پیاده سازی لی آوت های مختلف در ری اکت — راهنمای کاربردی

اکثر وباپلیکیشنها لیآوت یکسانی در تمامی صفحات خود ندارند. برخی صفحهها هدر و فوتر دارند، برخی صفحهها ناوبری سمت چپ دارند، برخی صفحهها هم این فوتر یا ناوبری چپ را ندارند. یک روش برای پیادهسازی این وضعیت پنهان کردن یا نمایش این بخشها بر مبنای نوع صفحه است، اما این روش بهینهای محسوب نمیشود. در این مقاله در مورد پیاده سازی لی آوت های مختلف در ری اکت با شما صحبت خواهیم کرد.
راهحل کارآمد برای وضعیتی که توصیف کردیم، تعریف کردن لیآوت یا قالبهای مختلف و هدایت به مسیرهای صحیح به وسیله React Router است. در ادامه با یک پروژه نمونه، این وضعیت را با استفاده از روتر ریاکت توضیح میدهیم.
مقدمه
همه ما با اصل DRY که اعلام میکند نباید از کد تکراری در پروژهها استفاده کنیم، آشنا هستیم. زمانی که لیآوتها را برای مسیرها تعریف میکنیم، در واقع کارکردهای مشترک زیادی از قبیل هدر، فوتر، ناوبری و غیره را از صفحه جدا میکنیم. به این ترتیب اگر بخواهیم چیزی را در هدر تغیر دهیم، این تغییر را باید تنها در یک بخش انجام دهیم.
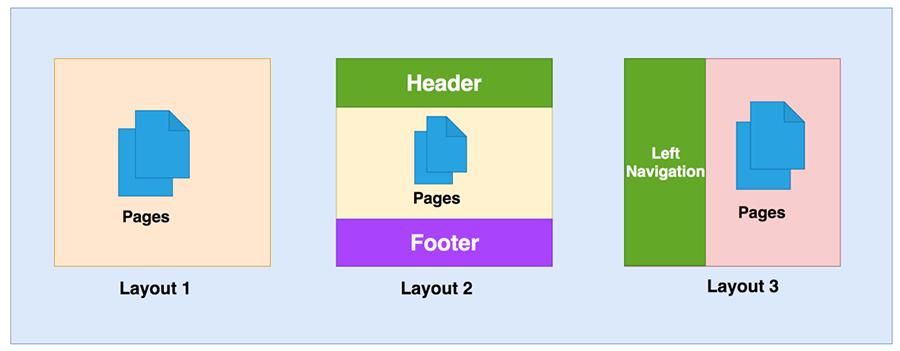
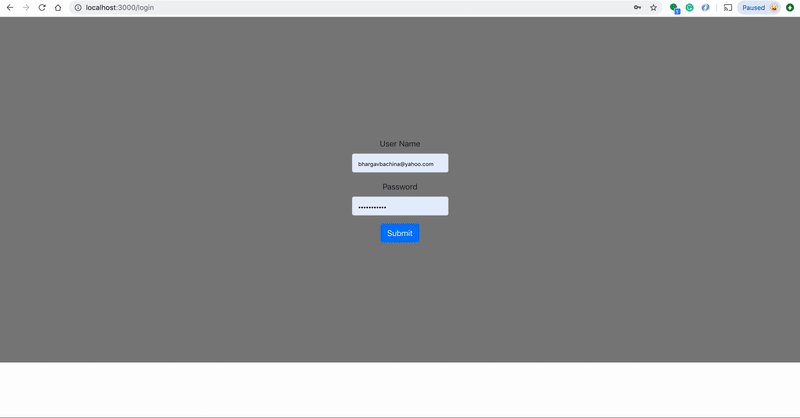
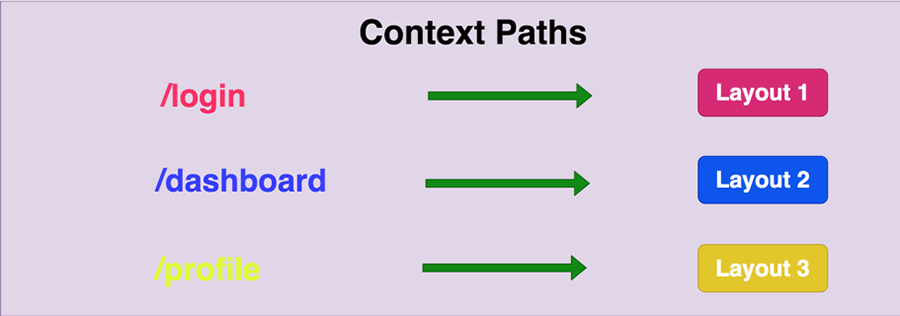
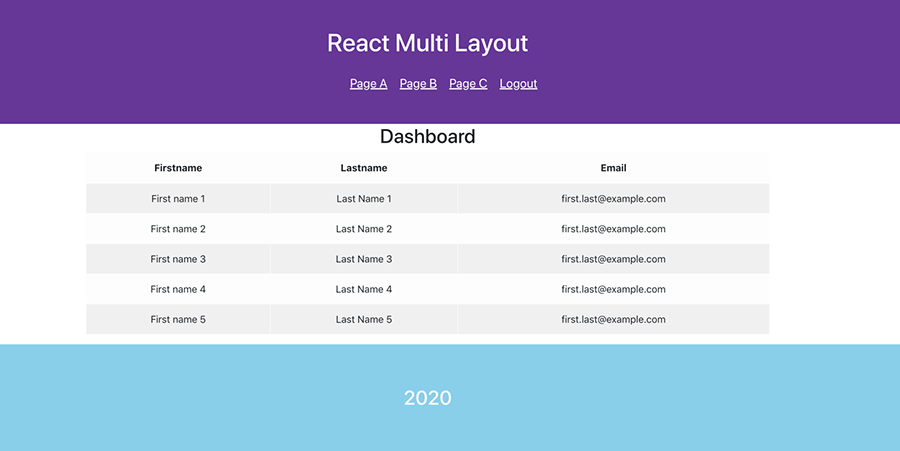
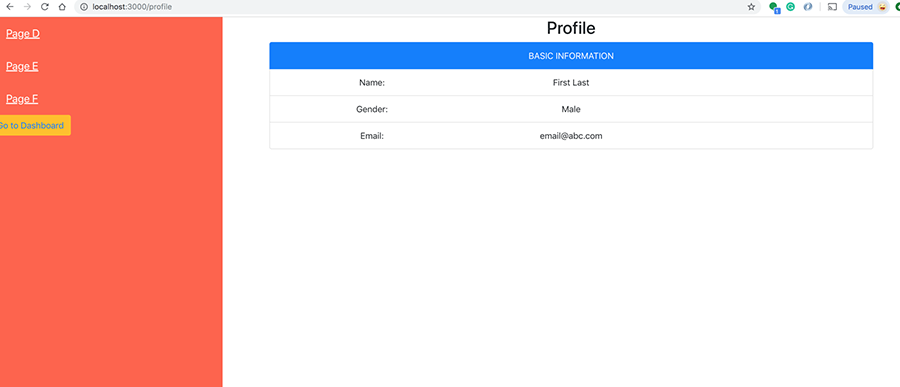
در ادامه سه لیآوت مختلف که در این پروژه پیادهسازی خواهیم کرد را میبینید. لیآوت شماره 1 (Layout1) صرفاً شامل صفحهها است و هیچ هدر، فوتر یا ناوبری ندارد. لیآوت شماره 2 (Layout2) شامل هدر و فوتر در صفحههای مختلف است. لیآوت شماره 3 (Layout3) ناوبری چپ و صفحهها را دارد.

پیشنیازها
پروژهای که در این مقاله بررسی میکنیم، برخی پیشنیازها دارد. ما باید Node.js را روی سیستم خود نصب کنیم، یک ماژول node به نام create-react-app نصب میکنیم، همچنین react-bootstrap و react-router را نصب خواهیم کرد. این موارد را میتوانید در لینکهای زیر پیدا کنید:
پروژه مثال
این پروژه به عنوان یک مثال برای نمایش پیادهسازی لیآوتهای مختلف در اپلیکیشنهای ریاکت طراحی شده است.

شما میتوانید این پروژه را مستقیماً روی سیستم خود ایمپورت کرده و اجرا نمایید.
// clone the project git clone https://github.com/bbachi/react-multi-layout.git // install dependencies and run the project npm install npm start
پیادهسازی
اینک بخش معرفی پایان یافته و نوبت به پیادهسازی رسیده است. اگر به مثال فوق نگاه کنید، میبینید که لیآوتهای مختلفی برای صفحه ورود، صفحه داشبورد و صفحه پروفایل داریم. بدین ترتیب سه لینک/صفحه برای هر داشبورد و صفحه پروفایل با این سه لیآوت به دست میآوریم. اینک نوبت به تعریف کردن لیآوتها رسیده است.

از آنجا که سه لیآوت داریم، باید این لیآوتها را ابتدا در App.js به صورت زیر تعریف کنیم. ما باید مسیر context را برای هر لیآوت به صورت فوق تعریف کنیم، به طوری که بتوانیم همه مسیرهای فرعی را درون لیآوت قرار دهیم.
1import React from 'react'
2import { BrowserRouter, Switch, Route } from 'react-router-dom'
3import Layout from './layouts/PrimaryLayout'
4import LoginLayout from './layouts/LoginLayout'
5import LeftNavLayout from './layouts/LeftNavLayout'
6import 'bootstrap/dist/css/bootstrap.min.css';
7import './App.css'
8
9class App extends React.Component {
10
11 render(){
12
13 return(
14 <div className="App">
15 <BrowserRouter>
16 <Switch>
17 <Route exact path="/login" render={(props) => <LoginLayout {...props} /> } />
18 <Route path='/dashboard' render={(props) => <Layout {...props} /> } />
19 <Route path='/nav' render={(props) => <LeftNavLayout {...props} /> } />
20 </Switch>
21 </BrowserRouter>
22 </div>
23 )
24 }
25
26 }
27
28export default Appلیآوت شماره 1
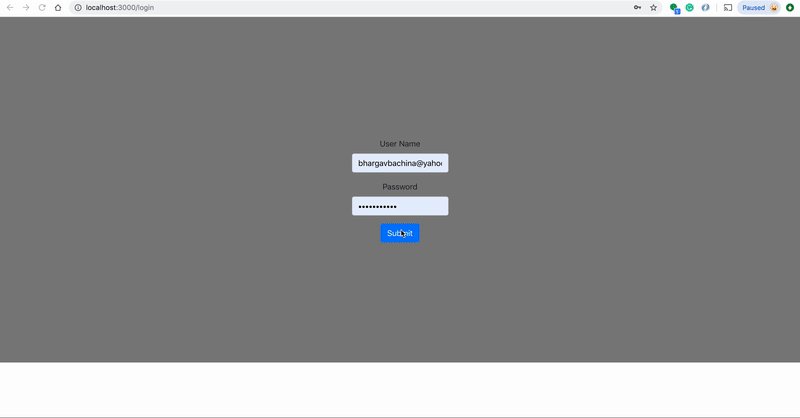
ما تنها یک صفحه با این لیآوت داریم که صفحه ورود محسوب میشود؛ این لیآوت کاملاً ساده است و صرفاً شامل صفحهها است.
فایل LoginLayout.js
1// removed for brevity
2
3class LoginLayout extends React.Component {
4
5 render(){
6 const { match } = this.props
7 return(
8 <>
9 <div className="login">
10 <Switch>
11 <Route
12 exact path={`${match.path}`}
13 render={(props) => <LoginPage {...props} /> }/>
14 />
15 </Switch>
16 </div>
17 </>
18 )
19 }
20
21 }
22
23 LoginLayout.propTypes = {
24 match: PropTypes.any.isRequired
25 }
26
27export default LoginLayoutاگر به فایل فوق نگاه کنید، همه مسیرهایی که با login/ مطابقت دارند، به صفحه ورود هدایت میشوند. کد کامل صفحه ورود به این صورت است:
1import React from 'react'
2import { Switch, Route } from 'react-router-dom'
3import { ProfilePage } from '../profile/ProfilePage'
4import { PageD, PageE, PageF } from '../pages'
5import PropTypes from 'prop-types';
6import Button from 'react-bootstrap/Button';
7import 'bootstrap/dist/css/bootstrap.min.css';
8import '../App.css'
9
10class LeftNavLayout extends React.Component {
11
12 render(){
13 const { match } = this.props
14 return(
15 <>
16 <div className="row">
17 <div className="leftnav col-md-3">
18 <div className="link row">
19 <a href="/profile/paged">Page D</a>
20 </div>
21 <div className="link row">
22 <a href="/profile/pagee">Page E</a>
23 </div>
24 <div className="link row">
25 <a href="/profile/pagef">Page F</a>
26 </div>
27 <div className="row">
28 <Button variant="warning" type="button">
29 <a href="/dashboard">Go to Dashboard</a>
30 </Button>
31 </div>
32 </div>
33 <div className="col-md-9">
34 <Switch>
35 <Route
36 exact path={`${match.path}`}
37 render={(props) => <ProfilePage {...props} /> }/>
38 />
39 <Route path={`${match.path}/paged`} component={PageD} />
40 <Route path={`${match.path}/pagee`} component={PageE} />
41 <Route path={`${match.path}/pagef`} component={PageF} />
42 </Switch>
43 </div>
44 </div>
45 </>
46 )
47 }
48 }
49
50 LeftNavLayout.propTypes = {
51 match: PropTypes.any.isRequired
52 }
53
54export default LeftNavLayout
لیآوت شماره 2
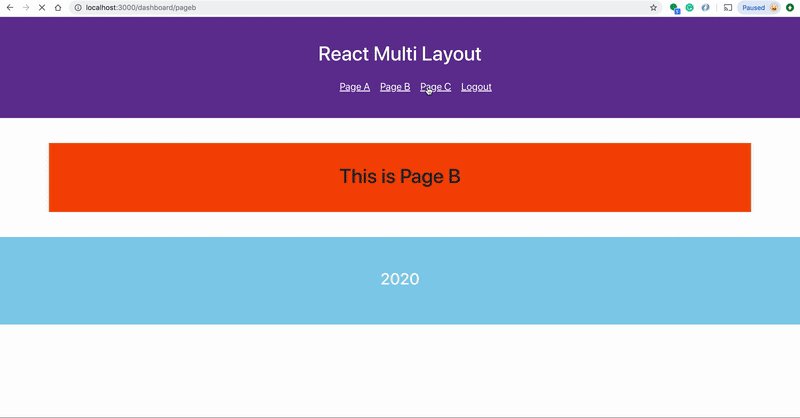
ما صفحه اصلی و سه صفحه فرزند با این لیآوت داریم. این لیآوت دارای هدر، فوتر، صفحه اصلی و سه صفحه دیگر است.
فایل DashboardLayout.js
1// imports removed for brevity
2
3class DashboardLayout extends React.Component {
4
5 render(){
6 const { match } = this.props
7 return(
8 <>
9 <div className="">
10 <Header appTitle="React Multi Layout"/>
11 <Switch>
12 <Route
13 exact path={`${match.path}`}
14 render={(props) => <DashboardPage {...props} /> }/>
15 />
16 <Route path={`${match.path}/pagea`} component={PageA} />
17 <Route path={`${match.path}/pageb`} component={PageB} />
18 <Route path={`${match.path}/pagec`} component={PageC} />
19 </Switch>
20 <Footer />
21 </div>
22 </>
23 )
24 }
25 }
26
27 DashboardLayout.propTypes = {
28 match: PropTypes.any.isRequired
29 }
30
31export default DashboardLayoutدر فایل فوق همه مسیرهایی که با dashboard/ مطابقت دارند به صفحه اصلی و همه مسیرهای فرعی به صفحههای متناظر هدایت میشوند. صفحه داشبورد به صورت زیر است. زمانی که روی یکی از لینکها در هدر، کلیک کنید، تغییراتی در مسیر آدرس مرورگر مشاهده میشود.

لیآوت شماره 3
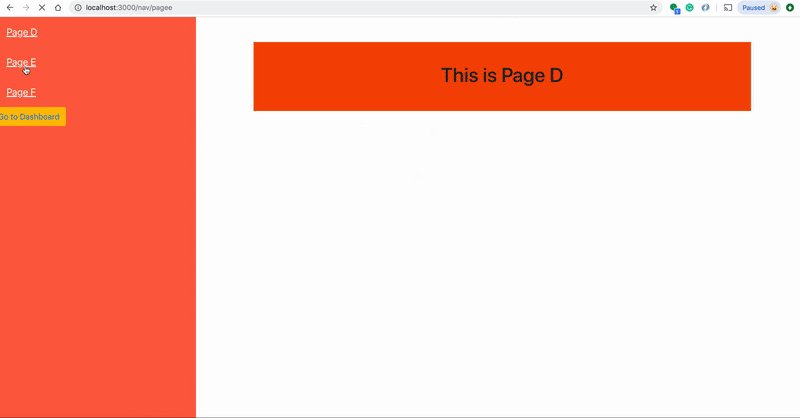
با استفاده از این لیآوت یک صفحه اصلی و سه صفحه فرزند داریم. این لیآوت شامل ناوبری چپ، صفحه اصلی و سه صفحه دیگر است.
فایل LeftNavLayout.js
1// removed imports for brevity
2
3class LeftNavLayout extends React.Component {
4
5 render(){
6 const { match } = this.props
7 return(
8 <>
9 <div className="row">
10 <div className="leftnav col-md-3">
11 <div className="link row">
12 <a href="/profile/paged">Page D</a>
13 </div>
14 <div className="link row">
15 <a href="/profile/pagee">Page E</a>
16 </div>
17 <div className="link row">
18 <a href="/profile/pagef">Page F</a>
19 </div>
20 <div className="row">
21 <Button variant="warning" type="button">
22 <a href="/dashboard">Go to Dashboard</a>
23 </Button>
24 </div>
25 </div>
26 <div className="col-md-9">
27 <Switch>
28 <Route
29 exact path={`${match.path}`}
30 render={(props) => <ProfilePage {...props} /> }/>
31 />
32 <Route path={`${match.path}/paged`} component={PageD} />
33 <Route path={`${match.path}/pagee`} component={PageE} />
34 <Route path={`${match.path}/pagef`} component={PageF} />
35 </Switch>
36 </div>
37 </div>
38 </>
39 )
40 }
41 }
42
43 LeftNavLayout.propTypes = {
44 match: PropTypes.any.isRequired
45 }
46
47export default LeftNavLayoutدر فایل فوق همه مسیرهایی که با profile/ مطابقت یابند به صفحه اصلی و همه مسیرهای فرعی دیگر به صفحههای متناظر هدایت میشوند. صفحه پروفایل به صورت زیر است. هنگامی که روی لینکهای موجود در ناوبری چپ کلیک کنیم، تغییراتی در مسیر آدرس مرورگر مشاهده میشود.

جمعبندی
هر اپلیکیشن از لیآوتهای یکسانی در همه صفحههای خود استفاده نمیکند. در اغلب موارد باید لیآوتهای متفاوتی برای صفحههای گوناگون اپلیکیشن پیادهسازی کنیم. ما میتوانیم به کمک کتابخانه react-router، لیآوتهای مختلفی در اپلیکیشن ریاکت پیادهسازی کنیم. ابتدا باید مسیر context را تعریف کنیم و همچنین لیآوت را برای هر مسیر context تعریف کرده باشیم. زمانی که مسیرهای context را تعریف کردیم، همه مسیرهای فرعی باید در فایل لیآوت تعریف شوند به این ترتیب معماری اپلیکیشن ریاکت به مقدار زیادی تمیزتر میشود.
تعریف کردن لیآوتها در اپلیکیشن به روش مطرحشده در این مقاله موجب میشود که اپلیکیشنهای پیچیده سادهتر شوند. همچنین موجب میشود که اصل DRY (عدم استفاده از کدهای تکراری) در اپلیکیشن رعایت شود. زمانی که این لیآوتها پیادهسازی شدند، ایجاد تغییر در اپلیکیشن از قبیل قرار دادن مسیر در لیآوتهای مختلف یا تغییر ظاهر اپلیکیشن و مواردی از این دست سادهتر خواهد بود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
- طراحی احراز هویت مقدماتی با React — به زبان ساده
- ایجاد نوار پیشروی در React — از صفر تا صد
==












