طراحی کاور آلبوم موسیقی با فتوشاپ (+ فیلم آموزش گام به گام رایگان)
در این مطلب قصد داریم تا نحوه طراحی کاور آلبوم موسیقی با فتوشاپ را یاد بگیریم. به طور کلی، برای طراحی کاور آلبوم موسیقی به یک طرح با ابعاد مربعی نیاز داریم. از این طرح هم میتوانیم برای چاپ استفاده کنیم و هم برای کاورهای دیجیتالی موجود در سایتهای فروش و دانلود موسیقی. در این آموزش، بعد از اینکه نحوه ایجاد این طرح مربعی با فتوشاپ را یاد گرفتیم، یک تمپلیت آماده برای کاور آلبوم موسیقی ایجاد و به کمک آن، طراحی کاور آلبوم موسیقی را کامل میکنیم.


فیلم آموزشی طراحی کاور آلبوم موسیقی با فتوشاپ
گام اول: ایجاد طرح اولیه
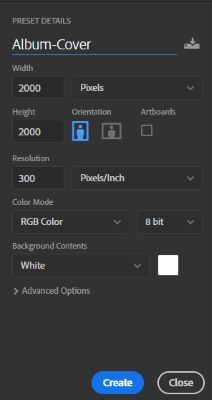
همانطور که گفته شد، برای طراحی کاور آلبوم موسیقی با فتوشاپ در ابتدا به یک طرح مربعی نیاز داریم. برای این کار، در پنجره اصلی نرمافزار فتوشاپ، کلیدهای «Ctrl+N» را فشار میدهیم تا پنجره جدیدی باز شود. در این پنجره، یک پرونده با انداره 2000×2000 و وضوح ۳۰۰dpi مطابق تصویر زیر ایجاد میکنیم. اگر در نهایت، این طرح به چاپ میرسد، باید حالت رنگ را بر روی CMYK قرار دهید و در غیر اینصورت، حالت RGB را انتخاب کنید. با توجه به اینکه در این آموزش، طرح ما برای نمایش در نمایشگر آماده شده است، حالت رنگ را بر روی RGB قرار میدهیم.

تنظیم ابعاد
با استفاده از ابعاد گفته شده، نه تنها کیفیت تصویر نهایی بهتر خواهد شد بلکه به هنگام چاپ یا استفاده از تمپلیتهای کاور آلبوم موسیقی، تصویر بهتری خواهید داشت. در ادامه، تصویر آماده شده را در پنجره اصلی وارد میکنیم. برای این کار میتوانیم تصویر را با موس به داخل پنجره اصلی ببریم و کلید موس را رها کنیم. با استفاده از کلیدهای «Ctrl+T» اندازه تصویر را تنظیم میکنیم تا در نهایت به تصویر زیر برسیم. همچنین یک نام نیز برای لایه تصویر خود انتخاب میکنیم.

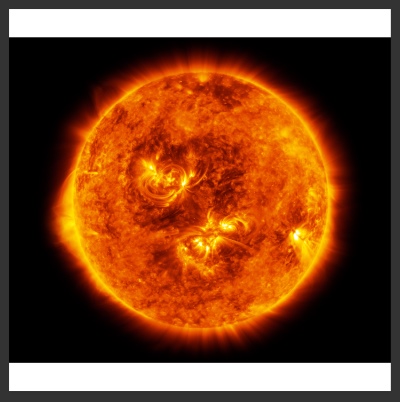
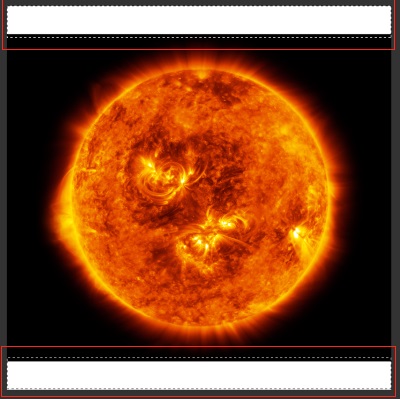
برای حذف حاشیههای سفید ایجاد شده، با فشردن کلید «I» و انتخاب لایه تصویر، ابزار قطرهچکان، نمایان میشود. در ابتدا با کلیک بر روی بخش تیره تصویر، رنگ مورد نظر خود را انتخاب میکنیم.

بعد از انتخاب شدن رنگ با استفاده از ابزار «Rectangular Marquee» حاشیههای سفیدرنگ را انتخاب و به کمک قلمرو و رنگ انتخاب شده، این حاشیهها را نیز بر روی لایه اصلی، رنگ میکنیم. در تصویر زیر، نحوه انتخاب حاشیهها نشان داده شده است.

البته برای اینکه در لایه اصلی تغییری ایجاد نکنید میتوانید لایهای در پایین لایه تصویر ایجاد و آن لایه را رنگ کنید. همچنین امکان استفاده از یک لایه «Solid Color» را نیز خواهید داشت که در هر حالت، نتیجه یکسان خواهد بود.

ترکیب لایه ها
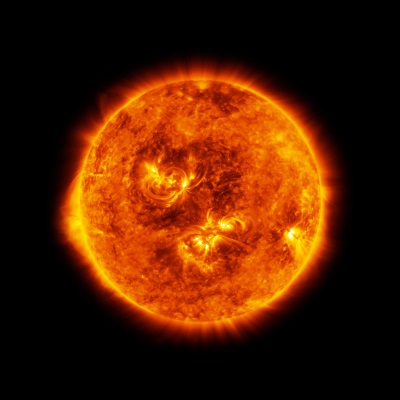
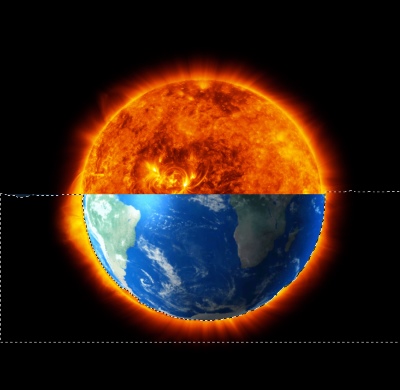
در ادامه، تصویر کره زمین را به فایل اصلی اضافه میکنیم. در این بخش میخواهیم نیمی از تصویر را کره زمین و نیمی دیگر را خورشید تشکیل دهد. به همین دلیل به استفاده از کلیدهای «Ctrl+T» و تغییر اندازه تصویر، آنرا با زمین مطابقت میدهیم. توجه داشته باشید که اگر از نسخههای قدیمی فتوشاپ استفاده میکنید، به هنگام تغییر اندازه و ادغام لایهها، نیازی به نگه داشتن کلید «Shift» نیست اما از نسخه 2018 به بعد، برای تغییر اندازه به صورت دلخواه باید این کلید را نگه دارید. البته در این تصویر، برای تطابق از کلید «Shift» استفاده نکردیم.
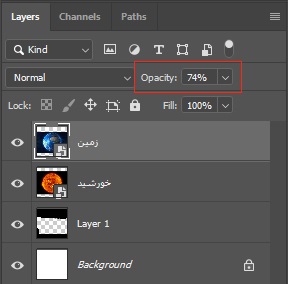
برای اینکه تطبیق تصویر، سادهتر انجام بگیرد، از قسمت لایهها، میزان «Opacity» تصویر زمین را به 74 درصد کاهش دادیم تا لایه قبلی نیز به خوبی نمایان شود.

در نهایت، تصویر به شکل زیر تبدیل خواهد شد اما برای بهبود طراحی کاور آلبوم موسیقی با فتوشاپ از تکنیکهای دیگری کمک میگیریم که به طور دقیق به توصیف آنها خواهیم پرداخت.

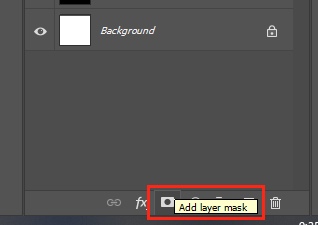
در ادامه مراحل طراحی کاور آلبوم موسیقی با فتوشاپ سعی میکنیم طرح خود را بهتر کنیم. برای این کار، نیمه پایین کره زمین را با استفاده از ابزار «Rectangular Marquee» انتخاب میکنیم و بر روی گزینه «Create a Layer Mask» کلیک میکنیم.

حال، ماسک ایجاد شده شامل نیمه پایین کره زمین است اما نیازی به فضای اطراف کره زمین نداریم، به همین منظور باید ماسک ایجاد شده را بهتر کنیم. برای این کار با استفاده از «Quick Selection Tool» با کلید میانبر «W»، نواحی اطراف کره زمین را مطابق شکل زیر انتخاب میکنیم و پس از آن، با کلیک بر روی ماسک و انتخاب رنگ مشکی برای قلممو، نواحی انتخاب شده را ماسک میکنیم. در اینجا، میزان «Hardness» و «Flow» قلممو برابر با 100 درصد خواهد بود.

در تصویر زیر، نواحی انتخابی و همچنین حالت نهایی بعد از بهبود ماسک را مشاهده میکنید. برای بهبود لایه ایجاد شده، هرقدر با محیط «Select and Mask» در فتوشاپ آشنا باشید نیز بهتر است.

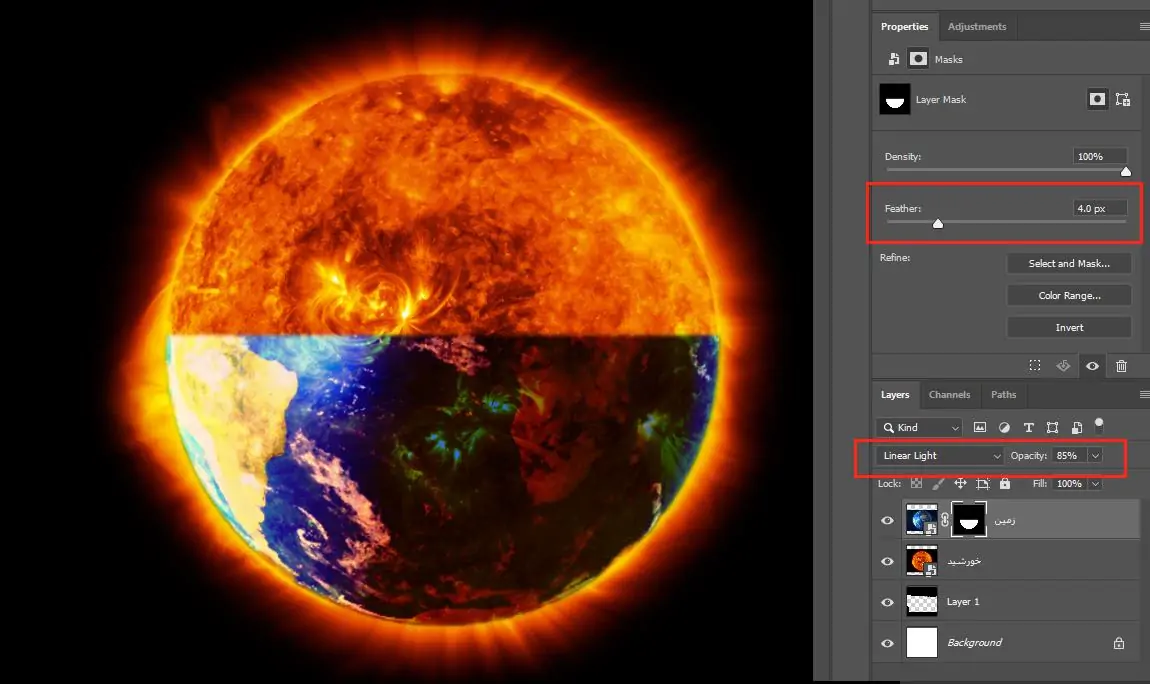
در این مرحله، همانطور که در تصویر هم مشخص شده است، لبههای تیزی در لایه زمین دیده میشوند که جلوه مناسبی ندارند. برای بهبود این حالت، بر روی لایه ماسک، دو بار کلیک میکنیم و میزان ۴ پیکسل «Feather» را برای این ماسک در نظر میگیریم، علاوه بر این، حالت «Blending Mode» لایه را بر روی «Linear Light» تنظیم میکنیم و میزان «Opacity» لایه را نیز به ۸۵ درصد کاهش میدهیم. تصویر نهایی و همچنین تنظیمات ماسک را در تصویر زیر مشاهده میکنید.
ایجاد طرحهای تزئینی
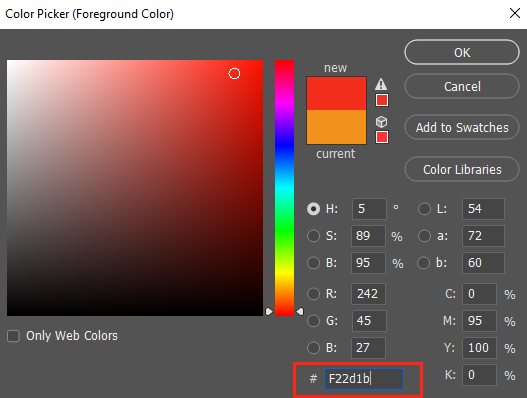
حال، با کلیک بر روی گزینه «Set Foreground Color» رنگی با کد هگز «F22D1B» را مطابق تصویر زیر انتخاب و سپس، لایهای جدید در بالای لایهها ایجاد میکنیم. برای ایجاد کردن لایه جدید میتوان از کلیدهای «Shift+Ctrl+N» استفاده کرد.

نام «مثلث» را برای این لایه در نظر گرفتیم چراکه میخواهیم مثلثهای در گوشههای طرح با رنگ انتخابی ایجاد کنیم. برای ایجاد مثلث در فتوشاپ، راههای بسیاری وجود دارد اما ما در این قسمت، یک راه ساده را متناسب با این نوع از طراحی کاور آلبوم موسیقی با فتوشاپ در نظر میگیریم.
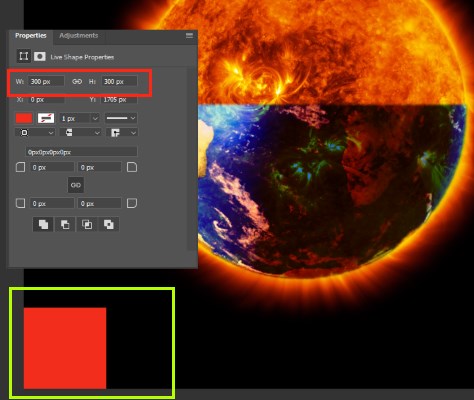
با فشردن کلید «U»، ابزار «Rectangular» را انتخاب و با نگه داشتن کلید «Shift»، مربعی با ابعاد ۳۰۰×۳۰۰ پیکسل مطابق تصویر زیر ایجاد میکنیم. اگر نتوانستید به طور دقیق، به این ابعاد دسترسی پیدا کنید کافی است مطابق تصویر زیر، از پنل «Properties»، این ابعاد را به طور دستی وارد کنید.

حال، مربع دیگری نیز به همین ترتیب ایجاد میکنیم و به کمک کلیدهای «Ctrl+T» به گونهای مربعها در گوشههای طرح کاور آلبوم موسیقی قرار میدهیم تا دو مثلث در بالا و پایین تصویر، مطابق شکل زیر داشته باشیم. میتوانید چرخش مربعها را با زاویه ۴۵ درجه تنظیم کنید.

در صورت نیاز میتوانید ابعاد مورد نظر خود را برای مثلث تنظیم کنید. اما در ادامه، یک لایه جدید با نام «قلم» ایجاد میکنیم. به کمک قلمموهایی که در مطلب «طراحی مهر خاتم با فتوشاپ — به زبان ساده (+ دانلود فیلم آموزش گام به گام)» دانلود کردیم، طرحهایی را بر روی مثلث بوجود میآوریم. در اینجا از رنگ مشکی پسزمینه کمک گرفتیم که البته بسته به نوع هارمونی رنگ میتوان از رنگهای دیگری نیز کمک گرفت.

در انتهای این گام از طراحی کاور آلبوم موسیقی با فتوشاپ برای منظم شدن لایهها، هریک از لایههای مرتبط را انتخاب و با فشردن کلیدهای «Ctrl+G»، آنها را به یک گروه تبدیل میکنیم. بهتر است برای هر گروه نیز نام مناسبی انتخاب شود. در این آموزش، نام لایهها به فارسی انتخاب شدهاند اما بهتر است برای جلوگیری از خطاهای پیشبینی نشده از نام با حروف انگلیسی برای این کار استفاده کنید.
دانلود تمپلیت لایه باز کاور آلبوم موسیقی
فایل فتوشاپی که تا اینجا طراحی کردیم را میتوان به عنوان یک قالب آماده برای طراحی کاور آلبوم موسیقی با فتوشاپ در نظر گرفت که لینک دانلود آن در ادامه آورده شده است.
- برای دانلود تمپلیت لایه باز کاور آلبوم موسیقی + اینجا کلیک کنید.
گام دوم: تایپوگرافی در طراحی کاور آلبوم موسیقی با فتوشاپ
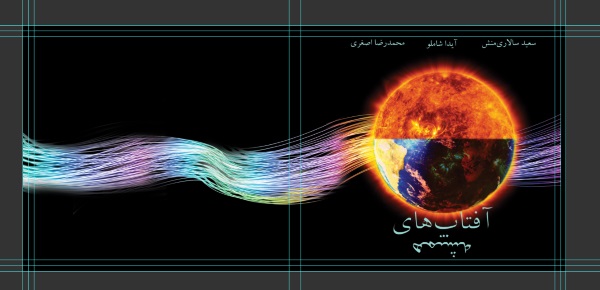
بعد از اینکه طرح اولیه را آماده کردیم، باید نام آلبوم و عوامل تهیه و تولید آنرا در تصویر لحاظ کنیم. برای رنگ حروف نیز از رنگ سفید کمک گرفتیم اما با توجه به هارمونی رنگ، میتوان از رنگهای دیگری نیز استفاده کرد اما توجه داشته باشید که رنگ انتخابی نباید بر چشم مخاطب تاثیر بگذارد به طوریکه با نگاه کردن به رنگ کاور طراحی شده، از گوش دادن به آن صرف نظر کند.
به طور مثال، در این طرح اگر از حروف انگلیسی برای تایپوگرافی استفاده میکردیم، به طور قطع نوعی از رنگ زرد میتوانست جلوه بسیار خوبی به طراحی بدهد اما از آنجایی که از حروف فارسی در این طراحی کمک میگیریم، رنگی با کد «7bfde4» را انتخاب میکنیم. «Horizontal Type tool» با کلید میانبر «T» را انتخاب و پس از مشخص شدن رنگ و فونت، نام آلبوم را مینویسیم.
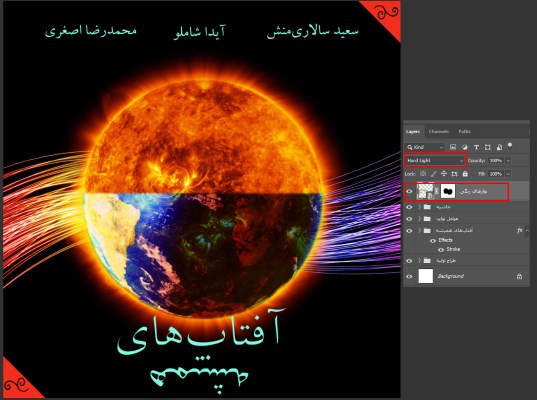
در این طراحی ترجیح دادیم تا نام آلبوم در پایین و نام آهنگساز در بالا نوشته شود چراکه در برخی موارد، تغییری کوتاه و بر خلاف تصور عموم، میتواند به جذابیت طراحی کمک کند. میتوان نام آلبوم را برای کنترل بیشتر، در چند لایه مختلف نوشت. به طور مثال، کلمات «آفتابهای» و «همیشه» در دو لایه مجزا نوشته شدند و به کمک کلیدهای «Ctrl+T»، بعد از تغییر اندازه و جابجایی، هر دو لایه را به یک گروه به نام «آفتابهای همیشه» تبدیل کردیم که شکل نهایی آن بعد از اضافه کردن دستاندرکاران تهیه اثر، به صورت زیر خواهد بود.

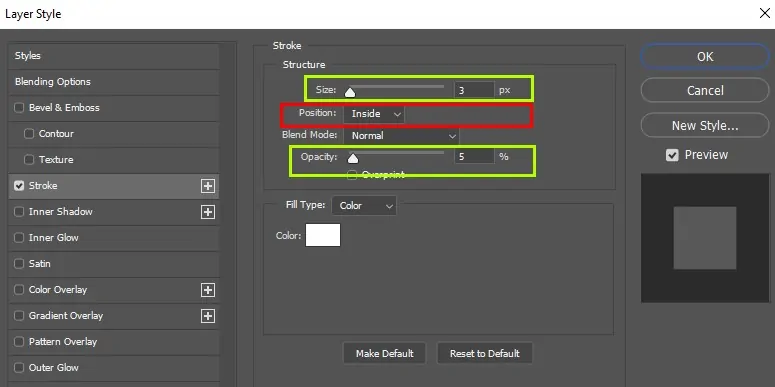
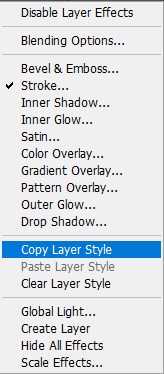
بر روی گروه «آفتابهای همیشه» دو بار کلیک و در پنجره باز شده، «Stroke» را انتخاب میکنیم. تنظیمات پنجره «Layer Style» را مطابق تصویر زیر تغییر میدهیم و روی «OK» کلیک میکنیم.
بعد از اعمال تغییرات، بر روی لایه گروه کلیک راست و گزینه «Copy Layer Style» را انتخاب کنید تا اگر متن دیگری را نوشتید و قصد داشتید افکتهای قبلی را بر روی آن پیاده کنید، به راحتی آنها را کپی و در محل جدید، اعمال کنید.

به هنگام طراحی کاور آلبوم موسیقی با فتوشاپ میتوانیم سایر نوشتهها را نیز بر اساس تنظیمات «Layer Style» تغییر دهیم. تصویر دیگری را در بالای تمامی لایهها به طرح اضافه میکنیم. هدف ما از این کار این است که نوارهای رنگی این تصویر، در پشت طرح اصلی قرار بگیرند به همین دلیل بعد از قرار دادن تصویر در لایه بالایی، بر روی گزینه «Add Layer Mask» کلیک میکنیم. با انتخاب ماسک ایجاد شده و همچنین انتخاب رنگ مشکی برای قلممو، ماسک مورد نظر را مانند تصویر زیر ایجاد و «Blending Mode» را نیز بر روی «Hard Light» تنظیم میکنیم تا طرح نهایی کاور آلبوم ایجاد شود.

گام سوم: طراحی تمپلیت کاور آلبوم موسیقی با فتوشاپ
آنچه که تا اینجای آموزش مطرح شد، نحوه طراحی کاور آلبوم موسیقی با فتوشاپ بود. از این طرح میتوان در سایتهای فروش موسیقی استفاده کرد. اما در بسیاری از موارد، برای فروش آلبوم به صورت یک سیدی، قابی شیشهای برای آلبوم موسیقی در نظر میگیرند که برای طراحی کاور آلبوم موسیقی با فتوشاپ باید با نحوه طراحی این نوع از قابها نیز آشنا باشیم که در ادامه این آموزش فتوشاپ به آن خواهیم پرداخت.
البته در بیشتر موارد، چاپخانه مورد نظر، قالب آماده (تمپلیت) برای هر نوع قاب را در اختیار دارد اما برای اینکه کنترل بیشتری بر روی طراحی خود داشته باشیم و همچنین، این نوع از طراحی را نیز یاد بگیریم، در ادامه متن و در گام سوم از آموزش طراحی کاور آلبوم موسییقی با فتوشاپ سعی میکنیم یک تمپلیت را برای قاب شیشهای آماده کنیم تا یک قالب آماده هم برای این کار داشته باشیم.
ایجاد خطوط راهنما
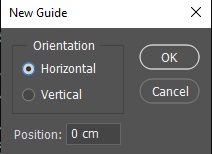
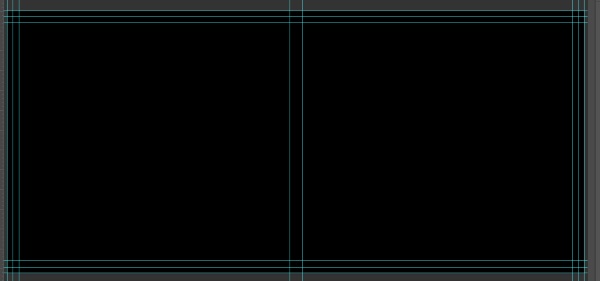
برای ایجاد قالب آماده، در ابتدا، تصویری با ابعاد پیکسل با وضوح ۳۰۰dpi ایجاد میکنیم. توجه داشته باشید که قابهای شیشهای به صورت مربعی نیستند و در نتیجه باید کمی بر روی طرح اصلی، تغییرات ایجاد کنیم. بعد از ایجاد فایل اولیه، خطوط راهنمایی را بمنظور قرار دادن طرح ایجاد میکنیم. برای ایجاد خطوط راهنما باید از مسیر «View > New Guide» استفاده کنیم تا خطوط راهنما ایجاد شوند.
اولین خط راهنما را در صفر و دیگری را در 0/32 و 0/62 سانتیمتر ایجاد میکنیم.

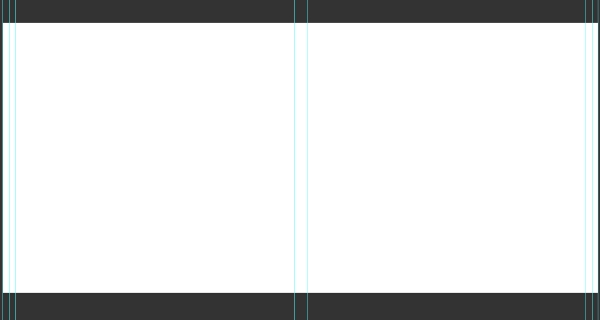
در طرف راست تصویر نیز به همین ترتیب خطوط راهنمای عمودی را تشکیل میدهیم. همچنین در محلهای 14/31 و 14/94 سانتیمتر نیز دو خط راهنمای عمودی قرار میدهیم. در نهایت، تصویری مطابق تصویر زیر خواهیم داشت. البته این اعداد برای دستگاههای چاپ مختلف ممکن است با کمی تغییر همراه باشند که بهتر است ابعاد دقیق را از چاپخانه مورد نظر درخواست کنید.

به همین ترتیب، خطوطی افقی نیز باید در فایل راهنما ایجاد شوند که در نهایت، تصویری مطابق شکل زیر خواهیم داشت.
دانلود تمپلیت لایه باز کاور آلبوم موسیقی
فایل PSD این تصویر به همراه خطوط راهنما را میتوانید از لینک زیر دانلود کنید. همچنین، از آنجایی که رنگ اصلی در طراحی ما، مشکی بود، یک لایه «Solid Color» به رنگ مشکی ایجاد کردیم.
- برای دانلود تمپلیت لایه باز کاور آلبوم موسیقی + اینجا کلیک کنید.

گام چهارم: طراحی پشت کاور آلبوم موسیقی
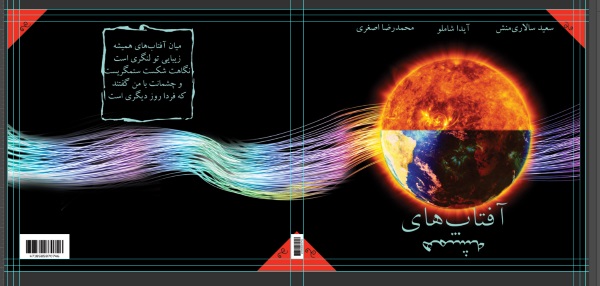
در ادامه، با حذف مثلثهای مشکی از طرح اصلی، تصویر خود را در درون تمپلیت طراحی شده قرار میدهیم. توجه داشته باشید که طراحی متنها در داخل فایل باید درون داخلیترین خط راهنما مطابق تصویر زیر قرار بگیرند تا به هنگام برش، مشکلی ایجاد نشود. همچنین، با اضافه کردن تصویر نوارهای رنگی که از قبل داشتیم، طرح پشت آلبوم را نیز ایجاد میکنیم. البته توجه داشته باشید که در طرح زیر، قاب آلبوم (در چاپ نهایی) از چپ باز میشود. در صورتی که بخواهیم قاب آلبوم چاپی از راست باز شود، تصویر روی کاور آلبوم باید در سمت راست قرار بگیرد.

در تصویر بالا، از تصویر نوارهای رنگی، چندین کپی تهیه کردیم و آنها را روی هم قرار دادیم و به کمک ماسک، همپوشانی این تصاویر را بهبود دادیم تا خطوط رنگی پیوستهای داشته باشیم. حال به هنگام طراحی کاور آلبوم موسیقی با فتوشاپ میتوانیم بخشی را برای درج بارکد و لوگوی شرکت در نظر بگیریم که البته لوگو و بارکد را میتوان در بخش عطف قاب سیدی نیز قرار داد. در این تصویر میبینید که به شکلی دیگر، مثلثها و طرح داخل آنها را در طراحی خود دخیل کردیم.

در قسمت پشت کاور آلبوم نیز کارهای مختلفی میتوان انجام داد. علاوه بر نوشتن توضیحات لازم مثل شماره مجوز و اطلاعات مربوط به شرکت تولید کننده، نام قطعات و مدت زمان آنها و سایر اطلاعات نیز نوشته میشوند. در این بخش، ما بخشی از یک شعر را در پشت آلبوم نوشتهایم. برای حاشیه اطراف متن نیز از قلمموهای قبلی استفاده میکنیم. رنگ قلممو و نوشتهها نیز همان رنگ استفاده شده در روی کاور آلبوم است.

دانلود فایل لایه باز رایگان کاور آلبوم موسیقی
تمامی مراحل گفته شده، در داخل فایل لایه باز فتوشاپ قرار گرفتهاند که لینک دانلود آن در ادامه آورده شده است.
- برای دانلود فایل لایه باز کاور آلبوم موسیقی + اینجا کلیک کنید.
معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
در این آموزش به خوبی نحوه طراحی کاور آلبوم موسیقی با فتوشاپ را یاد گرفتیم اما همچنان موارد دیگری نیز وجود دارد که ممکن است بخواهیم آنها را برای بکارگیری در صنعت چاپ طراحی کنیم. به طور مثال ابعاد خاصی برای طراحی یک بروشور یا کارت ویزیت مورد نیاز است. به همین منظور، فرادرس در قالب آموزشی ۳/۵ ساعته اقدام به انتشار فیلم آموزش آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات کرده است که در ادامه به توضیح آن خواهیم پرداخت.
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.
این آموزش در هشت درس تدوین شده است که هر درس به طراحی یک موضوع اختصاص دارد. به طور مثال در درس اول، نحوه طراحی کارت ویزیت را یاد میگیریم و در درس دوم، طراحی بروشور آموزش داده میشود. به این ترتیب، عناوین دروس سوم تا هشتم را میتوان به صورت فهرست زیر ارائه داد:
- طراحی مهر
- طراحی شابلون
- طراحی فاکتور
- طراحی سربرگ
- طراحی بنر ثابت
- طراحی بنر متحرک
این آموزش برای افرادی مناسب است که به نوعی با تبلیغات سروکار دارند یا اینکه میخواهند با طراحی فاکتور، مهر و ... برای خود کسبوکاری ایجاد کنند.