انواع ساختمان داده مقدماتی در تایپ اسکریپت — راهنمای جامع

ساختمانهای داده جزء مباحث پیچیدهای هستند که هر برنامهنویسی در مسیر تبدیل شدن به یک توسعهدهنده نرمافزار در سطح بینالمللی باید بر آنها تسلط یابد. متاسفانه اغلب برنامهنویسان وب مهارت چندانی در این زمینه ندارند. در این راهنما با روش نوشتن سه ساختمان داده مقدماتی در تایپ اسکریپت آشنا خواهیم شد. این سه ساختمان داده شامل لیستهای پیوندی، پشته و صف جزء مواردی هستند که هر کس یک دوره درسی علوم رایانه طی کرده باشد، با آنها مواجه شده است.
تایپ اسکریپت به ما امکان میدهد که ساختمانهای داده را به شکلی که عموماً در زبانهای شیءگرا مانند ++C، جاوا و #C استفاده میشوند بسازیم. این شکلها مشهور هستند، به خوبی مستند شدهاند و در هر کتاب درسی یا وب سایت مربوط به ساختمان داده میتوان آنها را یافت.
پیشنیازها
برای مطالعه این راهنما به یک کد ادیتور مانند ویژوال استودیو کد نیاز دارید. همچنین باید Node.js و Git را روی سیستم خود نصب کرده و با مبانی ابتدایی تایپ اسکریپت آشنا باشید.
راهاندازی
کد آغازین در این ریپوی گیتهاب (+) قرار دارد. کد کامل این راهنما را نیز میتوانید در این ریپو (+) ببینید. یک پنجره ترمینال را باز کنید و دستورهای زیر را وارد نمایید تا کد آغازین را دریافت کرده و اجرا کنید:
git clone git@github.com:richarddprasad/ts-data-struct-starter.git cd ts-data-struct-starter npm install npm start (after a few seconds) Ctrl+C npm start
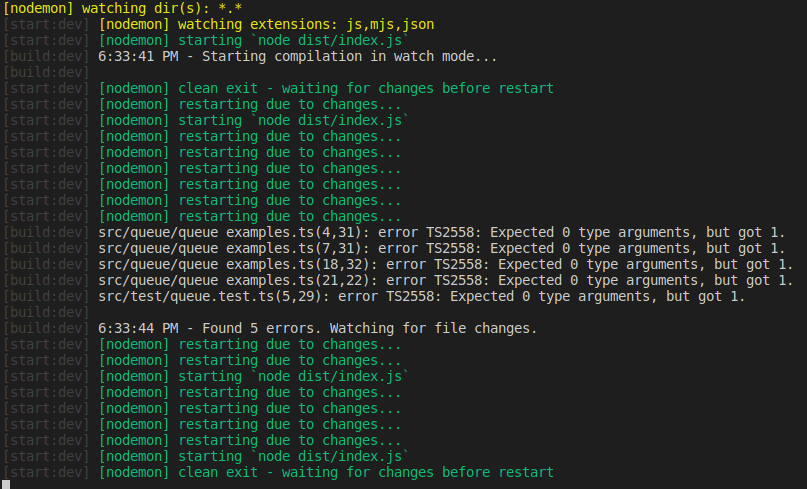
npm اسکریپتهای start:dev و build:dev را به صورت موازی اجرا میکند. این دو را میتوانید در فایل package.json ببینید. نخستین باری که دستور npm start را اجرا کنید، کد هنوز به طور کامل بیلد نشده است و از کار خواهد افتاد. به همین جهت باید آن را kill کرده و ریاستارت کنیم. خروجی ترمینال باید مانند زیر باشد:

میتوانیم خطاهایی که از src/queue/queue_examples.ts میآیند را نادیده بگیریم. این خطاها زمانی که نخستین ساختمان داده خود را پیادهسازی کنیم رفع میشوند.
مبانی ساختمان داده
ساختمانهای داده به طور کلی در مورد سازماندهی کلکسیونهایی از دادهها به روش خاصی هستند. این سازماندهی بر مبنای شیوه حذف و اضافه دادهها تعریف میشود. میتوانی صدها نوع ساختمان داده مختلف را تعریف کرد، اما انواع خاصی از آنها وجود دارند که بخشی اساسی از توسعه نرم افزار محسوب میشوند و این موارد شامل لیستهای پیوندی، پشتهها، صفها، صفهای اولویت، جداول هش و درختهای دودویی هستند.
لیستهای پیوندی، پشتهها و صفها جزء ضروریترین موارد این ساختمانهای دادهای هستند.
عملیات مقدماتی
ساختمانهای داده بر حسب شیوه سازماندهی دادهها با هم تفاوت پیدا میکنند. ما با ارائه مجموعهی از متدهای خاص، قواعدی برای این سیستم سازماندهی تعیین میکنیم.
- یک متد insert برای درج یک آیتم در ساختمان داده.
- یک متد remove برای حذف یک آیتم.
- یک متد isEmpty برای تست این که آیا آیتمی وجود دارد یا نه.
اینها نامهای ژنریک هستند. به طور معمول یک ساختمان داده خاص یک نام مخصوص برای یک عملیات معین دارد. برخی ساختمانهای داده متدهای دیگری نیز دارند که مختص خودشان است.
صف
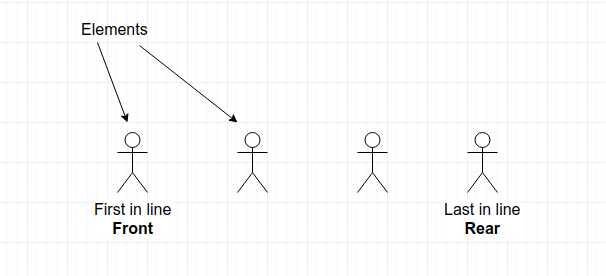
صف نخستین ساختمان دادهای است که در این راهنما پیادهسازی خواهیم کرد. صف به عنوان یک ساختمان داده «اولین ورودی-اولین خروجی» (FIFO) شناخته میشود و آن را میتوان به صورت زیر نشان داد:

اصطلاحهای صف
ابتدای صف به نام front و انتهای آن به نام rear شناخته میشود. نخستین عنصر (آیتم دادهای) که در صف درج شود، نخستین موردی است که حذف خواهد شد. آخرین عنصری که در صف درج شود، آخرین عنصری خواهد بود که از صف حذف میشود. همه عناصر بعدی که در صف درج شوند در rear قرار میگیرند.
عملیات صف
صف برخی عملیات ساده با نامهای زیر را پیادهسازی میکند:
- Enqueuer: یک عنصر در عقب (rear) صف درج میکند. این عنصر به rear جدید تبدیل میشود.
- Dequeuer: یک عنصر در front صف درج میکند. عنصر بعدی به front جدید تبدیل میشود.
- isEmpty: بررسی میکند آیا صف شامل هیچ عنصری است یا نه.
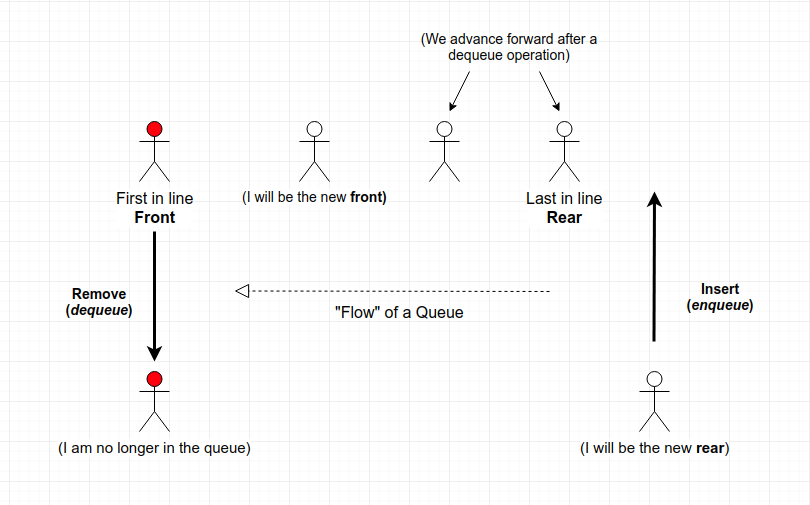
در تصویر زیر یک بصریسازی ساده از عملیات مرتبط با صف را میبینید:

عملیات dequeuer روی front صف تأثیر میگذارد در حالی که عملیات enqueuer روی rear صف اجرا میشود.
به عنوان یک نمونه از صف در دنیای واقعی میتوان به صف نانوایی اشاره کرد. نخستین کسی که در صف قرار میگیرد، نخستین کسی است که نان میگیرد و آخرین کسی که وارد صف شود، آخرین نفری خواهد بود که نان میخرد. بدین ترتیب خرید نان از نانوایی به لطف وجود صف به فرایندی منظم و کارآمد تبدیل میشود.
سیستمهای عامل از صفها برای ردگیری هر کاراکتر که روی کیبورد تایپ میکنید استفاده میکنند. یک سرور شبکه میتواند درخواستهای کلاینت را در یک صف ذخیره کند و به هر یک از آنها به همان ترتیبی که وارد میشوند پاسخ دهد.
یک عملیات اضافی رایج دیگر صف peek نام دارد که البته میتواند نامهای دیگری نیز داشته باشد.
4. peek: عنصری که در front صف قرار دارد را بدون این که حذف کند، بازیابی میکند.
صف ما یک پیادهسازی مبتنی بر آرایه است، یعنی اندازه محدودی دارد. امکان ایجاد یک پیادهسازی مبتنی بر لیست نیز وجود دارد که این کار را در مورد پیادهسازی لیست پیوندی در ادامه انجام خواهیم داد. از آنجا که صف اندازه محدودی دارد، میتوانیم بررسی کنیم آیا پر شده یا نه.
5. isFull: بررسی میکند آیا صف به بیشینه تعداد آیتمهایی که میتواند نگهداری کند رسیده است یا نه.
همچنین میتوانیم یک متد size نیز اضافه کنیم که تعداد عناصر هم اینک موجود در صف را بازیابی میکند. ما آن را برای صف خود پیادهسازی نمیکنیم، اما شما میتوانید به عنوان یک تمرین این کار را انجام دهید. این کار به سادگی بازگشت دادن مقدار مشخصه length است.
پیادهسازی صف
پروژه را درون ویژوال استودیو کد باز کنید، سپس فایل src/queue/queue.ts را که شامل کد زیر است، باز کنید:
1export class Queue {
2 // private queue: [];
3 private length: number; // number of elements currently in the queue
4 private readonly maxSize: number; // maximum number of elements queue can contain
5
6 public constructor(maxSize: number) {
7 // Make sure maxSize is at least 1
8 this.maxSize = maxSize > 0 ? maxSize : 10;
9 this.length = 0;
10 }
11
12 public isEmpty() {
13
14 }
15
16 public isFull() {
17
18 }
19
20 public enqueue() {
21
22 }
23
24 public dequeue() {
25
26 }
27
28 public peek() {
29
30 }
31
32 public queueContents(): void {
33
34 }
35}مشخصه queue در حال حاضر کامنت شده است. این مشکل را در ادامه رفع میکنیم، اما ابتدا باید کمی از مسیر منحرف شده و یک ویژگی تایپ اسکریپت به نام generics را بررسی کنیم.
بررسی مختصر ژنریک
صف ما به ذخیرهسازی کلکسیونی از عناصر میپردازد. ما این عناصر را در یک آرایه (queue) ذخیره میکنیم. بیشترین تعداد عناصری که آرایه میتواند نگهداری کند را تعیین میکنیم و به ردگیری تعداد عناصری هم اینک در صف وجود دارد (length) میپردازیم.
آرایههای جاوا اسکریپت میتوانند عناصری با انواع مخلوط را نگهداری کنند، اما تنها دلیل این امر آن است که آرایههای جاوا اسکریپت آرایههای معمولی نیستند، بلکه اشیای خاصی هستند که برای تقلید کارکرد یک آرایه طراحی شدهاند. در واقع جاوا اسکریپت ابزاری برای ساخت آرایه با ماهیت متعارف ندارد. اگر علاقهمند هستید در این مورد اطلاعات بیشتری کسب کنید، پیشنهاد میکنیم این مطلب (+) را مطالعه کنید.
در زبانهایی که ساختمان داده آرایه واقعی وجود دارد، آرایهها میتوانند تنها عناصری از یک نوع منفرد را نگهداری کنند. ما این وضعیت را با تعیین یک نوع برای queue در جاوا اسکریپت ایجاد میکنیم. ما میتوانیم انواع مختلفی مانند number یا string ایجاد کنیم. اما امکان تعیین مجموعهای از انواع با استفاده از نوع union به صورت number | string | Boolean نیز وجود دارد. متاسفانه تعداد انواع بسیار زیادی است و از این رو استفاده از نوع union عملی نیست.
خوشبختانه تایپ اسکریپت این امکان را به ما داده است که از یک نوع متغیر استفاده کنیم که بعدتر مشخص میشود. این کار با استفاده از ژنریک انجام مییابد و به صورت زیر پیادهسازی میشود:
1export class Queue<T> {
2 private queue: T[];
3 private length: number; // number of elements currently in the queue
4 private readonly maxSize: number; // maximum number of elements queue can contain
5
6 public constructor(maxSize: number) {
7 // Make sure maxSize is at least 1
8 this.maxSize = maxSize > 0 ? maxSize : 10;
9 this.length = 0;
10 this.queue = new Array<T>(this.maxSize);
11 }
12 ...
13}در کد فوق تعیین میکنیم که کلاس یک پارامتر ژنریک میپذیرد: <class Queue<T. استفاده از T به عنوان نام پارامتر یک سنت رایج است. اینک آرایه queue ما یک آرایه از نوع T است. درون سازنده یک آرایه queue مقداردهی میکنیم که یک آرایه جدید جاوا اسکریپت از نوع T خواهد بود:
1this.queue = new Array<T>(this.maxSize);بازگشت به صف
در این بخش هر یک از عملیات مقدماتی که قبلاً اشاره کردیم را یک به یک پیادهسازی میکنیم. آنها را به ترتیب از آسان به دشوار پیادهسازی خواهیم کرد.
1. isEmpty
این عملیات در صورتی که length برابر با صفر باشد، مقدار true و در غیر این صورت مقدار false بازمیگرداند.
1 public isEmpty(): boolean {
2 return this.length === 0;
3 }2. isFull
این عملیات در صورتی که length برابر با maxSize باشد، مقدار true و در غیر این صورت مقدار false بازمیگرداند.
1 public isFull(): boolean {
2 return this.length === this.maxSize;
3 }3. Peek
این عملیات عنصر front را بدون حذف کردن بازگشت میدهد و در صورتی که صف خالی باشد یک استثنا ایجاد میکند:
1 public peek(): T {
2 if (this.isEmpty()) {
3 throw new Error('Queue is empty');
4 }
5 return this.queue[0];
6 }4. enqueuer
در صورتی که فضا وجود داشته باشد، عنصری را در rear درج میکند. اگر تلاش کنید در یک صفِ پُر عنصری را درج کنیم، با خطای queue overflow مواجه خواهیم شد.
1 public enqueue(newItem: T): void {
2 if (this.isFull()) {
3 throw new Error('Queue overflow');
4 } else {
5 this.queue[this.length++] = newItem; // post-increment adds 1 to length after insertion
6 }
7 }
8
9}5. dequeuer
در این عملیات عنصر front حذف شده و بازگشت مییابد. این عملیات کمی چالشبرانگیز است، زیرا باید همه عناصر درون صف را شیفت کنیم. اگر تلاش کنیم از یک صف خالی عنصری را حذف کنیم، موجب بروز خطای queue underflow خواهیم شد:
1 public dequeue(): T {
2 if (this.isEmpty()) {
3 throw new Error('Queue underflow');
4 }
5
6 const retval = this.queue[0];
7
8 for (let i = 0; i < this.length; i++) {
9 this.queue[i] = this.queue[i + 1];
10 }
11
12 this.length--; // we need to decrease length by 1
13 return retval;
14 }حذف کردن یک عنصر از یک صف عملیاتی زمانبر است، زیرا باید همه چیز را جابجا کنیم. با این حال این حالت تنها در مورد صفهای مبتنی بر آرایه مانند این صدق میکند. در ادامه یک صف مبتنی بر لیست پیادهسازی خواهیم کرد که این مشکل عملکردی را ندارد.
6. queueContents
این عملیات به طور رسمی بخشی از پیادهسازی صف است، اما میتواند برای مقاصد دیباگ نیز مفید باشد. این عملیات محتوای صف را پرینت میکند.
1 public queueContents(): void {
2 console.log('Queue Contents');
3 for (let i = 0; i < this.length; ++i) {
4 console.log(`queue[${i}]: ${this.queue[i]}`);
5 }
6 }پیادهسازی کامل صف به صورت زیر است:
1export class Queue<T> {
2 private queue: T[];
3 private length: number; // number of elements currently in the queue
4 private readonly maxSize: number; // maximum number of elements queue can contain
5
6 public constructor(maxSize: number) {
7 // Make sure maxSize is at least 1
8 this.maxSize = maxSize > 0 ? maxSize : 10;
9 this.length = 0;
10 this.queue = new Array<T>(this.maxSize);
11 }
12
13 public isEmpty(): boolean {
14 return this.length === 0;
15 }
16
17 public isFull(): boolean {
18 return this.length === this.maxSize;
19 }
20
21 public enqueue(newItem: T): void {
22 if (this.isFull()) {
23 throw new Error('Queue overflow');
24 } else {
25 this.queue[this.length++] = newItem; // post-increment adds 1 to length after insertion
26 }
27 }
28
29 public dequeue(): T {
30 if (this.isEmpty()) {
31 throw new Error('Queue underflow');
32 }
33
34 const retval = this.queue[0];
35
36 for (let i = 0; i < this.length; i++) {
37 this.queue[i] = this.queue[i + 1];
38 }
39
40 this.length--; // we need to decrease length by 1
41 return retval;
42 }
43
44 public peek(): T {
45 if (this.isEmpty()) {
46 throw new Error('Queue is empty');
47 }
48 return this.queue[0];
49 }
50
51 public queueContents(): void {
52 console.log('Queue Contents');
53 for (let i = 0; i < this.length; ++i) {
54 console.log(`queue[${i}]: ${this.queue[i]}`);
55 }
56 }
57}ایجاد صف
در این بخش به بررسی شیوه ایجاد صف برای نگهداری انواع مختلفی از عناصر میپردازیم. در ادامه نمونهای از ایجاد صف اعداد را میبینید:
1const numberQueue = new Queue<number>(100);کد فوق یک صف ایجاد میکند که امکان نگهداری 100 عدد را دارد. همچنین میتوانیم صفی از رشتهها بسازیم:
1const stringQueue = new Queue<string>(50);این کد صفی ایجاد میکند که 50 رشته را نگه میدارد. ما محدود به انواع داخلی جاوا اسکریپت نیستیم. در ادامه با شیوه ایجاد صفی از مشتریان آشنا میشوید:
1interface Customer {
2 name: string;
3 age: number;
4 isMember: boolean; // many large grocery store chains have membership programs
5 rewardsCard?: string;
6}
7
8// A checkout lane with 10 customers
9const checkoutLine = new Queue<Customer>(10);در ادامه صفی از اعداد با بیشینه اندازه 100 میسازیم. این صف را تا انتها پر میکنیم تا دیگر نتوان عدد دیگری در آن درج کرد و سپس آن را تجزیه میکنیم:
1// Create a number queue capable of storing 100 numbers
2const nq = new Queue<number>(100);
3
4// Fill the queue up with random numbers
5while(!nq.isFull()) {
6 nq.enqueue(Math.floor(Math.random() * 1000));
7}
8nq.queueContents();
9
10// Empty out the queue
11while(!nq.isEmpty()) {
12 console.log(`${nq.dequeue()}`);
13}
14nq.queueContents();این مثالها در فایل پروژه src/queue/queue_examples.ts ارائه شدهاند. میتوانید کامنت خط زیر را در فایل index.ts بردارید تا کد اجرا شود:
1import ‘./queue/quest_examples’;اجرای تستها
پیش از آن که به بخش بعدی برویم، باید اشاره کنیم که تستهایی نیز برای هر ساختمان داده ارائه شده است. اگر با تست unit آشنا باشید، میتوانید مجموعه تستها را اجرا کرده و تستهای خود را نیز اضافه کنید. یک پنجره ثانویه ترمینال یا زبانه جدیدی را باز کنید و دستور زیر را برای اجرای مجموعههای تست وارد نمایید:
npx jest
پشته
پشته نیز مشابه صف است به جز این که عناصر مختلف به جای این که از دو انتهای مختلف ساختمان داده درج و حذف شوند، از مکان یکسانی اضافه و حذف میشوند. پشته یک ساختمان داده از نوع «آخرین ورودی-اولین خروجی» (LIFO) است.
پشته میتواند نقش مهمی در کارکرد داخلی سیستمهای عامل و موتورهای جاوا اسکریپت ایفا کند. برای نمونه پشته برای ردگیری فراخوانیهای تابع مورد استفاده قرار میگیرد.
تابعهای بازگشتی که به یک حالت مبنا resolve نمیشوند، میتوانند موجب بزرگتر شدن پشته شوند تا این که به محدودیت اندازهاش برسد و موجب بروز خطای از کار افتادن پشته به صورت «سرریز پشته» (stack overflow) شود.
اصطلاحها و عملیات پشته
آن انتهایی که عناصر را در پشته درج و حذف میکنیم، به نام top پشته نامیده میشود. پشته عملیات ابتدایی با نامهای زیر را پیادهسازی میکند:
- push برای درج.
- pop برای حذف.
- top برای بازیابی عنصر top بدون حذف کردن آن.
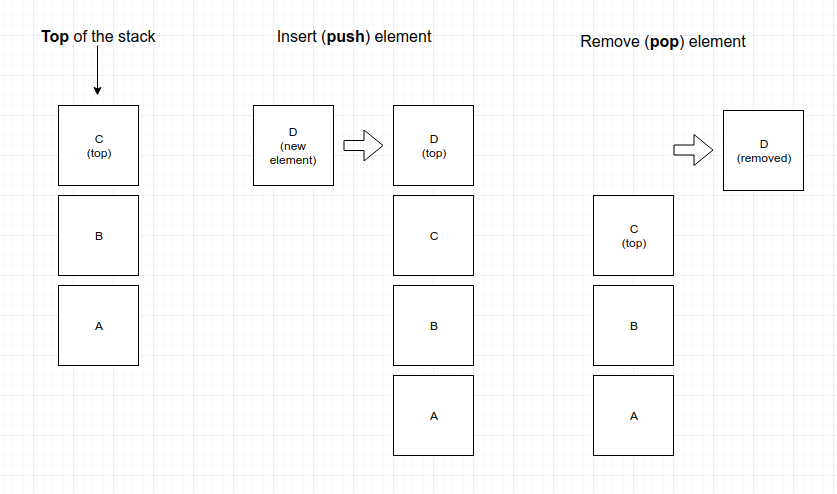
پشته نیز در صورتی که مبتنی بر آرایه باشد، یک متد isEmpty و همچنین یک متد isFull دارد. پشته را میتوان به صورت زیر بصریسازی کرد:

پیادهسازی پشته
فایل src/stack/stack.ts را باز کنید. چارچوب کد زیر را مشاهده میکنید:
1export class Stack<T> {
2 private stack: T[];
3 private length: number;
4 private readonly maxSize: number;
5
6 public constructor(maxSize: number) {
7 this.length = 0;
8 this.maxSize = maxSize;
9 this.stack = new Array<T>(this.maxSize);
10 }
11
12 public isEmpty(): boolean {
13 return this.length === 0;
14 }
15
16 public isFull(): boolean {
17 return this.length === this.maxSize;
18 }
19
20 public push(newItem: T): void {
21 throw new Error('Implementation not provided');
22 }
23
24 public pop(): T {
25 throw new Error('Implementation not provided');
26 }
27
28 public top(): T {
29 throw new Error('Implementation not provided');
30 }
31
32 public stackContents(): void {
33 console.log('Stack Contents');
34 for (let i = 0; i < this.length; ++i) {
35 console.log(`stack[${i}]: ${this.stack[i]}`);
36 }
37 }
38}کافی است متدهای push، pop و top را پیادهسازی کنیم. پیادهسازی برای متدهای دیگر نیز از قبل ارائه شده است. پیادهسازی پشته سادهتر از صف است، زیرا نیازی به جابجایی همه عناصر در زمان حذف کردن یک عنصر موجود نداریم. با این حال، باید به موقعیت اندیس آرایه که با مشخصه length آرایه نمایش مییابد توجه دقیقی بکنیم.
1. push
یک عنصر به ابتدای پشته اضافه میکند.
1 public push(newItem: T): void {
2 if (this.isFull()) {
3 throw new Error('Stack overflow');
4 }
5
6 this.stack[this.length++] = newItem;
7 }اگر تلاش کنیم به یک پشته که پر است، push کنیم، یک خطای stack overflow دریافت میکنیم. به شیوه استفاده از عملگر post-increment روی مشخصه length توجه کنید.
2. pop
این عملیات عنصری را از ابتدای پشته حذف میکند.
1 public pop(): T {
2 if (this.isEmpty()) {
3 throw new Error('Stack underflow');
4 }
5
6 const retval = this.stack[--this.length];
7 return retval;
8 }اگر از پشته خالی pop کنیم، یک خطای stack underflow دریافت میکنیم. به شیوه استفاده از عملگر pre-decrement روی مشخصه length توجه کنید.
3. top
عنصر ابتدای پشته را بدون حذف کردن آن بازیابی میکند.
1 public top(): T {
2 if (this.isEmpty()) {
3 throw new Error('Stack is empty');
4 }
5
6 return this.stack[this.length - 1];
7 }به این که ابتدای پشته در length منهای یک است توجه کنید.
یک مثال مختصر از پشته
فایل src/test/stack.test.ts را باز کنید. در نزدیکی انتهای پشته، کد موجود برای معکوس کردن رشته با استفاده از پشته را مشاهده میکنید:
1describe('reverse a string using a stack', () => {
2 const text = 'Hello, World!';
3
4 // Create a stack large enough to hold our text
5 const stack = new Stack<string>(text.length);
6
7 test('text is reversed', () => {
8 // Add each character from the text to the stack
9 text.split('').forEach(c => stack.push(c));
10
11 let reversed: string[] = [];
12
13 // Remove each character from the stack until the stack is empty
14 while (!stack.isEmpty()) {
15 reversed = reversed.concat(stack.pop());
16 }
17
18 // Run our test
19 expect(reversed.join('')).toBe('!dlroW ,olleH');
20 });
21});لیستهای پیوندی
یک آرایه سنتی غیر جاوا اسکریپتی دارای اندازه ثابت است و نمیتواند بزرگتر یا کوچکتر شود. تنها روش برای تغییر اندازه یک آرایه، ایجاد یک آرایه جدید با اندازه مطلوب و کپی کردن محتوای آرایه قدیمی به آرایه جدید است. برای درک دلیل این وضعیت باید با شیوه تخصیص حافظه آشنا باشیم که فراتر از حوصله این مقاله است.
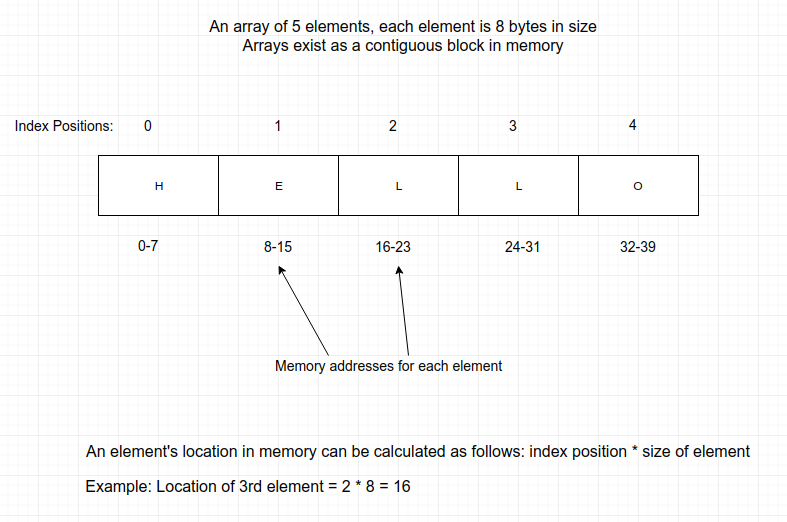
لیستهای پیوندی جایگزینی برای آرایهها هستند و مزیت اصلی آنها نسبت به آرایهها این است که میتوانند به سادگی بزرگتر یا کوچکتر شوند. تنها عیب آن این است که لیستهای پیوندی از نظر دسترسی به دادهها کندتر از آرایهها هستند. موقعیت هر عنصر مفروض در یک آرایه را میتوان به سادگی به صورت زیر محاسبه کرد:

عناصر در یک لیست پیوندی به صورت یک بلوک مجاور در حافظه قرار دارند، اما در سراسر آن توزیع یافتهاند. در ادامه چگونگی این وضعیت را بررسی میکنیم، اما نکته اصلی که باید به خاطر داشته باشید این است که موقعیت یک عنصر در لیست پیوندی را نمیتوانیم محاسبه کنیم. بنابراین باید کل لیست را پیمایش کنیم تا این که به دنبال عنصری که مد نظرمان است بگردیم و در بدترین حالت ممکن است عنصری که به دنبالش هستیم در انتهای لیست پیوندی قرار داشته باشد.
پوشش داده
پیش از آن که یک لیست پیوندی را پیادهسازی کنیم، باید یک کلاس برای پوشش دادهها ایجاد کنیم. این کلاس به طور معمول به نام Node شناخته میشود و علاوه بر نگهداری دادهها شامل ارجاعی به Node دیگر نیز است. فایل src/linked_list/node.ts را باز کرده و محتوای آن را بررسی کنید:
1// DS = Data Structure
2export namespace DS {
3 export class Node<T> {
4 public item: T | null;
5 public next: Node<T> | null;
6
7 public constructor(item: T | null = null) {
8 this.item = item;
9 this.next = null;
10 }
11 }
12}در ادامه به توضیح کد فوق میپردازیم:
- کلاس Node را درون یک فضای نام به نام DS قرار میدهیم. یک شیء Node از قبل در دامنه سراسری قرار دارد، از این رو باید Node خود را در یک فضای نام مجزا قرار دهیم تا تداخلی ایجاد نشود.
- کلاس Node ما یک پارامتر ژنریک از نوع T میپذیرد.
- مشخصه item دادههای ما را نگهداری میکند. درصورتی که هیچ آرگومانی ارائه نشده باشد، سازنده یک مقدار پیش فرض null ارائه میکند. این کار صرفاً به منظور سهولت کار است.
- مشخصه next یک Node را به دیگری لینک میکند.
- هر دو مشخصههای item و next به صورت public هستند. به طور معمول مشخصههای درون یک کلاس به صورت private یا protected هستند و getters و setters امکان دسترسی به این مشخصهها را فراهم میسازند. در این بخش یک استثنا ایجاد میکنیم. یک لیست پیوندی میتواند میلیونها گره داشته باشد و سربار استفاده از getters و setters بسیار زیاد خواهد بود. بهتر است به این مشخصهها مستقیماً دسترسی پیدا کنیم تا شاهد بهبود عملکرد باشیم.
- item و next میتوانند null نیز باشند. میتوانیم از undefined نیز به جای null استفاده کنیم. در ادامه دلیل این که در زمان پیادهسازی لیست پیوندی به مقادیر null یا undefined نیز اجازه وجود میدهیم را توضیح خواهیم داد.
اصطلاحها و عملیات لیست پیوندی
لیست پیوندی را میتوان به روشهای مختلفی پیادهسازی کرد. برای نمونه میتوان آن را به روش تک پیوندی که ما عمل میکنیم پیادهسازی کرد. همچنین میتوان آن را به صورت دو پیوندی پیادهسازی کرد که معنی آن این است علاوه بر اشارهگر next یک اشارهگر prev نیز خواهیم داشت.
ما از نسخهای میخواهیم استفاده کنیم که از گرههای مرده یا قراول (sentinel) برای نشان دادن ابتدا و انتهای لیست استفاده میکند. گرههای قراول به ما امکان میدهند که کد کمتری برای مدیریت درج و حذف عناصر از لیست بنویسیم.
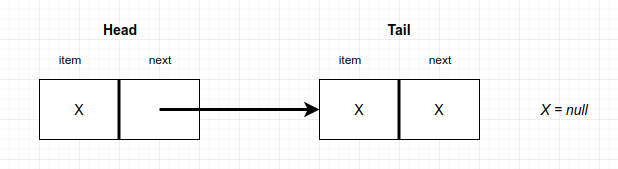
ابتدای لیست به نام سر (head) و انتهای آن به نام دم (tail) خوانده میشود. یک لیست پیوندی خالی شامل دو گره قراول به نامهای سر و دم است که گره سر به گره دم لیست اشاره میکند.

لیست پیوندی عملیات insert و remove را پیادهسازی میکند، اما چندین گزینه برای این دو عملیات میتوان پیادهسازی کرد. میتوان بیش از یک پیادهسازی برای هر یک ارائه کرد و ما نیز چنین خواهیم کرد.
لیست پیوندی ما شامل متدهای زیر خواهد بود:
- insertFirst – عنصری را در ابتدای لیست درج میکند.
- insertLast – عنصری را در انتهای لیست درج میکند.
- removeFirst – عنصری را از ابتدای لیست حذف میکند.
- Remove – عنصری را با کلید مفروض حذف میکند.
- Contains – بررسی میکند آیا عنصری با کلید مفروض در لیست موجود است یا نه.
- isEmpty – بررسی میکند آیا لیست شامل هیچ گرهی به جز سر و دم است یا نه.
- getFirst – نخستین عنصر لیست را بدون حذف کردن آن بازیابی میکند.
پیادهسازیهای لیست پیوندی بر حسب عملیات مقدماتی که ارائه میکند و همچنین نام این عملیات میتواند متفاوت باشد. برای نمونه remove گاهی اوقات به نام delete نامیده میشود. دلیل این که برخی از این متدهای خاص را انتخاب کردهایم در ادامه روشنتر خواهد شد.
پیادهسازی لیست پیوندی
فایل src/linked_list/linked_list.ts را باز کنید. به چارچوب کد ارائه شده نگاه کنید. یک متد به نام listContents برای کمک به دیباگ کردن ارائه شده است.
1import { DS } from './node';
2
3export class LinkedList<T> {
4 private head: DS.Node<T>;
5 private tail: DS.Node<T>;
6
7 constructor() {
8 this.head = new DS.Node<T>();
9 this.tail = new DS.Node<T>();
10 this.head.next = this.tail;
11 }
12
13 public isEmpty(): boolean {
14 throw new Error('Method not implemented');
15 }
16
17 public insertFirst(item: T): void {
18 throw new Error('Method not implemented');
19 }
20
21 public insertLast(item: T): void {
22
23 }
24
25 public removeFirst(): T | null {
26 throw new Error('Method not implemented');
27 }
28
29 public remove(searchKey: T): T | null {
30 throw new Error('Method not implemented');
31 }
32
33 public contains(searchItem: T): boolean {
34 throw new Error('Method not implemented');
35 }
36
37 public getFirst(): T | null {
38 throw new Error('Method not implemented');
39 }
40
41 public listContents(): void {
42 let cur = this.head.next;
43
44 while (cur && cur !== this.tail) {
45 console.log(`${cur.item}`);
46 cur = cur.next;
47 }
48 }
49}لیست پیوندی ما تنها شامل دو مشخصه است که گرههای قراول head و tail هستند. سازنده روابط زیر را تنظیم میکند:

گرههای قراول ما هرگز هیچ دادهای را نگهداری نمیکنند، به همین جهت است که به مشخصه item اجازه دادهایم که null باشد.
گره دم (tail) به گره دیگری اشاره نمیکند، از این رو اجازه میدهیم که مشخصه next نیز null باشد. میتوانیم کاری کنیم که گره دم به گره سر اشاره کند و به این ترتیب یک لیست مدور ایجاد کنیم. در ادامه عملیات دیگر را پیادهسازی میکنیم.
1. isEmpty
درصورتی که head.next به tail اشاره کند مقدار true بازگشت میدهد:
1 public isEmpty(): boolean {
2 return this.head.next === this.tail;
3 }2. insertFirst
یک گره جدید به ابتدای لیست اضافه میکند:
1 public insertFirst(item: T): void {
2 // Encapsulate our item into a Node object
3 const newNode = new DS.Node<T>(item);
4
5 newNode.next = this.head.next;
6 this.head.next = newNode;
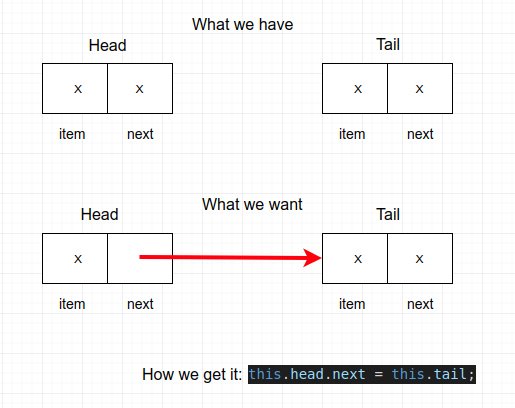
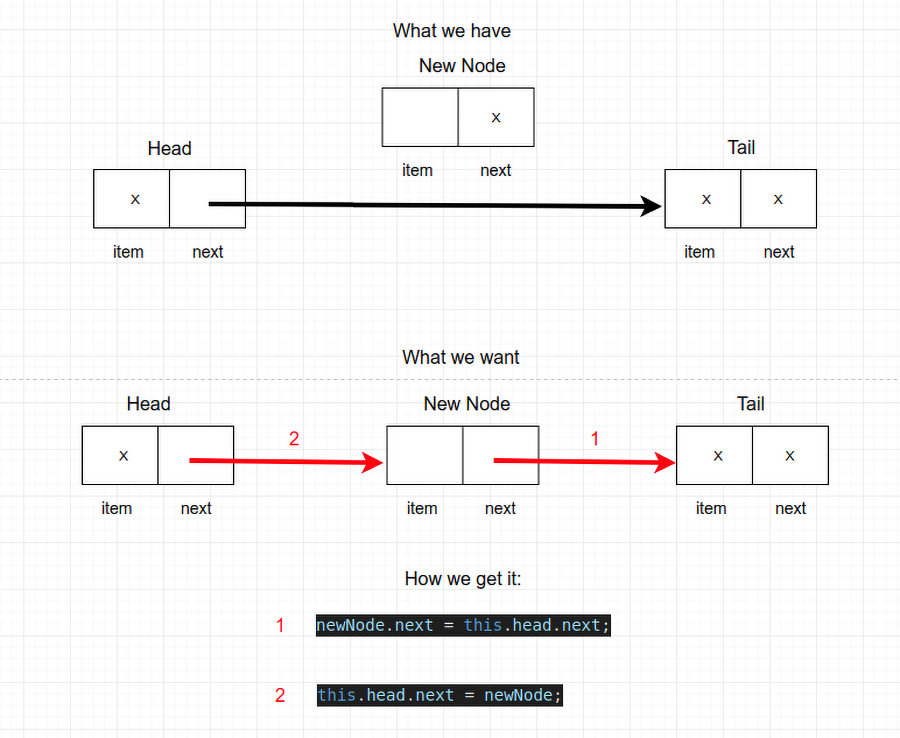
7 }رسم نمودار حالت لیست پیوندی موجب میشود که با سادگی بیشتری کارهایی که باید انجام دهیم را مشاهده کنیم:

3. getFirst
نخستین عنصر را بدون حذف کردن آن بازیابی میکند:
1 public getFirst(): T | null {
2 if (this.isEmpty()) {
3 throw new Error('List is empty');
4 }
5
6 return this.head.next ? this.head.next.item : null;
7 }در یک لیست غیر تهی، this.head.next هرگز نمیتواند null باشد. با این حال تایپ اسکریپت این را نمیداند و از این رو باید برخی منطق شرطی در گزاره بازگشتی خود وارد کنیم. آخرین متدی که پیادهسازی میکنیم remove است. راه حلهای متدهای دیگر نیز ارائه شدهاند.
4. Remove
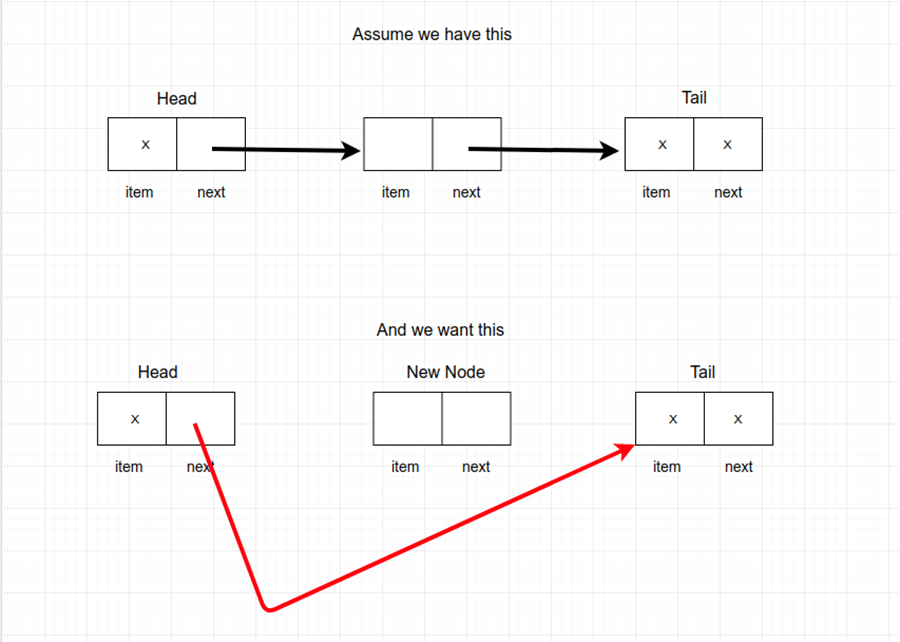
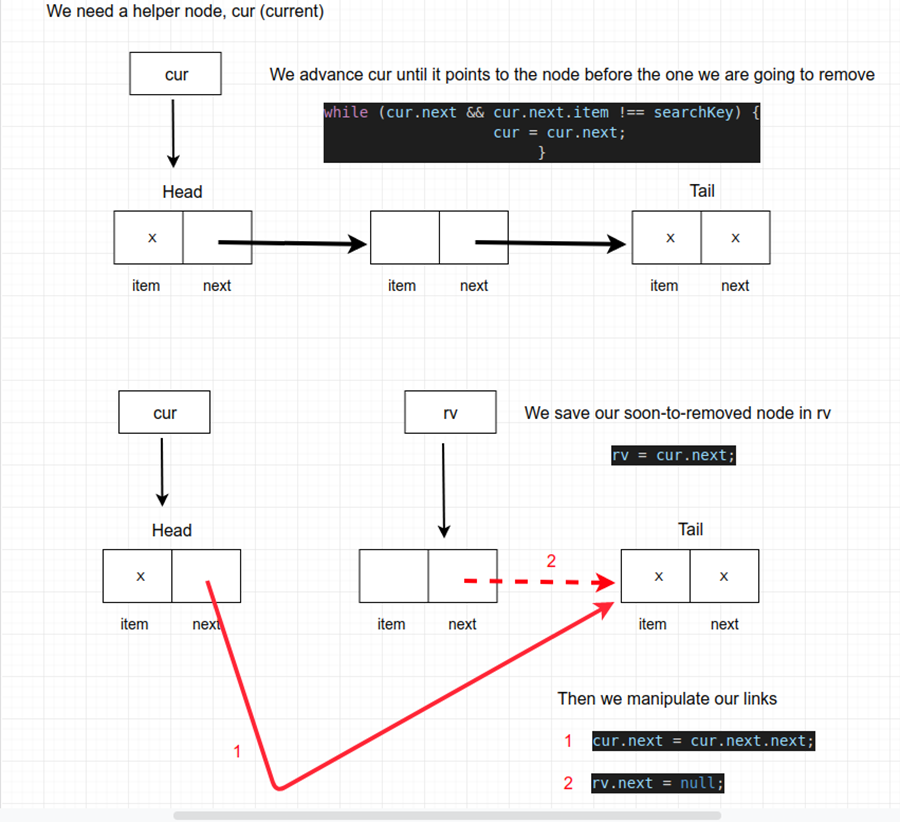
یک گره را در کلید مفروض حذف میکند:
1 public remove(searchKey: T): T | null {
2 if (this.isEmpty()) {
3 throw new Error('List is empty');
4 }
5
6 // rv = retval or return value
7 let rv: DS.Node<T> | null = null;
8
9 // cur = current
10 let cur: DS.Node<T> = this.head;
11
12 // Advance our cur pointer to the node right before our matching node
13 while (cur.next && cur.next.item !== searchKey) {
14 cur = cur.next;
15 }
16
17 if (cur.next) {
18 rv = cur.next;
19 cur.next = cur.next.next;
20 rv.next = null;
21 }
22
23 return rv && rv.item ? rv.item : null;
24 }برای حذف یک گره خاص باید از یک گره ثالث cur کمک بگیریم.


کد کامل لیست پیوندی با راهحلهای متدهای باقیمانده به صورت زیر است:
1import { DS } from './node';
2
3export class LinkedList<T> {
4 private head: DS.Node<T>;
5 private tail: DS.Node<T>;
6
7 constructor() {
8 this.head = new DS.Node<T>();
9 this.tail = new DS.Node<T>();
10 this.head.next = this.tail;
11 }
12
13 public isEmpty(): boolean {
14 return this.head.next === this.tail;
15 }
16
17 public insertFirst(item: T): void {
18 // Encapsulate our item into a Node object
19 const newNode = new DS.Node<T>(item);
20
21 newNode.next = this.head.next;
22 this.head.next = newNode;
23 }
24
25 public insertLast(item: T): void {
26 const newNode = new DS.Node<T>(item);
27
28 let cur: DS.Node<T> | null = this.head;
29
30 // Advance our cur pointer to just before the tail node
31 while (cur && cur.next !== this.tail) {
32 cur = cur.next;
33 }
34
35 if (cur) {
36 newNode.next = this.tail;
37 cur.next = newNode;
38 }
39 }
40
41 public removeFirst(): T | null {
42 if (this.isEmpty()) {
43 throw new Error('List is empty');
44 }
45
46 let rv: DS.Node<T> | null = this.head.next;
47
48 if (rv) {
49 this.head.next = rv.next;
50 rv.next = null;
51 }
52
53 // We are returning the data, not the node itself
54 return rv ? rv.item : null;
55 }
56
57 public remove(searchKey: T): T | null {
58 if (this.isEmpty()) {
59 throw new Error('List is empty');
60 }
61
62 // rv = retval or return value
63 let rv: DS.Node<T> | null = null;
64
65 // cur = current
66 let cur: DS.Node<T> = this.head;
67
68 // Advance our cur pointer to the node right before our matching node
69 while (cur.next && cur.next.item !== searchKey) {
70 cur = cur.next;
71 }
72
73 if (cur.next) {
74 rv = cur.next;
75 cur.next = cur.next.next;
76 rv.next = null;
77 }
78
79 return rv && rv.item ? rv.item : null;
80 }
81
82 public contains(searchItem: T): boolean {
83 if (this.isEmpty()) {
84 throw new Error('List is empty');
85 }
86
87 let rv: boolean = false;
88 let cur: DS.Node<T> | null = this.head;
89
90 // Traverse the list in search of a matching item
91 while (cur && cur.next !== this.tail) {
92 if (cur.next && cur.next.item === searchItem) {
93 rv = true;
94 break;
95 }
96 cur = cur.next;
97 }
98
99 return rv;
100 }
101
102 public getFirst(): T | null {
103 if (this.isEmpty()) {
104 throw new Error('List is empty');
105 }
106
107 return this.head.next ? this.head.next.item : null;
108 }
109
110 public listContents(): void {
111 let cur = this.head.next;
112
113 while (cur && cur !== this.tail) {
114 console.log(`${cur.item}`);
115 cur = cur.next;
116 }
117 }
118}به عنوان تمرین میتوانید تلاش کنید راهحلهای خود را پیادهسازی کنید.
صف و پشته مبتنی بر لیست
همچنان که پیشتر اشاره کردیم، ما انتخاب کردهایم که لیست پیوندی را با یک کلکسیون خاصی از متدها بسازیم. از سوی دیگر میتوانیم صف و پشتهها را از لیست پیوندی بسازیم و متدهایی که انتخاب کردیم امکان انجام این کار را به سهولت فراهم میسازند. کد زیر را مطالعه کنید و ببینید آیا میتوانید طرز کار آن را درک کنید.
صف مبتنی بر لیست
1import { LinkedList } from '../linked_list/linked_list';
2
3export class QueueList<T> {
4 private list: LinkedList<T>;
5
6 public constructor() {
7 this.list = new LinkedList<T>();
8 }
9
10 public isEmpty(): boolean {
11 return this.list.isEmpty();
12 }
13
14 public enqueue(item: T): void {
15 this.list.insertLast(item);
16 }
17
18 public dequeue(): T | null {
19 return this.list.removeFirst();
20 }
21
22 public peek(): T | null {
23 return this.list.getFirst();
24 }
25
26 public queueContents(): void {
27 this.list.listContents();
28 }
29}پشته مبتنی بر صف
1import { LinkedList } from '../linked_list/linked_list';
2
3export class StackList<T> {
4 private list: LinkedList<T>;
5
6 public constructor() {
7 this.list = new LinkedList<T>();
8 }
9
10 public isEmpty(): boolean {
11 return this.list.isEmpty();
12 }
13
14 public push(item: T): void {
15 this.list.insertFirst(item);
16 }
17
18 public pop(): T | null {
19 return this.list.removeFirst();
20 }
21
22 public top(): T | null {
23 return this.list.getFirst();
24 }
25
26 public stackContents(): void {
27 this.list.listContents();
28 }
29}در کدهای فوق دیدیم که دیگر به متد isFull برای هیچ کدام از ساختمانهای داده نیاز نداریم. پشتهها و صفهای مبتنی بر لیست میتوانند تا اندازه نامحدودی افزایش یابند. صف ما دیگر محبور به جابجا کردن همه عناصر پس از عملیات dequeuer نیست، اما در یک عملیات enqueuer باید همه لیست را تا انتها پیمایش کنیم تا یک عنصر حدید را درج کنیم. ما میتوانستیم پشته و صف خود را با استفاده از شیء Array داخلی جاوا اسکریپت نیز پیادهسازی کنیم.
لیست پیوندی ما یک بازسازی جزئی از شیء Array داخلی جاوا اسکریپت محسوب میشود. البته این بدان معنی نیست که آرایههای جاوا اسکریپت در عمل با استفاده از لیست پیوندی پیادهسازی شدهاند. پیادهسازی زیرین ممکن است بسته به هر موتور متفاوت باشد.
سخن پایانی
امیدواریم این راهنما برای شما مفید و اگاهی بخش بوده باشد. اگر میخواهید در مورد ساختمانهای داده اطلاعات بیشتری کسب کنید، پیشنهاد میکنیم مطالبی که در ادامه آمده است را نیز مطالعه کنید:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزش ساختمان داده و طراحی الگوریتم
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- انواع پیشرفته در TypeScript — با مثال های کاربردی
- آموزش ساختمان داده — مجموعه مقالات جامع وبلاگ فرادرس
==












