طراحی تقویم با ایلاستریتور و ایندیزاین – راهنمای گام به گام

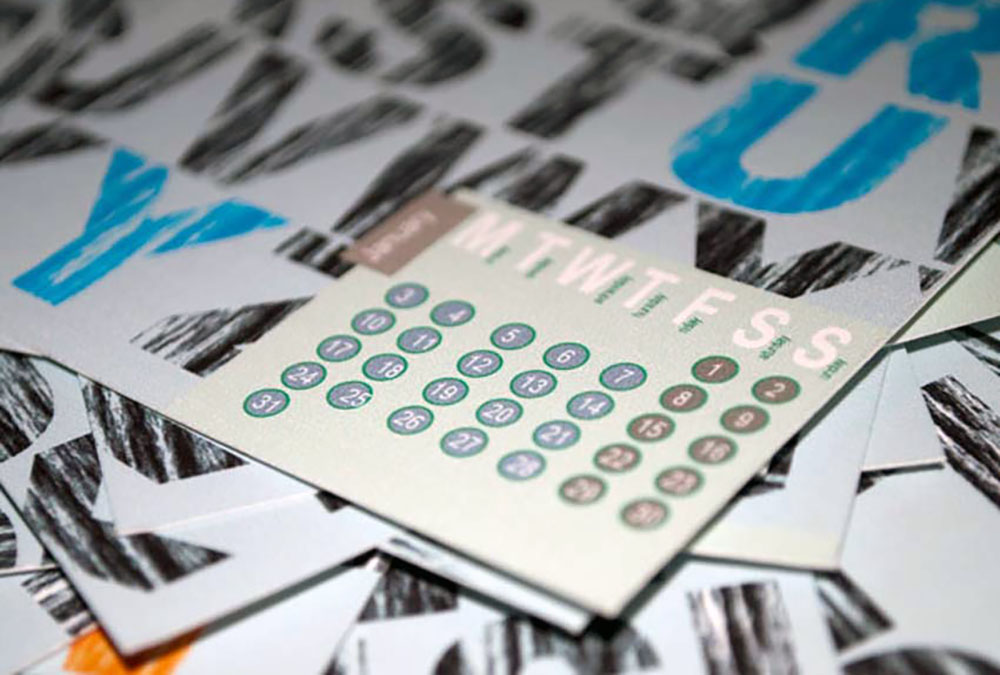
طراحی تقویم یکی از انواع سفارشهایی است که یک طراح یا گرافیست احتمالاً در طول دوران کاری خود با آن مواجه خواهد شد. در این راهنما با شیوه ایجاد یک تقویم 12 ماهه آماده چاپ با استفاده از متن داری جلوه فرسودگی، ابزار Linked Text، صفحههای اصلی و لایهها میپردازیم؛ همچنین به این منظور دو ابزار ایلاستریتور و InDesign را نیز در کنار هم به کار خواهیم بست.
تنظیم اولیه سند برای طراحی تقویم
در این بخش با مراحل اولیه ایجاد سند آشنا میشوید.
گام 1
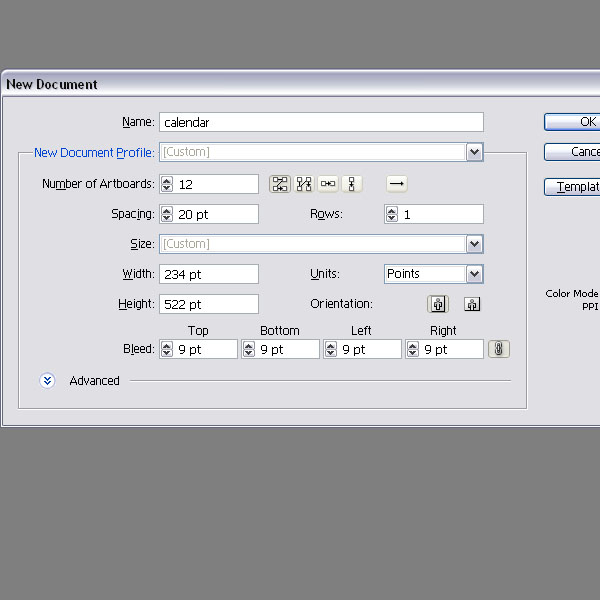
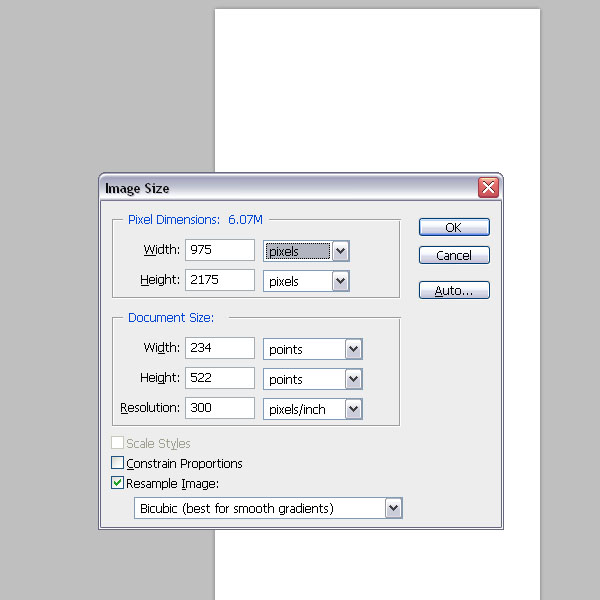
نرمافزار ایلاستریتور را باز کنید یک سند جدید باز کنید. تعداد آرتبوردهای آن را روی 12، فاصلهبندی را روی 20 پوینت، عرض را 234 پوینت و ارتفاع را 522 پوینت تنظیم کنید. اندازه تقویم 3.25 اینچ در 7.25 اینچ (معادل 7.5 در 18.5 سانتیمتر) خواهد بود. بدین ترتیب میتوانیم دو برگه تقویم را روی هر صفحه با اندازه Letter چاپ کنیم. مقدار Bleed را نیز روی 9 پوینت تنظیم کنید.

گام 2
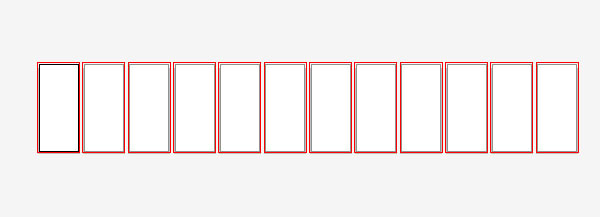
روی OK کلیک کنید و بدین ترتیب 12 آرتبورد به دست میآید که هر کدام اختصاص به یک ماه دارد.

گام 3
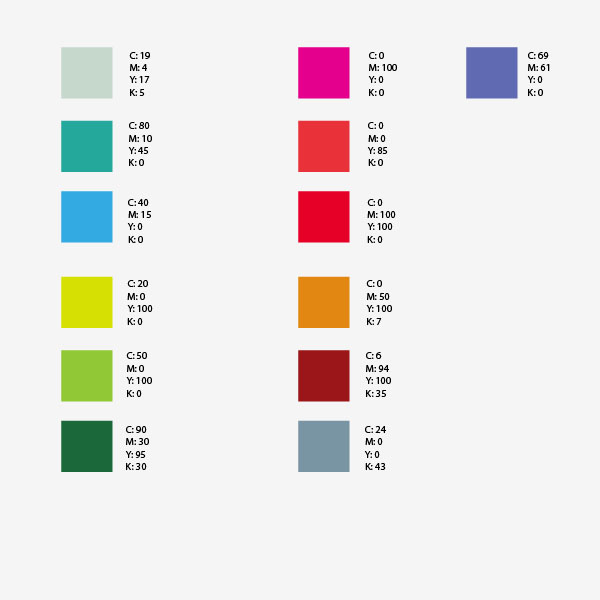
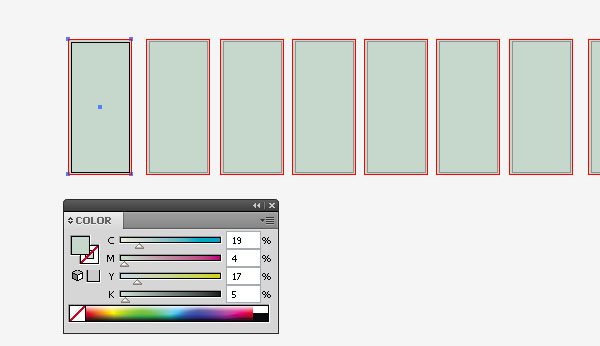
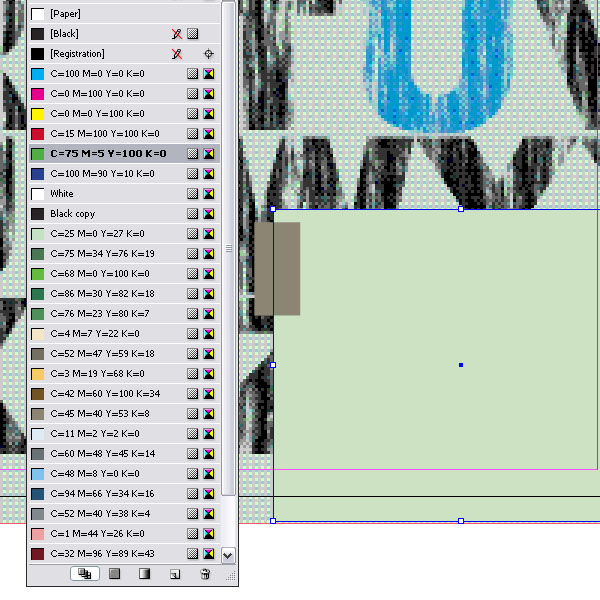
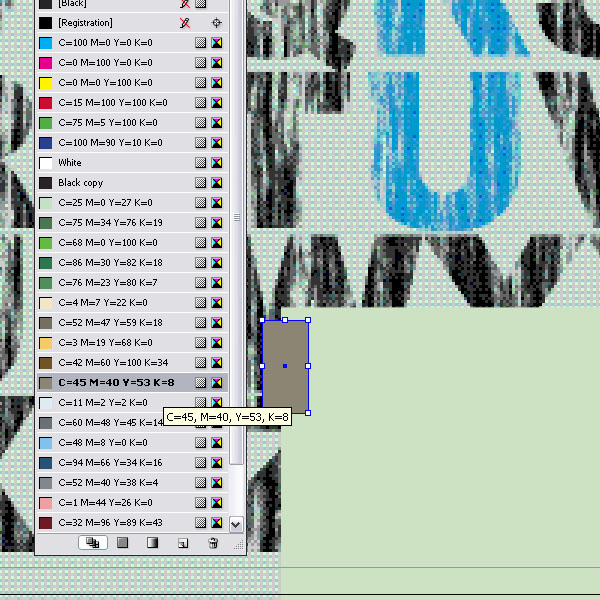
پالت رنگ یک ترجیح شخصی است. ما با در نظر گرفتن ماهها و فصلها از یک ظاهر پاستیلی بهره گرفتیم. اگر در انتخاب رنگ دچار شک و تردید هستید، Adobe Kuler ابزاری عالی محسوب میشود. در ادامه رنگهای انتخابی را مشاهده میکنید. حالت رنگی نیز روی CMYK تنظیم شده است. رنگ اول از سمت چپ به عنوان رنگ پسزمینه برای صفحههای تقویم استفاده شده است. رنگهای دیگر اختصاص به ماهها دارند.

گام 4
ابزار Rectangle را (با میانبر M) انتخاب کنید و یک مستطیل روی آرتبوردها رسم کنید که شامل bleed باشد. شکلها را با رنگ سبز پر کنید. شکل را روی هر آرتبورد کپی کرد و بچسبانید.

افزودن متن به آرتبوردها
در این بخش متون مورد نیاز خود را روی صفحههای تقویم مینویسیم.
گام 1
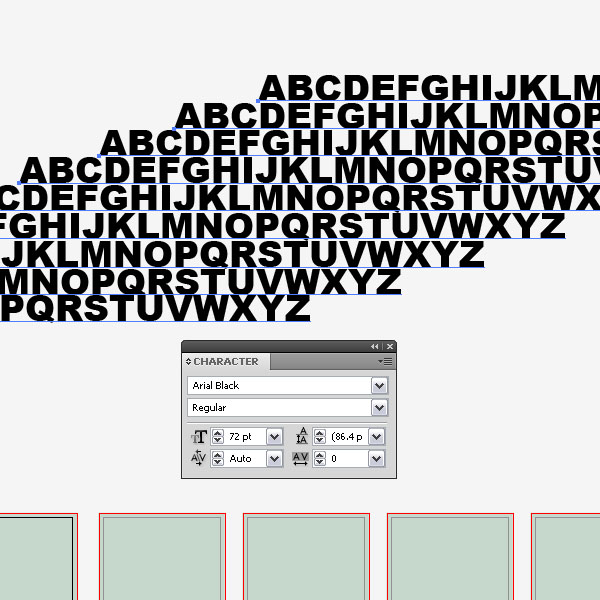
انتخاب فونت بر عهده شما است، اما سعی کنید از فونت سادهای استفاده کنید. ما از فونت Arial Black استفاده کردهایم. ابزار Text (با میانبر T) را انتخاب کنید و شروع به نوشتن الفبا کنید. سپس ردیفهای متن را کپی کرده و زیر هم بچسبانید. هر ردیف را کمی به سمت چپ بکشید. در انتها باید روی صفحه فضای خالی کمی باقی بماند.

گام 2
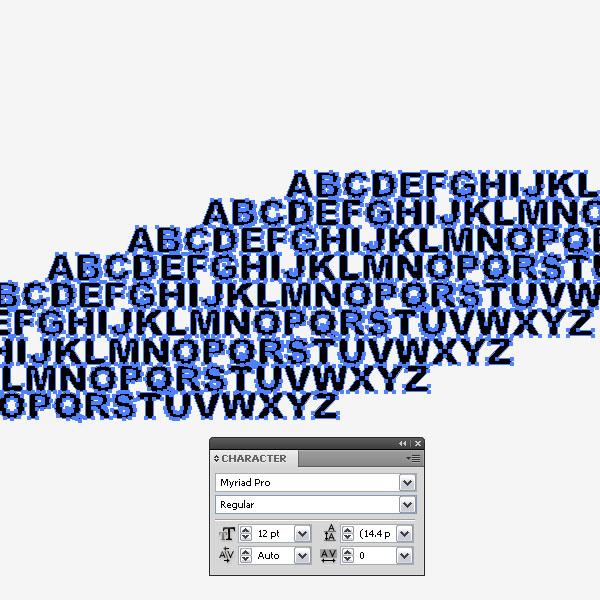
همه متن را انتخاب کنید و آن را با استفاده از Command-Shift-O به صورت outline دربیاورید.

گام 3
متن را با میانبرهای Control+G گروهبندی کنید و آن را روی آرتبورد اول قرار دهید. حرف A را به سمت گوشه بالا-چپ تراز کنید.

گام 4
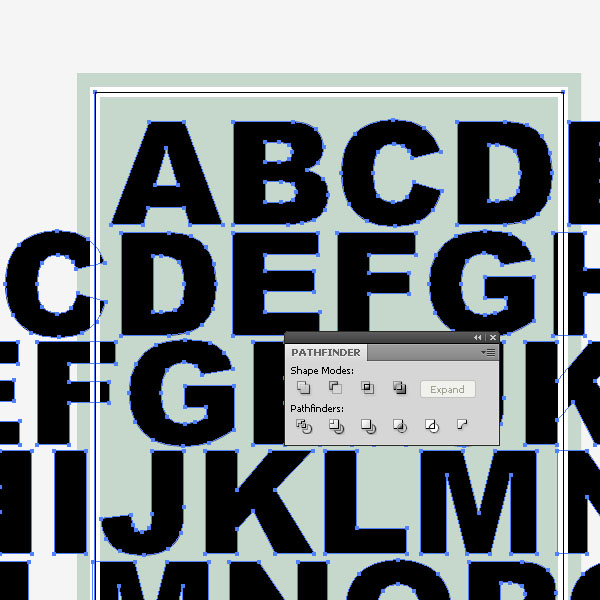
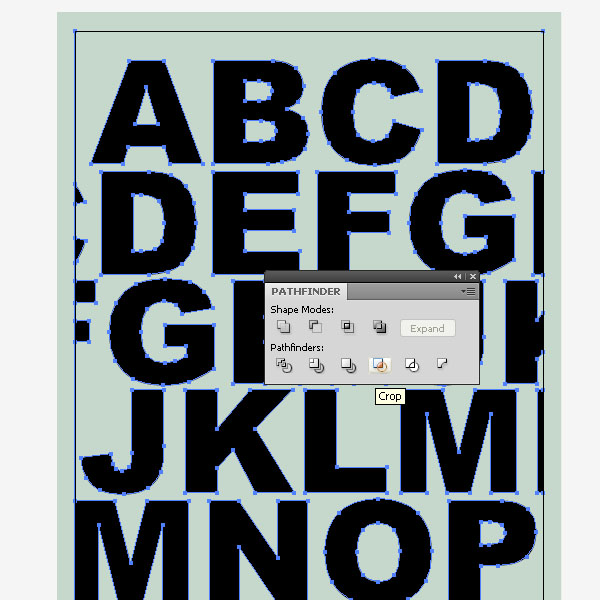
ابزار Rectangle (با میانبر M) را انتخاب کنید و یک مستطیل به بزرگی آرتبورد بکشید و آن را روی متن قرار دهید.

گام 5
مستطیل را انتخاب کنید و پالت Pathfinder را باز کنید. روی دکمه Copy کلیک کنید تا متن اضافی برش یابد.

گام 6
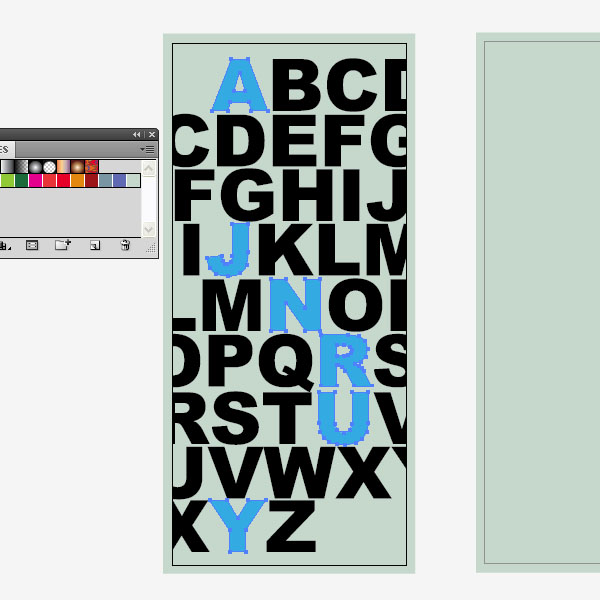
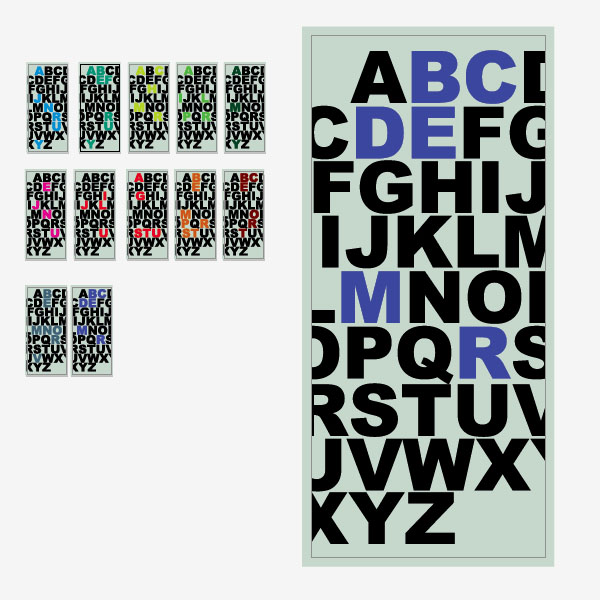
متن را کپی کرده و آن را روی آرتبورد های باقیمانده بچسبانید. زمانی که این کار انجام یافت، به آرتبورد اول بروید و شروع به رنگآمیزی حروف بکنید. ما رنگها را بر اساس فصول مختلف سال انتخاب کردیم. برای نمونه رنگ آبی برای ژانویه، رنگ گرمتر سبز برای آوریل و غیره. حروف ماه را انتخاب کرده و آنها را با استفاده از پالت Swatch رنگآمیزی کنید.

تغییر رنگ فصول سال
در این بخش با روش تغییر دادن رنگها برای فصلهای مختلف سال آشنا میشویم.
گام 1
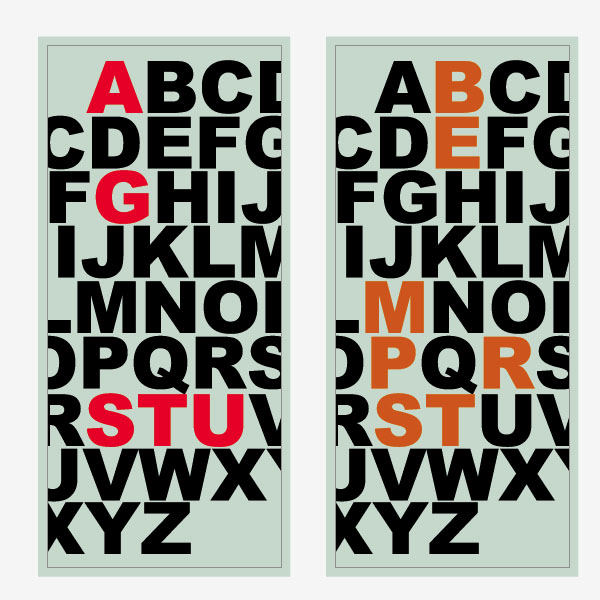
در ادامه ماههای فوریه و مارس را مشاهده میکنید. برای فونت میتوانید از هر رنگی که دوست دارید استفاده کنید.

گام 2
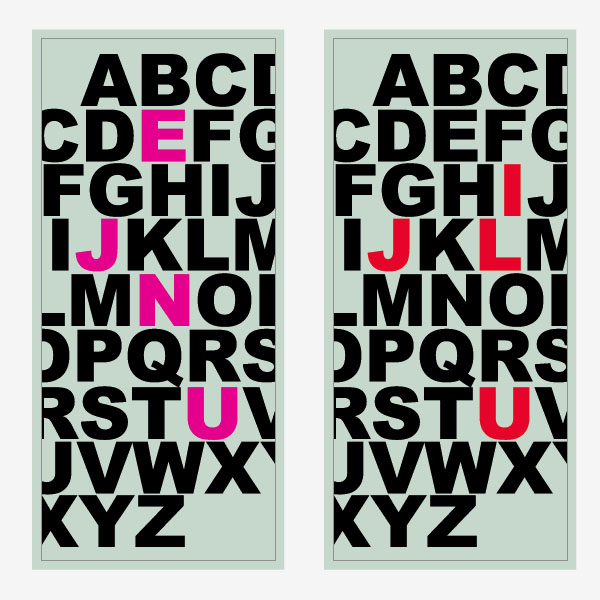
در تصاویر زیر ماههای آوریل و میرا میبینید که حروف هر ماه انتخاب و رنگآمیزی شدهاند.

گام 3
در تصاویر زیر ماههای جون و جولای را میبینید که از رنگهایی در حروف آنها استفاده شده که نمایانگر گرما باشد. چنان که مشاهده میکنید برای جون از رنگ صورتی گرم و برای جولای از نارنجی استفاده کردهایم.

گام 4
حروف مربوط به ماههای آگوست و سپتامبر نیز به رنگ مناسبی در آمدهاند.

گام 5
در تصاویر زیر ماههای اکتبر و نوامبر را ملاحظه میکنید.

گام 6
در تصویر زیر صفحههای کامل شده مربوط به هر ماه را مشاهده میکنید. اگر میخواهید آنها را به همین ترتیب حفظ کنید هیچ ایرادی ندارد، اما میتوانید کاری کنید که حروف کمی فرسوده به نظر برسند.

با توجه به اهمیت طراحی و صفحهآرایی کتاب و مجلات، «فرادرس» اقدام به انتشار فیلم آموزش پروژه محور ایندیزاین در قالب یک آموزش ۱ ساعته کرده که در ادامه متن به آن اشاره شده است.
- برای دیدن فیلم آموزش پروژه محور ایندیزاین – طراحی تقویم رومیزی + اینجا کلیک کنید.
شیوه افزودن بافت به متن
در این بخش بافتی را روی متون خود اعمال خواهیم کرد.
گام 1
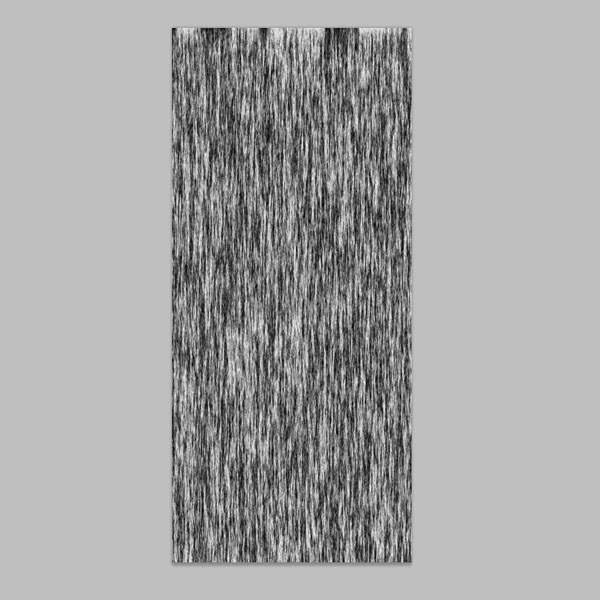
در تصویر سمت چپ بافت سادهای را میبینید که در نرمافزار فتوشاپ ایجاد کردهایم.

گام 2
برای ساخت این بافت، نرمافزار فتوشاپ را باز کنید و یک سند جدید در همان اندازه صفحههای تقویم (بدون حاشیه) بسازید.

گام 3
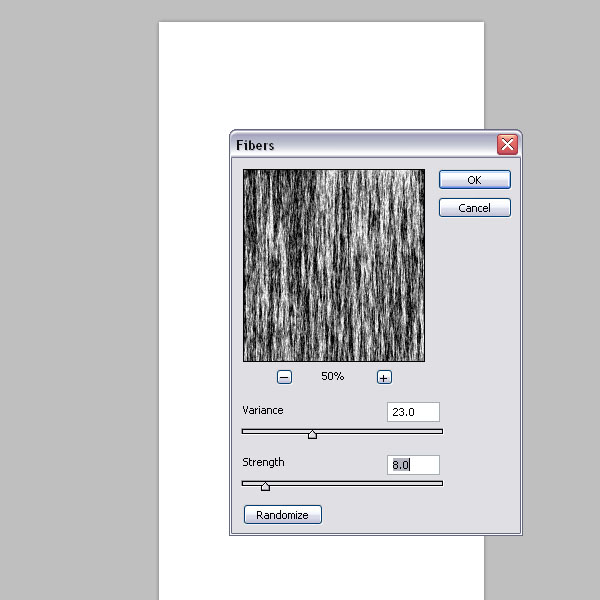
سند خود را با رنگ سفید پر کنید و با مراجعه به مسیر Filters > Render > Fibers بخش Fibers Filter را باز کنید. مقدار را روی 23 و مقدار Strength را روی 8 قرار داده و روی OK کلیک کنید.

گام 4
در این مرحله باید چیزی مانند زیر داشته باشید. تصویر را با قالب Tiff ذخیره کنید.

گام 5
به ایلاستریتور بازگردید و از طریق مراجعه به مسیر File > Place فایل بافت را روی آرتبورد قرار دهید. مطمئن شوید که فایل Tiff روی متن قرار گرفته است. به عنوان نمونه فایل بافت را روی نیمه بالایی متن قرار میدهیم، اما باید همه متن را پوشش دهد.
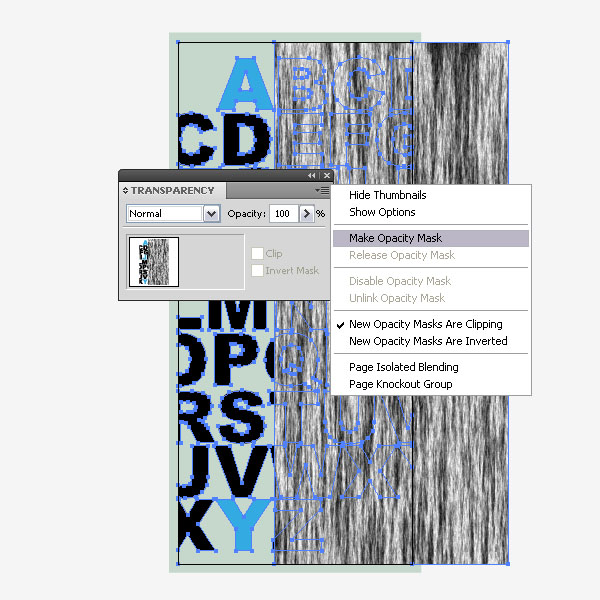
نکته: مطمئن شوید که همه شکلهای پسزمینه را روی یک لایه قفل شده قرار دادهاید. بهتر است متن و tiff را انتخاب کنید. سپس به پالت Transparency بروید و با کلیک روی فلش کوچک سمت راست-بالا گزینه Make Opacity Mask را انتخاب کنید.

گام 6
فایل tiff تنها زمانی هویدا خواهد بود که outline متن پیدا باشد.

گام 7
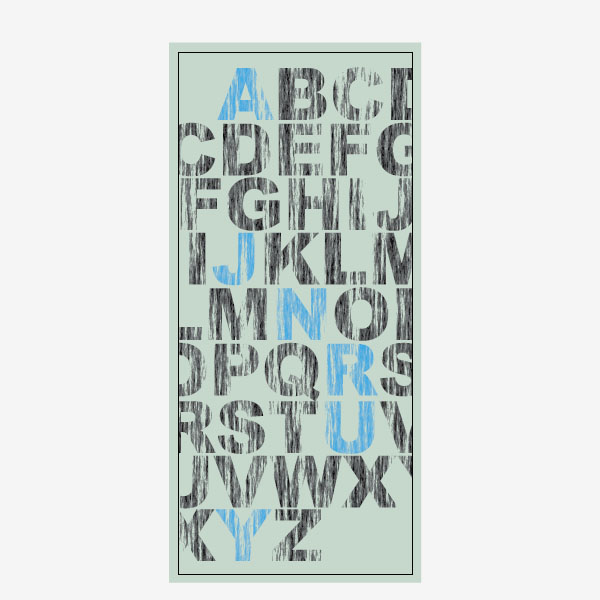
تصویر نهایی فایل فرسوده با اعمال بافت tiff روی متن به صورت زیر خواهد بود:

گام 8
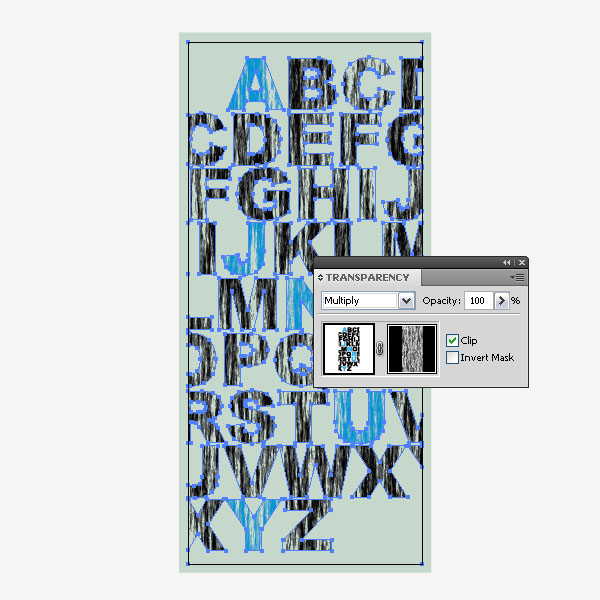
برای این که متن ظاهر دراماتیکتری بیابد، یک کپی از Opacity Mask ایجاد کنید و حالت لایه را روی Multiplay قرار دهید. بدین ترتیب بافت فرسوده ظاهر تیرهتری پیدا میکند. این کار را برای هر ماه تقویم تکرار کنید.

گام 9
بدین ترتیب به انتهای بخش ایلاستریتور رسیدیم. اینک باید آرتبوردها را تک به تک به صورت فایلهای EPS اکسپورت کنید تا آماده ایمپورت در نرمافزار InDesign باشد.

شیوه ایجاد تقویم
در این بخش با مراحل ساخت تقویم آشنا میشویم.
گام 1
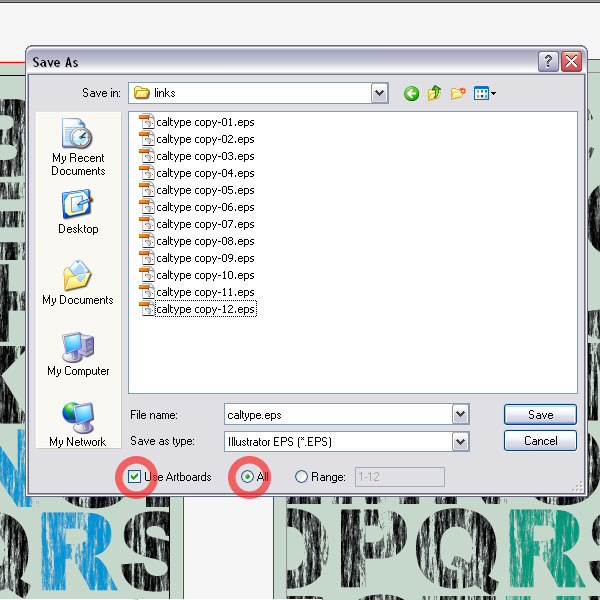
گزینه Save As را از منوی File ایلاستریتور انتخاب کنید و پوشهای به نام links ایجاد کنید. نام فایل را هر چیزی که دوست دارید، بگذارید و نوع آن را EPS تعیین کنید. در زیر بخش نوع فایل گزینه "Use Artboard را میبینید. آن را انتخاب کرده و گزینه All را کلیک کنید. با کلیک روی OK آرتبوردها به صورت تک به تک ذخیره میشوند.

گام 2
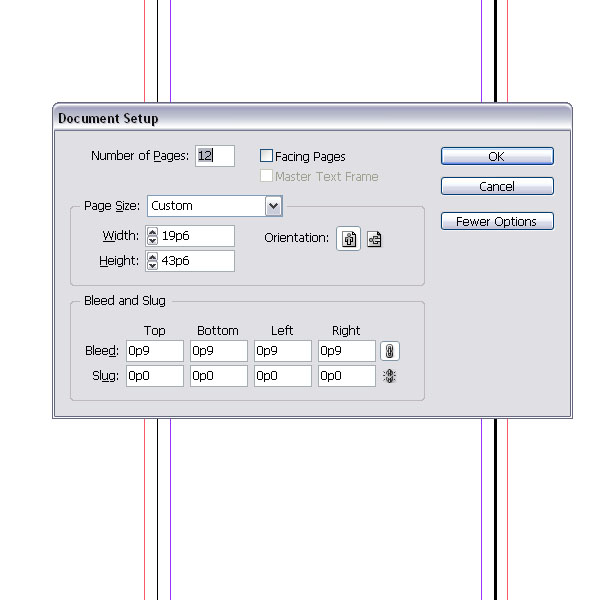
در نرمافزار InDesign یک سند جدید با تنظیمات زیر ایجاد کنید:
12 صفحه، عرض 19p6، ارتفاع 43p6، حاشیه 9 پوینت.

گام 3
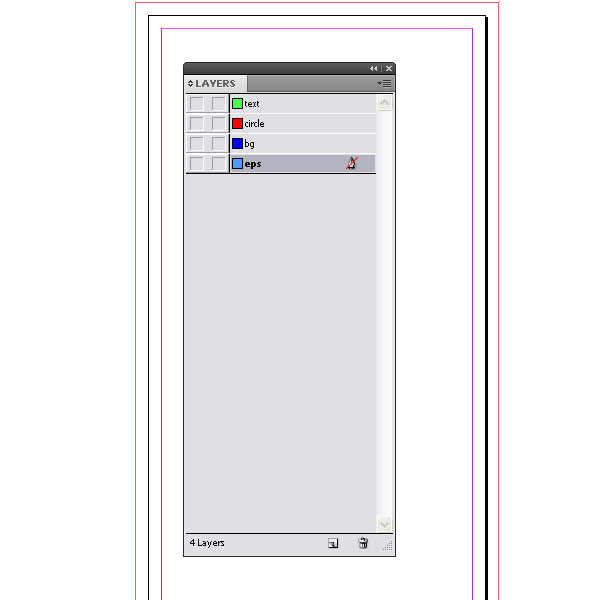
چهار لایه ایجاد کنید و آنها را مانند تصویر زیر نامگذاری کنید.

گام 4
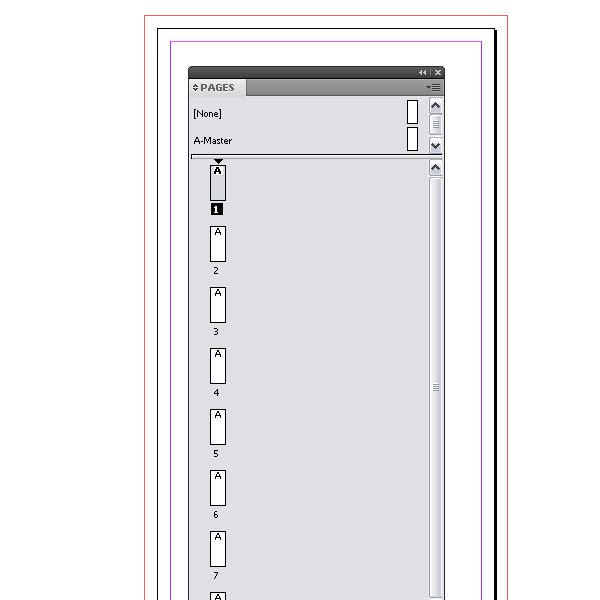
روی صفحه اول دو بار کلیک کنید و مطمئن شوید که روی لایه eps قرار دارید. سپس ابزار Rectangle Frame (با میانبر F) را انتخاب کنید و یک مستطیل به بزرگی صفحه با حاشیه بکشید. کلیدهای Command+D (در ویندوز Control+D) را بزنید تا نخستین لایه EPS تقویم یعنی ماه ژانویه را قرار دهید. این مرحله را برای بقیه صفحهها نیز تکرار کنید و همه فایلهای EPS را درج کنید.

گام 5
ظاهر هر صفحه زمانی که فایلها قرار گرفتند به شکل زیر خواهد بود:

شیوه ایجاد پسزمینه تقویم
در این بخش یک پسزمینه برای تقویم خود طراحی میکنیم.
گام 1
لایه EPS را قفل کنید و سپس روی لایه bg کلیک کنید تا فعال شود. روی مستر A دو بار کلیک کنید. ما یک پسزمینه برای هر ماه ایجاد خواهیم کرد. میخواهیم این پسزمینه در همه ماهها ظاهر یکسانی داشته باشد، بنابراین لایه پسزمینه باید روی A-master قرار گیرد. ابزار Rectangle را انتخاب کنید و یک مستطیل کوچک رسم کنید و آن را با رنگ سبز روشن پر کنید.

گام 2
در ادامه یک مستطیل درازتر و کوچکتر رسم میکنیم و رنگ آن را قهوهای قرار میدهیم. نام ماه را درون این مستطیل قرار خواهیم داد.

شیوه افزودن ماههای تقویم
در این بخش نامهای ماهها را به تقویم اضافه میکنیم.
گام 1
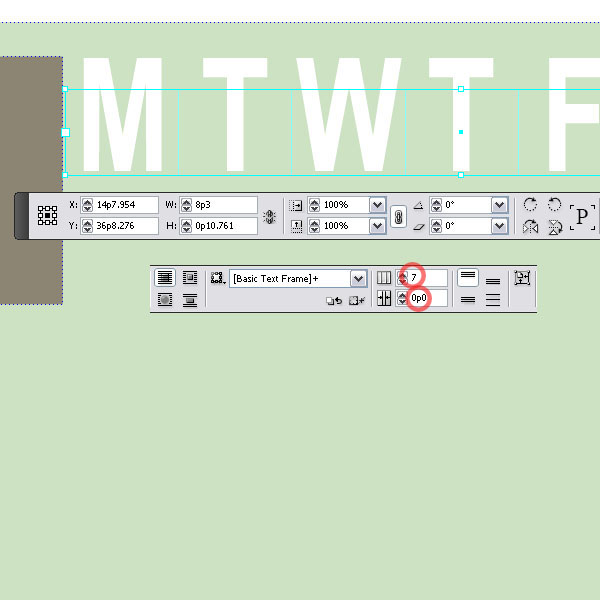
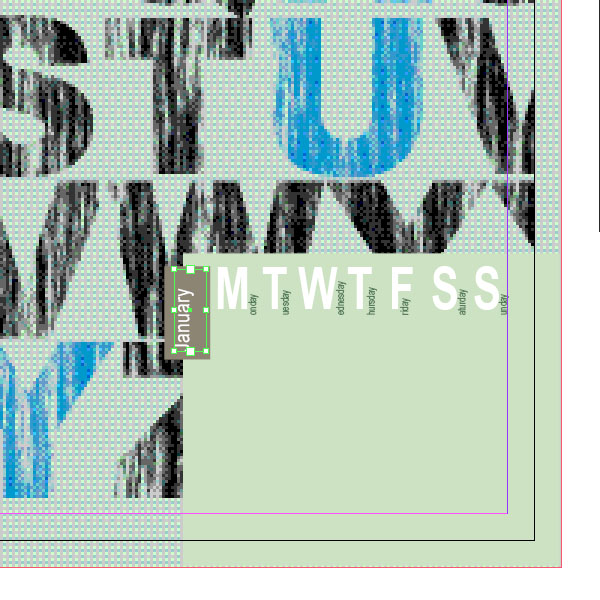
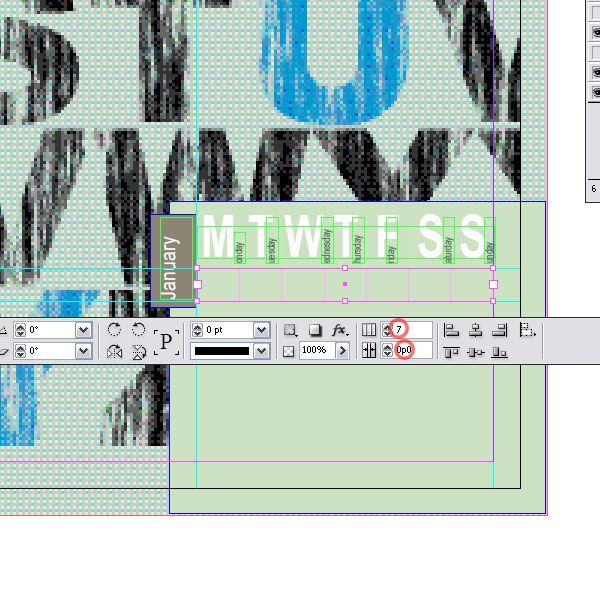
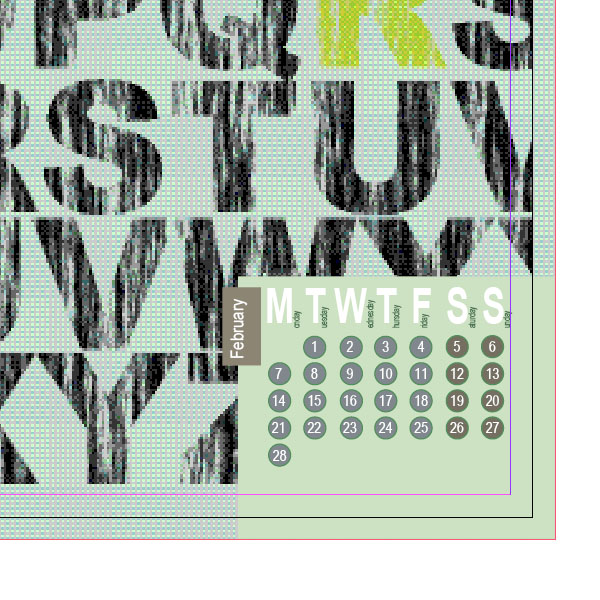
ابزار Text را انتخاب کنید و مقدار Columns را روی 7 قرار دهید. مقدار Gutter Width را نیز روی 0 تنظیم کنید. حرف نخست هر روز هفته را به هر ستون اضافه کنید. برای پرش به ستون بعدی دکمه اینتر را روی صفحهکلید عددی بزنید.

گام 2
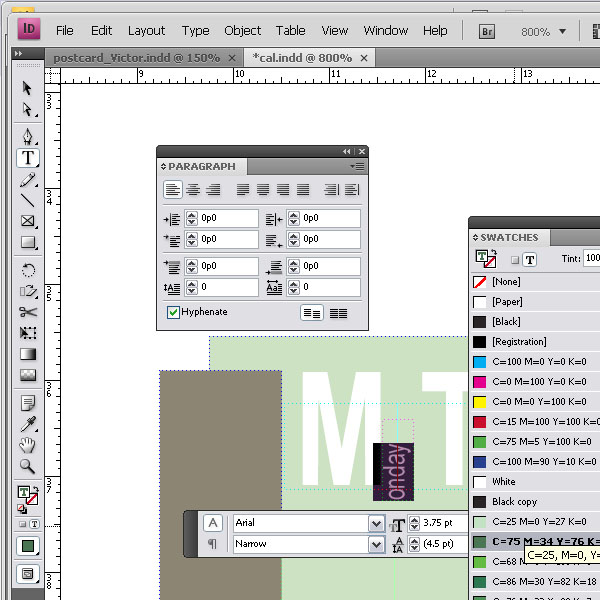
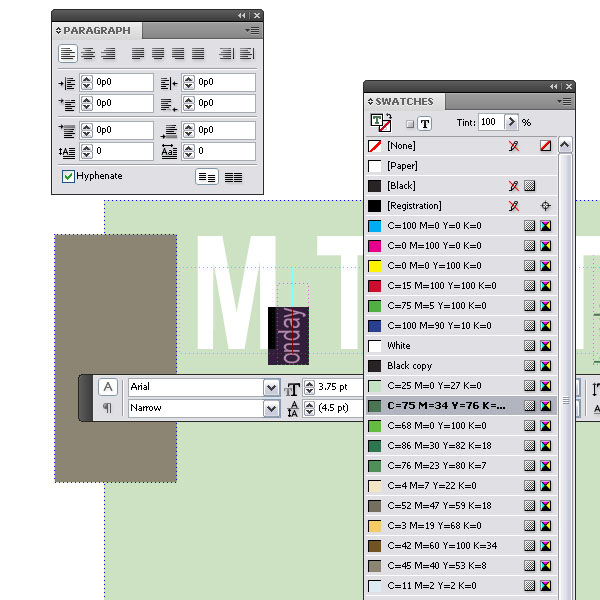
کادر متنی دیگری با ابزار Text ایجاد کنید و آن را به صورت پادساعتگرد بچرخانید. متن را کاملاً کوچک تنظیم کنید و اندازه آن را روی 3.75 پوینت قرار دهید. سپس بقیه حروف روزها برای نمونه «onday» را برای دوشنبه وارد کنید. این کار را برای همه حروف تکرار کنید.

گام 3
میتوانید مشخصات رنگ، اندازه متن و کاراکترها را هر طور که مایل هستید تغییر دهید. مثلاً میتوانید متن را فشرده کنید یا بکشید و یا فونت فشردهتری را انتخاب کنید. این بخش کاملاً به سلیقه شما بستگی دارد.

گام 4
بدین ترتیب master-A اینک باید مانند زیر باشد:

گام 5
با دو بار کلیک روی صفحه نخست به صفحهها بازگردید. لایه متنی را انتخاب کنید. ما میخواهیم نام ماهها را اضافه کنیم و باید این کار را روی هر صفحه منفرداً اجرا کنیم. کادر متنی دیگری ایجاد کنید و نام ماه را روی بخش با پسزمینه قهوهای که در لایه مستر ایجاد کردیم، اضافه کنید.

شیوه افزودن تاریخ ماه به تقویم
در این بخش با روش افزودن تاریخهای تقویم آشنا خواهیم شد.
گام 1
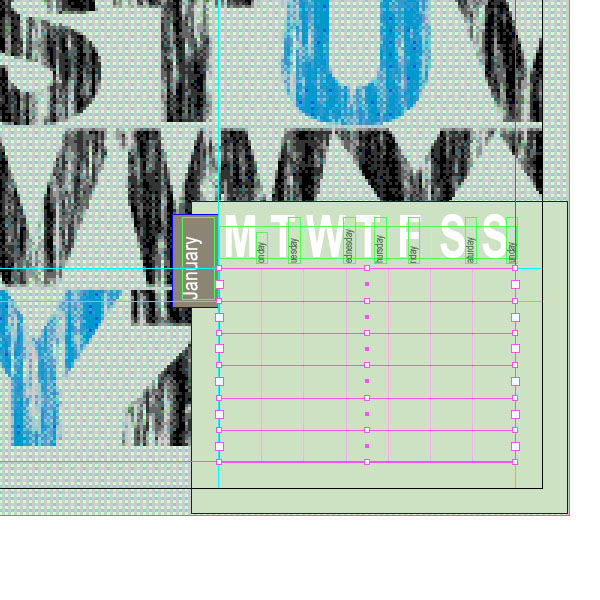
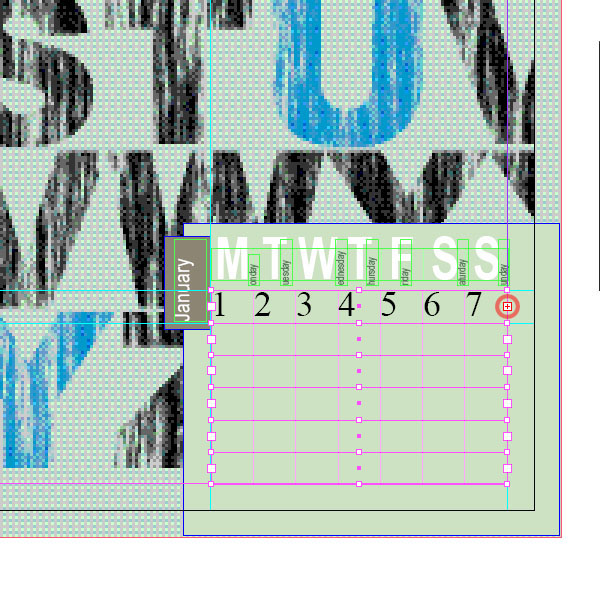
اکنون به بررسی تاریخهای ماهها میپردازیم. یک کادر متنی با 7 ستون و عرض Gutter 0 پوینت ایجاد کنید. این تنظیمی برای تاریخهای ماهانه دینامیک است.

گام 2
4 کپی دیگر از آن ایجاد کنید و آنها را زیر همدیگر قرار دهید.

گام 3
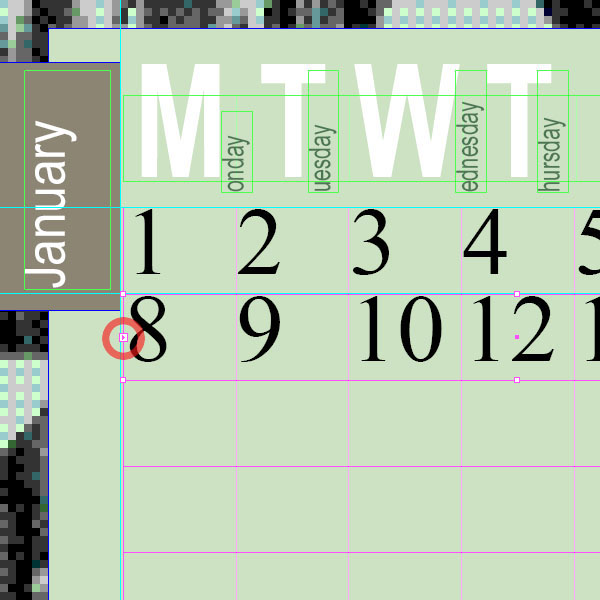
ما فایل متنی با اعداد 1 تا 31 ایجاد کردهایم. هر عدد در یک خط جداگانه قرار دارد. ابزار Text را در ستون نخست کلیک کرده و با فشردن Command+D آن را روی فایل متنی قرار دهید.

زمانی که روی OK کلیک کنید، اعداد در هر ستون قرار میگیرند، اما تنها یک کادر متنی وجود دارد. در انتهای یک علامت به علاوه قرمز دیده میشود. این بدان معنی است که میتوان متن بیشتری در کادر متنی وارد کرد. ما میخواهیم همه کادرهای متنی را به هم متصل کنیم به طوری که همه اعداد جایگذاری شوند. روی علامت به علاوه قرمز کلیک کنید تا یک نماد link را در کنار کرسر مشاهده کنید.
گام 4
با انتخاب کرسر link روی کادر متنی مجاور سمت چپ کلیک کنید. یک فلش قرمز ظاهر خواهد شد و اعداد بعدی اضافه میشوند. این فرایند را تا زمانی که اعداد 1 تا 31 روی ستونها قرار گیرند ادامه دهید.

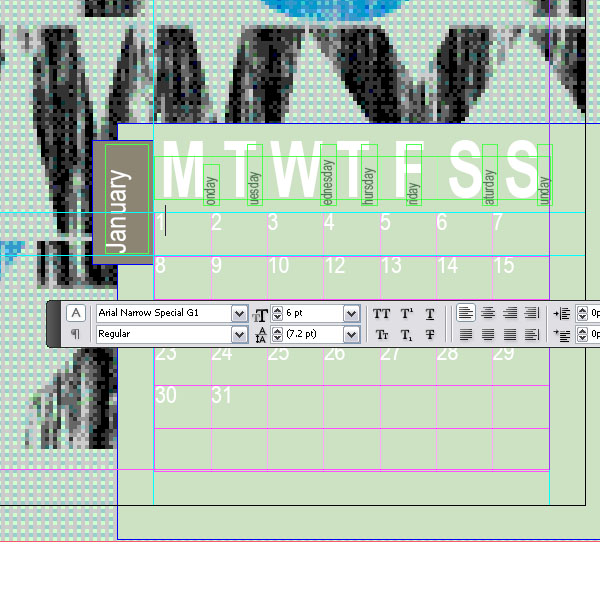
گام 5
همه اعداد را با ابزار Text هایلایت کنید و یک فونت ریزتر (Arial) انتخاب کرده و رنگ را سفید قرار دهید.

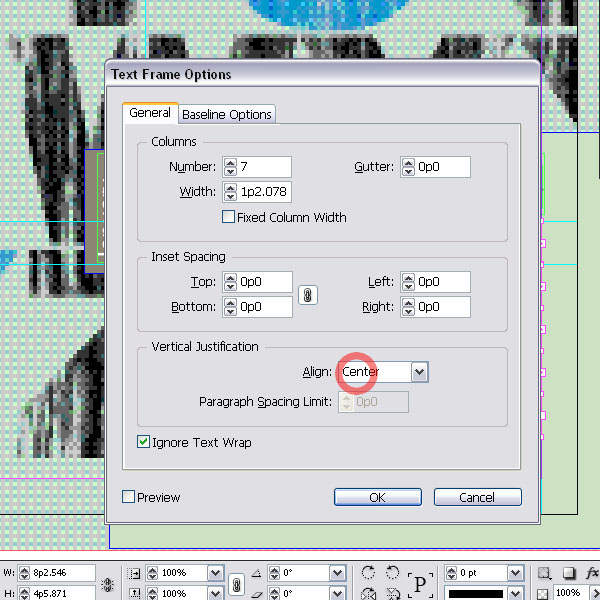
گام 6
کلیدهای Command+B را بزنید و درون گزینههای Text Frame مقدار Vertical Justification Alignment را به صورت Center تنظیم کنید.

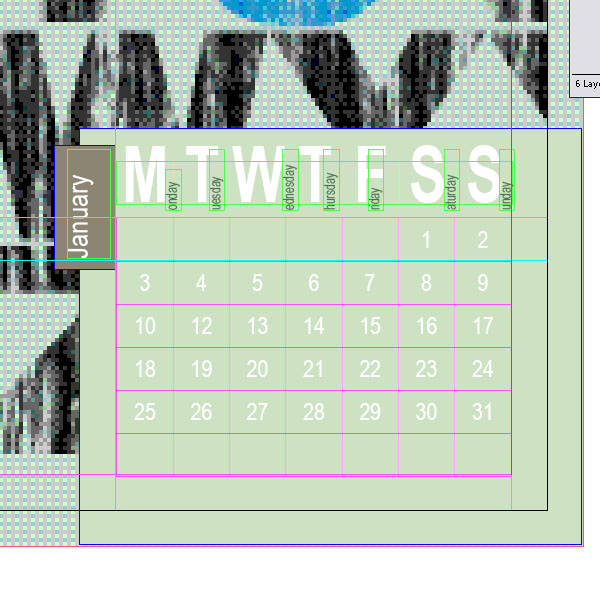
گام 7
در ادامه اعداد ماهها را مشاهده میکنید. اگر ابزار Text را در ستون اول (روز یکم) قرار دهید و کلید Tab را روی کیبورد بزنید، اعداد به ستون بعدی هل داده میشوند. ترفند جالبی است چون همه ماهها در روز واحدی آغاز نمیشوند.

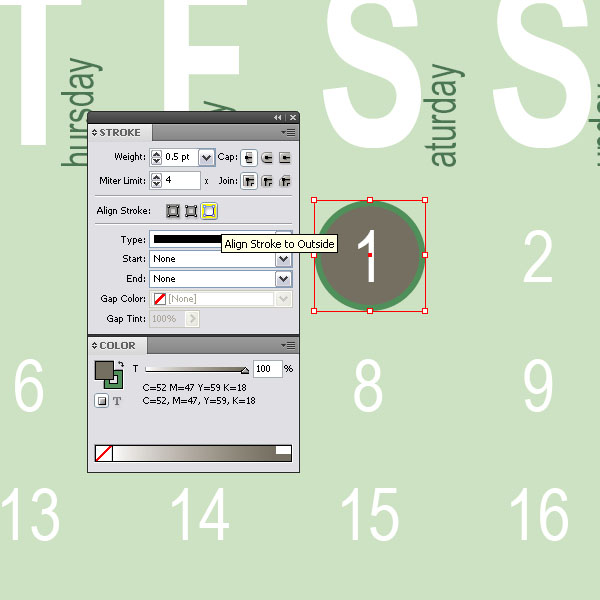
لایه متنی را در حال حاضر قفل کنید و لایه دایرهها را انتخاب کنید. با استفاده از ابزار Ellipse شروع به رسم یک دایره کوچک پشت هر روز بکنید. ما دو رنگ را انتخاب کردیم که قهوهای با لبه سبز برای روزهای تعطیل است. مقدار Stroke را طوری تنظیم کنید که روی لبههای بیرونی اعمال شود.

گام 8
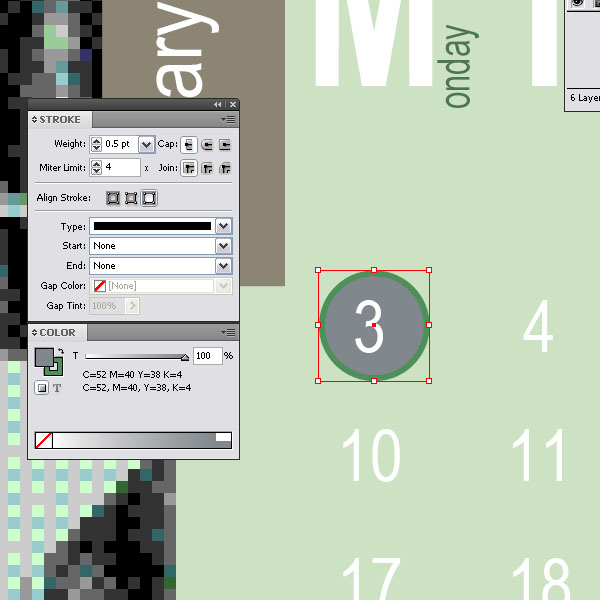
یک دایره خاکستری با لبه سبز برای بقیه روزها انتخاب کنید.

گام 9
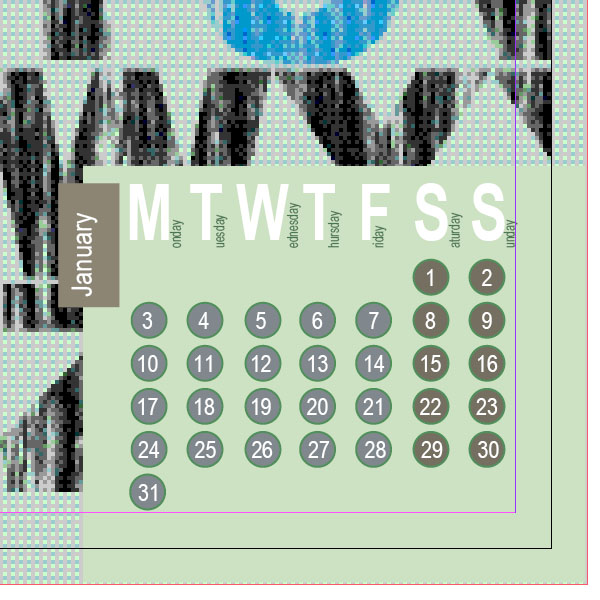
دایرهها را برای هر ماه کپی کرده و بچسبانید. در ادامه ماه نخست را ملاحظه میکنید.

گام 10
این فرایند را برای هر ماه تکرار کنید. اطمینان حاصل کنید که روز آغازین را برای ابتدای ماه بررسی کردهاید و مطمئن شوید که در صورت 30 روزه بودن ماهها، روز 31 را حذف کردهاید. همچنین سالهای کبیسه را فراموش نکنید!

شیوه افزودن سال به تقویم
در این بخش میخواهیم سال را نیز به طراحی تقویم خود اضافه کنیم.
گام 1
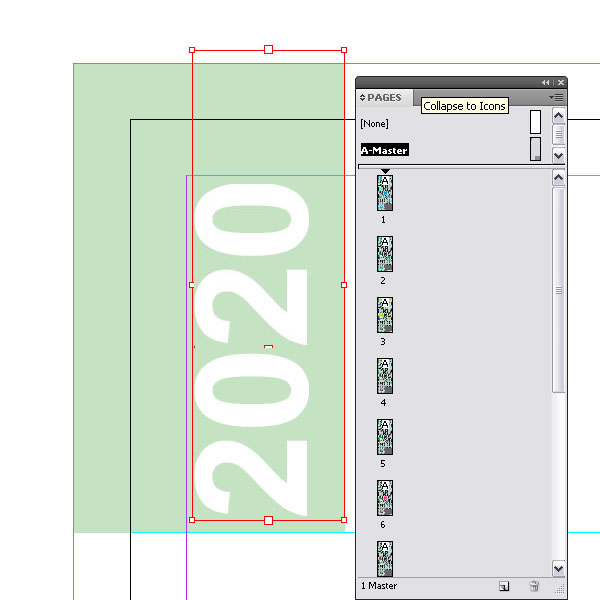
دوباره روی A-Master دو بار کلیک کنید. ما میخواهیم سال 2020 را اضافه کنیم. مستطیل سبز دیگری ایجاد کنید. در بخش فوقانی یک کادر متنی ایجاد کرده و عدد سال را با فونت سفید اضافه کنید.

گام 2
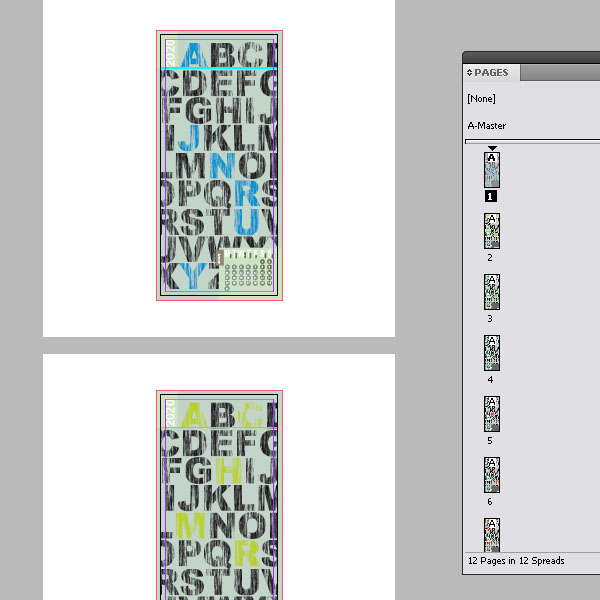
اینک تقویم آماده است. در تصویر زیر همه 12 صفحه تقویم را ملاحظه میکنید.

شیوه ذخیره کردن تقویم
در این بخش با مراحل ذخیرهسازی طراحی تقویم آشنا میشویم.
گام 1
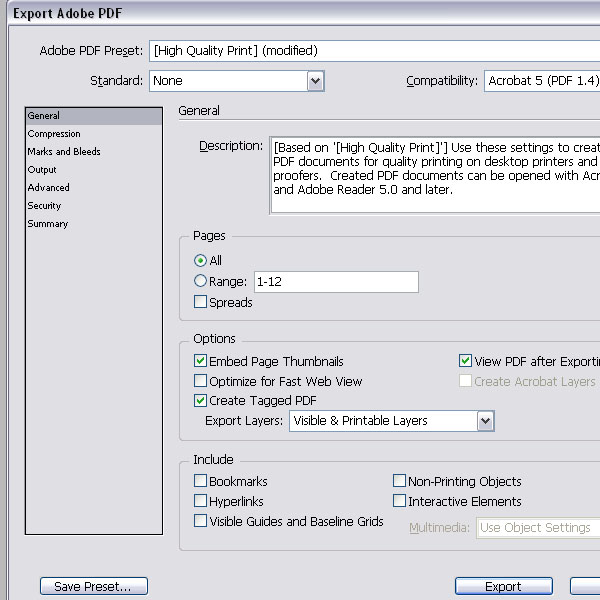
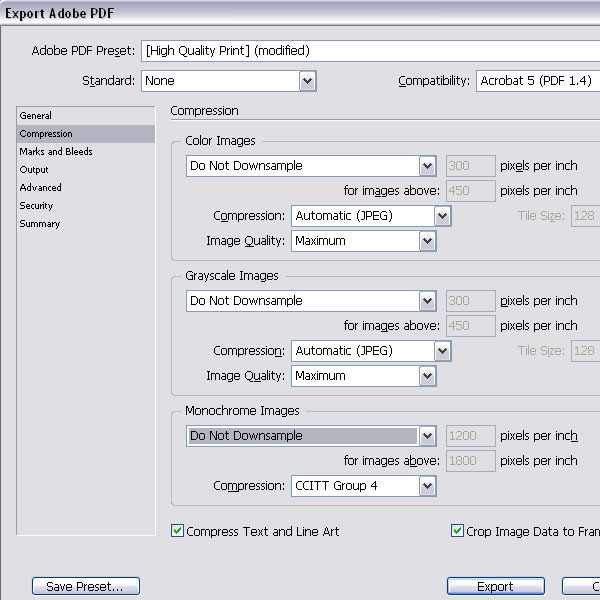
اکنون باید صفحات را به صورت PDF اکسپورت کنیم تا بتوانیم آنها را پرینت بگیریم. به این منظور روی کلیدهای Command+E کلیک کنید یا به مسیر File > Export > Save as File type، PDF بروید. تنظیماتی که در تصویر زیر میبینید را اعمال کنید.

گام 2
تنظیمات Compression را انتخاب کرده و همه آنها را روی Do Not Downsample قرار دهید.

گام 3
در ادامه روی Marks and Bleeds کلیک کرده و گزینه Crop Marks را انتخاب کنید. زیر Bleed and Slug نیز گزینه کنار عنوان را انتخاب کنید.

گام 4
روی Export کلیک کنید تا تقویم با قالب PDF اکسپورت شود.

شما میتوانید تقویم خود را با استفاده از یک پرینتر جوهرافشان و نوعی کاغذ کتان چاپ کنید.
چطور در طراحی تقویم مهارت بیشتری کسب کنیم؟
احتمالاً متوجه شدهاید که فرایند طراحی به دو بخش متمایز ایجاد تصاویر تقویم و طراحی ماهها تقسیم شده است. شما میتوانید تصاویر ماههایی را که خودتان طراحی کردهاید با همان تکنیک معرفی شده در تقویم ایمپورت کنید. حتی میتوانید ابعاد صفحه را تغییر دهید و فایل را به صورت تصاویر JPG برای ایجاد والپیپر برای رایانه اکسپورت کنید. اگر میخواهید در این خصوص بیشتر بیاموزید، پیشنهاد میکنیم از آموزشهایی که در ادامه نام بردهایم نیز بهره بگیرید. در وهله نخست «آموزش نرمافزار طراحی گرافیکی ادوبی ایلاستریتور» قرار دارد. در این آموزش ابتدا با محیط نرمافزار ایلاستریتور آشنا میشوید، سپس روش کار با ابزارهای ترسیمی را میآموزید. همچنین با ابزارهای اصلاح شکل، حالتهای مختلف جابجایی (Transform)، تنظیم چند شکل با هم و برخی جزییات اجرایی دیگر نیز آشنا خواهید شد.
علاوه بر این، پیشنهاد میکنیم از «آموزش ایندیزاین (InDesign) برای چاپ و صفحهآرایی کتاب و مجلات» نیز استفاده کنید. در این آموزش، ابتدا با محیط نرمافزار ایندیزاین آشنا میشوید. سپس با روش ایجاد سند، مدیریت صفحات، کار با متون، کار با شکل، استفاده از رنگ و افکت، جابجایی اشکال، قالببندی متن، طراحی استایل، درج جدول، فایلهای تعاملی، هماهنگ کردن فایل ایندیزاین با نرمافزار Word و شیوه خروجی گرفتن و چاپ کردن آشنا خواهید شد.
اگر احساس میکنید در زمینه آشنایی با محیط ایلاستریتور و ایندیزاین تسلط کافی دارید و صرفاً به یک آموزش برای شروع عملی کار طراحی در این دو نرمافزار نیاز دارید، در این صورت پیشنهاد ما استفاده از «آموزش پروژه محور ایندیزاین – طراحی تقویمی رومیزی» است. در این آموزش ویدئویی با مراحل ساخت یک تقویم رومیزی شامل ایجاد فایل با مشخصات مربوطه، ایجاد الگوهای مربوط به فصلهای تقویم و طراحی نهایی تقویم به کمک ایجاد سبکها آشنا خواهید شد. در واقع این آموزش ویدئویی مکمل مقاله راهنمای متنی حاضر است و به شما مفاهیم بیشتری را در رابطه با طراحی تقویم خواهد آموخت.
- برای دیدن فیلم آموزش پروژه محور ایندیزاین – طراحی تقویم رومیزی + اینجا کلیک کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- مجموعه آموزشهای نرمافزارهای شرکت Adobe
- طراحی بسته بندی در ایلاستریتور و InDesign – آموزش گام به گام
- آموزش طراحی منوی رستوران در InDesign – راهنمای گام به گام
- پنج اصطلاح تایپوگرافی مهم که باید آنها را بدانید — به زبان ساده
==










