ارائه کردیم دارند؛ اما پیچیدگی آنها زیاد است و نسبت به تعریف «بلوکی» و «درونخطی» درک دشوارتری دارند بنابراین در این نوشته از همان تعریف خودمان استفاده میکنیم.
نکته: اصطلاحهای «بلوکی» و «درونخطی» که در این مقاله استفاده میشوند، نباید با انواع کادرهای CSS که نامهای مشابهی دارند اشتباه گرفته شوند. با این که این دو مورد با هم ارتباط دارند؛ اما تغییر دادن نوع نمایش CSS باعث تغییر یافتن دسته عناصر اچتیامال نمیشود. یکی از دلایلی که در اچتیامال5 این اصطلاحها حذفشدهاند، همین اشتباه گرفتن اسامی بوده است.
عناصر خالی
همه عناصر اچتیامال از الگوی تگ باز، محتوا و تگ بستن فوق پیروی نمیکنند. برخی عناصر تنها از یک تگ منفرد تشکیل مییابند که معمولاً برای درج/جاسازی چیزی درون سند استفاده میشوند. برای نمونه عنصر <img> یک فایل تصویر را به صفحه اضافه میکند:
1<img src="https://raw.githubusercontent.com/mdn/beginner-اچتیامال-site/gh-pages/images/firefox-icon.png">عنصر فوق خروجی مانند زیر در صفحه خواهد داشت:

نکته: عناصر خالی گاهی اوقات عناصر تهی نیز نامیده میشوند.
خصوصیتها (Attributes)
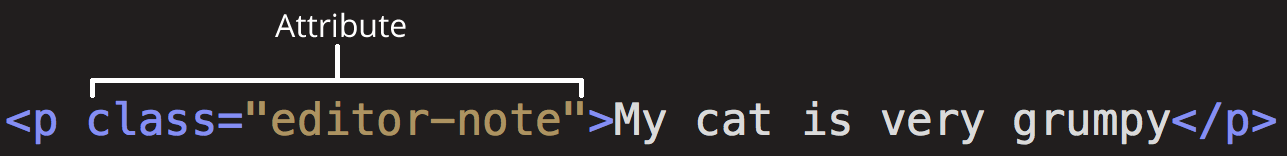
عناصر میتوانند خصوصیتهایی نیز داشته باشند که به صورت زیر تعریف میشوند:

خصوصیت میتواند شامل اطلاعاتی بیشتری در مورد عنصری باشد که نمیخواهید در محتوای واقعی ظاهر شود. در این مورد خصوصیات class امکان تخصیص یک نام شناسایی به عنصر را میدهد و متعاقباً میتوان از این نام برای هدفگیری عنصر از سوی اطلاعات سبکبندی و موارد دیگر استفاده کرد.
یک خصوصیت باید شرایط زیر را داشته باشد:
- فاصله بین خصوصیت و نام عنصر (یا خصوصیت دیگر در حالتهایی که قبلاً یک یا چند خصوصیت وجود دارد)
- سپس نام خصوصیت در ادامه با یک علامت تساوی درج میشود.
- در نهایت مقدار خصوصیت درون گیومه باز و بسته ارائه میشود.
افزودن خصوصیت به یک عنصر
نمونه دیگر از یک عنصر به صورت <a> است. این حرف اختصاری برای anchor است و یک بخش از متن را که محصور کرده است به یک لینک تبدیل میکند. این عنصر میتواند چند خصوصیت بگیرد که به شرح زیر هستند:
- href: این خصوصیت به عنوان مقدار آدرس وبی که میخواهید لینک به آنجا هدایت کند استفاده میشود. بدین ترتیب مرورگر در هنگام کلیک روی لینک به آن صفحه میرود.
- title: این خصوصیت اطلاعاتی بیشتری از قبیل این که به چه صفحهای لینک کردهاید، در مورد پیوند ارائه میکند. برای نمونه "title="The faradars homepage. این عنوان به صورت یک tooltip وقتی ماوس روی لینک قرار گیرد نمایش مییابد.
- target: این خصوصیت چارچوب مرورگر را که برای نمایش لینک استفاده میشود تعیین میکند. برای نمونه "target="_blank لینک را در یک برگه جدید باز میکند. اگر میخواهید لینک را در برگه جاری نمایش دهید باید این خصوصیت را وارد نکنید.
خصوصیتهای بولی
برخی اوقات خصوصیتهایی را میبینید که بدون مقدار نوشته شدهاند. این کار کاملاً مجاز است. این خصوصیتها، «خصوصیتهای بولی» (boolean attributes) نامیده میشوند و تنها یک مقدار میتوانند داشته باشند که عموماً نام خصوصیت است. به عنوان مثال خصوصیت disabled را در نظر بگیرید که در مواردی که میخواهیم برخی عناصر ورودی فرم غیرفعال شوند، میتوانیم به آنها نسبت دهیم تا کاربر نتواند دادههایی در آنها وارد کند.
1<input type="text" disabled="disabled">به طور خلاصه میتوان کد دستور فوق را به صورت زیر نوشت:
1<input type="text" disabled>
2
3<input type="text">نتیجه کار به صورت زیر است:

نادیدهگیری گیومههای پیرامون مقادیر خصوصیت
زمانی که به صفحات مختلف وبسایتها نگاه میکنیم با روشهای عجیب سبکهای نشانهگذاری مواجه میشویم که در برخی از آنها از گیومه برای نوشتن مقادیر خصوصیت استفاده نشده است. با این که این حالت در برخی موارد مجاز است؛ اما در برخی موارد دیگر نیز میتواند باعث درهمریختگی صفحه بشود. برای نمونه اگر به مثال لینک که قبلتر ارائه کردیم مراجعه کنید میبینید که میتوانیم نسخه ساده بدون خصوصیت href آن را به صورت زیر بنویسیم:
1<a href=https://www.mozilla.org/>favorite website</a>با این حال به محض این که خصوصیت title را به این سبک اضافه کنیم همه چیز به هم میریزد:
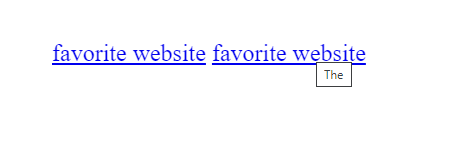
1<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>در این حالت، مرورگر در مورد نشانهگذاری به اشتباه میافتد و فکر میکند که خصوصیت title در واقع سه خصوصیت است یعنی یک خصوصیت title با مقدار The و دو خصوصیت بولی به صورت Mozilla و homepage. بدیهی است که این وضعیت مورد انتظار ما نیست و موجب بروز رفتارهای غیرمنتظرهای در کد میشود. در تصویر زیر میبینید که وقتی ماوس خود را روی لینک زیر میبریم، متن عنوان به چه صورت نمایش مییابد.

توصیه میکنیم که همواره از گیومه برای این خصوصیت استفاده کنید، چون از بروز چنین مشکلاتی جلوگیری میکند و همچنین باعث افزایش خوانایی کد میشود.
گیومههای تکی یا جفتی
در این مقاله متوجه شدیم که خصوصیتها همگی درون گیومههای جفتی قرار گرفتهاند. با این وجود ممکن است متوجه شده باشید که برخی افراد در کدهای اچتیامال از گیومههای تکی استفاده میکنند. این مسئله کاملاً به سبک کدنویسی مربوط میشود و میتوانید هر کدام را که دوست دارید انتخاب کنید. هر دو خط زیر کارکرد یکسانی دارند:
1<a href="http://www.example.com">A link to my example.</a>
2
3<a href='http://www.example.com'>A link to my example.</a>با این حال باید توجه داشته باشید که این دو نوع گیومه را با هم ترکیب نکنید. برای نمونه کد زیر نادرست است:
1<a href="http://www.example.com'>A link to my example.</a>اگر از یک نوع گیومه در اچتیامال خود استفاده کردید، میتوانید در بخش دیگری از خصوصیتها از نوع دیگر نیز استفاده کنید و مشکلی پیش نخواهد آمد:
1<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>با این وجود اگر میخواهید یک گیومه را درون گیومه دیگر بیاورید که هر دو گیومه از یک نوع باشند (هر دو تکی یا جفتی) در این حالت میبایست اطمینان حاصل کنید که از نهادهای اچتیامال (+) برای گیومهها استفاده میکنید. برای نمونه کد زیر کار نمیکند:
1<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>بنابراین باید از کد زیر استفاده کنید:
1<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>آناتومی یک سند اچتیامال
بدین ترتیب تا به این جا همه مطالب مربوط به عناصر منفرد اچتیامال را بیان کردیم؛ ولی این مطالب به تنهایی مفید نیستند.
اینک به روش ترکیب کردن این عناصر منفرد در یک صفحه کامل اچتیامال میپردازیم:
1<!DOCTYPE اچتیامال>
2<اچتیامال>
3 <head>
4 <meta charset="utf-8">
5 <title>My test page</title>
6 </head>
7 <body>
8 <p>This is my page</p>
9 </body>
10</اچتیامال>در کد فوق موارد زیر را داریم:
<!DOCTYPE اچتیامال>: شاید از خود بپرسید doctype چیست. در زمانهای خیلی دور یعنی هنگامی که اچتیامال بسیار جوان بود (حدود سالهای 1991 -1992) doctype-ها به عنوان لینکهایی به مجموعه قواعدی عمل میکردند که صفحههای اچتیامال باید رعایت میکردند تا یک اچتیامال خوب تلقی شوند. این موارد شامل بررسی خودکار خطا و دیگر موارد مفید میشدند. برای مثال مانند زیر بودند:
1<!DOCTYPE اچتیامال PUBLIC "-//W3C//DTD Xاچتیامال 1.0 Transitional//EN"
2
3"http://www.w3.org/TR/xاچتیامال1/DTD/xاچتیامال1-transitional.dtd">با این حال، این روزها دیگر کسی به این موارد اهمیت نمیدهد و میتوان گفت doctype ها مواردی تاریخی هستند که صرفاً باید در صفحه بگنجانیم تا همه چیز به درستی کار کند. <!DOCTYPE اچتیامال> کوتاهترین رشته متنی است که به عنوان یک doctype معتبر عمل میکند و این تنها چیزی است که باید بدانید.
<اچتیامال></اچتیامال>: عنصر <اچتیامال> همه محتوای روی صفحه را در برمیگیرد و گاهی اوقات به عنوان عنصر ریشه نیز نامیده میشود.
<head></head>: عنصر <head> به عنوان یک کانتینر عمل میکند که همه مواردی را شامل میشود که میخواهید در صفحه اچتیامال باشد و به بازدیدکنندگان نیز نمایش داده نشود. این موارد چیزهایی مانند کلیدواژهها و توصیف صفحه که میخواهید در نتایج جستجو مشاهده شوند، سبک CSS که در مورد محتوا اعمال میشود، اعلانهای مجموعه کاراکتر و موارد دیگر را شامل میشوند. در این مورد در بخشهای بعدی این سری مقالات بیشتر توضیح خواهیم داد.
<title></title>: عنصر <title> عنوان صفحه را تعیین میکند. این عنوان در برگه مرورگر ظاهر میشود و برای توصیف صفحه در هنگام افزودن به بوکمارک/علاقهمندی استفاده میشود.
<body></body>: عنصر <body> شامل همه محتوایی است که میخواهید کاربران وب در زمان بازدید از صفحه شما، نمایش داده شود. این محتوا میتواند شامل متن، تصاویر، ویدئوها، بازیها، قطعات موسیقی قابل پخش و یا موارد دیگر باشد.
افزودن ویژگیهای بیشتر به سند اچتیامال
اگر میخواهید نوشتن کدهای اچتیامال را روی رایانه محلی تمرین کنید میتوانید به روش زیر عمل کنید:
- صفحه اچتیامال را که در بخش فوق ارائه شده است، کپی کنید.
- یک فایل جدید در ویرایشگر متنی رایانه خود باز کنید.
- کد را درون فایل متنی جدید قرار دهید.
- فایل را با نام index.اچتیامال ذخیره کنید.
اینک میتوانید فایل را در مرورگر وب خود باز کنید تا ببینید که کد رندر شده چگونه به نظر میرسد و سپس کد خود را ویرایش کنید و مرورگر را رفرش نمایید تا نتیجه را مشاهده کنید. صفحه اچتیامال ما در ابتدا به صورت زیر به نظر میرسد:

بنابراین در این تمرین میتوانید کد صفحه را همان طور که در بخش فوق اشاره کردیم، به صورت محلی روی رایانه خود ویرایش کنید. توصیه میکنیم مراحل زیر را روی مثال زیر پیادهسازی کنید:
- درست زیر تگ بازکننده عنصر <body> یک عنوان اصلی برای سند ذکر کنید. این عنوان باید درون تگ بازکننده <h1 > و تگ بستن </h1> محصور شود.
- محتوای پاراگراف را طوری ویرایش کنید که شامل متنی در مورد یکی از موارد مورد علاقهتان باشد.
- کلمات مهم متن خود را درون تگهای باز <strong> و تگ بستن </strong> قرار دهید.
- به روشی که قبلاً اشاره کردیم، یک لینک در پاراگراف خود قرار دهید.
- یک تصویر نیز در سند خود و در ادامه پاراگراف قرار دهید. تلاش کنید این تصویر را به فایلی روی رایانه خود یا رایانه دیگر لینک کنید.
فاصله خالی در اچتیامال
در مثالهای فوق ممکن است متوجه شده باشید که تعداد زیادی فاصله خالی در کد وجود دارد.
البته این وضعیت به هیچ وجه ضروری نیست. برای مثال قطعه کد زیر نیز کاملاً معتبر است:
1<p>Dogs are silly.</p>
2
3<p>Dogs are
4 silly.</p>مهم نیست که از چه مقدار فاصله خالی در کدهای اچتیامال خود استفاده میکنید، چون پارسر اچتیامال در زمان رندر کردن کد همه این فواصل را به یک فاصله کاهش میدهد. بنابراین سؤال این است که چرا باید از این همه فاصله استفاده کنیم؟
پاسخ «خوانایی» است. وقتی کد خود را به طرز مناسبی مینویسید، درک این که چه اتفاقاتی در حال رخ دادن است، بسیار آسانتر میشود و از شلوغی جلوگیری میشود. ما در کد خود همه عناصری که به صورت تو در تو درون عنصر دیگر قرار گرفتهاند را به میزان دو فاصله جلوتر از عنصر والد نوشتهایم. البته این سبکهای کدنویسی و میزان تورفتگیها ترجیح شخصی است؛ اما در هر صورت بهتر است کد خود را به این نحو قالببندی کنید.
ارجاع نهاد: گنجاندن کاراکترهای خاص در اچتیامال
در اچتیامال، کاراکترهای <, >,",' و &، کاراکترهای خاص نامیده میشوند. این موارد بخشی از ساختار خود اچتیامال هستند. بنابراین نمیتوان آنها را مستقیماً در متن سند اچتیامال آورد. برای نمونه چگونه میتوان یک علامت & یا علامت > را در کد قرار داد، به طوری که مرورگر آن را به عنوان بخشی از کد اچتیامال تفسیر نکند؟
ما باید در این موارد از ارجاع کاراکتری استفاده کنیم. این ارجاعها کدهای خاصی هستند که کاراکترهای خاص را نمایش میدهند و میتوانند در این شرایط خاص مورد استفاده قرار گیرند. هر ارجاع کاراکتری با یک علامت & آغاز میشود و با ی ک; پایان مییابد. میتوانید فهرست این ارجاعات را در جدول زیر مشاهده کنید:
| کاراکتر | معادل ارجاعی کاراکتر |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
در مثال زیر میتوانید دو پاراگراف را مشاهده کنید که در آن در مورد فناوریهای وب صحبت شده است:
1<p>In اچتیامال, you define a paragraph using the <p> element.</p>
2
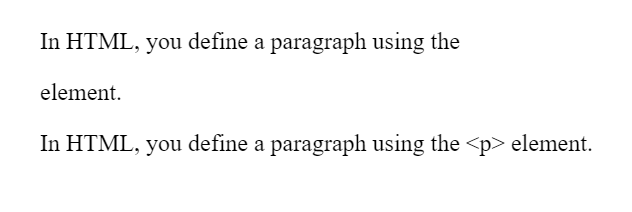
3<p>In اچتیامال, you define a paragraph using the <p> element.</p>در خروجی زنده زیر میتوانید ببینید که پاراگراف اول به هم ریخته است، زیرا مرورگر فکر میکند که عنصر <p> دوم آغاز یک پاراگراف است. با این حال پاراگراف دوم درست به نظر میرسد، زیرا در آن عنصر <p> با استفاده از ارجاع کاراکتری درج شده است.

کامنت برای کدهای اچتیامال
در اچتیامال، مانند اغلب زبانهای برنامهنویسی، ساز و کاری برای نوشتن توضیح یا کامنت در کد تعبیه شده است. کامنتها از سوی مرورگر نادیده گرفته میشوند و در معرض دید کاربر نیستند. هدف از کامنت، ایجاد امکان توضیح طرز عملکرد کدها و توصیف عملکرد بخشهای مختلف کد است. این حالت در زمانی که پس از مدتهای زیاد به کد خود مراجعه میکنید بسیار مفید خواهد بود، چون ممکن است نتوانید به خاطر بیاورید که کدتان چه کاری انجام میدهد و یا در صورتی که کدتان را در اختیار فرد دیگری قرار دهید با استفاده از کامنت ها میتواند به سادگی طرز عملکرد آن را متوجه شود.
برای این که یک بخش از متن درون سند اچتیامال را به حالت کامنت دربیاورید، باید آن را درون نشانگرهای خاص <-- و --!> قرار دهید. برای نمونه به مثال زیر توجه کنید:
1<p>I'm not inside a comment</p>
2
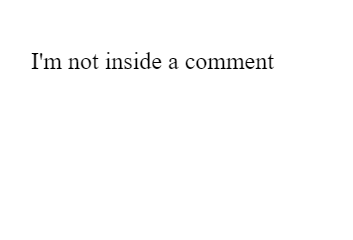
3<!-- <p>I am!</p> -->همچنان که در ادامه میبینید، پاراگراف اول در خروجی زنده ظاهر میشود؛ اما پاراگراف دوم ناپیدا است.

جمعبندی
به این ترتیب به پایان این مقاله نسبتاً بلند در مورد مقدمات زبان نشانهگذاری اچتیامال میرسیم.
امیدواریم از خواندن آن لذت برده باشید. با مطالعه این راهنما شما اینک با اصول مقدماتی این زبان آشنا شدهاید و طرز کار آن را در سطح پایه میدانید. همچنین قادر خواهید بود چند عنصر و خصوصیتهای آنها را بنویسید. این موارد تا به این جا بسیار عالی هستند. در بخش بعدی از این سری در مورد برخی از مواردی که در این نوشته صحبت کردیم، بیشتر توضیح خواهیم داد و برخی ویژگیهای جدید این زبان را نیز معرفی میکنیم.
برای مطالعه بخش بعدی این مطلب روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- آموزش طراحی وب با اچتیامال – مقدماتی
- مجموعه آموزشهای برنامهنویسی
- اچتیامال و هر آنچه باید پیش از شروع یادگیری آن بدانید — راهنمای مقدماتی و کاربردی
- ۵ گام برای درک کدهای پایه اچتیامال – آموزش مقدماتی
==












