۸ ابزار مهم CSS که هر توسعه دهنده وب باید بشناسد — راهنمای کاربردی

CSS یکی از ارکان توسعه وب محسوب میشود. با این حال اغلب افراد آن را سردرگمکننده میپندارند. دلیل این امر آن است که در خصوص آن آموزش درستی ندیدهاند و از این رو درک رفتار CSS را دشوار میدانند. در این مقاله به دو روش به ارتقای دانش شما در مورد CSS کمک میکنیم. ابتدا چند ابزار مهم CSS را بررسی و سپس با چند محیط تعاملی کدنویسی CSS آشنا خواهیم شد.
ابزارهای آنلاین برای تولید CSS
در این بخش با ابزارهای آنلاین کدنویسی CSS آشنا میشویم.
EnjoyCSS
این ابزار آنلاین بسیار ساده (+) کمک زیادی به آشنایی با کدنویسی CSS میکند. با استفاده از این ابزار میتوانید عناصر خود را با یک UI ساده طراحی کنید و خروجی CSS به شما عرضه میشود. EnjoyCSS موجب تسهیل فرایند کارها به میزان زیادی میشود. همچنین موجب صرفهجویی در زمان و تلاش برای ایجاد استایلهای پیچیده CSS میشود. بدین ترتیب برای ساخت CSS پیچیده نیاز به داشتن درک عمیقی از این زبان نیست. EnjoyCSS یک تولیدکننده CSS3 پیشرفته است که امکان رها شدن از دشواری کدنویسی را فراهم میسازد.

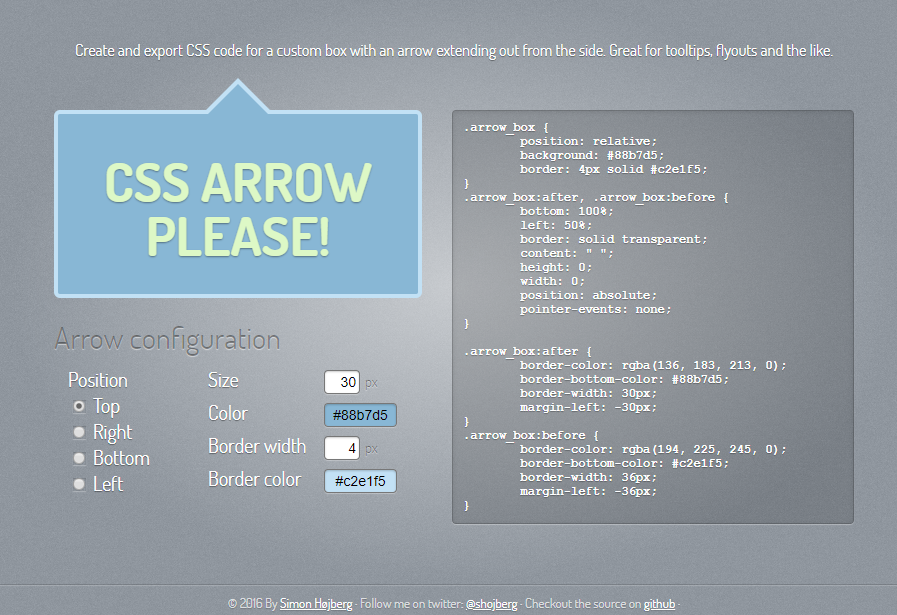
CSS Arrow Please
این ابزار (+) به شما کمک میکند که کدهایی برای باکسهای خاص ایجاد و اکسپورت کنید که فلشهایی در اطراف خود دارند. با این که نوشتن چنین کدی از صفر کار بسیار دشواری محسوب میشود، اما با بهرهگیری از این ابزار این کار در طی چند کلیک انجام مییابد. زمانی که کد را به دست آورید، میتوانید با کمی تغییرات مانند افزودن سایه و غیره آن را مطابق میل خود بسازید.

CSSmatic
این وبسایت (+) یک ابزار همهکاره است که امکان اجرای کارهای زیر را فراهم میسازد:
- تولید گرادیان: با استفاده از چند رنگ و همچنین نقاط مات، میتوانید گرادیانهای زیبایی خلق کنید.
- شعاع حاشیه: این امکان بسیار آسان است و موجب صرفهجویی زمانی زیادی میشود. به این ترتیب میتوانید همه حاشیهها را به صورت همزمان تغییر دهید.
- بافت نویز: الگوهای پسزمینه ظریفی را با استفاده از پیکسلهای کثیف و نویز ایجاد کنید و رنگ و مقادیر را تغییر دهید تا نتیجه را به صورت همزمان ببینید.
- سایه باکس: تغییرهای شعاع تار شدن، تغییرهای رنگ، و اندازه سایه جز مواردی هستند که برای ساخت یک سایه زیرین عالی باید به صورت یکجا تغییر دهید.
همه این امکانات در یک UI ساده و سرراست قرار گرفتهاند و از این رو این یک ابزار کاربردی و مهم محسوب میشود.

Patternizer و Patternify
هم Patternizer (+) و هم Patternify (+) دو ابزار هستند که امکان ایجاد الگوهای زیبایی را در یک رابط کاربری مناسب با CSS فراهم میسازند. به کمک این ابزارها، میتوانید الگوهای جالبی بسازید که به سهولت در وبسایت پیادهسازی میشوند و مستقیماً در CSS نوشته شدهاند.


ابزارهای آنلاین یادگیری CSS
در این بخش با چهار ابزار آنلاین برای یادگیری CSS آشنا خواهیم شد.
CSS Grid
این وبسایت (+) به شما امکان میدهد که از یک دوره آموزشی کوتاه چهارساعته برای درک CSS Grid از صفر تا صد استفاده کنید. این دوره آموزشی کاملاً رایگان و شامل 25 ویدئو است که گرید CSS را از صفر تا صد آموزش میدهد.
- برای یادگیری طرحبندی با Grid ، مطالعه مقاله «آموزش CSS Grid — گام به گام، کاربردی و پروژه محور» پیشنهاد میشود.

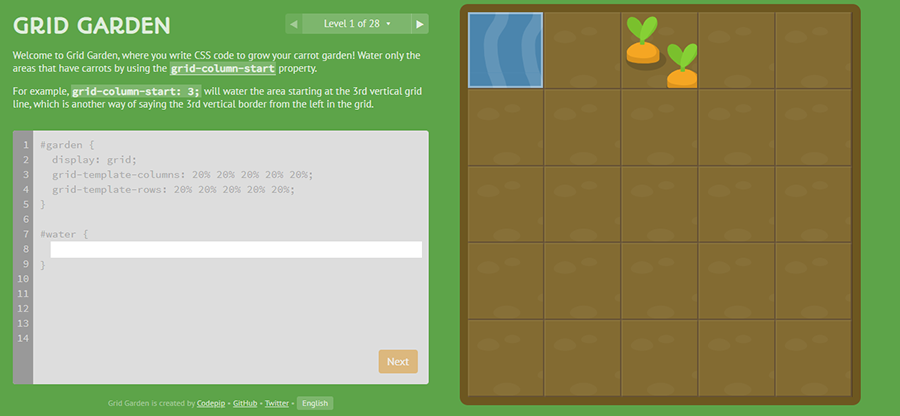
Grid Garden
این بازی تعاملی (+) از شما میخواهد که کد CSS برای رشد باغچه هویج بنویسید. این روش جالب یادگیری تضمین میکند که با مبانی CSS Grid به روشی سرگرمکننده آشنا میشوید. این بازی شامل 28 سطح است که هر سطح نیازمند نوشتن قطعه کدهای CSS برای برآورده ساختن نیازها است.

Flexplorer
این اپلیکیشن ساده (+) امکان باری کردن با قابلیتهای مختلف Flexbox و مشاهده نتیجه زنده آن را روی صفحه فراهم میسازد. همچنین میتوانید متن داخل باکسها را ویرایش کنید تا شیوه پاسخدهی لیآوت باکسها را مشاهده کنید. این روش جالب برای یادگیری آسان و بدون نیاز به تلاش زیاد است.

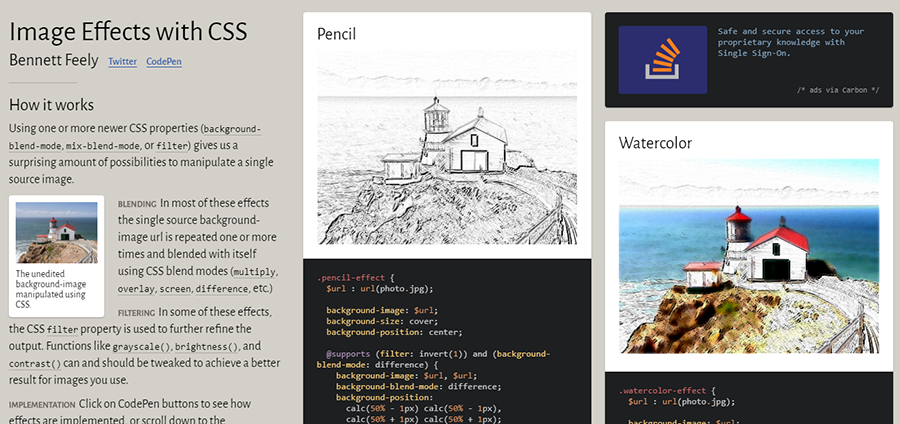
Image Effects with CSS
این ابزار جالب (+) که از سوی خالق اپلیکیشن قبلی ساخته شده است، یک ابزار مفید برای کار کردن با مشخصههای CSS مانند background-blend-mode, mix-blend-mode و filter محسوب میشود و بدین ترتیب میتوانید تصاویر جالبی ایجاد کنید. این ابزار از blend و فیلتر کردن برای دستکاری تصاویر استفاده میکند.

سخن پایانی
بدین ترتیب به پایان این مقاله میرسیم. در این راهنما به چهار ابزار کدنویسی و چهار ابزار یادگیری CSS آشنا شدیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با CSS – مقدماتی
- پس زمینه و حاشیه در CSS — آموزش CSS (بخش دوازدهم)
- آشنایی با CSS Layout — آموزش CSS (بخش بیست و پنجم)
- آموزش CSS Grid — گام به گام، کاربردی و پروژه محور
==












