نرخ پرش چیست؟ – بانس ریت Bounce Rate به زبان ساده + فیلم آموزشی
نرخ پرش معیاری است که ابزار گوگل آنالیتیکس مقدار آن را به ما میدهد و بهبود نرخ پرش دغدغه بساری از طراحان وب است. در این مطلب بررسی میکنیم «نرخ پرش» (Bounce Rate) چیست و چگونه اندازهگیری میشود. در ادامه موارد موثر بر کاهش یا افزایش بانس ریت را برمیشماریم، تفاوت آن با نرخ خروج را مطرح میکنیم، راههای کاهش بانس ریت را بررسی میکنیم و در نهایت به سوالات متداول پیرامون نرخ پرش پاسخ میگوییم.


فیلم آموزشی Bounce Rate یا نرخ پرش چیست؟
نرخ پرش چیست ؟
نرخ پرش درصد بازدیدکنندگانی است که صفحه وب را بدون هیچ اقدامی ترک کنند. منظور از اقدام، کلیک روی یک لینک، پر کردن فرم یا خرید کردن است.

دلیل اهمیت بانس ریت
اگر کاربری وارد وبسایت شما شود و بدون اقدامی آن را ترک کند به اصطلاح از سایت شما میپرد (Bounce) و چون اقدام مورد نظر شما مانند کلیک روی دکمه CTA یا خرید را انجام نداده بنابراین تبدیل (Convert) نشده است. در نتیجه، زمانی که جلوی پرش یک بازدیدکننده را میگیرید، نرخ تبدیل خود را افزایش دادهاید.
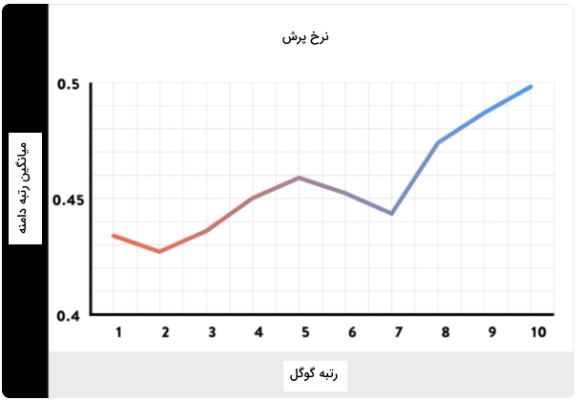
نرخ پرش عاملی برای رتبهبندی گوگل است و ارتباط نزدیکی با رتبهبندی صفحه اول گوگل دارد. نرخ پرش بالا نشانگر مشکلی در وبسایت یا صفحهای از آن است. این مشکل ممکن است در رابطه با محتوا، رابط کاربری، قالببندی صفحه و موارد مربوط به کپی رایت باشد. البته نرخ پرش بالا لزوما بد نیست. گاهی فرد وارد صفحه وب میشود و مطلب مورد نظر خود را میخواند، پاسخ خود را مییابد و بدون اقدامی خارج میشود. اینجا هم یک پرش اتفاق افتاده است اما مشکلی برای رفع کردن وجود ندارد.

متوسط نرخ پرش چه قدر است؟
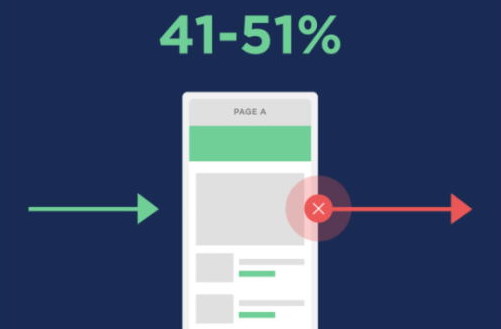
بانس ریت در حوزههای مختلف بازههای متفاوتی دارد اما در کل به صورت متوسط عددی بین ۴۱ تا ۵۱ درصد است. در ادامه حوزههای تخصصی را با جزییات بررسی میکنیم.

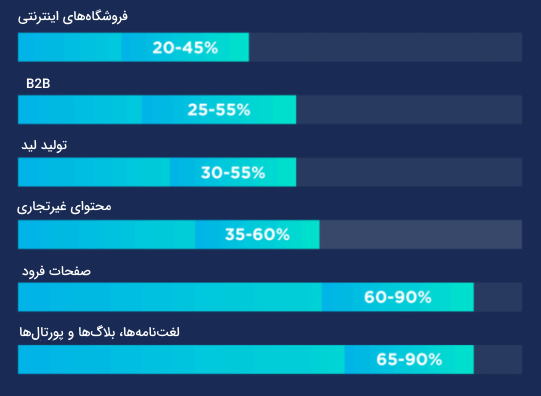
بانس ریت به نوع حوزه تخصصی و منشأ ترافیک وبسایت هم بستگی دارد. برای مثال در تصویر زیر وبسایتهای حوزههای مختلف را مشاهده میکنید که نرخهای پرش متفاوتی دارند.

همانطور که میبینید نرخ پرش فروشگاههای اینترنتی بین ۲۰ تا ۴۵ درصد و کمترین میزان است. به یاد داشته باشید به هنگام بررسی نرخ پرش وبسایت خود، بانس ریت را بر اساس وبسایتهای مشابه (کسبوکارهای مشابه) بسنجید.
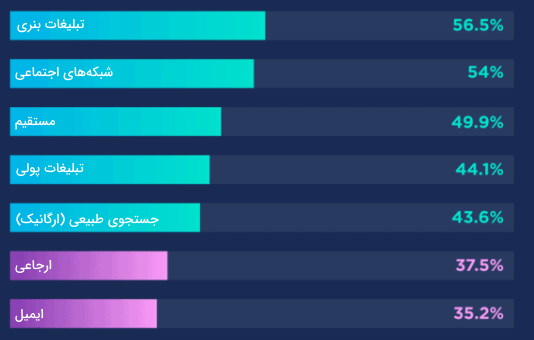
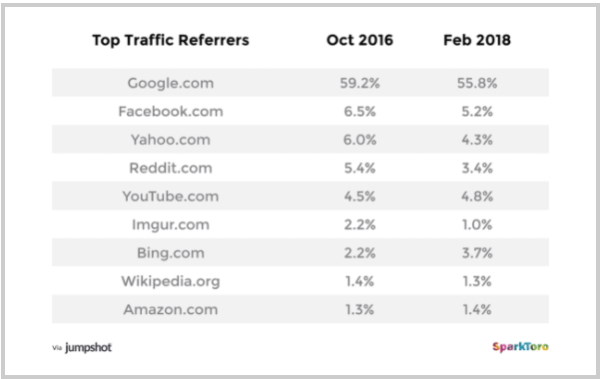
همچنین منابع ترافیک به شدت بر نرخ پرش تاثیر دارند. برای مثال، با توجه به تصویر زیر ترافیک ورودی از ایمیل و «ترافیک ارجاعی» (Referral) کمترین میزان نرخ پرش را دارند. از طرف دیگر، ترافیک ورودی از تبلیغات و فعالیتهای بازاریابی شبکههای اجتماعی بیشترین میزان نرخ پرش را دارند.

تفاوت نرخ پرش و نرخ خروج
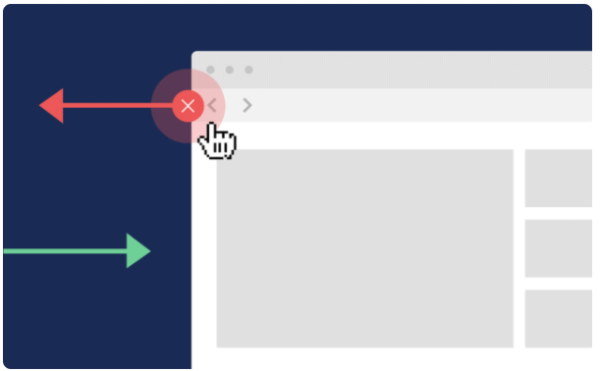
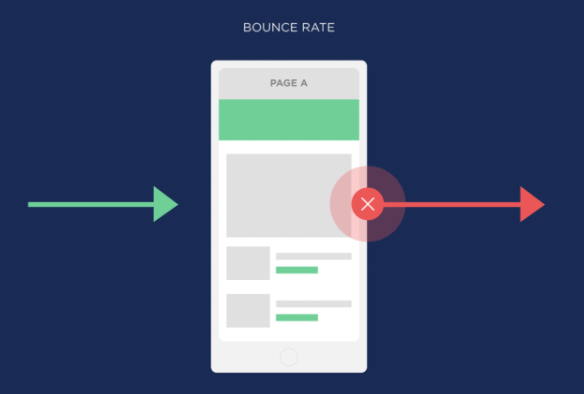
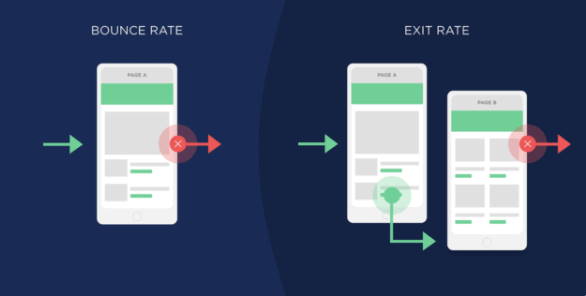
«نرخ خروج» (Exit Rate) مانند نرخ پرش است اما یک تفاوت بزرگ دارد. نرخ پرش درصد افرادی است که وارد یک صفحه میشوند و بدون انجام اقدامی آن را ترک میکنند. نرخ خروج درصد افرادی است که صفحه را ترک میکنند (حتی اگر از ابتدا به آن وارد نشده باشند). برای مثال، فرض کنید شخصی بر صفحه A از وبسایت شما فرود آمده است (Landed) و پس از چند ثانیه بر روی دکمه بازگشت کلیک کرده است. این یک پرش به حساب میآید.

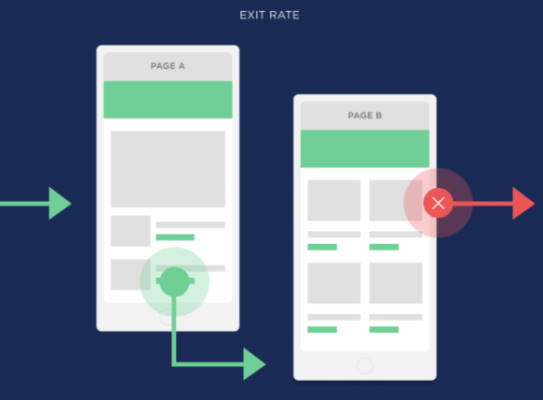
از طرف دیگر فرض کنید کسی روی صفحه A فرود آمده است. سپس کلیک کرده و وارد صفحه B شده و پس از مطالعه صفحه B مرورگر خود را بسته است. چون فرد در صفحه A روی چیزی (مانند لینک یا دکمه CTA) کلیک کرده است، برای صفحه A پرش محاسبه نمیشود و چون از طریق صفحه A وارد صفحه B شده است، برای صفحه B هم پرش به محاسبه نخواهد شد.

از آنجایی که کاربر وبسایت را در صفحه B ترک کرده است، نرخ خروج صفحه B در گوگل آنالیتیکس افزایش مییابد. اگر صفحات با نرخ خروج بالا را در وبسایت خود بررسی کنید، متوجه مشکل آنها میشوید. حل کردن مشکل، اقدام با ارزشی برای وبسایت شماست. در تصویر زیر تفاوت نرخ پرش و نرخ خروج را میبینید.

دلایل پرش از صفحه وب
قبل از بررسی راههای کاهش نرخ پرش، مهم است بدانیم که چرا کاربر از صفحه پرش میکند. در زیر به عوامل مهم این موضوع اشاره کردهایم.
- صفحه مطابق انتظارات کاربر نیست.
- طراحی صفحه نامناسب است.
- رابط کاربری نامناسب است.
- سرعت بارگذاری پایین است.
- کاربر با صفحه خالی یا خطاهای فنی مواجه شود.
- صفحه با موبایل سازگار نیست.
- سوال کردن بیش از حد از کاربر.
عدم تطابق صفحه با انتظارات کاربر
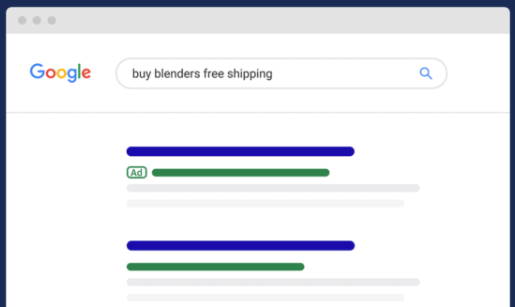
برای مثال، شما در جستجوی یک مخلوطکن جدید هستید. عبارت «خرید مخلوطکن با ارسال رایگان» را جستجو میکنید.

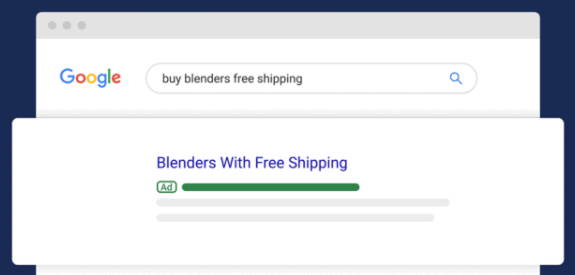
یک تبلیغ با عنوان «خرید مخلوطکن با ارسال رایگان» بالای نتایج جستجو میبینید و روی آن کلیک میکنید.

اما به جای اینکه با یک صفحه فرود شامل مدلهای مختلف مخلوطکن مواجه شوید، صفحه اصلی یک سایت را میبینید. دکمه بازگشت را میزنید و به موتور جستجو برمیگردید تا یک صفحه کاملا مرتبط پیدا کنید.

طراحی نامناسب صفحه
بیشتر مردم، وبسایت شما را بر اساس ظاهر آن و سپس محتوا قضاوت میکنند. اگر وبسایت شما مانند تصویر زیر باشد، انتظار نرخ پرش بالایی داشته باشید.

رابط کاربری نامناسب
علاوه بر اهمیت ظاهر زیبای وبسایت، کار با آن نیز باید برای کاربر ساده باشد. هر چه خواندن و جستجو کردن بخشهای مختلف سایت شما سادهتر باشد، نرخ پرش نیز پایینتر است.
پاسخگویی به نیاز کاربر
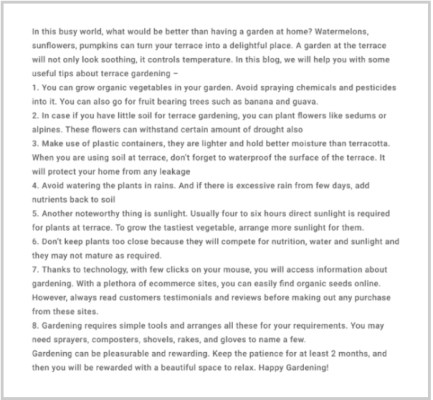
هر نرخ پرش بالایی بد نیست. بانس ریت میتواند نشاندهنده این باشد که فرد هدف جستجوی خود را یافته است. برای مثال، به دنبال دستور پخت غذایی هستید و روی صفحهای مانند تصویر زیر فرود میآیید. صفحه شامل مواد لازم، دستور پخت، جزییات و تصاویر است و تمامی نیازهای شما را برآورده میکند. بنابراین، پس از مطالعه، صفحه را میبندید. با اینکه تنها یک صفحه را در وبسایت باز کردهاید و به لحاظ فنی یک پرش اتفاق افتاده است، اما این پرش به دلیل طراحی نامناسب یا رابط کاربری بد نبوده است. از اینرو، نمیتوان همیشه نرخ پرش بالا را یک ضعف به شمار آورد.

سرعت پایین بارگذاری
سرعت سایت بخشی از الگوریتم رتبهبندی گوگل است. وبسایتهای با سرعت پایین تجربه کاربری خوبی را برای کاربر فراهم نمیکنند. اگر بارگذاری صفحه بیش از چند ثانیه طول بکشد، کاربران خسته میشوند و وبسایت را ترک میکنند.
مواجهه کاربر با صفحه خالی یا خطاهای فنی
اگر بانس ریت وبسایت شما به شدت بالاست و کاربران بیش از چند ثانیه در آن وقت نمیگذارند، دو حالت زیر محتمل است.
- صفحه خالی است یا خطای ۴۰۴ داریم.
- صفحه به خوبی بارگذاری نمیشود.
دراین صورت باید صفحه را با استفاده از یک مرورگر پراستفاده بررسی کنید تا تجربه کاربران را برای خود ایجاد و خطاها را برطرف کنید.

سازگاری با موبایل
اگر صفحه با موبایل سازگار نباشد روی آن به خوبی نمایش داده نمیشود و سرعت بارگذاری چندان بالایی نیز ندارد. حتی اگر طراحی سایت در موبایل، واکنشگرا باشد، باز هم ممکن است سازگار با موبایل شناخته نشود. وقتی صفحه وب در موبایل فشرده میشود، برخی اطلاعات مهم به پایین صفحه میآیند. در نتیجه افراد به جای اینکه عبارت مورد جستجوی خود را ببینند، تنها منوی سایت را مشاهده میکنند و تصور میکنند صفحه پاسخگوی نیاز آنها نیست و از روی صفحه پرش میکنند.
بیش از حد سوال پرسیدن
در ابتدا از کاربر در مورد اطلاعات فردی و مهم سوال نکنید زیرا آنها هنوز به شما اعتماد ندارند. باز شدن یک صفحه بازشو (Pop-up) روی صفحه و سوال در مورد اطلاعات شخصی افراد باعث میشود بسیاری از آنها به سرعت صفحه را ترک کنند.
روشهای بهبود نرخ پرش
در ادامه به روشهایی اشاره میکنیم که به کمک آنها میتوان نرخ پرش را بهبود داد.
- قرار دادن ویدیو در صفحه
- استفاده از تکنیک Bucket Brigade
- بهبود سرعت بارگذاری
- استفاده از الگوی PPT
- محتوای روان جهت خواندن
- برآورده کردن هدف جستجو
- استفاده از دادههای نقشه گرمایی برای بهبود صفحات فرود
- اضافه کردن لینکهای داخلی
- استفاده از فهرست مطالب با عناوین لینک شده
- بهبود تجربه کاربری برای موبایل
- لینک دادن به پستها و مقالات
- استفاده از پاپ آپ با هدف خروج از صفحه
- ارتقای محتوا
قرار دادن ویدیو در صفحه
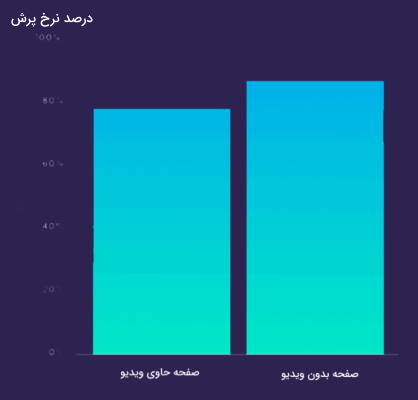
قرار دادن ویدیو در صفحه تا 2/6 برابر «زمان حضور در صفحه» (Time on Page) را افزایش و نرخ پرش را نیز کاهش میدهد. در تصویر زیر تفاوت نرخ پرش در یک صفحه با ویدیو و در یک صفحه بدون ویدیو را ملاحظه میکنید. این دادهها نشان میدهند صفحات با ویدیو ۱۱ درصد بانس ریت کمتری از صفحات بدون ویدیو دارند. البته هر فیلم آموزشی باعث بهبود نرخ پرش نمیشود. برای تولید یک فیلم آموزشی خوب، آموزشهای زیر پییشنهاد میشود.
- ۵ نوع فیلم آموزشی و نحوه بکارگیری آنها — راهنمای کاربردی
- ۶ نرم افزار کاربردی برای ویرایش فیلم آموزشی — راهنمای کاربردی
- راهنمای جامع تهیه فیلم آموزشی — از صفر تا صد
- ساخت فیلم آموزشی موفق — راهنمای گام به گام و به زبان ساده
- ضبط فیلم آموزشی با کمتازیا (Camtasia) — از صفر تا صد
- ویرایش فیلم آموزشی با کمتازیا — راهنمای مقدماتی

استفاده از تکنیک Bucket Brigade
«Bucket Brigade» یکی از بهترین تکنیکهای بهبود نرخ پرش صفحات فرود و پستهای بلاگ است. این تکنیک به معنای استفاده از کلمات و عباراتی است که کاربر را در صفحه نگه میدارد. زمانی که کاربر خسته شده است و میخواهد صفحه را ترک کند با برخورد به این عبارات ممکن است اندکی دیگر به خواندن ادامه دهد. چند مورد از این عبارات را در زیر آوردهایم.
- اکنون
- نتیجه چیست؟
- ممکن است تعجب کنید
- بهتر/بدتر میشود
- آیا میخواهید بهترین قسمت را بدانید؟
- سوال این است
- به طور خلاصه
- این آمار تایید میکند که
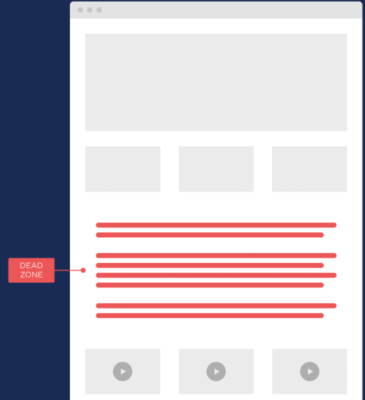
برای شروع ابتدا بخش کمتر جذاب صفحه را انتخاب کنید. به این قسمتها «فضای مرده» (Dead Zones) میگوییم. بیشتر صفحات در اینترنت این فضاهای مرده را دارند که در آن کاربر خسته میشود. قدم بعدی اضافه کردن عبارتهای Bucket Brigade است که توجه کاربر را جلب میکند.

بهبود سرعت بارگذاری برای بهبود نرخ پرش
بررسی ۱۱ میلیون صفحه فرود در گوگل آنالیتیکس بیان میکند هر چه سرعت بارگذاری سایت پایینتر باشد، نرخ پرش بالاتر خواهد بود.

جای تعجب نیست که افراد در فضای آنلاین به شدت بیحوصله و کمتحمل هستند. به همین منظور روشهایی برای بهبود سرعت وبسایت وجود دارند. ابتدا سرعت کنونی صفحات وبسایت خود را بررسی کنید. برای این کار ابزار رایگان و کاربردی «Page Speed Insight» را پیشنهاد میکنیم.

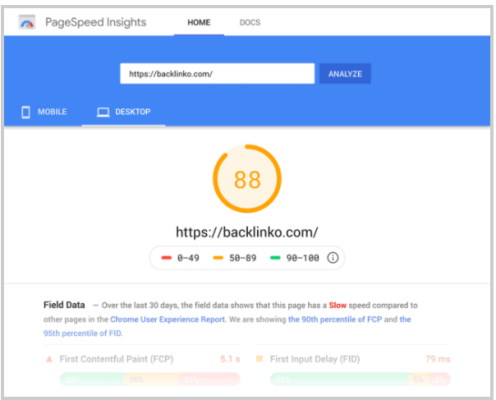
این ابزار با بررسی کدهای وبسایت شما سرعت آن را میسنجد و «امتیاز سرعت» (Speed Score) را محاسبه میکند. همچنین سرعت بارگذاری سایت برای کاربران مرورگر کروم را هم نشان میدهد.

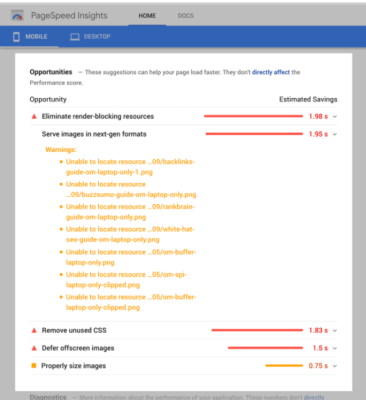
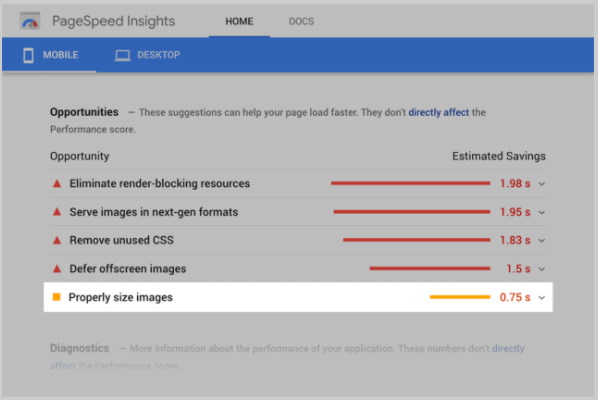
اطلاع از Speed Score خوب است اما به تنهایی کمک کننده نیست. برای استفاده هر چه بیشتر و بهتر از این ابزار به توصیههای آن با عنوان «فرصتها» (Opportunities) دقت کنید.

برای مثال، یکی از مشکلات اساسی در بارگذاری صفحه فرود، اندازه بزرگ عکسهاست. در ادامه چند روش برای بهبود سرعت سایت بیان میکنیم. تصویر زیر تاثیر اندازه صحیح تصاویر را در زمان بارگذاری وبسایت نشان میدهد.

- تصاویر را فشرده سازی کنید: تصاویر یکی از دلایل اصلی سرعت پایین صفحات وب هستند. این بدین معنی نیست که باید تصاویر را حذف کنید. برای حل مشکل از یک نرم افزار فشرده سازی تصاویر استفاده کنید تا حجم عکسها به صورت قابل توجهی کم شود.
- از هاست با سرعت بالا استفاده کنید: میزبانی وب شما میتواند سرعت بارگذاری وبسایت را تغییر یا کاهش دهد. بنابراین اگر از یک هاست ارزانقیمت استفاده میکنید آن را ارتقا دهید.
- پلاگینها و اسکریپتهای بدون استفاده را حذف کنید: از ابزاری مانند WebPageTest کمک بگیرید. این ابزارها به شما فهرستی از منابع کاهنده سرعت صفحات وب را در اختیار شما قرار میدهند. افزونههای بدون استفاده را حذف کنید.
لینک ابزار WebPageTest +

استفاده از الگوی PPT برای بهبود نرخ پرش
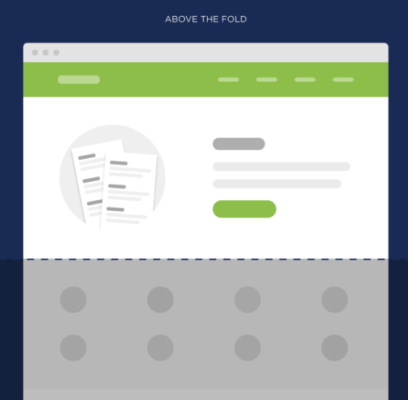
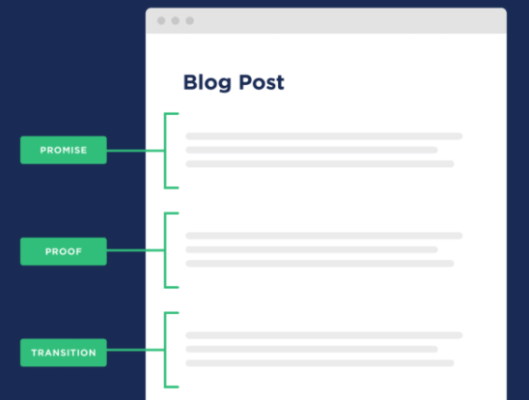
بساری از بازدیدکنندگان بر اساس قسمت بالای صفحه شما، تصمیم میگیرند در وبسایت بمانند یا آن را ترک کنند. الگوی PPT شامل سه مورد زیر در صفحه است.
- Promise
- Proof
- Transition

به همین دلیل جلب توجه افراد به محض ورود به سایت بسیار مهم است. برای این کار مقدمهای بنویسید که فرد تمایل به خواندن ادامه آن داشته باشد. استفاده از الگویی به نام الگوی PPT باعث کاهش نرخ پرش میشود و به سادگی قابل اجراست.

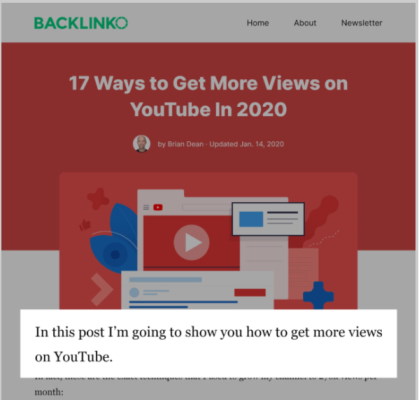
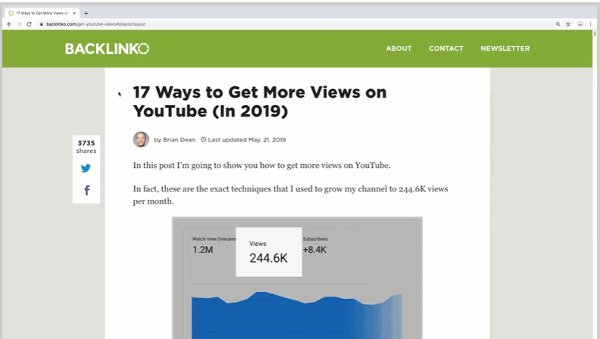
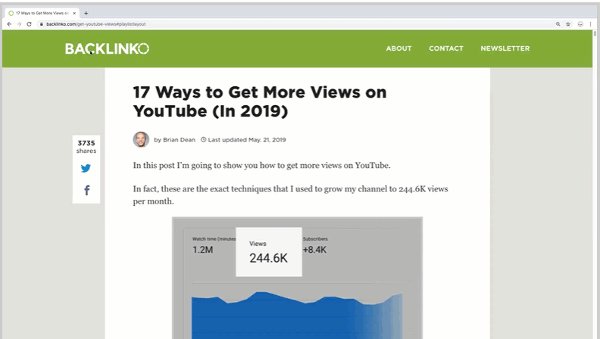
اولین P در PPT کلمه «قول دادن» (Promise) است. شما قول میدهید که به نیاز کاربر پاسخ مناسب دهید. در تصویر زیر عنوان به طور ساده «۱۷ روش برای افزایش بازدید در یوتیوب در ۲۰۲۰» است. در واقع این پست میخواهد چگونگی افزایش بازدید در یوتیوب را به مخاطب آموزش دهد.

سپس به آنها «مدرک» (Proof) ارائه میدهید که شما و مطالب شما قابل اطمینان هستند. به این منظور میتوان تجربه شخصی، دستاوردهای یک مشتری، تحصیلات یا اعتبار خود را ذکر کنید. در تصویر زیر به عنوان مدرک به طور خلاصه بیان میکند که «این تکنیکهایی هستند که برای رشد کانال یوتیوب شخصی خودم استفاده کردهام و بازدید آن را تا 276 هزار بار در ماه افزایش دادهام»

در نهایت الگو را با یک «گذار» (Transition) به پایان میبریم. این گذار مانند یک Bucket Brigade افراد را به خواندن ادامه صفحه تشویق میکند. در تصویر زیر با لیست کردن موارد مهم آموزشی از افراد میخواهد تا مستقیم سر اصل مطلب بروند.

محتوای روان جهت خواندن
اگر محتوایی که در وبسایت خود قرار میدهید برای خواندن دشوار باشد، اصلا خوانده نمیشود. در زیر روشهایی را فهرست کردهایم که به وسیله آنها میتوان خواندن محتوا را سادهتر کرد.

قرار دادن فاصله زیاد بین خطوط
در واقع با قرار دادن فضای خالی در محتوا به آن فضایی برای تنفس میدهید.

مطلب قابل فهم حتی با یک نگاه سریع
پاراگرافهای بزرگ را به ۱ یا ۲ پاراگراف کوچکتر تقسیم کنید تا افراد با یک نگاه بتوانند متوجه مطلب شوند.
استفاده از عنوان فرعی
با استفاده از زیرعنوانها مطلب خود را به بخشهای مجزا تقسیم کنید. این کار باعث میشود افراد در یک نگاه متوجه کل مطلب بشوند.
برآورده کردن هدف جستجو
گوگل با اختلاف اولین منبع ترافیک آنلاین است. به همین دلیل صفحات اصلی وبسایت و صفحههای فرود باید هدف جستجو را برآورده کنند. در غیر این صورت کاربران از وبسایت شما به گوگل پرش میکنند. برای آشنایی بیشتر با روشهای افزایش بازدید گوگل میتوانید مطلب زیر را مطالعه کنید.

صفحهای که هدف جستجو را برآورده نکند، نه تنها باعث افزایش نرخ پرش میشود بلکه برای سئو وبسایت نیز نتیجه نامطلوب دارد. در واقع، نرخ پرش بالا و «Dwell Time» پایین باعث آسیب به رتبه گوگل شما میشود.
فرض کنید فرد بر روی لینکی از صفحه نتایج موتور جستجو کلیک میکند و وارد یک صفحه میشود، مدتی را در آن صفحه سپری میکند سپس با کلیک بر دکمه بازگشت به صفحه نتایج موتور جستجو بازمیگردد. به زمان سپری شده فرد در صفحه «Dwell Time» گفته میشود.

استفاده از دادههای نقشه گرمایی برای بهبود نرخ پرش
زمانیکه میخواهید نحوه تعامل افراد با وبسایت و چرایی پرش آنها را بررسی کنید، بهرهگیری از «نقشه گرمایی» (Heatmap) روش خوبی است. مهم نیست از چه ابزار نقشه گرمایی استفاده میکنید. همه آنها تقریبا به یک روش کار میکنند. یک کد جاوا اسکریپت برای نقشه حرارتی به وبسایت خود اضافه کنید. ابزار شروع به ردیابی نحوه خواندن، کلیک کردن و اسکرول کردن افراد میکند.

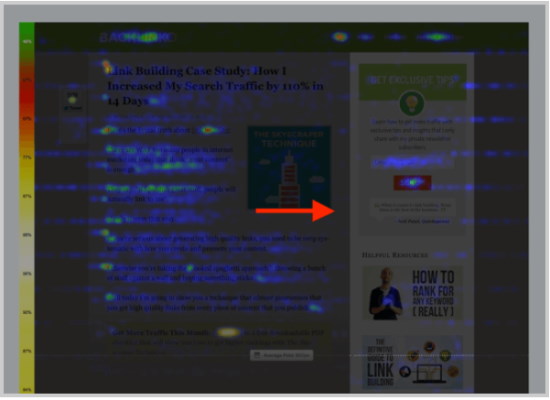
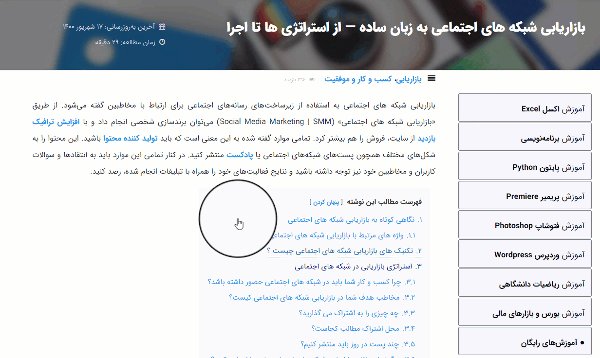
برای مثال، در تصویر بالا مشاهده میکنید بیشتر افراد روی لینکی در بالای صفحه کلیک کردهاند. چنین تعاملی در بالای صفحه روش خوبی برای کاهش نرخ پرش است. از طرف دیگر در تصویر زیر میبینیم افراد کمی با منوی کنار سایت کار کردهاند. اگر افراد روی آن قسمت کلیک نمیکنند و تنها باعث بر هم زدن تمرکز افراد است، میتوان آن را حذف کرد.

اضافه کردن لینکهای داخلی
میدانیم که لینکسازی برای سئو عالی عمل میکنند. این لینکها برای بهبود بانس ریت هم مفید هستند. چون کاربر را از یک صفحه به صفحه دیگری در سایت شما هدایت میکنند و در واقع، باعث افزایش بازدید از صفحات میشوند. همچنین، زمانیکه فرد از یک صفحه به صفحه دیگر در وبسایت شما میرود دیگر پرش به حساب نمیآید.

نکته: وبسایت خود را طوری طراحی کنید که با کلیک فرد روی لینک، لینک در صفحه جدیدی باز شود. با این روش کاربران با کلیک بر روی لینک، صفحه را ترک نمیکنند.

اگر میخواهید جلوی پرش افراد از روی یک صفحه را بگیرید، به مقالات و پستهای دیگری از وبسایت خود لینک دهید. با این کار به مطلبی لینک میدهید که احتمالا فرد بعد از این مطلب به خواندن آن تمایل دارد. در نتیجه افراد پس از خواندن صفحه، اقدام دیگری برای انجام دادن دارند.

استفاده از فهرست مطالب با عناوین لینک شده
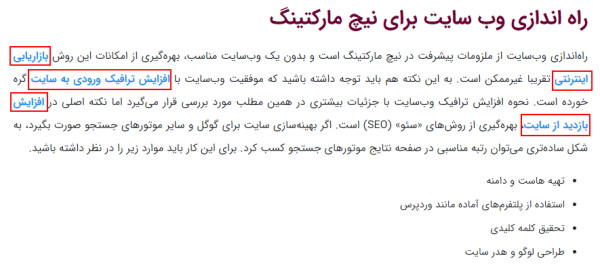
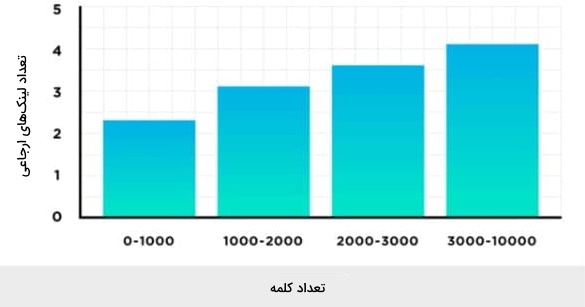
برای اینکه وبسایتها به شما لینک دهند یا افراد مطلب شما را به اشتراک بگذارند، محتوای طولانی بهتر از محتوای کوتاه است. در تصویر زیر تعداد لینکهای ارجاعی در برابر تعداد کلمات متن را مشاهده میکنید.

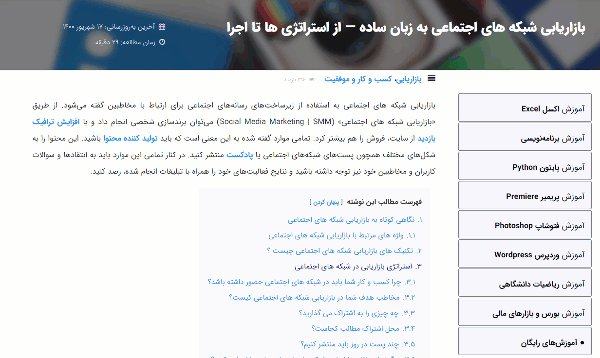
اما متنهای طولانی یک مشکل اساسی دارند. پیدا کردن یک مطلب، استراتژی یا نکته خاص در آنها دشوار است. اگر افراد نتوانند زیر ۳ ثانیه مورد جستجوی خود را از متن پیدا کنند، پرش میکنند. «فهرست مطالب با عناوین لینک شده» (Jumplink) به کاربران کمک میکند هدف جستوجوی خود را سریعتر پیدا کنند. برای مثال در تصویر زیر، فرد در مطلب «بازاریابی شبکه های اجتماعی» با کلیک بر روی عنوان فرعی موردنظر، مستقیم به آن بخش فرستاده میشود.

بهبود تجربه کاربری برای موبایل
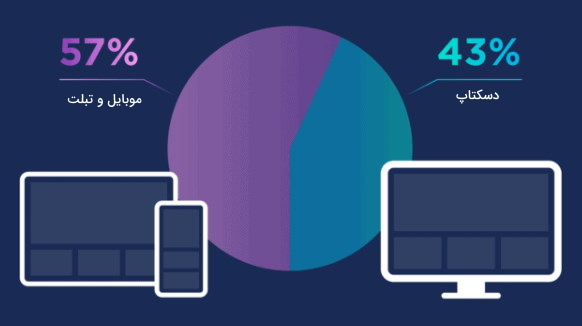
بر اساس آمارها به طور میانگین 57 درصد کل ترافیک آنلاین از سمت موبایل است. بنابراین، اگر میخواهید نرخ پرش پایینی داشته باشید، وبسایت شما باید روی موبایل و تبلت به خوبی کار کند و تجربه کاربری (UX) خوبی داشته باشد.

برای این کار ابتدا نحوه نمایش وبسایت خود را روی موبایلهای مختلف بررسی کنید. سپس با آن کار کنید تا مطمئن شوید همه دکمهها و لینکها به درستی کار میکنند.
استفاده از پاپ آپ با هدف خروج از صفحه
ممکن است تصور کنید پاپآپها، نرخ پرش را افزایش میدهند. این تفکر حداقل برای پاپآپهای آزار دهنده صحیح است. اما دستهای دیگر از صفحات بازشو نیز وجود دارند که «پاپآپ با هدف خروج از صفحه» (Exit-intent Popups) نامیده میشوند. این صفحات بازشو باعث کاهش نرخ پرش میشوند.
برخلاف پاپآپهای آزاردهنده، Exit-intent Popups فقط زمانی به نمایش در میآیند که کاربر در حال ترک صفحه است.

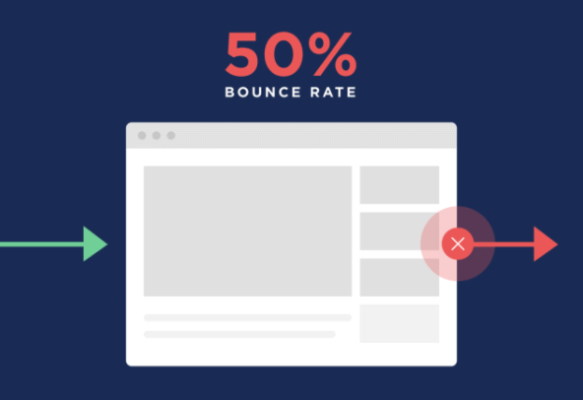
این کاربر به هر حال صفحه را ترک میکند. بنابراین با نشان دادن یک پاپآپ چیزی را از دست نمیدهید. در حقیقت، Exit-intent Popups به مرور زمان بانس ریت را کاهش میدهند. برای مثال، تصویر زیر نشان میدهد که نرخ پرش شما در حال حاضر ۵۰ درصد است و تصمیم به استفاده از Exit-intent Popups میگیرید. ۱۰ درصد افرادی که پاپآپ را میبینند، ایمیل خود را وارد میکنند و «تبدیل» (Convert) میشوند.

با این کار ۱۰ درصد نرخ پرش کاهش پیدا کرده است و علاوه بر آن تعدادی ایمیل ثبتنامی نیز در اختیار دارید.

ارتقای محتوا
به جای اینکه به همه بازدیدکنندگان یک کتاب الکترونیکی یکسان را پیشنهاد دهید، چیزی پیشنهاد دهید که به طور کامل با مطالب خوانده شده کاربر مرتبط باشد. برای مثال، در تصویر زیر یک مطلب در مورد سئو داخلی منتشر شده است. به عنوان ارتقای محتوا یک CTA، دربردارنده چکلیست سئو داخلی مشاهده میشود.

چون این «ارتقای محتوا» (Content Upgrades) کاملا با نیاز کاربر متناسب است، نرخ تبدیل صفحه عالی است. نیازی به توضیح ندارد که خروج کسی که برای دریافت Content Upgrades ثبتنام کند، دیگر پرش به حساب نمیآید. بنابراین رابطه برد-برد است. اگر نمیخواهید برای هر پست خود یک چکلیست درست کنید، میتوانید متناسب با مطلب مطالعه شده کاربر، به او PDF مرتبط پیشنهاد دهید.
سوالات متداول پیرامون نرخ پرش
در ادامه به بررسی سوالات متداول پیرامون بانس ریت میپردازیم.
نرخ پرش در دیجیتال مارکتینگ چیست؟
نرخ پرش در دیجیتال مارکتینگ، درصد کاربران وبسایت است که بعد از مشاهده تنها یک صفحه، سایت را ترک میکنند. بهبود بانس ریت همواره یکی از فعالیتهای کارشناسان دیجیتال مارکتینگ است.
نرخ پرش در اینستاگرام چیست؟
نرخ پرش در شبکههای اجتماعی درصد کاربرانی است که روی لینکی در پست شما کلیک میکنند، سپس آن صفحه را فورا و بدون هیچ اقدامی میبندند. نرخ پرش شبکههای اجتماعی به شما کمک میکند تا میزان ترافیک ورودی از شبکههای اجتماعی را با ورودی سایر کانالها مقایسه کنید. اگر نرخ پرش شبکههای اجتماعی شما کمتر از وبسایت است، نشان دهنده این است که مخاطب مناسب را هدف قرار دادهاید.
نرخ پرش همچنین در مورد استوری اینستاگرام تعریف میشود. نرخ پرش درصد افرادی است که قبل از مشاهده استوری شما، آن را رد کنند یا استوری را قبل از نگاه کردن یا کلیک بر روی پروفایل، ببندند. اگر افراد انگشت خود را روی استوری نگه دارند تا آن را بخوانند یا بیش از ۱۰ ثانیه بر آن مکث کنند، نکته مثبتی برای صفحه اینستاگرام شما به حساب میآید.
بانس ریت خوب چه قدر است؟
میزان بانس ریت به حوزه تخصصی که در آن هستید و صفحات وبسایت بستگی دارد اما در مجموع عددی بین ۲۵ تا ۴۰ درصد برای بانس ریت، عالی است.
بهتر است به جای تمرکز بر اینکه چه نرخ پرشی خوب یا بد است بر این تمرکز کنید که چرا افراد با مشاهده یک صفحه از روی وبسایت شما میپرند.
برای مثال، اگر میخواهید کاربران وارد قیف فروش شما شوند و تجربه مشتری از صفحه اصلی آغاز شود، نرخ پرش بالا میتواند نشاندهنده مشکلی در صفحه اصلی باشد. مثلا سرعت بارگذاری پایین است یا طراحی صفحه گیج کننده است. اگرچه در مورد یک بلاگ یکصفحهای یا مواردی از این دست نرخ پرش بالا طبیعی است.
با چه ابزاری میتوان نرخ پرش را اندازهگیری کرد؟
بهترین و شناخته شدهترین ابزار برای اندازهگیری نرخ پرش، گوگل آنالیتیکس است.
تفاوت نرخ پرش و نرخ خروج چیست؟
هر دو زمانی اتفاق میافتند که کاربر صفحه را ترک کند. نرخ پرش درصد افرادی است که روی یک صفحه فرود میآیند و بدون کلیک کردن یا تعامل دیگری آن را ترک میکنند. نرخ خروج درصد افرادی است که صفحه را ترک میکنند اما از طریق لینک دیگری به آن صفحه آمدهاند یا با صفحه تعامل داشتند، مثلا ایمیل خود را وارد کردهاند.
چگونه میتوان متوسط نرخ پرش را کاهش داد؟
برای کاهش نرخ پرش باید فراتر از معیارها رفت و به تحلیل رفتار کاربر پرداخت. با این کار دید بهتری از تجربه کاربر به دست میآوریم و بر اساس آن بهینهسازی میکنیم. افزایش سرعت وبسایت، استفاده از نقشههای حرارتی، اضافه کردن لینکهای داخلی، استفاده از ویدیو در صفحات و تکنیکهایی چون PPT و Bucket Brigade که توضیح آن در متن آمده است، به کاهش بانس ریت کمک میکند.