تگ کنونیکال چیست؟ – توضیح کاربرد در سئو به زبان ساده
«تگ کنونیکال» یا «تگ کانونی» (Canonical Tag) قطعه کد کوتاهی در html است که به کمک آن به موتور جستجو اطلاع میدهید محتوای اصلی در کدامیک از صفحات وبسایت قرار گرفته است. به بیان سادهتر، تگهای کنونیکال وظیفه دارند نسخه اصلی محتوای صفحه را به موتورهای جستجویی مثل گوگل نشان دهند. با این کار گوگل بهتر تصمیم میگیرد کدام نسخه از صفحه را باید در صفحه نتایج به کاربران نمایش دهد. بنابراین با استفاده کردن از تگهای کانونی، از خزش و نمایهگذاری صفحاتی از وبسایت که محتوای تکراری یا مشابه دارند، جلوگیری میکنید. تگ کنونیکال اولین بار در سال ۲۰۰۹ به کارشناسان سئو معرفی شد و استفاده از آن به بهبود رتبه سئوی فنی وبسایت کمک زیادی میکند. در این آموزش از مجله فرادرس یاد میگیرید تگ کنونیکال چیست و افزودن آن به کد html صفحات وب چه اهمیت و مزایایی دارد. در ادامه یاد میگیرید چطور تگ کنونیکال بسازید و در چه محلهایی از آن استفاده کنید. در بخش پایانی مطلب نیز به بررسی نکات کلیدی مهم و اشتباهات رایج در استفاده از این تگ میپردازیم.
- خواهید آموخت که تگ canonical چیست و چرا در سئو ضروری است.
- میآموزید چطور تگ canonical را در صفحات مختلف بهدرستی اضافه کنید.
- نحوه انتخاب URL اصلی میان صفحات مشابه را یاد خواهید گرفت.
- رایجترین اشتباهات در پیادهسازی canonical را یاد میگیرید.
- میآموزید با اصول دقیق درج canonical از مشکلات سئو جلوگیری کنید.
- با مزایای حل مشکل محتوای تکراری و تجمیع PageRank آشنا میشوید.


تعریف تگ کنونیکال یا کانونی
در تعریفی دقیقتر، تگ کانونی یا کنونیکال که به عنوانrel="canonical" هم شناخته میشود، یکی از تگهای اچتیامال است که با اضافه کردن آن به بخش<head> کد اصلی صفحه (صفحه دارای محتوای تکراری یا اصلی)، آدرس نسخه اصلی هر صفحه وب را از بین صفحات دارای محتوای مشابه به موتورهای جستجو نشان میدهد. به بیان دقیقتر، تگ کنونیکال در زمانی که صفحاتی با محتوای تکراری یا مشابه در وبسایت وجود دارند، به موتور جستجو میگوید محتوای اصلی و موردنظر ما برای «خزش» (Crawling)، «نمایهگذاری» (Indexing)، رتبهبندی و نمایش به کاربر در صفحه نتایج کدام است.
گوگل در زمان بررسی صفحات وب، تشابه یا تکراری بودن محتوای آنها را درک و تلاش میکند از بین چند صفحه مشابه، صفحهای را که محتوای بهتر و کاملتری نسبت به بقیه دارد، در صفحه نتایج به کاربران نمایش دهد. استفاده از تگ کنونیکال در حقیقت روشی است که به کمک آن به گوگل میگوییم آدرس صفحه وبی که بهترین نسخه محتوا در آن قرار گرفته، چیست.
استفاده از تگ کنونیکال در کد html صفحه دارای محتوای تکراری
از تگهای کنونیکال بهطور معمول به دو شکل استفاده میشود. در حالت اول، تگ را در کد html صفحهای از وبسایت قرار میدهیم که محتوای تکراری یا مشابه با صفحه دیگری در وبسایت داشته باشد. با این کار به گوگل در مورد تکراری بودن محتوای صفحه و آدرس صفحه دارای محتوای اصلی اطلاعرسانی میکنیم. پس کاربرد اول تگ کنونیکال، قرار گرفتن در کد یک صفحه تکراری، برای اشاره به آدرس صفحه دارای محتوای اصلی است.
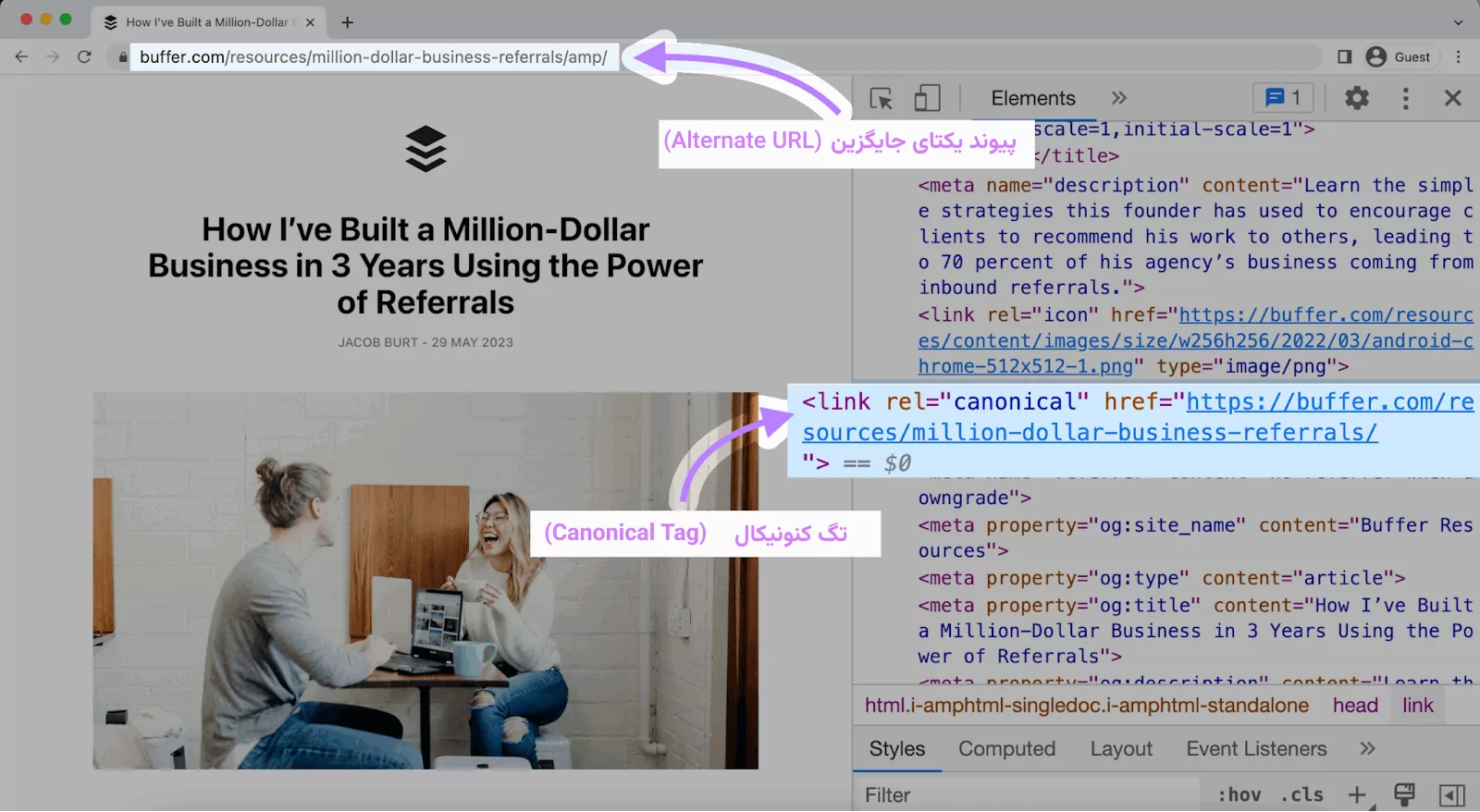
برای مثال در تصویر زیر، تگ کنونیکال به کد html نسخه AMP صفحه اضافه شده که محتوای آن تکراری است:

در این حالت، به آدرس صفحهای که تگ کنونیکال در کد آن قرار گرفته، «صفحه جایگزین» (Alternate Page) گفته میشود. این روش استفاده از تگ کانونی بین دو صفحه از دو وبسایت مختلف هم قابلانجام است که به آن تگ کنونیکال Cross-domain گفته میشود. اگر بپرسند کاربرد دیگر تگ کنونیکال چیست باید از قابلیت Self-referencing آن نام ببرید.
استفاده از تگ کنونیکال در کد html صفحه دارای محتوای اصلی
در حالت دوم، از تگ کنونیکال در کد html خود صفحهای استفاده میکنیم که محتوای اصلی در آن قرار دارد. در حقیقت با این کار به رباتهای جستجو تاکید میکنیم که صفحه دارای محتوای اصلی همین صفحه وب است. به این تگهای کنونیکال چون به خود صفحه اشاره دارند، در اصطلاح سئو، «تگ کنونیکال خود ارجاع» (Self-referencing Canonical Tag) گفته میشود.
طبق گفتههای گوگل، بهتر است که هریک از صفحات وبسایت که نسخه اصلی محتوا در آنها قرار گرفته و میخواهیم حتما در صفحه نتایج به کاربران نمایش داده شوند، در کد html خود تگ کنونیکالی دارای پیوند یکتای خودشان داشته باشند.
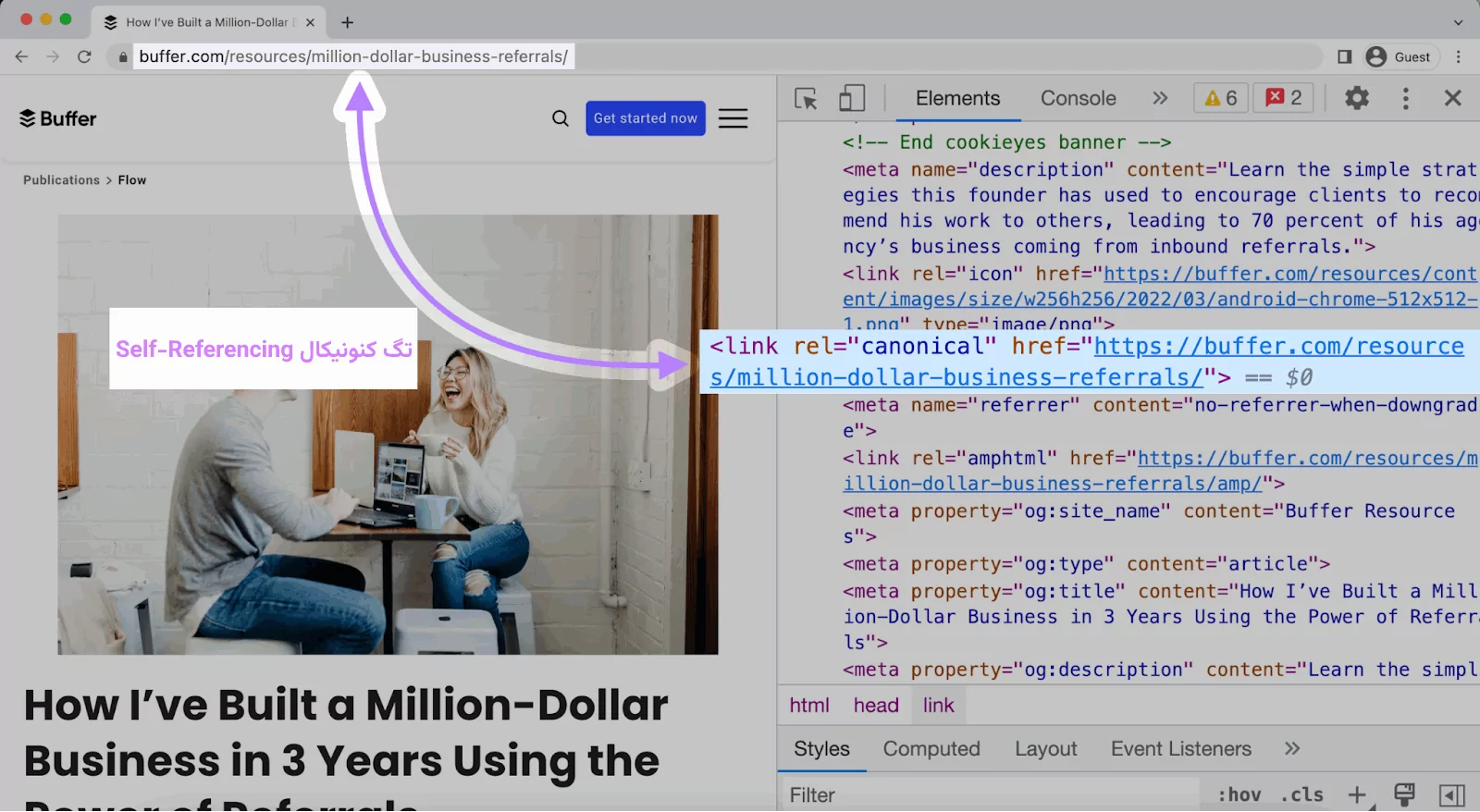
تصویر زیر، نمونه استفاده از تگ کنونیکال Self-referencing را در وبسایت نشان میدهد:

گوگل میگوید استفاده از این تگها ضروری نیست اما وجود آنها پیدا کردن صفحه و محتوای اصلی را برای رباتهای جستجو خیلی آسانتر میکند. فرض کنید از وبسایت شما یک نسخه اصلی به آدرس زیر در دسترس است:
https://www.example.com
حالا فرض کنید یک نسخه موبایلی به آدرس زیر برای همین وبسایت ایجاد کنید:
https://www.m.example.com
گوگل این دو آدرس را مجزا و جداگانه در نظر میگیرد و آنها را جداگانه نمایهگذاری میکند که این موضوع به ضرر سئوی وبسایت است. برای حل این مشکل، لازم است از تگ کنونیکال در هردو آدرسهای بالا بهصورت زیر استفاده کنید:
- تگ کنونیکال Self-referencing در کد صفحه نسخه اصلی وبسایت
- تگ کنونیکال معمولی در کد صفحه نسخه موبایلی وبسایت
تا اینجا میدانید تگ کنونیکال چیست و به شکلهایی میتوان از آن استفاده کرد. در ادامه، بخشهای مختلف این تگ را بررسی میکنیم.
تگ کنونیکال چه بخش هایی دارد؟
برای اینکه درک بهتری از مفهوم و کاربرد تگ کنونیکال پیدا کنید، بهتر است ابتدا ساختار آن را بشناسید. در قطعه کد زیر، ساختار کلی یک تگ کنونیکال را آوردهایم:
همانطور که در کد بالا میبینید، هر تگ کانونی از دو بخش اصلی زیر تشکیل میشود:
- rel="canonical" : این بخش یعنی لینکی که در ادامه در این تگ قرار گرفته، نسخه اصلی (کانونی) این صفحه وب است.
- href="https://example.cpm/preferred-url-here/": در بخش دوم، آدرس صفحهای که محتوای اصلی در آن قرار گرفته، درج شده است.

به زبان بسیار ساده، با قرار دادن تگ کنونیکال در کد صفحات وب، خیلی واضح و مشخص به آدرس نسخه اصلی صفحه که تمایل داریم در صفحه نتایج به کاربر نمایش داده شود، اشاره میکنیم تا کار گوگل را در شناسایی اهمیت صفحات راحتتر کنیم.
پیوند یکتای کنونیکال چیست و چطور میتوان آن را مشخص کرد؟
حالا که میدانید تگ کنونیکال چیست و چه بخشهایی دارد، ممکن است این سوال برای شما ایجاد شود که پیوند یکتای کنونیکال چیست و چه تفاوتی با تگ کنونیکال دارد. «پیوند یکتای کنونیکال» (Canonical URL) به آدرس صفحهای در وبسایت گفته میشود که بهنظر گوگل اصلیترین و معتبرترین نسخه در بین صفحات دارای محتوای کپی یا مشابه است.
برای درک بهتر این مفهوم، دو پیوند یکتای زیر را در نظر بگیرید که محتوای کاملا مشابهی در هردوی آنها وجود دارد:
https://example.com/blog
https://example.com/blog/?page=1
فرض کنید گوگل قرار است از بین دو پیوند یکتای بالا، یکی را بهعنوان URL کنونیکال انتخاب کند و در صفحه نتایج به کاربران نمایش دهد. برای این کار، الگوریتمهای این موتور جستجو به معیارهای مختلفی در مورد این صفحات توجه میکنند که ازجمله اصلیترین آنها میتوان به موارد زیر اشاره کرد:
- تعداد و کیفیت لینک داخلی و بکلینک هر صفحه: از بین دو صفحه با محتوای تکراری، گوگل آدرسی را بهعنوان پیوند یکتای کنونیکال در نظر میگیرد که لینکهای داخلی و خارجی باکیفیتتری به طرف آن ایجاد شده باشد.
- «تنظیمات کنونیکال» (Canonical Setup) هر صفحه: از بین دو صفحه با محتوای تکراری، گوگل به تنظیمات کنونیکال هر صفحه هم توجه میکند تا آدرس دارای محتوای اصلی را تشخیص دهد. بهطور کلی متخصصان سئو برای نشان دادن پیوند یکتای کنونیکال از یکی از روشهای زیر استفاده میکنند:
- با اضافه کردن تگ کنونیکال به بخش <head> کد html صفحه: همانطور که در تعریف تگ کنونیکال گفتیم، در این روش با قرار دادن پیوند یکتای صفحه موردنظر ما برای نمایش در SERP در کد html صفحه، به گوگل در مورد این موضوع اطلاعرسانی میکنیم. این روش متداولترین کاری است که برای مشخص کردن URL کنونیکال انجام میشود.
- با اضافه کردن URL کنونیکال به http response header : در این روش URL کنونیکال موردنظرمان را به http response header صفحه اضافه میکنیم تا رباتهای جستجو خیلی سریع متوجه شوند نسخه موردنظر ما برای خزش و نمایهگذاری کدام است.
- با افزودن URL کنونیکال به سایتمپ: روش مهم دیگر برای مشخص کردن پیوند یکتای کنونیکال، اضافه کردن آدرس آن به نقشه XML وبسایت است چون رباتهای جستجو بهطور پیشفرض همیشه صفحاتی را که آدرس آنها در سایتمپ موجود است، کنونیکال در نظر میگیرند.
- HTTP یا HTTPS بودن هرکدام از صفحات: گوگل در حالت کلی، صفحات دارای https را مهمتر از صفحات http در نظر میگیرد.
همانطور که گفتیم، گوگل از روشهای مختلفی برای تعیین نسخه اصلی صفحات وب استفاده میکند و اگر از تگ کنونیکال در کد صفحات استفاده کرده باشیم، در واقع نوعی نشانه بر سر راه خزش و نمایهگذاری رباتهای جستجو گذاشتهایم تا آنها را بهتر راهنمایی کرده باشیم که در نتیجه این کار، صفحاتی را که ما تشخیص میدهیم کنونیکال هستند، کنونیکال در نظر بگیرند و به کاربران نمایش دهند.
اگر تا این بخش از مطلب را بهخوبی مطالعه کرده باشید، میدانید تگ کنونیکال چیست و استفاده از آن به چه شکلی انجام میشود. در ادامه، در مورد مزایا و دلایل اهمیت استفاده از این تگها میخوانید.
مزایای استفاده از تگ کنونیکال در صفحات وب
برای درک بهتر کاربرد تگهای کنونیکال، بهتر است همین ابتدای کار درک کاملی از کاری که واقعا برای وبسایت و صفحات آن انجام میدهند، پیدا کنید. هدف اصلی تگ کنونیکال نشان دادن صفحه دارای محتوای اصلی و محتوای کپی به رباتهای جستجو است، چون در حالت کلی اغلب وبسایتها چند صفحه با محتوای تکراری یا مشابه و URL-های متفاوت دارند. در چنین وضعیتی رباتهای جستجو باید زمان زیادی را به پیدا کردن کنونیکال URL اختصاص دهند. بر همین اساس میتوان مزایای استفاده از تگهای کنونیکال را در موارد فهرست زیر بیان کرد:
- اطلاعرسانی در مورد محتوای اصلی و تکراری به موتور جستجو: همانطور که در بخشهای قبلی گفتیم، اصلیترین کاربرد و اصلا دلیل استفاده از تگهای کنونیکال، حل مشکل محتوای کپی یا مشابه در وبسایت است. وجود محتوای تکراری در صفحات وبسایت موتورهای جستجو را سردرگم میکند چون برای تشخیص آدرس محتوای اصلی، باید زمان و منابع زیادی را صرف کنند. با قرار دادن تگ کنونیکال در کد صفحات، به گوگل کمک میکنیم محتوای تکراری را راحتتر و سریعتر تشخیص دهد. یکی از قوانین اولیه سئوی فنی آسانتر و سریعتر کردن فرایند خزش و نمایهگذاری صفحات وب است.
- جمع کردن رتبه صفحه: تگهای کنونیکال به تثبیت و یکپارچه کردن «رتبه صفحه» (PageRank) یا همان «ارزش لینک» بین صفحات دارای محتوای تکراری و مشابه کمک میکند. ممکن است برای شما هم مثل ما این سوال ایجاد شود که تثبیت و یکپارچه کردن ارزش لینک یعنی چه؟ پاسخ در نحوه عملکرد تگهای کنونیکال وجود دارد. زمانی که URL کنونیکال صفحه وب اصلی را در صفحه وبی با محتوای کپی قرار میدهید، گوگل از طریق آن متوجه میشود که فقط باید به سراغ نمایهگذاری صفحه کنونیکال برود. این رفتار رباتهای جستجو باعث میشود تمام ارزش لینک صفحات کپی به URL کنونیکال انتقال پیدا کند.
- خزش و نمایهگذاری بهینهتر و موثرتر صفحات و هدر نرفتن سهمیه خزش: استفاده از تگهای کنونیکال البته مزیت دیگری هم دارد و آن هدر نرفتن «بودجه خزش» (Crawl Budget) وبسایت شماست. بودجه خزش به تعداد صفحاتی در وبسایت گفته میشود که در بازه زمانی معینی توسط رباتهای جستجو خوانده یا «خزش» (Crawl) میشوند. وقتی با استفاده از تگ کنونیکال به رباتهای جستجو آدرسهای اصلی را نشان میدهیم، دیگر نیازی نیست نسخههای متعدد و غیرمهمی را که از یک صفحه در وبسایت ما وجود دارد، خزش کنند که این بهمعنی مصرف کمتر سهمیه خزش است.
بنابراین با کمک گرفتن از تگهای کنونیکال، مطمئن میشویم رباتهای جستجو هم دقیقا همان صفحاتی را که از نظر ما دارای محتوای اصلی هستند، برای نمایهگذاری و نمایش به کاربران انتخاب میکنند و تلاشهای سئوی وبسایت بهدلیل وجود محتوای تکراری در صفحات به هدر نمیرود. حالا که میدانید تگ کنونیکال چیست به سراغ آموزش استفاده از این تگها میرویم.
آموزش استفاده از تگ کنونیکال
تا این بخش از مطلب بهخوبی میدانید تگ کنونیکال چیست و استفاده از آن چه کاربردها و اهمیتی برای سئوی وبسایت دارد. در این بخش به نکات عملی استفاده از تگهای کنونیکال در صفحات وبسایت میپردازیم.
این نکات در زیر فهرست شدهاند:
- استفاده از تگ کنونیکال «خود ارجاع» (Self-referential)
- استفاده از تگ کنونیکال در «صفحه اصلی» (Homepage) وبسایت
- ارسال نکردن سیگنال های درهم برای ربات جستجو
- افزودن URL کنونیکال به نقشه سایت
- استفاده از تگ کنونیکال برای صفحات با محتوای مشابه
در ادامه در مورد هریک از موارد بالا توضیح میدهیم و یاد میگیرید مهمترین نکات استفاده از تگ کنونیکال چیست .
۱. استفاده از تگ کنونیکال خود ارجاع Self-referential
اولین و مهمترین نکتهای که در مورد استفاده از تگهای کنونیکال باید به آن توجه کنید، استفاده از تگهای کنونیکال خود ارجاع در کد پیوندهای یکتای کنونیکال است. همانطور که در بخشهای قبلی هم گفتیم، این کار به خزش و نمایهگذاری بهتر صفحاتی که محتوای اصلی در آنها قرار گرفته، کمک بسیار زیادی میکند. بهعبارت سادهتر، اگر در وبسایت شما سه صفحه X و Y و Z وجود دارند که محتوای آنها مشابه است و صفحه X پیوند یکتای کنونیکال شما است، بهتر است به شکل زیر از تگهای کنونیکال در کد این صفحات استفاده کنید:
- تگ کنونیکال خود ارجاع در کد صفحه X (دارای آدرس صفحه X)
- تگ کنونیکال معمولی در کد صفحات Y و Z (دارای آدرس صفحه X)
در واقع حتی اگر در وبسایت شما فقط صفحه یکتای X وجود دارد و محتوای هیچکدام از صفحات دیگر هم به آن شبیه نیست، طبق توصیه گوگل باز هم بهتر است در کد این صفحه از تگ کنونیکال Self-referencing استفاده کنید. اگر علت این موضوع برای شما سوال است باید در اینجا به این نکته اشاره کنیم که ممکن است در وبسایت شما لینکهایی با پارامترهای پیوند یکتا یا تگهای UTM به این صفخات وجود داشته باشد و گوگل بهصورت تصادفی این لینکها را بهعنوان پیوند یکتای کنونیکال انتخاب کند. بنابراین استفاده از تگهای کنونیکال Self-referencing در کد اصلی صفحات وبسایت، خیال شما را از این بابت راحت میکند.
۲. استفاده از تگ کنونیکال در صفحه اصلی وب سایت
از صفحه اصلی وبسایت همیشه نسخههای زیادی ایجاد میشود. برای مثال همه آدرسهای زیر محتوای مشابهی با صفحه اصلی وبسایت دارند، اما چون URL آنها متفاوت است، ممکن است گوگل آنها را محتوای تکراری در نظر بگیرد:
- http://www.website.com
- https://website.com
- www.website.com/index.php
- www.website.com/index.html
کاربرد تگ کنونیکال برای صفحه اصلی وبسایت دقیقا حل همین مشکل است. با این کار به رباتهای جستجو میگویید کنونیکال URL صفحه اصلی وبسایت کدام است و نباید آدرسهای دیگر را کنونیکال در نظر بگیرد.

۳. ارسال نکردن سیگنال های درهم برای ربات جستجو
در نگاه اول استفاده کردن از تگهای کنونیکال آسان به نظر میرسد اما با زیاد شدن تعداد صفحات وبسایت و محتوای تکراری در این صفحات، باید با احتیاط بیشتری از این تگها استفاده کنید چون کمی بیدقتی ممکن است باعث ارسال سیگنالهای اشتباهی برای رباتهای جستجو شود. نکته مهم در استفاده از تگهای کنونیکال این است که از این تگها بهطور همزمان با «تغییر مسیر» (ریدایرکت) در کد صفحات استفاده نکنید و تگهای کنونیکال دوطرفه در دو صفحه نسبت به یکدیگر ایجاد نکنید.
URL کنونیکال را به URL جایگزین تغییر مسیر ندهید
مثال زیر درک این موضوع را برای شما سادهتر میکند. آدرس زیر را در نظر بگیرید:
http://mywebsite.com/redshoes/
فرض کنید آن را به آدرس بعدی با تگ کنونیکال مرتبط کردهاید:
https://mywebsite.com/redshoes/
در چنین حالتی نباید بههیچ عنوان URL کنونیکال را به URL جایگزین ریدایرکت کنید. بنابراین ریدایرکت کردن این آدرس
https://mywebsite.com/redshoes/
به آدرس زیر
http://mywebsite.com/redshoes/
اشتباه است.
تگ کنونیکال زنجیرهای ایجاد نکنید
به مثال زیر توجه کنید. فرض کنید آدرسی که در ادامه آمده
http://mywebsite.com/redshoes/
با تگ کنونیکال به به آدرس زیر مرتبط شده است:
https://mywebsite.com/redshoes/
در چنین حالتی نباید URL کنونیکال را با تگ کنونیکال به URL کنونیکال دیگری مرتبط کنید. بنابراین قرار دادن تگ کنونیکال در آدرس
https://mywebsite/redshoes
به طرف آدرس زیر اشتباه است:
http://mywebsite.com/red-shoes/
رعایت نکردن نکات بالا، پیدا کردن آدرس و محتوای اصلی را برای رباتهای جستجو سخت میکند که این موضوع در نهایت باعث میشود صفحات نادرستی بهعنوان پیوند یکتای کنونیکال در نظر گرفته شده و در صفحه نتایج به کاربران نمایش داده شوند.
۴. افزودن URL کنونیکال به نقشه سایت
در تعریف URL کنونیکال به این نکته اشاره کردیم که یکی از روشهای اطلاعرسانی در مورد این صفحات به رباتهای جستجو، افزودن آدرس آنها به نقشه سایت است. پس تا اینجا این نکته را میدانیم که لازم است آدرس پیوندهای یکتای کانونی را به سایتمپ اضافه کنیم. در مورد این کار نکته مهم دیگری هم وجود دارد که باید به آن توجه کنید: لازم است فقط آدرس URL-های کنونیکال را به نقشه سایت اضافه کنید و نباید URL-های جایگزین را به سایتمپ اضافه نکنید.
برای این موضوع توضیح و دلیل سادهای وجود دارد. گوگل و دیگر موتورهای جستجو همیشه فرض را بر این میگذارند که آدرسهای اضافه شده به سایتمپ، URL-های کنونیکال وبسایت هستند.
۵. استفاده از تگ کنونیکال برای صفحات با محتوای مشابه
این نکته که برای صفحات دارای محتوای کپی باید از تگ کنونیکال استفاده کنیم کاملا درست است اما منظور از عبارت «محتوای کپی» (Duplicate Content) در اینجا محتوایی نیست که دقیقا کپی باشد. بهعبارت بهتر، لازم است برای صفحات وبی هم که محتوای نه دقیقا کپی ولی بسیار شبیه به هم دارند، از تگ کنونیکال استفاده کنید. البته در مورد این موضوع بین کارشناسان سئو اختلافنظر وجود دارد اما انجام دادن آن از انجام ندادن آن بهتر است.

بنابراین اگر صفحاتی در وبسایت شما وجود دارند که محتوای آنها بسیار شبیه است برای مثال صفحات معرفی محصولی که تنها تفاوت آنها با هم در واحد پول قیمت، موقعیت مکانی یا چند ویژگی خاص در مشخصات محصول است هم بهتر تگ کنونیکال داشته باشد. این نکته را هم بدانید که URL-های غیرکنونیکال ممکن است شرایط لازم برای رتبهبندی و نمایش در صفحه نتایج را نداشته باشند و اگر از نظر گوگل متفاوت تشخیص داده شوند، خود موتورهای جستجو تگهای کنونیکال را نادیده میگیرند.
نحوه ساخت تگ Canonical
برای ساختن و اضافه کردن تگهای کنونیکال در کد HTML صفحات، میتوانید از دو روش دستی و افزونههای سیستمهای مدیریت محتوا استفاده کنید. در اینجا بد نیست برای یادآوری، دوباره مرور کنیم ساختار تگ کنونیکال چیست و چه بخشهایی دارد؟
افزودن تگ کنونیکال به روش دستی
برای اضافه کردن تگ کنونیکال به روش دستی، کافیست پس از قرار دادن آدرس URL کنونیکال در کد بالا، آن را به بخش <head> کد html صفحه اضافه کنید. بههمین سادگی یاد گرفتید روش دستی ساخت تگ کنونیکال چیست .
روش افزودن تگ کنونیکال در وب سایت وردپرسی چیست ؟
علاوه بر روش دستی، میتوانید به کمک سیستم مدیریت محتوا یا افزونههای نصبشده روی آن بدون نیاز به کدنویسی خیلی راحت تگهای کنونیکال را به وبسایت اضافه کنید. اگر وبسایت شما وردپرسی است، میتوانید با نصب افزونههای سئو در وردپرس مانند «یواست سئو» (Yoast SEO) یا «رنکمث» (Rank math) بهسادگی تگهای کنونیکال را در کد صفحات وب قرار دهید. در ادامه روش انجام این کار را با این دو افزونه یاد میگیرید.
اضافه کردن تگ Canonical با یوست سئو
اگر از شما بپرسند اصلیترین روش ساخت تگ کنونیکال در وبسایتهای وردپرسی چیست باید از افزونه یواست سئو نام ببرید. آیا از این نکته که یکی از قابلیتهای جالب افزونه یواست سئو، افزودن تگهای کنونیکال به صفحات است، اطلاع داشتید؟
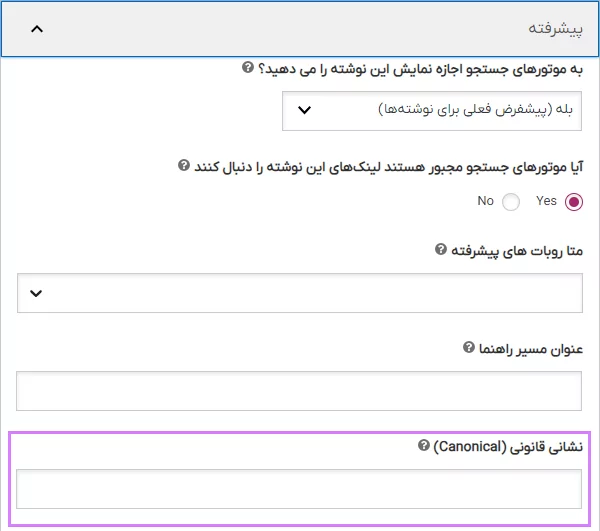
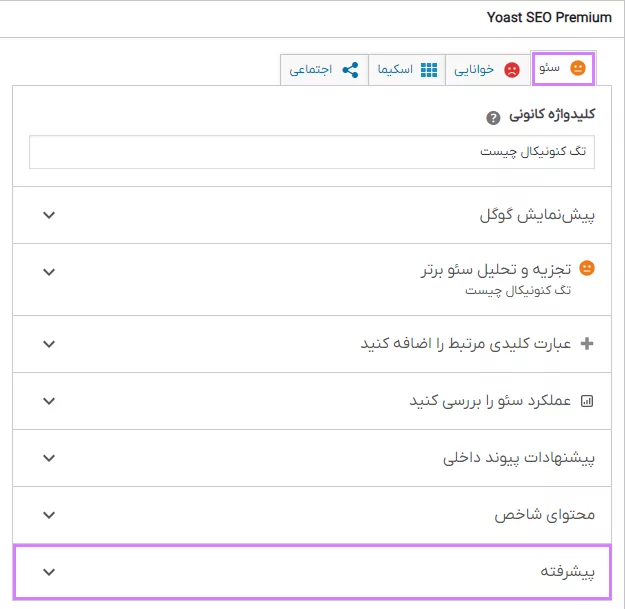
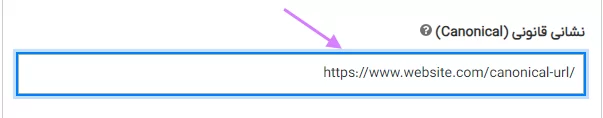
اگر از این افزونه استفاده میکنید، در ویرایشگر پست موردنظر به پنجره افزونه بروید و پس از کلیک روی تب SEO، روی گزینه «پیشرفته» (Advanced) بزنید.

این کار منوی جدیدی به شکل زیر برای شما باز میکند:
در ادامه، کافیست پیوند یکتا یا آدرس صفحه کنونیکال را به شکل زیر در محل مربوط به آن وارد کنید:
https://www.yourwebsite.com/canonical-url/

کار تمام شده و پس از ذخیرهسازی، اگر کد اصلی صفحه را بررسی کنید، تگ کنونیکال را در بخش <head> صفحه میبینید.
اضافه کردن تگ Canonical با رنک مث
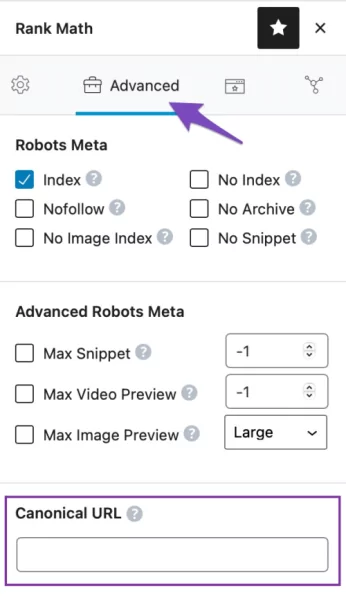
برای اضافه کردن تگ Canonical به کمک افزونه رنکمث کافیست در کادر مربوط به افزونه در ویرایشگر پست روی تب «پیشرفته» (Advanced) کلیک کنید:
در ادامه، کافیست آدرس صفحه کنونیکال را در کادر مربوط به آن وارد کرده و پست را ذخیره کنید:
استفاده از تگ کنونیکال یا ریدایرکت ۳۰۱؟
از نکات و موارد مهم مرتبط با استفاده کردن از تگهای کنونیکال، بحث ریدایرکت کردن صفحات است. ریدایرکت ۳۰۱ در فرایند سئو به عملی گفته میشود که در آن بازدیدکننده صفحهای را که حذف شده به URL دیگری هدایت میکنید. از طریق ریدایرکت ۳۰۱، تمام ارزش و اعتبار لینکهای یک آدرس به آدرس جدید آن منتقل میشود و کاربران نیز فقط میتوانند محتوای صفحه جدید را ببینند. به بیان دیگر استفاده از ریدایرکت ۳۰۱ به این معناست که محتوای آدرس قبلی به آدرس جدید انتقال پیدا کرده است.
زمانی که صفحه A را به صفحه B ریدایرکت ۳۰۱ میکنید، بازدیدکنندگان وبسایت بهطور خودکار و بدون دیدن صفحه A به صفحه B هدایت میشوند. زمانی که تگ کنونیکال صفحه B را در صفحه A قرار میدهید، رباتهای جستجو درک میکنند که صفحه B محتوا و صفحه اصلی شما است اما کاربران میتوانند محتوای هر دو این صفحات را ببینند. پس مطمئن شوید استفاده از هرکدام از این راهحلها با هدف شما هماهنگی کامل دارد. در جدول زیر موارد استفاده از تگ کنونیکال و ریدایرکت ۳۰۱ را آوردهایم:
| چه زمانی از تگ کنونیکال استفاده کنیم؟ | چه زمانی از ریدایرکت ۳۰۱ استفاده کنیم؟ |
| صفحات محصولاتی که در چند دستهبندی فروشگاه وجود دارند. | صفحه محصولاتی که دیگر در فروشگاه موجود نیستند. |
| برای صفحاتی که پارامترهای URL متفاوت ولی محتوای یکسانی دارند. | صفحات قدیمی وبسایت که قصد بهروزرسانی آنها را ندارید. |
| صفحه محصولاتی که برای مدت کوتاهی در فروشگاه موجود نیستند. | صفحاتی از وبسایت که محتوای آنها به صفحه دیگر منتقل شده است. |
| صفحات محصولاتی که در رنگها و سایزهای مختلف در فروشگاه موجود هستند. | صفحاتی از وبسایت که حذف شدهاند. |
نکات کلیدی استفاده از تگ Canonical
تا اینجا میدانید تگ کنونیکال چیست و چطور باید از آن استفاده کرد. در این بخش به بررسی چند نکته کلیدی و مهم دیگر در مورد استفاده از تگهای کنونیکال اشاره میکنیم.
این نکات در زیر فهرست شدهاند:
- در هر صفحه وب فقط یک تگ کنونیکال ایجاد کنید.
- پروتکل دامنه را بهدرستی در تگ وارد کنید.
- مراقب «کاراکتر پایانی» (Trailing Slash) پیوند یکتای صفحه باشید.
- URL دارای WWW یا بدون آن را مشخص کنید.
- URL کنونیکال را بهصورت کامل در تگ کنونیکال وارد کنید.
در ادامه نکات بالا را دقیقتر بررسی میکنیم تا یاد بگیرید روش دقیق استفاده از تگهای کنونیکال چیست و به چه مواردی باید توجه کنید.
اضافه کردن فقط یک تگ کنونیکال در هر صفحه وب
موضوع مهم دیگری که در مورد استفاده کردن از تگهای کنونیکال باید به آن توجه کنید، استفاده از فقط یک پیوند یکتای کنونیکال در هریک از صفحات وبسایت است. اگر به هر صفحه چند تگ کنونیکال اضافه کنید، گوگل بهجای تشخیص بهتر این صفحات ممکن است بیشتر سردرگم شود. برای مثال، اگر به روش دستی تگ کنونیکال را به کد صفحه اضافه کردهاید، مراقب باشید که دوباره از طریق سیستم مدیریت محتوا این کار را انجام ندهید.
نکته مهم بعدی اینکه اگر عنصر rel="canonical" را به کد html اضافه کردهاید، دیگر نباید آن را به http response header اضافه کنید. بنابراین از بین دو روش تعیین URL کنونیکال که در ابتدای مطلب گفتیم، باید فقط یکی از آنها را انتخاب کنید.
درست وارد کردن پروتکل http یا https در بخش نام دامنه تگ
اگر وبسایت شما از پروتکل امن https استفاده میکند، مطمئن شوید که آن را بهدرستی در تگ کنونیکال ذکر کرده باشید و بین http و https در متن کد تمایز قائل شوید.
توجه به کاراکتر پایانی آدرس صفحه
یکی از نکات بسیار مهمی که اغلب اوقات در زمان ایجاد تگهای کنونیکال به آن بیتوجهی میشود، توجه به وجود یا عدم وجود «کاراکتر پایانی اسلش (/)» (Trailing Slash) در آدرس صفحات وب است. اگر صفحات وبسایت شما با علامتهایی مانند «/» یا هر علامت دیگری به پایان میرسد، در زبان تخصصی سئو گفته میشود که دارای «کاراکتر پایانی» (Trailing slash) است. دو نمونه زیر را ببینید:
- آدرس دارای کاراکتر پایانی: https://example.com/
- آدرس بدون کاراکتر پایانی: https://example.com
اگر پیوند یکتای خاصی در وبسایت شما بهطور همزمان با کاراکتر پایانی و بدون آن در دسترس است، گوگل ممکن است آنها را بهعنوان دو پیوند یکتای جداگانه در نظر بگیرد. پس حتما در زمان وارد کردن کاراکترها در تگ کنونیکال به وجود یا عدم وجود Trailing Slash در انتهای آدرس کنونیکال توجه کنید.
مشخص کردن URL دارای WWW یا بدون آن
نسخههای با و بدون عبارت WWW از یک URL از طرف موتورهای جستجو بهعنوان محتوای کپی در نظر گرفته میشوند. به نمونههای زیر توجه کنید:
- نسخه «بدون www» یا (Non-www):https://example.com/
- نسخه دارای www. : https://www.example.com/
بهتر است یکی از نسخههای بالا را انتخاب کنید و در تمام وبسایت از همان استفاده کنید.
کامل وارد کردن آدرس صفحه کنونیکال
منظور از «پیوند یکتای مطلق» (Absolute URL) آدرس کامل صفحه با ذکر تمام بخشهای آن مانند نام دامنه و پروتکل آن است. در مقابل مفهوم URL مطلق، مفهوم دیگری به نام «پیوند یکتای رابطهای» (Relative URL) وجود دارد که به آدرسی اشاره دارد که فقط مسیر صفحه در آن ذکر میشود. در تگهای کانونی باید حتما از URL-های مطلق استفاده کنید و حتی نام دامنه را نیز در آن بهکار ببرید. به نمونه زیر توجه کنید:
مراقب باشید که از URL-های رابطهای در این تگها استفاده نکنید. برای مثال بهکار بردن نمونه زیر در تگ کنونیکال اشتباه است:
اشتباهات رایج در ساخت تگ کنونیکال
تا این بخش با اصلیترین نکات در مورد تگهای Canonical آشنا شدید، در ادامه اشتباهات رایجی را که در استفاده از تگها بسیار مهم است، بررسی میکنیم. این موارد در زیر فهرست شدهاند:
- استفاده نکردن از تگ کنونیکال برای صفحات ریدایرکت شده: در زمان تعیین URL-های کنونیکال حتما به این نکته توجه داشته باشید که نباید صفحاتی را که ریدایرکت شدهاند، بهعنوان URL کنونیکال در تگ کنونیکال به کار ببرید. برای مثال، فرض کنید صفحه A به طرف صفحه B ریدایرکت شده است. در چنین حالتی نباید از هیچ تگ کنونیکالی که به صفحه A (بهعنوان URL کنونیکال) اشاره کند، در صفحات دیگر استفاده کنید. این تگها را باید بهطور مستقیم به طرف صفحه B ایجاد کنید.
- استفاده از تگ کنونیکال برای صفحاتی که محتوای کپی یا مشابه ندارند: از تگهای کنونیکال فقط برای صفحاتی استفاده کنید که محتوای کپی یا مشابه دارند. بسیاری از کارشناسان و متخصصان سئو، از تگهای کنونیکال در صفحاتی استفاده میکنند که محتوای آنها مشابه نیست تا با این کار بهنوعی رتبهبندی سئوی این صفحات را بهبود بدهند. برای مثال برای هدایت اعتبار صفحات محصولهای ناموجود در فروشگاه اینترنتی، آنها را به صفحات دستهبندی محصولات کنونیکال میکنند. این کار شاید با دلیل منطقی از طرف سئو کاران انجام شود ولی گوگل توصیه میکند که آن را انجام ندهید و معمولا هم تگهای کنونیکال صفحات دارای محتوای غیرمشابه را نادیده میگیرد.
آنالیز تگ های کنونیکال در وب سایت
حالا که میدانید نکات مهم در مورد استفاده از تگ کنونیکال چیست بد نیست روشهای بررسی این تگها را هم در وبسایت یاد بگیرید. استفاده از تگهای کنونیکال هم مانند همه تکنیکهایی دیگری که در سئوی فنی وبسایت انجام میدهیم، باید مورد بررسی و آنالیز قرار بگیرد تا از اثربخشی استفاده از آنها برای موتورهای جستجو مطمئن شویم.
در زمان تحلیل این تگها باید به سه نکته اساسی توجه کنیم:
- آیا صفحه تگ کنونیکال دارد؟
- آیا تگ کنونیکال به آدرس صفحه درستی اشاره میکند؟
- آیا صفحات قابل خزش و نمایهگذاری هستند؟
یکی از اشتباهات رایجی که در استفاده کردن از تگهای کنونیکال وجود دارد این است که آدرس صفحهای را در تگ کنونیکال ذکر میکنند که توسط فایل Robots.txt مسدود شده یا تگ noindex برای آن تنظیم شده است. این موضوع گمراهی رباتهای جستجو میشود. در ادامه، به چند روش ساده برای بررسی تگهای کنونیکال اشاره میکنیم. در فهرست زیر نام این روشها را آوردهایم:
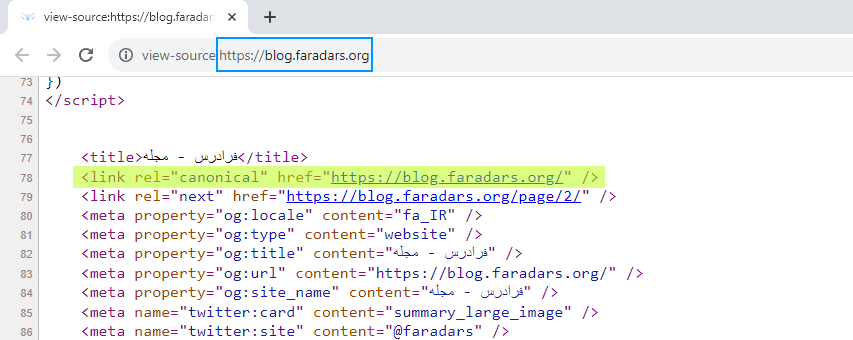
- بررسی کد اصلی یا منبع صفحه
- استفاده از گوگل سرچ کنسول
- استفاده از ابزار MozBar
در ادامه در مورد هرکدام از روشهای بالا بحث میکنیم.
بررسی کد اصلی صفحه
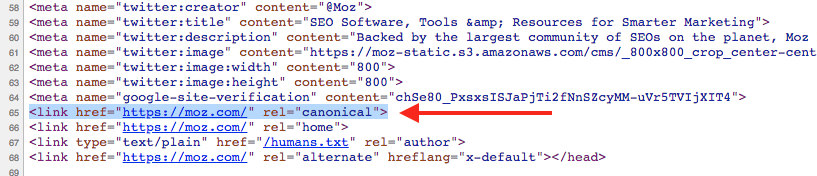
در اغلب مرورگرها میتوانید با کلیک راست و زدن گزینه Inspect کد اصلی صفحه را ببینید. تگ کنونیکال اگر در صفحهای موجود باشد، باید بتوانید در بخش <head> کد اچتیامال صفحه آن را ببینید:
استفاده از سرچ کنسول گوگل
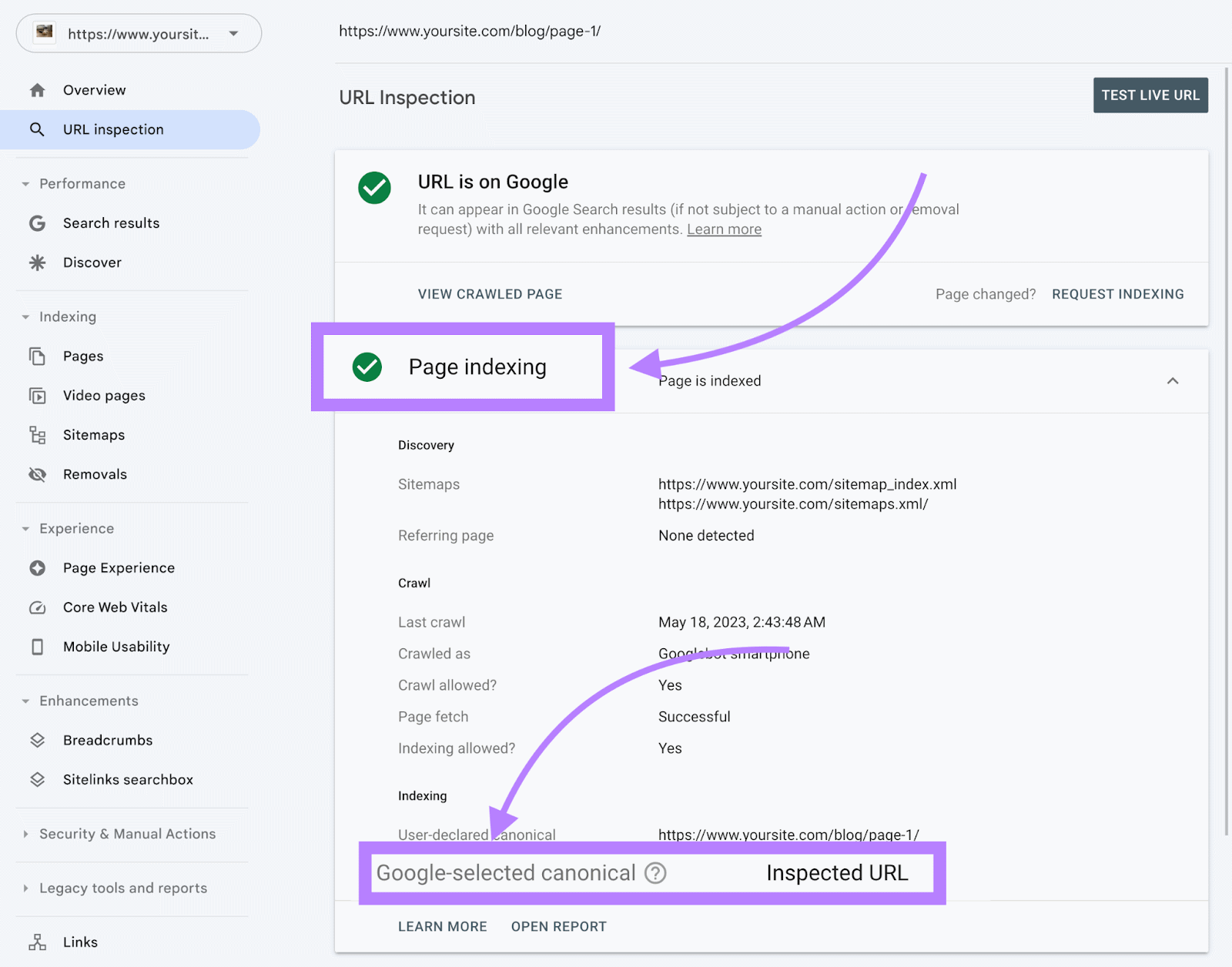
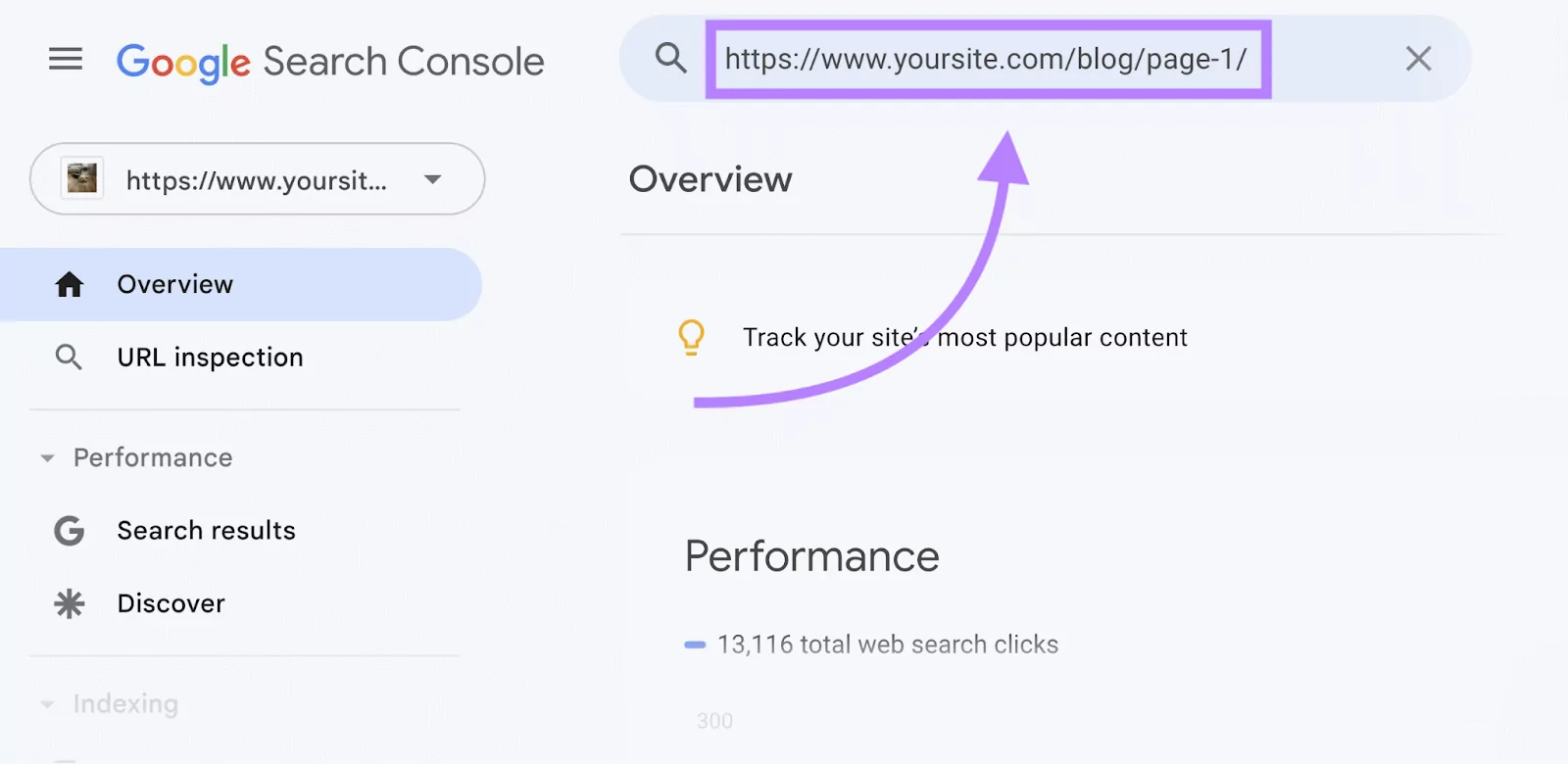
اگر بپرسند بهترین ابزار برای بررسی وضعیت تگ کنونیکال و بهطور کلی وضعیت URL-های کنونیکال چیست باید از سرچ کنسول گوگل نام ببرید. با کمک سرچ کنسول گوگل میتوانید بهراحتی بفهمید URL کنونیکال موردنظر گوگل برای هریک از صفحات وبسایت کدام است. برای فهمیدن این موضوع پس از لاگین در سرچ کنسول گوگل، در داشبورد اصلی آن پیوند یکتای صفحهای را که قصد دارید این موضوع را در مورد آن بررسی کنید، در ابزار URL Inspection بالای صفحه وارد کنید:

بعد از آماده شدن گزارش ابزار URL Inspection، بخش Page indexing را باز کنید و گزارش را اسکرول کنید تا به بخش Google-selected canonical برسید. در این بخش میتوانید URL کنونیکال انتخابی گوگل را ببینید:
اگر پیوند یکتایی که در این بخش میبینید، باید استراتژی رفتار با محتوای کپی را در وبسایت دوباره بررسی کنید. برای شروع، مطمئن شوید که URL موردنظر گوگل در دسترس و درست است.
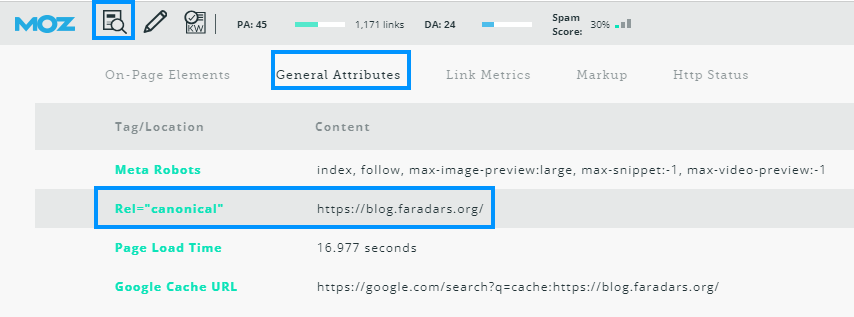
استفاده از ابزار MozBar
MozBar یکی از ابزارهای رایگان سئوی وبسایت متعلق به Moz است که به کمک آن میتوانید نسخه کنونیکال هر صفحه وبی را ببینید. کافیست بعد از نصب ابزار، روی تب «Page Analysis» بزنید و در ادامه روی «General Attributes» کلیک کنید تا اطلاعات مربوط به نسخه کنونیکال هر صفحه برای شما نمایش داده شود:

معرفی کاپریلا به عنوان اولین سیستم تبلیغات هدفمند کلیدواژه ای ایران

استفاده از تبلیغات هدفمند در تبلیغات آنلاین روشی بسیار مؤثر برای بهبود سئو و افزایش بازدید وبسایت است. به کمک این نوع از تبلیغات میتوان کمپینهای تبلیغاتی را بر اساس ویژگیهای مشترک مخاطبان هدف سازماندهی کرد و کمپینهای تبلیغاتی را کاملاُ مرتبط با ویژگیهای شخصی، رفتار و علاقهمندیهای مخاطب ایجاد کرد. این امر در نهایت سبب افزایش نرخ تبدیل و فروش خواهد شد.
میتوان «کاپریلا» را به عنوان یکی از پلتفرمهای برتر برای تبلیغات آنلاین هدفمند معرفی کرد. کاپریلا با بهرهگیری از هوش مصنوعی، بهترین و مرتبطترین تبلیغات هدفمند کلیدواژهای را با توجه به کمپینهای فعال کسب و کار به کاربران نمایش میدهد. این پلتفرم با شبکهای گسترده از ناشران برای انتشار تبلیغات کلیکی و اجارهای همکاری میکند. با توجه به اینکه شبکه کاپریلا بیشتر متمرکز بر وبسایتهای بزرگ دانشجویی، آموزشی و عمومی کشور بوده و قشر جوان و دانشجوی کشور، بهرهگیری مناسبی از اینترنت دارند، با استفاده از تبلیغات هدفمند کلیدواژهای میتوان تمرکز را روی این قشر معطوف کرد و در صورت انتشار تبلیغات هدفمند در شبکه نسبتاً بزرگ ناشران همکار کاپریلا، امکان هدفگذاری شبکه متمرکزی از دانشجویان و کاربران جوان علاقهمند به اینترنت برای کسب و کارها فراهم میشود.
علاوه بر این، سیستم آماری کاپریلا با بهرهگیری از سیستم آمارگیری مبتنی بر گوگل آنالیتیکس، در تشخیص کلیکهای صحیح و غیرتکراری دقت بسیار زیادی دارد.
خدمات کاپریلا در دو بخش «ناشر» و «تبلیغدهنده» به کاربران ارائه میشود. نمونهای از این تبلیغات را در تصویر زیر مشاهده میکنید که مجموعه بنرهای تبلیغاتی با اندازه و حجم کم را شامل میشود. این بنرها، به طور کامل با موضوع نوشته شده در وبلاگ – در اینجا «انواع سئو» ـ مرتبط است.

بخش دوم این پلتفرم در قالب «تبلیغدهنده» امکان معرفی کسبوکار به دیگران را برای شما فراهم میکند. از مزایای دیگر این روش تبلیغات میتوان به نرخ تبدیل بالای آن اشاره کرد، چراکه این تبلیغات فقط به مخاطبان هدف نمایش داده میشوند و در نتیجه، افراد بیشتری به استفاده از محصولات و خدمات کسبوکار شما ترغیب میشوند.
- برای آشنایی بیشتر و دسترسی به خدمات کاپریلا + اینجا کلیک کنید.
معرفی نشریلا به عنوان پلتفرم عالی جهت رپورتاژ آگهی، انتشار بررسی محصول و معرفی خدمات

استفاده از رپورتاژ آگهی یکی از روشهای تبلیغات آنلاین برای گرفتن بکلینک و بهبود رتبه سایت در موتورهای جستجو به شمار میرود. رپورتاژ آگهی اگر به شکلی صحیح و متناسب با لحن هر رسانه نوشته شود تأثیرگذار است و رعایت تمام اصول و معیارهای انتشار رپورتاژ آگهی مناسب به صرف هزینه و زمان زیادی نیاز دارد. به همین دلیل، بهتر است برای انتشار رپورتاژ آگهی از پلتفرمی مانند پلتفرم «نشریلا» استفاده کنید که محتوای مناسب رپورتاژ آگهی را با هزینهای مقرونبهصرفه تولید و منتشر میکند. نشریلا با استفاده از مطالب تخصصی، برای انتشار بررسی محصولات یا معرفی خدمات نیز به شما کمک میکند.
- برای آشنایی بیشتر و دسترسی به خدمات نشریلا + اینجا کلیک کنید.
جمعبندی
در این آموزش از مجله فرادرس به بررسی مفهوم و تعریف تگ کنونیکال پرداختیم و گفتیم این تگها برای حل مشکل محتوای کپی یا مشابه در وبسایتها به کار میروند. هر تگ کنونیکال از دو بخش rel="canonical" و URL کنونیکال تشکیل میشود و باید آن را در بخش <head> کد اصلی صفحاتی که محتوای تکراری یا مشابه با صفحهای دیگر دارند، اضافه کنید. استفاده از تگهای کنونیکال به شکل دیگر خود ارجاع (Self-referential) هم ممکن است که یعنی تگ کنونیکال را در کد اصلی خود خود صفحه دارای محتوای اصلی به کار میبریم. در بخشهای بعدی این مطلب هم با نحوه ساخت تگهای کنونیکال بهصورت دستی و با کمک افزونههای یواست سئو آشنا شدیم و اصلیترین نکات استفاده از این تگها را در صفحه اصلی وبسایت و صفحاتی که محتوای مشابه و نه کپی دارند، بررسی کردیم.
تگهای کنونیکال از زمان معرفی تاکنون به یکی از ابزارهای قدرتمند متخصصان سئو خصوصا در وبسایتهای بزرگتر تبدیل شدهاند و در بهبود رتبه سئوی تکنیکال سایت اهمیت بسیار زیادی دارند. استفاده از این تگها اگرچه آسان است اما باید با احتیاط انجام شود تا بتوانید تأثیر مثبت آن را در بهبود خزش و نمایهگذاری صفحات وب ببینید.
سوالات متداول در مورد تگ کنونیکال
در بخشهای قبلی ضمن پاسخ به سوال تگ کنونیکال چیست تلاش کردیم روش ساخت و اصلیترین موارد استفاده از این تگها را توضیح دهیم. در ادامه، به چند سوال متداول در مورد این تگها پاسخ میدهیم.
آیا باید از تگ کنونیکال در صفحه اصلی وب سایت استفاده کنیم؟
بله باید در کد html صفحه اصلی وبسایت از تگ کنونیکال خود ارجاع (Self-referencing) استفاده کنیم تا آدرس صفحه اصلی را بهطور دقیق به رباتهای جستجو نشان دهیم. علت این موضوع هم آن است که همیشه به دلایل مختلفی ممکن است نسخههای مشابهی از صفحه اصلی وبسایت ایجاد شوند که محتوای کپی و URL متفاوت دارند.
مفهوم URL کنونیکال در استفاده از تگ کنونیکال چیست ؟
URL یا پیوند یکتای کنونیکال آدرس صفحهای است که از نظر گوگل بهعنوان صفحه دارای نسخه اصلی محتوا در بین صفحات با محتوای مشابه یا تکراری در نظر گرفته میشود. استفاده از تگ کنونیکال یکی از روشهای معرفی این صفحه به رباتهای جستجو است.
روش مشخص کردن URL کنونیکال برای گوگل چیست ؟
URL کنونیکال به پیوند یکتایی گفته میشود که از نظر گوگل بهترین نسخه محتوا را در بین صفحاتی است که محتوای کپی یا مشابه دارد. گوگل اغلب از طریق سیگنالهای مختلف ازجمله لینکهای داخلی و خارجی دریافتشده توسط صفحه، تنظیمات کنونیکال صفحه و http یا https بودن صفحه در مورد این URL تصمیمگیری میکند. از اصلیترین تنظیمات کنونیکالی که میتوانیم برای مشخص کردن URL کنونیکال برای گوگل انجام دهیم، باید به استفاده کردن از تگ کنونیکال معمولی در صفحات کپی و تگ کنونیکال خود ارجاع در صفحه اصلی، قرار دادن rel="canonical" در http response header و اضافه کردن URL کنونیکال به سایتمپ اشاره کرد.