مدیریت جهت گیری های مختلف متن در CSS — آموزش CSS (بخش سیزدهم)

بسیاری از مشخصهها و مقادیری که در این سری مقالات آموزش CSS آموختیم، با ابعاد فیزیکی صفحه در ارتباط هستند. برای نمونه ما حاشیههایی در سمت بالا، پایین، راست و چپ یک کادر ایجاد میکنیم. این ابعاد فیزیکی بسته به این که محتوای کادر به صورت افقی دیده میشوند یا نه فرق میکنند. در این بخش از سلسله مقالات آموزش CSS به معرفی روش مدیریت جهتگیریهای مختلف متن در CSS میپردازیم. برای مطالعه بخش قبلی از این مجموعه مقالات آموزشی روی لینک زیر کلیک کنید:
وب به صورت پیشفرض متمایل به جهتگیری متن چپ به راست (برای نمونه برای زبانهای انگلیسی و فرانسوی) به جای جهتگیری متن راست به چپ (برای مثال برای زبان فارسی) است.
با این حال در سالهای اخیر CSS طوری تحول یافته است که پشتیبانی بهتری از جهتگیریهای مختلف محتوا شامل راست به چپ و همچنین بالا به پایین (مانند زبان ژاپنی) به عمل میآورد. این جهتگیریهای مختلف به نام «حالتهای نگارشی» (writing modes) خوانده میشوند. وقتی در طی زمان در زمینه کار با CSS تجربه بیشتری کسب میکنید، شروع به کار با لیآوتها خواهید کرد و از این رو داشتن درکی از حالتهای نگارشی برای شما بسیار مفید خواهد بود. بنابراین در این مقاله به معرفی آنها میپردازیم.
حالتهای نگارشی مختلف کدام هستند؟
منظور از حالت نگارشی در CSS این است که متن به صورت افقی یا عمودی ترتیب یافته است. مشخصه writing-mode امکان سوئیچ از یک حالت نگارشی به حالت دیگر را فراهم میسازد. توجه کنید که برای استفاده از حالت نگاری عمودی لازم نیست از زبانی استفاده کنید که جهتگیری عمودی دارد، بلکه میتوانید بخشهای مختلف لیآوت خود را به منظور خلاقیت بیشتر با حالتهای نگارشی متفاوت بچینید.
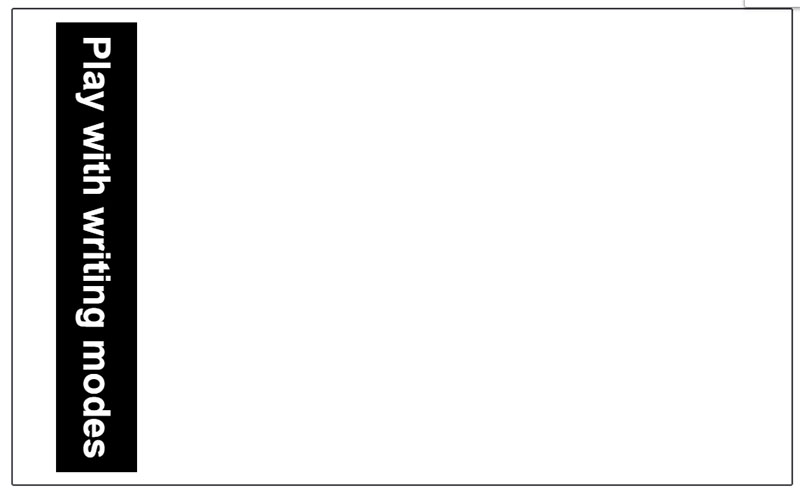
در مثال زیر یک عنوان داریم که از مشخصهای به صورت زیر استفاده میکند:
1writing-mode: vertical-rlچنان که میبینید دارای جهتگیری عمودی است. استفاده از متون عمودی در طراحی گرافیک امری رایج است و میتواند روشی برای ایجاد حس و حال جذابتر در طراحی وب باشد.

1h1 {
2 writing-mode: vertical-rl;
3}1<h1>Play with writing modes</h1>سه مقدار ممکن برای مشخصه writing-mode به صورت زیر هستند:
- horizontal-tb: جهتگیری متن به صورت بالا به پایین. در این حالت جملهها به صورت افقی نوشته میشوند.
- vertical-rl: جهتگیری راست به چپ. در این حالت جملهها عمودی هستند.
- vertical-lr: جهتگیری چپ به راست. در این حالت جملهها عمودی هستند.
بنابراین مشخصه writing-mode در عمل شیوه نمایش جهتگیری عناصر در سطح بلوک را تعیین میکند که به صورت از بالا به پایین، راست به چپ و یا چپ به راست باشند. بدین ترتیب جهتگیری متن در جملهها نیز تعیین میشود.
حالتهای نگارشی و لیآوتهای بلوکی و درونخطی
پیشتر در بخش یازدهم این سری مقالات در مورد لیآوتهای بلوکی و درونخطی صحبت کردیم:
در مقاله فوق اشاره کردیم که برخی چیزها به صورت عناصر بلوکی و برخی دیگر به صورت عناصر درونخطی نمایش مییابند. چنان که گفته شد، عناصر بلوکی و درونخطی با حالت نگارشی سند مرتبط هستند و نه با صفحه فیزیکی. از این رو زمانی که از حالت نگارشی افقی مانند زبان انگلیسی استفاده کنید، بلوکها تنها از ابتدا به انتهای صفحه نمایش مییابند.
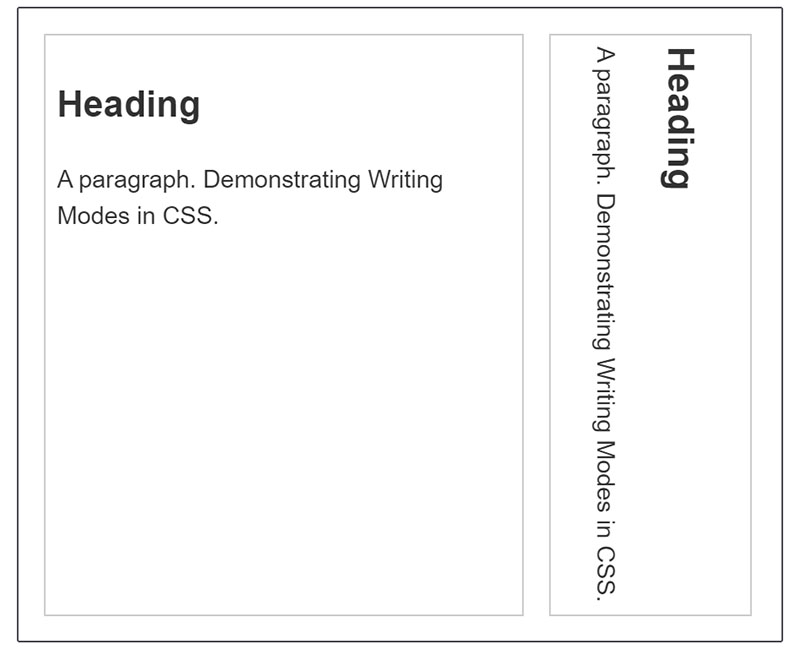
با بررسی یک مثال این مسئله روشنتر میشود. در مثل زیر دو کادر داریم که شامل یک عنوان و یک پاراگراف هستند. کادر اول از حالت نگارشی زیر استفاده میکند:
1writing-mode: horizontal-tbکادر دوم از حالت افقی و از بالا به پایین بهره میگیرد:
1writing-mode: vertical-rlدر این حالت متن به صورت عمودی و از راست به چپ نوشته میشود:

1.horizontal {
2 writing-mode: horizontal-tb;
3}
4
5.vertical {
6 writing-mode: vertical-rl;
7}1<div class="wrapper">
2 <div class="box horizontal">
3 <h2>Heading</h2>
4 <p>A paragraph. Demonstrating Writing Modes in CSS.</p>
5 </div>
6 <div class="box vertical">
7 <h2>Heading</h2>
8 <p>A paragraph. Demonstrating Writing Modes in CSS.</p>
9 </div>
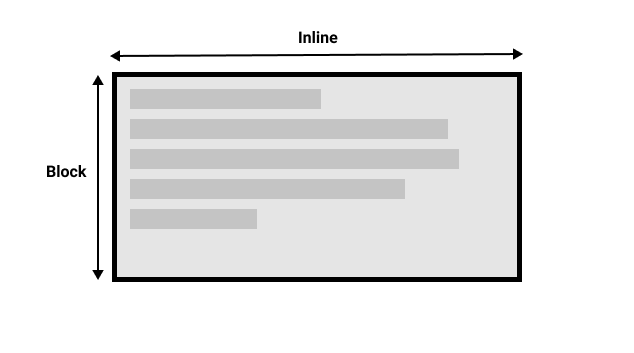
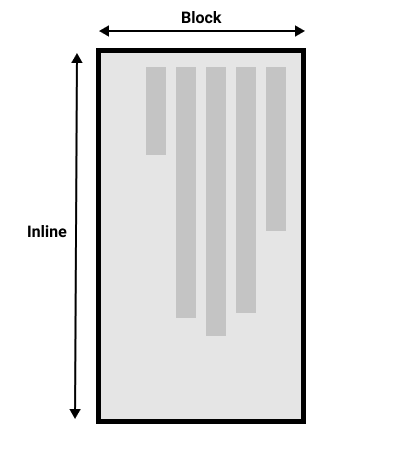
10</div>زمانی که حالت نگارشی را عوض میکنیم، در واقع تعیین میکنیم که کدام جهتگیری بلوکی و کدام یک درونخطی است. در حالت نگارشی horizontal-tb، جهتگیری بلوکی از بالا به پایین وجود دارد. در حالت نگارشی vertical-rl جهتگیری بلوکی به صورت افقی از راست به چپ وجود دارد. بنابراین «ابعاد بلوکی» (block dimension) همواره برابر با بلوکهای جهتگیری نمایش یافته روی صفحه در حالت نگارشی مورد استفاده است. «ابعاد درونخطی» (inline dimension) نیز همواره آن جهتگیری است که جمله دارد. تصویر زیر دو بعد را در زمانی که حالت نگارشی افقی است، نمایش میدهد:


زمانی که شروع به تماشای یک لیآوت CSS و به طور خاص متدهای جدیدتر لیآوت میکنید، این مفاهیم بلوکی و درونخطی اهمیت بیشتری مییابد. در بخش بعدی آن را بیشتر بررسی میکنیم.
جهتگیری
علاوه بر حالت نگارشی یک مفهوم به صورت «جهتگیری متن» (Text Direction) نیز وجود دارد. چنان که قبلاً اشاره کردیم، برخی زبانها مانند فارسی به صورت افقی و البته از راست به چپ نوشته میشوند. توجه کنید که این کار به منظور نمایش خلاقیت انجام نمییابد. اگر بخواهیم چیزی را در سمت راست قرار دهیم روشهای مختلفی برای انجام آن وجود دارد. با این حال درک این جهتگیری متن بخشی از ماهیت CSS را تشکیل میدهد. وب جایی برای نمایش صرف زبانهای چپ به راست نیست.
با توجه به این واقعیت که حالت نگارشی و جهتگیری متن میتوانند تغییر یابند، متدهای جدیدتر لیآوت CSS به چپ/راست یا بالا و پایین اشاره نمیکنند. به جای آن از آغاز (start) و پایان (end) به همراه مفهوم بلوکی و درونخطی صحبت میشود. فعلاً لازم نیست در این مورد دچار نگرانی شوید، اما این ایده را به خاطر بسپارید، چون وقتی به یک لیآوت نگاه میکنید، کمک زیادی به درک CSS خواهد کرد.
مشخصهها و مقادیر منطقی
دلیل این که در این مرحله از یادگیری CSS در مورد حالتهای نگارشی و جهتگیری متن صحبت میکنیم، این است که تا به اینجا با اغلب مشخصههایی که با ابعاد فیزیکی مرتبط هستند آشنا شدهایم و اینک زمانی که از حالت نگارشی افقی حرف میزنیم، برای شما کاملاً معنیدار است.
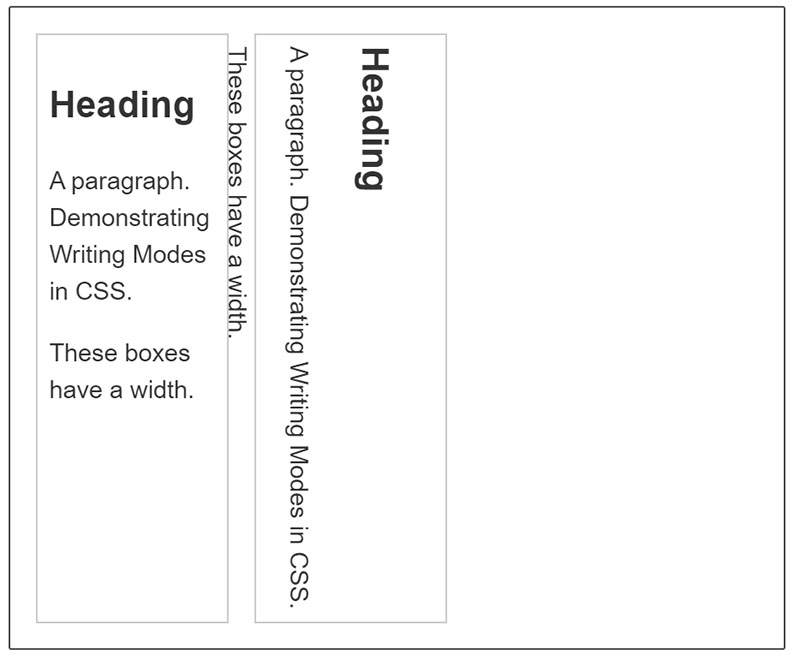
در ادامه مثالی با دو باکس میبینید که یکی دارای حالت نگارشی horizontal-tb و دیگری دارای حالت نگارشی vertical-rl است. هر دو این باکسها دارای یک مشخصه width هستند. چنان که میبینید، وقتی باکس در حالت نگارشی عمودی است، عرض دارد و این مسئله موجب میشود که متن سرریز شود.

1.box {
2 width: 150px;
3}
4
5.horizontal {
6 writing-mode: horizontal-tb;
7}
8
9.vertical {
10 writing-mode: vertical-rl;
11}1<div class="wrapper">
2 <div class="box horizontal">
3 <h2>Heading</h2>
4 <p>A paragraph. Demonstrating Writing Modes in CSS.</p>
5 <p>These boxes have a width.</p>
6 </div>
7 <div class="box vertical">
8 <h2>Heading</h2>
9 <p>A paragraph. Demonstrating Writing Modes in CSS.</p>
10 <p>These boxes have a width.</p>
11 </div>
12</div>ما در این حالت میخواهیم ارتفاع و عرض را همراه با حالت نگارشی تنظیم کنیم. زمانی که در حالت نگارشی عمودی هستیم، باکس باید مانند حالتی که در حالت افقی قرار داشت، در بعد بلوکی گسترش یابد.
CSS برای تسهیل این موضوع مجموعهی از «مشخصههای نگاشتیافته» (mapped properties) ارائه کرده است. این مشخصهها با مشخصههای فیزیکی از قبیل width و height جایگزین میشوند و به جای آنها نسخههای logical یا flow relative مورد استفاده قرار میگیرد.
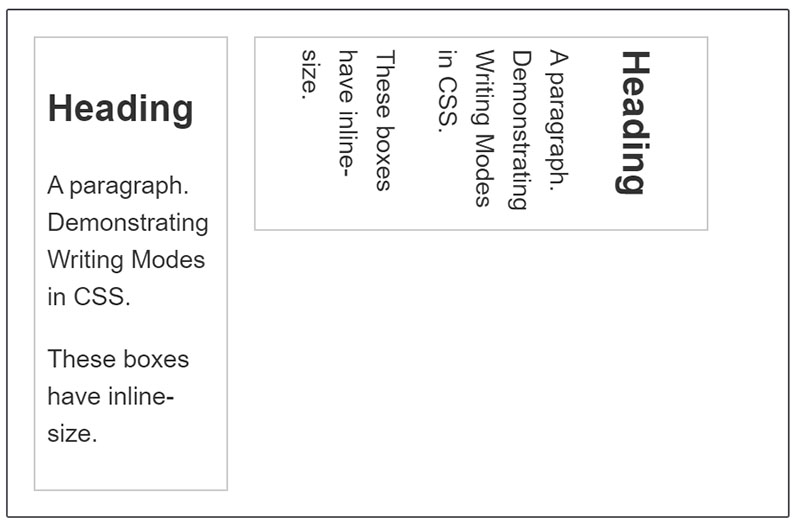
مشخصه نگاشتیافته width در زمانی که حالت نگارشی افقی استفاده شود به نام inline-size خوانده میشود که به اندازه در ابعاد درونخطی اشاره دارد. مشخصه height نیز block-size نام میگیرد و اشاره به اندازه در ابعاد بلوکی دارد. طرز کار آن را میتوانید در مثال زیر ببینید که به جای width از inline-size استفاده شده است.

1.box {
2 inline-size: 150px;
3}
4
5.horizontal {
6 writing-mode: horizontal-tb;
7}
8
9.vertical {
10 writing-mode: vertical-rl;
11}1<div class="wrapper">
2 <div class="box horizontal">
3 <h2>Heading</h2>
4 <p>A paragraph. Demonstrating Writing Modes in CSS.</p>
5 <p>These boxes have inline-size.</p>
6 </div>
7 <div class="box vertical">
8 <h2>Heading</h2>
9 <p>A paragraph. Demonstrating Writing Modes in CSS.</p>
10 <p>These boxes have inline-size.</p>
11 </div>
12</div>مشخصههای منطقی برای لبه، حاشیه و فاصلهبندی
در دو بخش قبلی از این سری مقالات آموزش CSS، مواردی را در خصوص مدل جعبهای و حاشیهها در CSS آموختیم. چنان که دیدیم در مورد مشخصههای «لبه» (bordr)، «حاشیه» (margin) و «فاصلهبندی» (padding) وهلههای زیادی از مشخصههای فیزیکی از قبیل margin-top ،padding-left و border-bottom وجود دارند. به همین ترتیب این مشخصهها برای عرض و ارتفاع به مشخصههای نگاشتیافته منطقی تبدیل میشوند.
مشخصه margin-top به margin-block-start نگاشت میشود که همواره به حاشیه در آغاز ابعاد بلوکی اشاره میکند.
مشخصه padding-left به padding-inline-start نگاشت مییابد که فاصلهگذاری اعمال شده در آغاز یک بعد درونخطی است. این همان جایی است که جملهها در حالت نگارشی شروع میشوند. مشخصه border-bottom به border-block-end نگاشت مییابد که حاشیه در انتهای بعد بلوکی است.
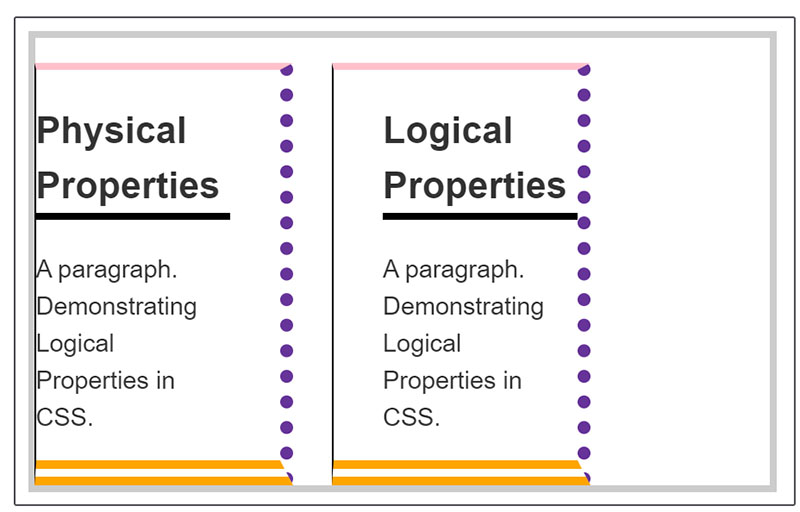
در مثال زیر مقایسهای بین مشخصههای فیزیکی و منطقی را میبینید:

1.box {
2 inline-size: 200px;
3 writing-mode: horizontal-tb;
4}
5
6.logical {
7 margin-block-start: 20px;
8 padding-inline-start: 2em;
9 padding-block-start: 2px;
10 border-block-start: 5px solid pink;
11 border-inline-end: 10px dotted rebeccapurple;
12 border-block-end: 1em double orange;
13 border-inline-start: 1px solid black;
14}
15
16.physical {
17 margin-top: 20px;
18 padding-right: 2em;
19 padding-top: 2px;
20 border-top: 5px solid pink;
21 border-right: 10px dotted rebeccapurple;
22 border-bottom: 1em double orange;
23 border-left: 1px solid black;
24}
25
26h2 {
27 border-bottom: 5px solid black;
28}1<div class="wrapper">
2 <div class="box physical">
3 <h2>Physical Properties</h2>
4 <p>A paragraph. Demonstrating Logical Properties in CSS.</p>
5 </div>
6 <div class="box logical">
7 <h2>Logical Properties</h2>
8 <p>A paragraph. Demonstrating Logical Properties in CSS.</p>
9 </div>
10</div>زمانی که همه حالتهای بلند حاشیه را در نظر میگیریم، با تعداد بالایی از مشخصهها مواجه میشویم. برای دیدن همه مشخصههای نگاشتیافته به این صفحه (+) مراجعه کنید.
مقادیر منطقی
تا به اینجا نامهای مشخصههای منطقی را بررسی کردیم. برخی مشخصههای دیگر نیز وجود دارند که مقادیر top ،right ،bottom و left میگیرند. این مقادیر نیز نسخه نگاشتیافته به مقادیر منطقی به صورت block-start، inline-end، block-end و inline-start دارند.
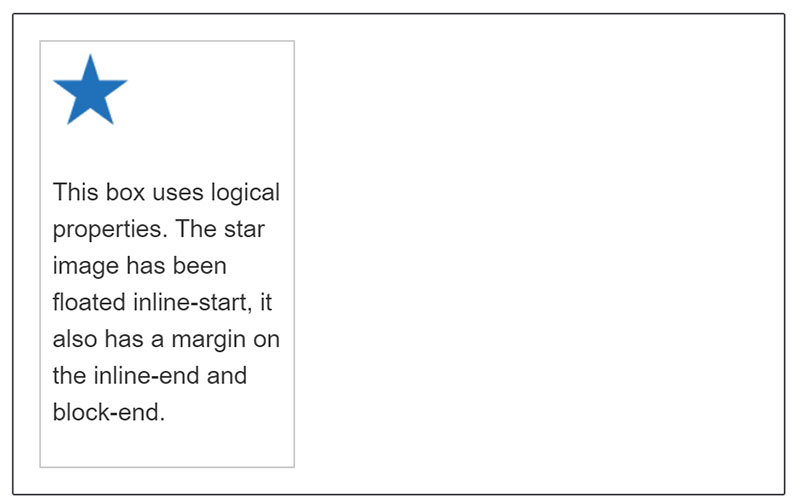
برای نمونه میتوان یک تصویر را در سمت چپ قرار داد تا متن پیرامون تصویر قرار گیرد. بدین منظور چنان که در مثال زیر میبینید، باید left را با inline-start عوض کنید.

1.box {
2 inline-size: 200px;
3 writing-mode: horizontal-tb;
4}
5
6img{
7 float: inline-start;
8 margin-inline-end: 10px;
9 margin-block-end: 10px;
10}1<div class="wrapper">
2 <div class="box logical">
3 <img src="big-star.png" alt="star">
4 <p>This box uses logical properties. The star image has been floated inline-start, it also has a margin on the inline-end and block-end.</p>
5 </div>
6</div>در مثال فوق از مقادیر منطقی حاشیه نیز استفاده کردهایم تا مطمئن شویم که حاشیه صرف نظر از حالت نگارشی که استفاده شده است، در محل صحیحی قرار دارد.
انتخاب بین استفاده از مشخصههای فیزیکی یا منطقی
مشخصهها و مقادیر منطقی نسبت به معادلهای فیزیکی خود جدیدتر هستند و از این رو به تازگی در مرورگرها پیادهسازی شدهاند. با مراجعه به لینک فوق میتوانید بررسی کنید که کدام یک در کدام مرورگرها پشتیبانی میشوند. اگر از چند حالت نگارشی مختلف استفاده نمیکنید، احتمالاً بهتر است فعلاً از نسخههای فیزیکی استفاده کنید. با این حال در نهایت انتظار داریم که افراد برای اغلب موارد از نسخههای منطقی استفاده کنند چون زمانی که شروع به کار با متدهای لیآوت از قبیل flexbox و grid بکنند، این مشخصههای منطقی کمک زیادی میکنند.
سخن پایانی
مفاهیم بررسیشده در این مقاله به تدریج در CSS اهمیت بیشتری خواهند یافت. داشتن درکی از جهتگیری بلوکی و درونخطی و شیوه تغییر گردش متن با تغییر در حالت نگارشی در ادامه بسیار مفید خواهد بود. این وضعیت به شما کمک میکند تا حتی در صورتی که هیچ گاه از هیچ حالت نگارشی به جز حالت افقی استفاده نکرده باشید، درک بهتری از CSS به دست آورید.
در بخش بعدی این سری مقالات به بررسی مفهوم «سرریز» (overflow) در CSS میپردازیم. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای ابزراهای مدیریت وبسایت
- آموزش پروژه محور HTML و CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- ایجاد شکل های زیبا با CSS — از صفر تا صد
==












