اصول طراحی بنر تبلیغاتی – راهنمای کامل طراحی بنر موفق + فیلم آموزشی
اگر با فرآیندهای بازاریابی اینترنتی آشنا باشید به احتمال زیاد برای معرفی کسب و کار و خدمات خود نیاز به بنرهای تبلیغاتی خواهید داشت. ممکن است اهمیت طراحی بنرهای تبلیغاتی را درک کنید اما هیچ آشنایی با اصول طراحی بنر نداشته باشید. در این آموزش قصد داریم با ارائه نکات کاربردی و مثالهای متعدد، اصول طراحی بنر را یاد بگیریم. یا یادگیری این اصول، بنرهای تبلیغاتی مناسبی را طراحی میکنید و از طریق انتشار آنها در سایتهای مختلف این امکان را دارید تا با روشهای معمول، عملکرد بنرهای تبلیغاتی خود را بسنجید و آنها را با سایر بنرهای خود در کمپینهای تبلیغاتی مقایسه کنید.


فیلم آموزشی نکات طراحی بنر تبلیغاتی
اصول اولیه طراحی بنر
برای اینکه با اصول طراحی بنر آشنا شوید باید ۶ بخش اصلی را در هر طراحی در نظر بگیرید. این بخشها در زیر آورده شدهاند.
- اندازه
- پسزمینه
- عنوان
- متن داخل بنر
- دکمه «فراخوان برای اقدام» (Call to Action | CTA)
- تصویر محصول
برای طراحی موفق یک بنر تبلیغاتی باید هریک از بخشهای بالا را با دقت زیر نظر گرفت تا بنر نهایی، جذابیت و کارایی مناسبی داشته باشد.
بهترین اندازه بنر تبلیغاتی چیست؟
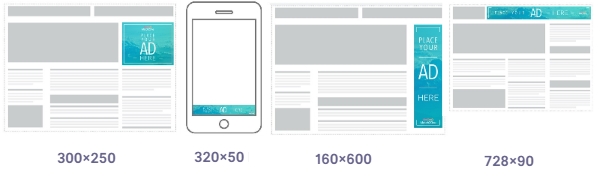
بنرهای تبلیغاتی را میتوان در اندازههای مختلفی تهیه کرد اما بر اساس آمار، بهترین و پرکاربردترین اندازه بنر، اندازه 250×300 پیکسل ذکر میشود. در ادامه، اندازههای معمول در بنرهای تبلیغاتی آورده شده است.
- اندازه متوسط با ابعاد 250×300
- اندازه عریض با ابعاد 90×728
- اندازه مستطیلی ۵۰×۳۲۰
- اندازه ۶۰۰×۱۶۰
اندازههای گفته شده و محل قرارگیری آنها را میتوانید در تصویر زیر مشاهده کنید.

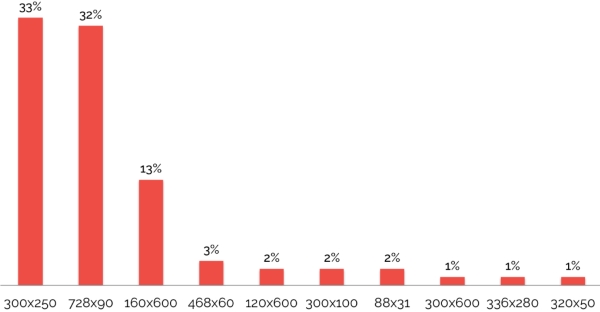
همچنین، توزیع اندازههای مختلف بنر را در تصویر زیر نشان داده شده است.

اگر میخواهید با اصول طراحی بنر آشنا شوید بهتر است کار را با ۴ اندازهای آغاز کنید که در بالا آورده شده است. حال که اندازه بنر مشخص شد باید به بخش جذاب یعنی شروع طراحی بپردازیم.
پیش از ادامه مطلب، باید به این نکته اشاره کنیم که اگر میخواهید طراحی بنر را به شکل اصولی یاد بگیرید، میتوانید از مجموعه آموزش طراحی بنر مقدماتی تا پیشرفته فرادرس استفاده کنید.
انتخاب پس زمینه مناسب
در تصویر زیر، نمونهای از یک بنر با رنگ پس زمینه مناسب را مشاهده میکنید.

بنر بالا نکات مهمی را در خود دارد که در ادامه به آنها اشاره میکنیم.
- رنگ پسزمینه سبب تقویت پیام اصلی بنر میشود و تفاوتی را بین بخش CTA - در اینجا دکمه «خرید» (Buy) - ایجاد میکند.
- متن تبلیغ به طور واضح با رنگ سفید نوشته شده است. این متن علاوه بر این، در داخل کالا نیز مشاهده میشود.
- با وجود تشابه رنگ محصول با رنگ پسزمینه، محصول به شکل مناسبی با تیشرت مشکیرنگ شخص جدا شده است.
- لوگوی محصول نیز به شکلی مناسب در برابر رنگ پسزمینه قرار گرفته است.
این سوال ممکن است برای شما مطرح شده باشد که چه زمانی باید از رنگهای یکپارچه برای پسزمینه استفاده کرد چراکه نمیتوان همواره برای طراحی یک بنر از رنگی یکپارچه بهره برد و گاهی باید سایر ترکیبات را نیز در این میان در نظر گرفت. اگر محصول شما مانند تصویر بالا، جزئیات زیادی را در خود دارد، برای جلوگیری از سردرگمی مخاطب بهتر است از یک رنگ پسزمینه کمک بگیریم.
همچنین، اگر در بنر خود از افراد و شخصیتها استفاده میکنید، به کمک رنگ یکپارچه پسزمینه، هماهنگی بیشتری را بدست میآورید. نکته کلیدی در اصول طراحی بنر این است که مخاطب، پیام شما را به سرعت و بدون سردرگمی دریافت کند.
چه زمانی از عکس در پس زمینه بنر استفاده کنیم؟
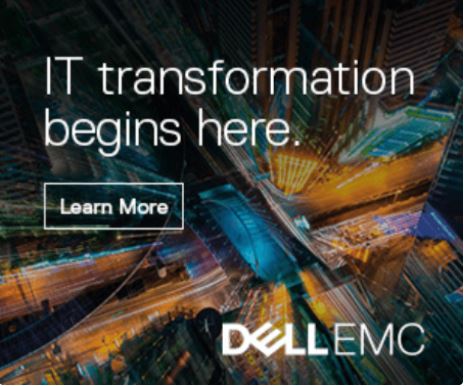
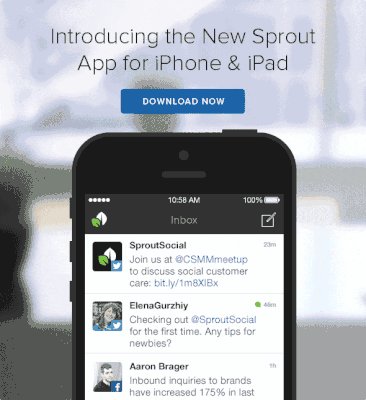
اگر هیج محصول فیزیکی برای نمایش نداشته باشید نیازی به رنگ یکپارچه برای پسزمینه نیست بلکه این امکان وجود دارد که از یک تصویر پسزمینه برای این کار کمک بگیرید. نمونهای از این نوع بنر را میتوانید در تصویر زیر مشاهده کنید.

در این بنر، تصویری را پسزمینه شلوغ را مشاهده میکنید اما پیام اصلی بنر با پسزمینه سیاهرنگ به خوبی از پسزمینه شلوغ جدا شده است تا به این ترتیب، وجه تمایزی ایجاد کند. در این تبلیغ از اشخاص معروف استفاده نشده و هیچ محصول فیزیکی هم بکار گرفته نشده است.
مشابه قبل این سوال پیش میآید که چه زمانی باید از تصاویر پسزمینه در بنر خود استفاده کنیم. در شرایط زیر این امکان وجود دارد که از یک تصویر به عنوان پسزمینه بنر استفاده کنید.
- محصول فیزیکی نداشته باشید.
- اگر محصولی خاص داشته باشید و بخواهید آن را به کمک تصویری مناسب توصیف کنید.
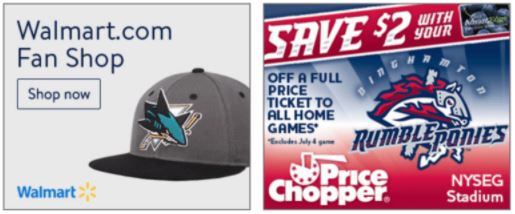
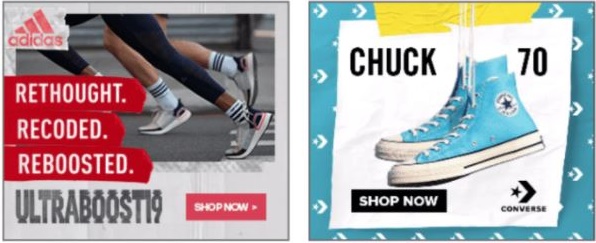
به طور کلی در اصول طراحی بنر آنچه باید به آن توجه ویژهای داشت بحث تضاد یا «کنتراست» (Contrast) است. در حقیقت هدف شما این است که محصول ارائه شده به میزان کافی در برابر بیننده قرار گیرد تا در نگاه اول متوجه آن شود یا اینکه به کمک تصویرسازی مناسب، کاری کنید تا پیش از آنکه به صفحه دیگری برود، بنر طراحی شده شما را مشاهده کند. به بنرهای زیر نگاه کنید. در نظر شما کدامیک از این بنرها شانس کلیک شدن دارند.

به احتمال زیاد تصویر سمت چپ را برای کلیک کردن ترجیح میدهید. در حقیقت بنر سمت راست شامل نوشتههای بسیار زیادی است و طرح شلوغی را ارائه میدهد و خوانایی بنر را با مشکل مواجه میکند. اما بنر سمت راست یک عنوان مشخص و یک دکمه CTA واضح دارد. حال در ادامه به بخش دیگری از اصول طراحی بنر یعنی انتخاب عنوان مناسب اشاره خواهیم کرد.
نحوه انتخاب عنوان مناسب در طراحی بنر
هنر تبلیغنویسی یا کپیرایتینگ در حقیقت شامل گنجاندن پیامهای تبلیغاتی زیاد با حداقل جمله است. در بسیاری از موارد دیده شده است که افراد سعی میکنند اطلاعات بسیار زیادی را در بنرهای خود درج کنند که این کار تنها سبب شلوغ شدن بنر میشود. بهتر است نگاهی به چند نمونه داشته باشیم.
تمامی بنرهای زیر به شکلی واضح و به کمک یک یا دو جمله، پیامی را منتقل میکنند. نکتههای مناسبی در این بنرها وجود دارند که در ادامه به آنها اشاره خواهیم کرد.

- عناوین را کوتاه و جذاب انتخاب کنید. کاربران این فرصت را ندارند که چندین جمله در بنر شما را مطالعه کنند. اگر این امکان را ندارید که پیام را تا حداکثر ۲ جمله بیان کنید پس به احتمال زیاد نمیتوانید با جملات بیشتر هم چنین کاری را انجام دهید.
- در ارتباط خود صریح باشید. روشهای قدیمی را کنار بگذارید و به طور واضح بیان کنید که چه چیزی را به مخاطب ارائه میدهید و چه انتظاری از او دارید.
- تفاوتی ندارد که پیامهای خود را با لحن جدی یا شوخی به مخاطب بیان کنید. برخی از شرکتها بسته به نوع فعالیت خود، پیام مناسبی را به مخاطب اعلام میکنند.
- از افراد بخواهید که اقدامی انجام دهند. بیشتر بنرها شامل جملاتی مانند «سر بزنید»، «قدم بگذارید»، «ببینید» و مواردی از این دست هستند.
به این نکته توجه داشته باشید که در عنوان بنرهای خود، عملی را در نظر بگیرید و به این ترتیب، افراد با احتمال بیشتری آن عمل را انجام خواهند داد. همچنین، این نکته را در نظر بگیرید که بنرها با محتوا تفاوت دارند. اگر یک مطلب وبلاگی یا یک رپورتاژ آگهی را تدوین میکنید، این احتمال وجود دارد که عنوانی شامل جملههای زیر داشته باشید:
۵ نکتهای را که باید در مورد ... بدانید
۱۰ نکته برای موفقیت در ...
اما در اصول طراحی بنر نیازی به استفاده از جملات بالا وجود ندارد. اصلیترین نکتهای که باید در این خصوص به یاد داشته باشید، زمان یا به عبارت دیگر فقدان زمان است. تنها کسری از ثانیه زمان دارید تا نگاه مخاطب را به تبلیغ خود جلب کنید. در نتیجه نباید با گفتن جملات غیرضروری، این فرصت را از بین ببرید. در مرحله بعد باید تصمیم بگیریم که آیا به غیر از عنوان، مطالب دیگری نیز به عنوان «زیرعنوان» (Subheading) یا عنوان فرعی اضافه کنیم یا خیر که این مورد را در ادامه مورد بررسی قرار میدهیم.
چه زمانی باید از زیرعنوان یا عنوان فرعی در بنر استفاده کنیم؟
پیش از ادامه مطلب در ابتدا باید زیرعنوان را تعریف کنیم. زیرعنوان به یک یا چند جملهای میگویند که در زیر عنوان اصلی آورده میشود. در برخی موارد، افراد نیاز دارند تا توضیح بیشتری را در رابطه با تبلیغ خود ارائه دهند. به بنر زیر توجه داشته باشید که آگهی استخدام برای شرکت (Dollar Tree) است.

طراحی این بنر به شکلی کاملا ارزانقیمت انجام شده است اما نکات مهمی را در خود دارد. دلیل ارزان بودن این بنر، تناسب با ماهیت فعالیت شرکت است. آنچه که در زیر عنوان اصلی دیده میشود، به طور واضح و بدون حاشیه، موضوع اصلی را میکند و از آنجایی که هیچ نکته دیگری وجود ندارد، متن در مرکز قرار گرفته است. نکته مهم در بررسی بنر بالا این است که اگر میخواهید زیرعنوان به متن اضافه کنید باید به طور واضح در بنر نمایان باشد و تداخلی هم با CTA یا سایر پیامها صورت نگیرد.
به طور کلی بهتر است تنها زمانی از زیرعنوان در بنر خود استفاده کنید که متن زیرعنوان بسیار کوتاه و در حد یک یا دو کلمه باشد تا افراد، تنها در کسری از ثانیه بتوانند جملات را بخوانند. بنری که در ابتدای مطلب بررسی کردیم شامل محصولی فیزیکی به همراه عکس محصول بود. در ادامه یاد میگیریم که در اصول طراحی بنر، چه زمانهایی باید از تصویر محصولات خود استفاده کنیم.
استفاده از تصویر در طراحی بنر
به بیان ساده، با اضافه کردن تصویر محصول به بنر، شانس فروش بیشتر خواهد شد. به بنرهای زیر و تصاویر آنها نگاهی داشته باشید.
اگر ندانید که چه چیزی را خریداری میکنید، چطور ممکن است روی آن کلیک کنید. بهترین کار این است که افراد را از آنچه که قصد خرید آن را دارند به شکلی مناسب آگاه کنید.

عکس بنر برای محصولات دیجیتال
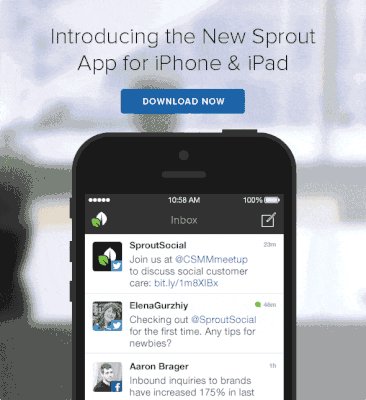
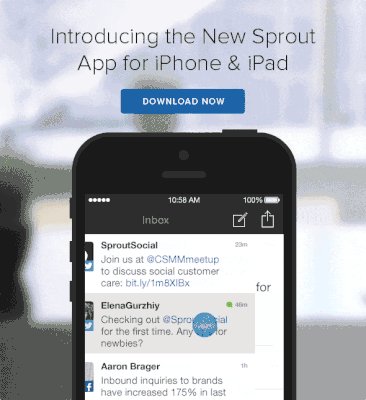
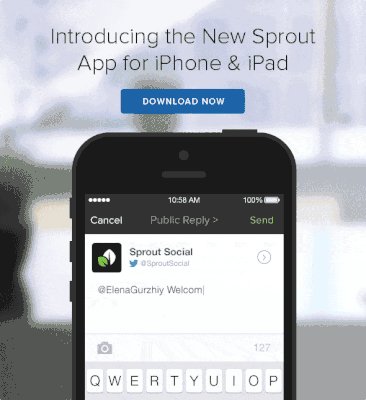
با تصویرسازی مناسب میتوان برای محصولات دیجیتال، بنرهایی جذاب طراحی کرد. به تصاویر زیر نگاهی داشته باشید.

بنر اول در سمت چپ طراحی کارتونی دارد و این طراحی همراستا با طراحی قالب اصلی سایت انجام شده است. تصویر سمت راست، شخصی را نشان میدهد که رضایت کافی از کار خود دارد و محیط کاری با استفاده از ترکیببندی مناسب و نورپردازی صحیح در پسزمینه قرار گرفته است. بنر وسط اما با دو بنر دیگر قدری متفاوت دیده میشود. تصویر اصلی یعنی موبایل در پسزمینه و به رنگی تیره قرار گرفته است. پیام اصلی یعنی تقویت «صفحه فرود» (Landing Page) محصولات به خوبی مشخص شده است.
با نگاهی به تصاویر بالا میتوان دریافت که در اصول طراحی بنر ممکن است نیازی به آشنایی با انواع عکاسی وجود نداشته باشد اما اگر محصولاتی فیزیکی به فروش میرسانید باید عکاسی را به عنوان بخشی از بنر خود در نظر داشته باشید. البته ناگفته نماند که خود محصول نیز باید ظاهر مناسبی داشته باشد.
رصد بنرهای طراحی شده
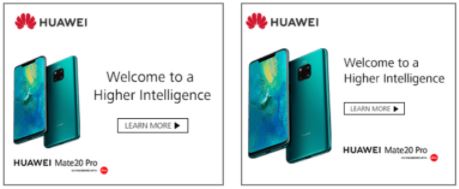
نکته مهمی که در اصول طراحی بنر باید در نظر بگیرید این است که بنرهای طراحی شده را به شکل مناسبی مانند استفاده از کدهای «UTM» رصد کنید. ممکن است مشتریان شما نسبت به طراحی یک تبلیغ و عناصر آن واکنش بیشتری نشان دهد. به عنوان نمونه، بنرهای زیر را در نظر بگیرید.

در هر دو بنر بالا، تصویر و عکس یکسانی داریم اما تفاوتهای کوچکی دیده میشود. در حقیقت، ترفندی که برای رصد تبلیغات در نظر گرفته میشود این است که تغییرات زیادی را اعمال نکنید زیرا اگر تمامی عناصر طراحی را تغییر دهیم دیگر امکانی برای سنجش عملکرد هریک به صورت جداگانه وجود ندارد. زمانی که تصویر پسزمینه، عنوان و تصویر بنر خود را مشخص کردید باید در به شکل مناسبی، اقدام مورد نظر خود را از مشتری درخواست کنید. این کار به کمک دکمههای «فراخوانی برای اقدام» (Call to Action | CTA) انجام میشود.
CTA در اصول طراحی بنر
در حقیقت، CTA به مخاطب میگوید که چه کاری را باید در ادامه انجام دهد. به طور کلی، CTA دارای دو بخش اصلی زیر است و به طور جداگانه به هریک از آنها خواهیم پرداخت.
- رنگ
- متن
تئوری رنگ CTA
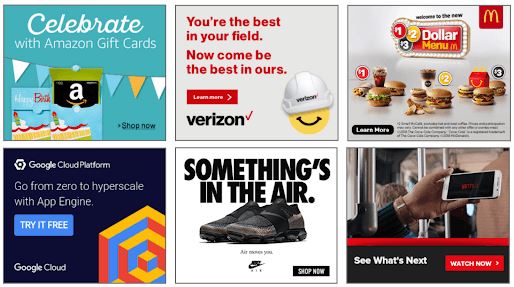
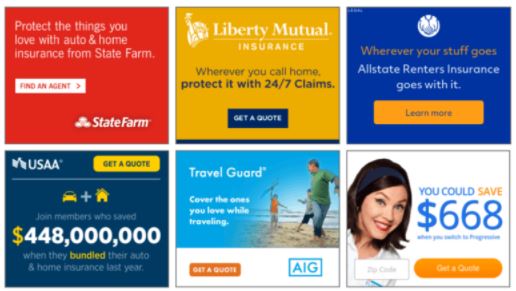
تنها با تغییر رنگ دکمه CTA ممکن است شاهد تغییر محسوسی در فروش باشید زیرا ذهن انسان نسبت به رنگهای مختلف، واکنشهای متفاوتی را نشان میدهد. به بنرهای تبلیغاتی زیر نگاهی داشته باشید.

در تمامی بنرهای بالا به کمک هارمونی رنگ مناسب و روانشناسی رنگها، بنرهای مناسبی ایجاد شدهاند. در جدول زیر اطلاعاتی اجمالی پیرامون روانشناسی رنگها ارائه شده است.
| رنگ | حس | توضیحات |
| قرمز | شور، عصبانیت، هیجان و عشق | در طراحیهای کلاسیک و جدی از این رنگ استفاده نشود. |
| نارنجی | نیروبخش و احساسی | رنگ مناسب برای CTA |
| زرد | تشویق، دوستی، طلوع آفتاب | برای کالاهای مخصوص جوانان با قیمتهای مناسب |
| سبز | سلامتی، طراوت، ثروت، رشد، پرورش و آغازی دوباره | چشمنواز |
| آبی | ایمنی، اعتماد، شفافیت، آرامش | رنگ مشترک در بسیاری از لوگوها |
| بنفش | تجمل، اشرافیت، جادو، زنانگی | آرامشبخش برای بیننده |
| صورتی | عشق، زنانگی، جوانی و کودکی | دامنه رنگ و تون متفاوت |
| سیاه | منحصر به فرد، مدرن، پر رمز و راز، قدرت، اعتبار، تجمل، رسمی | متن سیاهرنگ و پسزمینه سفید، ترکیب مناسبی است. |
| سفید | خلوص، پاکی، سادگی و صداقت | برای نمایش محصولات اقتصادی و القای حس جوانی |
| قهوهای | طبیعت، چوب، چرم، مردانگی، صلابت و فروتنی | مناسب برای پسزمینه و ایجاد توازن رنگی |
| خاکستری | خنثی و کاربردی | استفاده در پسزمینه برای تقویت سایر رنگها |
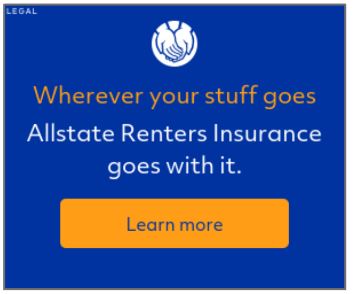
بنرهای بالا همگی مربوط به شرکتهای بیمه در ایالات متحده هستند. همانطور که در جدول میبینید، رنگ آبی نشاندهنده اعتماد، امنیت و مسئولیتپذیری است و به غیر از یک بنر، همه بنرهای بالا، رنگی آبی را در خود دارند. رنگ قرمز نیز نشاندهنده حالتهایی پر شور و پر جنبوجوش است که لزوما گزینه نامناسبی برای یک شرکت بیمه به شمار نمیآید.
تا اینجا به شکلی مختصر با روانشناسی رنگها در اصول طراحی بنر آشنا شدیم. در ادامه باید ببینیم که روانشناسی رنگها چه کاربردی در دکمههای CTA دارد. بار دیگر نگاهی به یکی از بنرهای بالا خواهیم داشت.

پسزمینهای آبیرنگ به همراه دکمهای زردرنگ را مشاهده میکنیم. اما چرا از رنگ زرد استفاده شده است. رنگ زرد در حقیقت رنگ متضاد آبی به شمار میآید.

بار دیگر بر خلاف بنر قرمزرنگ میبینیم که بقیه بنرها همگی از ترکیب رنگ زرد و آبی بهره بردهاند. بر اساس روانشناسی رنگها داشتن یک دکمه CTA با رنگ متضاد سبب میشود تا بیننده در نگاه خود به بنر، به سرعت به دکمه CTA هدایت شود و به راحتی میداند که در کدام نقطه کلیک کند. بنابراین، به هنگام طراحی بنر تبلیغاتی، رنگ دکمه را به صورت متضاد انتخاب کنید.
متن CTA در بنر چگونه باید باشد؟
اکنون به خوبی میدانیم که در اصول طراحی بنر چه رنگی را برای متن و دکمه فراخوانی انتخاب کنیم. مرحله بعد نوبت به متن داخل این دکمه میرسد. برای انتخاب متن دکمه همواره به این فکر کنید که انتظار انجام چه عملی را از کاربر دارید. انتظار خرید دارید یا میخواهید از مطلب شما بازدید کند. اگر محصولی فیزیکی داشته باشید چه انتظاری از کاربر خواهید داشت. به بنرهای زیر نگاه کنید.

اگر محصولی فیزیکی را به فروش میرسانید انتظار دارید که افراد همین حالا محصولات شما را خریداری کنند. اما اگر محصولی دیجیتال داشته باشید یا خدماتی را ارائه بدهید که فرآیند خرید به این سرعت انجام نشود دیگر نمیتوان متن قبل را در بنر مورد نظر اضافه کرد چراکه مشتری شما هنوز آمادگی خرید ندارد. بار دیگر نگاهی به بنرهای زیر داشته باشید:

با دقت بیشتر میتوان دریافت که در صورت ارائه خدمات، در متن دکمه CTA میتوان عبارتی مثل «اطلاعات بیشتر»، «ثبتنام»، «شروع» یا عبارتهایی مشابه را قرار داد. البته اگر خدمات شما فرآیند پیچیدهای را شامل میشوند، استفاده از عبارتهایی مانند «ثبتنام» و «شروع» مناسب نیستند زیرا افراد پیش از ثبتنام برای یک محصول یا خدمات به طور دقیق میخواهند بدانند که شرکت شما چگونه به آنها کمک میکند. به همین دلیل، باید مطمئن شوید صفحهای که به کاربران به آن هدایت میشوند (صفحه فرود)، اطلاعات مناسبی را در اختیار آنها قرار میدهد.
تا اینجا اطلاعات مناسبی در رابطه با اصول طراحی یک بنر کسب کردهاید. برای آشنایی با نمونه بنرهای موفق و طراحی آن، مطالعه مطلب زیر نیز پیشنهاد میشود.
- برای مطالعه مطلب نمونه طراحی بنر با فتوشاپ — معرفی بهترین نمونه های طراحی بنر کارآمد + اینجا کلیک کنید.
صفحه فرود در طراحی بنر
مرحله بعدی در اصول طراحی بنر این است که «صفحه فرود» مناسبی داشته باشیم. به عبارت دیگر، زمانی که از افراد درخواست میکنید تا کاری را انجام دهند، آنها نیز میخواهند این کار را به سرعت و بعد از کلیک بر روی بنر تبلیغاتی شما به انجام برسانند. به بنر تبلیغاتی زیر نگاه کنید. در این بنر نحوه ساخت یک داشبورد کاربری مناسب تبلیغ شده است. کاربر با کلیک بر روی تبلیغ، به مطلب مورد نظر برای دانلود دست پیدا میکند. ممکن است در ابتدا این موضوع بسیار ابتدایی به نظر برسد اما شرکتهایی وجود دارند که از صفحه فرود مناسبی برای تبلیغات خود استفاده نمیکنند.

بر اساس مطالعات انجام شده تنها ۴۸ درصد از بازاریابها برای هریک از کمپینهای تبلیغاتی خود صفحه فرود مجزا طراحی میکنند. دلیل کارایی صفحات فرود این است که از مراحل طبیعی در مسیر «تبدیل» (Conversion) به شمار میآیند. اگر افراد با کلیک کردن روی بنر تبلیغاتی شما فقط به صفحه اصلی سایت هدایت شوند، احتمال کمی وجود دارد که خریدی انجام دهند.
معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
از جمله کاربردهایی که میتوان برای نرمافزار فتوشاپ ذکر کرد، بهرهگیری از آن در تبلیغات و همچنین دفاتر فنی است که به خوبی میتوان اصول طراحی بنر را در این موارد بکار برد. به همین دلیل «فرادرس» دورهای ۳/۵ ساعته را در قالب شش درس تدوین کرده است که در ادامه به توضیح این دروس خواهیم پرداخت. این دوره آموزشی به صورت پروژهمحور است و بنابراین در هر درس، طراحی یک محصول تبلیغاتی آموزش داده میشود. همچنین، در هریک از درسها نحوه تنظیم ابعاد و رنگ محصول به طور کامل مورد بررسی قرار میگیرد. به این ترتیب، در این دوره آموزشی قادر خواهید بود هریک از محصولات زیر را در نرمافزار فتوشاپ طراحی کنید.
این دوره برای افرادی مناسب است که میخواهند با یادگیری نحوه طراحی محصولات تبلیغاتی، در دفاتر فنی مشغول به کار شوند یا اینکه از مهارتهای طراحی خود در بازاریابی دیجیتال کمک بگیرند.
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.
سایر نکات مهم برای یادگیری اصول طراحی بنر
در طول این متن نکات مناسبی در رابطه با اصول طراحی بنر مطرح کردیم. با این وجود، در ادامه سعی میکنیم نکاتی تکمیلی را نیز اضافه کنیم تا با بکارگیری این اصول در نهایت بنر تبلیغاتی مناسبی را طراحی کنید.
حفظ سلسه مراتب
پیشتر نحوه طراحی بنر گفته شد و اشارهای کوتاه به سلسله مراتب در طراحی بنر داشتیم. در حقیقت، یک بنر تبلیغاتی مناسب باید سه جزء اصلی زیر را در خود داشته باشد.
- لوگوی شرکت: لوگوی شرکت برای ایجاد «آگاهی از برند» (Brand Awareness) در داخل بنر قرار میگیرد. البته این لوگو نباید وضوحی بیشتر از دکمه CTA یا «ارزش پیشنهادی» (Value Proposition) داشته باشد.
- ارزش پیشنهادی: همان پیام اصلی و خدمات ارائه شده است. عبارتهایی مانند «تضمین کیفیت»، «تخفیف ۵۰ درصد» یا «فروش ویژه به مدت محدود» عبارات مناسبی به شمار میآیند.
- دکمه فراخوانی برای اقدام
متن خوانا
عنوان و زیرعنوان باید اندازههای متفاوتی داشته باشند و همانطور که گفته شد، به گونهای تنظیم شوند که در کوتاهترین زمان ممکن بتوان آنرا مشاهده و اطلاعات مورد نظر را از آن استخراج کرد. از فونتهای ناخوانا یا تایپوگرافیهای پیچیده و دشوار استفاده نکنید.
بهرهگیری از موشن گرافیک
اگر از موشن گرافیکها و بنرهای متحرک کمک بگیرید، بنرهای طراحی شده اثربخشی بیشتری خواهند داشت. البته باید این نکته را هم در نظر داشته باشید که این انیمیشنها مخاطب را از پیام اصلی تبلیغ منحرف نکنند.

یکپارچگی بنر و برند
بنر طراحی شده نه تنها باید در اندازههای مختلف به شکلی یکپارچه و مشابه طراحی شده باشند بلکه این طراحی باید با طراحی صفحه فرود نیز همخوانی داشته باشد.















سلام ممنون از مطالب ارزشمندتون.
قسمتی از مقالتون رو در سایتمون قرار خواهیم داد.
با سلام؛
خوشحالیم که مطالعه این مطلب برای شما مفید بوده است. برای استفاده از مطالب مجله فرادرس پیشنهاد میکنیم «شرایط استفاده» را مطالعه کنید.
با تشکر از همراهی شما با مجله فرادرس