طراحی تقویم رومیزی در فتوشاپ (+ فیلم آموزش رایگان)
در مطالب مربوط به آموزش فتوشاپ «مجله فرادرس»، آموزشهایی در خصوص نحوه طراحی مهر خاتم و نحوه طراحی کاور آلبوم موسیقی ارائه دادیم. در این آموزش قصد داریم تا در چند گام ساده، به طراحی تقویم رومیزی در فتوشاپ بپردازیم و فایل طراحی شده را به چاپ برسانیم یا اینکه به صورت دیجیتال از آن استفاده کنیم.


فیلم آموزشی طراحی تقویم رومیزی با فتوشاپ
گام اول: ایجاد سند اولیه
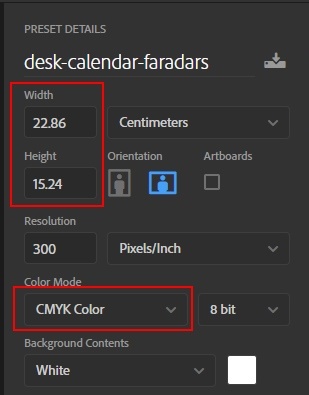
در مرحله اول با فشردن کلیدهای «Ctrl+N»، پنجره مربوط به ایجاد یک سند جدید باز میشود. در این پنجره، عرض و ارتفاع را به ترتیب برابر با ۹ و ۶ اینج (22/86 و 15/24 سانتیمتر) قرار دهید و وضوح تصویر را به میزان ۳۰۰ پیکسل بر اینچ تنظیم کنید.
توجه داشته باشید که اگر طراحی تقویم رومیزی در فتوشاپ را در نهایت برای چاپ از آن بهره میگیرید، حالت رنگ را بر روی CMYK قرار دهید و روی دکمه «Create» کلیک کنید.

دانلود فایل لایه باز تقویم رومیزی
در طول آموزش طراحی تقویم رومیزی با فتوشاپ به صورت گام به گام مراحل طراحی را طی میکنیم اما در این بخش میتوانید فایل لایه باز تقویم رومیزی را از لینک زیر دانلود و از آن به عنوان تمپلیت تقویم رومیزی استفاده کنید.
- برای دانلود فایل لایه باز تقویم رومیزی + اینجا کلیک کنید.
ایجاد خطوط راهنما و حاشیه برش
اندازه اصلی تقویم رومیزی با فایل ایجاد شده یکسان است اما باید حاشیههایی نیز برای برش در نظر بگیریم. برای این کار بعد از ایجاد خطوط راهنما، اندازه فایل را بزرگتر میکنیم تا حاشیههای برش نیز لحاظ شده باشد. برای این کار میتوانستیم در ابتدا، یک فایل (بوم) بزرگتر ایجاد کنیم و خطوط راهنما را در داخل آن قرار دهیم اما روش اول، سادهتر است.
بعد از ایجاد فایل، ماوس خود را بر روی خطکش کنار صفحه ببرید و با نگه داشتن و کشیدن کلید ماوس، چهار خط راهنما در اطراف بوم مطابق تصویر زیر ایجاد کنید. اگر خطکشها در پنجره فتوشاپ شما وجود ندارند، از کلیدهای «Ctrl+R» برای نمایش آنها کمک بگیرید.

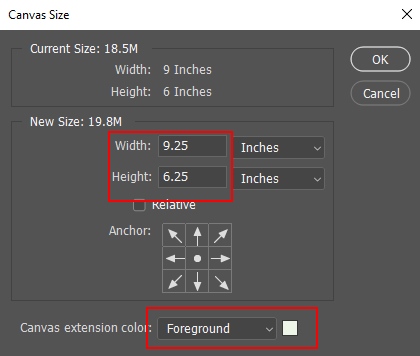
در مرحله بعد به مسیر «Image > Canvas Size» میرویم و به میزان 0/25 اینچ (0/6 سانتیمتر) حاشیه ایجاد میکنیم یعنی اندازه بوم را به 9/25 در 6/25 اینچ تغییر میدهیم و بر روی کلید «Ok» کلیک میکنیم. توجه داشته باشید که در اینجا، رنگ حاشیه ایجاد شده نیز به رنگ سفید است.

گام دوم: ایجاد کادر
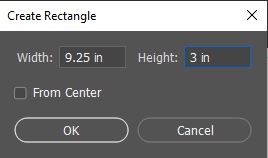
گام بعدی طراحی تقویم رومیزی در فتوشاپ به ایجاد کادر مربوط به تصویر ماه اختصاص دارد. برای این کار از «Rectangular Tool» با کلید میانبر «U» کمک میگیریم و مستطیلی به ابعاد 9/25 در ۳ اینچ ایجاد میکنیم. مربع ایجاد شده را در بالای تصویر قرار میدهیم. برای ایجاد مستطیل، بعد از انتخاب ابزار مناسب، روی فایل اصلی کلیک میکنیم و ابعاد با نوشتن حروف «in» یا «cm» به ترتیب برای اینچ یا سانتیمتر تنظیم و مستطیل ایجاد میشود.

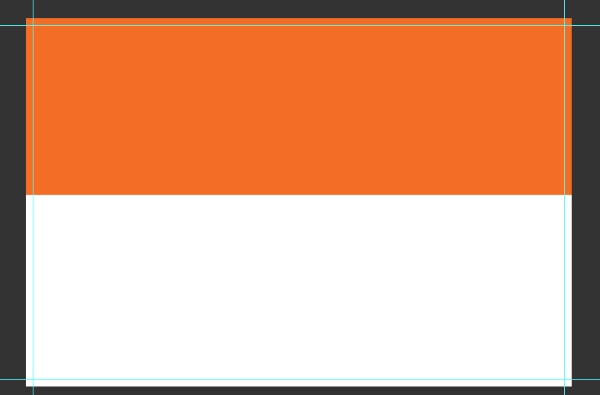
بهتر است از قبل از ایجاد مربع، از بخش «Color Picker» یک رنگ را انتخاب و پس از آن مربع را ایجاد کنیم. در نهایت، مربع ایجاد شده را با استفاده از «Move Tool» با کلید میانبر «V» مطابق تصویر زیر در بالای بوم قرار میدهیم.

قرار دادن تصویر پس زمینه
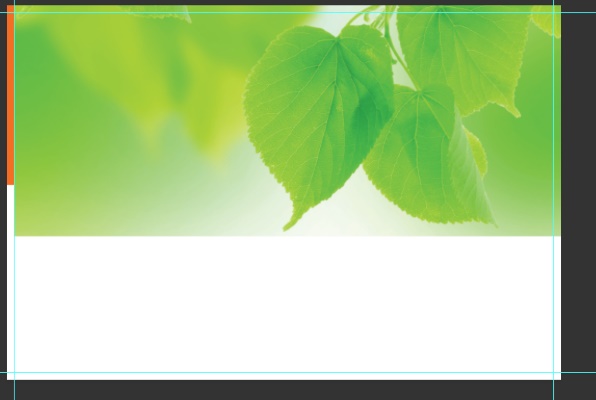
در این مرحله، تصویر پسزمینه مورد نظر خود را در داخل مربع ایجاد شده قرار میدهیم. برای این قسمت از طراحی تقویم رومیزی در فتوشاپ از تصویر بهاری استفاده کردهایم که میتوانید بسته به نوع فصل، تصویر مناسبی را انتخاب کنید.

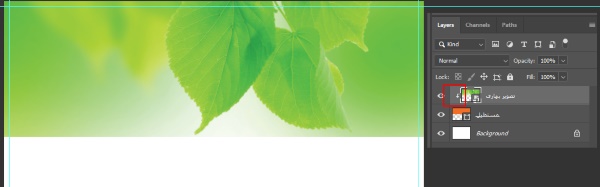
همانطور که در تصویر بالا مشاهده میکنید. تقویم به خوبی در محل خود (داخل کادر مستطیلی) قرار نگرفته است. برای تنظیم دقیق عکس در داخل کادر، کافی است مطابق تصویر زیر، لایه «تصویر بهاری» را در بالای لایه «مربع» قرار دهید و سپس با قرارگیری ماوس بین دو لایه و فشردن کلید «Alt» و کلیک کردن، این لایه به صورت «Clipping Mask» ایجاد میشود. علاوه بر این میتوانید بر روی لایه «تصویر بهاری» کلیک راست و گزینه «Create Clipping Mask» را انتخاب کنید.

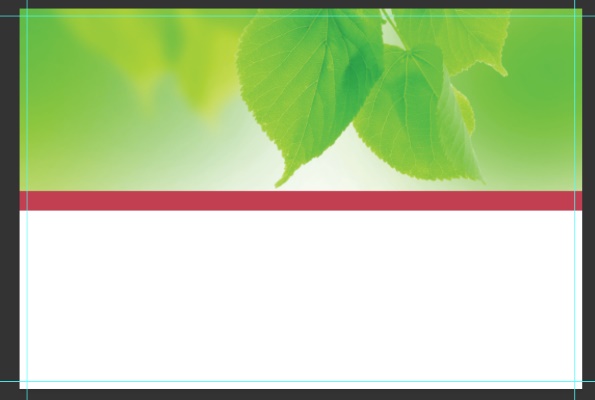
در مرحله بعد، با استفاده از «Rectangular Tool» و انتخاب رنگ با کد «#c23e51»، مستطیلی کوچک در پایین تصویر ایجاد میکنیم.

گام سوم: تنظیم روزهای هفته
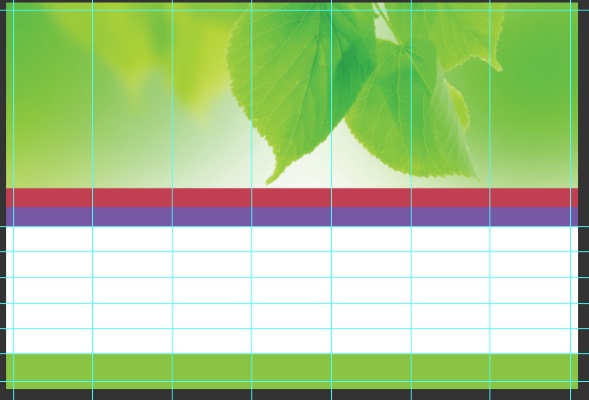
در ادامه آموزش طراحی تقویم رومیزی در فتوشاپ باید روزهای هفته را اضافه کنیم. برای این کار در ابتدا با استفاده از مسیر «View > New Guide» در داخل کادر اصلی، به ازای هر 450 پیکسل، یک خط راهنمای عمودی مطابق تصویر زیر ایجاد و مربع دیگری را به کمک کلیدهای «Ctrl+J» و با رنگ «#7658a5» ایجاد میکنیم.
در پایین مستطیل نیز خطوط راهنمای افقی به فاصلهای مشخص از یکدیگر ایجاد میکنیم. دلیل ایجاد این خطوط راهنما، تهیه تمپلیت طراحی تقویم رومیزی در فتوشاپ است. علاوه بر این، مستطیلی سبزرنگ نیز در پایین کادر برای نوشتن مناسبتهای مختلف در نظر گرفته شده است.

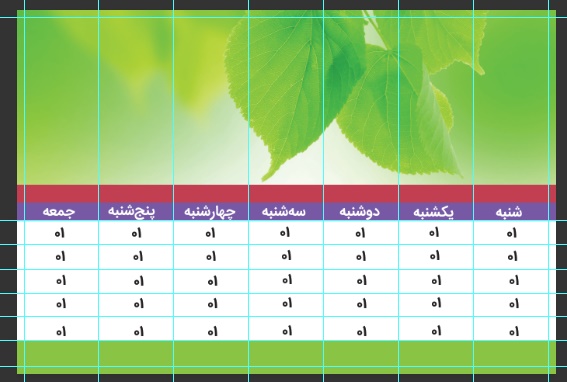
برای تنظیم روزهای هفته به دو روش میتوانیم عمل کنیم. در ابتدا یک بار کلمه شنبه را با استفاده از «Horizontal Type Tool» مینویسیم و در زیر آن هم یک بار عدد «01» را تایپ میکنیم. هر یک از لایههای ایجاد شده را به استفاده از کلیدهای «Ctrl+J» کپی و به کمک «Move Tool» آنها را جابجا میکنیم تا تصویری همچون تصویر زیر ایجاد شود. به همین ترتیب، تاریخهای میلادی و قمری را نیز در تقویم لحاظ میکنیم.
در روش دوم، در هر سلول به ترتیب، روزهای هفته، تاریخ شمسی، میلادی و قمری را مینویسیم. هرقدر آشنایی بیشتری با متن در فتوشاپ داشته باشیم، کار سادهتری در پیش داریم. توجه داشته باشید که برای سادگی کار در روش اول بهتر است بعد از نوشتن یک ردیف، همه آنها انتخاب و با نگهداشتن کلید «Alt» همگی کپی و در محل جدید جایگذاری شوند.

در مرحله بعدِ تاریخ روزها را جایگزین عدد «01» میکنیم. در این مرحله، برای روزهای تعطیل، رنگ قرمز جایگزین رنگ مشکی خواهد شد. همانطور که در تصویر زیر مشاهده میکنید، به هنگام طراحی تقویم رومیزی در فتوشاپ به تاریخهایی میرسیم که به دلیل نوع طراحی، مربوط به ماههای قبل یا بعد هستند.

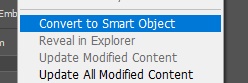
برای متمایز کردن این تاریخها، همه آنها را انتخاب و با فشردن کلیدهای «Ctrl+G»، این لایهها را به یک گروه تبدیل میکنیم. سپس با کلیک راست بر روی گروه و انتخاب گزینه «Convert to Smart Object»، کل گروه به یک «Smart Object» تبدیل میشود.

حال با انتخاب لایه ایجاد شده به صورت Smart Object، از مسیر «Filter > Blur > Gaussian Blur» یک جلوه تارشدگی به لایه اضافه میکنیم تا تقویم به شکل زیر تبدیل شود. در نهایت، سال و ماههای شمسی، قمری و میلادی را به بالای جدول و توضیح مناسبتها را به پایین جدول اضافه میکنیم.

گام چهارم: اضافه کردن لوگو
ممکن است طراحی تقویم رومیزی در فتوشاپ را بمنظور ارائه یک محصول تبلیغاتی یا معرفی خدمات کسب و کار خود انجام دهید. به همین دلیل در گام آخر از طراحی تقویم رومیزی در فتوشاپ بهتر است لوگوی خود را در محلهای مناسبی از تصویر قرار دهید.
در این آموزش، لوگوی «فرادرس» در دو بخش از تصویر قرار داده شده است. همچنین، در بخش بالایی و مربوطه به تصویر فصل، این امکان وجود دارد که تصویر کالا و محصولات خود را جایگزین تصویر اصلی کنید.

دانلود موکاپ تقویم رومیزی
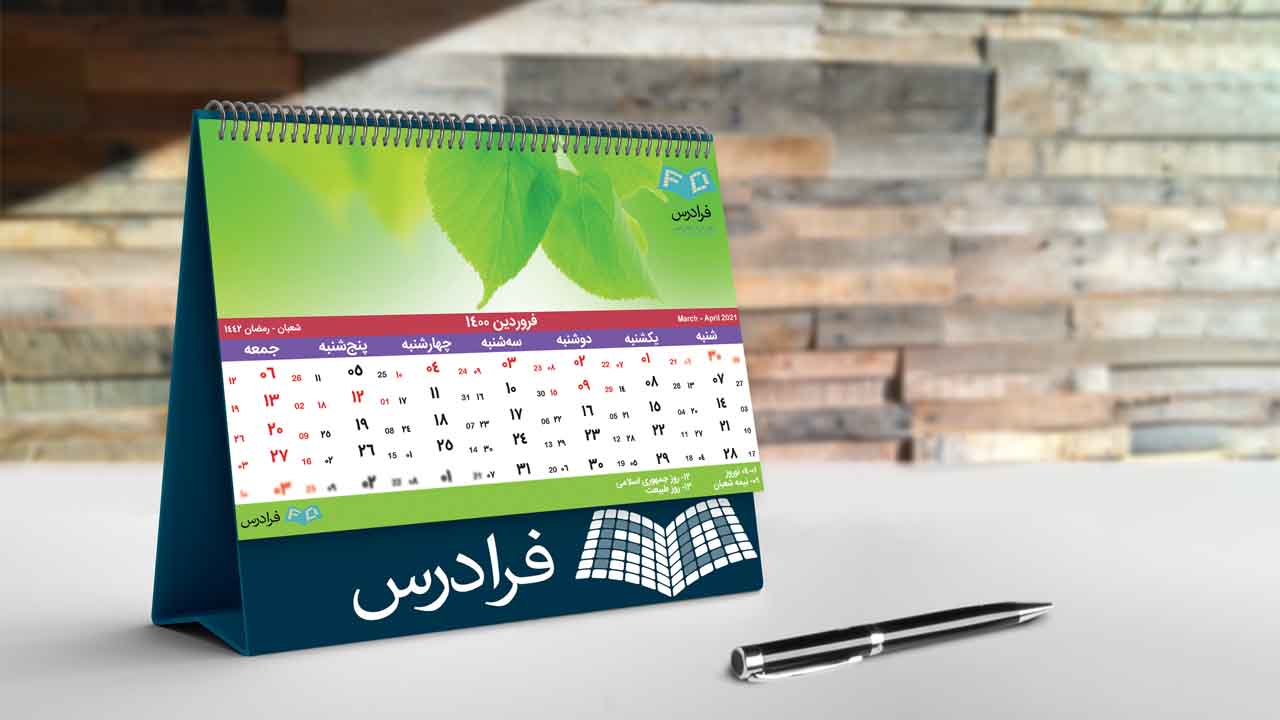
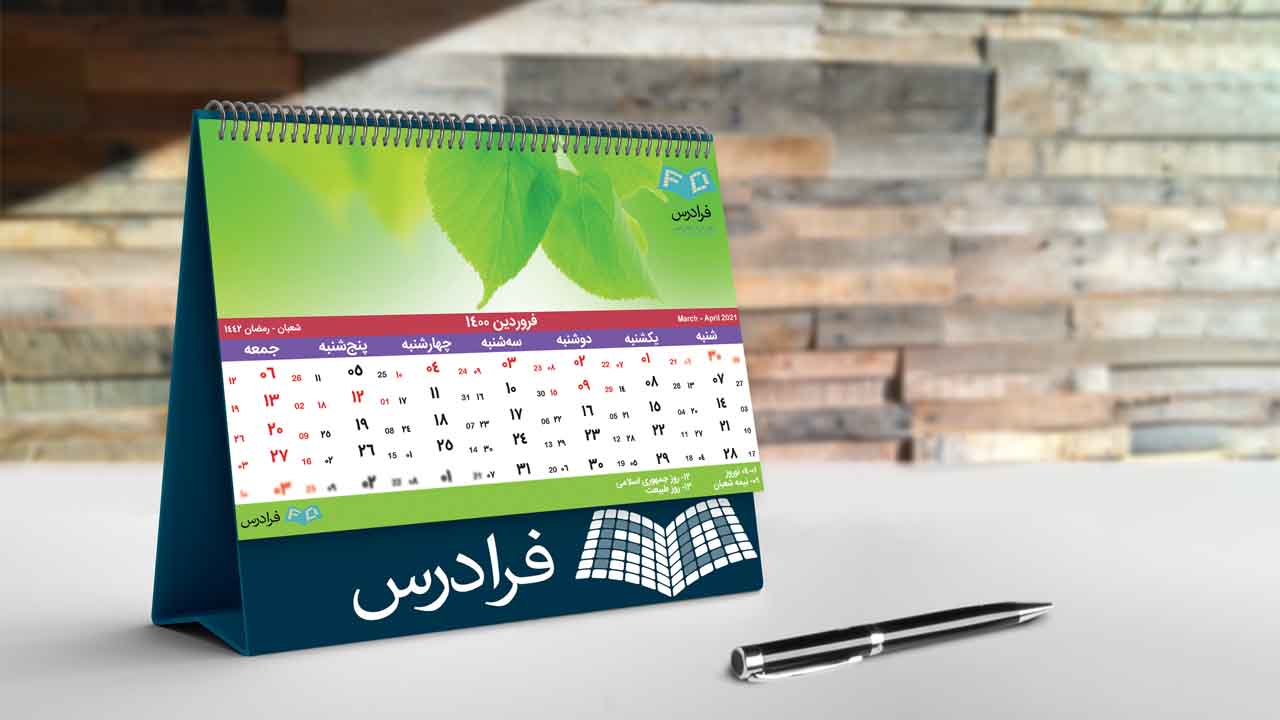
در انتهای کار و پس از پایان طراحی تقویم رومیزی در فتوشاپ با فشردن کلیدهای «Ctrl+Alt+Shift+N» و سپس «Ctrl+Alt+Shift+E»، لایهای ادغام شده از تمامی لایهها در بالای لایههای فایل اصلی قرار میگیرد. این لایه را کپی و سپس فایل موکاپ تقویم رومیزی را باز کنید. بر روی لایه هوشمند «موکاپ اصلی فرادرس» دو بار کلیک کنید تا فایل جدیدی در فتوشاپ باز شود. تصویر کپی شده را در این بخش با کلیدهای «Ctrl+V» وارد و دقت کنید که اندازه آن به کمک کلیدهای «Ctrl+T» تنظیم شود. با فشردن کلیدهای «Ctrl+S» به طور خودکار تصویر در موکاپ اصلی ایجاد خواهد شد.
برای تنظیم متن پایین تقویم نیز میتوانید از لایه هوشمند «موکاپ فرادرس» مشابه قبل کمک بگیرید و یک متن یا عکس به آن اضافه و آنرا ذخیره کنید. با فعال و غیرفعال کردن سایر لایهها نیز رنگ و پسزمینه تصویر قابل تغییر خواهند بود.
- برای دانلود موکاپ تقویم رومیزی + اینجا کلیک کنید.

نکات تکمیلی در طراحی تقویم رومیزی در فتوشاپ
آنچه که تا اینجا مطرح شد، طراحی یک برگ از تقویم رومیزی با فتوشاپ بود. شما میتوانید به تعداد ۱۲ برگ از این تقویم را بر اساس فصل طراحی کنید و به یاد داشته باشید که رنگها بر اساس رنگ فصل و هارمونی رنگ تنظیم شوند. همچنین، برای سادگی کار بهتر است هر یک از تاریخهای شمسی، میلادی و قمری را در یک گروه جداگانه قرار دهید تا اطلاعات هر برگ از تقویم به صورت دستهبندی شده در دسترس شما قرار بگیرد.
در نهایت توجه داشته باشید که حتما ابعاد طراحی و حاشیه برش توسط چاپخانه در اختیار شما قرار بگیرند چراکه اگر طراحی تقویم رومیزی در فتوشاپ با اندازههای مناسبی انجام نشود، خروجی کار در اندازههای مناسبی دیده نخواهد شد.
معرفی فیلم آموزش پروژه محور فتوشاپ - طراحی تقویم رومیزی
نکات مختلفی در خصوص طراحی تقویم رومیزی وجود دارد که به بخشی از آنها در این آموزش پرداخته شد. با توجه به اهمیت طراحی این محصول برای شرکتهای تبلیغاتی، «فرادرس» اقدام به انتشار فیلم آموزش پروژه محور فتوشاپ - طراحی تقویم رومیزی در قالب آموزشی ۱ ساعت و ۲۴ دقیقهای کرده که مناسب افراد و شرکتهایی است که قصد طراحی تقویمهای تبلیغاتی دارند.
در این آموزش، بعد از آشنایی با انواع مدهای رنگی در طراحی و ایجاد سند اولیه، با جایگذاری مناسب عناصر مختلف تقویم و طراحی آن، در نهایت این تقویم به یک موکاپ سهبعدی تبدیل خواهد شد.
- برای دیدن فیلم آموزش پروژه محور فتوشاپ - طراحی تقویم رومیزی + اینجا کلیک کنید.
معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
همانطور که میدانید، برای طراحی و چاپ موارد تبلیغاتی، از نرمافزار فتوشاپ به طور گسترده استفاده میشود. به همین منظور «فرادرس» اقدام به انتشار آموزشی ۳/۵ ساعته در قالب ۸ درس کرده است که در ادامه به توضیح این دروس میپردازیم.
هریک از دروس این آموزش شامل طراحی یک محصول تبلیغاتی است. به طور مثال، درس یکم به طراحی کارت ویزیت اختصاص دارد و در هر درس، نحوه تنظیم ابعاد و رنگ و خطوط برش، بررسی میشوند. به این ترتیب، در درس دوم تا هشتم این آموزش، نحوه طراحی محصولات زیر آموزش داده میشوند.
- طراحی بروشور
- طراحی مهر
- طراحی شابلون
- طراحی فاکتور
- طراحی سربرگ
- طراحی بنر ثابت
- طراحی بنر متحرک
این آموزش برای علاقهمندان حوزه گرافیک و طراحی بسیار کاربردی است و میتواند نکات بسیاری را به این قشر یاد بدهد.
- جهت دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.