برنامه نویسی موبایل با اندروید استودیو


اندروید استودیو (Android Studio)، یک IDE مبتنی بر IntelliJ IDEA است که گوگل آن را به عنوان IDE رسمی برنامه نویسی اندروید معرفی کرده است. در این آموزش از برنامه نویسی موبایل با اندروید استودیو، یاد میگیرید که چطور یک اپلیکیشن ساده «فالگیری» بسازید. همچنین یاد میگیرید که از بعضی ویژگیهای کلیدی و کاربردی اندروید استودیو، ازجمله موارد زیر، استفاده کنید:
- حرکت بین فایلهای مختلف یک پروژه، با استفاده از جستوجوگر پروژه (project explorer)
- راهاندازی فایل AndroidManifest.xml
- آموزش سیستم ساخت بستههای نرمافزاری (build system) Gradle
- درونریزی (import) فایلها به پروژه شما
- آموزش ویرایشگر جامع طرحبندیها (rich layout editor) با پیشنمایش طرحبندی داینامیک
- استفاده از Logcat و Android Monitor برای رفع اشکال (debug) اپلیکیشن
نکته: در این آموزش، فرض بر این است که شما قبلاً اندروید استودیو را نصب و یک شبیهساز (Emolator) یا دستگاه پیکربندیشده را، برای تست اپلیکیشنها تنظیم کردهاید. اگر هنوز این کار را انجام ندادهاید، لطفاً با استفاده از آموزش نصب اندروید استودیو، آن را نصب و اجرا کنید.
شروع کار با اندروید استودیو
در اولین قدم برای آموزش برنامه نویسی موبایل ، لازم است یک نام جدید برای اپلیکیشنی که قرار است با آن کار کنید، انتخاب کنید. کار با این اپلیکیشن، به شما اجازه میدهد قابلیتهای اندروید استودیو را کشف و از رابطکاربری آن استفاده کنید. اپلیکیشن «فالگیری» شما، حتی اگر کاربردی هم نباشد، دستکم بهعنوان یک سرگرمی، موردتوجه خواهد بود.
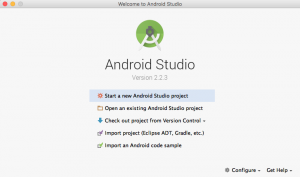
اندروید استودیو را باز کنید و در پنجره «Android Studio Setup Wizard»، یک پروژه اندروید جدید ایجاد کنید. این کار را با انتخاب گزینه «start a new Android Studio project» انجام دهید.

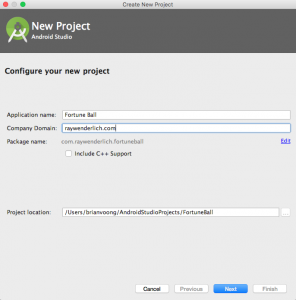
در پنجره «Create New Project»، نام اپلیکیشن را «Fortune Ball» قرار دهید، نام دامین را تعیین کنید و در فیلد «Project location»،یک مکان مناسب برای میزبانی اپلیکیشن انتخاب کنید. سپس دکمه «Next» را فشار دهید.

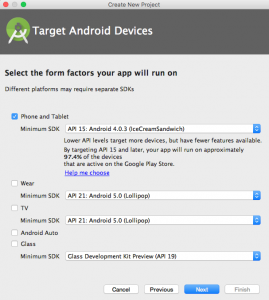
حالا وارد پنجره «Target Android Devices» شدهاید، چکباکس را در حالت انتخابشده قرار دهید و در قسمت «Minimum SDK»، گزینه «API 15» را انتخاب کنید.
حالا «Next» را بزنید.

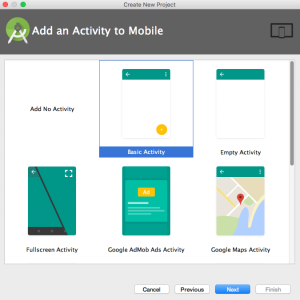
در پنجره «Add an activity to Mobile»، گزینه «Basic Activity» را انتخاب کنید. در حد 30 ثانیه به تمام گزینههای موجود نگاه کنید، این کار یک چشمانداز کلی از قالب طرح به شما میدهد. Basic Activity، یک فعالیت خالی، بهاضافه یک نوارابزار در بالا و یک دکمه متحرک در پایین را به شما نشان میدهد. برای ادامه روی دکمه «Next» کلیک کنید.

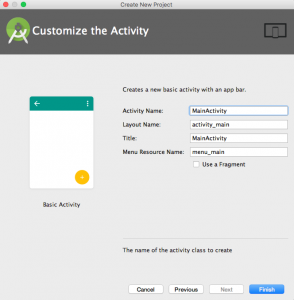
در پنجره « Customize the Activity »، که در تصویر زیر نشان داده شده است، میتوانید نام فعالیت (Activity Name)، نام چیدمان (Layout Name)، عنوان (Title) و نام منابع منو (Menu Resource Name) را تغییر دهید. در این آموزش، لازم است تمام این پارامترها را در حالت ساده قرار دهید و مقادیر پیشفرض را با کلیک بر روی دکمه «Finish» تایید کنید.

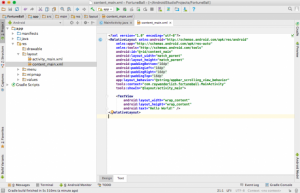
بعد از گذشت چند ثانیه، وارد صفحهایی شبیه به تصویر زیر می شوید:

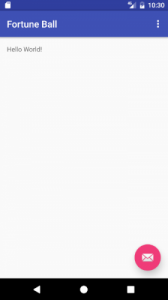
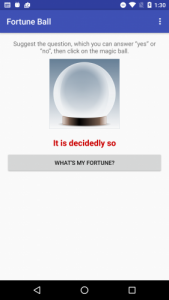
اپلیکیشنتان را بسازید و آن را اجرا کنید. حالا باید صفحهایی مشابه تصویر زیر را در تلفن یا شبیه ساز تلفن همراه (دستگاه تست اپ)، ببینید. توجه داشته باشید که شبیهساز برنامه نویسی موبایل هم، درست مانند یک تلفن همراه عمل میکند، بنابراین برای بوت شدن و بارگذاری برنامهها، به زمان نیاز دارد.

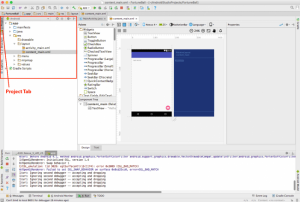
Project و ساختار فایل ها
این قسمت از آموزش «شروع برنامه نویسی موبایل با استفاده از اندروید استودیو»، مربوط به کادر قرمز رنگی است که در تصویر زیر میبینید. این پنجره، فایلهای اپلیکیشنتان را نشان میدهد؛ که در حالت پیشفرض، برای نمایش فایلهای Android project فیلتر شده اند.

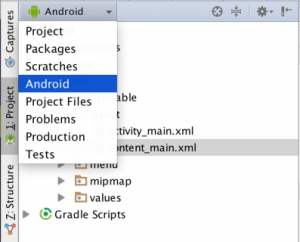
اگر مانند تصویر زیر، منوی کشویی را باز کنید، با چند گزینه مختلف، برای اعمال فیلتر بر روی فایلها روبرو میشوید. در اینجا فیلترهای کلیدی، «Project» و «Android» هستند. فیلتر «Project»، تمام ماژولهای اپلیکیشن را به شما نشان میدهد. معمولاً در هر پروژه، یک اپلیکیشن دستکم سه ماژول دارد.
انواع دیگری از ماژولها، شامل: ماژولهای کتابخانه شخصثالث (Third-party) یا ماژولهای دیگر اپلیکیشن اندروید (از قبیل: اپلیکیشنهای Android wear، Android TV و ...) میشوند. هر ماژول، مجموعه کاملی از منابع (Source)؛ شامل: یک فایل gradle، منابع و فایلهای آنها، ازجمله فایلهای جاوا را در خود جای داده است.

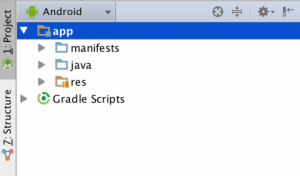
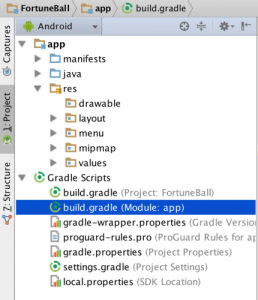
نکته: اگر محتویات project را نمیبینید، مانند تصویر بالا، روی زبانه «Project»، در سمت چپ پنل کلیک کنید. فیلتر پیشفرض، «Android» است، که فایلها را بر اساس نوع آنها به گروههای مختلفی دستهبندی میکند. در بالاترین سطح، پوشههای زیر را میبینید:
- manifest
- java
- res
- Gradle Scripts

میتوانید وارد هرکدام از این فایلها که میخواهید بشوید. از فولدر «manifests» شروع کنید.

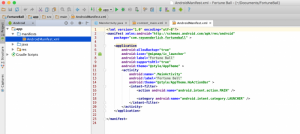
مروری بر AndroidManifest.xml
هر اپلیکیشن اندروید، شامل یک فایل AndroidManifest.xml میشود که در فولدر «manifests» میتوانید آن را پیدا کنید. این فایل xml، الزامات و موراردی که باید به سیستم اندروید ارائه شوند تا اپلیکیشن شما ساخته شود را، به سیستم شما اطلاع میدهد. به پوشه manifests اپلیکیشن بروید، آن را باز (Expand) کنید و فایل AndroidManifest.xml را انتخاب کنید. برای باز کردناین فایل، روی آن دابل کلیک کنید.

تگهای «manifest» و «application»، در فایل «manifest» نیاز هستند و باید فقط یکبار نوشتهشده باشند. هر تگ علاوه بر نام عناصر، مجموعهایی از ویژگیها را هم تعریف میکند. مثلاً بعضی از ویژگیهای تگ «application»، عبارتند از:
- android:icon
- android:label
- android:theme
عناصر رایج دیگری که ممکن است در مانیفست وجود داشته باشند، عبارتند از:
- uses-permissio: درخواست مجوز دسترسی اپلیکیشن که برای عملکرد صحیح آن موردنیاز است. بهعنوانمثال: یک اپلیکیشن برای دسترسی به اینترنت باید از کاربر درخواست مجوز دسترسی کند. این عنصر به شکل روبهرو نوشته میشود: «android.permission.INTERNET permission»
- activity: اعلام فعالیتی که بخشی از منطق و رابط کاربری بصری اپلیکیشن را اجرا میکند. هر فعالیتی (activity) که اپلیکیشن شما استفاده میکند باید در manifest نشان داده شود. activity هایی که نشان داده نمیشوند، توسط سیستم دیده نشده و هرگز اجرا نخواهند شد.
- service: اعلام سرویسی که میخواهد در عملیات پسزمینه طولانیمدت استفاده شود، یا یک API ارتباطات غنی که میتواند توسط اپلیکیشن های دیگر فراخوانی شود. برای مثال: یک فراخوانی شبکهایی، که برای اپلیکیشن شما دیتا جمعآوری میکند. برعکس activity ها، سرویسها رابط کاربری ندارند.
- receiver: اعلام یک گیرنده برودکست (broadcast) که اپلیکیشنها را قادر به دریافت اینتنت های برودکست (intents broadcast) از طریق سیستم یا اپلیکیشن های دیگر میکند؛ حتی وقتی دیگر اجزای اپلیکیشن، در حالت اجرا نباشند. زمانی که باتری کم است و اپلیکیشن به شما ناتیفیکیشن میدهد تا یک جواب منطقی برای آن بنویسید.
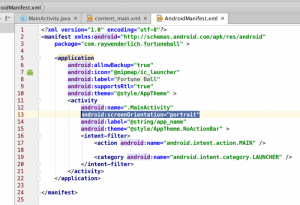
پیکربندی Manifest
با انجام یک سری تغییرات در «manifest»، میتوانید آن را بهبود دهید و به مراحل بعدی بروید. زیر تگ «activity»، ویژگی روبهرو را اضافه کنید: «android:screenOrientation="portrait"» تا صفحه را فقط در حالت عمودی (portrait) نگه دارید. اگر این ویژگی را اضافه نکنید، بسته به جهت قرار گرفتن گوشی، صفحه به حالت افقی (landscape) یا عمودی (portrait)، تغییر خواهد کرد. بعد از اضافه کردن این ویژگی، فایل «manifest» شما باید شبیه به تصویر زیر باشد:

اگر اپلیکیشن را روی تلفن همراه (تبلت) آزمایش میکنید، گوشی تلفن را بچرخانید. ببینید، با چرخیدن گوشی، جهت صفحه تغییری نمیکند (نمیچرخد)، چون در فایل «AndroidManifest»، این قابلیت را محدود کردید.

مروری بر Gradle
بیایید از ابزار «Gradle» استفاده کنیم. بهطور خلاصه، «gradle» یک سیستم ساخت (build system) است که توسط اندروید استودیو، مورد استفاده قرار میگیرد. این سیستم، Android و builds/compiles های آن را به یک فایل APK قابلنصب تبدیل میکند که میتواند برروی دستگاههای اندرویدی نصب شود. همانطور که در تصویر زیر نشان دادهشده است، فایل «build.gradle» را میتوانید زیر «Gradle scripts» پیدا کنید. در پروژه شما گریدل از دو سطح قابلدسترسی است: یکی سطح «module» و دیگری «project».

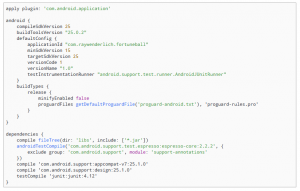
اما اغلب اوقات، برای ویرایش آن، میتوانید از سطح «module» به آن دسترسی داشته باشید. برای دیدن تنظیمات پیشفرض «gradle»، فایل «build.gradle (Module:app)» را باز کنید

بیایید از طریق کامپوننتهای اصلی پیش برویم:
- apply plugin: 'com.android.application': افزونه اندروید را در سطح والد «parent level» اجرا میکند و بالاترین سطح ساخت فعالیتهای موردنیاز برای یک اپلیکیشن اندروید را در دسترس قرار میدهد.
- بعد در بخش android{...} ، به گزینه های پیکربندی مانند «targetSdkVersion» می رسید.
در اپلیکیشن شما، «target SDK» باید در حداقل سطح API (در زمان نوشتن این آموزش 25 بوده است.) نگهداشته شود.
یکی دیگر از کامپوننتهای مهم، «minSDKVersion» است که حداقل نسخه sdk لازم، برای اجرای اپلیکیشن شما بر روی یک دستگاه را تعیین می کند.
برای مثال: اگر نسخه API شما 14 باشد، نمی توانید این اپلیکیشن را اجرا کنید، چراکه حداقل نسخهایی که پشتیبانی می کند ، سطح 15 است.
- آخرین کامپوننت، «dependencies{...}» است.
مهمترین «dependencies» ها که باید به آنها توجه کنید:
- «compile 'com.android.support:appcompat-v7:VERSION'»
- «compile 'com.android.support:design:VERSION'»
این «dependencies» ها، پشتیبانی و سازگاری با آخرین ویژگیهای API را برای API های قدیمی تر، فراهم میکنند. علاوهبراین، برای سازگاری با کتابخانههای اندروید، میتوانید کتابخانههای شخص ثالث دیگری را، در کامپوننتهای «dependencies{...}» اضافه کنید. یک کتابخانه انیمیشن اضافه میکنید که امکان افزودن بعضی از افکتهای جالب به عناصر رابطکاربری اپلیکیشن را به شما میدهد. «dependencies» را پیدا و خطوط زیر را در زیر آن اضافه کنید:

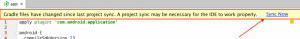
حالا شما دو «dependencies» شخصثالث اضافه کردهاید که کمک میکنند «FortuneBall» بدرخشد. این کتابخانه، توسط اندروید استودیو بهصورت اتوماتیک دانلود و یکپارچه میشود. درحقیقت، شما یکبار این dependencies ها را اضافه میکنید و درمواقع لازم، اندروید استودیو متوجه میشود که آنها به دانلود آن ها نیاز دارند و به شما اطلاع میدهد. به نوار یکسرهایی که در بالای فایل «build.gradle» قرار دارد، نگاه کنید. برای همگامسازی این dependenciesها در اپلیکیشنتان، روی «Sync Now» کلیک کنید.

همگامسازی چند ثانیه زمان میبرد. ازطریق زبانه «Messages» که در پایین پنل قرار دارد، میتوانید فرآیند بهروزرسانی فایل «gradle» را تحت نظر بگیرید.
در ادامه، یک پیام به شما موفقیتآمیز بودن بهروزرسانی را گزارش میدهد. درست مانند تصویر زیر:

خیلی خوب، این تمام پیکربندی مربوط به «Gradle» بود که حالا باید انجام میدادید. موضوع اصلی این بخش، اضافه کردن کتابخانهها و ست کردن تنظیماتی بود که باوجود آنها، بهراحتی و در یک آن، میتوانید به اپلیکیشنتان انیمیشنهایی فانتزی اضافه کنید.
ایمپورت فایلها
بخش مهمی از ساخت یک اپلیکیشن اندروید، شامل کامل کردن منابع دیگر ازجمله: عکسها، فونتهای سفارشی، فایلهای صوتی و ویدئویی و ... است. این منابع باید در اندروید استودیو درونریزی (IMPORT) شوند و در فایلهای مناسب قرار بگیرند. این کار به سیستمعامل اندروید اجازه میدهد که منابع درستی را برای اپلیکیشن شما انتخاب کند. برای Fortune Ball (توپ فال)، باید «image assets» را ایمپورت کنید و آنها را در فایلهای Drawable قرار دهید.
فایلهای Drawable میتوانند تصاویر یا XML Drawable های سفارشی را ذخیره کنند. (مثلاً میتوانید از طریق کدهای XML اشکالی بکشید و از آنها در طرحبندیهای اپلیکیشنتان استفاده کنید.) برای شروع «image assets» را دانلود، آنزیپ و آنها را در جایی که بهراحتی قابلدسترسی باشند، ذخیره کنید. به اندروید استودیو و project برگردید، حالت نمایش را از Android به project تغییر دهید.
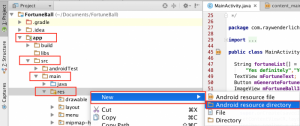
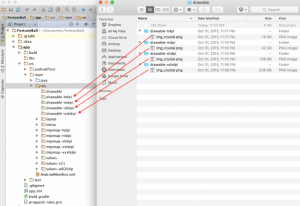
پوشه «res» را از مسیر app > src > main باز کنید. روی پوشه «res» راست کلیک و New > Android resource directory را انتخاب کنید.

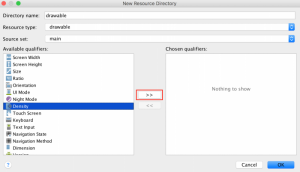
پنجرهایی به نام «New Resource Directory» باز می شود. از منوی کشویی «Resource type»، گزینه «drawable» را انتخاب کنید. در کادر پایین، از لیست Available qualifiers، گزینه «Density» را انتخاب کنید حالا روی دکمهایی که در تصویر زیر با کادر قرمزرنگ مشخص شده است کلیک کنید:

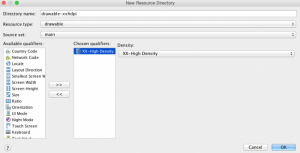
در پنجره subsequent، گزینه «XX-High Density» را از منوی کشویی «Density » انتخاب کنید و ok را بزنید.

همان مراحل را تکرار کنید و با انتخاب X-High، high و medium density respectively از منوی کشویی «Density»، پوشه های drawable-xhdpi، drawable-hdpi و drawable-mdpi را بسازید. هر پوشه drawable ایی که یک صفت density دارد، (مثل xxhdpi، xhdpi و hdpi)، تصاویر را متناظر با «density» یا «resolution» آنها ، جای میدهد. برای مثال: پوشه «drawable-xxhdpi»، شامل تصویری است که density بالایی دارد. بهاینمعنی که دستگاههای اندرویدی با رزولوشن صفحه بالا، تصاویر را از این پوشه انتخاب می کنند.
این امکان، باعث میشود که اپلیکیشن شما در تمام دستگاههای اندرویدی، بدون توجه به کیفیت صفحهنمایش آنها، خوب دیده شود. بعد از ساختن پوشههای «drawable»، به محتوای آنزیپشده در جستوجوگر برگردید، تصویر فایلها را کپی کنید(cmd + C) و آن را در پوشه مربوط به آن در اندروید استودیو، (cmd + V) paste کنید.
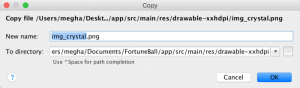
وقتی فایل ها را paste کنید، پنجره «copy» ظاهر میشود و باید دکمه ok را بزنید.

مشاهده XML با Dynamic Layout Previews
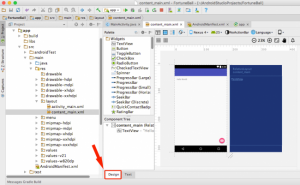
بخش خیلی مهمی از ساخت یک اپلیکیشن اندروید،بعد از برنامه نویسی موبایل ، انجام طراحیهایی است که کاربران اپلیکیشن با آن در ارتباطند. در اندروید استودیو، این کار را ازطریق «layout editor» انجام میدهید. از مسیر res/layout، فایل «content_main.xml» را باز کنید. وارد زبانه Design از layout editor می شوید. در این برگه، میتوانید با کشیدن (Drag) اجزا و عناصر رابطکاربری مانند دکمهها، فیلدهای متنی و ... را در ویرایشگر بارگذاری کنید.

در سمت راست زبانه Design، زبانه Text را میبینید. اگر حالت نمایش را به این نمایه تغییر بدهید، میتوانید XML سازنده طرح اصلی را بهطور مستقیم ویرایش کنید.

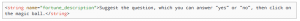
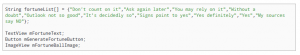
در هر دو برگه، میتوانید پیشنمایش طرح را همزمان با طراحی، بر روی دستگاه ببینید. برگه Text را انتخاب کنید تا کار طراحی اپلیکیشن را شروع کنید. قبل از اینکه شروع به طراحی ظاهر اپلیکیشن بکنید، لازم است بعضی از مقادیر را تعیین کنید. از مسیر res/values، فایل «strings.xml» را باز و موارد زیر را اضافه کنید:

«strings.xml»، حاوی تمام رشتههای متنی است که در اپلیکیشن شما نمایان می شود و کابران میتوانند آنها را ببینند. تقسیم string ها به فایلهای جداگانه، قابلیت چندزبانه شدن را به اپلیکیشن اضافه میکند، تنها کاری که باید بکنید، این است که فقط یک فایل string برای هر زبانی که می خواهی پشتیبانی شود، تهیه می کنید.
حتی اگر نخواهید اپلیکیشنتان را چندزبانه کنید، بازهم بهتر است که یک فایل String داشته باشید. سپس از مسیر res/values، فایل «dimens.xml» را باز و موارد زیر را اضافه کنید:
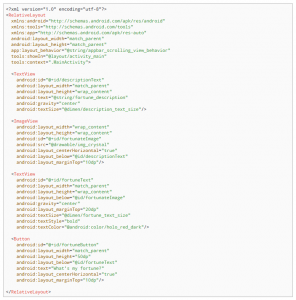
«dimens.xml» حاوی تمام مقادیر ابعاد، مانند فاصله حاشیه برای طرحبندیها ، سایز متن و .... میباشد. همچنین با نگهداشتن مقادیر ابعاد در این فایل، درصورت لزوم، میتوانید دوباره در ساخت طرحبندیها از آنها استفاده کنید. به فایل «content_main.xml» برگردید و تمام محتویات فایل را با کدهای زیر جایگزین کنید.

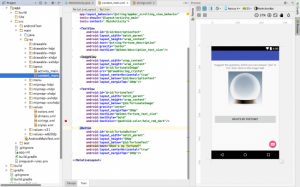
این قطعه نسبتاً بزرگ از کدهای XML، کار طراحی اپلیکیشن را انجام میدهد. در بالاترین سطح، شما یک «RelativeLayout» اضافه کردهاید که باید محتویات آن را طراحی کنید. در طرح فعلی، دوقسمت از متن، یک تصویر و یک دکمه را وارد کرده اید، فایلها به ترتیبی که اضافه شدهاند دیده میشوند و محتوای آنها از «strings.xml» درمورد دیدگاههای متن و از «drawable» عکسهایی که اضافه کردهاید، خوانده میشوند. همزمان با بهروزرسانی «content_main.xml»، میبینید که پنجره Preview هم UI را بهروزرسانی میکند:

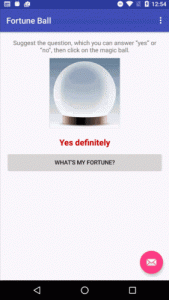
نکته: اگر پنجره «Preview» را نمیبینید، در زبانه Text، روی دکمه «Preview»، در سمت راست پنل «layout editor» کلیک کنید. حالا اپلیکیشن را بسازید و اجرا کنید:

تبریک ! طرحکلی اپلیکیشنتان را طراحی کردید. اما حالا فقط یک طرح جذاب دارید! اگر روی دکمه کلیک کنید، هیچ اتفاقی نمی افتد. حالا که تا این مرحله از برنامه نویسی موبایل در اندروید استودیو پیش رفتهاید، باید مصممتر از قبل یادگیری را ادامه دهید. با این اوصاف باید آماده کار با activity ها باشید. پیش به سوی activityها....
اتصال activityها به viewها
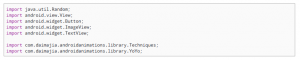
فایلهای جاوایی که برای اجرای منطق برنامهتان به آنها نیاز دارید، از مسیر app / src / main / java قابلدسترسی هستند. «MainActivity.java» را باز کنید و ایمپورتهای زیر را مستقیماً زیر ایمپورتهای موجود، اضافه کنید.

- پنج ایمپورت اول نشاندهنده این موضوع هستند که کدهای شما به کلاسهای Random، Button،ImageView و TextView ارجاع داده میشوند.
- دو ایمپورت بعدی، نشان میدهند که شما با استفاده از دو کلاس موجود در کتابخانه build.gradle، برای انیمیشنها استفاده میکنید.
درون فایل MainActivity.java، در کلاس MainActivity، موارد زیر را اضافه کنید:

در این قطعه کد کوچک، چهار متغیر را، در activity اعلان کردهاید.
- اولین متغیر، آرایهایی از رشتهها (string) است که فالهای احتمالی را نشان میدهد.
- سه مورد باقیمانده دیگر هم، عناصر UI طرح شما را نشان خواهند داد.
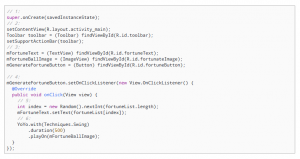
حالا محتوای متد «onCreate» را با کدهای زیر جایگزین کنید.

به تکتک بخشهای شمارهگذاری شده توجه کنید.
اجرای سوپرکلاس را فراخوانی کنید تا مطمئن شوید activity آماده اجرا است. مشخص کنید که طرح این activity توسط طرحهایی که قبلاً ایجاد کردهاید، آماده و در نوارابزار قرار گرقته است. به سه متغیر activity، که قبلاً با استفاده از متد «findViewById» برای (view) های طرح، ایجاد کردهاید، مقدار بدهید. مقدار شناسه، همان مقداری است که در طراحی xml ایجاد کردهاید.
برای دکمه یک حالت «OnClickListener» اضافه کنید. این کار را میتوانید با یک کلاس ساده انجام دهید که با فشرده شدن دکمه، عملیات دلخواه شما را انجام میدهد. یک فال تصادفی از آرایه «fortuneList» پیدا و متن فال را برای نمایش آن بهروزرسانی کنید. از کتابخانه انیمیشن شخصثالث بهعنوان یک dependency برای فایل gradle و اضافهکردن یک انیمیشن زیبا استفاده کنید. خیلی خب، حالا اپلیکیشن را دوباره بسازید و اجرا کنید.

بعد از اینکه اپلیکیشن را اجرا کردید، برای تست فالگیر قدرتمندتان، دکمه را فشار دهید.

مرتب کردن
قبل از اینکه برنامهریزیهای مربوط به نسخه اپلیکیشن را شروع کنید، باید بعضی چیزها را پاک کنید. مثلاً باید از دست دکمه شناور خلاص شوید. برای این کار به res / layout بروید و activity_main.xml را باز کنید. این فایل شامل منبعی برای « content_main.xml » است که خود شما، قبلاً آن را ویرایش کردهاید.
این قسمت، محتوای نوارابزار و دکمه شناور را پنهان میکند. اما اپلیکیشن شما به دکمه شناور نیاز ندارد، پس بلوک کد زیر را از فایل xml فوق حذف کنید:

مجدداً اپلیکیشن را بسازید و آن را اجرا کنید.

حالا دیگر دکمه شناور را در گوشه سمت راست نخواهید دید. روی دکمه (?What’s my fortune) کلیک کنید ودر یک چشم بهم زدن آینده تان را ببینید. ;)
نظارت بیشتر با Android Monitor
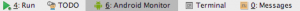
اندروید استودیو، مجموعه ایی از ابزارها را آماده کرده است که به شما کمک میکند زیر کاپوت برنامهتان را ببینید. نگاه کنید، با باز کردن زبانه «Android Monitor» در پنجره (Android Studio)، گزینه های مفید زیادی برای توسعهدهندگان را میبینید.

بیایید آهسته و گامبهگام پیش برویم.

از بالای صفحه، جایی که میخواهید بر دستگاه یا شبیهساز و فرآیند موردنظرتان نظارت کنید، شروع کنید. برای باز کردن راهنمایی دکمههای سمتچپ، روی آنها کلیک کنید. در بالای سمتچپ تصویر، ضبط ویدئو از صفحه و یا قابلیت عکسگرفتن از صفحه را فعال کنید. ذرهبین گزینههای بیشتری را به شما نشان میدهد، مثلاً تحلیل میزان حافظه استفادهشده توسط اپلیکیشن شما.
« Layout Inspector» یک رابط بصری جالب به شما میدهد که برای تعیین نحوه نمایش UI (رابط کاربری) برنامه، به شما کمک میکند. درنهایت اینجا «LogCat» را میبینید. «LogCat» به شما این امکان را میدهد که پیامهای دستگاه و اپلیکیشن خاصی که مدنظرتان است را بهتر ببینید، حتی میتوانید از نوار جستوجو برای فیلتر کردن پیامهایی که حاوی متن خاصی هستند، استفاده کنید. مطمئن شوید که «Show only selected application» را از بالای سمت راست انتخاب کرده اید.
همانطور که در تصویر قبل نشان داده شد، حالا فقط پیامهایی از اپلیکیشن که خودتان آنها را نوشتهاید، میبینید. به «MainActivity.java» بروید و ایمپورتهای زیر را به آن اضافه کنید.
در انتهای «onCreate()»، و در «MainActivity.java»، خط زیر را اضافه کنید:

«Log.v» دو پارامتر ، یک تگ و یک پیام را فراخوانی میکند. که در اینجا، شما تگ « "FORTUNE APP TAG" » و پیام "onCreateCalled" را تعریف کردهاید. حالا اپلیکیشن را بسازید و آن را اجرا کنید. در پنل «Logcat» این پیام ورود به سیستم را میبینید.

میتوانید محتوای «LogCat» را برای اینکه فقط پیام خودتاننمایش دادهشود، فیلتر کنید. «onCreateCalled» را در کادر جستوجو، بالای کنسول، مانند زیر تایپ کنید:
حالا متن کادر چستوجو را پاک کنید تا مجددا تمام پیامهای ورود به سیستم را ببینید. یکی دیگر از ابزارهای بسیار کاربردی «logcat»، این است که بتوانید «stacktrace» یا پیامهای خطا را از کرش برنامهها و exception ها، ببینید. در این مرحله، یک خطای عمدی به برنامه اضافه میکنید تا ببینید که چطور کار میکند. به «MainActivity.java» بروید و خط زیر را در «onCreate()» بنویسید:

یکبار دیگر اپلیکیشن را بسازید و آن را اجرا کنید. حالا یکبار روی دکمه «What’s My Fortune» کلیک کنید. اپلیکیشن شما کرش شده است!

حالا برای حل این مشکل باید چهکار کرد؟ «Logcat» شما را نجات می دهد. به پنل «Logcat» برگردید. چیزی شبیه به تصویر زیر را میبینید:

تعداد زیادی خط قرمزرنگ و این سرنخی است از مشکل بهوجود آمده. به دنبال یک exception بگردید.
در این آموزش، خط 50 از «MainActivity.java» است؛ خوشبختانه « LogCat» آن را به یک هایپرلینک آبی تبدیل کرده است که اگر روی آن کلیک کنید، کد درست با خط مشکی ظاهر میشود. با نوشتن کد «mFortuneText = (TextView) findViewById(R.id.fortuneText)», یک متغیر ساختید. اما هنوز هیچ مقداری به آن اختصاص ندادهاید، پس exception اشارهگر صفر است. حالا کد مربوطه را حذف کنید و برنامه را بسازید. با اجرای برنامه میبینید که هیچ مشکلی وجود ندارد و برنامه شما کرش نمیشود.
«Logcat» ابزار قدرتمندی است که به شما اجازه میدهد خطاها و exceptionهای اپلیکیشنتان را برطرف (اشکالزدایی) کنید.
حالا شما یاد گرفتید که چطور یک پروژه جدید تعریف کنید، همچنین کار کردن با «Gradle»، ایمپورتها و ارزش آنها، تنظیم طرحها و انجام برخی از تستها را هم یاد گرفتید.چیزهای جالبی هست که می توانید درمورد اندروید یاد بگیرید. من پیشنهاد میکنم که با موارد زیر شروع کنید:
- آموزش برنامه نویسی اندروید (Android) - مقدماتی
- آموزش برنامه نویسی اندروید (Android) - تکمیلی
- آموزش برنامه نویسی اندروید (Android) - پیشرفته
- آموزش ارتباط با دیتابیس سمت سرور در اندروید
- آموزش پروژه محور برنامه نویسی اندروید – ساخت لیست ایمیل های ورودی
- آموزش پروژه محور اندروید - ساخت اپلیکیشن پرداخت قبوض
- آموزش پروژه محور برنامه نویسی اندروید – ساخت گالری با قابلیت زوم تصاویر
- آموزش ساخت اپلیکیشن کتاب و کار با داده ها در اندروید











