ساخت ماشین حساب با جاوا اسکریپت – از صفر تا صد + کد

با جاوا اسکریپت میشود کارهای خارقالعادهای انجام داد، بهخصوص اگر جاوا اسکریپت با HTML و CSS دست به دست هم دهند، آنجاست که شاهکار اصلی اتفاق میافتد. ساخت ماشین حساب با جاوا اسکریپت، پروژهای کوچک و نسبتاً ساده است. در این مطلب آموزشی با عناصر مختلف HTML و CSS همراه با جاوا اسکریپت و شیوههای مدرن ES6، ماشین حسابی ساده، کد نویسی و طراحی خواهد شد.
پیش نیازهای ساخت ماشین حساب با جاوا اسکریپت چیست؟
پیش نیاز اصلی ساخت ماشین حساب با استفاده از زبان جاوا اسکریپت، درک اصولی این زبان به همراه HTML و CSS است. همانطور که گفته شد، با استفاده از جاوا اسکریپت میتوان کارهای جالبی را انجام داد و برنامههای جذابی را برای وب ساخت. از آنجا که ماشین حساب از اجزای مختلفی تشکیل شده است، بهترین ایده برای ساختن آن با جاوا اسکریپت این است که آن را با HTML و CSS ترکیب کنیم تا یک ماشین حساب کاربردی و در عین حال جذاب بسازیم.

به صورت کلی، برای ساخت ماشین حساب با جاوا اسکریپت یک سری پیشنیازها لازم است که عبارتاند از:
- آشنایی با نحوه استفاده از کد ادیتور
- داشتن درک اولیه از جاوا اسکریپت، HTML و همچنین CSS
پیاده سازی ماشین حساب با جاوا اسکریپت
در قدم اول قبل از انجام هر کاری، باید پوشهای جدید در کامپیوتر ایجاد و سه فایل با نام و فرمتهای زیر در آن ساخته شوند:
- Index با پسوند Html
- Style با پسوند CSS
- Script با پسوند js
برای شروع پروژه ساخت ماشین حساب جاوا اسکریپتی، باید عملکردهای اساسی یک ماشین حساب را در نظر گرفت. این عملگرها شامل جمع، تفریق، ضرب، تقسیم، حذف، پاک کردن و البته امکان استفاده از اعداد اعشاری در انجام این عملیات است. در فایل HTML، میتوان فایلهای CSS و JavaScript را با استفاده از کد زیر به هم ارتباط داد:
1<!DOCTYPE html>
2
3<html lang="en" dir="ltr">
4
5 <head>
6
7 <meta charset="utf-8">
8
9 <title>Calculator</title>
10
11 <link href="Calculator with Jsstyle.css" rel="stylesheet">
12
13 <script src="Calculator with JSscript.js" defer></script>کار بعدی که باید انجام شود این است که تمام عناصر مختلف HTML اضافه شوند. برای این کار یک div ، با کلاسی به نام calculator-grid ایجاد خواهد شد.
1<div class="calculator-grid">تمام عناصر و دکمههای مختلف HTML در calculator-gridباید در زیر بخشdivقرار بگیرند. تمام این عناصر در قطعه کد زیر به همین شکل اضافه شدهاند:
1<!DOCTYPE html>
2<html lang="en" dir="ltr">
3
4<head>
5 <meta charset="utf-8">
6 <title>Calculator</title>
7 <link href="Calculator with Jsstyle.css" rel="stylesheet">
8 <script src="Calculator with JSscript.js" defer></script>
9 <div class="calculator-grid">
10 <div class="output">
11 <div class="previous-operand"></div>
12 <div class="current-operand"></div>
13 </div>
14 <button class="span-two">AC</button>
15 <button>DEL</button>
16 <button>÷</button>
17 <button>1</button>
18 <button>2</button>
19 <button>3</button>
20 <button>*</button>
21 <button>4</button>
22 <button>5</button>
23 <button>6</button>
24 <button>+</button>
25 <button>7</button>
26 <button>8</button>
27 <button>9</button>
28 <button>-</button>
29 <button>.</button>
30 <button>0</button>
31 <button class="span-two">=</button>
32 </div>
33</head>
34<body>
35</body>
36</html>کد HTML فوق حاوی چندین کلاسdivاست.
- کلاسoutput نشاندهنده صفحه ماشین حساب است.
- previous-operand نشاندهنده نتیجه عملکرد قبلی در ماشین حساب است.
- کلاس current-operand عملکرد فعلی ماشین حساب را نشان میدهد.
- کلاس span-two نشان دهنده دکمههایی است که ستون را در ماشین حساب تشکیل میدهند.
قدم بعدی در ساخت ماشین حساب با جاوا اسکریپت، استایلدهی به آن است.
نقش CSS در ساخت ماشین حساب با جاوا اسکریپت چیست؟
نقش اصلی CSS در ساخت ماشین حساب با زبان جاوا اسکریپت استایلدهی به بدنه ماشین حساب است. در این مرحله از ساخت ماشین حساب با جاوا اسکریپت، ماشین حساب با استفاده از CSS استایلدهی میشود. ابتدا همه عناصر، از جمله عناصر before و after انتخاب میشوند. سپس میتوان ویژگی box-sizing را اعمال کرده و آن را به عنوان border-box قرارداد. همچنین میتوان با استفاده از کد زیر، نوع فونت و اندازه قلم ماشین حساب را تغییر داد:
1*, *::before, *::after {
2 box-sizing: border-box;
3 font-family: Gotham Rounded, sans-serif;
4 font-weight: normal;
5}در مرحله بعد، باید با استفاده از عنصر body، پسزمینه را تغییر داد:
1body {
2 margin: 0;
3 padding: 0;
4 background: linear-gradient(to right, #CBCE91FF, #EA738DFF);
5 }مرحله بعدی استایل دادن به calculator-grid است که قبلاً تعریف شد. این همهی دکمهها و عناصر مختلف ماشین حساب را در بر میگیرد. همچنین میتوان از ویژگیjustify-content برای تنظیم ماشین حساب در مرکز صفحه استفاده کرد. علاوه بر این، ویژگی align-content میتواند به تراز کردن موارد با مرکز صفحه مرورگر کمک کند. در این مرحله، ممکن است که calculator-grid بهصورت عمودی مرتب نشده باشد. میتوان با تنظیم حداقل ارتفاع روی 100 این مشکل را برطرف کرد.
نکته دیگر در ساخت ماشین حساب با جاوا اسکریپت این است که دکمهها باید در مرکز صفحه نمایش قرار بگیرند و با فاصله از یکدیگر، نظم داشته باشند. برای این منظور، باید از grid-template-columns استفاده شود و سپس آن را روی تکرار تنظیم کرد که در آن هر ستون میتواند 100 پیکسل عرض داشته باشد. همچنین میتوان همین کار را برای ردیفهای grid-template انجام داد.
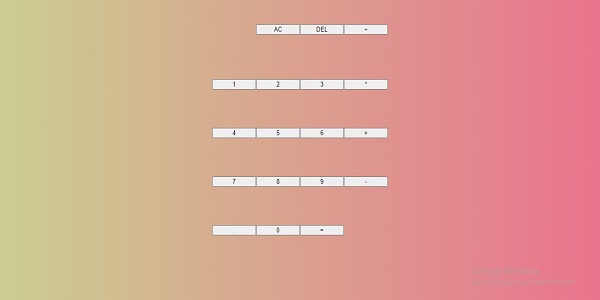
برای اینکه صفحه خروجی به اندازهای که نیاز دارد بزرگ شود و با هر تعداد از مقادیر ورودی سازگار باشد، باید مقدار minmax را روی ۱۲۰ پیکسل و حداکثر مقدار را روی خودکار تنظیم کرد. خروجی این مرحله مانند شکل زیر است.

همچنین برای قراردادن صحیح دکمهها، باید تمام دکمههای موجود در calculator-grid را انتخاب کرده و کد CSS پایین را برای آن اعمال کرد:
1.calculator-grid {
2 display: grid;
3 justify-content: center;
4 align-items: center;
5 min-height: 100vh;
6 grid-template-columns: repeat(4, 100px);
7 grid-template-rows: minmax(120px, auto) repeat(5, 100px);
8 }در این مرحله، میتوان استایل ماشین حساب را با تغییر ویژگی align-item به align-content بهبود بخشید و آن را در مرکز قرارداد. سپس باید کلاس span-two را استایلدهی کرد که این کار روی دکمههای All-clear و Delete تأثیر میگذارد.
استایل دهی به پنجره خروجی ماشین حساب با HTML
نکته مهم دیگر در ساخت ماشین حساب با جاوا اسکریپت، این است که به خروجی نمایش داده شده در ماشین حساب باید استایل داده شود. این کار را میتوان با افزودن متنی ساختگی انجام داد که به صورت زیر خواهد بود:
- 123 + برای previous-operand
- 456 برای current-operand
1<div class="output">
2<div class="previous-operand">123 +</div>
3<div class="current-operand">456</div>به این ترتیب، با کمی متن ساختگی میتوان پنجره خروجی را استایلدهی و سفارشی کرد. همچنین برای بهتر شدن پنجره نمایش، کاری که میتوان انجام داد این است که خروجی را در کل عرض ماشین حساب تنظیم کرد. میتوان این کار را با استفاده مجدد از ویژگی grid-column و تنظیم آن از ستون 1 تا ١ - انجام داد.
در مرحله بعد، رنگ پسزمینه با شفافیت 75 درصد به مشکی تغییر داده میشود. سپس، تمام عناصر داخل ظرف تراز میشوند. سادهترین راه برای این کار استفاده از «فلکس» (flex) است. بنابراین میتوان صفت display را روی flex و صفت align-items را روی flex-end قرار داد. با این کارعناصر خروجی در سمت راست ماشین حساب قرار میگیرند.
برای فاصله بین آنها، میتوان از ویژگی justify-content استفاده کرده و آن را به فاصله دور تنظیم کرد. در مرحله بعد، میتوان padding را روی هر مقدار دلخواه تنظیم کرد. همچنین، برای اینکه عناصر خروجی در زمانی که بیش از حد طولانی میشوند بسته شوند، میتوان از ویژگی word-wrap ، برای انتخاب محلی استفاده کرد که کلمات شکسته شوند. علاوه بر این، میتوان یک word-break اضافه کرد و آن را روی break-all تنظیم کرد. باید عملوندهای قبلی و فعلی را در کلاس خروجی استایلدهی کرد. کد نهایی CSS در ساخت ماشین حساب با جاوا اسکریپت به این صورت ظاهر میشود:
1*, *::before, *::after {
2 box-sizing: border-box;
3 font-family: Gotham Rounded, sans-serif;
4 font-weight: normal;
5}
6
7body {
8 margin: 0;
9 padding: 0;
10 background: linear-gradient(to right, #CBCE91FF, #EA738DFF);
11 }
12
13 .calculator-grid {
14 display: grid;
15 justify-content: center;
16 align-content: center;
17 min-height: 100vh;
18 grid-template-columns: repeat(4, 100px);
19 grid-template-rows: minmax(120px, auto) repeat(5, 100px);
20 }
21
22 .calculator-grid > button {
23 cursor: pointer;
24 font-size: 2rem;
25 border: 1px, solid #FFFFFF;
26 outline: none;
27 background-color: rbga(255, 255, 255, 0.75);
28 }
29
30 .calculator-grid > button:hover {
31 background-color: #a9a9a9;
32 }
33
34 .span-two {
35 grid-column: span 2;
36 color: #adf802;
37 background-color: rgba(139, 0, 139, 0.8);
38 }
39
40 .output{
41 grid-column: 1 / -1;
42 background-color: rgba(0, 0, 0, 0.75);
43 display: flex;
44 align-items: flex-end;
45 justify-content: space-around;
46 flex-direction: column;
47 padding: 10px;
48 word-wrap: break-word;
49 word-break: break-all;
50 }
51
52 .output .previous-operand{
53 color: rgba(255,255, 255, 0.75);
54 font-size: 1.5rem;
55 }
56
57 .output .current-operand{
58 color: white;
59 font-size: 2.5rem;
60 }در این مرحله، استایل و ظاهر ماشین حساب شکل گرفته است. اکنون زمان آن است که با استفاده از جاوا اسکریپت آن را به ماشین حسابی کاربردی تبدیل کرد.
کدهای جاوا اسکریپت برای ساخت ماشین حساب
ابتدا باید تمام دکمهها و عملیات ماشین حساب انتخاب شوند. میتوان این کار را با قرارداد چند کلاس در فایل HTML انجام داد. با این حال، از آنجایی که بهتر است کلاسهای CSS با کلاسهای جاوا اسکریپت ترکیب نشوند، میتوان از «ویژگیهای داده» (Data Attributes) برای انتخاب آنها استفاده کرد.
- data-operation برای نشان دادن دکمههای عملیات
- data-numbersبرای نشان دادن دکمههای عددی
- data-all-clear برای نشان دادن دکمه All-Clear
- data-delete برای نشان دادن دکمه Delete
میتوان این کلاسها را به previous-operand و current-operand اضافه کرد. این کار با قطعه کد زیر امکانپذیر است.
1 <div data-previous-operand class="previous-operand"></div>
2 <div data-current-operand class="current-operand"></div>
3<button data-all-clear class="span-two">AC</button>
4 <button data-delete>DEL</button>
5 <button data-operation>÷</button>
6 <button data-number>1</button>
7 <button data-number>2</button>
8 <button data-number>3</button>
9 <button data-operation>*</button>
10 <button data-number>4</button>
11 <button data-number>5</button>
12 <button data-number>6</button>
13 <button data-operation>+</button>
14 <button data-number>7</button>
15 <button data-number>8</button>
16 <button data-number>9</button>
17 <button data-operation>-</button>
18 <button data-number>.</button>
19 <button data-number>0</button>
20 <button data-equals class="span-two">=</button>در فایل جاوا اسکریپت، چند «متغیر ثابت» (Constant Variables) تعریف میشود که نشان دهنده دکمههای عددی هستند. سپس با استفاده از document.querySelectorAll پرسوجویی انجام میشود. این تابع امکان این را فراهم میکند که تمام عناصری که با رشتهای خاص مطابقت دارند به دست بیایند. در این مورد، یک ویژگی داده data attribute انتخاب میشود که باید در داخل پرانتز باشد، در این رابطه [data-number] انتخاب میشود که قرار است همه عناصر عددی را انتخاب کند.
این کار همچنین برای دکمههای Equals ، All-clear و Delete و همچنین OperandTextElement و CurrentOperandTextElement نیز صدق میکند. قطعه کد آن بهصورت زیر است:
1const numberButtons = document.querySelectorAll('[data-number]')
2const operationButtons = document.querySelectorAll('[data-operation]')
3const equalsButton = document.querySelector('[data-equals]')
4const deleteButton = document.querySelector('[data-delete]')
5const allClearButton = document.querySelector('[data-all-clear]')
6const previousOperandTextElement = document.querySelector('[data-previous-operand]')
7const currentOperandTextElement = document.querySelector('[data-current-operand]')حال که همه دکمهها و عناصر برای انجام عملیات انتخاب شدهاند، میتوان پیادهسازی کاربردها را جاوا اسکریپت انجام داد. اولین چیزی که باید مشخص شود این است که نحوه ذخیره خروجی به چه صورت باشد. میتوان این کار را با ایجاد کلاسی به نام class Calculator در بالای فایل انجام داد. در این کلاس «سازندهای» (Constructor) قرار داده میشود که تمام ورودیهای آن و تمام توابع ماشین حساب را دریافت میکند.
این سازنده میخواهد OperandTextElement و CurrentOperandTextElement را دریافت کند تا بتواند محل قرار دادن متن نمایشگر برای ماشین حساب را تعیین کند. همچنین باید چند متغیر در این کلاس ایجاد شوند. به محض ایجاد ماشین حساب، باید تابع this.clear فراخوانی شود، زیرا باید ورودیها را بازنشانی (ریست) کرد. قطعه کد پایین برای این کار استفاده میشود.
1class Calculator {
2 constructor(previousOperandTextElement, currentOperandTextElement) {
3 this.previousOperandTextElement = previousOperandTextElement
4 this.currentOperandTextElement = currentOperandTextElement
5 this.clear()
6}معرفی فیلم های آموزش جاوا اسکریپت

جاوا اسکریپت یکی از محبوبترین زبانهای برنامه نویسی است که در حوزههای مختلفی اعم از بازیسازی، توسعه وب، توسعه اپلیکیشن و سایر موارد کاربرد دارد. تقاضا برای متخصصان جاوا اسکریپت روزبهروز در حال افزایش است و با یادگیری جاوا اسکریپت شانس ورود به بازار کار برای متقاضیان بسیار افزایش مییابد. از طرفی میتوان گفت که با گسترش روز افزون وبسایتها و پلتفرمهای آنلاین، این تقاضا به اوج خودش رسیده است. جاوا اسکریپت روح اینترنت بهحساب میآید و یادگیری آن برای حال و آینده مهارتی بسیار کاربردی برای متقاضیان یادگیری این زبان خواهد بود.
برای این هدف در پلتفرم فرادرس تعداد زیادی از دورههای جامع آموزش جاوا اسکریپت ارائه شدهاند که بهصورت کاملاً کاربردی به آموزش این زبان محبوب پرداخته شده است. دورههای آموزش جاوا اسکریپت فرادرس از سطح مقدماتی تا پیشرفته در این پلتفرم موجود هستند و علاقهمندان به این زبان میتوانند از این آموزشها بهره ببرند. در تصویر بالا تنها تعداد کمی از دورههای موجود در مجموعه آموزش جاوا اسکریپت تنها بهعنوان نمونه آمدهاند.
- برای مشاهده مجموعهی کامل فیلم های آموزشی جاوا اسکریپت فرادرس + اینجا کلیک کنید.
توابع جاوا اسکریپت برای ساخت ماشین حساب
در مرحله بعد ساخت ماشین حساب با جاوا اسکریپت، عملیات مختلفی تعریف میشوند که ماشین حساب آنها را انجام خواهد داد. این عملیات با استفاده از توابع جاوا اسکریپت پیادهسازی میشوند. اولین تابع، clear() است که تمام متغیرهای مختلف را پاک میکند. تابع بعدی تابع delete() برای پاک کردن یک عدد مورد استفاده قرار میگیرد. همچنین تابعی ایجاد خواهد شد که تعیین میکند هر بار که کاربر روی عددی کلیک میکند تا روی صفحهنمایش اضافه شود، چه اتفاقی میافتد؛ نام این تابع appendNumber(number) است.

همچنین برای تکمیل عملیات به یک تابع selectOperation نیاز است که کنترل کند هر زمان که کاربر روی هر دکمه عملیاتی کلیک کند چه اتفاقی میافتد. تابع کلیدی دیگر compute()است. این تابع در ساخت ماشین حساب با جاوا اسکریپت، مقادیر داخل ماشین حساب را میگیرد و نتیجه را نمایش میدهد. درنهایت، تابعی به نام updateDisplay() وجود دارد که این امکان را میدهد تا مقادیر داخل خروجی بهروز شوند. در قطعه کد زیر، اعلان این توابع نشان داده شده است.
1clear() {
2}
3
4delete() {
5}
6
7appendNumber(number) {
8}
9
10chooseOperation(operation) {
11}
12
13compute() {
14}
15
16updateDisplay() {
17}اکنونکه عملیات مربوطه تعریف شدهاند، میتوان در مورد ویژگیهای مختلفی تصمیمگیری کرد که ماشین حساب باید آنها را ذخیره کند . برای این امر باید عملوند قبلی را که کاربر وارد کرده ، عملوند فعلی که روی آن کار میکند و عملیاتی که انتخاب کرده است، تعیین شوند.
کار روی توابع جاوا اسکریپت در ساخت ماشین حساب
در این مرحله باید توابعی که تعریف شدند، ساماندهی شوند که در ادامه این بخش تعریف شده است.
تابع clear در ساخت ماشین حساب با Js
تابع clear() تمام مقادیر نمایش داده شده را حذف میکند. اگر مقادیر موجود در خروجی حذف شوند، باید this.currentOperand را روی یک رشته خالی قرار داد. همچنین میتوان همین کار را برای previousOperand انجام داد. «سینتکس» (Syntax) آن بهصورت زیر است:
1clear() {
2 this.currentOperand = ''
3 this.previousOperand = ''
4 this.operation = undefined
5 }در مرحله بعد، باید روی «قلاب کردن» (Hooking) همه متغیرها و اطمینان از عمل کردن آنها بر روی ماشین حساب تمرکز کرد. اولین کاری که باید انجام شود این است که ثابتی به نامconst calculator ایجاد شود و آن را روی new calculator تنظیم کرد، سپس همهچیز از سازنده به آن منتقل میشود. بعد از آن، عناصر متن عملوند previous و current ارسال خواهند شد. این کار با قطعه کد زیر امکانپذیر است.
1const calculator = new Calculator(previousOperandTextElement, currentOperandTextElement)در برنامهنویسی کامپیوتری، اصطلاح Hooking طیف وسیعی از تکنیکهایی را در بر میگیرد که برای تغییر یا تقویت رفتار سیستمعامل، برنامهها یا سایر اجزای نرمافزار، از طریق فراخوانی عملکردها یا پیامها یا رویدادهای ارسالشده بین اجزای نرمافزار استفاده میشود.
تابع appendNumber در ساخت ماشین حساب با جاوا اسکریپت
اکنون که عناصر در کد وارد شدند، میتوان از شی ماشین حساب یا calculator استفاده کرد. ابتدا دکمه عددی انتخاب شده و سپس از حلقه foreach در جاوا اسکریپت برای پیمایش روی همه این دکمههای مختلف استفاده میشود. همچنین میتوان با استفاده از button.addEventListener روی دکمهها یک EventListener اضافه کرد. هر زمان که روی دکمه کلیک شود، EventListenerچیزی را فراخوانی میکند.
در این صورت، با هر کلیک فقط یک عدد به ماشین حساب اضافه میشود. این کار را میتوان با فراخوانی تابع appendNumber و استفاده از button.innerText برای نمایش آن انجام داد. پس از انجام این کار، باید متد calculator.updateDisplay را فراخوانی کرد، تا اطمینان حاصل شود که مقادیر نمایش داده شده بهطور مداوم هر بار که روی دکمهای در ماشین حساب کلیک میشود، بهروزرسانی خواهند شد. این کار با قطعه کد زیر امکانپذیر است.
1numberButtons.forEach(button => {
2 button.addEventListener('click', () => {
3 calculator.appendNumber(button.innerText)
4 calculator.updateDisplay()
5 })
6})برای اطمینان از اینکه هر چیزی که نوشتهشده است کار میکند، در تابع updateDisplay() ، عبارت this.currentOperandTextElement.innerText = this.currentOperand اضافه میشود. در داخل تابع appendNumber() نیز بهجای اضافه کردن عدد، currentOperand را برای مطابقت با آن باید تغییر داد. وقتی روی عددی در ماشین حساب کلیک میشود باید در کادر خروجی نمایش داده شود.
تنها کاری که باید انجام داد این است که مقدار currentOperandرا بهروز کرد و عدد مربوطه باید اضافه شود. میتوان از this.currentOperand استفاده کرد و اگر عدد باشد، آن را به رشته تبدیل کرد. باید به این نکته توجه داشت که اعداد باید حتماً به رشته تبدیل شوند تا کامپایلر نتواند عملیات واقعی را روی آن کد انجام دهد. قطعه کد تکمیل کننده تابعappendNumber در ساخت ماشین حساب با جاوا اسکریپت به صورت زیر است.
1 appendNumber(number) {
2 if (number === '.' && this.currentOperand.includes('.')) return
3 this.currentOperand = this.currentOperand.toString() + number.toString()
4 }انتخاب عملکرد در ساخت ماشین حساب جاوا اسکریپتی
برای این هدف باید از همان تکنیکی استفاده کرد که روی دکمههای اعداد و روی دکمههای عملیات انجام شدند. با این حال، بهجای appendNumber ، ازChoiceOperation(button.innerText) استفاده میشود و نمایشگر با استفاده از calculator.updateDisplay بهروز میشود. قطعه کد این کار به شکل زیر خواهد بود:
1operationButtons.forEach(button => {
2 button.addEventListener('click', () => {
3 calculator.chooseOperation(button.innerText)
4 calculator.updateDisplay()
5 })
6})در تابع selectOperation() باید محاسباتی انجام شود. وقتی روی عددی کلیک میشود و به دنبال آن، عملیاتی روی ماشین حساب انجام میگیرد، ممکن است خواسته شود آن را به قسمت عملوند قبلی منتقل کنید تا بتوان عدد دیگر را تایپ کرده تا کل عملیات کامل شود.
به عنوان مثال، اگر خواسته شود 2 + 60 محاسبه شود، ممکن است قسمت 2 + به بخش previous operand نمایشگر منتقل شود تا 60 در بخش current operandتایپ شود. این عملیات را میتوان در تابع selectOperation پیاده سازی کرد. اولین کاری که باید انجام داد این است که this.operation را با عملیاتی تنظیم کنید که قرار است انجام شود. به این ترتیب، ماشین حساب از استفاده از عملیاتی آگاه است که میخواهد هنگام محاسبه انجام دهد. این کار باید به صورت، previousOperand = this. CurrentOperand تنظیم شود.

عملوند فعلی جدید نیز باید با تنظیم آن بر روی یک رشته خالی پاک شود. همچنین باید صفحه نمایش را بهروز کرد. در تابعupdateDisplay() this.previousOperandTextElement = this.previousOperand برای این هدف است. حال اگر به ماشین حساب رفته و روی هر یک از دکمههای عملیات کلیک شود، کاربر متوجه خواهد شد که حتی بدون کلیک کردن روی دکمهها، اعدادی نمایش داده میشوند. برای رویارویی با این مشکل در ساخت ماشین حساب با جاوا اسکریپت، باید یک check-in اضافه شود.
یکی دیگر از مواردی که میتوان به ماشین حساب اضافه کرد این است که میتوان عملیاتی را بهطور خودکار محاسبه کرد و همزمان عملیاتی دیگر را انجام داد. به عنوان مثال، اگر 54 + 50 روی ماشین حساب تایپ شود و سپس روی دکمه ÷ کلیک صورت بگیرد، ماشین حساب باید بتواند 54 + 50 را محاسبه کند و قبل از زدن دکمه تقسیم، به صورت خودکار آن را 104 اعلام کند.
میتوان این کار را با بررسی اینکه آیا previousOperand برابر با یک رشته خالی نیست و فراخوانی متد this.compute() انجام داد. قطعه کد آن به صورت زیر است:
1chooseOperation(operation) {
2 if (this.currentOperand === '') return
3 if (this.previousOperand !== '') {
4 this.compute()
5 }
6 this.operation = operation
7 this.previousOperand = this.currentOperand
8 this.currentOperand = ''
9 }با تکمیل این دو تابع، اکنون میتوان تمام مقادیر را در داخل ماشین حساب تنظیم کرد.
تابع compute در ساخت ماشین حساب با جاوا اسکریپت
برای تکمیل عملیات، باید یک EventListener به دکمه Equals اضافه کرد. EventListener تابع محاسبه را فراخوانی میکند و نتایج را برمیگرداند. سپس باید صفحهنمایش ماشین حساب را بهروز کرد. وقتی روی دکمه Equals کلیک میشود، ماشین حساب جاوا اسکریپتی، تابع compute() را فراخوانی میکند. قطعه کد مربوط به آن به صورت زیر است.
1equalsButton.addEventListener('click', button => {
2 calculator.compute()
3 calculator.updateDisplay()
4})اکنون میتوان محاسبات را به صورت صحیح با ماشین حساب انجام داد. برای تکمیل فرآیند ساخت ماشین حساب، اولین کاری که باید انجام شود این است که یک متغیر ایجاد کرد که نتیجه محاسبات را ذخیره کند. سپس باید دو متغیر اضافی ایجاد شوند. باید متغیری به نام prev ایجاد شود و این همان نسخه عددی واقعی عملوند قبلی خواهد بود. این رشته باید به عدد تبدل شود که این کار از طریق عملوند فعلی انجام خواهد شد.
به عنوان مثال، وقتی کاربر روی دکمه مساوی یا Equals کلیک میکند بدون اینکه روی دکمهای قبل از آن کلیک کند، نباید کد اجرا شود. این مشکل از طریق قطعه کد زیر رفع خواهد شد. برای این منظور، از دستور switch در جاوا اسکریپت، برای تعیین یا تغییر عملیات محاسباتی استفاده خواهد شد. قطعه کد مربوط به این عملکرد به صورت زیر است:
1compute() {
2 let computation
3 const prev = parseFloat(this.previousOperand)
4 const current = parseFloat(this.currentOperand)
5 if (isNaN(prev) || isNaN(current)) return
6 switch (this.operation) {
7 case '+':
8 computation = prev + current
9 break
10 case '-':
11 computation = prev - current
12 break
13 case '*':
14 computation = prev * current
15 break
16 case '÷':
17 computation = prev / current
18 break
19 default:
20 return
21 }
22 this.currentOperand = computation
23 this.operation = undefined
24 this.previousOperand = ''
25 }اکنون، ماشین حساب میتواند محاسبات را انجام دهد. با این حال، ممکن است که نتوان اعداد را روی صفحه نمایش پاک کرد و دلیل آن این است که هنوز دکمه All-Clear غیر قابل اجرا است. قطعه کد زیر برای اجرای آن به صورت زیر به کار خواهد رفت:
1allClearButton.addEventListener('click', button => {
2 calculator.clear()
3 calculator.updateDisplay()
4})اکنون میتوان از دکمه All-Clear در ساخت ماشین حساب با جاوا اسکریپت برای پاک کردن صفحه نمایش استفاده کرد.
تابعdelete در طراحی ماشین حساب با جاوا اسکریپت
آخرین تابعی که باید پیادهسازی شود، تابع delete() است. اولین کاری که میتوان انجام داد تنظیم this.currentOperand = this.currentOperand است. سپس این مقدار به رشتهای تبدیل میشود تا با استفاده از روش slice ، مطابق قطعه کد زیر، آخرین مقدار رشته بدست آورده میشود.
1delete() {
2 this.currentOperand = this.currentOperand.toString().slice(0, -1)
3 }اکنون میتوان با اجرای دکمه Delete آن متغیر را متصل کرد. قطعه کد زیر برای انجام این کار است:
1deleteButton.addEventListener('click', button => {
2 calculator.delete()
3 calculator.updateDisplay()
4})اکنون، وقتی یک رشته طولانی از کاراکترها تایپ میشود، میتوان با استفاده از دکمه Delete آنها را یکییکی حذف کرد. ماشین حساب اکنون کاملاً کار میکند، اما نمایشگر آن هنوز به مقداری کار نیاز دارد.
بروزرسانی عملکرد نمایش ماشین حساب با کدهای جاوا اسکریپت
اولین کاری که میتوان انجام داد این است که وارد تابع updateDisplay() شد و یک دستور if در جاوا اسکریپت اضافه کرد. اگر عملیاتی وجود داشته باشد که null نباشد، عملوند قبلی Text Element را نمایش خواهد داد. سپس هر دو عملوند قبلی و فعلی را با قطعه کد زیر نمایش داده خواهند شد:
1updateDisplay() {
2 if (this.operation != null) {
3 this.previousOperandTextElement.innerText =
4 `${this.getDisplayNumber(this.previousOperand)} ${this.operation}`در ماشین حساب ساخته شده با جاوا اسکریپت، ممکن است وقتی رشتهای از اعداد تایپ میشوند، کاما برای قطعیتر کردن اعداد وجود نداشته باشد. میتوان با استفاده از تابعی کمکی و فراخوانی getDisplayNumber آن را تغییر و سپس مقدار برگشتی را نمایش داد.
بهطور خلاصه، هر زمان که تابع ()updateDisplay فراخوانی شد، عملوند فعلی اضافه میشود. حال، تغییراتی که در این تابع ایجاد شده است، در هر دو مقدار عملوند قبلی و فعلی منعکس میشوند. قطعه کد مربوط به این عملکرد به صورت زیر است:
1updateDisplay() {
2 this.currentOperandTextElement.innerText =
3 this.getDisplayNumber(this.currentOperand)
4 if (this.operation != null) {
5 this.previousOperandTextElement.innerText =
6 `${this.getDisplayNumber(this.previousOperand)} ${this.operation}`
7 } else {
8 this.previousOperandTextElement.innerText = ''
9 }
10 }
11}باز هم ممکن است اعداد بهدرستی قالببندی نشوند. دلیل این است که باید مطمئن شد که از یک عدد ممیز شناور در تابع getDisplayNumber() بهجای عدد صحیح استفاده میشود. قطعه کد زیر برای رفع این مشكل در ساخت ماشین حساب با جاوا اسکریپت به کار خواهد رفت.
1getDisplayNumber(number) {
2 const floatNumber = parseFloat(number)
3 if (isNaN(floatNumber)) return ''
4 return floatNumber.toLocaleString('en')
5}این جا خطایی جزئی به وجود خواهد آمد. برای مثال وقتی مقداری مانند 0.0001 تایپ میشود، بخشی اعشاری آن در صفحه ماشین حساب، نمایش داده نمیشود. میتوان این مشکل را با تقسیم عددی حل کرد که به دست آورده شده است.
- قسمت صحیح
- قسمت اعشاری
قطعه کد زیر برای انجام این کار در زیر به کار رفته است. همچنین میتوان با قرار دادن حداکثر ارقام کسری روی صفر، نقاط اعشاری غیر ضروری را حذف کرد:
1getDisplayNumber(number) {
2 const stringNumber = number.toString()
3 const integerDigits = parseFloat(stringNumber.split('.')[0])
4 const decimalDigits = stringNumber.split('.')[1]
5 let integerDisplay
6 if (isNaN(integerDigits)) {
7 integerDisplay = ''
8 } else {
9 integerDisplay = integerDigits.toLocaleString('en', { maximumFractionDigits: 0 })
10 }
11 if (decimalDigits != null) {
12 return `${integerDisplay}.${decimalDigits}`
13 } else {
14 return integerDisplay
15 }
16 }در نهایت، باید مقدار عملوند قبلی پاک شود. این را میتوان با ایجاد یک عبارت if-else و بررسی اینکه آیا this.previousOperandTextElement.innerText یک رشته خالی است یا خیر به دست آورد.
1getDisplayNumber(number) {
2if (decimalDigits != null) {
3 return `${integerDisplay}.${decimalDigits}`
4 } else {
5 return integerDisplay
6 }
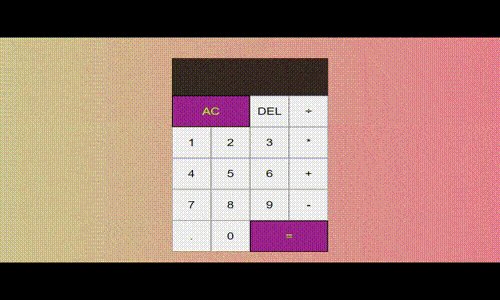
7 }خروجی نهایی و سورس کد ساخت ماشین حساب با جاوا اسکریپت
سورس کد و خروجی نهایی ساخت ماشین حساب با استفاده از جاوا اسکریپت به صورت زیر است.
- کد نهایی HTML برای ساخت ماشین حساب در این پروژه:
1<!DOCTYPE html>
2<html lang="en" dir="ltr">
3 <head>
4 <meta charset="utf-8">
5 <title>Calculator</title>
6 <link href="style.css" rel="stylesheet">
7 <script src="script.js" defer></script>
8 </head>
9 <body>
10 <div class="calculator-grid">
11 <div class="output">
12 <div data-previous-operand class="previous-operand"></div>
13 <div data-current-operand class="current-operand"></div>
14 </div>
15 <button data-all-clear class="span-two">AC</button>
16 <button data-delete>DEL</button>
17 <button data-operation>÷</button>
18 <button data-number>1</button>
19 <button data-number>2</button>
20 <button data-number>3</button>
21 <button data-operation>*</button>
22 <button data-number>4</button>
23 <button data-number>5</button>
24 <button data-number>6</button>
25 <button data-operation>+</button>
26 <button data-number>7</button>
27 <button data-number>8</button>
28 <button data-number>9</button>
29 <button data-operation>-</button>
30 <button data-number>.</button>
31 <button data-number>0</button>
32 <button data-equals class="span-two">=</button>
33
34 </div>
35
36 </body>
37</html>- کد نهایی CSS برای ساخت ماشین حساب:
1*, *::before, *::after {
2 box-sizing: border-box;
3 font-family: Gotham Rounded, sans-serif;
4 font-weight: normal;
5}
6
7body {
8 margin: 0;
9 padding: 0;
10 background: linear-gradient(to right, #CBCE91FF, #EA738DFF);
11 }
12
13 .calculator-grid {
14 display: grid;
15 justify-content: center;
16 align-content: center;
17 min-height: 100vh;
18 grid-template-columns: repeat(4, 100px);
19 grid-template-rows: minmax(120px, auto) repeat(5, 100px);
20 }
21
22 .calculator-grid > button {
23 cursor: pointer;
24 font-size: 2rem;
25 border: 1px, solid #FFFFFF;
26 outline: none;
27 background-color: rbga(255, 255, 255, 0.75);
28 }
29
30 .calculator-grid > button:hover {
31 background-color: #a9a9a9;
32 }
33
34 .span-two {
35 grid-column: span 2;
36 color: #adf802;
37 background-color: rgba(139, 0, 139, 0.8);
38 }
39
40 .output{
41 grid-column: 1 / -1;
42 background-color: rgba(0, 0, 0, 0.75);
43 display: flex;
44 align-items: flex-end;
45 justify-content: space-around;
46 flex-direction: column;
47 padding: 10px;
48 word-wrap: break-word;
49 word-break: break-all;
50 }
51
52 .output .previous-operand{
53 color: rgba(255,255, 255, 0.75);
54 font-size: 1.5rem;
55 }
56
57 .output .current-operand{
58 color: white;
59 font-size: 2.5rem;
60 }- کد نهایی جاوا اسکریپت برای ساخت ماشین حساب:
1class Calculator {
2 constructor(previousOperandTextElement, currentOperandTextElement) {
3 this.previousOperandTextElement = previousOperandTextElement
4 this.currentOperandTextElement = currentOperandTextElement
5 this.clear()
6 }
7
8 clear() {
9 this.currentOperand = ''
10 this.previousOperand = ''
11 this.operation = undefined
12 }
13
14 delete() {
15 this.currentOperand = this.currentOperand.toString().slice(0, -1)
16 }
17
18 appendNumber(number) {
19 if (number === '.' && this.currentOperand.includes('.')) return
20 this.currentOperand = this.currentOperand.toString() + number.toString()
21 }
22
23 chooseOperation(operation) {
24 if (this.currentOperand === '') return
25 if (this.previousOperand !== '') {
26 this.compute()
27 }
28 this.operation = operation
29 this.previousOperand = this.currentOperand
30 this.currentOperand = ''
31 }
32
33 compute() {
34 let computation
35 const prev = parseFloat(this.previousOperand)
36 const current = parseFloat(this.currentOperand)
37 if (isNaN(prev) || isNaN(current)) return
38 switch (this.operation) {
39 case '+':
40 computation = prev + current
41 break
42 case '-':
43 computation = prev - current
44 break
45 case '*':
46 computation = prev * current
47 break
48 case '÷':
49 computation = prev / current
50 break
51 default:
52 return
53 }
54 this.currentOperand = computation
55 this.operation = undefined
56 this.previousOperand = ''
57 }
58
59 getDisplayNumber(number) {
60 const stringNumber = number.toString()
61 const integerDigits = parseFloat(stringNumber.split('.')[0])
62 const decimalDigits = stringNumber.split('.')[1]
63 let integerDisplay
64 if (isNaN(integerDigits)) {
65 integerDisplay = ''
66 } else {
67 integerDisplay = integerDigits.toLocaleString('en', { maximumFractionDigits: 0 })
68 }
69 if (decimalDigits != null) {
70 return `${integerDisplay}.${decimalDigits}`
71 } else {
72 return integerDisplay
73 }
74 }
75
76 updateDisplay() {
77 this.currentOperandTextElement.innerText =
78 this.getDisplayNumber(this.currentOperand)
79 if (this.operation != null) {
80 this.previousOperandTextElement.innerText =
81 `${this.getDisplayNumber(this.previousOperand)} ${this.operation}`
82 } else {
83 this.previousOperandTextElement.innerText = ''
84 }
85 }
86}
87
88
89const numberButtons = document.querySelectorAll('[data-number]')
90const operationButtons = document.querySelectorAll('[data-operation]')
91const equalsButton = document.querySelector('[data-equals]')
92const deleteButton = document.querySelector('[data-delete]')
93const allClearButton = document.querySelector('[data-all-clear]')
94const previousOperandTextElement = document.querySelector('[data-previous-operand]')
95const currentOperandTextElement = document.querySelector('[data-current-operand]')
96
97const calculator = new Calculator(previousOperandTextElement, currentOperandTextElement)
98
99numberButtons.forEach(button => {
100 button.addEventListener('click', () => {
101 calculator.appendNumber(button.innerText)
102 calculator.updateDisplay()
103 })
104})
105
106operationButtons.forEach(button => {
107 button.addEventListener('click', () => {
108 calculator.chooseOperation(button.innerText)
109 calculator.updateDisplay()
110 })
111})
112
113equalsButton.addEventListener('click', button => {
114 calculator.compute()
115 calculator.updateDisplay()
116})
117
118allClearButton.addEventListener('click', button => {
119 calculator.clear()
120 calculator.updateDisplay()
121})
122
123deleteButton.addEventListener('click', button => {
124 calculator.delete()
125 calculator.updateDisplay()
126})
127
128document.addEventListener('keydown', function (event) {
129 let patternForNumbers = /[0-9]/g;
130 let patternForOperators = /[+-*/]/g
131 if (event.key.match(patternForNumbers)) {
132 event.preventDefault();
133 calculator.appendNumber(event.key)
134 calculator.updateDisplay()
135 }
136 if (event.key === '.') {
137 event.preventDefault();
138 calculator.appendNumber(event.key)
139 calculator.updateDisplay()
140 }
141 if (event.key.match(patternForOperators)) {
142 event.preventDefault();
143 calculator.chooseOperation(event.key)
144 calculator.updateDisplay()
145 }
146 if (event.key === 'Enter' || event.key === '=') {
147 event.preventDefault();
148 calculator.compute()
149 calculator.updateDisplay()
150 }
151 if (event.key === "Backspace") {
152 event.preventDefault();
153 calculator.delete()
154 calculator.updateDisplay()
155 }
156 if (event.key == 'Delete') {
157 event.preventDefault();
158 calculator.clear()
159 calculator.updateDisplay()
160 }
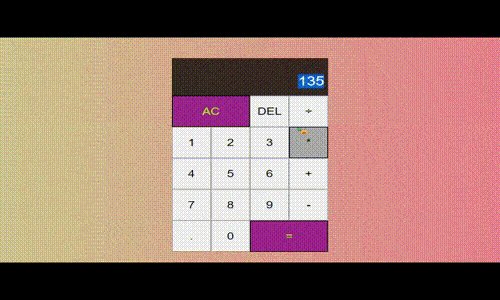
161
162});خروجی نهایی ساخت ماشین حساب با جاوا اسکریپت به صورت تصویر زیر خواهد بود.

سخن پایانی
در این مقاله به آموزش ساخت ماشین حساب با جاوا اسکریپت پرداخته شده است. برای انجام این کار از Html ،CSS و جاوا اسکریپت همراه با ویژگیهای پیشرفته ES6 کمک گرفته شد. این ماشین حسابی کاملاً کاربردی است که میتوان از آن در مرورگرها استفاده کرد. شایان ذکر است که این کار، پروژهای منبع آزاد است که کد آن در «گیت هاب» (Github) موجود و قابلیت سفارشیسازی آن فراهم است. امید است که این آموزش ساخت ماشین حساب با جاوا اسکریپت مورد رضایت شـما واقع شده باشد.













سلام من کد های نهاییو زدم اما خروجی وقتی رو عددی کلیک میکنم عدد نمایش داده نمیشود . اصن ر. هر دکمه ای میزنم روی ماشین حساب نمایش داده نمیشه برام دلیلش چیه؟؟؟؟
let patternForOperators = /[+-*/]/g;
این قطعه کد خطا داره در جاوا
let patternForOperators = /[+-/*]/g;
اینو جایگزین کن