گرید در CSS — آموزش CSS (بخش بیست و هشتم)

طرحبندی CSS Grid یک سیستم لیآوت دوبعدی برای وب است. این لیآوت محتوا را در ردیفها و ستونها تنظیم میکند و قابلیتهای زیادی دارد که موجب میشود ساخت چیدمانها پیچیده به کاری آسان و سرراست تبدیل شود. در این مقاله موارد لازم برای آغاز به کار با گرید در CSS آموزش داده میشوند. برای مطالعه بخش قبلی این سری مقالات روی لینک زیر کلیک کنید:
لیآوت گرید چیست؟
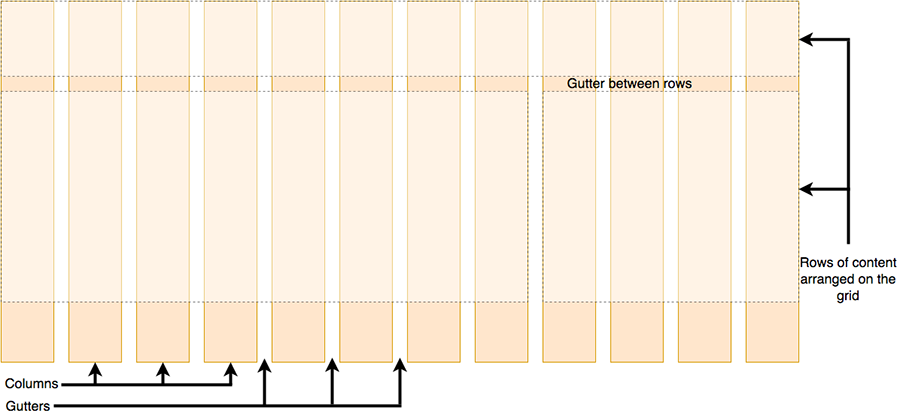
گرید یک مجموعه از خطوط افقی و عمودی است که یک الگو ایجاد میکند و ما میتوانیم عنصر طراحی خود را روی این الگو قرار دهیم. گرید به ما کمک میکند که طراحیهایی ایجاد کنیم که عناصر در آن به اطراف پراکنده نمیشوند و زمانی که از صفحهای به صفحه دیگر میرویم، عرض ثابتی دارند و انسجام بیشتری در وبسایتها ایجاد میکنند. یک گرید یا شبکه به طور معمول شامل ردیفها و ستونهایی است. همچنین فواصلی بین هر ردیف و ستون وجود دارند که معمولاً به نام «عطف» (Gutter) خوانده میشوند.

ایجاد گرید در CSS
زمانی که در مورد نوع گریدی که در طراحی خود نیاز دارید مطمئن شدید، میتوانید از لیآوت CSS Grid برای ایجاد آن گرید در CSS استفاده کنید و آیتمها را روی آن قرار دهید. در ادامه در ابتدا به بررسی برخی قابلیتهای ابتدایی لیآوت گرید میپردازیم و سپس روش ایجاد یک سیستم گرید ساده را برای پروژهها مورد بررسی قرار میدهیم.
تعریف کردن یک گرید
به عنوان یک نقطه شروع، کد زیر را در یک فایل HTML روی سیستم خود کپی کنید:
1
2<!DOCTYPE html>
3<html>
4
5<head>
6 <meta charset="utf-8">
7 <title>CSS Grid starting point</title>
8 <style>
9 body {
10 width: 90%;
11 max-width: 900px;
12 margin: 2em auto;
13 font: .9em/1.2 Arial, Helvetica, sans-serif;
14 }
15
16 .container > div {
17 border-radius: 5px;
18 padding: 10px;
19 background-color: rgb(207,232,220);
20 border: 2px solid rgb(79,185,227);
21 }
22 </style>
23</head>
24
25<body>
26 <h1>Simple grid example</h1>
27
28 <div class="container">
29 <div>One</div>
30 <div>Two</div>
31 <div>Three</div>
32 <div>Four</div>
33 <div>Five</div>
34 <div>Six</div>
35 <div>Seven</div>
36 </div>
37
38</body>
39
40</html>زمانی که این صفحه HTML را روی یک مرورگر باز کنید، یک کانتینر میبینید که برخی آیتمهای فرزند دارد. این آیتمها به صورت پیشفرض در «گردش نرمال» (normal flow) نمایش مییابند، بنابراین باکسها زیر همدیگر دیده خواهند شد. ما در بخش نخست این راهنما با این فایل کار میکنیم و تغییرهایی در رفتار گرید ایجاد میکنیم.
برای تعریف یک گرید از مقدار grid مشخصه display استفاده میکنیم. همانند Flexbox، تعیین این مقدار روی مشخصه موجب میشود که به گرید سوئیچ کنیم و همه فرزندان مستقیم کانتینر به آیتمهای گرید تبدیل میشوند. کد زیر را به CSS داخل فایل اضافه کنید:
1.container {
2 display: grid;
3}اما برخلاف flexbox در این مورد خانهها بیدرنگ تفاوتی ظاهری بروز نمیدهند. اعلان کردن مشخصه display: grid یک گرید تکستونی به شما میدهد، بنابراین خانهها همچنان همانند حالت گردش نرمال سند، زیر همدیگر نمایش مییابند. برای این که این خانهها بیشتر شبیه گرید به نظر بیایند، باید برخی ستونها نیز به شبکه گرید خود اضافه کنیم. از هر واحد طول یا درصد میتوان برای ایجاد این ستونها استفاده کرد:
1.container {
2 display: grid;
3 grid-template-columns: 200px 200px 200px;
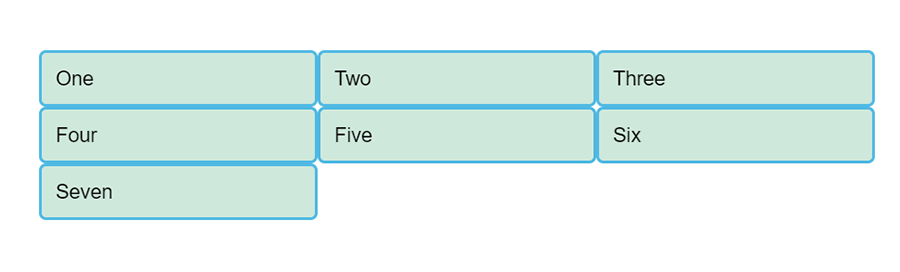
4}اعلان دوم فوق را به قاعده CSS فایل خود اضافه کنید تا ببینید که خانهها خود را طوری بازچینی میکنند که هر یک درون یک سلول از گرید ایجاد شده قرار گیرند.

گریدهای انعطافپذیر با واحد fr
علاوه بر این که امکان ایجاد گرید با واحدهای طول و درصد وجود دارد، میتوان از واحد fr نیز برای اندازهبندی انعطافپذیر ردیفها و ستونها استفاده کرد. این واحد نمایشدهنده کسری از فضای موجود کانتینر است. اعلان فهرستبندی قبلی خود را با افزودن سه fr به صورت زیر تغییر دهید:
1.container {
2 display: grid;
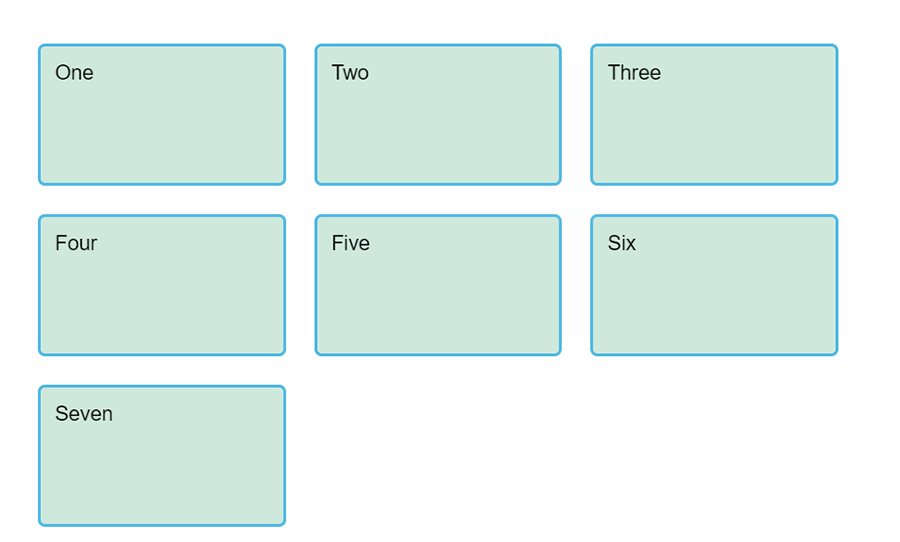
3 grid-template-columns: 1fr 1fr 1fr;
4}اینک میبینید که خانههای انعطافپذیری ایجاد میشوند. واحد fr موجب توزیع متناسب فضا میشود و از این رو میتوانید مقادیر مثبت متفاوتی به آیتمها بدهید. برای نمونه اگر تعریف فوق را به صورت زیر تغییر دهید:
1.container {
2 display: grid;
3 grid-template-columns: 2fr 1fr 1fr;
4}اینک ستون اول، عرض 2fr از فضای موجود میگیرد و دیگر ستونها 1fr فضا اشغال میکنند و به این ترتیب ستون اول عریضتر خواهد شد. امکان ترکیب واحدهای fr با طولهای ثابت نیز وجود دارد. در چنین حالتی ابتدا فضای ثابت مورد نیاز برای ستونها برداشته میشود و سپس بقیه فضا به تناسب بر اساس واحدهای fr توزیع میشود.

نکته: واحد fr فضای موجود و نه همه فضا را توزیع میکند. از این رو اگر یکی از ستونها آیتم بزرگی درون خود داشته باشد، فضای کمتری برای توزیع وجود خواهد داشت.
شکاف بین خانهها
برای ایجاد شکاف بین خانهها باید از مشخصه grid-column-gap برای ایجاد شکاف بین ستونها و از مشخصه grid-row-gap برای ایجاد شکاف بین ردیفها استفاده کنیم. با استفاده از مشخصه grid-gap نیز میتوان هر دو شکاف ردیفی و ستونی را همزمان ایجاد کرد:
1.container {
2 display: grid;
3 grid-template-columns: 2fr 1fr 1fr;
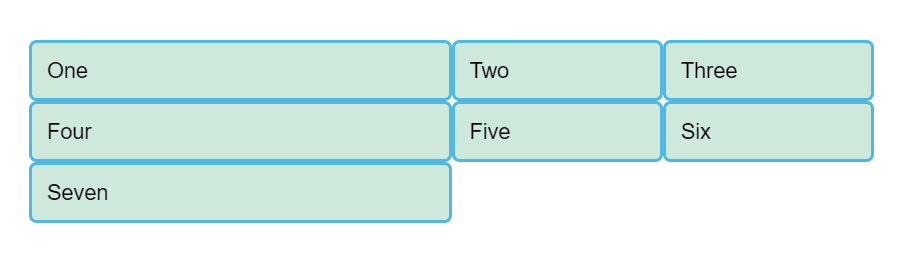
4 grid-gap: 20px;
5}این شکافها میتواند هر واحد طولی یا درصد داشته باشند، اما امکان استفاده از واحد fr وجود ندارد.

نکته: مشخصههای gap* به طور معمول با پیشوند grid- استفاده میشدهاند، اما این موضوع اینک تغییر یافته است، مقصود از این تغییر آن بوده است که امکان استفاده از آنها در متدهای چندگانه لیآوت نیز پدید آید. نسخههای با پیشوند همچنان به صورت اسم مستعار باقی خواهند ماند، از این رو بهتر است برای مدتی همچنان از آنها استفاده کنید. برای این که در حاشیه امنی باقی بمانید، میتوانید با یک تیر دو نشان بزنید و هر دو مشخصه را در کد خود بیاورید تا امنیت کدتان تضمین شود:
1.container {
2 display: grid;
3 grid-template-columns: 2fr 1fr 1fr;
4 grid-gap: 20px;
5 gap: 20px;
6}تکرار فهرستبندی خانهها
با استفاده از کلیدواژه repeat میتوانید همه یا بخشی از فهرستبندی خانههای خود را تکرار کنید. کد خود را به صورت زیر تغییر دهید:
1.container {
2 display: grid;
3 grid-template-columns: repeat(3, 1fr);
4 grid-gap: 20px;
5}اینک همانند قبل خانههای با عرض 3fr به دست میآورید. مقدار نخست که به تابع repeat ارسال میشود، تعداد دفعاتی که میخواهید فهرستبندی تکرار شود را مشخص میسازد، اما مقدار دوم یک فهرستبندی خانه است که میتواند یک یا چند خانه باشد که میخواهید تکرار شوند.
گرید صریح و ضمنی
تا به اینجا تنها خانههای ستونی را بررسی کردیم، اما ردیفها را هم باید ایجاد کنیم تا محتوا را در خود جای دهند. این مثالی از گرید صریح در برابر نوع دیگری است که گرید ضمنی محسوب میشود. گرید صریح به نوعی از گرید گفته میشود که با استفاده از اعلانهای grid-template-columns یا grid-template-rows ساخته میشود. گرید ضمنی زمانی ایجاد میشود که محتوا خارج از یک گرید مثلاً درون ردیفها قرار گیرد. گریدهای صریح و ضمنی مشابه محورهای اصلی و متقاطع در Flexbox هستند.
به صورت پیشفرض خانههای داخل گرید ضمنی دارای اندازهبندی auto هستند که به طور کلی به این معنی است که به قدر کافی برای گنجایش محتوا بزرگ میشوند. اگر میخواهید برای خانههای گرید ضمنی اندازهای تعیین کنید، میتوانید از مشخصههای grid-auto-rows و grid-auto-columns استفاده کنید. اگر grid-auto-rows را با یک مقدار 100px به CSS خود اضافه کنید، خواهید دید که این ردیفها دارای ارتفاع 100 پیکسل میشوند.
1.container {
2 display: grid;
3 grid-template-columns: repeat(3, 1fr);
4 grid-auto-rows: 100px;
5 grid-gap: 20px;
6}
تابع ()minmax
خانههای با ارتفاع 100 پیکسل که در بخش قبلی ساختیم، در صورتی که محتوای وارد شده در آنها بلندتر از 100 پیکسل باشند، فایده چندانی نخواهند داشت. در این حالت یک «سرریز» (Overflow) رخ میدهد. شاید بهتر باشد که خانههایی با «دست کم» ارتفاع 100 پیکسل داشته باشیم تا در صورتی که ارتفاع محتوا از آن بیشتر باشد امکان بسط یافتن داشته باشند. یک واقعیت کاملاً ابتدایی در مورد وب این است که شما هرگز نمیدانید یک چیز واقعاً چه ارتفاعی خواهد داشت. محتوای اضافی یا اندازه فونت بزرگ میتواند موجب بروز مشکلاتی در طراحیهایی شود که تلاش میکنند از هر نظر دقیق باشند.
تابع ()minmax به ما امکان میدهد که اندازههای کمینه و بیشینه برای هر خانه تعیین کنیم. برای نمونه میتوان اعلانی مانند minmax(100px, auto) داشت که اندازه کمینه برابر با 100 پیکسل را تعیین میکند، اما اندازه بیشینه روی auto تنظیم شده است، یعنی خانه مورد نظر آن قدر بسط مییابد تا محتوا در آن جا شود. در ادامه اعلان grid-auto-rows را طوری تغییر میدهیم که از مقدار بیشینه استفاده کند:
1.container {
2 display: grid;
3 grid-template-columns: repeat(3, 1fr);
4 grid-auto-rows: minmax(100px, auto);
5 grid-gap: 20px;
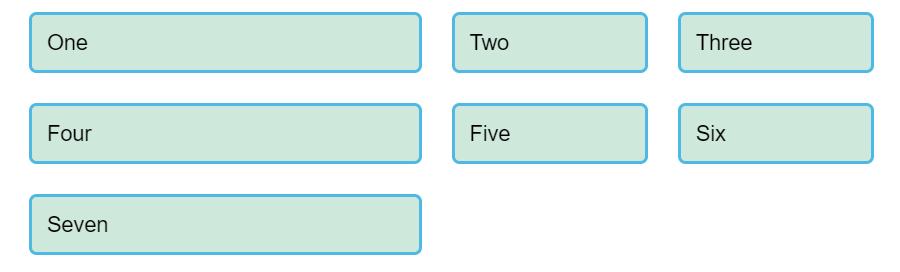
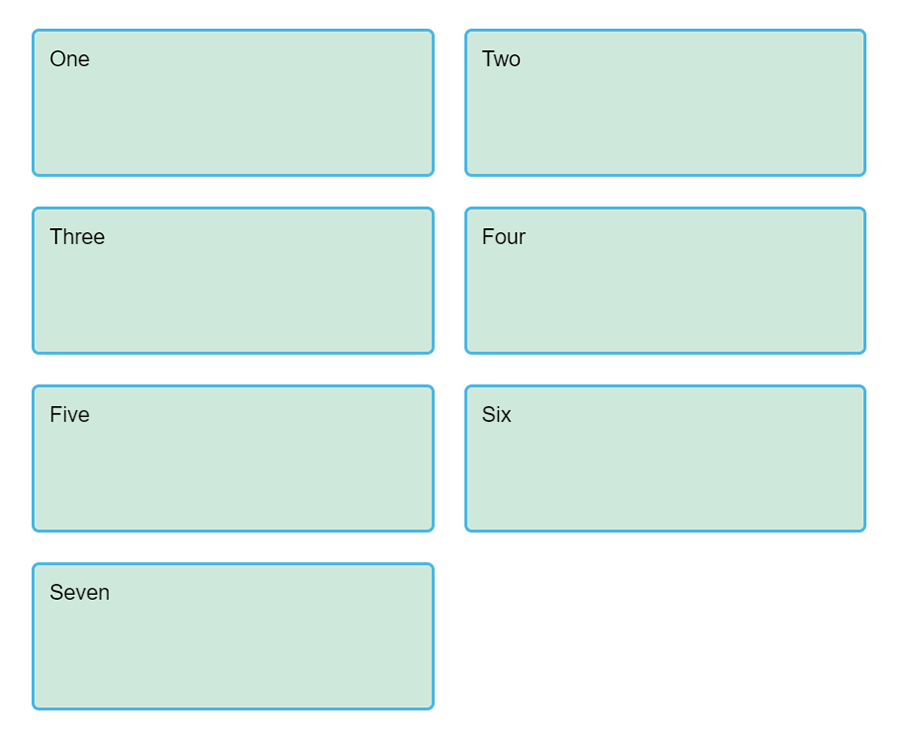
6}اگر محتوای بیشتری اضافه کنید، خواهید دید که خانهها طوری بسط مییابند تا آن را در خود جای دهند. توجه کنید که این اتفاق درست در راستای ردیف رخ میدهد.
بیشینه ستونهایی که جا شوند
برخی از مواردی را که تا به اینجا در مورد فهرستبندی خانهها آموختیم، میتوانیم با هم ترکیب کنیم. نماد repeat و تابع ()minmax برای ایجاد یک الگوی مفید به کار میآیند. برخی اوقات بهتر است از گرید بخواهیم که بیشترین تعداد ستونی که در یک کانتینر ایجاد میشود را ایجاد کند. این کار با تعیین مقدار grid-template-columns با استفاده از نماد ()repeat انجام مییابد، اما به جای ارسال یک عدد، کلیدواژه auto-fill را ارسال میکنیم. در مورد پارامتر دوم تابع نیز از ()minmix استفاده میکنیم که مدار کمینه برابر با اندازه کمینه خانه و مقدار بیشینه 1fr است. بنابراین اعلان زیر را در فایل CSS خود وارد کنید:
1.container {
2 display: grid;
3 grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
4 grid-auto-rows: minmax(100px, auto);
5 grid-gap: 20px;
6}
دلیل این که کد فوق کار میکند، این است که گرید بیشترین تعداد ستونهای 200 پیکسلی که در کانتینر جا میشوند را ایجاد میکند و سپس هر فضایی که باقی مانده است را بین همه ستونها تقسیم میکند. بیشینه مقدار 1fr است که چنان که میدانیم موجب توزیع یکنواخت فضا بین همه خانهها میشود.
قرارگیری مبتنی بر خط
تا به اینجا عمده مباحث پیرامون ایجاد گرید بود. در این بخش با شیوه قرار دادن آیتمها روی گرید آشنا خواهیم شد. گرید ما همواره دارای خطوطی است که از 1 آغاز میشود و با «حالت نگارشی» (Writing Mode) سند مرتبط است. در زبان انگلیسی ستون 1 در سمت چپ گرید است و خط 1 در بخش بالا قرار دارد در ستونهای فارسی خط 1 در سمت راست قرار میگیرد، چون فارسی از راست به چپ نوشته میشود.
ما میتوانیم با تعیین خط آغاز و پایان، این موارد را روی گرید قرار دهیم. این کار با استفاده از مشخصههای زیر انجام مییابد:
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
این مشخصهها همگی میتوانند مقداری برای شماره خط داشته باشد. همچنین میتوانید از مشخصههای اختصاری زیر استفاده کنید:
- grid-column
- grid-row
مشخصههای فوق امکان تعیین خطوط آغاز و پایان را در یک جا فراهم میسازند و با علامت / از هم جدا میشوند. به عنوان یک مثال، کد زیر را روی سیستم خود در یک فایل HTML کپی کنید:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <title>CSS Grid - line-based placement starting point</title>
7 <style>
8 body {
9 width: 90%;
10 max-width: 900px;
11 margin: 2em auto;
12 font: .9em/1.2 Arial, Helvetica, sans-serif;
13 }
14
15 .container {
16 display: grid;
17 grid-template-columns: 1fr 3fr;
18 grid-gap: 20px;
19 }
20
21 header,
22 footer {
23 border-radius: 5px;
24 padding: 10px;
25 background-color: rgb(207,232,220);
26 border: 2px solid rgb(79,185,227);
27 }
28
29 aside {
30 border-right: 1px solid #999;
31 }
32 </style>
33</head>
34
35<body>
36
37 <div class="container">
38 <header>This is my lovely blog</header>
39 <article>
40 <h1>My article</h1>
41 <p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
42
43 <p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
44 </article>
45 <aside><h2>Other things</h2>
46 <p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p></aside>
47 <footer>Contact me@mysite.com</footer>
48 </div>
49
50</body>
51
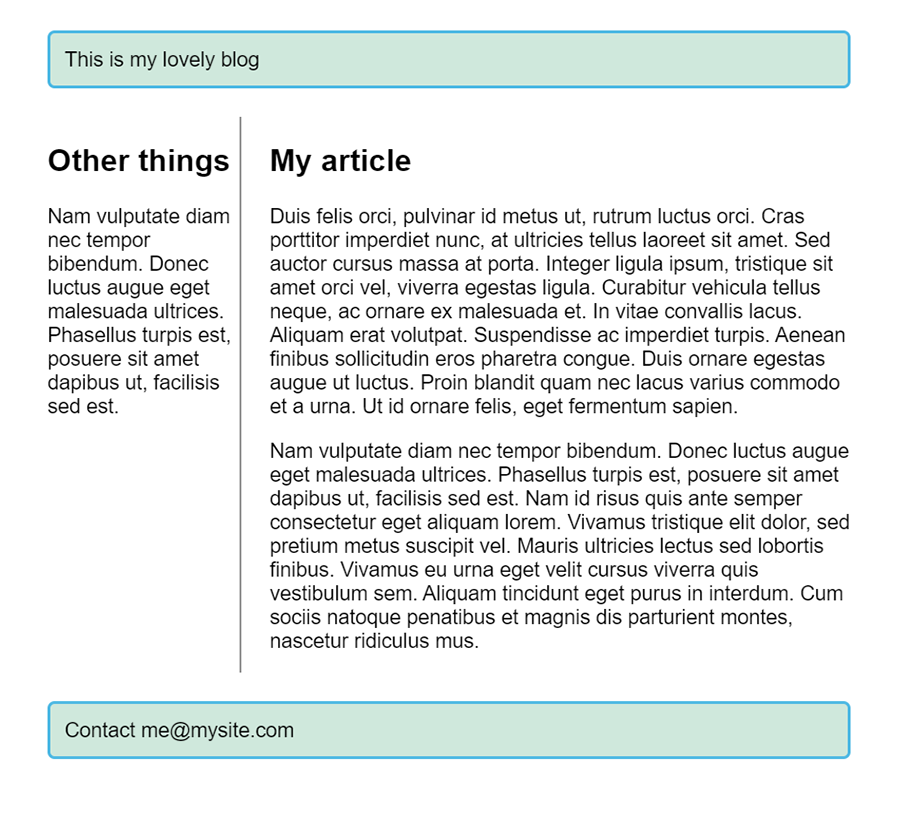
52</html>در این کد یک گرید تعریف و یک مقاله ساده نیز مشخص شده است. چنان که میبینید مشخصه auto-placement موجب میشود که آیتمها هر یک درون یک سلول گرید که قبلاً ایجاد شده است قرار گیرند. از سوی دیگر میتوانیم همه عناصر سایت را با استفاده از خطوط گرید روی گرید قرار دهیم. قواعد زیر را به انتهای بخش CSS اضافه کنید:
1header {
2 grid-column: 1 / 3;
3 grid-row: 1;
4}
5
6article {
7 grid-column: 2;
8 grid-row: 2;
9}
10
11aside {
12 grid-column: 1;
13 grid-row: 2;
14}
15
16footer {
17 grid-column: 1 / 3;
18 grid-row: 3;
19}
نکته: میتوان از مقدار 1- نیز برای هدفگیری خط ستون یا ردیف انتهایی استفاده کرد و با استفاده از مقادیر منفی از انتها به ابتدا شمارش کرد. با این حال این وضعیت تنها روی گریدهای صریح کار میکند. مقدار 1- خط انتهایی گرید ضمنی را هدفگیری نمیکند.
موقعیتیابی با استفاده از grid-template-areas
یک روش دیگر برای قرار دادن آیتمها، استفاده از مشخصه grid-template-areas است که نامی برای همه عناصر مختلف طراحی شما تعیین میکند. موقعیتیابی مبتنی بر خط را از مثال قبلی حذف کنید و CSS زیر را به آن اضافه نمایید:
1.container {
2 display: grid;
3 grid-template-areas:
4 "header header"
5 "sidebar content"
6 "footer footer";
7 grid-template-columns: 1fr 3fr;
8 grid-gap: 20px;
9}
10
11header {
12 grid-area: header;
13}
14
15article {
16 grid-area: content;
17}
18
19aside {
20 grid-area: sidebar;
21}
22
23footer {
24 grid-area: footer;
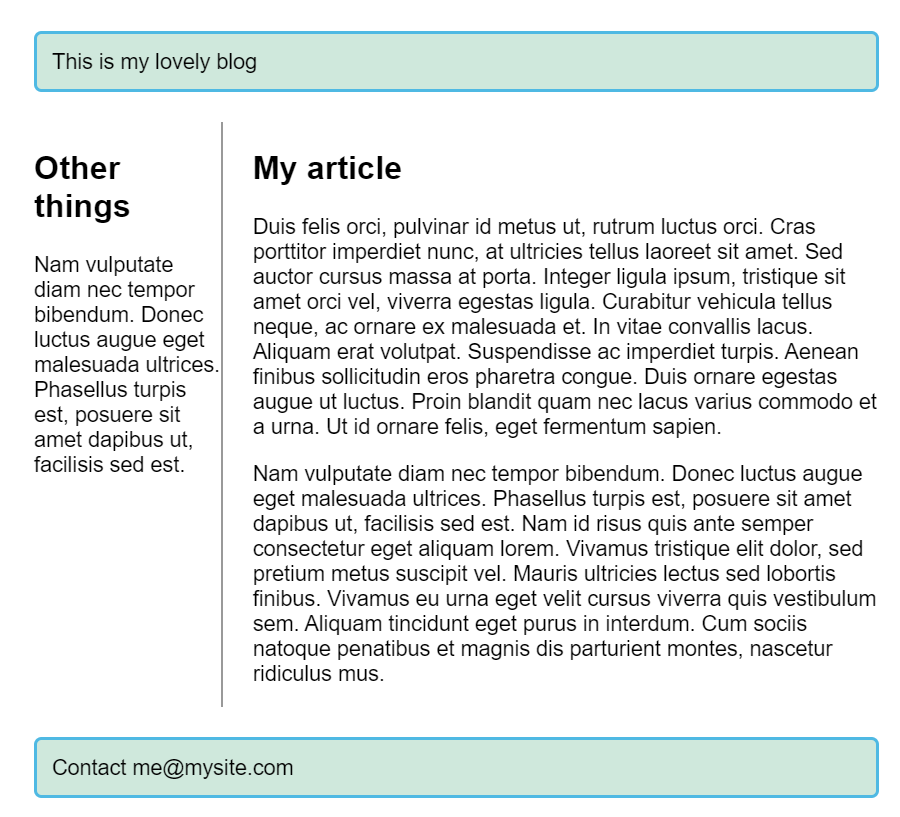
25}اینک صفحه را بارگذاری مجدد کنید تا ببیند که آیتمها بدون نیاز به استفاده از هر گونه شماره خط، درست مانند قبل قرار میگیرند.

قواعد مربوط به مشخصه grid-template-areas به شرح زیر هستند:
- همه خانههای گرید باید پر شوند.
- برای ایجاد span بین دو خانه باید نام را تکرار کنید.
- برای خالی گذاشتن یک خانه از نقطه (.) استفاده کنید.
- همه نواحی باید مستطیلی باشند. برای نمونه امکان تعیین نواحی L-شکل وجود ندارد.
- نواحی مختلف نمیتوانند در موقعیتهای متفاوت تکرار شوند.
با لیآوت فوق کار کنید و برای مثال فوتر را طوری تغییر دهید تا متنها زیر محتوا قرار گیرد و سایدبار تا انتهای صفحه کشیده شود. این یک روش بسیار خوب برای توصیف یک لیآوت است، چون از روی CSS که بلافاصله اعمال میشود میتوان ماهیت هر چیزی را به روشنی درک کرد.
فریمورکهای گرید
فریمورکهای گرید معمولاً گریدهایی با 12 تا 16 ستون با استفاده از CSS Grid ایجاد میکنند، اما شما برای ساخت چنین فریمورکهایی به هیچ ابزار جداگانهای نیاز ندارید، زیرا همه موارد لازم در خود گرید CSS وجود دارند.
کد زیر را در یک فایل HTML روی سیستم خود کپی کنید:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta charset="utf-8">
6 <title>CSS Grid - line-based placement starting point</title>
7 <style>
8 body {
9 width: 90%;
10 max-width: 900px;
11 margin: 2em auto;
12 font: .9em/1.2 Arial, Helvetica, sans-serif;
13 }
14
15 .container {
16 display: grid;
17 grid-template-columns: repeat(12, minmax(0,1fr));
18 grid-gap: 20px;
19 }
20
21 header,
22 footer {
23 border-radius: 5px;
24 padding: 10px;
25 background-color: rgb(207,232,220);
26 border: 2px solid rgb(79,185,227);
27 }
28
29 aside {
30 border-right: 1px solid #999;
31 }
32
33 </style>
34</head>
35
36<body>
37
38 <div class="container">
39 <header>This is my lovely blog</header>
40 <article>
41 <h1>My article</h1>
42 <p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
43
44 <p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
45 </article>
46 <aside><h2>Other things</h2>
47 <p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p></aside>
48 <footer>Contact me@mysite.com</footer>
49 </div>
50
51</body>
52
53</html>کد فوق شامل یک کانتینر با گرید 12 ستونی است و markup مشابه دو مثال قبلی دارد. اینک میتوانیم از روش قرارگیری مبتنی بر خط برای جای دادن محتوای خود روی گرید 12 ستونی استفاده کنیم:
1header {
2 grid-column: 1 / 13;
3 grid-row: 1;
4}
5
6article {
7 grid-column: 4 / 13;
8 grid-row: 2;
9}
10
11aside {
12 grid-column: 1 / 4;
13 grid-row: 2;
14}
15
16footer {
17 grid-column: 1 / 13;
18 grid-row: 3;
19}
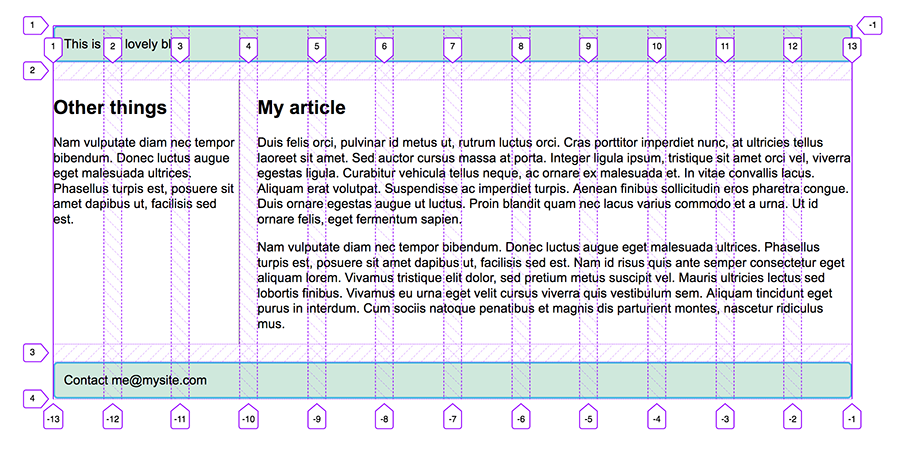
اگر از Grid Inspector (+) در فایرفاکس برای نمایش خطوط گرید در طراحی خود استفاده کنید، میبینید که گرید 12 ستونی چطور عمل میکند.

سخن پایانی
در این مقاله به بررسی قابلیتهای اصلی لیآوت گرید CSS پرداختیم.
اینک شما باید بتوانید از آن در طراحیهای خود استفاده کنید. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
Float در CSS --- آموزش CSS (بخش بیست و نهم)
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با CSS3) CSS) – تکمیلی
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- مقادیر و واحدهای CSS — آموزش CSS (بخش پانزدهم)
- آموزش CSS Grid — گام به گام، کاربردی و پروژه محور
==












