طراحی بنر تبلیغاتی در فتوشاپ + فیلم آموزشی رایگان
در مطالب پیشین «مجله فرادرس» یاد گرفتیم که چگونه به کمک نرمافزار فتوشاپ یک بروشور طراحی کنیم. امروزه در هریک از فضاهای شهری و همچنین در اینترنت، تبلیغات مختلفی را شاهد هستیم. اگر با اصول اولیه طراحی آشنا باشید میتوانید بر اساس اندازه مورد نیاز خود، بنرهای تبلیغاتی مختلفی را طراحی کنید. در این مطلب قصد داریم نحوه طراحی بنر در فتوشاپ را یاد بگیریم تا به کمک آن برای نام تجاری یا خدمات خود بنر طراحی کنیم. همچنین، طراحی بنر تبلیغاتی در فتوشاپ میتواند روشی باشد که به کمک آن در شبکههای اجتماعی مختلف، محصولات و خدمات افراد مختلف را نیز تبلیغ کنیم.


فیلم آموزشی طراحی بنر با فتوشاپ
ایجاد سند برای طراحی بنر در فتوشاپ
اولین مرحلهای که باید برای طراحی بنر تبلیغاتی در فتوشاپ انجام دهید انتخاب اندازه مناسب است. این اندازه میتواند بر اساس اندازه تعریف شده در شبکه اجتماعی مورد نظر شما باشد یا اینکه اندازهای دلخواه را مد نظر قرار دهید. در صورتیکه از اندازه دلخواه استفاده میکنید بهتر است از نیمنگاهی به نسبت طلایی در طراحی خود داشته باشید.
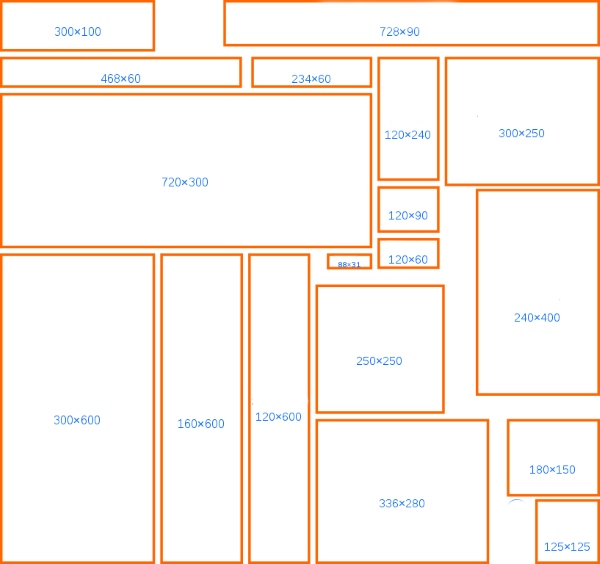
اما در ادامه، مراحل کلی ایجاد سند برای طراحی بنر در فتوشاپ را بیان میکنیم. البته برای اینکه اطلاعی از نحوه اندازه بنرهای تبلیغاتی در وبسایتها داشته باشید میتوانید از اندازههای تصویر زیر کمک بگیرید.

نکته های طراحی بنر در فتوشاپ
توجه داشته باشید که بنر طراحیشده باید به طور مستقیم و دقیق به موضوع اصلی شما اشاره کند. به عبارت دیگر باید به خوانندگان خود به طور واضح بگویید که چه چیزی را تبلیغ میکنید. اگر طراحی بنر در فتوشاپ را در صفحات اینترنتی و شبکههای اجتماعی انجام میدهید بهتر است دکمههای «خرید» و «ثبتنام» را برای آنها در نظر بگیرید.
در این بخش از آموزش طراحی بنر تبلیغاتی در فتوشاپ ابتدا سعی میکنیم بنری عمودی را به همراه تمامی المانهای مورد نیاز در طراحی بنر تبلیغاتی در فتوشاپ ایجاد کنیم و در ادامه بنری به شکل مستطیلی طراحی میکنیم.
دانلود نمونه طراحی بنر با فتوشاپ
تمپلیت بنر تبلیغاتی طراحی شده در این آموزش را به صورت لایه باز در لینک زیر برای دانلود آماده کردهایم که میتوانید جهت دانلود فایل لایه باز بنر تبلیغاتی فتوشاپ از آن استفاده کنید.
- برای دانلود نمونه طراحی بنر با فتوشاپ (بنر اول) + اینجا کلیک کنید.
- برای دانلود نمونه طراحی بنر با فتوشاپ (بنر دوم) + اینجا کلیک کنید.
گام اول
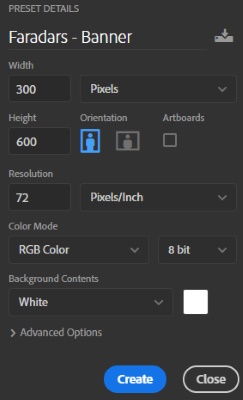
در پنجره اصلی نرمافزار فتوشاپ به مسیر «File > New» بروید. نامی را برای سند خود انتخاب کنید و تنظیمات سند را مطابق تصویر زیر انجام دهید. در این بخش، بنری عمودی با اندازه ۳۰۰ در ۶۰۰ پیکسل را طراحی و در ادامه، بنری افقی را نیز به طراحی خود اضافه میکنیم. توجه داشته باشید که در اینجا، بنر طراحی شده در صفحات وب نمایش داده خواهد شد. اگر بخواهیم در نهایت، طراحی بنر تبلیغاتی در فتوشاپ را برای چاپ آماده کنیم، حالت رنگ را بر روی «CMYK» قرار میدهیم اما در غیر اینصورت از حالت رنگی «RGB» استفاده میکنیم.

گام دوم: خطوط راهنما
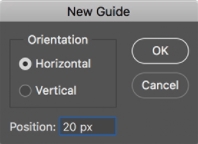
از جمله نکات مهمی که در طراحی باید در نظر بگیریم، ایجاد حاشیه یا همان خطوط برش است چراکه با این کار در صورت چاپ طرح نهایی میتوان بدون ایجاد مشکل در طرح اصلی، آنرا برش زد یا اینکه در فضای وب، این خطوط برش کمک میکنند تا حاشیه مناسبی را در اختیار داشته باشید. برای ایجاد خطوط راهنما به مسیر «View > New Guide» بروید. تنظیمات را مطابق تصویر زیر انجام دهید تا یک خط راهنما در ۲۰ پیکسل ایجاد شود. به طور مشابه خطی دیگر در ۲۸۰ پیکسل ایجاد کنید.

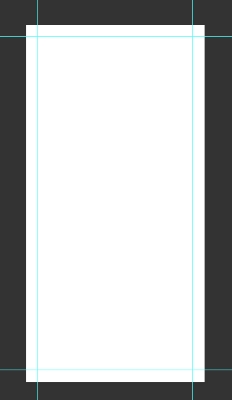
در نهایت، با ایجاد خطوط راهنمای افقی و عمودی، بوم اصلی شما مانند تصویر زیر خواهد بود.

شروع طراحی بنر تبلیغاتی در فتوشاپ
زمانی که سند مورد نظر خود را برای طراحی بنر در فتوشاپ آماده کردید، نوبت به ایجاد یک طرح اولیه میرسد. این طرح اولیه را میتوانید به سرعت بر روی یک کاغذ ساده و با خودکار رسم کنید. با این کار نقشه ذهنی خود را از فرآیند طراحی بنر تبلیغاتی در فتوشاپ بر روی یک کاغذ پیاده میکنید. توجه داشته باشید که این طرح خام اولیه را میتوانید در ادامه کار بهبود بدهید اما برای شروع، تنها یک طرح اولیه کافی است. به طور مثال، طرح کلی زیر را در فتوشاپ برای این بنر در نظر گرفتیم.

برای ایجاد این طرح اولیه از «Rectangle Tool» با کلید میانبر «U» استفاده کردیم. در هر یک از این مستطیلها میتوانیم عکس، متن یا هرنوع المان طراحی مورد نظر خود را قرار دهیم. البته در طرح نهایی این آموزش خواهید دید که مستطیلها در نهایت، کادرهایی رنگی خواهند بود که پشت متن تبلیغ ظاهر میشوند. برای ایجاد هریک از این مربعها، بعد از انتخاب ابزار مورد نظر به کمک کلید میانبر «U»، با نگهداشتن کلید ماوس و کشیدن آن، مستطیل را رسم میکنیم. بهتر است در مراحل ابتدایی نیز یک رنگ برای این مربعها انتخاب کنیم تا در طرح کلی، از یکدیگر متمایز شوند.

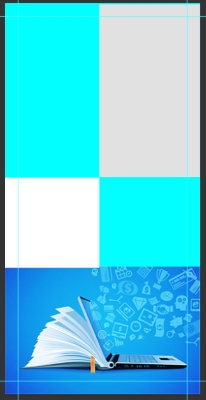
بعد از تکمیل طرح اولیه، المانهای مختلف را به طرح خود اضافه میکنیم. به طور مثال، عکس زیر را در داخل پایینترین مستطیل جای دادیم. برای این کار مطابق تصویر زیر، کافی است در ابتدا تصویر مورد نظر را به درون صفحه اصلی نرمافزار منتقل و آنرا به صورت یک لایه در بالای لایه مستطیل مربوطه ایجاد کنید. حال، برای تنظیم اندازه عکس، با انتخاب لایه مربوطه و فشردن کلیدهای «Ctrl+T»، اندازه و محل عکس، قابل تغییر خواهد بود.

در ادامه، برای اینکه عکس به طور کامل در درون کادر مستطیلی قرار بگیرد میتوانید ماوس خود را بین دو لایه مستطیل و عکس قرار دهید و با فشردن کلید «Alt» یک «Clipping Mask» ایجاد کنید. البته این کار با کلیک راست بر روی لایه عکس و انتخاب گزینه «Create Clipping Mask» نیز امکانپذیر است.

در نهایت میبینید که تصویر با اندازهای مناسب درون کادرِ از پیش رسم شده قرار گرفت. توجه داشته باشید که این کار را برای درج سایر المانهای طراحی نیز مشابه بالا انجام میدهیم به این معنی که برای قرار دادن رنگ، متن، عکس و ...، آنرا در بالای مستطیل مورد نظر قرار میدهیم و به شکلی که توضیح داده شد، یک «Clipping Mask» ایجاد میکنیم.

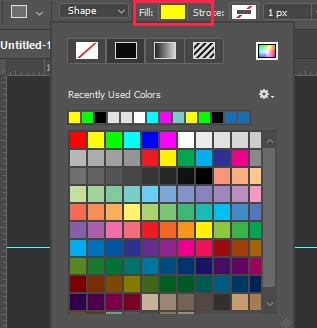
به این ترتیب، کادرهایی رنگی مطابق تصویر زیر، جایگزین مستطیلها خواهند شد. لازم به ذکر است که از کدهای رنگی «#2b718c» و «#091926» برای این مستطیلها استفاده شده است.

به کمک ابزار متنی با کلید میانبر «T»، در سه لایه مختلف، متنهای مربوط به تبلیغ را با فونتی مناسب مینویسیم. برای تنظیم اندازه و رنگ نیز کافی است آشنایی مختصری با تایپوگرافی در فتوشاپ داشته باشید. در انتها نیز لایههای متنی را با کلیدهای «Ctrl+G» به یک گروه تبدیل میکنیم و آنها را بالاتر از سایر لایهها قرار میدهیم. به این ترتیب، تصویر بنر تبلیغاتی همانند تصویر زیر خواهد بود.

در ادامه مراحل طراحی بنر تبلیغاتی در فتوشاپ میتوانیم لوگوی مورد نظر خود را به بنر اضافه کنیم.

همانطور که در تصویر بالا مشاهده میکنید، لوگو مورد نظر وضوح مناسبی ندارد و به درستی نمایش داده نشده است. برای نمایش بهتر آن میتوانیم تصویر پشت آنرا کمی تار کنیم. برای این کار بر روی لایه تصویر کلیک راست و گزینه «Convert to Smart Object» را انتخاب کنید. حال به مسیر «Filter > Blur > Gaussian Blur» بروید و مقدار آنرا به دلخواه تنظیم کنید. در این تصویر، این مقدار برابر با ۱۴ پیکسل تنظیم شده است.

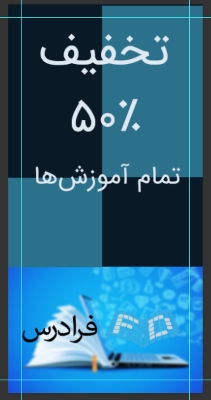
در انتهای کار نیز یک کادر مستطیلی برای دکمه ثبتنام یا خرید مطابق تصویر زیر ایجاد میکنیم. به این ترتیب، فرآیند طراحی بنر در فتوشاپ به پایان میرسد. البته برای اینکه تصویر زیرین لوگو، همخوانی بهتری از لحاظ هارمونی رنگ با بنر طراحیشده داشته باشد، در بالای آن یک لایه «Solid Color» با رنگ «#4eb1d9» ایجاد و حالت رنگ را بر روی «Multiply» و «Opacity» را بر روی ۵۰ درصد تنظیم میکنیم.

معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
امروزه از نرمافزار فتوشاپ برای طراحی بسیاری از محصولات استفاده میشود که از جمله آنها میتوان به بروشور، آلبوم عروس و داماد، مهر ژلاتینی، مهر خاتم و بسیاری از محصولات دیگر اشاره کرد. به دلیل اهمیت یادگیری این نرمافزار در طراحی، فرادرس دورهای ۳/۵ ساعته را در قالب هشت درس فراهم کرده است. در هر یک از این دروس به طراحی یک محصول تبلیغاتی پرداخته میشود و نحوه تنظیم ابعاد، رنگ و حاشیه برش برای هریک مرور میشود. به این ترتیب، در این دوره، با طراحی محصولات زیر آشنا خواهید شد.
- کارت ویزیت
- بروشور
- مهر
- شابلون
- فاکتور
- سربرگ
- بنر ثابت
- بنر متحرک
این آموزش برای افراد علاقهمند به طراحی و همچنین افراد مشغول به کار در دفاتر فنی، مناسب است.
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.
طراحی بنر در فتوشاپ به شکل مستطیلی
تا این مرحله، تنها به یکی از تکنیکهای طراحی بنر تبلیغاتی در فتوشاپ پرداختیم اما تکنیکهای متنوع دیگری نیز وجود دارند. در ادامه، نحوه طراحی بنر تبلیغاتی در فتوشاپ را برای یک بنر مستطیلی بررسی خواهیم کرد تا نحوه طراحی این نوع بنر را نیز یاد بگیریم. پیش از ادامه کار، کدهای رنگ استفاده شده در این بنر نیز در فهرست زیر آورده شدهاند:
- #262626
- #F2F2F2
- #D90416
- #BF0404
طراحی سند اولیه
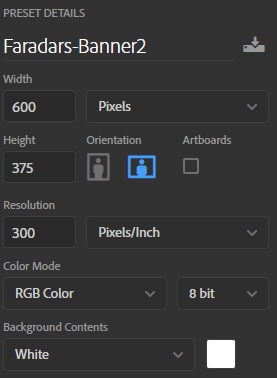
همانند گام قبل، با فشردن کلیدهای «Ctrl+N» سند جدیدی ایجاد میکنیم و تنظیمات زیر را مطابق تصویر زیر انجام میدهیم.

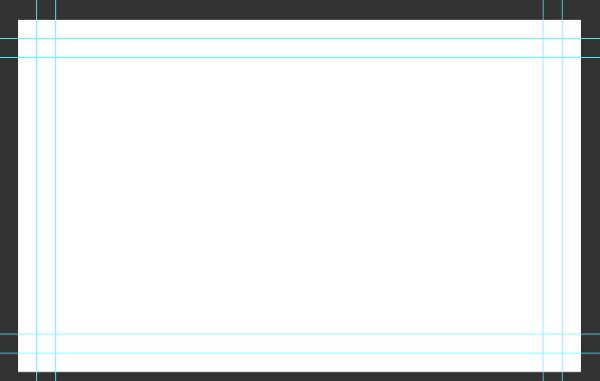
مانند مرحله قبل باید خطوط راهنمای مناسب این طراحی را ایجاد کنیم. در ابتدا خطوط راهنما را به حاشیه ۲۰ پیکسل در اطراف تنظیم و سپس خطوط راهنمای دیگری در حاشیه ۴۰ پیکسل ایجاد کنید. در نهایت، تصویری مطابق شکل زیر بدست میآید.

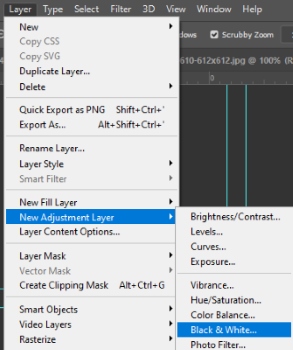
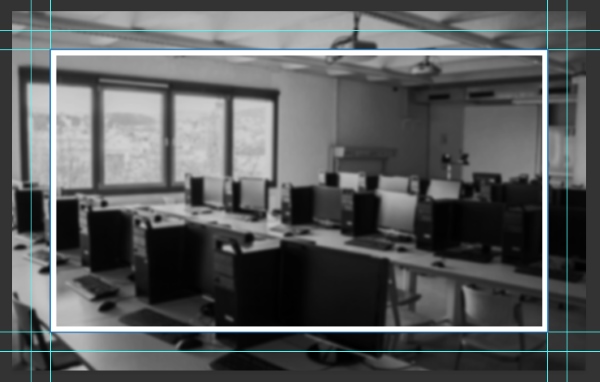
خطوط حاشیه اول نقش خطوط برش را دارند اما خطوط حاشیه دوم برای این ایجاد شدهاند تا یک کادر مستطیلی داخل آن رسم کنیم. اما در ابتدا، تصویر پسزمینه سیاه و سفید را وارد نرمافزار میکنیم. حتی اگر تصویری سیاه و سفید در اختیار نداشته باشید میتوانید یک «لایه تنظیمی سیاه و سفید» (Black & White Adjustment Layer) ایجاد کنید. این کار از مسیر زیر قابل انجام است.

در ادامه، بر روی لایه عکس پسزمینه کلیک راست و گزینه «Convert to Smart Object» را انتخاب میکنیم. برای تار کردن این تصویر میتوانید همانند قبل از «Gaussian Blur» کمک بگیرید که در این تصویر، مقدار آنرا برابر با ۲/۵ پیکسل تنظیم کردهایم.

به کمک «Rectangle Tool» با کلید میانبر «U»، مستطیلی در داخل خطوط راهنمای دوم (حاشیه دوم) رسم میکنیم و به میزان دلخواه برای آن «Stroke» در نظر میگیریم. مقدار ۱۰-۲۰ پیکسل مناسب خواهد بود.

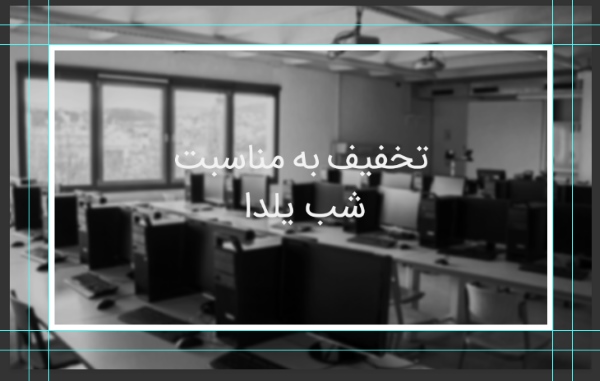
بعد از تنظیم تصویر پسزمینه و حاشیههای مربوط به بنر، متن تبلیغ را با فونت مناسبی مینویسیم. برای اینکه این متن، خوانایی بهتری داشته باشد با دو بار کلیک بر روی لایه متن، پنجره «Layer Style» باز میشود. تنظیمات «Stroke» را مطابق تصویر زیر انجام میدهیم .

در نهایت، متن به همراه کادرها و تصویر پسزمینه به صورت زیر خواهند بود.

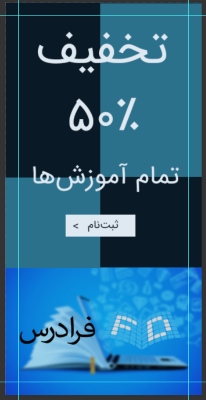
مطابق بنر قبل، تصویر مناسبی را به همراه دکمه ثبتنام در محل مورد نظر خود قرار میدهیم. در نهایت، طراحی بنر تبلیغاتی در فتوشاپ به شکل مستطیلی نیز مطابق تصویر زیر انجام میشود. به یاد داشته باشید که برای طراحی دکمهها نیز میتوانید از اندازههای ارائه شده در ابتدای متن کمک بگیرید.















سلام خسته نباشید عالی بود کلیپ های بیشتری بزارید
با سلام و عرض ادب از زحمات شما عزیزان برای آموزش رایگان مباحث رایانه به زبان ساده اما مفید، برای هموطنان کشور بسیار سپاس گزارم. امیدوارم همشیه سالم و تندرست باشید و همچنان در این راه ثابت قدم بمانید.
سلام چجوری با فونت فارسی بنویسیم؟
با سلام؛
این موضوع در مطلب «تایپ اعداد انگلیسی در فتوشاپ CS6»، کامل توضیح داده شده است.
با تشکر از همراهی شما با مجله فرادرس
سلام.
اون عکس هایی که اول ویدیو گفتید رو از کجا باید دانلود کنم؟؟
با سلام؛
در ابتدای متن بعد از تیتر «دانلود نمونه طراحی بنر با فتوشاپ»، نمونههای بنر قرار داده شدهاند. همچنین، از لینکهای زیر میتوانید این فایلها را دریافت کنید.
لینک ۱
لینک ۲
با تشکر از همراهی شما با مجله فرادرس
سلام تشکر فراوان