آموزش طراحی کارت پستال در فتوشاپ – تصویری، کامل و رایگان

فتوشاپ امکانات بسیار متنوعی در زمینه گرافیک و طراحی در اختیار کاربران قرار میدهد. از جمله این امکانات، طراحی بیلبورد، کارت ویزیت، تراکت و کارت پستال است. در این مطلب، ضمن مروری بر ایدههای مختلف، طراحی کارت پستال در فتوشاپ را به روشهای مختلف بیان کردهایم و فایل لایهباز آن را نیز برای دانلود گذاشتهایم.
چگونه در فتوشاپ کارت پستال طراحی کنیم؟
در فتوشاپ به دو روش کلی میتوان کارت پستال طراحی کرد. یکی از طریق ایجاد یک سند معمولی است که آن را به دو قسمت پشت و جلو تقسیم و در آن طراحی میکنیم. پس از پرینت نیز کارت را از وسط تا میکنیم. روش دیگر از طریق Artboard است که در فتوشاپ مخصوص طراحیهای چندصفحهای و طراحی برای نمایشگرهای دیجیتال است. در این حالت طراحی و فایل خروجی دارای دو صفحه است. این دوصفحه را هنگام پرینت روی یک برگ چاپ میکنیم.
دانلود فایل لایه باز طراحی کارت پستال در فتوشاپ
در این مطلب سه مدل کارت پستال را با استفاده از تصاویر کامپیوتری، عکس و ماسک در فتوشاپ بیان کردهایم که فایل لایهباز آنها را نیز میتوانید از لینکهای زیر دانلود کنید.

- برای دانلود فایل لایهباز کارت پستال اول برای تبریک نوروز، + اینجا کلیک کنید.
- برای دانلود فایل لایهباز کارت پستال دوم با عکس منظره + اینجا کلیک کنید.
- برای دانلود فایل لایهباز کارت پستال سوم برای اصفهان + اینجا کلیک کنید.
طراحی کارت پستال در فتوشاپ
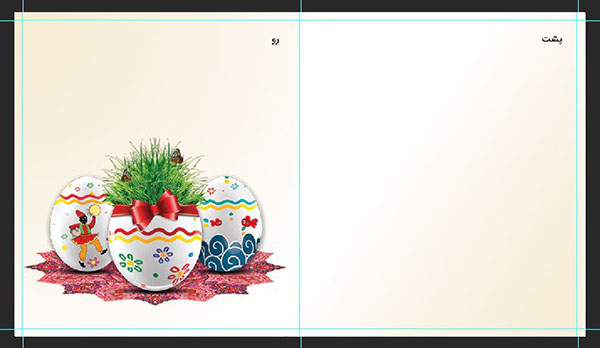
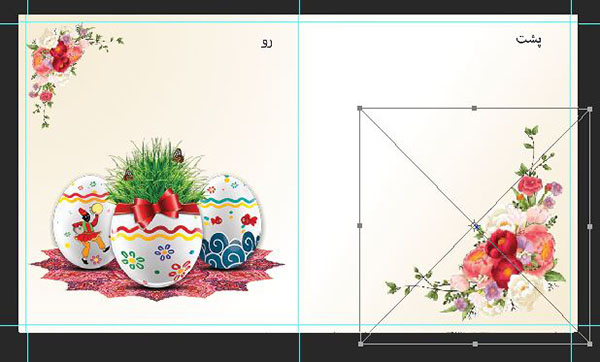
در این روش به صورت گامبهگام مراحل طراحی یک کارت پستال دوطرفه مانند تصویر زیر را در سند معمولی در فتوشاپ با هم یاد میگیریم.

گام اول: ایجاد سند جدید
مانند هر پروژهای در فتوشاپ، اولین گام ایجاد سند جدید برای طراحی است.
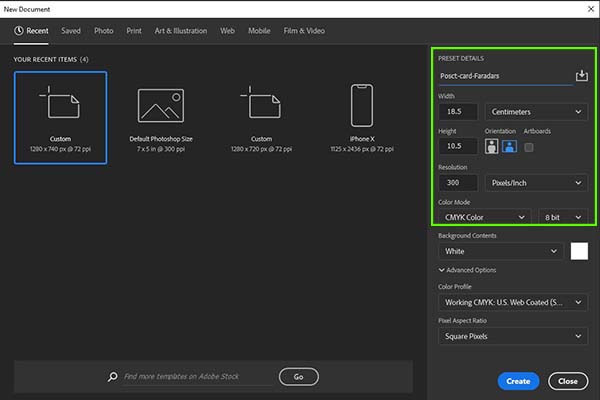
- ابتدا فتوشاپ را باز کنید و به File > New بروید. در پنجره باز شده، باید ابعاد، جهتگیری و حالت رنگی کارت را مشخص کنیم.

- Height and Width: اگر بخواهیم کارتی با ابعاد ۱۰ در ۹ سانتیمتر در هر طرف داشته باشیم، باتوجه به اینکه کارت قرار است از وسط تا شود، باید طول آن را دوبرابر کنیم. ابعاد سند باید دوبرابر این مقدار، یعنی ۱۰ در ۱۸ سانتیمتر باشد.
- Bleed Area: بهتر است هنگام طراحی سندهایی که قرار است پرینت شود، حاشیهای برای چهار طرف آنها در نظر بگیریم که خطاهای احتمالی هنگام چاپ به محصول نهایی آسیب نزند یا نواحی سفیدرنگ اضافی دور کارت ظاهر نشود . این حاشیه در طراحی گرافیکی «Bleed» نامیده میشود و در پروژههایی با ابعاد کوچک، مثل طراحی جلد کتاب تا طراحی بنر و بیلبورد کاربرد دارد. در این تمرین عدد Bleed را برای طول و عرض سند ۰٫۵ سانتیمتر در نظر میگیریم و آن را به عدد اولیه اضافه میکنیم. این یعنی ابعاد کلی سند ۱۰٫۵ (Height) در ۱۸٫۵ (Width) سانتیمتر خواهد بود و در هر سمت طول و عرض، ۲۵ میلیمتر حاشیه خواهیم داشت.
- Orientation: پس از تنظیم ابعاد باید «جهتگیری» (Orientation) را مشخص کنیم. البته با وارد کردن عرض و ارتفاع سند، این گزینه بهطور خودکار تنظیم میشود، اما میتوانیم محض احتیاط آن را چک کنیم.
- Color Mode: حالت رنگی سندی که برای چاپ طراحی میکنیم، باید روی CMYK باشد. این حالت مخصوص پرینت و حالت رنگی RGB مخصوص طرحهایی است که روی نمایشگر دیده میشوند.
- Resolution: این گزینه مربوط به وضوح سند است و درواقع شاخص تعیین کننده کیفیت کار است. عدد آن را روی ۳۰۰ تنظیم میکنیم.
- در انتها روی گزینه «Create» کلیک کنید تا سند ایجاد شود.
نکته: اگر قرار است صفحات کارت به صورت عمودی قرار بگیرد و از کنار باز شود، سندی که ایجاد میکنید را میتوانید در حالت افقی و «Orientation» آن در حالت «Landscape» قرار دهید، تا بتوانید آن را به دو نیمه عمودی متناسب تقسیم کنید. به همین ترتیب، اگر کارت قرار است افقی باشد و از پایین باز شود میتوانید Orientation را روی حالت «Portrait» قرار دهید تا بتوانید سند را از وسط به دو نیمه افقی تقسیم کنید. در این تمرین، کارت ما عمودی است و از کنار باز میشود. پس حالت Landscape را انتخاب میکنیم.

گام دوم: تنظیم خطوط راهنما
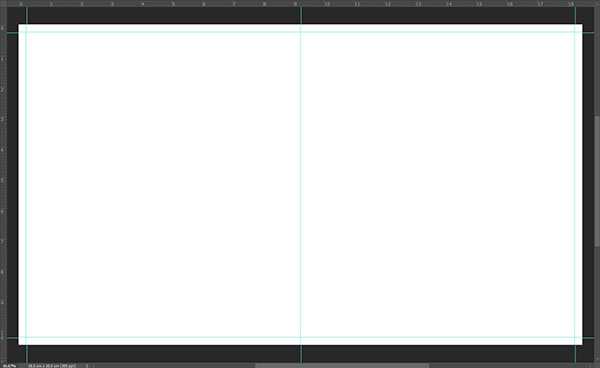
پس از باز کردن سند در صفحه کار، باید خطوط راهنما را تنظیم کنید. یکی از این خطوط درست در وسط سند قرار میگیرد تا خط تای کارت و مرز پشت و روی جلد را مشخص کند. خطوط دیگر با فاصله ۰٫۲۵ سانتیمتری از لبههای سند قرار میگیرند تا حاشیههای اضافی را نشان دهند.

برای ایجاد این خطوط، روی خطکشهای دو سمت صفحه کار کلیک و Drag کنید. سپس بدون رها کردن ماوس، خطوط را روی مختصات مورد نظر قرار دهید. اگر خطکشها را در صفحه نمیبینید، از منوی بالای صفحه به Show > Rulers بروید یا کلیدهای میانبر Ctrl+R را فشار دهید.
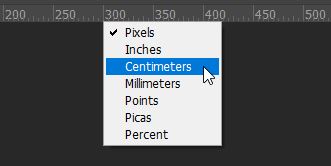
نکته: اگر واحد خطکش در صفحه روی اینچ تنظیم شده، باید آن را به سانتیمتر تغییر دهید. برای تغییر واحد خطکش در فتوشاپ، روی آن راست کلیک کنید و در منوی بازشده گزینه سانتیمتر را انتخاب کنید.

میتوانید برای اینکه پشت و روی کارت را اشتباه نکنید، در هر یک از سمتها یک «Text Box» ایجاد کنید و کلمات «پشت» و «رو» را در سمتهای مربوط قرار دهید. برای این کار از نوار ابزار «Text Tool» را انتخاب کنید. اگر در تایپ فارسی در فتوشاپ به مشکل برخوردید از لینک زیر بازدید کنید.
گام سوم: افزودن تصویر
در این مرحله، بسته به مناسبتی که کارت را برایش طراحی میکنید، تصویری انتخاب و وارد سند فتوشاپ کنید. در این تمرین کارت را برای نوروز طراحی میکنیم.
پس از وارد کردن تصویر به فتوشاپ، اندازه و قرارگیری آن را با استفاده از نقاط کنترل روی اضلاع و گوشه عکس تنظیم کنید. سپس دکمه Enter را فشار دهید. توجه کنید که ابعاد اصلی کارت تا لبه خطوط حاشیه است، بنابراین طرح شما نباید از این خطوط بیرون بزند.

اگر عکسی که در کارت قرار میدهید پسزمینه سفید دارد، میتوانید خودتان به زمینه کارت رنگ یا «Gradient» اضافه کنید. برای اضافه کردن رنگ، در پنل لایهها، لایه 0 را انتخاب کنید که در واقع اولین لایه شماست. سپس از نوارابزار، «Paint Bucket Tool» را انتخاب کنید. حالا با کلیک روی رنگ پیشزمینه در نوارابزار، پنجره «Color Picker» باز میشود که در آنجا میتوانید رنگ دلخواه را انتخاب کنید. پس از انتخاب رنگ، روی سند کلیک کنید تا به رنگ موردنظر درآید.
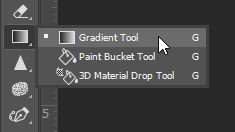
برای ایجاد Gradient، روی همان بخشی که Paint Bucket Tool را انتخاب کرده بودید کلیک راست کنید و Gradient Tool را انتخاب کنید.

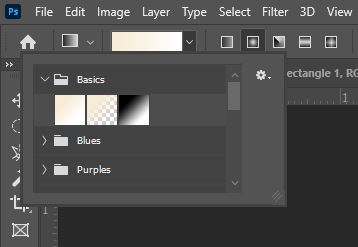
حالا مطابق تصویر، از منوی بالای صفحه (Options Bar) نوع گرادیان را انتخاب کنید. در این تمرین از مدل «Radial Gradient» استفاده میکنیم. طیف رنگی آن را نیز مدلهای پیشساخته فتوشاپ انتخاب میکنیم.

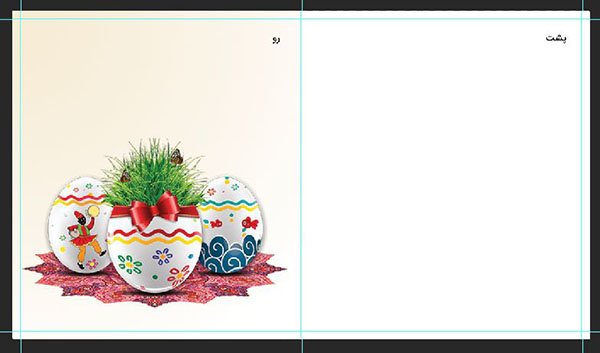
پس از انتخاب گرادیان، روی لایه 0 یک لایه جدید ایجاد کنید. روی آن دو بار کلیک کنید و نامش را به Gradient تغییر دهید. حالا درحالیکه این لایه فعال است، روی گوشه بالای صفحه کلیک کنید و آن را به صورت مورب تا نزدیک گوشه مقابل بکشید. با این کار نتیجهای مطابق تصویر زیر خواهید گرفت.

اگر بخواهید در دیگر جاهای کارت مثلا پشت آن نیز گرادیان ایجاد کنید، در همان لایه یک ناحیه انتخابی ایجاد کنید. این کار را با ابزار «Rectangular Marquee Tool» میتوانید انجام دهید. ناحیه پشت کارت را با کلیک و Drag انتخاب کنید. سپس نوع گرادیان را روی حالت «Linear» تنظیم کنید.

نتیجه کار باید مشابه تصویر زیر شده باشد.

گام چهارم: افزودن حاشیه
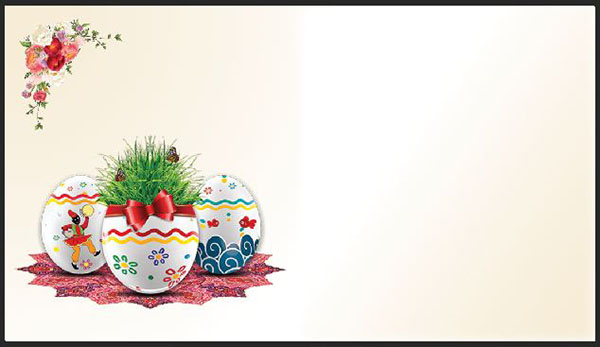
از آنجا که گرادیان پسزمینه را طوری ایجاد کردهایم که بر گوشههای کادر تأکید میکند، افزودن حاشیه به کارت ضروری نیست و میتوانید به همین حالت ساده اکتفا کنید. در صورت تمایل نیز میتوانید یک تصویر وکتور یا PNG گل دانلود کنید و مانند تصویر زیر برای کارت حاشیه ایجاد کنید.

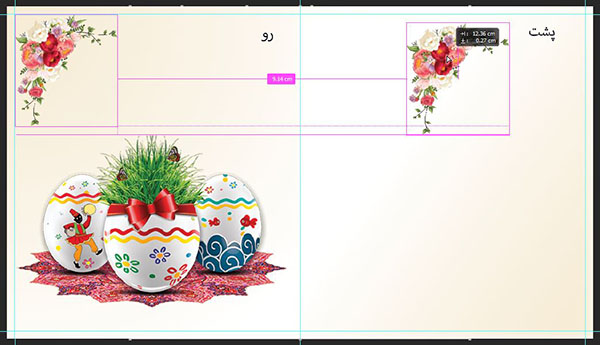
میتوانید از تصویر PNG کپی بگیرید و آن را برای پشت کارت هم استفاده کنید. یکی از راههای ساده کپی کردن در فتوشاپ، با استفاده از ابزار «Move» است. آن را انتخاب کنید. دکمه Alt را نگه دارید، روی تصویر گل کلیک و Drag کنید. به این ترتیب از این لایه کپی میگیرید.

حالا مطابق نیاز، ابعاد و جهتگیری تصویر را تنظیم کنید. همچنین، لازم است تصویر را قرینه کنید. برای این کار، کلیدهای Ctrl+T را فشار دهید تا ابزار ترنسفورم فعال و کادر دور عکس ظاهر شود. در این حالت، سادهترین راه قرینه کردن در فتوشاپ، کلیک راست و انتخاب گزینه «Flip Horizontal» است.
و از کادر ظاهرشده در دور تصویر برای تنظیم ابعاد استفاده کنید. برای چرخاندن نیز در حالتی که ابزار «Move» فعال است، آن را نزدیک گوشههای کادر نگهدارید تا علامت چرخش ظاهر شود. سپس با کلیک و Drag کادر را بچرخانید. در این مرحله، با قرار دادن تصویر، پشت و روی کارت شما کاملا مشخص است و میتوانید لایههای این دو کلمه را حذف کنید.

گام پنجم: افزودن نوشته
ابزار تایپ را انتخاب کنید. کادر نوشته را در جای دلخواه ترسیم کنید و متن کارت را بنویسید. از پنل سمت راست صفحه میتوانید فونت و رنگ و سایز نوشته را تنظیم کنید. اگر بخواهید طراحی حرفهای تری داشته باشید، میتوانید به جای افزودن نوشته، تایپوگرافی و خوشنویسی طراحی کنید و از این طریق حال و هوای خاصی به کارت پستال بدهید.
روش دوم: طراحی کارت پستال در فتوشاپ با Artboard
در این روش، به جای سند معمولی فتوشاپ، هنگام ایجاد سند جدید از «آرت بورد» (Artboard) استفاده میکنیم. بد نیست پیش از ورود به طراحی درباره چیستی آرت بورد بیشتر بدانیم.
آرت بورد چیست؟
Artboard نوعی سند در فتوشاپ است که برای طراحیهای چندصفحهای مناسب است، زیرا میتوان در محیط فتوشاپ چندین Artboard را کنار یکدیگر قرار داد و آنها را ادیت کرد. به همین دلیل برای طراحی کارت پستال، برشور و کاتالوگ بسیار کاربردی است. از Artboard همچنین برای طراحی صفحات موبایل و اپلیکیشنها نیز استفاده میشود. در فتوشاپ ابزاری جداگانه به نام «Artboard Tool» نیز وجود دارد که به وسیله آن میتوان با این نوع از سند کار کرد.
برای اینکه ایدههای مختلف طراحی کارت پستال را با هم مرور کنیم، طراحی دو نوع متفاوت از کارت پستال را بررسی میکنیم.
- طراحی کارت پستال با پسزمینه عکس
- طراحی کارت پستال با استفاده از ماسک
هر کدام از این موارد مانند روش اول از مراحل ایجاد سند و افزودن عکس و نوشته تشکیل شده، اما در جزئیات هریک اندکی با دیگری متفاوت است.
طراحی کارت پستال با پسزمینه عکس
در این روش، طراحی نوع دیگری از کارت پستال را تمرین میکنیم که به جای تصاویر گرافیکی از عکس در آن استفاده شده است. در این تمرین قصد داریم کارت پستال زیر را با هم طراحی کنیم. در تصویر زیر دو روی کارت را مشاهده میکنید.

ایجاد Artboard
مانند روش قبلی، اولین گام ایجاد سند جدید (در این روش Artboard) است.
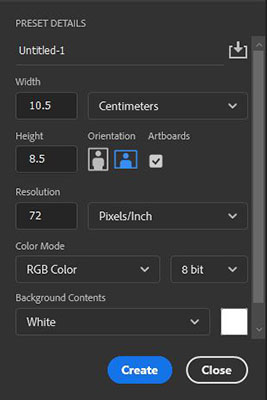
- فتوشاپ را باز کنید و روی گزینه «Create New» کلیک کنید.
- در پنل سمت راست صفحه، «Width» را روی ۱۰٫۵ اینچ و «Height» را روی ۸٫۵ اینچ تنظیم کنید.
- در بخش «Orientation» که مربوط به جهت قرارگیری سند است، یکی از جهتها را انتخاب کنید. این نکته را در نظر داشته باشید که بسته به اینکه کارت پستال از کنار باز میشود یا از پایین، ابعادی که انتخاب میکنید متناسب است یا خیر. در این تمرین نیز ما «Landscape» را انتخاب کردیم.
- در ادامه گزینه «Artboard» را نیز فعال کنید.
- در انتها روی «Create» کلیک کنید.

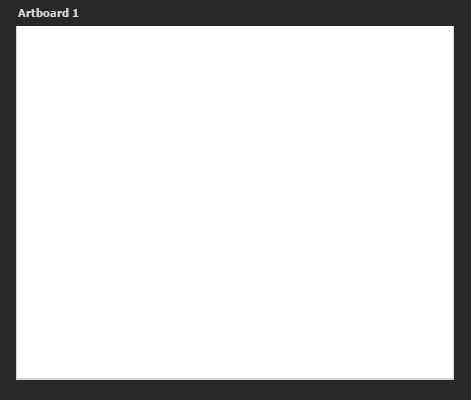
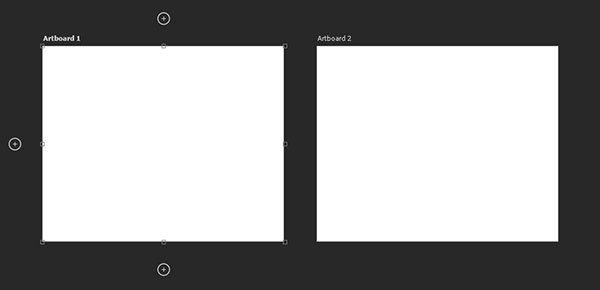
مطابق تصویر مشاهده میکنید که یک سند فتوشاپ باز شد. در اولین گام، از Artboard کپی میگیریم.

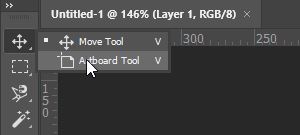
در نواز ابزار سمت راست صفحه روی ابزار Move کلیک راست کنید. در منوی که باز میشود گزینه Artboard Tool طول را انتخاب کنید.

وقتی که با این ابزار روی نام Artboard در گوشه بالا سمت راست سند کلیک میکنید، چهار علامت (+) در چهار طرف سند ظاهر میشود. به کمک آنها میتوانیم از Artboard داپلیکیت بگیریم. روی علامت (+) در سمت راست سند کلیک کنید تا از آن کپی بگیرید. با اینکار سند کپی شده در سمت راست ظاهر میشود و پشت و جلوی کارت پستال به این ترتیب ایجاد شده است.

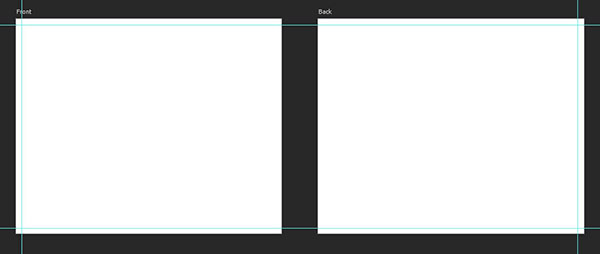
مجددا ابزار Move را انتخاب کنید. در پنل لایه در سمت راست صفحه، روی نام آرت بوردها کلیک کنید و آنها را به «Front» و «Back» تغییر دهید تا معلوم باشد که کدام سند رو و کدام سند پشت کارت پستال است.
تنظیم خطوط راهنما
درست مثل روش قبلی، با کلیک روی خط کش، خطوط راهنما را به داخل سند میکشیم و با فاصله ۰٫۲۵ اینچ از لبه آنها را تنظیم میکنیم. روش دیگر آن است که از منوی بالای صفحه به View > New Guide بروید. در پنجره باز شده میتوانید جهت خط و فاصله آن را از لبههای سند را انتخاب کنید. برای خطوط راهنمای عمودی نیز همین فرایند را دوباره تکرار میکنیم. اما این بار در بخش Orientation گزینه Vertical را انتخاب میکنیم تا خط راهنمای عمودی داشته باشیم.

افزودن تصویر
گام بعدی در طراحی کارت پستال در فتوشاپ، انتخاب تصویر است. بسته به اینکه کارت پستال را با چه هدفی طراحی میکنید، تصویری که برای آن انتخاب میکنید متفاوت است. این تصویر را میتوانید خودتان عکاسی کرده باشید یا اینکه از مجموعه تصاویر آنلاین آن را دانلود کنید.
در این تمرین، مطابق تصویر زیر، عکس را با اندکی فاصله از لبههای کارت و حاشیه اضافی تنظیم میکنیم، چون قصد داریم در مرحله بعدی دور آن کادر ایجاد کنیم.

افزودن کادر
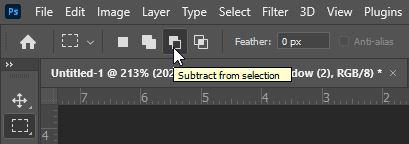
از نوار ابزار، Rectangular Marquee Tool را انتخاب کنید یا روی کیبورد کلید میانبر M را فشار دهید. در Options Bar در بالای صفحه، گزینه «Subtract From Selection» را انتخاب کنید.

با این کار، میتوانید ابتدا محدوده کلی انتخاب را ترسیم و سپس محدوده بعدی را از آن کم کنید تا ناحیه موردنظر باقی بماند. هنگام ترسیم محدوده دوم یک علامت (-) در کنار نشانگر ماوس ظاهر میشود.

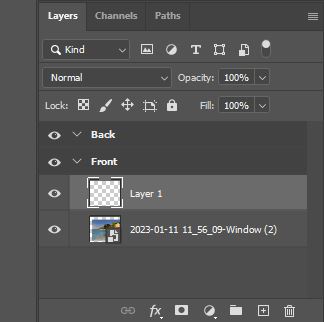
وقتی که محدوده دور عکس را انتخاب کردید، در پنل لایهها در آرت بورد Front که در آن مشغول به کار هستید، یک لایه جدید ایجاد کنید. برای ایجاد لایه در فتوشاپ روی علامت (+) در پایین پنل کلیک کنید. این لایه باید روی لایه عکس قرار بگیرد. حالا با کلیک روی آن انتخابش کنید.

از نوار ابزار، Paint Bucket Tool را انتخاب کنید. حالا روی رنگ پیشزمینه کلیک کنید تا پنجره Color Picker باز شود. از این پنجره رنگی متناسب با عکس انتخاب کنید. در این تمرین رنگ سرمهای را انتخاب کردیم.

افزودن متن
مرحله بعدی افزودن متن به کارت پستال است. از نوار ابزار سمت چپ صفحه، ابزار تایپ را انتخاب کنید یا روی کیبورد کلید T را فشار دهید. متن موردنظر را تایپ کنید و روی علامت تیک در بالای صفحه کلیک کنید. برای تنظیم اندازه متن میتوانید از Ctrl+T استفاده کنید، یا اینکه در حالی که لایه متن فعال است، از منوی بالای صفحه، سایز و فونت را تغییر دهید.

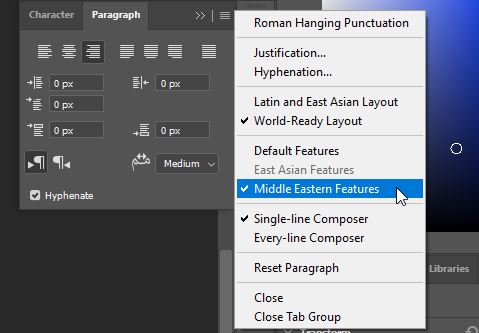
اگر هنگام تایپ فارسی حروف به صورت جداگانه تایپ میشوند، به Window > Paragraph بروید. سپس در پنل Paragraph که در سمت راست صفحه ایجاد شده، روی علامت منو کلیک کنید. گزینه «World Ready Layout» و «Middle Eastern» را انتخاب کنید. با این کار مشکل تایپ فارسی در فتوشاپ برطرف میشود.

بخشهای بعدی متن را نیز دوباره با کلیک روی ابزار تایپ، در لایههای جدید ایجاد کنید. با ابزار Move میتوانید جای نوشتهها را نیز روی تصویر تنظیم کنید.

گروه کردن نوشته ها
در ادامه، در پنل لایهها، با نگهداشتن Ctrl لایههای متن را انتخاب کنید. اگر تعداد لایهها زیاد است میتوانید اولین لایه را انتخاب کنید، کلید Shift را نگه دارید سپس روی آخرین لایه کلیک کنید. با اینکار علاوه بر دو لایه اول و آخر همه لایههای بین آنها نیز انتخاب میشوند. حالا روی لایهها کلیک راست و گزینه «Create Group» را انتخاب کنید. یا روی کیبرد Ctrl+G را فشار دهید. با اینکار لایههای متن به صورت گروه در میآیند. با کلیک روی نام گروه آن را به «Text» تغییر دهید. گروه کردن لایههای متن به ما این امکان را میدهد که نوشتهها را با هم جابهجا یا کوچک و بزرگ کنیم.

- هنگام تنظیم جای نوشته در سند فتوشاپ، باید توجه کنیم که متن بیش از حد به لبهها و حاشیه اضافی نزدیک نشود.
- میتوانیم شفافیت متن را نیز از پنل لایهها با کم کردن میزان «Opacity» تغییر دهیم.
طراحی پشت جلد در فتوشاپ چگونه است؟
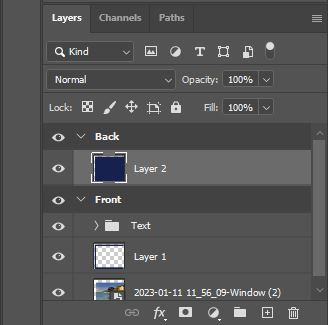
ابتدا آرت بورد پشت جلد را انتخاب و سپس با کلیک روی علامت (+) در پایین صفحه، یک لایه جدید ایجاد میکنیم. برای طراحی پشت کارت پستال، میتوانیم از رنگ یا تصاویر سادهای استفاده کنیم. در این تمرین رنگ کادر دور روی جلد را برای صفحه پشتی کارت درنظر گرفتیم.

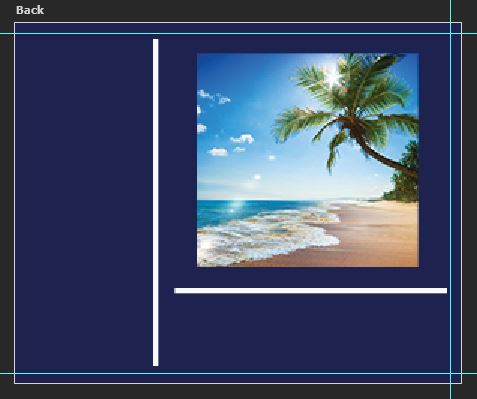
به پشت کارت میتوانید عناصر مختلفی بسته به انتخاب خود اضافه کنید. برای مثال، میتوانید مانند تمرین قبلی یک تصویر در آن قرار دهید، یا اینکه مانند تصویر زیر با ایجاد خطوط موازی، جا برای یک یادداشت درست کنید.
برای این کار از نوار ابزار، «Line Tool» را انتخاب کنید. حالا با کلیک و Drag خطوط را ترسیم کنید. برای اینکه خط صاف ترسیم کنید کلید Shift را نگهدارید. در اینجا دو خط عمود برهم ترسیم کردیم و یک عکس نیز در پشت کارت قرار دادیم.

برای تنظیم مشخصات خط از Options Bar در بالای استفاده میکنیم. در اینجا گزینه «Stroke» که مربوط به ضخامت خط میشود را اندکی افزایش دادیم.

طراحی کارت پستال با استفاده از ماسک
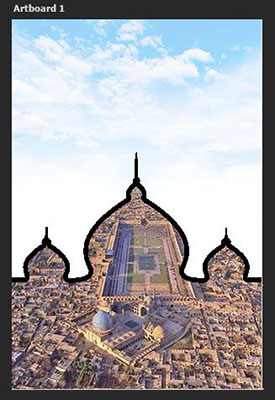
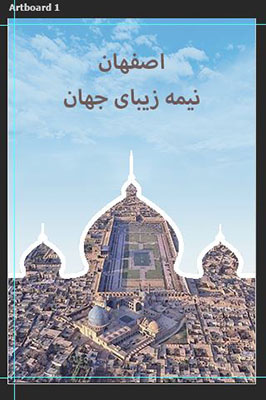
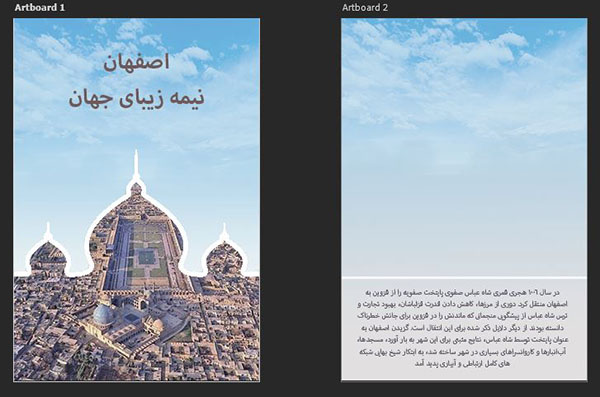
نوع دیگری از کارت پستال را میتوان با استفاده از عکسها و ابزارهایی از جمله ماسک در فتوشاپ ایجاد کرد. در این بخش از مطلب طراحی یک کارت پستال تبلیغاتی برای شهر اصفهان را با هم تمرین میکنیم. تصویر نهایی این کارت پستال به شکل زیر است.

ایجاد سند Artboard
برای شروع سند جدیدی با ابعاد ۸٫۵ در ۱۰٫۵ سانتیمتر و جهتگیری «Landscape» ایجاد کنید. گزینه Artboard را نیز فعال نمایید.
افزودن تصویر
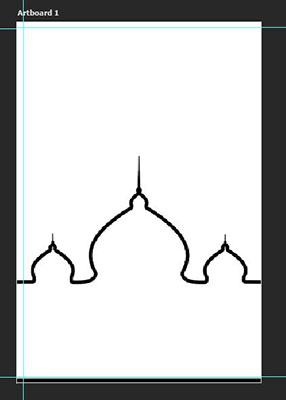
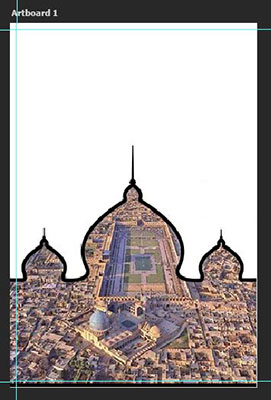
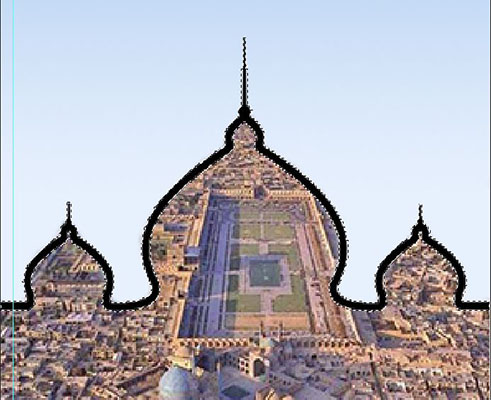
در اولین گام در ادامه به یک تصویر PNG از گنبد نیاز داریم. این تصویر، همانطور که در پایین مشاهده میکنید، باید خطوط دورتادور داشته باشد و فضای میانی آن خالی باشد. آن را به داخل صفحه فتوشاپ بکشید و در «Artboard 1» رها کنید. سپس ابعاد آن را تنظیم کنید و دکمه Enter را فشار دهید.

میتوانید مانند نمونه قبلی نام Artboard-ها را به Front و Back تغییر دهید. در ادامه تصویر را وارد برنامه میکنیم.

ماسک کردن تصویر در فتوشاپ
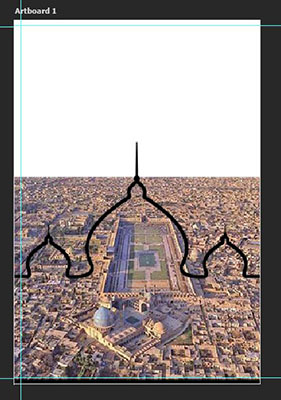
همانطور که مشاهده میکنید، تصویر از طرح گنبدها بیرون زده است. برای اینکه باقیمانده تصویر را پنهان کنیم، روی آن یک ماسک ایجاد میکنیم.
برای اینکار به پنل لایهها بروید و لایه عکس را انتخاب کنید. حالا روی آیکون ماسک در پایین پنل کلیک کنید.

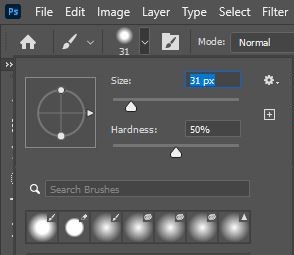
سپس از نوار ابزار، براش را انتخاب کنید. مطمئن شوید که رنگ پیشزمینه (Foreground Color) سیاه است. حالا با براش سیاهرنگ روی بخشهای اضافی تصویر بکشید.

میتوانید بسته به نیازتان سایز براش را از منوی بالای صفحه تنظیم کنید.

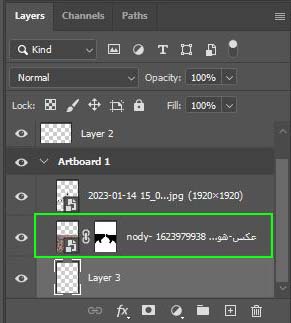
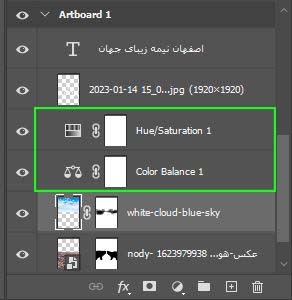
با این کار لایه ماسک در پنل لایهها به شکل زیر در میآید.

در گام بعدی، میتوانیم عکسی از آسمان را نیز در بالای گنبد قرار دهیم.

حالا برای اینکه نواحی سفید در پسزمینه نداشته باشیم میتوانیم مانند نمونه کارت پستال اول، پسزمینه را رنگی کنیم. برای این کار لایهای خالی در Artboard ایجاد کنید. توجه کنید که این لایه باید زیر بقیه لایهها قرار بگیرد.
افزودن گرادیان به پسزمینه
روی آیکون Paint Bucket کلیک راست کنید و Gradient Tool را انتخاب کنید. حالا از منوی بالای صفحه مطابق تصویر فولدر «Blue» را انتخاب کنید تا به گرادیانهای پیشساخته فتوشاپ دسترسی پیدا کنید. یکی از آنها را انتخاب کنید.

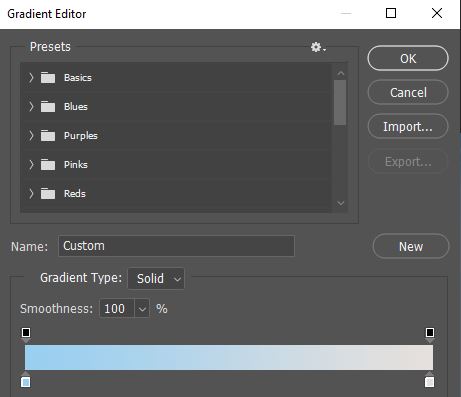
میتوانید با کلیک روی پیشنمایش گرادیان در بالای صفحه، آن را مطابق نیاز خود تغییر دهید. پس از کلیک، پنجرهای با نام «Gradient Editor» باز میشود که گرادیان در پایین آن نمایان است. روی هریک از مربعهای ضلع پایینی گرادیان که کلیک کنید، رنگ آن در پایین صفحه ظاهر مقابل گزینه «Color» میشود. با کلیک روی رنگ میتوانید آن را تغییر دهید. اگر قصد اضافه کردن رنگی به گرادیان را دارید، کافی است روی یک نقطه در ضلع پایین آن کلیک کنید.

پس از تنظیم گرادیان، روی سند از بالا به پایین خطی عموی بکشید. میبینید که گرادیان از پشت عکس آسمان نمایان است. برای اینکه مرز عکس و گرادیان را محو کنیم، میتوانیم دوباره از ماسک استفاده کنیم. لایه آسمان را در پنل انتخاب کنید و روی آیکون ماسک کلیک کنید. حالا برای اینکه لایه آسمان را به نرمی در لایه گرادیان محو کنیم، دو راه داریم:
- هنگام انتخاب براش برای ترسیم روی ماسک، از منوی بالای صفحه گزینههای «Flow» و «Opacity» را کم کنیم. در اینجا از همین روش استفاده کردیم.

- بدون تغییر این دو گزینه، درحالیکه لایه ماسک فعال است، در بالای پنل لایهها، زبانه «Properties» را باز کنیم و گزینههای «Density» و «Feather» را تغییر دهیم.
میتوانیم رنگ خط مشکلی دور گنبدها را نیز بسته به ترکیب رنگی کارت تغییر دهیم. برای این کار، ابتدا در پنل لایهها، لایه گنبد PNG را انتخاب کنید. سپس روی آن کلیک راست و گزینه «Rasterize Layer» را انتخاب کنید. با این کار امکان ادیت پیسکلها در تصویر گنبد ایجاد میشود. حالا ابزار «Magic Wand Tool» را انتخاب و روی خط مشکی گنبد کلیک کنید.

سپس رنگ پیشزمینه را به سفید تغییر دهید. ابزار Paint Bucket را انتخاب و روی ناحیه انتخابی کلیک کنید. به این ترتیب، خطوط دور گنبد به رنگ سفید درمیآید.

ادیت رنگ و نور کارت پستال در فتوشاپ
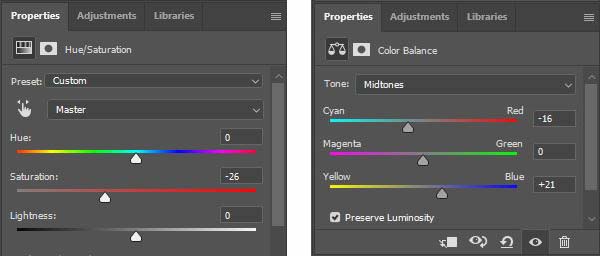
میتوانیم تن رنگی روی جلد را کمی اصلاح کنیم تا رنگهای بالا و پایین با هم هماهنگتر شوند. برای این کار ابتدا لایه آسمان را در Artboard 1 انتخاب میکنیم. سپس به پنل «Adjustment» در بالای پنل لایهها میرویم و روی آیکونهای «Color Balance» و «Hue/Saturation» کلیک میکنیم. با این کار تنظیمات در قالب دو لایه در فتوشاپ، بالای سایر لایهها ایجاد میشود.

حالا هرکدام از لایههای تنظیمات را در پنل لایهها انتخاب میکنیم و در پنل «Properties» مقدار مؤلفههای مختلف را تغییر میدهیم تا به نتیجه دلخواه برسیم.

در گام بعدی نوبت به ایجاد متن میرسد که با ابزار تایپ آن را انجام میدهیم.

برای اینکه پست و روی کارت پستال هماهنگ باشد، میتوانید مانند تصویر، در پشت جلد نیز گرادیان و آسمان آبی ایجاد کنید یا آنها را از روی جلد را از Artboard 1 در Artboard 2 کپی کنید. کافی است این دولایه را همراه لایههای تنظمیات با نگهداشتن کلید Ctrl انتخاب کنید، سپس Ctrl+C را فشار دهید. حالا روی Artboard 2 در پنل کلیک کنید. سپس Ctrl+V را فشار دهید.
با استفاده از ابزار Line یک خط سفید در ارتفاعی متناسب با روی جلد ترسیم کنید. ضخامت خط را از بالای صفحه از طریق گزینه Stroke میتوان زیاد کرد. برای اینکه گرادیان پشت جلد با رنگهای روی جلد هماهنگ شود، رنگ سفید آن را به کرمی تغییر دادیم.

سپس در پایین خط متن پشت جلد را اضافه میکنیم.

در نهایت پشت و روی جلد ما بهصورت زیر خواهد بود که مانند روش قبلی آن را به صورت PDF خروجی میگیریم.

جمع بندی
طراحی کارت پستال در فتوشاپ روشهای مختلفی دارد که به کمک آنها میتوان انواع مختلفی را با استفاده از عکسها، تصاویر گرافیکی و ابزارهای ترسیم در فتوشاپ ایجاد کرد. سادهترین روش طراحی کارت پستال در این برنامه، ایجاد یک سند معمولی و تقسیم آن به دو بخش پشت و روی کارت و سپس طراحی هریک از طرفین است. روش حرفهایتر برای این کار، از طریق سند Artboard است که مخصوص طراحیهای چند صفحهای در فتوشاپ است. با استفاده از آرت بورد، میتوانید پشت و روی کارت پستال را به صورت دو سند جداگانه در کنار هم داشته باشید و روی آنها کار کنید. ابزارهای فتوشاپ که در طراحی کارت پستال کاربردی هستند، ابزارهای انتخاب، ترسیم شکل، رنگ و ماسک هستند. با استفاده این ابزارها در کنار یکدیگر میتوان انواع و اقسام طرحها را برای کارت خلق کرد.










