۵ کاربرد عملگر اسپرد (Spread) در ES6 — راهنمای کاربردی

عملگر اسپرد (Spread) در جاوا اسکریپت نسخه ES6 معرفی شده است. این عملگر اساساً از سه نقطه (...) تشکیل یافته است که چیزی را به عناصر منفرد بسط میدهد. از این رو نام آن اسپرد (گسترش) است. در این مقاله 5 کاربرد عملگر اسپرد در ES6 را مورد بررسی قرار میدهیم.
ساختار اسپرد امکان بسط یک عامل تکرارپذیر مانند یک عبارت آرایهای یا رشته را به آیتمهای متفاوت فراهم میسازد که در آن مواردی از صفر یا چند آرگومان (برای فراخوانی تابع) یا عنصر (برای الفاظ آرایه) دریافت میکند. همچنین امکان بسط یک عبارت شیئی با آیتمهای منفرد در مواردی که صفر یا چند جفت کلید-مقدار (برای الفاظ شیئی) دریافت میشوند وجود دارد.
کاربردهای عملگر اسپرد
عملگر اسپرد نقش گستردهای در ریاکت دارد. این عملگر سه نقطهای میتواند روش انجام کارها در جاوا اسکریپت را به کلی متحول سازد. در ادامه فهرستی از 5 کاربرد عملگر اسپرد را در جاوا اسکریپت با هم مرور میکنیم.
کپی کردن یک آرایه
روش سنتی برای کپی کردن یک آرایه شامل استفاده از متد ()Array.prototype.slice است. اما با بهکارگیری عملگر اسپرد این کار صرفاً با سه نقطه اجرا میشود:
1let names = ['John','James','Ben'];
2let newNamesArray = [...names];
3console.log(newNamesArray); // ['John','James','Ben']الحاق کردن آرایهها
این رفتار قبلاً با استفاده از متد ()Array.prototype.concat انجام مییافت. اکنون میتوانید این کار را به سهولت با استفاده از عملگر اسپرد اجرا کنید.
1let arr1 = ['A', 'B', 'C'];
2let arr2 = ['H', 'I', 'J'];
3let result = [...arr1, ...arr2];
4console.log(result); // ['A', 'B', 'C', 'H', 'I', 'J']گسترش عناصر در کنار هم با یک عنصر منفرد
اجرای این کار با استفاده از پیادهسازی زیر دردسرساز است:
1// normally used expand method
2let arr = ['a','b'];
3let arr2 = [arr,'c','d'];
4console.log(arr2); // [ [ 'a', 'b' ], 'c', 'd' ]چنان که میبینید آرایه درون یک آرایه والد به صورت تودرتو تعریف شده است. بدین ترتیب یک مشکل در پیادهسازی فوق پدید میآید. اما زمانی که از عملگر اسپرد استفاده کنیم، خروجی مورد نظر به سادگی قابل وصول است:
1let fruits = ['Apple','Pineapple','Banana'];
2let newFruits = ['Mango', ...names];
3console.log(newFruits); // ['Mango', 'Apple','Pineapple','Banana']گسترش عناصر روی فراخوانیهای تابع
چنان که در مثال زیر میبینید، سه نقطه این کار را بسیار ساده کرده است. اما اگر تلاش کنید این کار را به صورت دستی انجام دهید، باید به همه عناصر به صورت فرد به فرد دسترسی یافته و آنها را ارسال کنید.
1let names = ['John','James','Ben'];
2var getNames = (f1, f2, f3) => {
3 console.log(`Names: ${f1}, ${f2} and ${f3}`);
4};
5getNames(...names); // Names: John, James and Benساختار اسپرد برای الفاظ شیئی
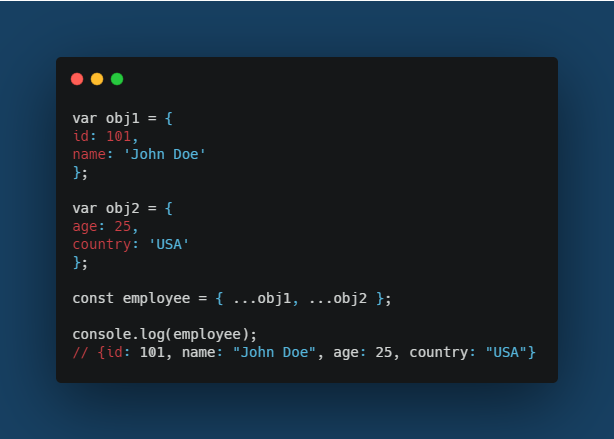
روش سنتی برای اجرای این کار استفاده از متد ()Object.assign است. از متد ()Object.assign میتوان برای کپی کردن مقادیر همه مشخصههای عناصر شمارش پذیر از یک یا چند شیء مبدأ به یک شیء مقصد استفاده کرد و در نهایت شیء مقصد بازگشت مییابد. اما زمانی که از عملگر اسپرد استفاده کنیم، سه نقطه موجب اجرای بسیار ساده این کار میشود.

نکته: عملگر اسپرد کپی عمیق انجام نمیدهد. این نکته مهم را همواره به خاطر داشته باشید.
استفاده از عملگر اسپرد برای ایجاد اشیای جدید مناسب است، اما ممکن است عوارض ناخواستهای داشته باشید و باید در زمان استفاده از آن مراقب باشید.
سخن پایانی
ES6 نهتنها موجب کارآمدتر شدن جاوا اسکریپت شده است، بلکه آن را جذابتر نیز کرده است. مرورگرهای مدرن از ساختار ES6 جدید پشتیبانی میکنند، بنابراین اگر هنوز فرصت نکردهاید آن را بررسی کنید، حتماً این زمان را اختصاص بدهید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- آشنایی با تغییرات ساختار ایمپورت و اکسپورت در ES6 — راهنمای جامع
- معکوس کردن آرایه در جاوا اسکریپت - به زبان ساده
==












