صفحات یتیم چیست؟ – راهنمای شناسایی و رفع مشکل Orphan Pages
«صفحات یتیم» به آن دسته از صفحات وبسایت گفته میشود که هیچ لینک داخلی از طرف صفحات دیگر وبسایت دریافت نکردهاند. این صفحات بهسختی توسط رباتهای جستجو پیدا میشوند و به دلیل رتبه پایین خود در صفحه نتایج جستجو، ترافیک چندانی هم دریافت نمیکنند. به همین دلیل یکی از اقدامات مهم سئوی تکنیکال وبسایت، پیدا کردن صفحات یتیم و رفع مشکل آنها از طریق ایجاد لینک داخلی از طرف صفحات دیگر، ادغام آنها با صفحات مهم یا ریدایرکت و در مواردی حذف آنها است. در این مطلب از مجله فرادرس توضیح میدهیم صفحات یتیم چیست و وجود آنها در وبسایت چگونه به سئو وبسایت آسیب میزند. در ادامه روش پیدا کردن و رفع مشکل این صفحات را مرور میکنیم.
- میآموزید صفحات یتیم چیست و چرا برای سئو زیانبارند.
- یاد میگیرید با ابزار حرفهای مانند Screaming Frog صفحات یتیم را بیابید.
- با روشها و معیارهای اصولی برای رفع مشکل Orphan Pages آشنا میشوید.
- خواهید دانست کدام صفحات باید حذف، ادغام، ریدایرکت یا لینکدهی شوند.
- با اهمیت و منابع آموزش سئو فنی و ابزارهای کلیدی آن آشنا میشوید.
- پاسخ سؤالات پرتکرار و نکات مهم درباره تحلیل صفحات یتیم را یاد میگیرید.


صفحات یتیم چیست؟
در تعریفی دقیقتر و بر اساس اصطلاحات سئو، «صفحات یتیم یا تنها» (Orphan Pages) به پیوندهای یکتایی گفته میشود که لینک داخلی آنها در صفحات دیگر وبسایت وجود ندارد. به بیان دقیقتر، هیچ لینکی از صفحات دیگر وبسایت به طرف این صفحات ایجاد نشده است. چون هم رباتهای جستجو و هم کاربران برای پیدا کردن صفحات وبسایت از لینکهای داخلی کمک میگیرند، صفحات یتیم بهنوعی از دید موتورهای جستجو و بازدیدکنندگان وبسایت پنهان میشوند. به همین دلیل است که یا «نمایهگذاری» (Index) نمیشوند یا به خاطر بد بودن رتبه در نتایج جستجو، ترافیک چندانی دریافت نمیکنند.
فیلم آموزش تکنیکهای کاربردی بهینهسازی وبسایت در فرادرس نکات کاربردی را در مورد اصول سئوی فنی بیان میکند که برای یادگیری اصولی این مبحث پیشنهاد میکنیم حتما آن را ببینید. لینک این فیلم در زیر آورده شده است.
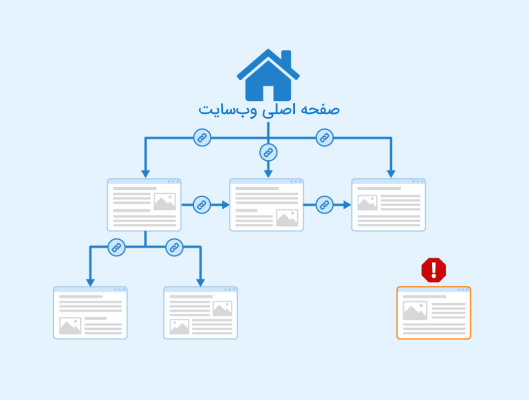
برای درک بهتر این موضوع، صفحه یتیم را در وبسایت مانند اتاقی در خانه در نظر بگیرید که فقط از محل آن آگاه هستید اما هیچ دری برای ورود به آن وجود ندارد.

ازجمله اصلیترین دلایل ایجاد صفحات یتیم در وبسایت میتوان به موارد فهرست زیر اشاره کرد:
- لینکسازی داخلی بد و ضعیف
- بهروزرسانیهای مکرر صفحات یا جابهجایی وبسایت
- تغییر در ناوبری یا طراحی وبسایت
- عدم بهروزرسانی صفحات وب
- نگه داشتن صفحات فرود کمپینهای قبلی و عدم انتقال آنها به آرشیو
بنابراین ایجاد شدن صفحات یتیم در وبسایت در بعضی موارد مانند ایجاد صفحه فرود اختصاصی برای کمپینهای PPC طبیعی است اما در اغلب موارد بهخاطر مدیریت نادرست وبسایت ایجاد میشوند. برای رفع مشکل این صفحات، باید ابتدا آنها را با کمک ابزارهای خزش وبسایت پیدا کنید و در ادامه از روشهای زیر کمک بگیرید:
- اضافه کردن لینک داخلی صفحه یتیم در صفحات دیگر
- نو ایندکس کردن صفحه یتیم
- ادغام محتوای صفحه یتیم با صفحات دیگر و ریدایرکت ۳۰۱ آن
- حذف صفحه وب یتیم با ریدایرکت ۴۰۴
روشهای بالا هرکدام مزایا و معایب خود را دارند و باید با توجه به شرایط وبسایت بهترین روش را از بین آنها انتخاب کنید. در ادامه در مورد جزییات هرکدام بحث میکنیم و نحوه پیدا کردن صفحات یتیم را در وبسایت بهطور کامل شرح میدهیم. قبل از آن، توضیح میدهیم اثر بد صفحات یتیم روی وضعیت سئوی وبسایت چیست و این پیوندهای یکتا چطور میتوانند آسیبزننده باشند.
صفحات یتیم چطور روی سئو اثر میگذارند؟
وجود صفحات یتیم در وبسایت ناخواسته نتایج بدی را برای وبسایت به دنبال دارد. البته در بعضی از موارد، خود وبمسترها برای پنهان کردن صفحه وب مشخصی از دید گوگل، لینک داخلی آن را از صفحات دیگر وبسایت حذف میکنند که البته این کار احتمال پنهان شدن کامل صفحه وب موردنظر را از چشم رباتهای گوگل بهطور کامل از بین نمیبرد.
در فهرست زیر به سه مورد از اثرات بد وجود این صفحات در وبسایت اشاره کردهایم:
- صفحات یتیم یا خزش نمیشوند یا بهسختی خزش میشوند.
- صفحات یتیم رتبه ضعیفی در صفحه نتایج میگیرند و عملکرد مناسبی ندارند.
- صفحات یتیم بودجه خزش وبسایت را هدر میدهند.
- صفحات یتیم تجربه کاربری ضعیفی برای کاربران ایجاد میکنند.
در ادامه در مورد هریک از این موارد توضیح میدهیم.
عدم نمایه گذاری یا نمایه گذاری دشوار
رباتهای جستجو از طریق لینکهای داخلی بین صفحات مختلف وبسایت، آنها را پیدا و نمایهگذاری میکنند و در صفحه نتایج به کاربران نمایش میدهند. حال صفحهای را در نظر بگیرید که هیچ لینک داخلی به طرف آن ایجاد نشده است. بنابراین رباتهای جستجو هم راهنمایی ندارند که از طریق آن به این صفحات دسترسی پیدا کنند.
پیدا نکردن صفحات وب باعث میشود رباتها نتوانند آن را خزش و نمایهگذاری کنند. احتمالا میدانید که اگر صفحهای به فهرست گوگل اضافه نشود، انگار اصلا وجود ندارد چون گوگل آن را در پاسخ به جستجوی کاربران در صفحه نتایج نمایش نمیدهد.

نکته مهم: البته لینکهای داخلی تنها راه پیدا کردن صفحات وبسایت نیستند و خزندههای جستجو برای این امر به «نقشه سایت» (Sitemap) یا فهرست کامل صفحات وبسایت هم مراجعه میکنند. با این وجود چون دسترسی رباتها به این صفحات در عمل دشوار است، باید آنها را به چشم مشکلی ببینید که به رفع شدن نیاز دارد.
رتبه بندی ضعیف در صفحه نتایج
صفحات یتیم حتی اگر توسط رباتهای جستجو خزش و نمایهگذاری شوند، اغلب رتبه خوبی در صفحه نتایج نمیگیرند و به همین دلیل ترافیک طبیعی بسیار کمی به طرف وبسایت جذب میکنند. این اتفاق به دلیل الگوریتم PageRank گوگل رخ میدهد. این الگوریتم لینکهای داخلی صفحه را بهعنوان فاکتور رتبهبندی در نظر میگیرد. برای درک بهتر سازوکار این الگوریتم، هریک از لینکهای داخلی صفحه وب را بهعنوان یک رای در نظر بگیرید که کیفیت و اعتبار آن صفحه را نشان میدهد. بنابراین وجود لینکهای داخلی نشاندهنده اعتبار یک صفحه وب است.
برای آشنایی بیشتر با الگوریتمهای گوگل، پیشنهاد میکنیم فیلم آموزش الگوریتمهای گوگل برای بهبود رتبهبندی سایت در فرادرس را مشاهده کنید. لینک این آموزش در زیر آورده شده است:
از سوی دیگر، وجود لینک داخلی بین صفحات وب باعث انتقال «ارزش لینک» (Link Equity) بین آنها میشود. در واقع، لینکسازی داخلی بین صفحات وبسایت یک تکنیک سئوی داخلی است که از طریق آن میتوان ارزش لینک را بین صفحات مختلف وبسایت پخش کرد. پر واضح است که اگر به طرف صفحهای لینک داخلی ایجاد نشده باشد، هیچ اعتباری هم از طرف صفحات دیگر به آن منتقل نمیشود. تعجبی ندارد که الگوریتم PageRank رتبه خوبی در صفحه نتایج به صفحه یتیم نمیدهد.
هدر دادن بودجه خزش
صفحات یتیم باعث هدف رفتن «بودجه خزش» (Crawl Budget) هم میشوند. بودجه خزش به تعداد صفحاتی وبی گفته میشود که موتورهای جستجو در یک بازه زمانی معین از یک وبسایت خزش میکنند. بنابراین خزش صفحات وب محدودیت دارد و باید آن را بین صفحات مهم وبسایت پخش کنید.
زمانی که یک صفحه وب ایزوله میشود و هیچ لینک داخلی از طرف دیگر صفحات وبسایت نمیگیرد، رباتهای جستجو باید زمان و منابع بیشتری را صرف پیدا کردن و خزش احتمالی صفحه کنند. جالب است بدانید بر اساس آمارهای معتبر، صفحات یتیم میتوانند ۲۶ درصد از منابع خزش وبسایت را مصرف کنند.
در چنین شرایطی خزندههای گوگل زمان کمتری برای خزش صفحات مهمتر وبسایت خواهند داشت که این موضوع در طولانی مدت رتبه آنها را در صفحه نتایج کاهش میدهد.

تجربه کاربری ضعیف
صفحات یتیم به دلیل نداشتن لینک داخلی از صفحات منو یا دیگر صفحات وبسایت، تقریبا برای کاربران نامرئی هستند. بنابراین تنها راهی که کاربر میتواند به این صفحات دسترسی پیدا کند، وارد کردن پیوند یکتای آنها بهطور مستقیم در مرورگر است. اگر کاربر نداند چنین صفحهای در وبسایت وجود دارد، قطعا آدرس آن را هم نمیداند.
حال فرض کنید اطلاعاتی که در این صفحات قرار گرفته، مهم و کاربردی هم باشد. واضح است که دشوار بودن راه پیدا کردن این صفحات باعث میشود کاربران تجربه بدی در پیدا کردن این صفحات داشته باشند.
تا این بخش از مطلب میدانید صفحات یتیم چیست و وجود این صفحات چگونه به سئوی وبسایت آسیب میزند. در ادامه روش پیدا کردن این صفحات را بررسی میکنیم.
روش پیدا کردن صفحات یتیم در سایت چیست؟
مشکل و چالش اصلی کارشناسان سئو در مورد صفحات یتیم، پیدا کردن آنها است. این چالش زمانی بزرگتر میشود که وبسایت شما بزرگتر باشد و صفحات بیشتری داشته باشد. برای پیدا کردن این صفحات دو روش وجود دارد که در فهرست زیر به آنها اشاره کردهایم.
- در روش اول، باید با کمک ابزارهای خزش وبسایت فهرستی از صفحات قابلخزش وبسایت پیدا کنید و در ادامه آن را با فهرست کامل صفحات وبسایت مقایسه کنید. برای استفاده از این روش به ابزاری مثل Screaming Frog، فایل سایتمپ و لاگ وبسایت و اکسل یا گوگلشیت نیاز دارید.
- در روش دوم، باید با افزودن سایتمپ به ابزار خزش و اتصال ابزار به گوگل آنالیتیکس و سرچ کنسول، فهرست صفحات یتیم وبسایت را پیدا کنید. در این روش هم استفاده از ابزار اسکریمنیگ فراگ برای خزش صفحات وب بهترین گزینه است.
از بین دو روش بالا، روش دوم آسانتر و سریعتر است و احتمال اشتباه کمتری دارد. به همین دلیل، در ادامه در مورد آن توضیح میدهیم. قبل از شروع به این نکته اشاره کنیم که ابزار «اسکریمینگ فراگ» (Screaming Frog) دو نسخه رایگان و پولی دارد که نسخه رایگان آن امکان خزش ۵۰۰ پیوند یکتا را برای شما فراهم میکند. نسخه پولی آن نیز هزینهای برابر ۲۵۹ دلار در سال دارد. برای استفاده از این ابزار باید آن را دانلود و روی سیستم نصب کنید.
آموزش پیدا کردن صفحات یتیم از طریق اسکریمینگ فراگ
اسکریمینگ فراگ یک ابزار آنالیز سئوی داخلی وبسایت است که قابلیتهای فراوانی دارد. برای پیدا کردن صفحات یتیم از طریق این ابزار، باید مراحل زیر را طی کنید:
- ثبت سایتمپ در ابزار
- اتصال ابزار به گوگل آنالیتیکس
- اتصال ابزار به گوگل سرچ کنسول
- خزش صفحات وبسایت
- انجام Crawl Analysis
- پیدا کردن صفحات یتیم موجود در هر منبع
- دریافت گزارش صفحات یتیم از ابزار
در ادامه در مورد نحوه انجام هریک از موارد بالا توضیح میدهیم.
ثبت سایت مپ در ابزار
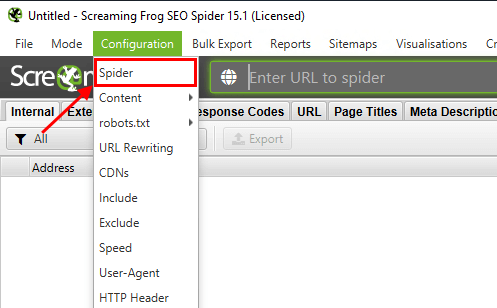
بعد از نصب برنامه لازم است سایتمپ یا فهرست کامل صفحات وبسایت را به آن اضافه کنید تا به این ترتیب منبعی برای خزش صفحات در اختیار ابزار قرار داده باشید. برای انجام این کار، روی تب «Configuration» از منوی بالای صفحه و گزینه «Spider» کلیک کنید.

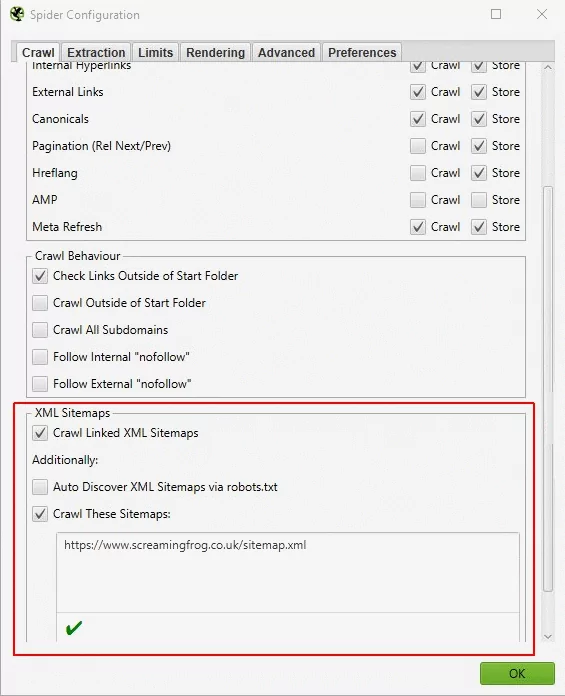
با این کار پنجرهای به شکل زیر برای شما باز میشود. در تب «Crawl» به بخش آخر یعنی «XML Sitemaps» بروید و تیک گزینه «Crawl Linked XML Sitemaps» را فعال کنید. به این ترتیب کادر سفید رنگ بخش پایینی برای شما فعال میشود. فایل سایتمپ را کپی و در محل موردنظر جایگذاری کنید. بقیه تنظیمات را نیز به شکل تصویر زیر انجام دهید:

با انجام این مرحله، فقط پیوندهای یکتای یتیمی که از طریق نقشه سایت قابل پیدا شدن باشند، توسط ابزار خزیده خواهند شد.
تا اینجا میدانید روش ثبت سایت مپ در ابزار اسکریمینگ فراگ برای پیدا کردن صفحات یتیم چیست و چطور انجام میشود. در ادامه در مورد اتصال API گوگل آنالیتیکس به Screaming Frog میخوانید.
اتصال و پیکربندی گوگل آنالیتیکس در ابزار
بعد از ثبت سایتمپ در ابزار باید API گوگل آنالیتیکس را به آن متصل کنید. با انجام این کار خزندهها به دادههای مرتبط با ترافیک صفحات وب نیز دسترسی پیدا میکنند. در بخش قبلی به این نکته اشاره کردیم که صفحات یتیم در اغلب موارد ترافیک طبیعی بسیار کمی دریافت میکنند و از همین طریق میتوان آنها را در وبسایت شناسایی کرد.
برای آشنایی با گزارشهای این ابزار و نحوه رصد کاربران در وبسایت، پیشنهاد میکنیم فیلم آموزش گوگل آنالیتیکس برای تحلیل سایت و سئو در فرادرس را مشاهده کنید. لینک این فیلم در ادامه آورده شده است:
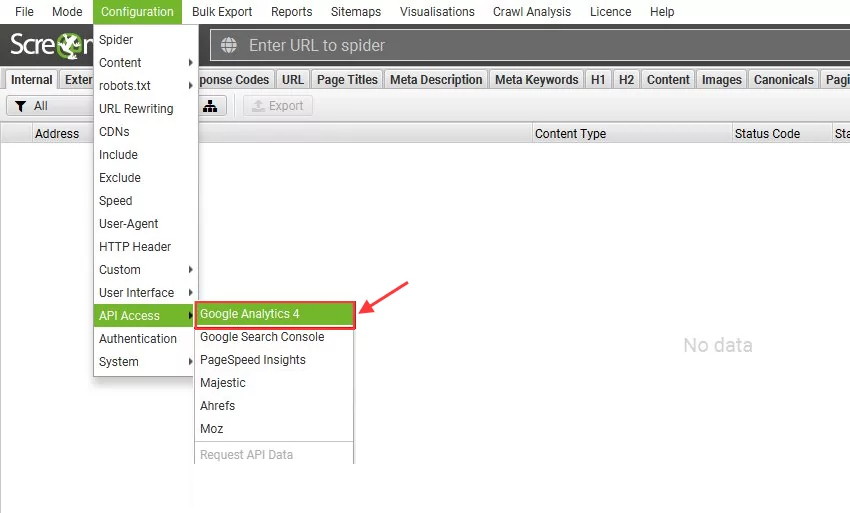
برای انجام این مرحله، از منوی بالای صفحه دوباره «Configuration» را انتخاب کنید و این بار روی گزینه «API Access» بزنید و «Google Analytics» را انتخاب کنید.

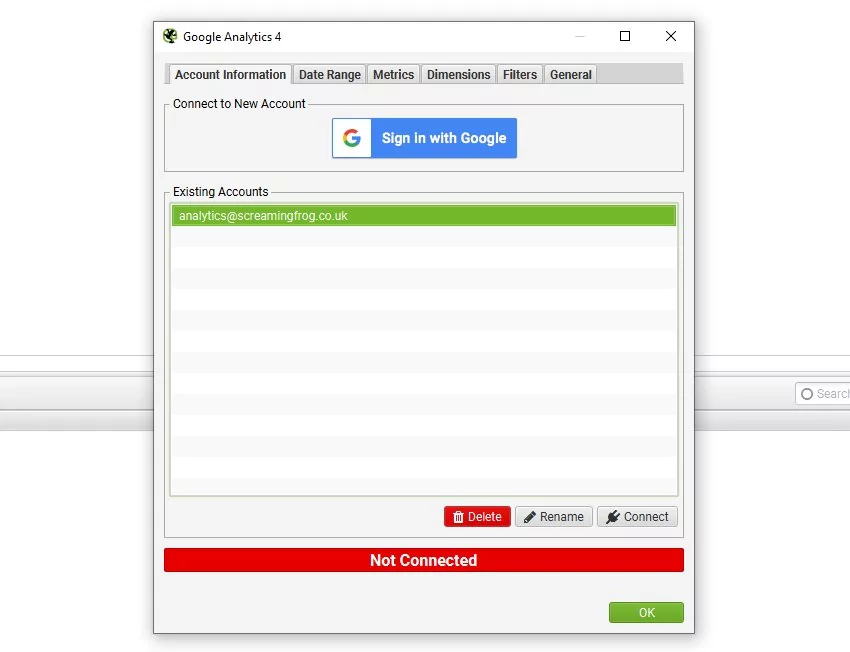
با این کار پنجرهای به شکل زیر برای شما باز میشود که باید آدرس جیمیلی متصل به گوگل آنالیتیکس را به ابزار بدهید تا بتواند به دادههای مرتبط به ترافیک طبیعی در گزارشهای گوگل آنالیتیکس دسترسی پیدا کند.

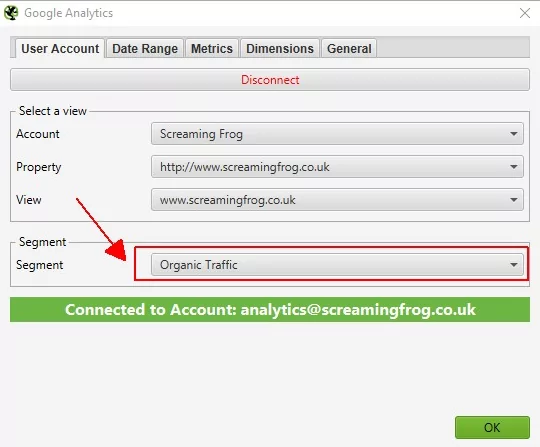
پس از اتصال حساب کاربری جیمیل، در بخش «Select a view» نام property و آدرس وبسایت را انتخاب کنید و در بخش «Segment»، گزینه «Organic Traffic» را انتخاب کنید تا ابزار صفحات یتیمی دارای منبع ترافیک طبیعی را پیدا کند:

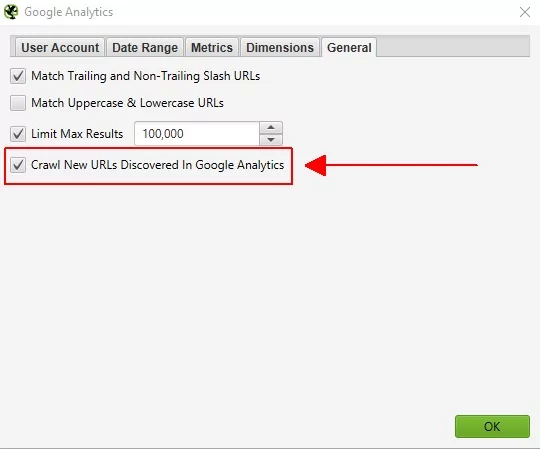
بعد از این کار، در تب «General» همان پنجره، گزینه «Crawl New URLs Discovered In Google Analytics» را فعال کنید تا پیکربندی API آنالیتیکس در اسکریمینگ فراگ کامل شود.

نکته مهم: همینجا به این نکته اشاره کنیم که تعدادی از صفحات یتیم وبسایت را میتوان از طریق خود گوگل آنالیتیکس و گزارش «Behavior» و تنظیم بخش «Site Content» آن روی «All Pages» پیدا کرد.
کافیست صفحات را از بازدید کم به زیاد در گزارش مرتب کنید تا صفحات بسیار کمبازدید را که احتمال یتیم بودن آن زیاد است، ببینید.
در مطلب زیر از مجله فرادرس در مورد گوگل آنالیتیکس و گزارشهای مختلف آن بحث کردهایم:
تا اینجا میدانید روش اتصال آنالیتیکس در ابزار اسکریمینگ فراگ برای پیدا کردن صفحات یتیم چیست و چطور انجام میشود. در ادامه در مورد اتصال API سرچ کنسول به Screaming Frog میخوانید.
اتصال گوگل سرچ کنسول به ابزار
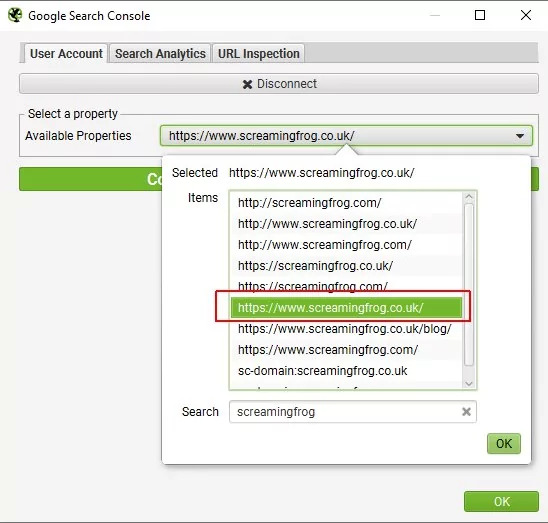
در گام بعدی لازم است کارهای مرحله قبلی را برای سرچ کنسول گوگل هم تکرار کنید. آدرس جیمیل را در ابزار وارد کنید و property موردنظرتان را برای انتخاب کنید:

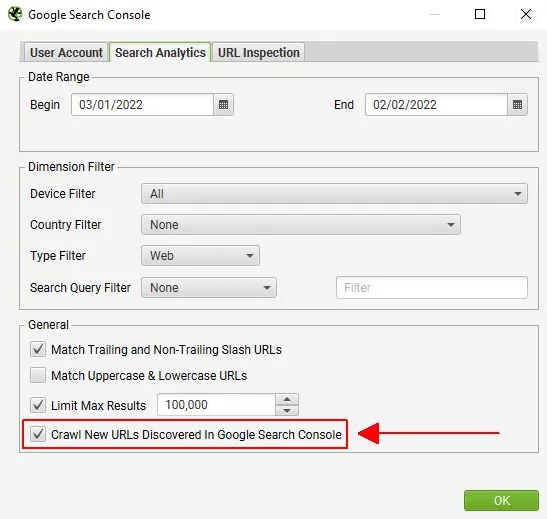
به تب «Search Analytics» بروید و گزینه «Crawl New URLs Discovered In Google Search Console» را فعال کنید.

با این کار، پیوندهای یکتای جدید یتیمی را که گوگل سرچ کنسول آنها را پیدا میکند نه فقط در گزارش «Orphan Report» بلکه در صف خزش هم میبینید. برای یادگیری اصولی کار با گوگل سرچ کنسول و بررسی خطاهای وبسایت نیز پیشنهاد میکنیم فیلم آموزش ابزار سرچ کنسول گوگل برای تحلیل سایت و سئو در فرادرس را ببینید.
روش خزش وب سایت با Screaming Frog برای پیدا کردن صفحات یتیم چیست؟
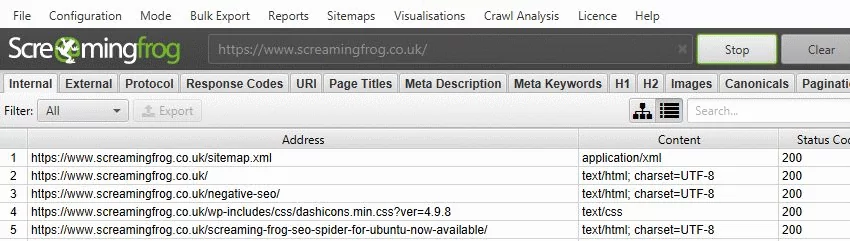
بعد از انجام این تنظیمات، در پنجره اصلی Screaming Frog، آدرس وبسایت را وارد و روی دکمه «Start» کلیک کنید.

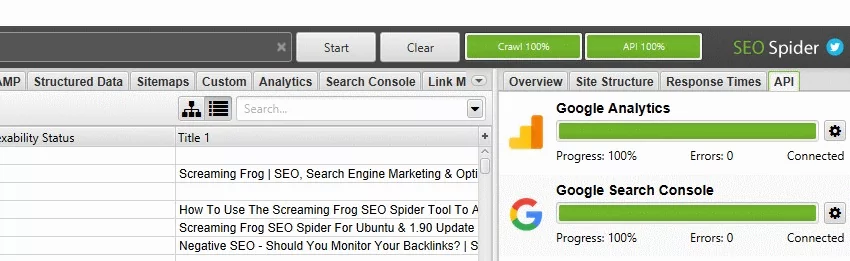
همزمان با خزش صفحات وبسایت میتوانید میزان پیشرفت کار را در API-هایی که به ابزار متصل کردهاید، مشاهده کنید:

منتظر بمانید تا عدد خزش به ۱۰۰ درصد برسد.
انجام Crawl Analysis
در ابزار اسکریمینگ فراگ در حقیقت دو نوع فیلتر برای صفحات یتیم وجود دارد. فیلترهای آنی بلافاصله پس از انجام خزش قابلاستفاده هستند، اما فیلترهای پس از خزش برای نمایش اطلاعات به تحلیل دادههای پس از خزش نیاز دارند. فیلترهای پس از خزش در سه تب «Sitemaps» و «Analytics» و «Search Console» وجود دارند و برای نمایش اطلاعات به داده نیاز دارند.
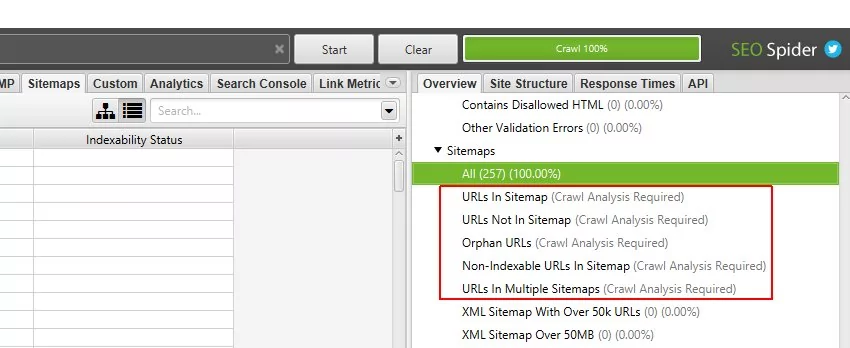
همانطور که در تصویر زیر میبینید در کنار هر مورد عبارت «Crawl Analysis Required» در بخش «Sitemaps» نوشته شده است:

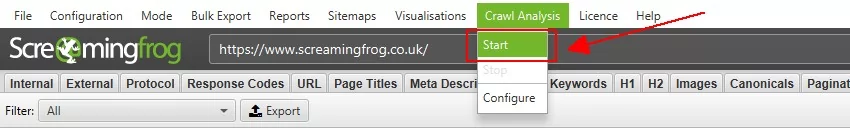
در ادامه، گزینه «Crawl Analysis» را از منوی بالای صفحه انتخاب و روی گزینه «Start» بزنید.

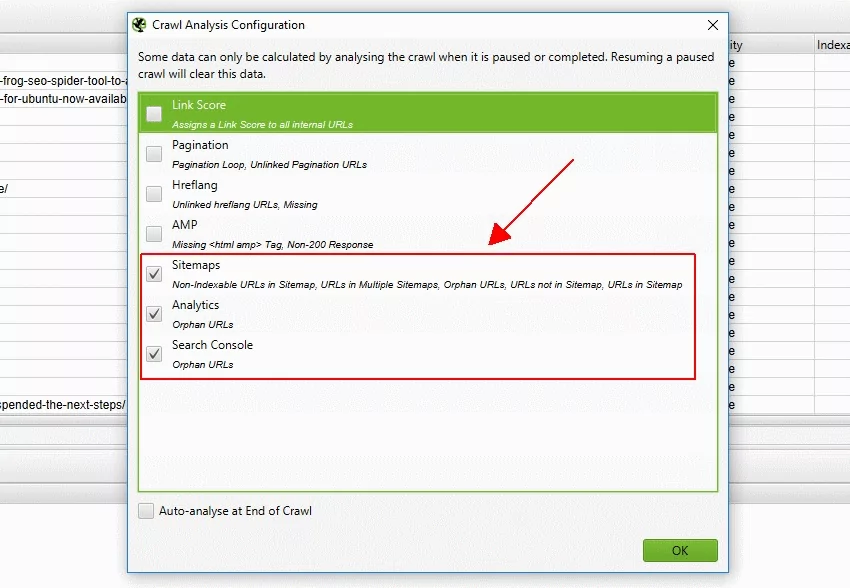
در اینجا باید چک کنید که پیکربندی تحلیل پس از خزش فقط برای سه گزینه «Sitemap» و «Analytics» و مSearch Console» فعال شده باشد. از منوی «Crawl Analysis» این بار روی «Configure» بزنید و تنظیمات پنجره را مطابق چیزی که در تصویر زیر میبینید، انجام دهید:

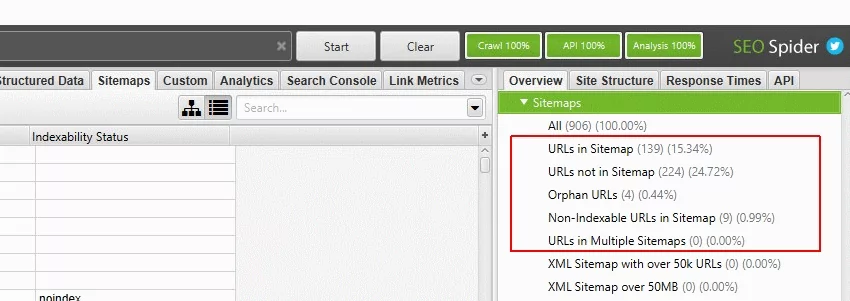
روی OK بزنید تا فرایند آنالیز خزش انجام شود. پس از کامل شدن این فرایند میبینید که بخشهای تب Overview برای سایتمپ به شکل زیر درمیآیند:

در ادامه توضیح میدهیم روش استفاده از فیلتر Orphan URLs برای تهیه فهرست از صفحات یتیم چیست و چطور میتوانید فهرستی از هر سه منبع داشته باشید.
اعمال فیلتر Orphan URLs برای سه منبع اصلی
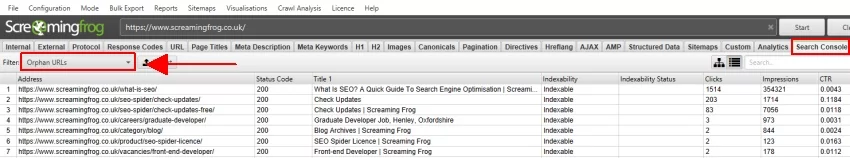
در ادامه مسیر میتوانید تب مربوط به نتایج هر یک از سه منبع سایتمپ، گوگل آنالیتیکس و گوگل سرچ کنسول را ببینید. کافیست فیلتر «Orphan URLs» را از منوی فیلترها انتخاب کنید. این کار را برای هر سه منبع انجام دهید تا پیوندهای یکتای یتیم هر کدام برای شما فهرست شود. تصویر زیر انجام این کار را برای تب Sitemap نشان میدهد:

در ادامه باید فایل ترکیبی پیوندهای یکتای یتیم را از بخش گزارشها دانلود کنید. در تصویر زیر این کار را برای گوگل سرچ کنسول انجام دادیم:
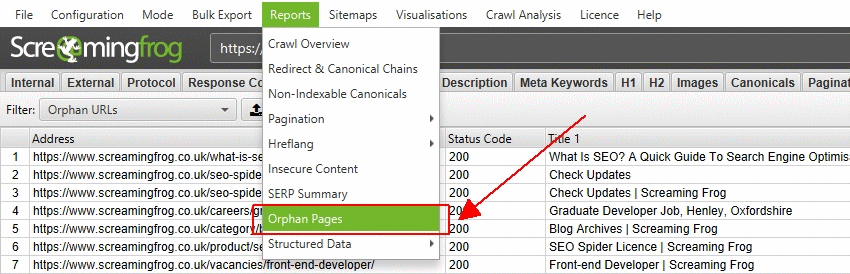
پس به منوی Reports بروید و روی گزینه «Orphan Pages» کلیک کنید.

در این گزارش ستونی به نام منبع برای هر پیوند یکتای یتیم وجود دارد که منبع پیدا شدن آن را مشخص میکند. در پایان این مراحل فهرستی از صفحات یتیم در اختیار دارید که باید برای رفع مشکل آنها برنامهریزی کنید.
یادگیری سئو تکنیکال با فرادرس
در بخشهای قبلی توضیح دادیم روش پیدا کردن صفحات یتیم در وبسایت چیست و چطور انجام میشود. آنالیز وبسایت از نظر وجود صفحات یتیم فقط یکی از موارد مهم در سئوی فنی وبسایت است که نیاز به رسیدگی دارد. بررسی وجود محتوای تکراری در وبسایت، تشخیص مشکلات مربوط به نمایهگذاری، اصلاح لینکهای خراب و بررسی معیار مهم Core Web Vitals برای بهبود تجربه کاربری هم در حوزه سئو تکنیکال قرار میگیرند.
به دلیل تنوع و گستردگی این تکنیکها است که برای اجرای درست سئوی فنی باید علاوه بر آشنایی با اصول سئوی داخلی و روشهای بهینهسازی محتوا، دانش پایه و متوسطی در مورد طراحی وبسایت با زبانهایی مانند HTML، استایلشیتهای CSS و در صورت نیاز کدهای جاوا اسکریپت داشته و نحوه کار با وردپرس را بلد باشید.
اگر به یادگیری این مباحث علاقهمند هستید، پیشنهاد میکنیم از فیلمهای آموزشی فرادرس که نام چند مورد از آنها را در زیر آوردهایم استفاده کنید:
- فیلم آموزش مقدماتی طراحی وب با HTML در فرادرس
- فیلم آموزش مقدماتی طراحی وب با CSS در فرادرس
- فیلم آموزش پروژه محور اچ تی ام ال و سی اس اس برای ساخت پنل کاربری در فرادرس
- فیلم آموزش مقدماتی وردپرس برای راه اندازی سایت در فرادرس
- فیلم آموزش افزایش سرعت سایت وردپرسی در فرادرس
برای دسترسی به آموزشهای بیشتر در حوزه وردپرس و طراحی سایت، پیشنهاد میکنیم از مجموعه آموزشهای زیر استفاده کنید:
- مجموعه فیلم آموزش طراحی سایت با HTML و CSS از مقدماتی تا پیشرفته در فرادرس
- مجموعه فیلم آموزش وردپرس برای طراحی سایت از مقدماتی تا پیشرفته در فرادرس

از طرف دیگر درک نحوه کار الگوریتمهای مختلف گوگل در سئو و دانش کار با ابزارهای ضروری سئو مانند گوگل سرچ کنسول، گوگل آنالیتیکس، جیتیمتریکس و ... برای انجام بدون مشکل این تکنیکها ضروری به نظر میرسد. فرادرس آموزشهای متنوع و کاربردی را هم در این زمینه منتشر کرده که پیشنهاد میکنیم حتما از آنها کمک بگیرید:
- فیلم آموزش سئو و الگوریتمهای گوگل در فرادرس
- فیلم آموزش پیشرفته اصول سئو در فرادرس
- فیلم آموزش تکنیکهای کاربردی سئو در فرادرس
- فیلم آموزش ابزار سئو Ahrefs برای تحلیل رقبا و صفحات سایت در فرادرس
- فیلم آموزش سرچ کنسول گوگل برای تحلیل سایت و سئو در فرادرس
- فیلم آموزش گوگل آنالیتیکس برای تحلیل آمار سایت در فرادرس
- فیلم آموزش جیتیمتریکس برای آنالیز و بهینهسازی سایت در فرادرس
برای دیدن آموزشهای بیشتر در مورد این مباحث، پیشنهاد میکنیم به صفحات زیر در وبسایت فرادرس مراجعه کنید:
- مجموعه فیلم آموزش سئو و بهینه سازی سایت ازمقدماتی تا پیشرفته در فرادرس
- مجموعه فیلم آموزش ابزار مدیریت وب سایت از مقدماتی تا پیشرفته در فرادرس
روشهای رفع مشکل صفحات یتیم وبسایت چیست؟
از هرکدام از روشهای بالا که پیش رفته باشید، حالا میدانید صفحات یتیم وبسایت کداماند و نوبت به آن رسیده که در مورد آنها تصمیمگیری کنید. در جدول زیر، روشهای رفع مشکل صفحات یتیم را بیان کردهایم و در ادامه بهطور کامل در مورد آنها توضیح میدهیم.
| لینکدهی داخلی به صفحات یتیم | نو ایندکس کردن صفحه یتیم |
| ریدایرکت کردن صفحه یتیم | حذف صفحه وب یتیم |
برای انجام بهتر این روشها، پیشنهاد میکنیم از فیلم آموزش تکنیکهای کاربردی سئو در فرادرس کمک بگیرید. لینک این فیلم آموزشی در زیر آورده شده است:
پاسخ به سوالات زیر به شما کمک میکند تصمیم بهتری در رابطه با این صفحات بگیرید:
- آیا صفحه موردنظر ارزشی برای وبسایت دارد؟ آیا با هدف جذب ترافیک یا انجام تبدیل در وبسایت ایجاد شده است؟
- آیا این صفحه وب برای هر کدام از کلمات کلیدی اصلی و فرعی در صفحه نتایج رتبه میآورد؟
- این صفحه دقیقا در کدام بخش از ساختار و معماری وبسایت قرار میگیرد؟
- آیا محتوای صفحه تکراری یا مشابه با دیگر صفحات وبسایت است؟ این امکان وجود دارد که محتوای صفحه یتیم را با محتوای صفحه دیگری ادغام کنید؟
- آیا صفحه یتیم بهخوبی بهینهسازی شده یا لازم است سئوی آن را بهبود دهید؟
- آیا صفحه یتیم پیدا شده بکلینکهای باکیفیتی از طرف وبسایتهای دیگر دریافت کرده است یا خیر؟
در کنار پاسخ دادن به سوالات، سعی کنید علت یتیم شدن صفحه وب را شناسایی کنید تا به این ترتیب در آینده از بروز چنین مشکلاتی جلوگیری شود.
لینک دهی داخلی به صفحات یتیم
همانطور که در بخشهای قبلی مطلب هم اشاره کردیم، اصلیترین روش رفع مشکل صفحات یتیم این است که از طرف دیگر صفحات وبسایت به آنها لینک داخلی بدهیم. با این کار، شانس پیدا شدن صفحه یتیم توسط رباتهای جستجو و کاربران بالاتر میرود. اگر لینکدهی داخلی را اصولی انجام دهید، با گذشت زمان رتبه سئوی صفحه وب در نتایج جستجو بهبود پیدا میکند.
در زمان ایجاد این لینکهای داخلی، حتما موارد زیر را مدنظر قرار دهید:
- آیا باید لینکهای داخلی را در صفحاتی که موضوعاتی مرتبط دارند، قرار دهید؟
- آیا نیاز است ساختار وبسایت را تغییر دهید تا فضایی برای دیده شدن این صفحه وب ایجاد شود؟
- آیا لازم است محتوای صفحات وب را برای هماهنگی بیشتر لینکها بازنویسی یا ویرایش کنید؟
- آیا لازم است لینک صفحه یتیم را در منوی اصلی یا منوی پایین صفحه (فوتر) قرار دهید؟
- چه انکرتکست (متن لینکی) باید برای لینک انتخاب کنید تا هم رباتها و هم کاربران بازدیدکننده موضوع صفحه مقصد را بهخوبی درک کنند؟
در این فرایند مراقب باشید که لینک داخلی دو صفحه یتیم را در هم ایجاد نکنید.
تنظیم ریدایرکت و ادغام صفحات
اگر صفحه یتیمی که در وبسایت پیدا کردهاید در حقیقت یک صفحه قدیمی است که با صفحه جدیدتری در وبسایت جایگزین شده است، میتوانید با استفاده از ریدایرکت ۳۰۱ آن را روی صفحه جدید تغییر مسیر دهید.
همچنین استفاده از ریدایرکت برای زمانی که محتوای صفحه یتیم تکراری بوده یا مشابه محتوای دیگر صفحات وبسایت باشد، توصیه میشود. در چنین شرایطی محتوای صفحه یتیم را با محتوای صفحه وب اصلی ادغام و آن را روی صفحه وب مقصد که حالا محتوای غنیتری دارد، ریدایرکت میکنند.

سیگنالهای ریدایرکت ۳۰۱ برای رباتهای گوگل به این معنا هستند که صفحه موردنظر دیگر وجود ندارد و محتوای آن بهطور دائم حذف شده یا به محل دیگری در وبسایت منتقل شده است.
به کمک ریدایرکت، ترافیک و رباتهای جستجویی که وارد صفحات یتیم میشدند به صفحه جدیدتر یا مرتبطتری هدایت میشوند. این موضوع در بهبود تجربه کاربری و حفظ اعتبار لینکها تأثیر بسیار مثبتی دارد. برای مثال اگر از یک پیوند یکتا به پیوند یکتای جدیدی مهاجرت کردهاید، لازم است URL قدیمی را روی URL جدید ریدایرکت کنید.
تا این بخش توضیح دادیم دو روش اصلی رفع مشکل صفحات یتیم چیست و هرکدام در چه شرایطی باید انجام شوند. در ادامه دو روش دیگر را معرفی میکنیم.
نو ایندکس کردن صفحه
اگر صفحه یتیم ایجادشده را بهعمد از ساختار و ناوبری وبسایت حذف کردهاید، میتوانید از تگ Noindex استفاده کنید. تگ Noindex قطعه کد HTML کوتاهی است که به صفحه وب اضافه میکنید تا به این ترتیب به رباتهای جستجو اطلاع دهید که نمیخواهید صفحه وب موردنظر نمایهگذاری (ایندکس) شود. ساختار تگ نو ایندکس به شکل زیر است:
از این روش احتمالا بخواهید در شرایطی استفاده کنید که چند نسخه از یک صفحه فرود داشته باشید که بخواهید برای کمپینهای تبلیغاتی متفاوتی از آنها استفاده کنید. این صفحات قرار نیست توسط کاربران معمولی وبسایت ناوبری شوند و حتی ممکن است بهعنوان نسخههای تکراری دیگر صفحات وبسایت شناسایی شوند.
استفاده از تگ نو ایندکس در این صفحات بسیار منطقیتر از پنهان کردن آنها با عدم ایجاد لینک داخلی به آنها است. همانطور که در بخشهای قبلی بحث توضیح دادیم، با این کار رباتهای گوگل هنوز هم ممکن است از طریق سایتمپ xml یا بکلینکهای وبسایتهای دیگر این صفحات را پیدا کنند.
حذف صفحه
اگر صفحه یتیمی که در وبسایت پیدا کردهاید، هیچ ارزشی ندارد و دیگر با محتوای کلی وبسایت هماهنگ نیست، بهترین راهحل این است که صفحه یتیم را حذف کنید. قبل از هر کاری، صفحه یتیم را بهدقت بازبینی کنید تا مطمئن شوید واقعا در وبسایت نیازی به آن ندارید.
یکی از روشهای اصولی حذف صفحه هم استفاده از ریدایرکت ۴۰۴ برای آن است تا پس از گذشت مدتی بهطور طبیعی از نتایج جستجوی گوگل خارج شود.
نکته مهم: فراموش نکنید که اگر صفحه وب فقط قدیمی شده یا تحتالشعاع صفحه دیگری قرار گرفته، همچنان استفاده از ریدایرکت ۳۰۱ راهحل بهتری است زیرا اثر و ارزش بکلینکهای دریافتی احتمالی را همچنان حفظ و آن را به صفحه مقصد ریدایرکت هدایت میکند.

راهکارهای کلیدی برای جلوگیری از ایجاد صفحات یتیم چیست؟
در بخشهای قبلی توضیح دادیم شرایط ایجاد صفحات یتیم چیست و این صفحات بیشتر در چه مواقعی در وبسایت ایجاد میشوند. با توجه به زمانبر بودن آنالیز و رفع مشکل این صفحات، بهتر است تا جای ممکن از شکلگیری این صفحات در وبسایت جلوگیری کنید. برای انجام اصولی این راهکارها، پیشنهاد میکنیم فیلم آموزش تکنیکهای کاربردی سئو در فرادرس را ببینید. لینک این فیلم در زیر آورده شده است:
در فهرست زیر به چند راهکار کلیدی مهم در این خصوص اشاره کردهایم:
- برنامهریزی برای مهاجرت سایت
- مرتب کردن ساختار وبسایت
- حذف محصولات ناموجود در فروشگاههای اینترنتی
- آنالیز دورهای سئوی وبسایت
در ادامه در مورد هرکدام توضیح میدهیم.
برنامه ریزی برای مهاجرت سایت
در بخش ابتدایی مطلب به این نکته اشاره کردیم که یکی از دلایل ایجاد صفحات یتیم، «مهاجرت یا جابهجایی وبسایت» (Site Migration) است. در طول این فرایند ممکن است بعضی از صفحات قدیمی وبسایت در ناوبری اصلی وبسایت جدید قرار نگیرند و به صفحات هدف جدید ریدایرکت نشوند.
بنابراین درصورتیکه تصمیم و برنامهای برای جابهجایی وبسایت دارید، بهتر است از قبل برای آن برنامهریزی کنید. از طریق ریدایرکت ۳۰۱ صفحات قدیمی وبسایت به نسخههای جدید آنها، میتوانید از ایجاد «لینکهای خراب» (Broken Links) و سردرگمی بیشتر بین صفحات وبسایت خودداری کنید.
ایجاد ساختار برای وبسایت
اگر لینکسازی داخلی بین صفحات وب را بهصورت دستی انجام میدهید، با افزایش تعداد صفحات ممکن است فراموش کنید به بعضی از صفحات وبسایت لینک داخلی بدهید و این صفحات با گذشت زمان یتیم شوند. برای جلوگیری از بروز این اتفاق میتوانید با تنظیم ساختار وبسایت لینکسازی داخلی را بهتر هدایت کنید.
بسیاری از وبمسترها این کار را از طریق سیستمهای مدیریت محتوایی مانند وردپرس انجام میدهند. بهعنوان مثال در یک وبلاگ وردپرسی، پس از انتشار هر پست جدید، خود وردپرس لینک داخلی آن را در صفحه اصلی وبلاگ و آرشیو پستها ایجاد میکند. اگر هم ترجیح میدهید این کار همچنان به روش دستی انجام شود، باید مطمئن شوید که کد موردنیاز برای انجام این فرایند در محل درستی از صفحه وب درج شده باشد.

تا اینجا میدانید دو راهکار اصلی برای جلوگیری از ایجاد صفحات یتیم چیست و هرکدام چه اهمیتی دارند. در ادامه در مورد دو راهکار دیگر میخوانید.
اهمیت حذف صفحه محصولات ناموجود برای ایجاد نشدن صفحات یتیم چیست؟
اگر صاحب فروشگاه اینترنتی هستید، فراموش نکنید که یکی از دلایل اصلی ایجاد صفحات یتیم، وجود صفحه مربوط به محصولات ناموجود و لینک داخلی آنها در صفحات دیگر است. اگر محصول موردنظر هرگز قرار نیست موجود شود، بهتر است خود صفحه را با کد وضعیت ۴۰۴ یا ۴۱۰ از وبسایت حذف و لینکهای داخلی آن را نیز از صفحات دیگر پاک کنید.
البته اگر صفحه وب موردنظر بکلینکهای معتبری دارد و نسخههای بهتری هم از محصول موجود است، برای حفظ ارزش بکلینکها بهتر است این کار را انجام ندهید. در چنین شرایطی، صفحه را با محتوای جدیدی که توضیح بدهد چرا محصول دیگر موجود نیست بهروزرسانی کنید و با معرفی قابلیتهای نسخه جدیدتر محصول، از آن به صفحه محصول جدید لینک داخلی بدهید. با این کار، کاربر وارد یک صفحه وب کاملا نامرتبط یا دارای پیغام ۴۰۴ نمیشود.
آنالیز دوره ای سئوی وبسایت
سعی کنید آنالیز صفحات وبسایت بهصورت دورهای و در صورت امکان ماهیانه انجام دهید تا اگر صفحه یتیمی جدیدا ایجاد شده باشد یا در بررسیهای قبلی جا مانده باشد، سریع آن را شناسایی کنید.
یادگیری اصولی سئو با فیلمهای آموزشی فرادرس
سئو بهعنوان یکی از زیرشاخههای دیجیتال مارکتینگ شناخته میشود و با کمک گرفتن از اصول آن میتوانید وبسایتها را از نظر کاربران و رباتهای جستجو بهینه کنید. این فرایند در سه سطح داخلی، خارجی و فنی انجام میشود که هرکدام اهداف خاصی را دنبال میکنند. این سه حوزه اگرچه به هم بیارتباط نیستند اما با توجه به اینکه سئوی داخلی و فنی عناصر داخلی وبسایت را بهبود میدهند، میتوان آنها را به یکدیگر وابسته دانست.
به همین دلیل است که یادگیری سئوی داخلی و سئوی محتوا را بهنوعی پیشنیاز یادگیری سئوی فنی در نظر میگیرند. اگر به یادگیری این مبحث علاقهمند هستید پیشنهاد میکنیم از مجموعه فیلمهای آموزش زیر در فرادرس کمک بگیرید. با کلیک روی عنوان هر مجموعه آموزش به دریایی از فیلمهای آموزشی کاربردی و مناسب برای سطوح مختلف میرسید که بعضی از آنها کاملا رایگان هستند.

این آموزشها حوزههای مختلفی را از تکنیکهای سئو گرفته تا کار با ابزارها و حتی طراحی وبسایت با html و نحوه کار با وردپرس را شامل میشوند. در فهرست زیر به نام این مجموعههای آموزشی اشاره کردهایم:
- مجموعه فیلم آموزش سئو و بهینه سازی سایت از مقدماتی تا پیشرفته در فرادرس
- مجموعه فیلم آموزش ابزار مدیریت وب سایت از مقدماتی تا پیشرفته در فرادرس
- مجموعه فیلم آموزش طراحی سایت با HTML و CSS از مقدماتی تا پیشرفته در فرادرس
- مجموعه فیلم آموزش وردپرس برای طراحی سایت از مقدماتی تا پیشرفته در فرادرس
سوالات متداول
در بخشهای قبلی این مطلب توضیح دادیم صفحات یتیم چیست و چگونه میتوان آنها را شناسایی و رفع مشکل کرد. در ادامه به چند سوال پرتکرار در مورد این صفحات پاسخ میدهیم.
آیا وجود صفحات یتیم در وب سایت بد است؟
بله. ایجاد شدن صفحات یتیم در وبسایت نتایج بدی برای سئو به همراه دارد و میتواند به ترافیک طبیعی کلی وبسایت آسیب وارد کند. صفحات یتیم بهآسانی توسط رباتهای جستجو خزش و نمایهگذاری نمیشوند. به همین دلیل است که کاربران نمیتوانند آنها را در صفحه نتایج جستجو ببینند و همین موضوع میتواند در نهایت به تجربه کاربری وبسایت آسیب جدی وارد کند.
آیا ممکن است صفحات یتیم به صورت ارادی در وب سایت ایجاد شوند؟
بله این اتفاق امکانپذیر است. در مواردی نیاز است صفحاتی در وبسایت ایجاد شوند ولی باید خارج از ساختار اصلی وبسایت بمانند. برای مثال، ممکن است صفحات ويژهای در وبسایت ساخته باشید که نخواهید کاربران آنها را پیدا کنند یا در وبسایت اصلی به آنها دسترسی داشته باشند. ازجمله این صفحات ویژه میتوان به صفحات فرود برای بازاریابی کوتاه مدت یا کمپینهای فروش، صفحات دارای محتوای قابلدانلود که بهطور انحصاری با لیست دانلود شما اشتراکگذاری میشوند یا صفحات ثبتنامی که فقط یکبار برای رویدادها از آنها استفاده میکنید.

آیا میتوان بهصورت ناخواسته صفحه یتیمی در وبسایت ایجاد و آن را از دید گوگل پنهان کرد؟
انجام این کار ممکن است ولی هیچ تضمینی وجود ندارد که ایجاد نکردن لینک داخلی به طرف یک صفحه وب جلوی پیدا شدن و ایندکس شدن آن را بگیرد. این صفحه همچنان ممکن است در سایتمپ ظاهر شود و گوگل از طریق همان سایتمپ متوجه وجود آن بشود.
به این نکته نیز حتما توجه داشته باشید که این صفحات ممکن است از روشهای دیگری مانند وارد کردن مستقیم آدرس در مرورگر قابلدسترسی باشند. بنابراین پنهان کردن صفحات وبسایت با ایجاد نکردن لینک داخلی به طرف آن، رویایی بیش نیست.
آیا صفحات بن بست و صفحات یتیم به یک مفهوم اشاره دارند؟
خیر این دو مفاهیمی متفاوت در وبسایت هستند. صفحات بنبست به صفحاتی گفته میشود که هیچ نوع لینک خروجی (چه داخلی و چه خارجی) نداشته باشند. برخلاف صفحات یتیم، صفحات بن بست ممکن است لینک ورودی داشته باشند. با وجود این موارد صفحات بنبست اغلب تجربه کاربری بسیار ضعیفی دارند و باید به فکر آدرسدهی به آنها نیز باشید.
آیا میتوانیم بدون ابزارهای خودکار سئو، صفحات یتیم وب سایت را پیدا کنیم؟
از نظر فنی بله. میتوان صفحات یتیم را از طریق دانلود کردن دادهها در گوگل آنالیتیکس، گوگل سرچ کنسول یا فایلهای لاگ وبسایت یا حتی آنالیز دستی وبسایت پیدا کرد. این فرایند سخت و زمانبر است و به بزرگی و کوچکی وبسایت بستگی دارد.
چند وقت یکبار لازم است وجود صفحات یتیم در وب سایت را چک کنیم؟
قانون مشخصی برای زمانبندی آنالیزصفحات یتیم در وبسایت وجود ندارد ولی انجام منظم آن لازم است بهعنوان بخشی از استراتژی سئوی کلی شما در نظر گرفته شود. از سوی دیگر، انجام این آنالیز در زمان پیادهسازی تغییرات بزرگ در وبسایت مانند اضافه کردن یا حذف کردن صفحات وب یا تغییر ساختار وبسایت ضروری است.
به صفحات یتیم وب سایت بیتوجه نباشید
در این نوشته توضیح دادیم صفحات یتیم چیست و چگونه میتوان آنها را شناسایی و رفع کرد. بهینهسازی صفحات یتیم بر اساس روشهایی که در این مطلب از مجله فرادرس بیان شد، مزایای زیادی برای وبسایت شما خواهد داشت. ازجمله:
- به این صفحات و صفحات دیگر در ساختار وبسایت محتوا اضافه میکنید.
- با بهبود قابلیت خزش و نمایهگذاری این صفحات، شانس گرفتن رتبه بهتر در نتایج جستجو را برای کلمه کلیدی هدف افزایش میدهید.
- ارزش و اعتبار لینکهای داخلی را بین صفحات بیشتری از وبسایت انتقال میدهید.
در زمان آنالیز سایت برای پیدا کردن این صفحات به این نکته توجه داشته باشید که وجود تعداد محدودی صفحه یتیم در هر وبسایتی طبیعی است و نباید مثل یک معضل خیلی بزرگ به آن نگاه کنید. مشکل از جایی شروع میشود که تعداد صفحات یتیم در وبسایت به اندازهای زیاد شود که رتبهبندی، ترافیک طبیعی، تجربه کاربری و نرخ تبدیل وبسایت تحتتأثیر قرار بگیرد.
به همین دلیل است که کارشناسان حرفهای بهینهسازی وبسایت پیشنهاد میکنند با آنالیز منظم وبسایت از نظر وجود این صفحات، خیلی سریع مشکل آنها را حل کنید.