اضافه کردن بررسی نوع به کامپوننت React — از صفر تا صد

در مواردی که بخواهیم باگهای بالقوه را به دام بیندازیم، اضافه کردن بررسی نوع به کامپوننت React بسیار آسان و کارآمد خواهد بود.
چرا باید از بررسی نوع استفاده کنیم؟
زمانی که اپلیکیشن React و یا کامپوننتهای ریاکت که این اپلیکیشن ها را تشکیل میدهند طراحی میکنیم، میدانیم که در اغلب موارد باید دادهها را از کامپوننتهای والد به کامپوننتهای فرزند ارسال کنیم.
هر کامپوننت فرزند که props را از کامپوننت والد میپذیرد یک چشمانداز از نوع دادهای که به آن ارسال میشود دارد. یک توافق صریح در زمان تعریف کردن اینترفیس کامپوننتهای فرزند وجود دارد، اما روشی برای الزام به آن تدارک دیده نشده است.
اگر نوع اشتباهی از دادهها ارسال شوند، با یک تداخل نوع مواجه میشویم. به این ترتیب کامپوننت فرزند انتظار دادههایی از نوع خاص دارد، اما نوع داده متفاوتی دریافت میکند.
در یک زبان با نوعبندی قوی مانند #C یا جاوا، کامپایلر میتواند این خطا را در زمان کامپایل به دام انداخته و به اطلاع برنامهنویس برساند. جاوا اسکریپت این امکان را ندارد، اما میتوان این نوع بررسی را به کامپوننتها اضافه کرد.
اضافه کردن بررسی نوع
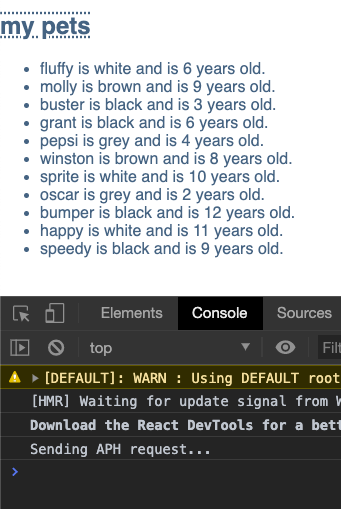
فرض کنید اپلیکیشن سادهای داریم که برخی اطلاعات در مورد حیوانات خانگی نمایش میدهد. ظاهر نهایی آن به صورت زیر است:

این اپلیکیشن از 2 فایل اصلی تشکیل یافته است که MyPets.js و Pet.js نام دارند:
فایل MyPets.js
1import React, { Component } from 'react';
2import Pet from './Pet';
3
4class MyPets extends Component {
5
6 state = {
7 pets: [
8 {id:1, name: 'fluffy', color: 'white', age: 6, type: 'dog' },
9 {id:2, name: 'molly', color: 'brown', age: 9, type: 'cat' },
10 {id:3, name: 'buster', color: 'black', age: 3, type: 'dog' },
11 {id:4, name: 'grant', color: 'black', age: 6, type: 'cat' },
12 {id:5, name: 'pepsi', color: 'grey', age: 4, type: 'dog' },
13 {id:6, name: 'winston', color: 'brown', age: 8, type: 'dog' },
14 {id:7, name: 'sprite', color: 'white', age: 10, type: 'cat' },
15 {id:8, name: 'oscar', color: 'grey', age: 2, type: 'dog' },
16 {id:9, name: 'bumper', color: 'black', age: 12, type: 'dog' },
17 {id:10, name: 'happy', color: 'white', age: 11, type: 'dog' },
18 {id:11, name: 'speedy', color: 'black', age: 9, type: 'cat' }
19 ],
20 title: 'my pets'
21 }
22
23
24 render() {
25 return (
26 <div>
27 <h2>{this.state.title}</h2>
28 <ul>
29 {this.state.pets.map(pet => (<Pet key={pet.id} pet={pet} />))}
30 </ul>
31 </div>
32 );
33 };
34}
35
36export default MyPetsفایل Pet.js
1import React from 'react';
2
3//functional stateless component
4const Pet = (props) => {
5 return (
6 <li>{`${props.pet.name} is ${props.pet.color} and is ${props.pet.age} years old.`}</li>
7 );
8}
9
10export default Petدر کامپوننت والد یک آرایه از اشیای pet داریم. در متد رندر از ()array.map در خط 29 برای تعریف حلقه تکرار روی کلکسیون و ایجاد یک کامپوننت Pet برای هر عنصر در آرایه استفاده میکنیم. به هر کامپوننت Pet یک کلید و یک pet از آرایه ارسال میشود. در فایل Pet.js یک کامپوننت تابعی بیحالت داریم که props را میگیرد و چنان که در تصویر فوق دیدیم به طرز صحیحی رندر میکند.
تعریف یک خطا
اگر خط 29 فایل MyPets.js را به صورت زیر تغییر دهیم:
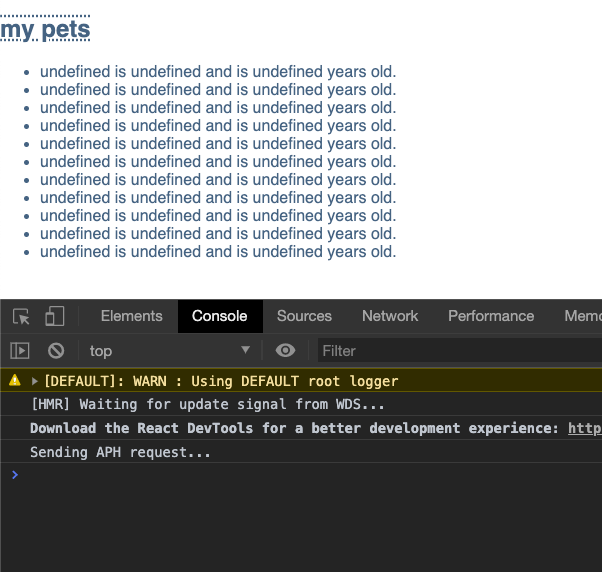
1{this.state.pets.map(pet => (<Pet key={pet.id} pet={pet.name} />))}یک باگ ایجاد میکنیم. کامپوننت فرزند انتظار دارد که pet یک شیء باشد و نه یک رشته. اینک فکر میکنید در زمان بارگذاری مجدد صفحه چه اتفاقی رخ میدهد؟

چنان که در تصویر کنسول فوق میبینید، با تعداد زیادی مقادیر تعریفنشده روبرو هستیم و خطایی دیده نمیشود. این یکی از زیباییها (و شاید زشتیهای) یک زبان با نوعبندی دینامیک مانند جاوا اسکریپت است. کامپوننت فرزند میداند که props را دریافت میکند، اما انتظار هیچ نوع دادهای ندارد و از این رو همه چیز را میپذیرد. در ادامه به کامپوننت فرزند این امکان را میدهیم که به برنامهنویس اعلام کند در کجا دچار اشتباه شده است.
افزودن بررسی نوع به کامپوننت فرزند با PropTypes
افزودن بررسی نوع کاری آسان است. فایل کامل Pet.js با اضافه شدن کد بررسی نوع به صورت زیر درمیآید:
1import React from 'react';
2import PropTypes from 'prop-types';
3
4//functional stateless component
5const Pet = (props) => {
6 return (
7 <li>{`${props.pet.name} is ${props.pet.color} and is ${props.pet.age} years old.`}</li>
8 );
9}
10
11// setup typechecking
12Pet.propTypes = {
13 pet: PropTypes.object
14};
15
16export default Petنخستین الزام، ایمپورت کردن آن است و این کار را در خط 2 انجام دادهایم.
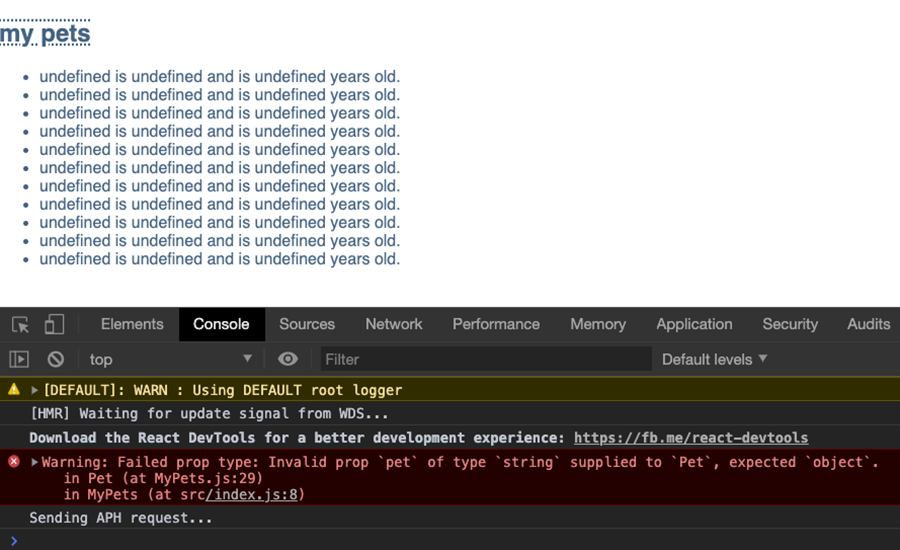
سپس مشخصه propTypes خاص را در خط 12 انتساب میدهیم. در این بخش نام آن prop که میخواهیم بررسی شود را ذکر کردهایم که در این مورد pet است. همچنین قید کردهایم که انتظار داریم مقدار آن به صورت Proptypes.object باشد. با ایجاد این تغییر در کد در زمان بارگذاری مجدد صفحه با نتیجه زیر مواجه میشویم:

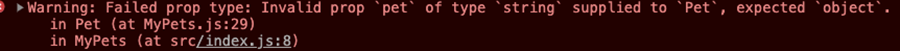
همچنان که انتظار داریم، هنوز مقادیر undefined را در صفحه دریافت میکنیم، اما یک هشدار نیز در کنسول خود مشاهده میکنیم.

این بسیار عالی است. بررسی نوع به ما اعلام میکند که وقتی انتظار یک شیء را داشته است، یک رشته به آن داده شده است. بدین ترتیب یافتن باگها بسیار آسانتر میشود. اگر به عقب بازگردیم و باگی که عامدانه ایجاد کردیم را حذف کنیم، همه چیز مجدداً به درستی کار میکند و بدین ترتیب با موفقیت بررسی نوع را به کامپوننت فرزند خود اضافه کردهایم.

سخن پایانی
در این بخش مطالبی که در این راهنما مطرح شدند را جمعبندی میکنیم.
- جاوا اسکریپت یک زبان برنامهنویسی با نوعبندی دینامیک است و بررسی نوع در زمان کامپایل ندارد.
- بررسی نوع یک روش آسان برای کمک به کاهش خطاها در کد محسوب میشود.
- کامپوننتهای فرزند در ریاکت در زمان طراحی شدن یک چشمانداز از نوع دادههای دریافتی خود دارند، اما هیچ روشی برای اعتبارسنجی نوع ورودی بدون افزودن propTypes ندارند.
- برای افزودن بررسی نوع به کامپوننتهای فرزند، ابتدا باید propTypes را از کتابخانه prop-types ایمپورت کرده و سپس مشخصه propTypes خاص را به کامپوننت خود انتساب دهیم.
ما در این مقاله صرفاً بخشی کوچک از امکاناتی که بررسی نوع فراهم میسازد را ذکر کردیم. گزینههای زیادی برای کار با propTypes وجود دارند و به شما توصیه میکنیم در این خصوص مطالعه بیشتری داشته باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native
- ۱۰ نکته و ترفند برای بهبود برنامه نویسی React — راهنمای کاربردی
- ارسال پارامترهای چندگانه مسیر در React — به زبان ساده
==












