ایلوستریتور چیست؟ – راهنمای نصب و شروع استفاده
در دنیای امروز، مرزهای طراحی گرافیک در کسبوکارهای مختلف گسترده شده و شغل های مرتبط با رشته گرافیک بسیار است. از این رو، هر روز نرمافزارهای جدیدی در این حوزه روانه بازار میشود. یکی از برنامههای پرطرفدار برای طراحی گرافیک ایلوستریتور است. ایجاد انواع تصاویر و کارهای هنری، موکاپ وبسایت و آیکونهای شبکههای اجتماعی، طراحی لوگو و تایپوگرافی از جمله کارهای گوناگونی است که بهوسیله ایلوستریتور میتوان انجام داد. این برنامه مجموعه کاملی از ابزارها و امکانات را در اختیار کاربران قرار میدهد و یکی از نرمافزارهای کامل و حرفهای در طراحی گرافیک محسوب میشود. در این مطلب یاد میگیریم که ایلوستریتور چیست و چطور آن را نصب کنیم و یاد بگیریم.
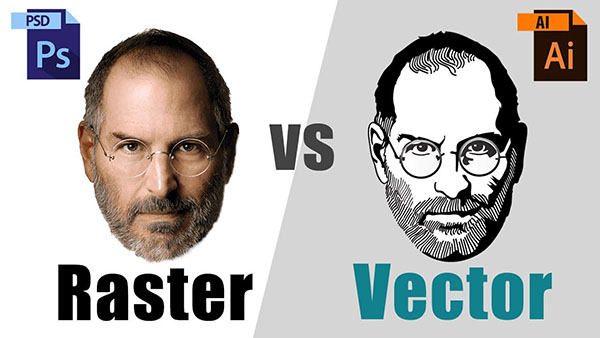
- میآموزید تفاوت گرافیک وکتور و رستر چیست و هر یک برای چه منظوری مناسب هستند.
- یاد میگیرید انواع پروژههای حرفهای را با ایلوستریتور انجام دهید.
- خواهید توانست از ابزارهای اصلی ایلوستریتور برای ساخت و ویرایش اسناد تصویری بهره ببرید.
- یاد خواهید گرفت چگونه از قابلیت «Image Trace» به صورت کاربردی استفاده کنید.
- با نحوه نصب و مقدمات راهاندازی ایلوستریتور در ویندوز و مک آشنا میشوید.
- راهکارهای ساده برای حل مشکلات رایج و انتخاب برنامه جایگزین را یاد میگیرید.


ایلوستریتور چیست ؟
ایلوستریتور یک نرمافزار کاربردی برای ترسیم و طراحی گرافیک در ویندوز و Mac است. این برنامه با داشتن مجموعه مفصلی از ابزارهای کاربردی برای ترسیم و طراحی، به صورت گسترده برای ایجاد انواع تصاویر و آثار هنری چاپی و دیجیتال با کیفیت بالا استفاده میشود. کاربران اصلی این نرمافزار، طراحان گرافیک، هنرمندان بصری و افراد علاقمند به این حوزه هستند. در حال حاضر ایلوستریتور بخشی از Adobe Creative Cloud است. این برنامه برای اولین بار در سال ۱۹۸۷ منتشر شد و تا به امروز همچنان بهروزرسانی میشود و در اختیار کاربران قرار میگیرد. پس از معرفی ضمنی این برنامه، برای اینکه بهتر و دقیقتر یاد بگیریم ایلوستریتور چیست باید دو مفهوم وکتور و رستر را بشناسیم و یاد بگیریم روش کار نرمافزار ایلوستریتور چیست.
ایلوستریتور چگونه کار میکند؟
گرافیکهای کامپیوتری در دو دسته اصلی جای میگیرند: گرافیک وکتور و گرافیک رستر. ایلوستریتور نرمافزاری است که با تصاویر وکتور کار میکند. اما پیش از آنکه توضیح بیشتر بدهیم، لازم است بدانید تصویر وکتور چیست و با تصویر رستر چه فرقی دارد. فهم تفاوت بین این دو به شما در ایجاد و ادیت کارهای هنری و طراحی گرافیک کمک میکند.
یادگیری یک نرمافزار گرافیکی قدرتمند مثل ایلوستریتور برای افرادی که به طراحی، تصویرسازی یا تولید محتوای بصری علاقهمند هستند، اهمیت زیادی دارد. آشنایی درست با این نرمافزار از همان ابتدا، مسیر یادگیری را سادهتر و از سردرگمی جلوگیری میکند. در فیلم آموزشی نرم افزار ایلوستریتور چیست، از نصب تا شروع به کار، بهصورت مرحلهبهمرحله توضیح داده میشود نرمافزار ایلوستریتور چیست، چگونه نصب میشود و چطور میتوان کار با آن را آغاز کرد؛ محتوایی کاربردی و آموزشی برای کسانی که میخواهند شروعی اصولی داشته باشند.
تصاویر رستر
تصاویر رستر اغلب در فتوشاپ استفاده میشوند. این تصاویر از پیکسلهای بسیار زیاد رنگی تشکیل میشوند. فرمتهایی مثل JPEG، GIF و PNG انواع رایج تصاویر رستر هستند. تقریبا تمام عکسهایی که در اینترنت یا در کاتالوگهای پرینتشده یافت میشوند رستر هستند. چون تصاویر رستر از تعداد ثابتی پیکسلهای رنگی تشکیل میشوند، نمیتوان آنها را بدون افت کیفیت تغییر اندازه چندانی داد.
تصاویر وکتور
فایلهای وکتور که به جای پیکسلهای رنگی از بردارهایی بر پایه فرمولهای ریاضی تشکیل میشوند برای ایجاد تصاویری مناسب هستند که مدام نیاز به تغییر اندازه دارند. فایلهایی از جمله EPS، AI و PDF از دسته فایلهای وکتور هستند. البته PDF بسته به اینکه چهطور ایجاد شده ممکن است وکتور یا رستر باشد.

گرافیکهای وکتور از خطوط و منحنیهایی تشکیل میشوند که با بردار تعریف شدهاند. بردار یک گرافیک را بر اساس شاخصههای هندسی آن تعریف میکند. برای مثال، یک تایر دوچرخه در گرافیک وکتور با استفاده از معادلهای برای دایره با شعاع مشخص در مکانی خاص ترسیم میشود. شما میتوانید این تایر را جابهجا کنید، رنگ آن را عوض کنید، اندازهاش را تغییر بدهید بدون اینکه از کیفیت تصویر آن کاسته شود، چون معادلاتی که مبنای ترسیم آن هستند این تغییرات را جبران میکنند.
یک ترسیم وکتور از رزولوشن مستقل است. بنابراین، میتواند با هر مقیاسی کوچک و بزرگ شود و با هر رزولوشنی پرینت شود، بدون اینکه جزئیات یا شفافیت آن از دست برود.
کاربرد ایلوستریتور چیست ؟
ادوبی ایلوستریتور یک نرمافزار طراحی گرافیکی است، اما نکات بسیار بیشتری درباره این برنامه هست که در این جمله نمیگنجد. اگر بدانید که کاربردهای ایلوستریتور چیست، شما هم مثل بسیاری دیگر از طراحان، طرفدار این برنامه کاربردی خواهید شد. طراحان گرافیک اغلب از ایلوستریتور برای ساخت لوگو، ترسیم دیجیتال، تایپوگرافی، اینفوگرافیک یا حتی طراحی سایت استفاده میکنند.
این برنامه در دنیای تجارت نیز برای پروژههای طراحی گرافیکی مرتبط با مارکتینگ، تبلیغات و برندینگ بسیار پرطرفدار است. همچنین، طراحان بسیاری برای مقاصد شخصی یا حرفهای از ایلوستریتور بهره میبرند. از کاربردهای این برنامه میتوان موارد زیر را مثال زد.
- طراحی کارتون
- ترسیم جدول و دیاگرام
- ساخت انیمیشن در ترکیب با برنامه افتر افکت
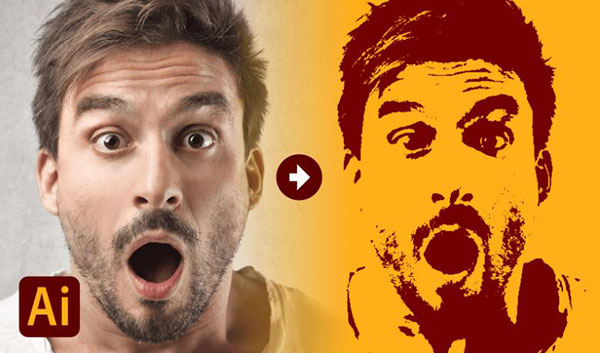
- تبدیل عکس پیکسلی به وکتور
- طراحی لوگو
- تایپوگرافی
- طراحی پوستر
- طراحی وبسایت
- طراحی آیکون
- طراحی پارچه با ایلوستریتور
طراحی کارتون در ایلوستریتور
در ایلوستریتور میتوانید شخصیتها و صحنههای یک کارتون را طی چند مرحله ساده طراحی کنید. کافی است از هر یک از عناصر یک طراحی دستی انجام دهید، آنها را وارد برنامه کنید، سپس روی خطوط ترسیم کنید و از آنها یک تصویر وکتور بسازید.

ترسیم جدول و دیاگرام در ایلوستریتور
در ایلوستریتور با استفاده از ابزاری به نام «Graph Tool» میتوانید انواع نمودار، جدول و دیاگرام را ترسیم کنید، روی آنها رنگ و استایل اعمال کنید و به آنها المانهای مختلف اضافه کنید. به این ترتیب میتوانید انواع دادهها را ساماندهی کنید و بهصورت بصری به نمایش درآورید.

ساخت انیمیشن با ایلوستریتور و افتر افکت
در ایلوستریتور میتوان از تصاویر دیجیتال ساخته شده در این برنامه خروجی گرفت و آنها را برای ساخت انیمیشن در ادوبی افتر افکت وارد کرد. این کار به آسانی با ایجاد شکلهای ساده و سپس دقیقتر کردن آنها انجام میشود. میتوانید هر قسمت از انیمیشن که قرار است جداگانه حرکت کند، در لایهای جدا در ایلوستریتور طراحی کنید، سپس فایل را وارد برنامه افتر افکت کنید.

تبدیل عکس پیکسلی به وکتور
ایلوستریتور به کاربر اجازه میدهد تا عکسی را داخل برنامه کند و با استفاده از فرمان «Image Trace» آن را تبدیل به یک تصویر وکتور کنند. از این قابلیت میتوان برای تغییر رنگ یا تغییر ظاهر یک عکس به حالت نقاشیشده نیز استفاده کرد. این تصاویر وکتور را میتوان به انواع حالتها ادیت کرد و تغییر اندازه داد بدون اینکه کیفیت عکس افت کند.

Trace Image در ایلوستریتور چیست ؟
در گرافیکهای کامپیوتری، Image Tracing فرایند تبدیل فایلهای رستر یا پیکسلی به فایل وکتور است. به همین ترتیب، در ایلوستریتور نیز این فرایند تصاویر رستر را به تصاویر وکتور قابل ادیت تبدیل میکند.
طراحی لوگو در ایلوستریتور
برای بسیاری از طراحان، ایلوستریتور نرمافزار اصلی طراحی لوگو است. در این برنامه میتوانید برای هر صنعتی و به هر مدلی لوگو طراحی کنید، چه برای چاپ باشد، چه دیجیتال و چه برای ویدیو. در ایلوستریتور میتوانید لوگویی را که به صورت دستی و روی کاغذ طراحی کردهاید، وارد برنامه کنید و آن را تبدیل به وکتور و ادیت کنید.
همچنین، ایلوستریتور قابلیتی برای قرار دادن متن روی مسیر منحنی دارد. برای این کار کافی است از ابزار «Type On A Path» استفاده کنید. این قابلیت مخصوصا برای هنرمندانی که لوگو طراحی میکنند بسیار کاربردی است.

تایپوگرافی در ایلوستریتور
ایلوستریتور امکان کار با متنها و فونتها را به روشهای مختلف فراهم میکند. بنابراین، از این برنامه میتوان برای ایجاد انواع تایپوگرافی و نوشته در انواع اسناد تصویری استفاده کرد.

طراحی پوستر در ایلوستریتور
با توجه به تمامی امکاناتی که ایلوستریتور در زمینه طراحی و تایپ فراهم میکند، این برنامه برای طراحی انواع تصاویر و اسناد تصویری کاربرد دارد، از جمله طراحی کارت پستال، پوستر و دیگر طرحهای بصری که شامل متن و عکس و طراحی گرافیکی است.

طراحی وب سایت در ایلوستریتور
از ایلوستریتور میتوان برای طراحی «موکاپ» (Mock-up) استفاده کرد که نشان میدهد یک وبسایت پس از تکمیل چگونه دیده میشود. در این فرایند، صفحه کار در برنامه در قالب «Web» ایجاد میشود. سپس طرح کلی وبسایت را با رسم شکل و اعمال رنگ میتوان ایجاد کرد و عکس و متن و لوگو در آن قرار داد.

موکاپ وب سایت چیست؟
موکاپ وبسایت یک مدل تصویری از آن چیزی است یک صفحه وب یا وب اپلیکیشن در حالت نهایی دیده میشود، اما نمیتوان با آن کار کرد، چون صرفا یک مدل تصویری است. ماک آپ وبسایت اغلب شامل طرح کلی صفحه، المانهای آن، رنگها، فونتها و محتوای سایت مثل عکس و متن است. موکاپ یک وبسایت استاتیک است. این یعنی نشان میدهد که سایت چگونه دیده میشود، اما نشان نمیدهد که چگونه عمل میکند و شامل بخشهای متحرک مثل انیمیشنها، تبلیغات، یا لینکها نیست.
طراحی آیکون در ایلوستریتور
یکی دیگر از کارکردهای ایلوستریتور، طراحی آیکونهایی است که در اپلیکیشنها و وبسایتها استفاده میشوند. با استفاده از انواع ابزارها و فرمانها در این برنامه میتوان آیکونهای ساده تا پیچیده و پیشرفته را ایجاد کرد.

طراحی پارچه با ایلوستریتور
در برنامه ایلوستریتور امکانات متنوعی برای ایجاد و ویرایش انواع الگوها وجود دارد که این برنامه را برای طراحی پارچه و لباس نیز بسیار مناسب کرده است.
امکانات اصلی برنامه ایلوستریتور چیست ؟
تا اینجا یاد گرفتیم که ایلوستریتور چیست و چه کاربردی در دنیای حرفهای دارد. این برنامه قدرتمند طراحی، مجموعهای متنوع از امکانات و ابزارها را برای طراحان فراهم میکند. بعضی از قابلیتهای اصلی این برنامه شامل موارد زیر است:
- امکان ترسیم دست آزاد با انواع براشها و قلمهای دیجیتال
- امکان تبدیل فایل پیکسلی به وکتور یکی دیگر از ویژگیهای مهم و کاربردی ایلوستریتور است. این قابلیت به شما جازه میدهد که به آسانی و با انتخاب یک گزینه، یک ترسیم دستی را به تصویر وکتور تبدیل کنید. بهترین نتیجه در حالتی حاصل میشود که ترسیم دستی با جوهر مشکی کشیده شده باشد.
- امکانات رنگی پیشرفته برای برای ایجاد پالتهای رنگی، پرکردن شکلها، استفاده از گرادیانها و ترکیب افکتهای رنگی مختلف
- لایهبندی که به وسیله آن میتوانید المانهای طراحی را در لایههای مختلف تقسیم و آنها را جداگانه ادیت کنید.
- امکان استفاده از شبکهای (Grid) با نقاط کنترل و ویژگی «Snap» که به کمک آن میتوانید خطوط و شکلها را به دقت در نرمافزار جا کنید.
- Cloud Library که در آن میتوانید تجهیزات طراحی موردنیاز برای یک پروژه مثل رنگها، قلمموها، نوشتهها و متنها را در جایی قابل دسترس جمعآوری کنید و در میانه یک پروژه بتوانید به آسانی آنها را پیدا کنید. همچنین، اگر اشتراک Creative Cloud را داشته باشید، میتوانید هرآنچه که آپلود میکنید را در تمام پلتفرمهای ادوبی و از هر دستگاهی استفاده کنید. بهعلاوه، میتوانید از فایلها در این فضا بکآپ بگیرید.
- کتابخانهای از فونتهای موجود با قابلیت سرچ، تا بتوانید بهترین فونت را برای پروژه پیدا کنید.
- ابزارهایی برای ترسیم سریع شکلهای هندسی، تنظیم منحنیها و دستکاری خطوط
مزایا و معایب ایلوستریتور چیست ؟
در دنیای طراحی و گرافیک کامپیوتری، گستره وسیعی از نرمافزارها وجود دارند که هر کدام مزایا و معایبی دارند و کاربران بسته به سطح دانش طراحی، هدف و ترجیح شخصی میتوانند آنها را انتخاب کنند. اما برای آن دسته از کاربرانی که تازه وارد دنیای طراحی شدهاند، تنوع محصولات در این زمینه ممکن است گیجکننده و انتخاب یکی از میان آنها چالشبرانگیز باشد. به همین علت، دانستن مزایا و معایب هر نرمافزار پیش از انتخاب آن، به کاربران کمک میکند تا بتوانند آگاهانه تصمیم بگیرند.
مزایای نرم افزار ایلوستریتور چیست ؟
ایلوستریتور به عنوان یک برنامه طراحی گرافیکی از مزایای بسیاری برخوردار است.
بهترین برنامه طراحی گرافیک
ایلوستریتور طی چندین سال پیاپی توسط کاربران به عنوان بهترین نرمافزار طراحی انتخاب شده است.
عضو مجموعه نرمافزارهای ادوبی
این ویژگی ایلوستریتور در واقع از دو جهت مزیت دارد. یکی اینکه کار با این برنامه و یادگیری آن برای کسی که با یکی از نرمافزارهای دیگر مجموعه ادوبی مثل فتوشاپ یا ایندیزاین کار کرده باشد به نسبت راحتتر است. مزیت دوم این است که نرمافزارهای مجموعه ادوبی در حال حاضر جز پرکاربردترین و قابل اطمینانترین برنامهها در دنیای حرفهای هستند و فایلی که از این برنامهها خروجی گرفته میشود تقریبا در همهجا قابل استفاده است.

قابلیت بازیابی فایل
در مواقعی که برنامه بهطور ناگهانی از کار میافتد و بسته میشود، ایلوستریتور قابلیت بازیابی فایل را دارد، حتی در مواقعی که کار را سیو نکردهاید. البته که این به این معنا نیست که کار را سیو نکنید و به امید بازیابی ایلسوتریتور باشید.
امکانات فراوان محیط برنامه
در محیط کار ایلوستریتور، پنلهایی وجود دارد که میتوان هر مشخصهای از آبجکتهایی که ایجاد میکنید را کنترل کنید. این پنل هنگام ایجاد طرحهای و اعمال افکتهای پیچیده، کارکرد خوبش را نشان میدهد.
وجود پنلهای تنظیمات مختلف
علاوه بر «Appearance Panel» که مشخصات ظاهری شکلها را کنترل میکند، ادوبی جعبه ابزار ایلوستریتور را با هر آنچه که در یک برنامه طراحی حرفهای نیاز دارید مجهز کرده است. بهعلاوه، انواع پکیجهای پلاگین با کیفیتهای خارق العاده مخصوص ایلوستریتور وجود دارد که پیوسته در حال بهروز شدن هستند.
امکان استفاده از اسکریپت
در ایلوستریتور میتوانید از اسکریپتها نیز استفاده کنید. هم از آنهایی که همراه با برنامه نصب میشوند و هم میتوانید خودتان آنها را کدنویسی کنید (در برنامههایی مثل Visual Basic و JavaScript)، هم میتوانید در اینترنت جستوجو کنید و اسکریپتهای مورد نیازتان را پیدا کنید.
معایب نرم افزار ایلوستریتور چیست ؟
در کنار مزایای فراوان، ادوبی ایلوستریتور معایب کوچکی نیز دارد که البته در نسخههای جدید در حال رفع شدن است.
اشغال حجم زیادی از حافظه دستگاه
اگر بهطور همزمان مشغول کار با چندین برنامه هستید، باید مطمئن شوید که دستگاه حافظه کافی برای اجرای ایلوستریتور دارد. تمام برنامههای ادوبی حجم زیادی در سیستم اشغال میکنند و وقتی که تعداد اندکی از آنها همزمان باز باشند، ممکن است پاسخدهی برنامهها با مشکل مواجه شود. در چنین مواقعی ایلوستریتور ممکن است اندکی کندتر کار کند. البته این اتفاقا پرتکرار نیست، اما اگر با سیستمی قدیمی کار میکنید ممکن است هر از گاهی با این مسئله مواجه شوید.
تفاوت کلیدهای میانبر در برنامههای ادوبی
یکی از مزایای ایلوستریتور، شباهت محیط آن با سایر برنامههای ادوبی از جمله فتوشاپ و ایندیزاین است. در دنیای طراحی حرفهای، رفت و آمد پیاپی بین این برنامهها امری مکرر و رایج است. اما تفاوت کلیدهای میانبر این برنامهها میتواند برای بعضی از کاربران اندکی گیجکننده باشد. البته که به مرور زمان و استفاده بیشتر از برنامه این مسئله برطرف خواهد شد.
ایلوستریتور برای ویندوز و Mac
برنامه ایلوستریتور مانند سایر محصولات ادوبی، هم برای سیستم عامل ویندوز و هم برای Mac قابل نصب و استفاده است. چنانکه در ادامه خواهیم دید، حداقلهای موردنیاز برای نصب روی هریک از این دو سیستم عامل نیز تا حد زیادی مشابه است. اکنون ایلوستریتور را به همراه برخی دیگر از برنامههای ادوبی میتوان روی آیپد نیز استفاده کرد. بنابراین، چه روی کامپیوتر و لپتاپ با سیستم عامل ویندوز و چه روی مکبوک و آیپد، میتوانید از نرمافزار ایلوستریتور استفاده کنید. بهعلاوه، محصولات ادوبی از فرمتهایی برای فایلها استفاده میکنند که میتوان آنها را هم در ویندوز و هم در Mac استفاده کرد، و به آسانی فایلها را از یکی به دیگری بدون تبدیل فرمت انتقال داد. تفاوت این برنامه روی ویندوز و Mac در تفاوت برخی کلیدهای برای این دو نوع سیستم است. مثلا کلید «Ctrl» در ویندوز با نام «Command» در Mac شناخته میشود.
Creative Cloud چیست؟
Adobe Creative Cloud که با نام Adobe CC نیز شناخته میشود، مجموعهای از نرمافزارهای کامپیوتری و موبایل ادوبی در زیر یک چتر است. بیش از ۲۰ برنامه در این مجموعه قرار دارند. همچنین، شامل امکاناتی هستند که در نرمافزارها هنوز کامل نشدهاند. Adobe CC فضای ذخیرهسازی Cloud و کتابخانه فونت و ابزارهای دیگری نیز در اختیار کاربران میگذارد. استفاده از این مجموعه از طریق ثبتنام ماهانه است.

ایلوستریتور یکی از برنامههای Adobe Creative Cloud است. به همین دلیل، فایلهای این برنامه را میتوان با دیگر برنامههای Creative Cloud به اشتراک گذاشت، از جمله برنامههای پرکاربرد این مجموعه میتوان موارد زیر را نام برد.
- After Effect
- InDesign
- Photoshop
- Premiere Pro
- Lightroom
- Audition
برای مثال، کاربران میتوانند یک کارهنری را در ایلوستریتور ایجاد و آن را برای ادیت به فتوشاپ یا لایت روم وارد کنند. میتوانند آن را به ایندیزاین وارد کنند و آن را برای قرارگیری در یک کتاب یا مجله آماده کنند. همچنین، میتوان تصاویر ایجادشده را به افترافکت وارد کرد و از این طریق یک انیمشین ساخت. بههمین ترتیب، میتوان تصاویر را از این برنامهها به ایلوستریتور وارد کرد.
ایلوستریتور CC چیست؟
ایلوستریتور CC یکی از نسخههای ایلوستریتور است که از طریق Creative Cloud قابل دسترسی است. در این برنامه میتوانید فایلها را در کلاود همگامسازی و ذخیره کنید. ایلوستریتور CC همچنین با پلتفرم «Behance» کار میکند که هنرمندان برای نمایش کار و پورتفولیو از آن استفاده میکنند. در این برنامه میتوان براشها و تنظیمات رنگ را همگامسازی و ذخیره کرد. ورژنهای مدرن ایلوستریتور CC قابلیتهایی برای استفاده از ابزار همخوان با صفحه نمایش لمسی نیز ایجاد کرده است.

راه مؤثر یادگیری ایلوستریتور چیست ؟
برای یادگیری ایلوستریتور چندین مرحله وجود دارد. پس از آشنایی کلی با چیستی این برنامه، باید با محیط کار آشنا شد و بخشهای مختلف آن را شناخت. سپس هر یک از این بخشها و امکانات موجود در آن از جمله جعبهابزار و ابزارهای موجود را باید فرا گرفت. پس از آن در قالب پروژههای مختلف میتوان مهارت کار با برنامه را افزایش داد و به تبحر رسید. از فواید یادگیری پروژه محور ایلوستریتور، استفاده از ابزارها و امکانات در حین کار و بهتر بهخاطر سپردن آنهاست.
نقش آموزش های آنلاین در یادگیری ایلوستریتور چیست ؟
ایلوستریتور را میتوان با استفاده از کلاسها، وبسایتها، کتابها و آموزش آنلاین یاد گرفت. از مزیتهای آموزش آنلاین در یادگیری ایلوستریتور، در دسترس بودن در همه مکانها و زمانها است. کافی است یک کامپیوتر متصل به اینترنت داشته باشید. هنچنین، آموزشهای آنلاین را میتوان متوقف کرد، به عقب برگرداند و چندین بار نگاه کرد.
آسانتر شدن یادگیری ایلوستریتور در نسخه جدید
در نسخه جدید ایلوستریتور، پنلی با عنوان «Discover» وجود دارد که به کاربران منابع و اطلاعات مرتبط عرضه میکند تا بتوانند بهسرعت راهنمای موردنیاز را پیدا کنند و با ابزارهای برنامه بهتر کار کنند. همچنین، این پنل توصیههایی برای افزایش سرعت و بازده هنگام استفاده از ابزارهای ایلوستریتور به کاربران ارائه میکند.

نصب ایلوستریتور
برای نصب برنامه ایلوستریتور ابتدا باید آن را از سایت رسمی ادوبی دانلود کنید. این کمپانی یک دوره هفتروزه آزمایشی به شما عرضه میکند و پس از آن باید برای استفاده از نرمافزار، اشتراک ماهانه آن را خریداری کنید.
لینک وبسایت ادوبی: «+»
حداقل سیستم مورد نیاز برای نصب ایلوستریتور چیست ؟
نرمافزار ادوبی ایلوستریتور روی سیستم عامل ویندوز و مک قابل اجراست. در ادامه، حداقل ملزومات سیستم برای نصب ورژنهای ۲۰۲۲ به بعد برنامه روی ویندوز را آوردهایم.
- ویندوز ۱۱ یا ویندوز ۱۰ مدل ۶۴ بیتی.
- رم حداقل ۸ گیگابایت یا بیشتر.
- CPU باید Intel چند هستهای (Multicore Intel processor) با پشتیبان ۶۴ بیتی باشد.
- رزولوشن صفحه نمایش باید حداقل ۱۰۲۴ در ۷۶۸ باشد. البته کیفیت توصیهشده ۱۹۲۸ در ۱۰۸۰ است.
- هارد دیسک با حداقل ۲ گیگابایت ظرفیت برای نصب و حافظه بیشتر در طول نصب لازم است. هارد SSD نیز توصیه شده است.
- OpenGL.4 نیز برای کارکردن روان برنامه توصیه شده است.
در ادامه حداقل ملزومات برای نصب ادوبی ایلوستریتور روی سیستم عامل Mac را آوردهایم.
- macOS ورژن ۱۱، ۱۲ یا ۱۳.
- رم ۴ گیگابایت. البته رم ۸ گیگابایت یا بالاتر توصیه شده است.
- CPU باید Intel چند هستهای (Multicore Intel Processor) یا Apple Silicon Processor باشد.
- برای نصب برنامه ۲ گیگابایت رم لازم است و فضای اضافی در طول نصب نیز مورد نیاز است.
- OpenGL.4 یا بالاتر لازم است.
- رزولوشن صفحه نمایش باید حداقل ۱۰۲۴ در ۷۶۸ باشد.
- دسترسی به اینرنت نیز باید برقرار باشد تا فرایند ثبتنام انجام شود.
پس از اطمینان از داشتن ملزومات لازم برای نصب، به سراغ نصب برنامه میرویم.
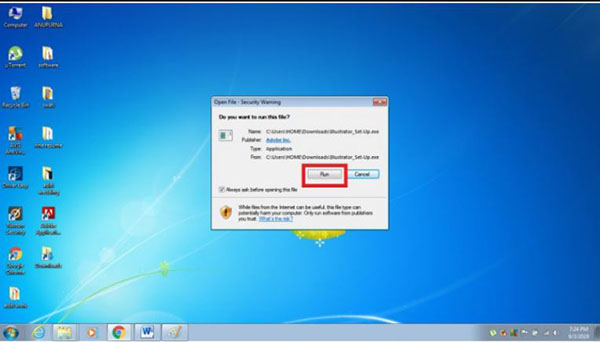
گام اول: پس از دانلود برنامه، روی setup آن کلیک کنید. پنجرهای باز میشود که باید گزینه «Run» را در آن انتخاب کنید. با این کار، فرایند نصب ایلوستریتور آغاز میشود.

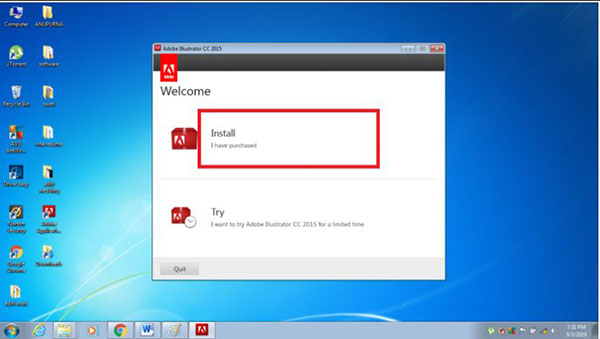
گام دوم: پس از اتمام این مرحله، پنجره دیگری باز میشود که دو گزینه در آن دیده میشود. یکی برای نصب برنامه و دیگری برای آزمایش آن. اگر برنامه را خریداری کردهاید، گزینه «Install» و اگر میخواهید آن را امتحان کنید گزینه «Try» را انتخاب کنید.

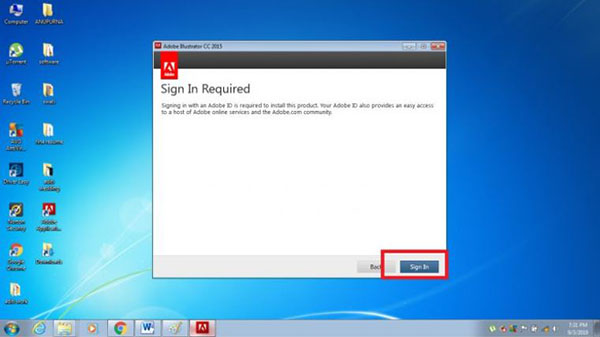
گام سوم: زمانی که روی گزینه «Install» کلیک میکنید، در پنجره بعدی، از کاربر درخواست «Sign In» میشود. روی این گزینه کلیک کنید.

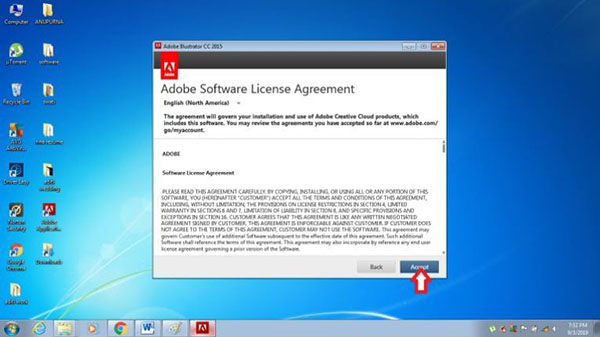
گام چهارم: سپس در پنجره «Adobe Software License Agreement» روی گزینه «Accept» کلیک کنید.

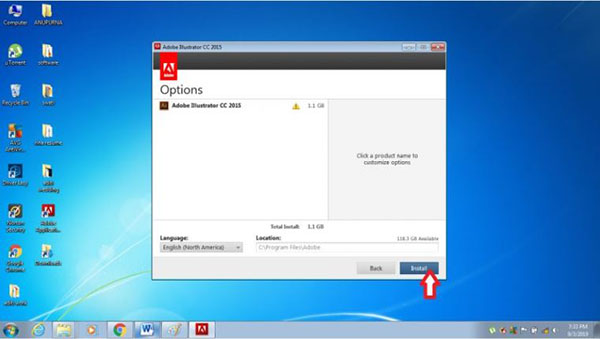
گام پنجم: در ادامه، پنجرهای باز میشود که باید آدرس نصب نرمافزار را در آن وارد و زبان برنامه را انتخاب کنید. ایلوستریتور به زبانهای داچ، ایتالیایی، عربی، انگلیسی و زبانهای دیگر قابل استفاده است. در بخش «Language» زبان موردنظر و در بخش «Location» محل نصب نرمافزار را مشخص کنید. سپس روی Install کلیک کنید.

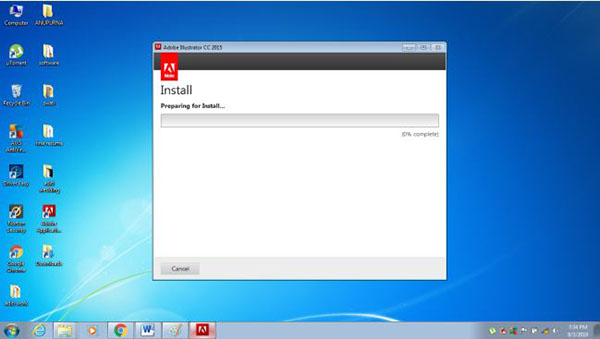
سیستم ملزومات برنامه را چک میکند و نصب برنامه شروع میشود.

وقتی نصب برنامه کامل شد، مطابق شکل زیر برنامه اجرا میشود و محیط کار آن را مشاهده میکنید.

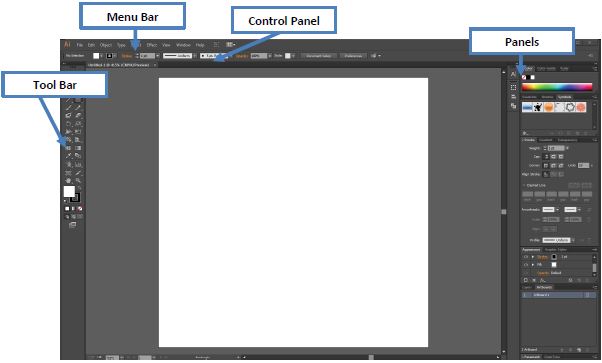
محیط نرم افزار ایلوستریتور
منو و جعبهابزار ایلوستریتور هماهنگ با بقیه برنامههای مجموعه ادوبی است. اگر پیش از این از فتوشاپ استفاده کرده باشید، استفاده از ایلوستریتور را به صورت حسی میتوانید انجام دهید. اما اگر از هیچ یک از نرمافزارهای ادوبی استفاده نکردهاید، صفحه کار این برنامه میتواند کمی پیچیده باشد.
محیط کار ایلوستریتور را میتوان به چندین گروه تقسیم کرد تا فهم آن آسانتر شود.
- جعبه ابزار (Tool Bar)
- نوار منو (Menu Bar)
- پنل کنترل (Control Panel)
- پنلها (Panels)

ایلاستریتور مهمترین ابزارهایی را که به آن نیاز خواهید داشت در صفحه کار اصلی قرار داده است. این به شما اجازه میدهد که بهآسانی ابزاری را که نیاز دارید بدون گشتن در منوها پیدا کنید. بهعلاوه، ایلوستریتور امکان استفاده از کلیدهای میابنر برای دسترسی به ابزارهای مختلف را برای کابران فراهم میکند.
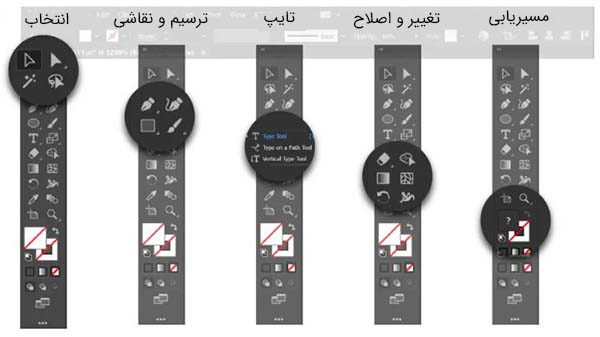
جعبه ابزار ایلوستریتور
این قسمت به صورت پیشفرض در سمت چپ محیط برنامه قرار دارد و مجموعه متنوعی از ابزارها را با کارکردهای مختلف فراهم میکند. بعضی از ابزارها مثلثهای کوچکی در گوشههای پایینی دارند که نشان میدهد ابزارهای مشابه بیشتری در این دسته وجود دارد. برای دسترسی به آنها روی ابزار کلیک کنید و نگه دارید. ابزارهای ایلوستریتور را میتوان به دستههای زیر تقسیم کرد.

ترسیم
ایلوستریتور دارای ۱۸ ابزار کاربردی برای ترسیم است که میتوانید با آنها آبجکتها و مسیرهای مختلف را رسم و ادیت کنید و پرسپکتیو ایجاد کنید. در میان آنها ابزارهایی با قابلیتهای خاص نیز وجود دارد. مثل ابزار «Puppet Wrap Tool» که امکان ادیت دقیق و آسان شکلها را ایجاد میکند.
نقاشی
۸ ابزار نقاشی در برنامه وجود دارد که طراحان و هنرمندان میتوانند از آنها بهره ببرند. از جمله ابزار براش که به کاربر اجازه میدهد تا قلمموی اختصاصی درست کند و در طراحی و ایده پردازی از آن استفاده کند. با این دسته از ابزارها میتوانید به آسانی به المانهای طراحی رنگ و ضخامت اضافه کنید، آنها را در هم محو کنید و شکلهای مختلف بسازید.
اندازهگیری و مسیریابی
با مجموعه ابزارهای مسیریابی میتوانید روی یک بخش خاص از طرح تمرکز کنید و اعمال سادهای مثل زوم، چرخش ویو یا اضافه کردن Grid به صفحه را انجام دهید. با ابزارهای اندازهگیری نیز میتوانید اندازه و فاصله نقاط مختلف را پیدا کنید و از مشخصات مختلف آنها نمونه بگیرید.
انتخاب
بهصورت پیشفرض، ایلوستریتور پنج ابزار انتخاب را به شما نشان میدهد که هرکدام برای انتخاب انواع خاصی از آبجکتها، گروهها، مسیرها و نقطهها هستند. بهعلاوه، ابزارهای انتخاب به شما مکان چرخش و تغییر مقیاس با دقتهای مختلف را نیز میدهند.
تایپ
کار با تایپوگرافی در ایلوستریتور با ۶ ابزار تایپ میسر میشود که میتوانید با آنها متنها را ایجاد و ادیت کنید.
تغییر و اصلاح
این گروه از ابزارها نیز کارهایی مثل پاککردن، چرخش و تغییر ابعاد آبجکتها را انجام میدهند.
پنل کنترل در ایلوستریتور چیست ؟
پنل کنترل هماهنگ با جعهابزار کار میکند و حاوی تنظیمات اضافه ابزاری است که در لحظه مشغول استفاده از آن هستید. اگر آن را در برنامه نمیبینید به Window > Control بروید تا پنل کنترل در صفحه ظاهر شود.

نوار منو در ایلوستریتور چیست ؟
این نوار شامل منوهایی است که برای تنظیمات و اجرای دستورها استفاده میشوند. بعضی از آیتمهای این منو سه نقطه دارند که به معنای باز شدن پنجرهای جداگانه به همراه آنهاست. آیتمهایی که فلش دارند نیز دارای یک زیرمنو هستند.

پنلهای ایلوستریتور چیست ؟
در برنامه ایلوستریتور، پنلهایی در سمت راست صفحه قرار دارند که مربوط به مسائل مختلف هستند و به شما کمک میکنند که بر کار نظارت کنید و آن را بهبود ببخشید. این پنلها مجموعهای از کارکردهای برخی ابزارهای خاص و دستورات هستند. میتوانید با جابهجا کردن این پنلها، محیط کاری مخصوص به خود را ایجاد کنید.
این بخش از نرمافزار شامل چندین پنل است:
- پنل رنگها (Color Palette) : این پنل که به آن پالت رنگ هم میگویند، برای تعریف رنگ داخل و رنگ خطوط شکلها استفاده میشود. بسته یه اینکه سند شما حالت رنگی RGB دارد یا CMYK، رنگهای متقواتی را در این پنل مشاهده خواهید کرد. میتوانید رنگها را از طیف پایین پنل انتخاب کنید یا توسط اسلایدرهای هر رنگ مشخصات آنها را با اعداد تعریف کنید.
- پنل شفافیت (Transparency Palette): این پنل شفافیت برای تنظیم حالتهای ترکیب و شفافیت آبجکتها، گروهها و لایهها استفاده میشود.
- پنل ضخامت (Stroke Palette): این پنل برای تغییر و تنظیم ضخامت خطوط آبجکتها به کار میرود.
- پنل گرادیان (Gradient Palette): با استفاده از این پنل میتوانید گرادیان بسازید و آنها را ادیت کنید.
- پنل لایهها (Layers Palette): پنل لایهها در ایلوستریتور مشابه پنل لایهها در تمام نرمافزارهای دیگر ادوبی عمل میکند. میتوانید لایهها، زیرلایهها، گروهها و آبجکتها را در اینجا حذف، جابهجا یا قفل کنید و تنظیمات متنوع دیگر انجام دهید.
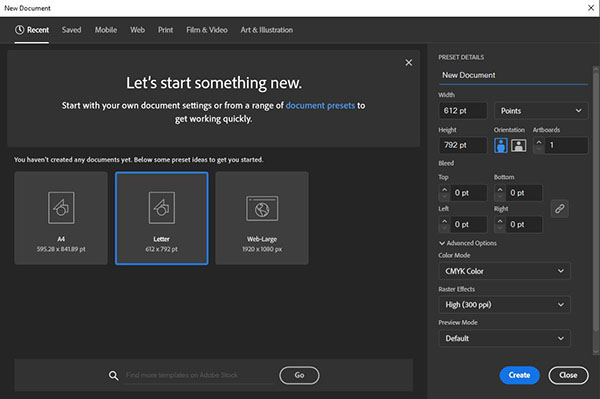
ایجاد سند جدید در ایلوستریتور
اولین کار در شروع طراحی با ایلوستریتور ایجاد یک سند جدید است. برای این کار به File > New بروید. پنجرهای باز میشود که در آن میتوانید مشخصات سند از جمله ابعاد و جهتگیری را تنظیم کنید.

گزینههای این پنجره شامل موارد زیر است:
- Profile: این گزینه نوع سندی که ایجاد میکنید را مشخص خواهد کرد. شما در ابتدا یکی از گزینهها را انتخاب میکنید و به دنبال آن «تنظیمات پیشرفته» (Advanced Options) تغییر خواهد کرد.

- Document Size: این گزینه ابعاد «صفحه کار» (Canvas) را تعیین میکند.
- Units: این گزینه واحد اندازهگیری در سند شماست. یکی از گزینههای رایج برای واحد اندازهگیری در نرمافزارهای گرافیکی پیکسل است.
- Orientation: این گزینه جهتگیری صفحه کار را مشخص میکند و دو حالت «افقی» (Landscape) و «عمودی» (Portrait) دارد. زمانی که سند را ایجاد کردید، دیگر قادر به تغییر این گزینه نخواهید بود. بنابراین، در انتخاب آن دقت کنید.
- Color Mode: این گزینه حالت رنگی سند شما را مشخص خواهد کرد و شامل دو حالت RGB و CMYK است. اولی برای طراحیهایی استفاده میشود که روی صفحه نمایش دیده میشوند. دومی بیشتر برای محصولات چاپی کاربرد دارد.
ذخیره فایل در ایلوستریتور
در ایلوستریتور میتوان فایل را با انواع فرمتها ذخیره کرد یا از آنها خروجی گرفت. برای ذخیره فایل در این برنامه، مثل بیشتر نرمافزارها باید به File > Save Az و برای خروجی گرفتن نیز به File > Export بروید. فرمتهای پرکاربرد برای ذخیره فایلها در ایلوستریتور را در ادامه آوردهایم.
فرمتهای ذخیره و خروجی فایل در ایلوستریتور چیست ؟
برای قابلیت ایلوستریتور برای ایجاد و ادیت تصاویر وکتور به این معناست که فایلهای این برنامه نیز باید با فرمتهای وکتور ذخیره شوند. بعضی از این فرمتها شامل موارد زیر است:
JPEG (jpg, jpe, jpeg)
برای یک طراحی، اینفوگرافیک یا هرچیزی که لازم است چاپ شود، بهترین گزینه برای ذخیره حالت JPEG با رزولوشن بالاست.
PDF یکی از فرمتهایی است که ایلوستریتور میتواند ذخیره یا اکسپورت بگیرد. این فرمت، المانهای مختلف فایل را یکجا کرده و آن را با طرحی ثابت، شامل فونتها، تصاویر و متنها در یک فایل فشرده میکند. همچنین، پیدیاف شامل زیر مجموعهای از PostScript برای تولید تصاویر و سیستمی برای ترکیب فونتها در فایل است.
PNG
زمانی که لازم است تصویری مثل لوگو یا یک آیکون را برای استفاده در وبسایت ذخیره کنید، بهخصوص اگر پسزمینه شفافی دارد، بهتر است فایل ایلوستریتور را با فرمت PNG ذخیره کنید. برای اینکه فایل شما نمایشهای استاندارد و رزلوشنهای بالا را پشتیبانی کند، لازم است آن را با سایزهای مختلف خروجی بگیرید. این کار را در ذخیره با فرمت PNG میتوانید بهصورت خودکار انجام دهید.
SVG
یک راه مناسب برای خروجی گرفتن از گرافیکهایی مثل آیکون و لوگو برای وبسایت، استفاده از این فرمت است. SVG مخفف عبارت Scalable Vector Graphics و یک زبان مارک آپ بر پایه XML است. شما میتوانید فایلها را بهگونهای خروجی بگیرید که آنها را به وبسایت لینک کنید. اما راه بهتر، ذخیره عکس به عنوان یک کد است که آن را بهصورت مستقیم در فایل HTML قرار دهیم. استفاده از این فرمت چندین فایده دارد. عکسها حجم کمی دارند. چون وکتور هستند میتوانید آنها را بهآسانی تغییر اندازه بدهید و نیازی نیست برای نمایشگرها با رزولوشنهای متفاوت چندین خروجی با سایزهای مختلف بگیرید.
EPS
ESP یک فرمت برای فایلهای وکتور است که در چاپ تصاویر حرفهای و کیفیت بالا کاربرد دارد. این فرمت توسط طراحان در برنامههایی ازجمله ایلوستریتور استفاده میشود. ESP کدهای رنگ و اندازه را نگه میدارد و به همین دلیل، فارغ از مقیاس کیفیت تصویر را حفظ میکند.
فرمتهایی را که میتوان از آنها در ایلوسترتیور «خروجی» (Export) گرفت یا به آن «وارد» (Import) کرد، در جدول زیر مشاهده میکنید.
| فرمتهای خروجی از ایلوستریتور | فرمتهای ورودی در ایلوستریتور |
|
|
روش کار با ایلوستریتور چیست ؟
برای کارکردن با ایلوستریتور، چند گام اساسی وجود دارد که با طی کردن آنها، کار با ایلوستریتور را تا بهصورت پایهای یاد میگیرید.
شناخت ایلوستریتور
اولین گام در کار با هر نرمافزاری، شناخت آن است. ایلوستریتور نیز از این قاعده مستثنا نیست. احتمالا با خواندن این مطلب تا به اینجا، به شناخت اولیهای از این برنامه رسیدهاید. این بخش علاوه بر شناخت محیط نرمافزار شامل ایجاد سند جدید و ذخیره آن هم میشود.
ترسیم و ادیت شکل ها
گام دوم در یادگیری این برنامه، ایجاد و اصلاح شکلهاست. ترسیم شکل کلیدیترین کاری است که هنگام طراحی در ایلسوتریتور انجام میدهید. اینکار با استفاده از ابزارها و دستورات انجام میشود. بنابراین، در این مرحله، شناخت مختصری از ابزارهای ایلوستریتور نیز پیدا میکنید. در ادامه یاد میگیرید که چگونه شکلهای مختلف را بکشید و ترکیب کنید.

ترسیم شکلهای ساده در ایلوستریتور
برای ترسیم شکلهای ساده در ایلوستریتور مراحل زیر را انجام دهید:
- ابزارهای رسم شکل در جعبه ابزار قرار دارند.
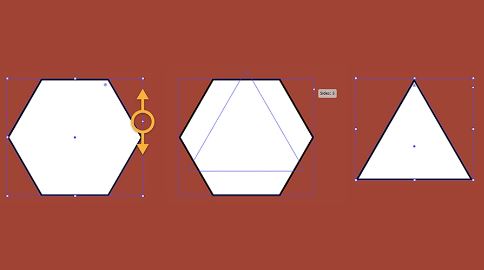
- هنگام ترسیم شکل، Smart Guide-ها به شما کمک میکنند. به این ترتیب که ابعاد شکل را در کادر اندازهگیری نشان میدهند، به آبجکتهای دیگر میچسبند، مشخص میکنند که بیضی یا چهارضلعیای که ترسیم کردهاید دایره یا مربع کامل هست یا نه.
- اکثر شکلها در ایلوستریتور «زنده» (Live) هستند، یعنی میتوانید بدون اینکه ابتدا ابزار دیگری را انتخاب کنید آنها را ادیت کنید. شکلهای مختلف امکاناتی از جمله شعاع گوشهها، تعداد اضلاع و بیشتر دارند.

ترسیم خط در ایلوستریتور
ترسیم خط نیز مانند شکل چند مرحله ساده دارد:
- خط از «نقاط کنترل» (Anchor Points) در ابتدا و انتهای آن تشکیل میشود که با یک «مسیر» (Path) به هم متصل شدهاند.
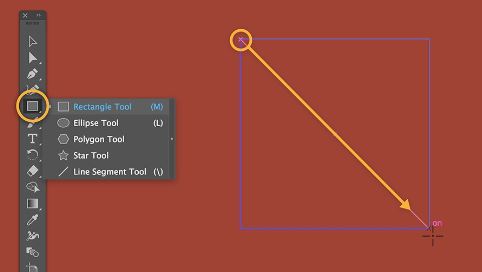
- خط را با استفاده از ابزار «Line Segment» در جعبه ابزار ترسیم میکنیم. این ابزار را با کلیک و نگهداشتن روی «Rectangle Tool» پیدا میکنیم.
- خطهایی که ترسیم میکنید نیز مثل شکلها Live هستند. یعنی میتوانید طول، جهت و زاویه ترسیم آنها را بدون تغییر ابزار انجام دهید.
- خط را با حرکت دادن نشانگر ماوس به انتها و درگ کردن میتوانید بچرخانید.
ترکیب شکلها در ایلوستریتور
برای ورود به مرحله طراحی، نیاز به ایجاد ترکیبهای مختلف از شکلها دارید. برای این کار گامهای زیر را طی کنید.
- شکلهایی که میخواهید ترکیب کنید را با استفاده از ابزار Selection انتخاب کنید.
- از پنل ابزارها، ابزار «Shape Builder» را انتخاب کنید، یا ماوس را روی شکلها درگ کنید. همچنین میتوانید کلید Alt را نگه دارید و روی بخشی از شکلها که میخواهید از ترکیب حذف شوند کلیک کنید.
- برای حرکت دادن شکلهایی که رنگ ندارند، با ابزار انتخاب روی ضخامت آنها کلیک و به مکان موردنظر درگ کنید.

تغییر رنگ و ضخامت در ایلوستریتور
پس از ایجاد شکلها، مرحله بعدی رنگ کردن و ضخامت دادن به آنهاست که در این مرحله یاد میگیرید.
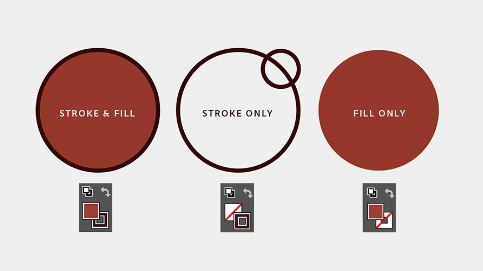
- ترسیمهای هنری وکتور در ایلوستریتور یک «مرز» (Stroke) و یک «محتوا» (Fill) دارند. هرکدام از این دو مؤلفه میتوانند رنگ، گرادیان یا پترن باشند.
- در سمت راست صفحه در پنل Properties رنگ Fill و رنگ Stroke را پیدا کنید. روی هرکدام که کلیک کنید پنجره رنگهای ذخیرهشده در سند با نام «Color Swatches» ظاهر میشود.
- پنجره «انتخاب رنگ» (Color Picker) را با دو بار کلیک روی جعبه Fill یا Stroke در پایین پنل ابزارها در سمت چپ باز کنید. از Color Picker برای ایجاد رنگها با استفاده از کتابخانه رنگها یا وارد کردن اعداد آن استفاده کنید.

ویرایش کارهای هنری
وقتی که همه مراحل بالا را طی کردید، آخرین کارهایی که باقی میماند ادیت تصاویر است.
ادیت شکلها در ایلوستریتور
- شکل را با ابزار Selection در جعبه ابزار انتخاب کنید.
- برای اینکه اندازه یا فرم شکل را تغییر بدهید، یک کادر دور شکل ترسیم کنید بهطوری که همه آن را دربر بگیرد.
- در پنل Properties میتوانید ترسیمها را با وارد کردن عدد به صورت دقیق تنظیم کنید.
- کلیدهای Shift+Alt را فشار دهید و شکل را درگ کنید تا از مرکز، ابعادش را با حفظ تناسبات تغییر دهید. سپس ماوس و بعد کلیدها را رها کنید.
- برای چرخاندن شکل، آن را انتخاب کنید. سپس Rotate Tool را انتخاب کنید. روی شکل کلیک و درگ کنید.
بریدن و پاک کردن در ایلوستریتور
- برای پاک کردن بخشی از کار ابزار «پاککن» (Eraser) را از جعبه ابزار انتخاب کنید. فقط محتوایی که انتخاب شده پاک خواهد شد.
- برای بریدن یک مسیر، روی ابزار پاک کن کلیک کنید و نگه د ارید تا ابزار «قیچی» (Scissors) انتخاب شود.
راه وکتور کردن عکس در ایلوستریتور چیست ؟
پس از آموختن کارهای اولیه که در بالا گفته شد، با یادگیری اصول اولیه تبدیل عکس پیکسلی به وکتور، تقریبا دانشی کلی نسبت به کار با ایلوستریتور به دست میآورید. سپس آماده شروع کار با برنامه و انجام تمرین خواهید بود. لزوم یادگیری این فرایند به خاطر استفاده بسیار از آن در ایلوستریتور است. در بخشهای مختلفی از طراحی گرافیکی با این برنامه، لازم است یک عکس یا ترسیم دستی را وارد و آن را وکتور کنید.

برای وکتور کردن عکس پیکسلی مراحل زیر را باید طی کنید:
- در ایلوستریتور به File > Open بروید و عکس موردنظر را انتخاب کنید.
- حالا از منوی بالای صفحه به Window > Image Trace بروید تا فرایند شروع شود.
- اگر در پنجره Image Trace گزینهها خاکستری است، روی عکس با ابزار Selection کلیک کنید تا انتخاب شود.
- سپس باید عکس را سیاه و سفید کنید. در همان پنجره در منوی مقابل «Mode» گزینه «Black and White» را انتخاب کنید. سپس روی گزینه Trace کلیک کنید. با این کار یک عکس وکتور سیاه و سفید ایجاد میشود.
- برای رنگی کردن عکس سیاه و سفید وکتور، در منوی بالای صفحه به Edit > Undo Image Tracing Options بروید.
- سپس در پنجره Image Trace گزینه «Palette» را روی «Limited» و Mode را روی «Color» قرار دهید.
- حالا اسلایدر Color را روی ۲۰ قرار دهید و روی Trace کلیک کنید.
گام بعدی یادگیری، تمرین و انجام پروژه است. به هر میزانی که ایلوستریتور را با مطالعه و به صورت تئوری یادگرفته باشید، باز هم لازم است تمرین کنید و پروژههای مختلف انجام دهید.
تمرین ترسیم در ایلوستریتور
در این بخش از مطلب، تمرینی را انجام میدهیم تا یاد بگیریم ابزارهای پرکاربرد ایلوستریتور چیست و کار با آنها چگونه است. این تمرین به شما کمک میکند امکانات این برنامه را بهتر و به صورت عملی درک کنید و توانایی شما در استفاده از ابزارها را برای پروژههای گرافیکی افزایش میدهد.
یک سند جدید ایجاد کنید و اندازه آن را روی ۱۱ در ۸٫۵ اینچ تنظیم کنید.
Shape Tool
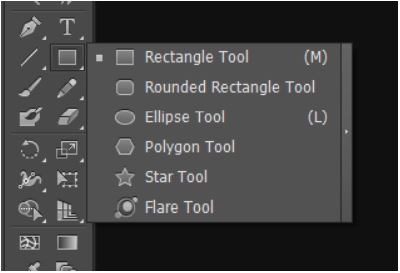
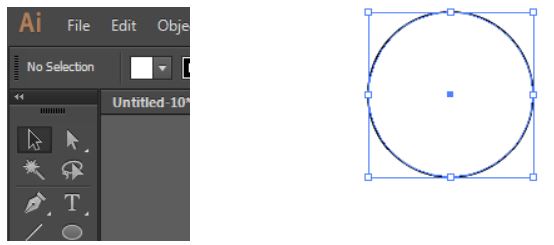
از جعبه ابزار، Rectangle Tool را پیدا کنید. روی آن کلیک کنید و نگه دارید. حالا در منوی بازشده «Ellipse Tool» را برای ترسیم دایره انتخاب کنید.

نکته: بسته به اینکه آخرین بار از کدام یکی از ابزارها استفاده کردهاید، هر کدام از ابزارهای این لیست ممکن است به عنوان آیکون اصلی در جعبه ابزار نمایش داده شوند.
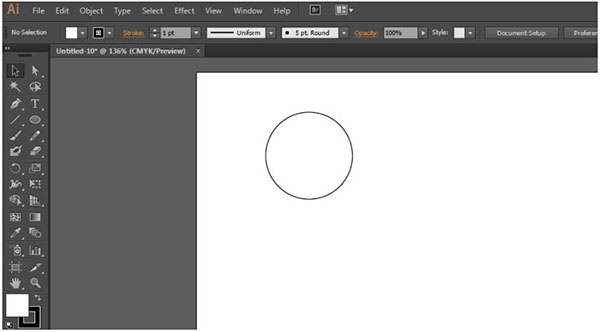
پس از انتخاب ابزار دایره، کلیک و درگ کنید تا دایره بکشید.

نکته: نگهداشتن کلید Shift هنگام استفاده از Ellipse Tool به شما امکان ترسیم یک دایره کامل را میدهد.
Selection Arrow
در جعبه ابزار، «Selection Arrow» را انتخاب کنید. این ابزار مثل ماوس در برنامههای کامپیوتر کار میکند و آیکون آن یک فلش سیاه در بالای جعبه ابزار است. کلید میانبر این ابزار (V) است. زمانی که Selection Arrow را فعال کردید، روی دایره کلیک کنید. با این کار خطوط و نقاط کنترل نمایان میشوند.

- از دایره یک کپی بگیرید. این کار را میتوانید مثل کپی کردن در فتوشاپ انجام دهید. یعنی به Edit > Copy بروید، یا کلید میانبر Ctrl+C را فشار دهید. سپس به Edit > Paste بروید یا Ctrl+C را فشار دهید.
نکته: اگر نیاز داشتید که آبجکت را درست همانجایی که هست کپی کنید، از کلیدهای Ctrl+F استفاده کنید.
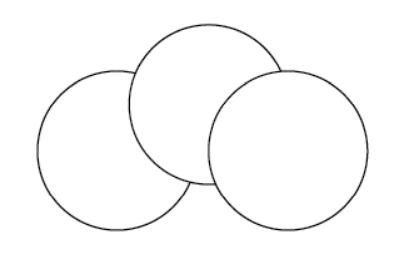
- یک بار دیگر فرایند کپی را انجام دهید تا سه دایره داشته باشیم.
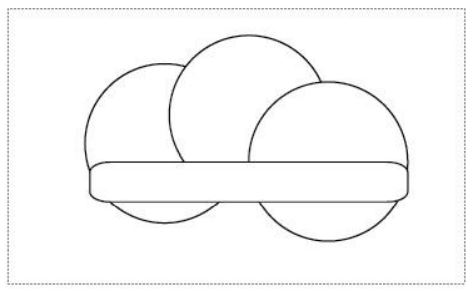
- پس از اینکه سه دایره را ایجاد کردید، آنها را مانند تصویر زیر روی یکدیگر قرار دهید.

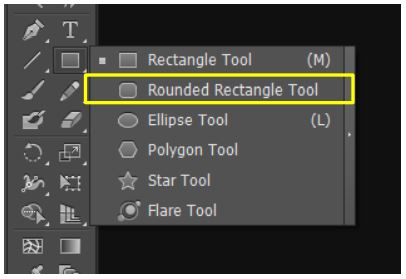
Rounded Rectangle
حالا دوباره به سراغ Shape Tool بروید و «Rounded Rectangle Tool» را انتخاب کنید.

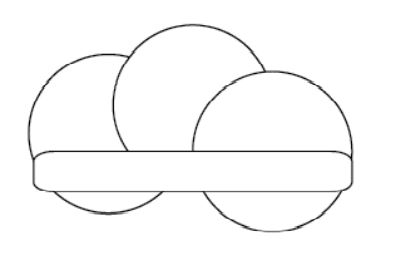
با کلیک و درگ، مستطیل را طوری تنظیم کنید که طول آن پایین سه دایره را بگیرد.

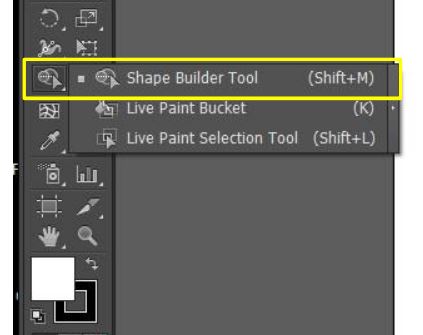
Shape Builder Tool
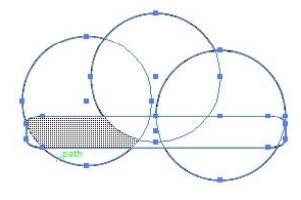
با استفاده از Selection Arrow، همه شکلها را انتخاب کنید. یک راه آسان برای این کار، ترسیم یک کادر بهدور همه شکلهاست. کلیک و درگ کنید تا کادر نقطهچین دور شکلها ظاهر شود.

حالا که همه شکلها فعال شدند، در جعبه ابزار، «Shape Builder Tool» را انتخاب کنید.

سپس ماوس را روی شکلها حرکت دهید. با این کار میبینید که نواحی مختلف در شکلها خاکستری میشوند.

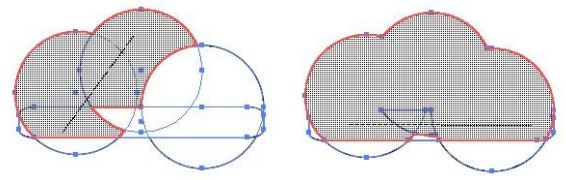
داخل نقطههای خاکستری کلیک کنید و ماوس را به حالت یک خط قطری بکشید. در اینجا باید ببینید که دور شکلهای انتخاب شده به رنگ قهوهای درمیآیند و با هم «ترکیب» (Merge) میشوند. هدف این است که دایرهها و مستطیل پایین را با هم ترکیب کنیم تا یک شکل بزرگ بسازیم. بنابراین، این حرکت را باید چندبار دیگر در جاهای دیگر شکل تکرار کنید.

نکته: در جدیدترین نخسه Creative Cloud، میتوانید به جای ترسیم خطوط قطری و ترکیب دایرهها، هر شکلی که میخواهید را بکشید.
وقتی که تصویر زیر ایجاد شد دست نگهدارید.

Shape Builder Tool به شما اجازه میدهد که بخشهای اضافی عکس را حذف کنید. بنابراین، دوباره همه شکل را با Selection Arrow انتخاب کنید.

سپس Shape Builder Tool را انتخاب کنید و کلید Alt را نگهدارید.
حالا نشانگر ماوس را روی بخش پایینی دایره سمت چپ نگه دارید. با این کار کنار فلش یک علامت (-) ایجاد میشود. در اینجا مطابق تصویر زیر، این قسمت از شکل را حذف میکنیم.

همین کار را با بخش پایینی دایره سمت راست و گوشههای پایینی مستطیل هم انجام دهید تا به شکل زیر برسید.

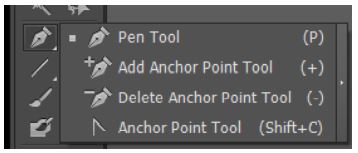
Pen Tool
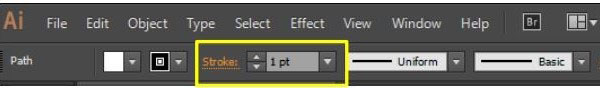
قبل از اینکه کار با «Pen Tool» را شروع کنیم، شکل را انتخاب کنید. حالا به Options Bar در بالای صفحه بروید و مقدار گزینه Stroke را به ۴ تغییر دهید.

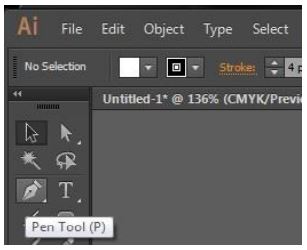
Pen Tool به شما اجازه میدهد خط و منحنی با نقاط کنترل بکشید که در نهایت به یک شکل تبدیل میشود. آن را از جعبه ابزار انتخاب کنید یا کلید میانبر P را فشار دهید.

اگر در همین مرحله، رنگی که با آن ترسیم میکنیم را انتخاب کنیم کار آسانتر میشود. این کار را میتوانید از طریق Options Bar یا جعبه ابزار انجام دهید.

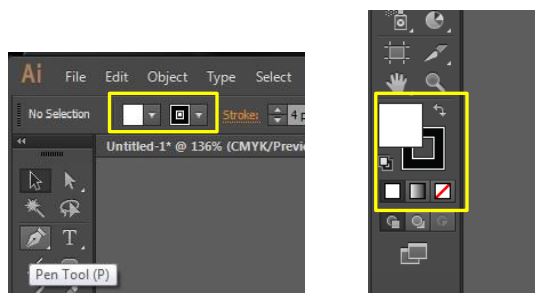
از طریق Options Bar میتوانید از بین رنگهایی که در منوی بازشده ظاهر میشود انتخاب کنید. از جعبه ابزار میتوانید هر رنگی را انتخاب کنید. آیکون کادر مشکی رنگ نشاندهنده رنگ «خطوط دور شکل» (Outline) است و آیکون سفید رنگ، محتوای داخل شکل را نشان میدهد. دابل کلیک روی هرکدام از آنها پنجره «Color Picker» را باز میکند. وقتی رنگ جدید را انتخاب کردید، روی «Fill Color» کلیک و آن را خاموش کنید. این کار را با انتخاب آیکونی که خط قرمز دارد زیر رنگها در جعبه ابزار میتوانید انجام دهید.
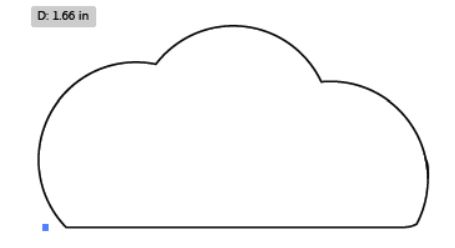
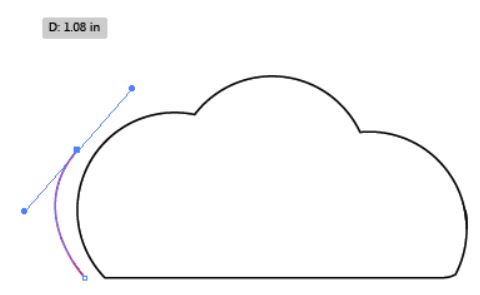
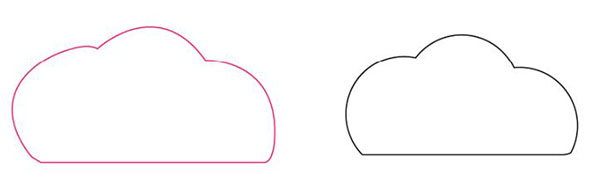
وقتی Pen Tool و رنگ آن را انتخاب کردید، نزدیک گوشه پایین سمت چپ ابر کلیک کنید. به این ترتیب اولین نقطه کنترل به شکل یک مربع آبی ظاهر میشود.

پس از ایجاد اولین نقطه کنترل، دومی را مطابق شکل ابر ایجاد میکنیم تا بخش اول منحنی ترسیم شود. این بار پس از کلیک ماوس را نگهدارید و آن را به سمت راست حرکت دهید. میبینید که خطی که درحال ترسیمش هستید شروع به منحنی شدن میکند و دستهها (خطوط صافی که در دو سر دایره دارند) ظاهر میشوند. تا جایی که ممکن است، منحنی را هماهنگ با شکل ابر ترسیم کنید.

ممکن است هنگام ترسیم با این مشکل مواجه شوید که خطها زیادی منحنی میشوند و نمیتوانید به شکل مطلوب برسید. اگر روی Pen Tool در جعبه ابزار کلیک و نگهدارید، سایر ابزارهای این قسمت نمایان میشوند.

- Add Anchor point Tool به شما امکان افزودن نقطه کنترل روی خطی که ایجاد کردهاید میدهد.
- Delete Anchor Point Tool به شما اجازه میدهد که نقاط کنترل روی خطوط را که بهاشتباه ایجاد کردهاید یا اضافی هستند پاک کنید.
- Anchor point Tool امکان دستکاری کردن نقاط کنترل و دستهها روی خطوط ایجادشده را میدهد.
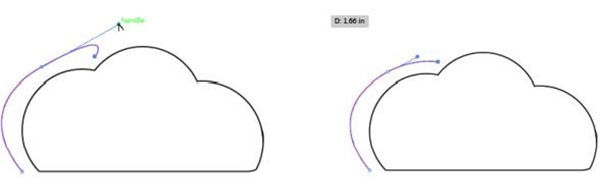
با استفاده از Anchor point Tool منحنی را اصلاح کنید. روی دسته نقطه یکی مانده به آخر کلیک کنید. مشاهده میکنید که تکان دادن آن، انحنای اضافی روی بخش دوم منحنی را کم میکند. به حرکت دادن آن ادامه دهید تا به شکل مطلوب برسید.

برای اینکه ایجاد نقاط کنترل را از سر بگیرید، دوباره روی Pen Tool کلیک کنید. سپس روی آخرین نقطه کنترل کلیک کنید. اینکار به برنامه اطلاع میدهد که شما میخواهید روی همان مسیر ترسیم را ادامه دهید. اگر این نقطه را انتخاب نکنید، ترسیم از نقطه جدیدی شروع میشود.
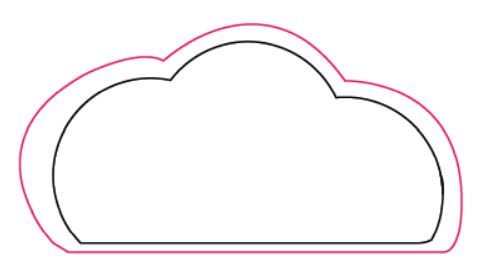
وقتی که آمادهاید ترسیم بهدور ابر را تمام کنید، نقطه آخر باید روی نقطه اول تمام شود. با اینکار شکل شما کامل میشود.

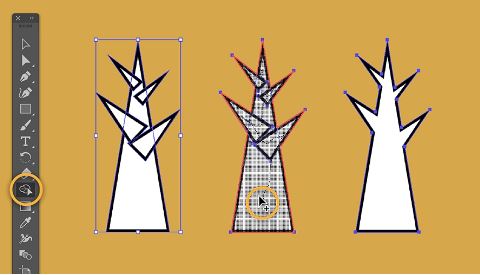
Eyedropper Tool
دو ابری را که ترسیم کردهاید، با استفاده از Arrow Selection Tool در کنار هم قرار دهید.

حالا با همان ابزار یکی از ابرها را انتخاب کنید و رنگ آن را به آبی تغییر دهید. اگر فقط رنگ خطوط دور شکل عوض شد، روی فلشی که کنار دو آیکون رنگ در نوار ابزار است کلیک کنید تا بین رنگ Fill و Outline جابهجا شوید. نام این فلش در برنامه «Toggle Arrow» است.

برای رنگ کردن ابر بعدی، آن را انتخاب و روی «Eyedropper Tool» در جعبه ابزار کلیک کنید.

با استفاده از این ابزار، روی ابر آبیرنگ کلیک کنید. حالا باید دو ابر کاملا یکسان داشته باشید. Eyedropper Tool به شما امکان میدهد که استایل یا رنگ هرچه انتخاب میکنید را استفاده کنید و روی هر المانی، از جمله شکل و متن کار میکند.
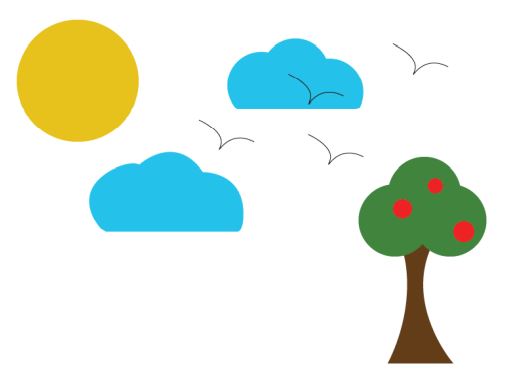
حالا، با استفاده از هرچه در این تمرین یاد گرفتید، چند شکل اضافه یا متن ایجاد کنید و نقاشی را کامل کنید. ترسیم در ایلوستریتور را میتوانید با همین تمرینهای ساده شروع کنید و به مرور زمان و با تمرین، طرحهای پیچیده و چشمگیر هنری خلق کنید.

برنامه های جایگزین ایلوستریتور چیست ؟
باوجود امکانات بسیاری که ایلوستریتور برای طراحی گرافیکی دارد، اگر طراحی گرافیکی را تنها برای سرگرمی انجام میدهید، یا نیازی به ابزار پیشرفته ندارید یا به هر دلیل دیگری امکان استفاده از ایلوستریتور را ندارید، نرمافزارهای دیگری هستند که میتوانید به جای این برنامه از آنها استفاده کنید.
کورل دراو
نرمافزار کورل دراو یکی از برنامههای کاربردی طراحی گرافیکی است که به دلیل داشتن محیط کار نسبتا ساده و امکانات متنوع، در بین کاربران و طراحان گرافیک بسیار پرطرفدار است. این برنامه نیز با تصاویر وکتور کار میکند. اما مزیت کورل دراو نسبت به ایلوستریتور چیست ؟ یادگیری کورل دراو از ایلوستریتور کمی سادهتر و سریعتر است و اگر تازه به دنیای طراحی گرافیکی وارد شدهاید، کار با این برنامه را به سرعت یاد میگیرید.
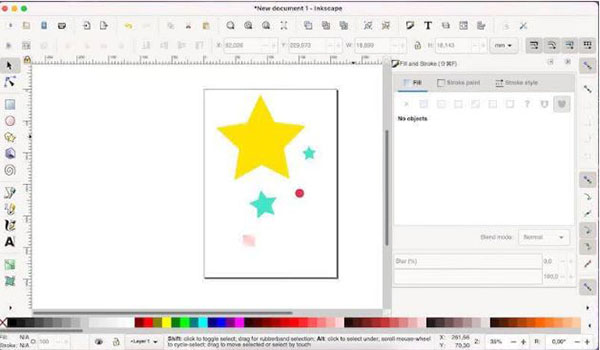
Inkscape
برنامه اینک اسکیپ یک نرمافزار «Open-Source» برای طراحی وکتور است. این برنامه دارای ابزارهای ترسیم مختلف و یکی از بهترین جایگزینهای رایگان ایلوستریتور است. محیط کار برنامه ساده است و ابزارهای آن را به راحتی میتوان یاد گرفت. به همین دلیل این برنامه برای افرادی که طراحی گرافیک را به صورت خودآموز شروع کردهاند بسیار مناسب است.
یکی از نکات مهم درباره این برنامه، نداشتن حالت رنگی CMYK است که باعث میشود برای طراحی تصاویر چاپی مناسب نباشد. بهطور کلی، Inkscape برای ایجاد گرافیک وکتور برای استفاده دیجیتال مناسب است.

Affinity Designer
Affinity Designer یکی از برنامههای بهنسبت جدید طراحی وکتور است و برای طراحی گرافیک، طراحی صفحات وب و طراحی تجربه کاربری و رابط کابری بسیار مناسب است. این برنامه نیز جایگزین مناسب دیگری برای ایلوستریتور است که امکانات متنوعی دارد و در آن میتوانید بین ادیت عکس و ترسیمهای وکتور جابهجا شوید. ویژگی خاص این برنامه داشتن دو پرسونای وکتور و پیکسل است.
Canva
کانوا یک پلتفرم آنلاین بر پایه تمپلیت است. این برنامه برای طراحی سریع و ساده تصاویر استفاده میشود. اگر نیاز دارید برای شبکههای اجتماعی تصویر بسازید، یا پوسترهای تبلیغاتی ساده ایجاد کنید، کانوا یک انتخاب مناسب است. بهعلاوه، برای طراحی با برنامه کانوا نیاز به تجربه چندانی در زمینه طراحی ندارید.

مقایسه ایلوستریتور با برنامههای جایگزین
در این بخش میتوانیم نگاهی کلی به ویژگیهای هریک از این نرمافزارها در زمینههای مختلف بیندازیم و آنها را مقایسه کنیم. به این ترتیب تصویری از اینکه در بین انواع برنامههای طراحی جایگاه ایلوستریتور چیست نیز پیدا میکنیم.
کاربرد رایج
با وجود شباهت کاربرد دو برنامه، استفاده رایج از این دو کمی متفاوت است.
- ایلوستریتور برای طراحی لوگو، گرافیک وکتور، ترسیم و طراحی اسناد تصویری دیجیتال یا چاپی استفاده میشود.
- اینک اسکیپ بیشتر برای ترسیم و ایجاد تصاویر وکتور برای استفاده دیجیتال استفاده میشود.
- Affinity Designer برای ترسیم و طراحی گرافیک وکتور و ادیت پیکسلی استفاده میشود.
- کانوا برای طراحی دیجیتال مثل پوستر، آگهی، کارت ویزیت و تصاویر دیجیتال و چاپی استفاده میشود.
سهولت استفاده
بهطور کلی استفاده از این نرمافزارها پیچیده نیست اما تفاوتهایی در این زمینه وجود دارد.
- ایلوستریتور میتواند توسط افراد مبتدی استفاده شود، اما نیاز به آموزش دارد.
- اینک اسکیپ آسان و برای استفاده افراد مبتدی کاملا مناسب است.
- Affinity Designer آسان و برای افراد مبتدی مناسب است.
- کانوا بدون داشتن تجربه قبلی به راحتی قابل استفاده است.
محیط نرمافزار
این دو برنامه در محیط کار نیز با هم تفاوت دارند.
- ایلوستریتور دارای محیط کاری مفصل است که ابزارهای مختلف کاربردی بهصورت یکجا در دسترس هستند.
- اینک اسکیپ محیط کار قدیمی اما قابل تنظیمی دارد.
- Affinity Designer محیط کاری ساده و سرراست دارد.
- کانوا محیط سادهای دارد که در آن به راحتی میتوان به امکانات مورد نیاز دست پیدا کرد.
در سیستم عامل Mac جایگزین ایلوستریتور چیست ؟
در میان برنامههایی که در بالا آمد، از Inkscape و کانوا در سیستم عامل Mac نیز میتوان استفاده کرد. علاوه بر این، سه برنامه دیگر هستند که میتوان برای این سیستم از آنها استفاده کرد.
Gravit Designer
این یک برنامه فول امکانات طراحی وکتور است که برای انواع پروژههای طراحی مناسب است. میتوانید آن را روی مرورگر استفاده کنید یا روی کامپیوتر آن را کپی کنید. Gravit امکانات و ابزارهای بسیاری دارد و مزیت آن نسبت به ایلوستریتور، تنظیم بودن سایزهای کاربردی به صورت پیشفرض است و نیازی نیست برای پیدا کردن سایز مناسب زمان صرف کنید. نسخه رایگان این برنامه برای کارهای ابتدایی کفایت میکند.

Vecteezy
در این برنامه علاوهبر اینکه مجموعهای از وکتورها وجود دارد، میتوانید طرح خود را ایجاد کنید یا روی آنهایی که از قبل وجود دارند کار کنید. ممکن است برای برخی طراحان گرافیک سخت باشد که طراحی را از ابتدا شروع کنند. در این برنامه وکتورهای آمادهای وجود دارد که میتواند برای شروع کار به شما ایده بدهد و مجموعه ابزارهای ترسیمی نیز در آن موجود است. این برنامه رایگان است اما برای ذخیره کار باید در آن حساب کاربری بسازید.

Vectr
این برنامه جایگزین رایگان دیگری برای ایلوستریتور است و همه ابزارهای پایه را برای ترسیم وکتور دارد. البته این برنامه ابزارهای پیشرفتهای که ایلوستریتور عرضه میکند را ندارد و برای افراد مبتدی و طرحهای ساده مناسب است.

علت هنگ کردن ایلوستریتور چیست ؟
با اینکه در گذشته ایلوستریتور گاهی دچار مشکل میشد و از کار باز میایستاد، ادوبی به طور مستمر نرمافزارهایش را توسعه داده و امروز کمتر مشکل هنگ کردن برای نرمافزار ایلوستریتور پیش میآید. اما اگر بدانیم که علت هنگ کردن ایلوستریتور چیست ، میتوانیم آنها را برطرف کنیم و کار با برنامه سادهتر میشود. نحوه برطرف کردن مشکل هنگ ایلاستریتور بستگی به علت آن دارد که میتواند یکی از موارد زیر باشد:
- فایل سنگین: وقتی که ایلوستریتور عکسهای زیاد یا آبجکتهای پیچیده دارد، حجم فایل زیاد میشود و برنامه به سرعت پاسخ نمیدهد و ممکن است هنگ کند. راه حل این مشکل کاهش حجم فایل یا فلت کردن لایههاست.
- کلیدهای میانبر اشتباه: بعضی از ترکیبهای تصادفی کلیدهای میانبر باعث میشود برنامه ناگهان بسته شود. راه حل این مسئله استفاده از میانبرهای صحیح است. کافی است یاد بگیرید که کلیدهای میانبر ایلوستریتور چیست یا اینکه کلیدهای میانبر خود را در برنامه تعریف کنید.
- نبود حافظه کافی (RAM): اگر هنگام کار با پیامی مواجه شدید با مضمون اینکه حافظه کافی موجود نیست، به محض کلیک روی OK برنامه بسته میشود. نبود رم کافی علت این اتفاق است. با اینکه حداقل رم برای برنامه ۸ گیگابایت است، بهتر است ۱۶ گیگابایت رم داشته باشید، به خصوص اگر بهصورت حرفهای کار میکنید.
- فایل یا پلاگین ناهماهنگ: با اینکه ایلوستریتور با انواع فایلها همخوانی دارد، گاهی اوقات برخی فایلها باعث هنگ کردن آن میشوند. پلاگینهای خارجی از منابع دیگر نیز باعث این مسئله میشوند، بهخصوص در ورژن CS.
- فونتهای مشکلدار: اگر ایلوستریتور وقتی که با فونتها کار میکنید دچار مشکل شد، مثلا وقتی که اسکرول میکنید تا پیشنمایش فونتها را ببینید، مشکل از فونت است. میتوانید پلاگین خارجی مدیریت فونت را حذف کنید، Font Cash سیستم را پاک کنید یا فونت خراب را ایزوله کنید.
جمع بندی
در این مطلب یاد گرفتیم که ایلوستریتور چیست و با انواع جنبههای مربوط به این برنامه آشنا شدیم. ایلوستریتور یک برنامه طراحی گرافیک برداری یا وکتور است که جزئی از نرمافزارهای پرکاربرد ادوبی است. این برنامه را میتوان بهترین و کاملترین گزینه برای طراحی حرفهای دانست که برای مقاصد مختلف از جمله تصاویر تبلیغاتی، کارتون، ترسیمات انیمیشن، طراحی لولگو و طراحی آیکون برای اپلیکیشنها و وبسایتهای مختلف بهکار میرود. انواع امکانات و ابزارهایی که ایلوستریتور برای انجام پروژههای مختلف فراهم میکند، یکی از بزرگترین مزایای این برنامه است.
یادگیری ادوبی ایلوستریتور نسبت به برخی از دیگر برنامههای طراحی گرافیکی مثل کورل دراو اندکی پیچیدهتر و زمانبر است. اما برای کسانی که با سایر برنامههای ادوبی از جمله فتوشاپ آشنایی دارند این مسیر هموارتر است.
برای یادگرفتن ایلوستریتور، ابتدا لازم است برنامه و محیط کار آن را بشناسیم. سپس آشنایی مختصری با ابزارها و پنلها پیدا کنیم. در ادامه نیز با استفاده از ابزارهای محدود، ترسیم، رنگ کردن و کار با شکلها را بیاموزیم. همچنین، از آنجا که تبدیل عکس پیکسلی به وکتور یکی از امکانات پایه ایلوستریتور است، با این فرایند نیز بهطور مختصر آشنا شویم. در ادامه نیز برای تثبیت آنچه یاد گرفتهایم، شروع به انجام تمرین کنیم.
برنامههای جایگزین ایلوستریتور در ویندوز و مک شامل CorelDRAW، Inkscape Canva، Affinity Designer و Gravit Designer میشود. هرکدام از این نرمافزارها مزایا و معایب خود را دارند، اما ایلوستریتور در مقایسه با تمامی آنها جز پرکاربردترین و رایجترین و حرفهایترین نرمافزارهای دنیای طراحی گرافیک است.












