۷ اصل طراحی گرافیکی برای بهبود طراحی


چیزی که خیلیها دربارهی طراحی گرافیکی نمیدانند این است که همه چیز پشت ظاهر خوب آن پنهان شده است. همچنین طراحی یک علم پایه است، قوانین و اصولی دارد که با پیادهسازی آنها سطح مهارت طراحی شما ارتقا مییابد.
دربارهی بخش فنی طراحی زیاد در فضای آنلاین صحبت شده است، اما به هر دلیلی باید این اصول اولیهی طراحی به درستی رعایت شوند که ناآگاهی از آنها به ویژه برای افرادی که خودشان به دنبال یادگیری طراحی هستند، ضروری است.
۷ اصل طراحی گرافیکی
۷ اصل مهم برای ارتقای سطح طراحی گرافیکی وجود دارد که اگر بتوانید همیشه آنها را در یک پروژهی جدید به درستی به کار گیرید، بیشک طرح نهایی شما نسبت به رقبای برجستهتر خواهد بود و آن چیزی میشود که خودتان و مخاطب از آن رضایت کافی خواهید داشت. در ادامه به این ۷ اصل مهم میپردازیم.
تعادل
حس تعادل باید در طرحهای گرافیکی شما به چشم بخورد. منظور ما این نیست که از تقارن هر طرف به طور کامل رعایت شده باشد، اما وزن دیداری هر سمت از طرح باید به گونهای باشد که به شکلی منسجم و خودخواسته حس تعادل را ایجاد کند.
وزن دیداری میتواند توسط سه عامل متفاوت ایجاد شود:
- رنگ: رنگهای تیرهتر و توپُر یا روشنتر نسبت به رنگهای نرمتر یا کمرنگتر، وزن دیداری بیشتری دارند.
- اندازه: هر چه المان موجود در طراحی شما بزرگتر باشد، وزن دیداری آن بیشتر میشود.
- ضخامت: خطوط ضخیمتر وزن دیداری بیشتری نسبت به خطوط باریکتر دارند.

البته به جز موارد فوق، عوامل دیگری میتوانند در ایجاد وزن دیداری موثر باشند.
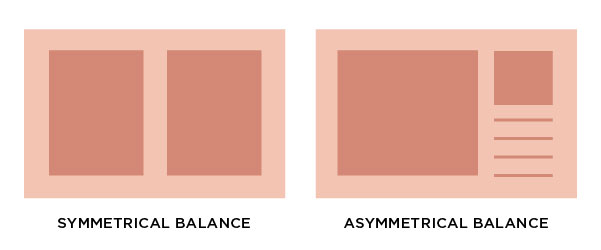
با استفاده از سه عاملی که در بالا گفته شد میتوانید دو نوع تعادل ایجاد کنید؛ متقارن و نامتقارن.
تعادل متقارن: این تعادل زمانی است وزن دیداری بین دو طرف طرح به اندازهی مساوی تقسیم شده باشد.
تعادل نامتقارن: این تعادل زمانی است که وزن دیداری به صورت عمدی و با فکر قبلی به صورت نامساوری بین دو طرف طرح تقسیم شده باشد. اغلب از فضای سفید به عنوان وزن دیداری یک سمت از طرح استفاده میشود.
ترفندهایی برای بهرهگیری از تعادل در طراحی
تایپوگرافی
فونتها تقریبا به تعادل نامتقارن وابستهاند. استفاده از فونتهای برجسته مانند فونتهایی که بولد هستند یا توجه بیشتری را جلب میکنند در نار فونتهای سادهتر ترکیب خوبی برای تعادل نامتقارن ایجاد میکند.
رنگها
با استفاده از پلاتهای رنگی میتوانید تعادل متقارن یا نامتقارن ایجاد کنید. پلاتهای رنگی متقارن از رنگهایی استفاده میکنند که تماما با یک میزان روشنایی یا شدت رنگ دیده میشوند و در نتیجه هر کدام وزن دیداری یکسانی دارند. همهی آنها باید در کنار هم و بدون جلب توجه بیشتر نسبت به یک رنگ بتوانند به صورت منسجم کنار هم قرار گیرند.
پلات رنگی نامتقارن از یک یا دو رنگ استفاده میکند که نسبت به دیگر رنگها برجستهتر به نظر میرسند. برای مثال استفاده از پلات رنگهای سیاه، سفید و قرمز باعث ایجاد تعادل نامتقارن میشود؛ چرا که قرمز وزن دیداری بیشتری دارد اما زمانی تعادل سیاه و سفید حفظ میشود که کنار هم قرار گیرند.
فضای سفید (خالی)
فضای سفید یا مقدار فضای مخالفی که هیچ کدام از المانهای طراحی در آن وجود ندارد، فضایی از طرح را اشغال میکند و خودش به تنهایی میتواند یک المان از طرح باشد. شما میتوانید از فضای خالی برای ایجاد تعادل در طرح خود استفاده کنید.
اینکه بخواهید کل صفحه را از فضای سفید یا تک رنگ پر کنید، کمکی به تعادل طرح شما نمیکند. در واقع باعث میشود طرح غیرحرفهای و نامناسب به نظر برسد. باید از فضای سفید به عنوان یکی از المانهای طراحی استفاده شود؛ چرا که وزن دیداری زیادی دارد. همچنین میتوانید تعادل متقارن را با ایجاد فضای سفید در هر دو طرف طرح انجام دهید یا با استفاده از میزان زیادی فضای سفید، به صورتی المانهای یک سمت از طراحی را برجسته کنید که تعادل نامتقارن ایجاد شود.
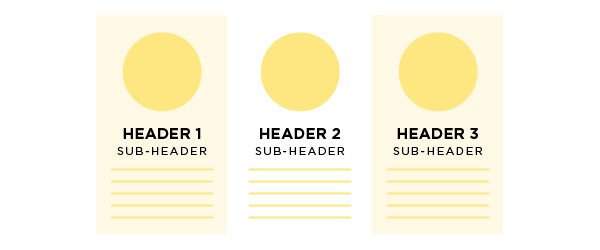
مجاورت
مجاورت زمانی است که گروهی از آیتمهای مختلف در فاصلهی نزدیکی از هم قرار میگیرند و از نظر بصری کاملا مشخص است با هم رابطه دارند. این کار باعث میشود بتوانید سازماندهی خوبی در طراح خود ایجاد کنید که اطلاعات سادهتر به خاطر سپرده شوند. مغز ما، سازماندهی را دوست دارد، در نتیجه وقتی یک طرح به خوبی سامان یافته باشد، هم جنبهی ظاهری بهتری دارد و هم بهتر میشود از آن استفاده کرد.
همچنین مجاورت باعث میشود فضای سفید نیز حس سازمانیافتهتری ایجاد کند و در نتیجه تعادل بهتری به وجود آید.

ترفندهایی برای استفاده از مجاورت در طراحی
تایپوگرافی
متون زیادی که در یک گروه قرار دارند وقتی کنار هم باشند میتوانی راحتتر آنها را بفهمیم. مطمئن شوید تیترها، زیرتیترها و متن بدنه تمامی به صورت درست براساس موقعیت خود گروهبندی شدهاند و هر کدام دربارهی موضوع مشخص و بکسانی صحبت میکند.
تصویرسازی
قراردادن تصاویر نزدیک متون مرتبط باعث میشود درک طرح بهتر صورت گیرد و همچنین راحتتر آن را به خاطر سپرد. از آنجایی که یادگیری بسیاری از ما به صورت دیداری است، گروهبندی تصاویر و تصویرسازی مرتبط با متون باعث میشود مطالب مرتبط را بهتر فرابگیریم.
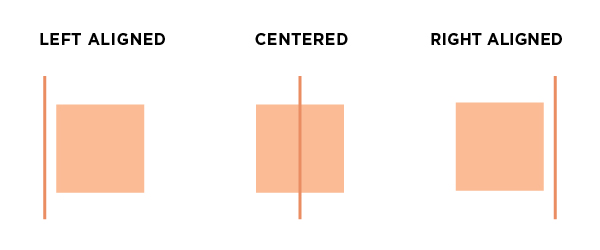
چیدمان
هر کدام از المانهای طراحی باید از نظر بصری در جای درستی از صفحه قرار گیرد. فرقی نمیکند متن در کنارههای صفحه، لبهی تصویر یا بالای آن باشد. هیچ چیزی نباید به صورت دلخواهانه در صفحه قرار گیرد. این اولین اشتباهی است که بسیاری از طراحان انجام میدهند و به سادگی میتوان آن را حل کرد.

ترفندهایی برای استفاده از چیدمان در طراحی
تایپوگرافی
تمامی متون باید به یک صورت چیده شوند. اینکه به درستی بخواهید آنها را از سمت راست، چپ یا مرکز، یک خط کنید، کار بسیار دشواری است. بهتر است از یک چیدمان ثابت استفاده کنید تا طرح شما دچار پراکندگی نشود.
تصویرسازی
دقت کنید که تصاویر در جای درستی از صفحه قرار گرفته باشند. اصولا بهترین مکان برای تصاویر حتی آنهایی که متن دارند، کنار صفحه است.
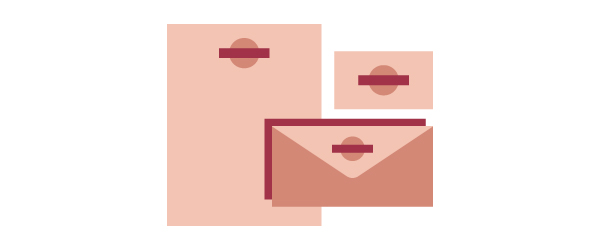
لوگوها
در برخی طراحیهای گرافیکی، جاهای عجیب و غریبی برای قراردادن لوگو دیده میشود. اگر مهم نیست که توجه اصلی روی لوگو باشد و تنها به عنوان نشانهای از برند باید در طرح باشد، بهترین جا برای قراردادن آن به عنوان یکی از المانهای تصویر، در گوشهی صفحه است. به عنوان مثال میتوانید آن را در یک کادر رنگی یا بالای یک تصویر قرار دهید. اما اگر قرار است توجه به لوگوی شما باشد، آن را در مرکز یا کنار دیگر المانهای مهم طرح قرار دهید.
تکرار
تکرار مشخصههای معینی چون فونتها، رنگها، طرحبندی، المانهای طراحی و... در طرح باعث ایجاد یکپارچاگی و انسجام در طرح میشود. این کار زمانی بیشتر کاربردی است که بخواهید چند طرح مرتبط را طراحی کنید یا اسناد چند صفحهای داشته باشید، چرا که تکرار المانهای طراحی همه چیز را کنار هم نگه میدارد و باعث ایجاد حس یکپارچگی و ثبات میشود. همچنین تکرار اولین روش برای ایجاد هویت بصری یک برند است.

ترفندهایی برای استفاده از تکرار در طراحی
فونتها
از دو یا سه فونت یکسان در طرح خود استفاده کنید و مطمئن شوید این فونتها همیشه از یک نوع هستند. برای مثال فونت هدر یا تیتر خود را فونتی انتخاب کنید که در کل طرح شما همین فونت باشد. بنابراین، از همان فونتی برای متن بدنه بهره بگیرید که دیگر متون بدنهی طرح نیز با آن نوشته شده است.
اشکال و خطوط و دیگر المانهای طراحی
سعی کنید المانهای طراحی مانند اشکال یا خطوط را چندین بار در طرح خود تکرار کنید. این کار باعث انسجام طرح میشود و همچنین کل طرح را به صورت یک پوستهی واحد نشان میدهد.
رنگها
از پلات رنگی مشابه در کل طراح خود استفاده کنید و وقتی مقدور بود از همان رنگها برای المانهای مشابه طراحی بهره ببرید. اگر برای میان تیترها از رنگ قرمز استفاده کردید، برای هر کدام از میانتیترهای دیگر از همین رنگ بهره بگیرید.
طرحبندی
در چندین سند و طرح از یک سری مشابه، گاهی اوقات بهتر است حتی اگر محتوا به تناسب تغییر میکند، از طرحبندی مشابه استفاده کنید. این کار را میتوانید در بروشورها یا طراحی ویژهی رسانههای اجتماعی انجام دهید.
کنتراست یا تضاد
اگر دو آیتم دقیقا شبیه هم نیستند، آنها را متفاوت نشان دهید. در بسیاری از موارد، آنها کاملا متفاوت هستند. این کار باعث میشود صفحهی شما جذابتر شود و المانهای مشخصی در بین دیگران برجسته شوند. همچنین به سازماندهی طرح شما کمک شایانی میکند.

ترفندهایی برای استفاده از کنتراست در طراحی
فونتها
دلیل دیگری که برای ایجاد تعادل متقارن با استفاده از جفتسازی فونتها وجود دارد، اصل کنتراست است. با انتخاب یک فونت برجسته و قراردادن آن کنار یک فونت سادهی دیگر میتوانید تضاد بصری ایجاد کنید که هر کدام از دیگری متفاوت باشد. این کار باعث میشود میان تیترها از بدنهی متن جدا شوند و مغز قسمتهای مهم اطلاعات را بهتر به خاطر بسپارد. همچنین با استفاده از همان فونت برای هدرها و بدنهی متن میتوان تضادی را ایجاد کرد ولی استفاده از نسخهی بولد برای متن هدر و نسخهی باریکتر برای بدنهی متن این تضاد بهتر شکل میگیرد.
رنگها
با استفاده از کنتراست رنگی میتوانید کاری کنید که المانهای طراحی مورد نظر شما با دیگر موارد رابطه داشته باشند. اگر متنی را در کادر قرمز رنگ کنار یک متن داخل کادر خاکستری رنگ قرار دهید، متن داخل کادر قرمز به طور طبیعی برجستهتر به نظر میرسد؛ چرا که کنتراست دو رنگ به نفع قرمز است.
فضای سفید (خالی)
یکی گفته است «فضای سفید (تک رنگ) هنرِ هیچ چیز است». به هر حال، این روش به خوبی برای ایجاد وزن دیداری است. فضای سفید هیچ متن و طرحی ندارد. این فضا میتواند به عنوان فضای مخالف باشد و در نتیجه لزومی ندارد حتما سفید رنگ باشد. هر زمینهای با یک رنگ واحد میتواند فضای سفید باشد.

ترفندهایی برای استفاده از فضای سفید در طراحی
هنگام طراحی به اپل فکر کنید
چه کسی پادشاه طراحی است؟ خیلیها میگویند اپل! البته آنها بیشتر استاد استفاده از فضای سفید هستند. نکتهی کلیدی این است که لزومی ندارد هر چییزی که لازم ندارید در طرح خود بیاورید؛ چرا که فکر میکنید به هر گوشه از طرح خود نیاز دارید پس باید از آن بهره بگیرید. این فضا میتواند فضای سفید شما باشد.
سلسله مراتب
تعریف سلسله مراتب سیستم یا سازمانی است که در ان مردم یا گروهها از بالا به پایان براساس معیارهای مشخص یا اعتبار رتبهبندی میشوند.
زمانی که این سلسله مراتب در طراحی رعایت شود، مسیر حرکت چشم در صفحه نیز مشخص خواهد شد. در واقع میتوانید چگونگی نگاه بیننده را به طراحی کنترل کنید. بینندگان از برجستهترین بخش طرح شروع میکنند و همین طور به ترتیب اهمیت تا کمترین بخش از نظر اهمیت میرسند و در نهایت کل طرح را میبینند.

در این قسمت مجاورت نقش بسزایی ایفا میکند؛ چرا که اغلب مسیر چشمان شما نزدیکترین چیزها را دنبال میکند.
همچنین کنتراست نیز میتوانید بخش مهمی از سلسله مراتب باشد؛ چرا که در طراحی هر المانی که تضاد بیشتری داشته باشد برجستهتر خواهد بود و میتواند نقطهی شروع نگاه بیننده باشد.
سلسله مراتب خوانندگان را مجاب میکنند تا اول مهمترین اطلاعات را بخوانند و سپس به جزئیات دیگری بپردازند که عمیقتر در طرح قرار گرفتهاند.
ترفندهایی برای استفاده از سلسله مراتب در طراحی
تایپوگرافی
با استفاده از فونتهای متضاد برای هدر و متن بدنه میتوانید سلسله مراتب را ایجاد کرده و اطلاعات خود را طوری سازماندهی کنید که ببیننده بخش مورد نظر شما را اول ببیند.
المانهای طراحی
اغلب، المانهای طراحی مانند خطوط، فلشها یا شکلهای دیگر به حرکت چشمان شما از یک بخش به بخش دیگر طرح کمک میکنند. این موضوع هنگام اضافه کردن المانهای طراحی یادتان باشد. استفاده از این المانها نه تنها باعث دید بهتر میشود، بلکه کمک میکند به سلسله مراتبی که میخواهید در طرح خود برسید.
رنگ
برای القای بهتر به بیننده برای جایی که شما میخواهید ببیند، از رنگها استفاده کنید. برای المانهایی که میخواهید اول دیده شود از رنگهای روشن و برجسته استفاده کنید و سپس سراغ رنگهای طبیعیتر بروید که چشمان شما در گام بعدی در طرح آنها را میبیند.
به سادگی با رعایت این 7 اصل اساسی نه تنها میتوانید وزن دیداری خوبی در طرح خود ایجاد کنید، بلکه میتوانید کنترل نگاه بیننده را بهگونهای مدیریت کنید که اول هر اطلاعاتی که میخواهید ببینید. این 7 اصل باعث زیباتر شدن طرح شما و ایجاد یکپارچگی و انسجام بیشتر میشود که میتواند چشم هر بینندهای را به خود خیره کند.
اگر به این مقاله علاقهمند بودهاید، شاید مقالههای زیر نیز برای شما جذاب و مفید باشد:
- عناصر و مفاهیم طراحی؛ نکاتی که هر گرافیست باید بداند
- مقایسه کاربردی نرمافزارهای طراحی گرافیک؛ فوتوشاپ در مقابل کورل دراو
- ۷ نکته مهم برای انتخاب فونت مناسب
--










مطالب سایتتون بسیار کامل و آموزندس
متشکرم ازتون
تبریک میگم بهتون موفق باشید❤️