مدیریت تغییرات ذخیره نشده در انگولار — از صفر تا صد

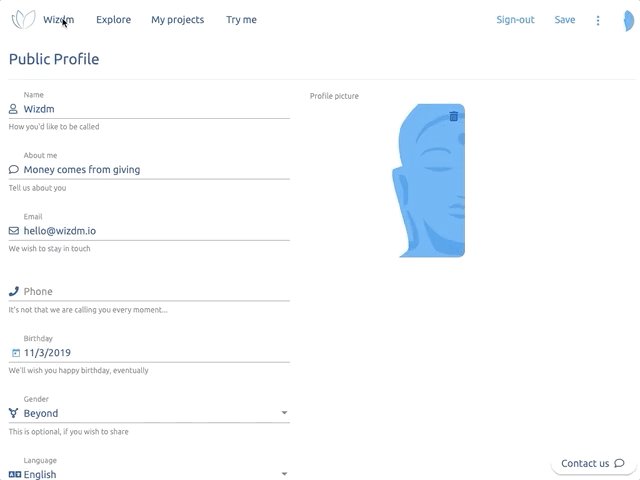
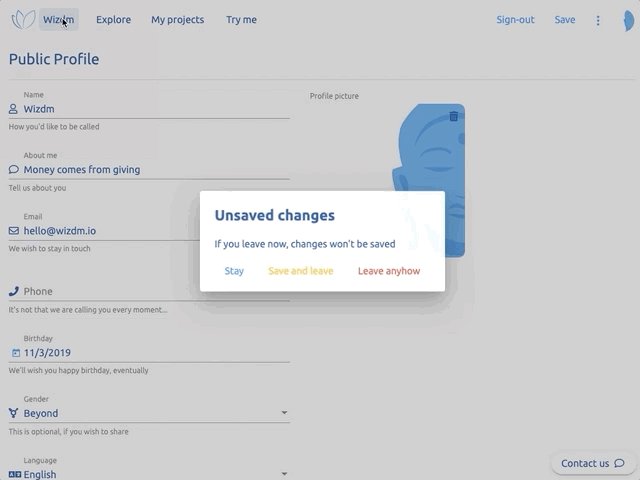
همه ما با مواردی مواجه شدهایم که قبل از ذخیره کردن برخی تغییرات در یک فرم، به اشتباه دکمه خروج را زدهایم. در این موارد بهترین کار نمایش یک کادر پیام PopUp و پرسش در مورد ضرورت ذخیره تغییرات ذخیره نشده است. در این مقاله در مورد روش مدیریت تغییرات ذخیره نشده در انگولار با استفاده از یک چنین کادری صحبت خواهیم کرد.

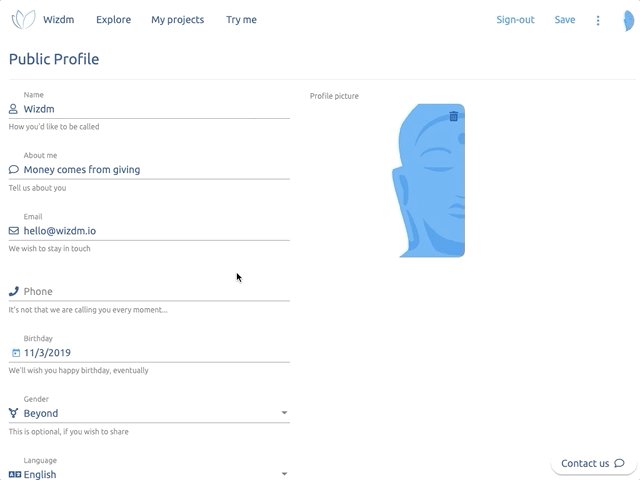
برای پیادهسازی چنین کادر پیام بازشوندهای کافی است <wm-can-leave> را در همه صفحههایی که میخواهیم مورد حفاظت قرار گیرند، بگنجانیم. در ادامه شیوه پیادهسازی یک کادر پیام هشداردهنده در مورد تغییرات ذخیره نشده را با هم مرور میکنیم.
هر چه سادهتر، بهتر
در این مقاله از کتابخانه MatDialogModule (+) از Angular Material (+) به عنوان مبنای کار استفاده میکنیم.
اگر با MatDialogModule آشنایی داشته باشید، بخش عمدهای از کد مثال زیر را متوجه میشوید:
1...
2<!-- CanLeave Popup Dialog (based on MatDialog) -->
3<wm-can-leave [dontLeave]="needSave" #canLeave>
4
5 <h2 mat-dialog-title><b>Unsaved changes</b></h2>
6
7 <mat-dialog-content>
8 You're about to leave the page without saving the latest changes.<br>Please confirm.
9 </mat-dialog-content>
10
11 <mat-dialog-actions align="end">
12 <button mat-button color="primary" (click)="canLeave.close(false)" cdkFocusInitial>Stay</button>
13 <button mat-button color="warn" (click)="canLeave.close(true)">Leave anyhow</button>
14 </mat-dialog-actions>
15
16</wm-can-leave>
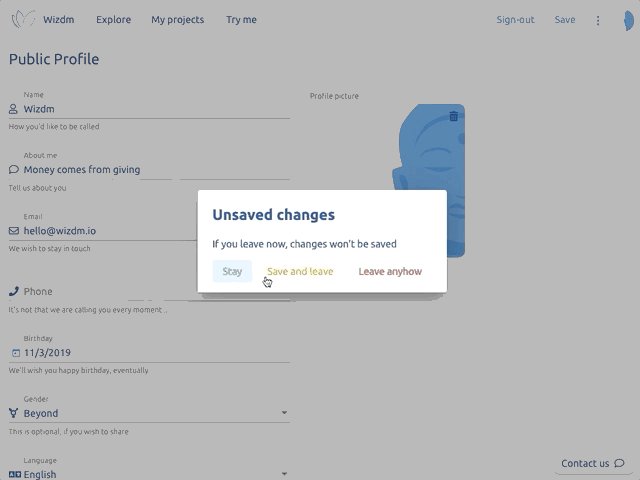
17...تصور کنید کد فوق بخشی از قالب صفحه است که در مورد تغییرات ذخیره نشده، حفاظتی ایجاد میکند. بنابراین به محض این که بخواهید از صفحه خارج شوید، به شرط تعیین شدن متغیر needSave به صورت true، یک کادر محاورهای بازشونده نمایش مییابد که از سوی آن چه درون عنصر <wm-can-leave> قرار دارد، توصیف شده است.
این میتواند یک راهحل عالی برای تضمین کنترل کامل روی محتوای پیام بازشونده باشد، در حالی که کاربرد ساده و شگفتانگیزی نیز دارد. کافی است <wm-can-leave> را در همه صفحههایی که میخواهید مورد حفاظت قرار گیرند، قرار دهید.
پشت صحنه
سلکتور <wm-can-leave> به CanLeaveComponent تعلق دارد که ظرفیتهای یک DialogComponent را ترکیب میکند و بر اساس نشانگرهای یک حفاظت مسیر CanDeactivate نمایش مییابد:
1/** Extends the DialogComponent to popup during CanDeactivate*/
2@Component({
3 selector: 'wm-can-leave',
4 template: '<ng-template><ng-content></ng-content></ng-template>'
5})
6export class CanLeaveComponent extends DialogComponent<boolean> {
7
8 constructor(private canLeave: CanLeaveService, dialog: MatDialog) {
9 super(dialog);
10
11 // Hooks on the allowDeactivation observer
12 this.canLeave.allowDeactivation( this.canLeave$ );
13 }
14
15 /** When true, pops-up a dialog asking for user's consent to leave*/
16 @Input() dontLeave: boolean = false;
17
18 // CanLeave Observavble
19 private get canLeave$(): Observable<boolean> {
20 // Builds an observable to evaluate donLeave at subscription time
21 return defer( () => this.dontLeave ? this.open().afterClosed() : of(true) )
22 // Makes sure all the following requests will be true once the first has been granted
23 .pipe( tap( allow => this.dontLeave = !allow ) );
24 }
25}برای تعریف قلابی روی متد حفاظتی CanDeactivate که از سوی روتر انگولار ارائه شده است، کامپوننت متد ()allowDeactivation را از طریق CanLeaveService تزریق شده فراخوانی میکند.
همچنان که در ادامه با بررسی کد سرویس خواهیم دید، ()allowDeactivation یک Observable میپذیرد که در زمان حفاظت از صفحه resolve میشود و با بازگشت دادن مقدار true امکان غیرفعال شدن صفحه را میدهد. در حالی که بازگشت مقدار false مانع این کار خواهد شد.
Observable به نام canLeave$ به این منظور با به تأخیر انداختن ارزیابی ورودی dontLeave امکان نمایش پیام به کاربر را به جای غیرفعال کردن مستقیم فراهم میسازد.
عملگر ()tap به صورت pipe شده تضمین میکند که وقتی غیرفعال شدن انجام یابد، درخواستها در صورت وجود، مورد بررسی قرار میگیرند. این وضعیت به منظور جلوگیری از نمایش چندباره پیام به دلیل نیاز روتر به ریدایرکت کردن کاربر در زمان ترک صفحه طراحی شده است.
حفاظت تعویقی
CanLeaveService حفاظت CanDeactivate را پیادهسازی میکند که بر Observable ارائه شده از سوی CanLeaveComponent تکیه دارد:
1export type CanLeaveType = boolean|Promise<boolean>|Observable<boolean>;
2
3@Injectable()
4export class CanLeaveService implements CanDeactivate<any> {
5
6 private observer$ = new BehaviorSubject<CanLeaveType>(true);
7
8 /** Pushes a quanding value into the guard observer to resolve when leaving the page */
9 public allowDeactivation(guard: CanLeaveType) {
10 this.observer$.next(guard);
11 }
12
13 // Implements the CanDeactivate interface to conditionally prevent leaving the page
14 canDeactivate(): Observable<boolean> {
15 // Returns an observable resolving into a suitable guarding value
16 return this.observer$.pipe(
17 // Flatten the observer to a lower order one
18 flatMap( canLeave => typeof(canLeave) === 'boolean' ? of(canLeave) : canLeave ),
19 // Makes sure the observable always resolves
20 first()
21 );
22 }
23}پیادهسازی فوق عمومی است و میتوان به روشهای متفاوتی نیز از آن استفاده کرد. مقدار ارسالی همراه با فراخوانی ()allowDeactivation به صورت یک مقدار حفاظتی مناسب از سوی دستگیره ()canDeactivate در زمان مسیریابی مورد استفاده قرار میگیرد.
در این مثال، از مزیت این پیادهسازی برای به تأخیر انداختن نمایش پیام کاربر تا زمان رخداد مسیریابی واقعی استفاده میکنیم.
کادر اعلانی
اگر کنجکاو هستید که بدانید آیا نسخه اعلانی (Declarative) کادر محاورهای که از سوی انگولار ارائه شده را از دست دادهاید، باید بگوییم که نگران نباشید چنین چیزی اصلاً وجود ندارد. کادر ارائه شده از سوی انگولار متریال سرویسی است که باید به صورت دستوری (imperative) استفاده شود. البته این وضعیت موجب میشود همواره فکر کنیم چیزی را از دست دادهایم.
بدین ترتیب برای پر کردن این شکاف میتوان از چیزی مانند زیر استفاده کرد:
1/** Dialog ref */
2export type DialogRef<R> = MatDialogRef<any, R>;
3
4/**
5 * Component implementing a declarative version of the Angular Material Dialog
6 */
7@Component({
8 selector: 'wm-dialog',
9 template: '<ng-template><ng-content></ng-content></ng-template>'
10})
11export class DialogComponent<R=any> implements MatDialogConfig<any> {
12
13 @ViewChild(TemplateRef, { static: true }) template: TemplateRef<any>;
14
15 /** The dialog reference, when openend */
16 public ref: DialogRef<R>;
17
18 constructor(readonly dialog: MatDialog/*, readonly viewContainerRef: ViewContainerRef*/) {}
19
20 // -- Start of MatDialogConfig implementaiton --
21
22 /** ID for the dialog. If omitted, a unique one will be generated. */
23 @Input() id: string;
24 /** The ARIA role of the dialog element. */
25 @Input() role: DialogRole = 'dialog';
26 /** Custom class for the overlay pane. */
27 @Input() panelClass: string | string[] = ''
28 /** Whether the dialog has a backdrop. */
29 @Input() hasBackdrop: boolean = true;
30 /** Custom class for the backdrop. */
31 @Input() backdropClass: string = '';
32 /** Whether the user can use escape or clicking on the backdrop to close the modal. */
33 @Input() disableClose: boolean = false;
34 /** Width of the dialog. */
35 @Input() width: string = '';
36 /** Height of the dialog. */
37 @Input() height: string = '';
38 /** Min-width of the dialog. If a number is provided, assumes pixel units. */
39 @Input() minWidth: number | string;
40 /** Min-height of the dialog. If a number is provided, assumes pixel units. */
41 @Input() minHeight?: number | string;
42 /** Max-width of the dialog. If a number is provided, assumes pixel units. Defaults to 80vw. */
43 @Input() maxWidt: number | string = '80vw';
44 /** Max-height of the dialog. If a number is provided, assumes pixel units. */
45 @Input() maxHeight: number | string;
46 /** Position overrides. */
47 @Input() position: DialogPosition;
48 /** Layout direction for the dialog's content. */
49 @Input() direction: Direction;
50 /** ID of the element that describes the dialog. */
51 @Input() ariaDescribedBy: string | null = null;
52 /** ID of the element that labels the dialog. */
53 @Input() ariaLabelledBy: string | null = null;
54 /** Aria label to assign to the dialog element. */
55 @Input() ariaLabel: string | null = null;
56 /** Whether the dialog should focus the first focusable element on open. */
57 @Input() autoFocus: boolean = true;
58 /** Whether the dialog should restore focus to the previously-focused element, after it's closed. */
59 @Input() restoreFocus: boolean = false;
60 /** Scroll strategy to be used for the dialog. */
61 @Input() scrollStrategy: ScrollStrategy;
62 /** Whether the dialog should close when the user goes backwards/forwards in history. */
63 @Input() closeOnNavigation: boolean = true;
64
65 //public data: any = this;
66
67 // -- End of MatDialogConfig implementaiton --
68
69 /** Opens the dialog when the passed condition is true */
70 @Input() set opened(open: boolean) { if(coerceBooleanProperty(open)) { this.open(); } }
71 /** Reports the open status */
72 @Output() openedChange = new EventEmitter<boolean>();
73 /** Forces the dialog closing with the given value */
74 @Input() set closed(value: R) { this.close(value); }
75 /** Reports the value the dialog as been closed with */
76 @Output() closedChange = new EventEmitter<R>();
77
78 /** Opens the dialog returning the reference */
79 public open(): DialogRef<R> {
80 // Prevents multiple opening
81 if(!!this.ref) { return this.ref; }
82 // Opens the dialog with the given configuration
83 this.ref = this.dialog.open<any,any,R>(this.template, this);
84 // Emits the dialog has been opened
85 this.ref.afterOpened().subscribe( () => this.openedChange.emit(true) );
86 // Emist the dialog is closing
87 this.ref.beforeClosed().subscribe( () => this.openedChange.emit(false) );
88
89 this.ref.afterClosed().subscribe( value => {
90 // Emits the dialog closed with value
91 this.closedChange.emit(value);
92 // Makes sure the reference goes backundefined when closed
93 this.ref = undefined;
94 });
95 // Returns the reference for further use
96 return this.ref;
97 }
98
99 /** Closes the dialog passing along the output value */
100 public close(value: R): void {
101 !!this.ref && this.ref.close(value);
102 }
103}ponent شامل یک قالب فرزند تودرتو است که در آن محتوا با استفاده از <ng-content> از والد دریافت میشود. این بدان معنی است که وقتی درون صفحه اعلان شود، قالب دیالوگ کامپایل خواهد شد، اما تا زمانی که بعداً به وسیله منطق MatDialog در زمان فراخوانی ()open رندر نشود، نمایش پیدا نخواهد کرد.
گزینههای زیادی وجود دارند که میتوان برای سفارشیسازی رفتار کادر محاورهای مورد استفاده قرار دارد و همه آنها به صورت یک سری ورودیها روی کامپوننت تعریف شدهاند که بازتابی از مشخصههای MatDialogConfig (+) هستند. کامپوننت یک متد ()open و یک متد ()close ارائه میکند که دومی مقداری دریافت کرده و وضعیت بسته شدن را گزارش میکند.
این کامپوننت همچنین جفتهای ورودی/خروجی opened/openedChange و closed/closedChange را عرضه کرده است که امکان اتصال داده دوطرفه را برای هر دو عملیات باز کردن و بستن کادر محاورهای فراهم میسازد.
محدودیتهای شناخته شده
کامپوننت Dialog محتوای خود را از کانتینر والد میگیرد و از این رو روشی برای عملیاتی کردن دایرکتیو mat-dialog-close وجود ندارد. دلیل این امر آن است که قالبی که باید نمایش یابد، خیلی پیشتر از باز شدن دیالوگ کامپایل شده است و از این رو دایرکتیو ها وهلهسازی شدهاند. یعنی امکان دریافت یک ارجاع دیالوگ معتبر جهت فراخوانی ()close روی آن وجود ندارد.
به طور عکس، قالب دیالوگ درون چارچوب کانتینر والد اجرا میشود و از این رو با استفاده از یک متغیر قالبی به نام ()close میتوانیم به <wm-dilaog> ارجاع دهیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشن های تک صفحه ای
- Lazy Loading در انگولار — به زبان ساده
- ساخت اپلیکیشن انگولار با امکان Drag and Drop — از صفر تا صد
==












