طراحی مهر ژلاتینی با فتوشاپ (+ فیلم آموزش گام به گام رایگان)

در آموزشهای پیشین مجله فرادرس نحوه ایجاد جلوه مهر و همچنین طراحی مهر خاتم را یاد گرفتیم. در این مطلب قصد داریم نحوه طراحی مهر ژلاتینی با فتوشاپ را یاد بگیریم. در انتهای این آموزش، یک موکاپ مهر ژلاتینی آماده میشود و شما با قرار دادن لوگوی مورد نظر خود در داخل آن، تصویری حقیقی از یک مهر ژلاتینی خواهید داشت.
فیلم آموزشی طراحی مهر ژلاتینی با فتوشاپ
فایل مورد نیاز برای طراحی مهر ژلاتینی با فتوشاپ
پیش از آنکه به ادامه آموزش طراحی مهر ژلاتینی با فتوشاپ بپردازیم باید مقدمات این کار را فراهم کنیم یعنی باید در ابتدا تصاویر پیشزمینه و بافت مورد نظر تهیه شوند که این تصاویر را میتوانید از لینک زیر دانلود کنید.
- برای دانلود فایلهای مورد نیاز طراحی مهر ژلاتینی با فتوشاپ + اینجا کلیک کنید.
دانلود فایل لایه باز مهر ژلاتینی
فایل لایهباز این آموزش را هم میتوانید از لینک زیر تهیه کنید. تنها کافی است لوگوی مورد نظر خود را با دو بار کلیک بر روی لایه «Placeholder» در لایه هوشمند قرار دهید تا موکاپ مهر ژلاتینی برای شما ایجاد شود.
- برای دانلود فایل لایهباز مهر ژلاتینی + اینجا کلیک کنید.
مرحله اول طراحی مهر ژلاتینی با فتوشاپ
همانطور که گفته شد، در انتهای این آموزش کافی است متن یا تصویر مورد نظر خود را در محل مربوطه قرار دهید تا مهر ژلاتینی شما آماده شود. بنابراین در ابتدا باید طرحی از یک مهر یا یک لوگو آماده کنیم. در اینجا از لوگوی سیاه و سفید طراحی شده در مطلب «طراحی مهر خاتم با فتوشاپ — به زبان ساده (+ دانلود فیلم آموزش گام به گام)» استفاده کردیم.
ایجاد پرسپکتیو مناسب
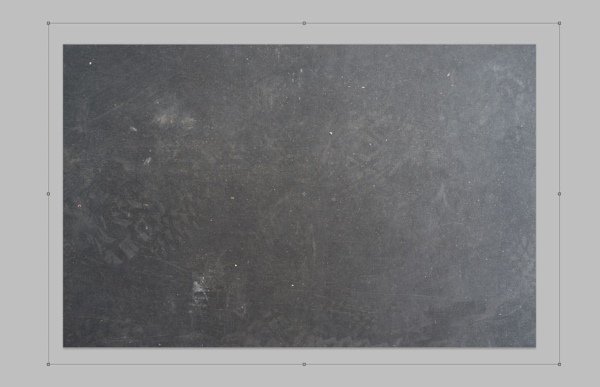
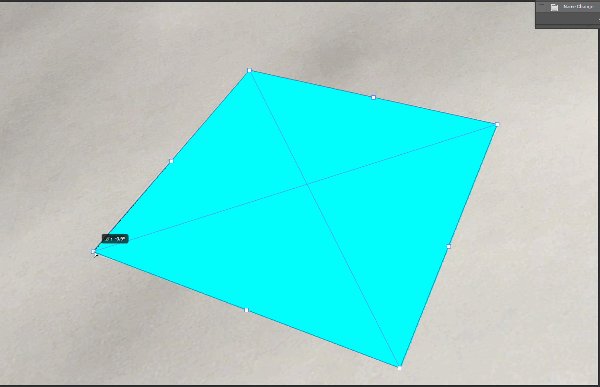
در ابتدا باید یک پرسپکتیو حقیقی ایجاد و عناصر طراحی را بر اساس آن جایگذاری کنیم. برای این کار باید از یک شئ دو بعدی عکس بگیریم و بعد از چاپ آن در زاویه و عمق مناسب، آنرا به طور مجدد در فتوشاپ وارد کنیم که این کار از قبل انجام شده و در تصویر زیر آنرا مشاهده میکنید و در فایلهای دانلودی خود به آن دسترسی خواهید داشت.
ایجاد بافت ژلاتینی
برای طراحی مهر ژلاتینی با فتوشاپ باید بافتی ژلاتینی را به تصویر قبلی اضافه کنیم. برای این کار میتوانید گامهای زیر را دنبال کنید.
گام اول
تصویر پرسپکتیو بخش قبل را در فتوشاپ و در سندی جدید با ابعاد $$2500 \times 1600 \ px$$ وارد کنید. با کلیدهای «Ctrl+J» از لایه عکس کپی بگیرید و نام آنرا به «Perspective» تغییر دهید. در اینجا میتوانید لایه قبل را پاک کنید.

گام دوم
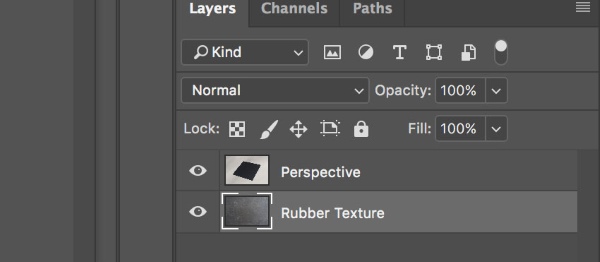
تصویر بافت ژلاتینی را در فتوشاپ باز کنید. از مسیر «Select > All» کل لایه را انتخاب و از مسیر «Edit < Copy» کل لایه را کپی و آنرا در فایل اصلی پروژه از مسیر «Edit > Paste» وارد کنید. با دوبار کلیک بر روی لایه، نام آنرا تغییر دهید که در اینجا، نام «Rubber Texture» انتخاب شده است.

حال میتوانید فایل اصلی مربوط به بافت را بدون ذخیره تنظیمات ببندید.
گام سوم
بافت ژلاتینی که در گام قبل وارد کردیم ابعاد بزرگی دارد و بنابراین با استفاده از کلیدهای «Ctrl+T»، آنها را کوچکتر میکنیم.

در ادامه، در پنل لایهها، به کمک ماوس، لایه «Rubber Texture» را در زیر لایه «Perspective» قرار میدهیم.

نحوه ایجاد Smart Object
برای اینکه کنترل بهتری بر روی لایهها داشته باشیم و همچنین بتوانیم در مراحل بعدی طراحی مهر ژلاتینی با فتوشاپ به طور مجدد تغییرات دلخواهی اعمال کنیم باید لایهها به «Smart Object» تبدیل شوند که در ادامه، این کار را بررسی خواهیم کرد.
گام اول
در پنل لایهها، لایه «Perspective» را به همراه «Rectangle Tool» انتخاب کنید. بعد از این کار، با کلیک بر روی پنجره اصلی (بوم)، پنجره دیگری باز میشود که میتواند ابعاد یک مستطیل را تعیین کنید. این ابعاد باید به صورت $$1125 \times 1125 \ px$$ تنظیم شوند تا بعد از فشردن دکمه «Ok» مربعی ایجاد شود. بر روی لایه ایجاد شده دو بار کلیک و نام «Smart Object» را برای آن انتخاب کنید.

گام دوم
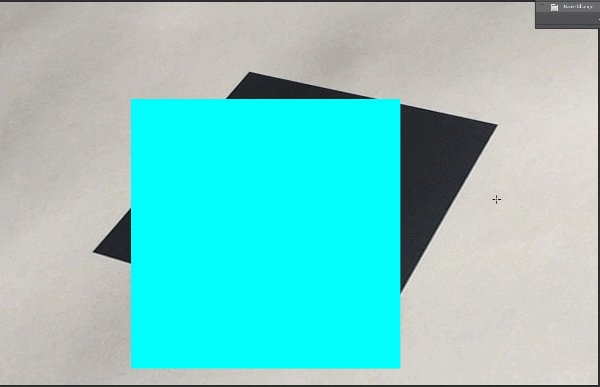
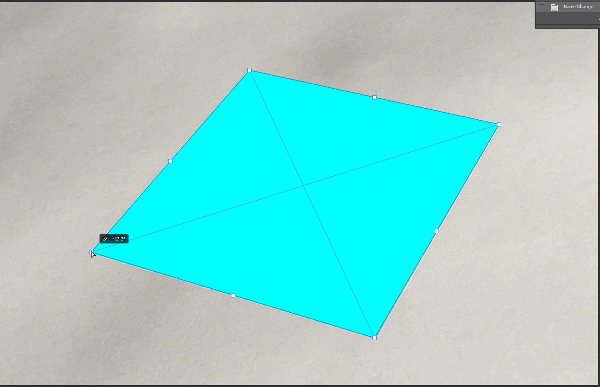
لایه قبل را انتخاب و با کلیک راست بر روی لایه، گزینه «Convert to Smart Object» را انتخاب کنید. حال باید تصویری مربعی (جدا از رنگ آن) بر روی لایه «Perspective» مشابه تصویر زیر داشته باشید.

گام سوم
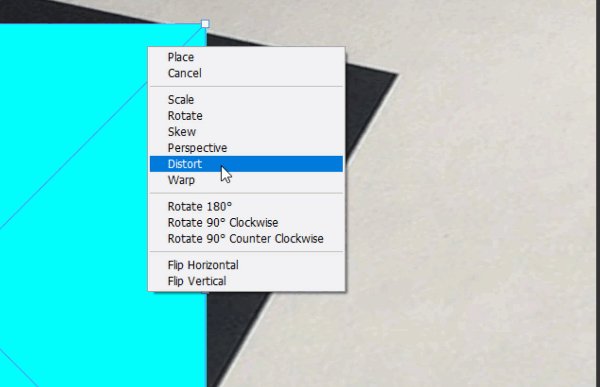
در ادامه باید این مربع را به طور دقیق با تصویر زیرین آن منطبق کنیم. برای این کار کافی است تا با فشردن کلیدهای «Ctrl+T»، «دستگیره» (Handles) در اطراف مربع ایجاد شوند. با کلیک راست و انتخاب گزینه «Distort»، مطابق تصویر زیر به راحتی میتوانیم مربع را بر لایه زیرین منطبق کنیم. نگهداشتن کلید «Shift» هم ممکن است به ما در این امر کمک میکند.

حال که «Smart Object» را به طور دقیق بر تصویر منطبق کردیم میتوانیم لایه قبل را حذف کنیم. حال، هرآنچه که در داخل این مربع قرار دهیم، زاویهای مشابه مربع خواهد داشت و پرسپکتیو نیز به خوبی در آن رعایت میشود.
طراحی لوگو برای مهر ژلاتینی
همانطور که در ابتدای متن نیز گفته شد، برای طراحی مهر ژلاتینی با فتوشاپ نیاز به یک لوگو یا طرح مهر خواهیم داشت. برای طراحی لوگو نیز میتوانید مطالب زیر را مطالعه کنید:
- آموزش طراحی لوگو در فتوشاپ – به زبان ساده (+ دانلود فیلم آموزش گام به گام)
- طراحی لوگو با Adobe Illustrator – به زبان ساده (+ دانلود فیلم آموزش گام به گام)
قرار دادن لوگو در فایل اصلی مهر ژلاتینی
در ادامه آموزش طراحی مهر ژلاتینی با فتوشاپ میخواهیم لوگو طراحی شده را به داخل فایل اصلی فتوشاپ منتقل کنیم که در ادامه به آن خواهیم پرداخت.
گام اول
در صورتیکه این لوگو از قبل آماده شده باشد، وارد کردن آن به فایل اصلی بسیار ساده و مشابه با وارد کردن سایر فایلها خواهد بود. اگر این لوگو را در نرمافزار ایلوستریتور طراحی کردهاید، کافی است در نرمافزار مربوطه، آنرا به کمک «Selection Tool» با کلید میانبر «V» انتخاب و سپس از مسیر «Edit > Copy» آنرا کپی کنید.
گام دوم
به برنامه فتوشاپ بروید و از پنل لایهها «Smart Object» را انتخاب و بر روی آیکون آن دو بار کلیک کنید. با این کار، این لایه هوشمند در پنجره جدیدی باز خواهد شد. در این پنجره، هر تغییری که نیاز دارید را اعمال کنید و پس از ذخیره کردن آن، خواهید دید که فایل اصلی، بهروزرسانی شده است. در ادامه، لایه «Smart Object» را مخفی (خاموش) میکنیم.

حال، لوگویی که در گام اول کپی شد را از مسیر «Edit < Paste» به فتوشاپ وارد میکنیم. اگر این لوگو را از نرمافزار ایوستریتور وارد کرده باشید، در پنجره باز شده، گزینه «Paste as Smart Object» را انتخاب کنید.
در پنجره بالایی، ابعاد لوگو را به صورت $$562 \times 562 \ px$$ وارد و محل آنرا ۴۴۰ درصد تنظیم میکنیم. در انتها، کلید «Enter» را فشار دهید.

گام سوم
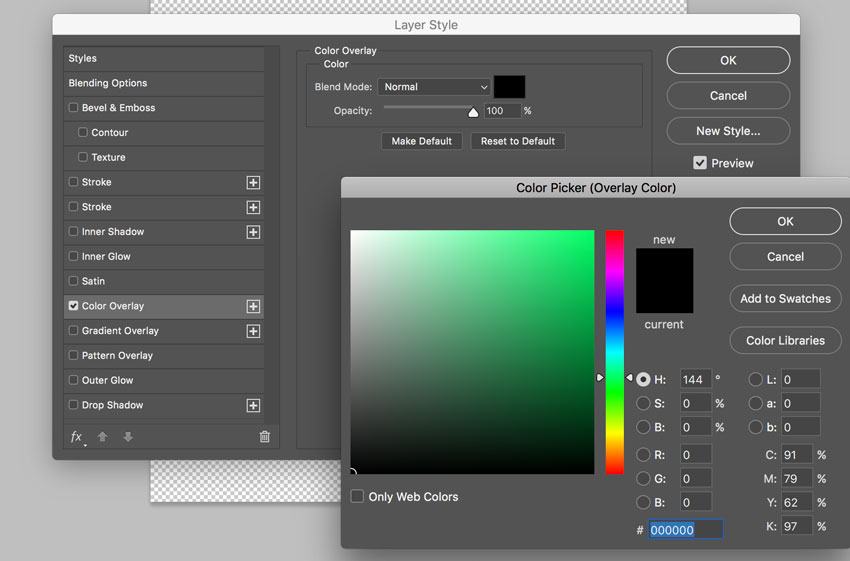
در پنل لایهها، با دوبار کلیک بر روی لایه لوگو، پنجره «Layer Style» برای این لایه، باز میشود. گزینه مربوط به «Color Overlay» را فعال و «Blend Mode» را بر روی «Normal» قرار دهید و «Opacity» را روی ۱۰۰ درصد تنظیم کنید. رنگ مربوطه را هم مانند تصویر زیر وارد کنید.

گام چهارم
سند مربوط به «Smart Object» را در نهایت با کلیدهای «Ctrl+ S» ذخیره کنید. به فایل اصلی طراحی مهر ژلاتینی با فتوشاپ برگردید و میبینید که تغییرات در لایه هوشمند اعمال شده است و لوگوی شما، پرسپکتیوی همانند مربع آبی رنگ دارد.

ایجاد حالت ژلاتینی و حکاکی شده
تا اینجا به طور خلاصه یک لوگو را بر روی بافتی ژلاتینی قرار دادیم اما برای بهبود طراحی مهر ژلاتینی با فتوشاپ باید جلوههای بهتری را نیز به آن اضافه کنیم که این مراحل این کار نیز به صورت گام به گام در ادامه آورده شده است.
گام اول
در پنل لایهها، با دوبار کلیک بر روی لایه اصلی، پنجره «Layer Style» باز میشود. مطابق تصویر زیر، به آن «Bevel & Embosed» اضافه کنید. سایر تنظیمات در بخش «Structure» و «Shading» را مطابق تصویر زیر اعمال کنید و «Gloss Contour» را بر روی «Linear» قرار دهید. کد رنگ «Highlight Mode» را هم به صورت «#ffffff» تنظیم کنید. در نهایت، رنگ «Shadow Mode» هم مشکی تنظیم شود. به میزان «Opacity» و حالت Blending هر بخش نیز دقت کنید.

گام دوم
حال یک «Inner Shadow» به لوگو اضافه میکنیم. تنظیمات این گام در تصویر زیر آورده شده است.

گام سوم
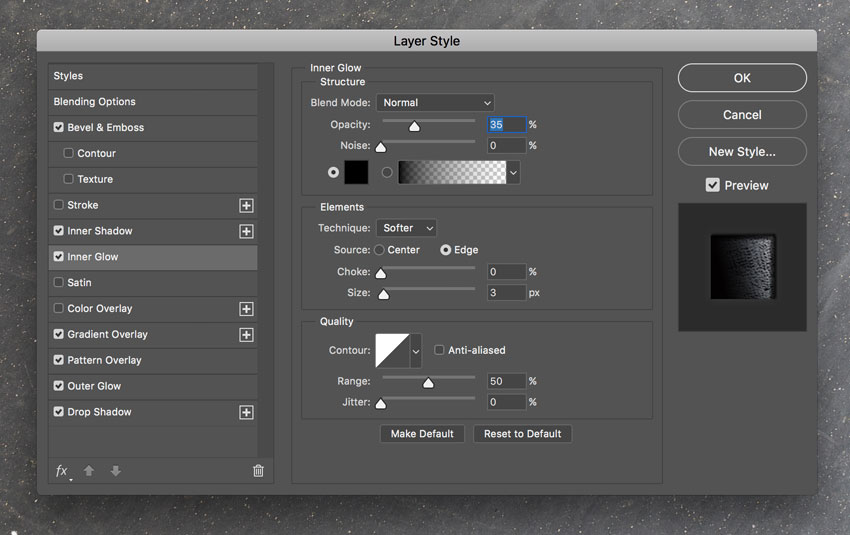
در مرحله بعد باید حالت «Inner Glow» را فعال کنیم که تنظیمات آن به صورت زیر خواهد بود.

گام چهارم
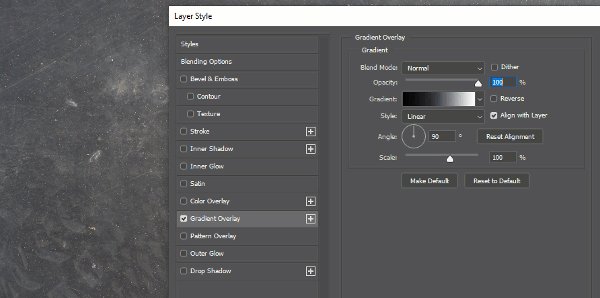
در ادامه مراحل طراحی مهر ژلاتینی با فتوشاپ باید یک «Gradient Overlay» اضافه کنیم. این بخش با توجه به نوع لوگوی طراحی شده ممکن است قدری متفاوت باشد اما میتوانید از تنظیمات زیر برای بهبود آن کمک بگیرید.

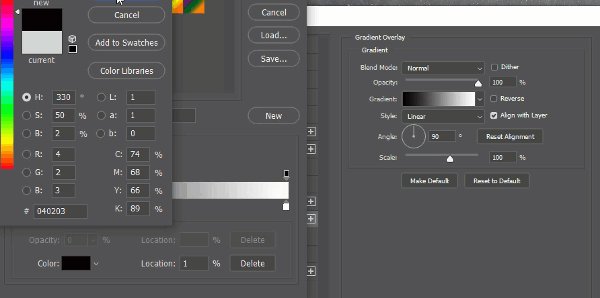
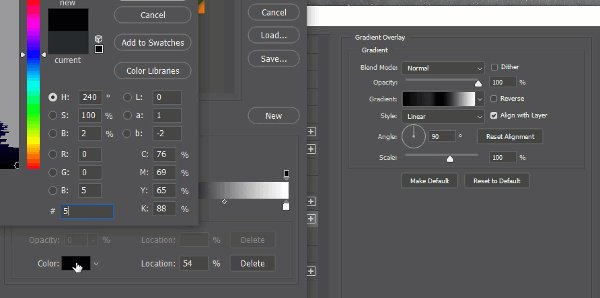
برای تنظیم (ویرایش) رنگهای گرادیانی اعمال شده، بر روی پنجره مستطیلشکل روبروی «Gradient» کلیک میکنیم. در پنجره باز شده یک نوار رنگی با چهار نقطه قرار دارد. نقاط بالایی موسوم به «Opacity Stops» هستند و باید بر روی ۱۰۰ درصد تنظیم شوند. برای نقاط پایینی نیز تنظیمات را مطابق اعداد زیر اعمال کنید.
- رنگ اول در مکان ۱ درصد با کد «#040203»
- رنگ دوم در مکان ۳۶ درصد با کد «#26272a»
- رنگ سوم در مکان ۵۴ درصد با کد «#5b5e66»
- رنگ چهارم در مکان ۱۰۰ درصد با کد «#e3e4e9»
در تصویر زیر نحوه این تنظیمات به طور خلاصه بیان شده است و میتوانید نحوه تنظیم رنگ را در آن مشاهده کنید. در نهایت، با فشردن دکمه «Ok» این تنظیمات اعمال میشوند.

گام پنجم
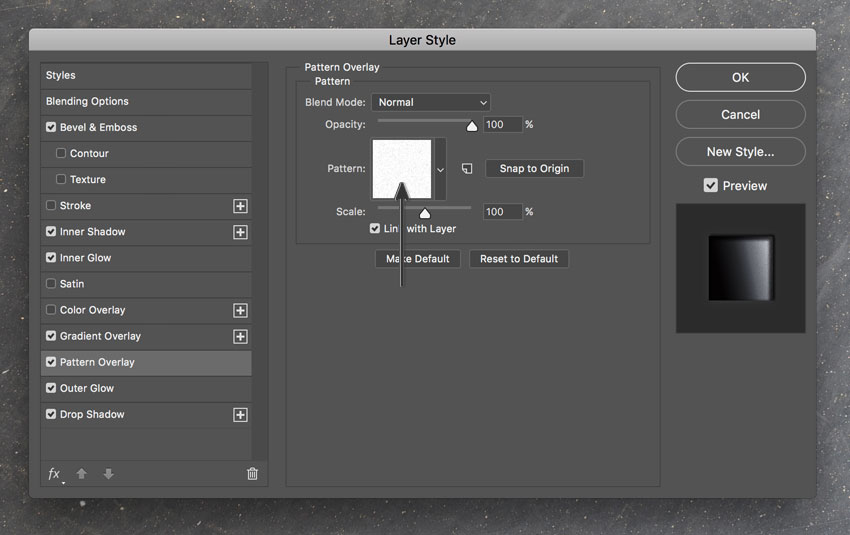
در این گام یک «Pattern Overlay» اضافه میکنیم. تنظیمات مانند تصویر زیر اعمال میشوند. در ادامه همانطور که در تصویر مشخص شده است بر روی مربع روبروی «Pattern» کلیک میکنیم.

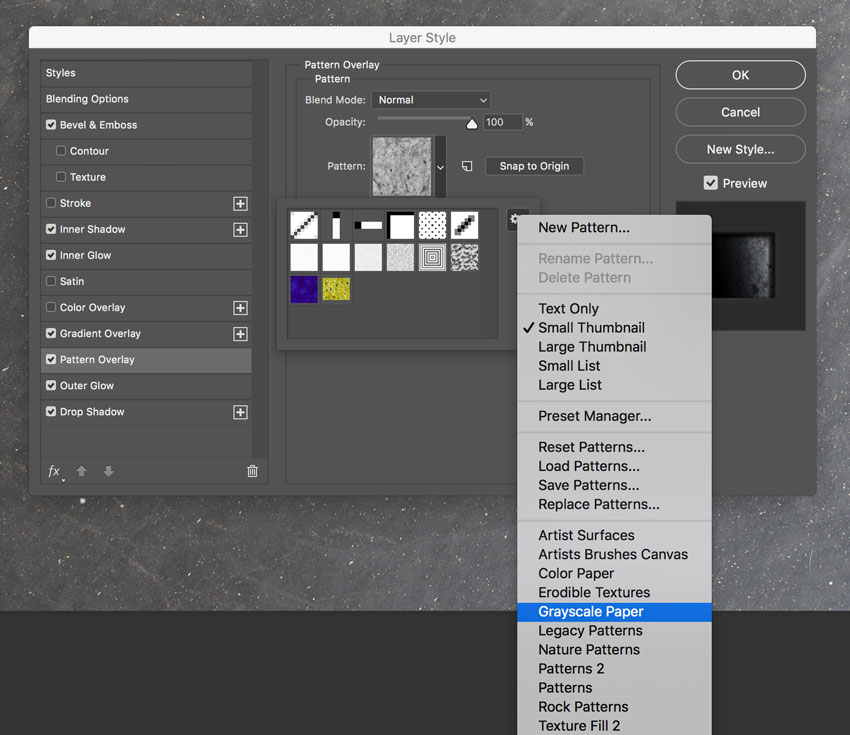
با این کار، پنجره کوچکی در پایین باز خواهد شد و با کلیک بر روی علامت چرخدنده، از منوی باز شده، بر روی گزینه «Grayscale Paper» و در نهایت بر روی «OK» کلیک کنید.

با جایگزین شدن «Pattern» جدید، همانند تصویر، «Fiber 1» را انتخاب و بر روی «OK» کلیک کنید.

گام ششم
یک «Outer Glow» در این مرحله به لوگو اضافه میکنیم که تنظیمات آن در تصویر زیر آورده شده است. رنگ مربوط به بخش Structure نیز با کد رنگ سفید «#ffffff» تعریف میشود.

گام هفتم
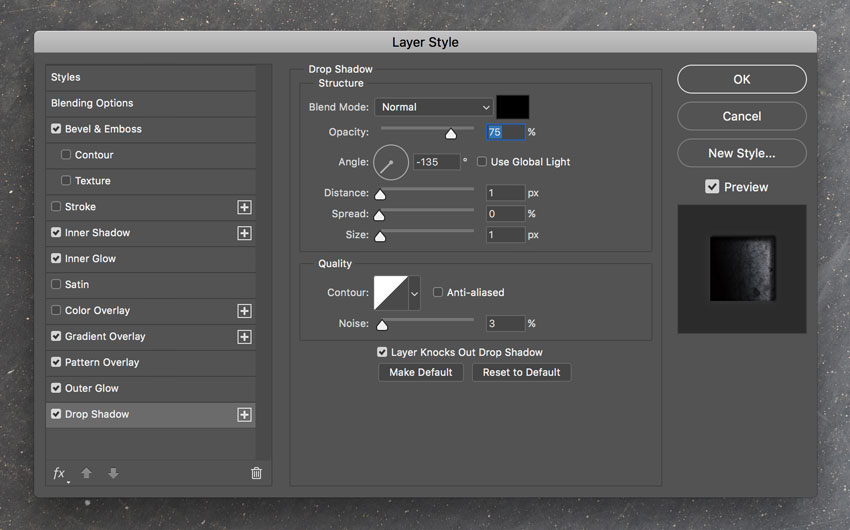
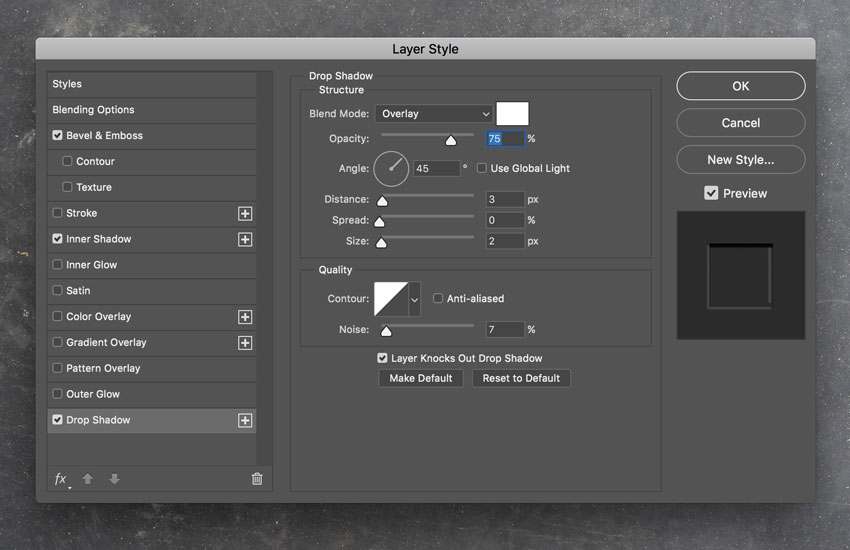
در این مرحله، «Drop Shadow» اضافه میکنیم. تنظیمات مربوطه نیز در تصویر زیر آورده شدهاند و رنگ بخش «Structure» نیز با کد رنگ مشکی «#000000» تعریف میشود. در بخش «Quality»، با کلیک بر روی «Contour» حالت «Preset» را بر روی «Linear» قرار دهید و Noise را برابر با ۳ درصد تنظیم کنید.

حال که تمامی موارد را اضافه کردید، بر روی «Ok» کلیک کنید تا تمامی حالتها بر روی لوگوی اصلی اعمال شوند. در گام بعدی، نحوه اضافه کردن فیلتر هوشمند را آموزش میدهیم.
گام هشتم
«Ellipse Tool» با کلید میانبر «U» را انتخاب کنید و در نقطهای بر روی صفحه اصلی کلیک کنید. در پنجره باز شده، ابعاد «$$1053 \times 684 \ px$$» را وارد کنید. حال در پنل «Properties» محل قرارگیری آن باید در مختصات (494، 705) پیکسل مطابق تصویر زیر تعیین شود.

لایه ایجاد شده را به نام «Blur» تغییر دهید. سپس برای تغییر حالت آن از وکتور به رستر، با کلیک راست بر روی لایه، «Rasterize Layer» را انتخاب کنید. در ادامه به مسیر «Filter < Blur > Gaussian Blur» بروید و شعاع تارشدگی را بر روی ۴۵ پیکسل قرار دهید. سپس این لایه را مخفی خواهیم کرد. با نگهداشتن کلید «Alt» و کلیک بر روی تصویر لایه در پنل لایهها، محدوده مورد نظر، انتخاب میشود.

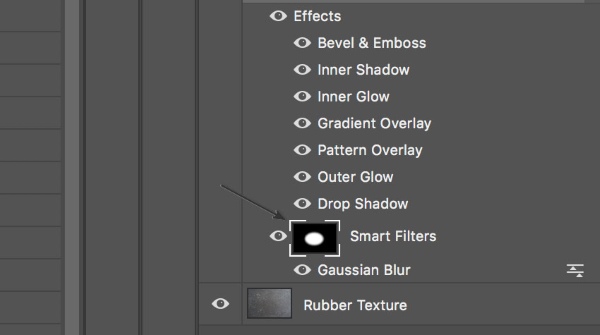
حال که محدوده بیضیشکل را انتخاب کردیم، «Smart Object» را انتخاب میکنیم و به مسیر «Filter > Blur > Gaussian Blur» خواهیم رفت و شعاع افکت را ۴ پیکسل تنظیم میکنیم. با این کار خواهید دید که آیکون کوچکی در لایه «Smart Object» ایجاد میشود.

بر روی این آیکون کلیک و در پنجره «Properties» بر روی «Invert» کلیک کنید. همچنین در صورت نیاز میتوانید این ماسک هوشمند را با قلممو مناسب بهبود دهید.

روشن کردن مهر ژلاتینی
در ادامه طراحی مهر ژلاتینی با فتوشاپ، طرح ایجاد شده را قدری روشنتر میکنیم یا به عبارت بهتر، به آن «Highlight» اضافه میکنیم.
گام اول
در پنل لایهها با استفاده از کلیدهای «Ctrl+J» از لایه «Smart Object» یک کپی تهیه و نام آنرا «Highlights» انتخاب کنید. سپس با کلیک راست بر روی لایه و انتخاب «Clear Layer Style»، حالتهای اضافه شده در گام قبل حذف میشوند.

گام دوم
بعد از حذف «Layer Style»، جلوههای جدیدی را اضافه میکنیم. در ابتدا «Bevel & Emboss» را بر اساس تنظیمات تصویر زیر اضافه خواهیم کرد و رنگها در بخش «Shading»، به صورت سفید و سیاه طبق کدهای رنگی قبل خواهند بود.

گام سوم
سپس «Inner Shadow» را بر اساس تنظیمات زیر و رنگ مشکی در بخش «Structure» اعمال میکنیم. «Contour» را نیز در حالت «Linear» قرار میدهیم.

گام چهارم
در این بخش «Drop Shadow» اضافه خواهد شد و «Contour» مانند گام قبل در حالت «Linear» تنظیم خواهد شد.

اضافه کردن جلوه شیشه ای به مهر ژلاتینی
اگر به یک مهر ژلاتینی دقت کرده باشید، زمانی که در مقابل نور قرار میگیرد، انعکاسی همچون انعکاس نور از شیشه نمایان میشود. البته این انعکاس قدری ماتشدگی به همراه دارد. در ادامه آموزش طراحی مهر ژلاتینی با فتوشاپ میخواهیم این جلوه شیشهای را نیز به مهر خود اضافه کنیم که مراحل آن به صورت گام به گام توضیح داده میشوند.
گام اول
لایهای در بالای لایه «Highlights» ایجاد کنید و نام آنرا به «Gradient» تغییر دهید.

ابزار «Paint Bucket» با کلید میانبر «D» را انتخاب کنید و سپس با فشردن کلید «D»، رنگ پیشزمینه را به مشکی تغییر دهید.

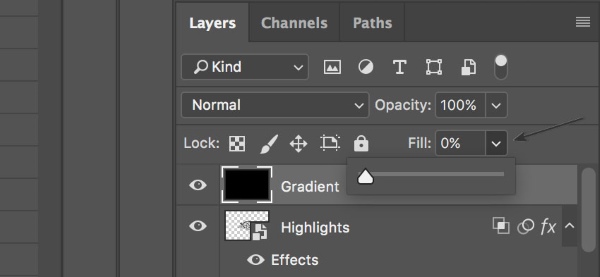
جایی در داخل بوم اصلی کلیک کنید تا این بوم با رنگ مشکی پر شود. در ادامه و در پنل لایهها، میزان «Fill» را برابر با صفر درصد تنظیم کنید.

گام دوم
در پنل لایهها با دو بار کلیک بر روی لایه، پنجره «Layer Style» باز میشود. در اینجا یک «Gradient Overlay» ایجاد میکنیم که تنظیم آن در تصویر زیر آورده شده است.

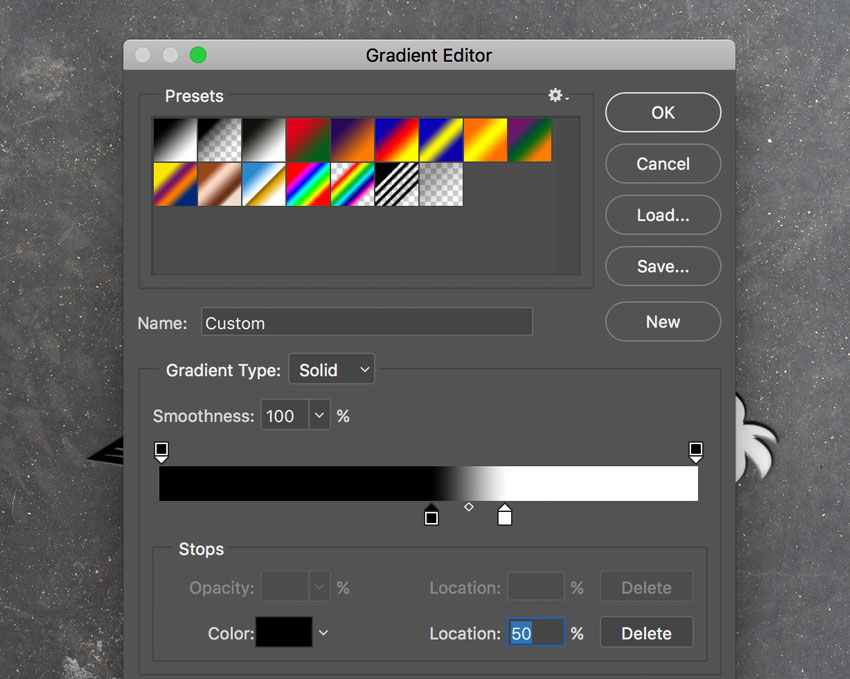
حال برای اعمال رنگ گرادیانی برای این لایه، بر روی مستطیل روبروی «Gradient» کلیک میکنیم. در پنجره «Gradient Editor»، تنظیمات «Opacity Stops» را بر روی ۱۰۰ درصد قرار میدهیم و رنگها را مطابق تصویر زیر تنظیم میکنیم:
- رنگ اول با کد «#000000» در محل ۵۰ درصد
- رنگ دوم با کد «#ffffff» در محل ۶۴ درصد
در نهایت، برای اعمال تغییرات، بر روی «OK» کلیک کنید.

گام سوم
در پنل لایهها با کلیک راست بر روی لایه «Gradient»، بر روی «Convert to Smart Object» کلیک کنید. سپس بار دیگر با کلیک راست و انتخاب «Create Clipping Mask»، این تغییرات بر روی لایه زیرین اعمال میشوند.
سپس در ادامه به مسیر «Filter > Filter Gallery» بروید تا پنجره مربوط به آن باز شود. همانند تصویر، پوشه مربوط به «Distort» را باز کنید. از میان فیلترهای این بخش، فیلتر مورد نظر ما فیلتر «Glass» خواهد بود که تنظیمات آن در زیر آورده شده است.

اضافه کردن منبع نوری
انعکاس نور ایجاد شده باید از یک منبع حاصل شده باشد. برای ایجاد این انعکاس، بر روی لایه «Rubber Texture» دو بار کلیک کنید تا پنجره «Layer Style» باز شود. «Gradient Overlay» را انتخاب میکنیم و «Blend Mode» را بر روی «Overlay» قرار میدهیم. تنظیمات این بخش نیز در تصویر زیر آمده است.

مانند قبل، پنجره «Gradient Editor» را باز میکنیم و «Opacity Stops» را بر روی ۱۰۰ درصد تنظیم میکنیم. سایر تنظیمات رنگ نیز در تصویر زیر آورده شده است.
- رنگ اول با کد «#000000» در محل ۱ درصد
- رنگ دوم با کد «#ffffff» در محل ۱۰۰ درصد

معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات

همانطور که میدانید به کمک نرمافزار فتوشاپ میتوان محصولات تبلیغاتی مختلفی را طراحی کرد و به چاپ رساند. به همین منظور، «فرادرس»، دورهای ۳/5 ساعته را در قالب هشت درس طراحی کرده که در هر درس، طراحی یک محصول تبلیغاتی آموزش داده شده است. در هر یک از این دروس، با نحوه تنظیم ابعاد و خطوط برش آشنا خواهید شد. این آموزش برای کسانی مناسب است که میخواهند به طور عملی با فرآیندهای طراحی در دفاتر فنی آشنا و در این مزینه مشغول به کار شوند.
به این ترتیب، دروس این دوره شامل آموزش طراحی محصولات زیر خواهد بود:
- طراحی کارت ویزیت
- طراحی بروشور
- طراحی مهر
- طراحی شابلون
- طراحی فاکتور
- طراحی سربرگ
- طراحی بنر ثابت
- طراحی بنر متحرک
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ + اینجا کلیک کنید.
پایان طراحی مهر ژلاتینی با فتوشاپ
در نهایت بعد از اینکه در مرحله قبل، بر روی دکمه «OK» کلیک کنید، خواهید دید که موکاپ مهر ژلاتینی شما طراحی شده است. میتوانید از سایر لوگوها نیز کمک بگیرید و نتیجه را بررسی کنید. در نهایت، نحوه طراحی مهر ژلاتینی با فتوشاپ را در این آموزش یاد گرفتید. به کمک فایل طراحی شده، میتوانید تصاویری مانند زیر را آماده کنید. میبینید که بسته به نوع لوگو، طرح خروجی نهایی نیز قدری متفاوت خواهد بود.











