زبان های برنامه نویسی وب چه هستند؟ – معرفی ۷ زبان کاربردی
برنامهنویسی وب یکی از شاخههای بسیار محبوب و پرطرفدار برنامهنویسی است که در آن به توسعه وبسایتها، وباپلیکیشنها و سایر موارد اینچنینی پرداخته میشود. با کمی جست و جو در پلتفرمهای کاریابی خواهید دید که توسعه یا برنامهنویسی وب، حتی میتواند بهعنوان یک شغل پر درآمد نیز انتخاب شود که تقاضای زیادی هم برای آن وجود دارد. برنامهنویسان این حوزه بهطور معمول با تکنولوژیها، فریمورکها و مجموعهای از زبان های برنامه نویسی وب سر و کار دارند. در این مطلب از مجله فرادرس، قصد داریم تا مروری روی زبان های برنامه نویسی وب داشته باشیم و ضمن معرفی زبانهای مرتبط با این حوزه، خصوصیات و جزئیات آنها را نیز به شما توضیح دهیم. زیرا شناخت این زبانها به لحاظ کاربرد، محبوبیت، میزان تقاضای هریک برای جذب در بازار کار و غیره به شما کمک میکند تا مواردی را برای حرفهای شدن در این حوزه انتخاب کنید که بیشترین فایده را برایتان داشته باشند.
- با زبانها و فریمورکهای مهم حوزه وب آشنا خواهید شد.
- کاربرد و نقش هریک از زبانهای مهم توسعه وب را میآموزید.
- راههای عملی استفاده از HTML ،CSS و JavaScript را خواهید شناخت.
- با نحوه پیادهسازی پروژههای وب با پایتون و فریمورکهای مرتبط آشنا میشوید.
- خواهید دانست فریمورکهای پرکاربرد از جمله لاراول، جنگو و Rails چه مزایایی دارند.
- کاربردهای زبانهای سمت سرور مانند PHP ،Java و C# را یاد میگیرید.


فرقی نمیکند که قصد راهاندازی یک وبسایت ساده را داشته باشید، یا اینکه بخواهید وباپلیکیشنهای سازمانی پیچیده یا فروشگاههای آنلاین بزرگی را توسعه دهید. در هر صورت، به ابزارهایی از جمله زبان های برنامه نویسی وب نیاز پیدا میکنید. در واقع به کمک کدهایی که با این زبانها مینویسید، قابلیتها و امکاناتی را به اپلیکیشنهای خود اضافه میکنید که برای کاربر یا بازدید کننده سودمند هستند. با ما همراه باشید تا در این نوشتار، ۷ مورد از رایجترین زبان های برنامه نویسی وب را به شما معرفی کنیم. با توجه به اینکه زبان های برنامه نویسی وب بهطور معمول دارای فریمورک یا کتابخانههایی هستند که فرایند توسعه وبسایتها را تسهیل میکنند، این ابزارها را نیز معرفی کردهایم و خصوصیات آنها را نیز شرح دادهایم. معرفی منابع مناسب برای یادگیری زبان های برنامه نویسی وب نیز جز دیگر مواردی است که در این نوشتار به آن پرداختهایم.

زبان های برنامه نویسی وب چه هستند؟
بهطور کلی، زبانهایی مانند HTML و CSS، جاوا اسکریپت، پایتون، روبی، PHP، جاوا، سیشارپ، Go و کاتلین را می توان جزو زبان های برنامه نویسی وب در نظر گرفت که بههمراه ابزارها و فریمورکهای توسعه وبی که فراهم کردهاند، بهطور گستردهای برای ساخت وبسایتها و وب اپلیکیشنها مورد استفاده قرار میگیرند.
در ادامه، فهرستی از زبان های برنامه نویسی وب را آوردهایم.
- HTML و CSS
- جاوا اسکریپت
- پایتون
- روبی
- PHP
- جاوا
- سیشارپ
البته لازم است بدانید که زبانهایی مانند HTML و CSS بهطور اصولی در دستهبندی زبانهای برنامهنویسی قرار نمیگیرند. بهطور دقیقتر میتوان گفت که این زبانها بهترتیب بهعنوان زبان «نشانهگذاری» و «استایلدهی» در نظر گرفته میشوند. اما به دلیل مهم بودن این ۲ زبان در برنامهنویسی وب، آنها را نیز در این فهرست جای دادهایم.
فرض کنید آنلاینشاپی میسازید که کاربر میتواند با اتصال به اینترنت و از طریق مرورگر خود به آن دسترسی پیدا کرده و از میان کالاهای موجود، اقلام مورد نیاز خود را به سبد خرید اضافه کند. در نهایت نیز بتواند هزینه سفارشهای خود را پرداخت کرده و تا دریافت کالای خود، روند آن را پیگیری کند. تمامی این قابلیتها را برنامهنویسان وب به کمک زبان های برنامه نویسی وب ایجاد میکنند. البته کارهایی که با استفاده از زبان های برنامه نویسی وب توانایی انجام آن را دارید به همین موارد خلاصه نمیشود و این تنها یک مثال بسیار کوچک در این دنیای برنامهنویسی وب بود.

یادگیری JS به عنوان یکی از زبان های برنامه نویسی وب با فرادرس
صرفنظر از اینکه فردی فعال در حوزه برنامهنویسی وب هستید و میخواهید تا مهارتهای خود را در این حوزه گسترش دهید یا اینکه بهعنوان کاربری مبتدی قصد دارید تا در حوزه جذاب و چالشبرانگیز توسعه وب قدم بگذارید، در هر صورت، یکی از مهمترین مؤلفههایی که میبایست در نظر داشته باشید، انتخاب منبع مناسب برای یادگیری است. اهمیت منبعی که برای یادگیری انتخاب میکنید به قدری مهم است که میتواند شما در کوتاهترین زمان ممکن و با صرف هزینههای معقول به هدف خود که برنامهنویسی وب است، برساند. در صورتیکه منبع نامناسبی را انتخاب کنید، ممکن است شما را دلسرد و از ادامه یادگیری در این حوزه منصرف کند. برای یادگیری مهارتهایی نظیر زبان های برنامه نویسی وب روشهای گوناگونی از وجود دارد که هر یک، معایب و مزایای خاص خود را دارند. در این میان، مشاهده فیلمهای آموزشی با هدف آموختن زبان های برنامه نویسی وب، شیوه مؤثر و مدرنی محسوب میشود که بهکمک آن میتوانید این مهارت را با هزینهای مقرون بهصرفه، با کنار گذاشتن محدودیتهای جغرافیایی، فارغ شدن از زحمت رفت و آمد به کلاسها و هزینههای مرتبط با آن، یاد بگیرید.
سازمان علمی و آموزشی فرادرس بهعنوان یکی از قدیمیترین و بزرگترین پلتفرمهای آموزش آنلاین، فیلمهای آموزشی گوناگونی را برای مهارتهای گوناگون از جمله برنامهنویسی وب منتشر کرده است که بهراحتی میتوانید به آنها دسترسی داشته باشید. بهطور مثال، مجموعه فیلمهای آموزش جاوا اسکریپت از مقدماتی تا پیشرفته در فرادرس، مجموعهای از همین فیلمهای آموزشی را در برمیگیرد.

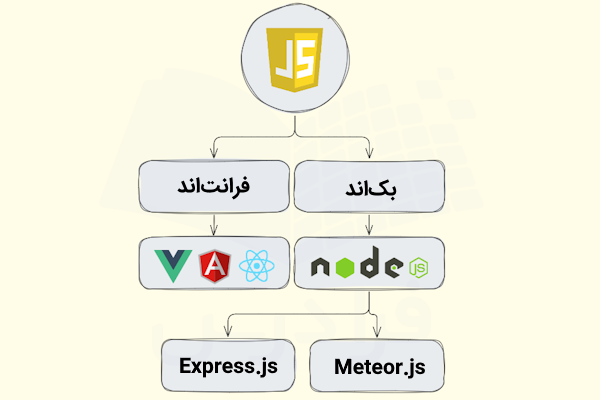
مزیت یادگیری JS این است که میتوانید از آن برای توسعه تمامی قسمتهای سایت یا وباپلیکیشن خود از جمله فرانتاند و بکاند بهره ببرید. در ادامه، عناوین برخی از مهمترین فیلمهای آموزشی از این مجموعه را آوردهایم.
- فیلم آموزش جاوا اسکریپت جامع و کاربردی از فرادرس
- فیلم آموزش JavaScript ES6 جاوا اسکریپت از فرادرس
- فیلم آموزش مقدماتی نود جی اس Node.js از فرادرس
- فیلم آموزش مقدماتی فریم ورک Next.js در JavaScript برای طراحی و توسعه اپلیکیشن ها از فرادرس
- فیلم آموزش کاربردی برنامه نویسی جی کوئری jQuery از فرادرس
- فیلم آموزش مقدماتی ری اکت نیتیو و طراحی نرم افزارهای اندروید و iOS در React Native از فرادرس
- فیلم آموزش پروژه محور جاوا اسکریپت و پیاده سازی سبد خرید فروشگاهی با JavaScript از فرادرس
در ادامه این نوشتار، ۷ مورد از زبانهای برنامه نویسی وب پراستفاده را به شما معرفی کردهایم که مطالعه آن اطلاعات ارزشمندی را در اختیار شما قرار میدهد.

۱. زبان های HTML و CSS
همانطور که پیشتر هم اشاره کردیم زبانهای HTML و CSS که ۲ زبان مهم و پایهای توسعه وب هستند، در اصل زبان برنامهنویسی نویسی محسوب نمیشوند و در آنها اثری از دستورات شرطی، حلقهها، دستوراتی برای تعریف توابع، متغیرها و دیگر مؤلفههای موجود در زبانهای برنامهنویسی مشاهده نمیشود. اما این خصوصیت ناشی از ضعف این زبانها نیست. بلکه این زبانها برای انجام وظایف مهم دیگری بهکار میروند. بهطور مثال با HTML ساختار و محتوای صفحه را شکل میدهیم. به کمک CSS نیز به این ساختار، رنگ و لعاب میبخشیم.
زبان نشانه گذاری HTML
همانطور که در توصیف نام HTML آوردهایم، یک زبان نشانهگذاری برای شکل دادن به ساختار صفحه وب است. به این معنا که در نوشتن آن از تگهای گوناگونی استفاده میکنیم که هر یک معنای مشخصی دارند و برای هدف مشخصی نوشته میشوند. هنگامی که مرورگر بازدید کننده با سندی شامل این تگها رو به رو میشود، آنها را ترجمه کرده و به شکلی بصری به کاربر نشان میدهد.
کمی تخصصیتر به موضوع نگاه میکنیم. همین مطلب از مجله فرادرس که در حال مشاهده آن هستید را در نظر بگیرید. در ابتدای صفحه تیتر مطلب را مشاهده میکنید که با فونت درشتتر از سایر متون و بهصورت بولد نوشته شده است. همچنین در طول مطلب، تیترهای اصلی و تیترهای فرعی را میبینید که به مطلب نظم بخشیدهاند. جالب است بدانید که در پشت صحنه برای این منظور از تگهای HTML مخصوصی استفاده میشود که به تگهای عنوان یا «Heading» معروف هستند. کدهای HTML زیر را در نظر بگیرید.
این کد در خروجی، تیتری شبیه به عنوان اصلی همین مطلب تولید میکند. در HTML، تیترها و زیرتیترهای مختلفی شامل ۶ تیتر <H1> تا <H2> را بسته به اهمیتی که دارند میتوانیم تعریف کنیم که علاوه بر شکل ظاهری، به لحاظ سئو نیز دارای اهمیت هستند.

توضیحاتی که در مورد تیترها ارائه شد تنها، مثالی بود که درک بهتری از نقش، نحوه کار و اهمیت این زبان در ساخت صفحات وب پیدا کنید. زیرا جزء به جزء صفحات وب نظیر پاراگرافها، عکسها، لینکها و غیره، با استفاده از تگهای گوناگون HTML ساخته و سازماندهی میشوند. بنابراین به همین مثال، بسنده میکنیم.
- در صورتیکه قصد یادگیری زبان HTML را دارید میتوانید از فیلم آموزش مقدماتی اچ تی ام ال و طراحی وب با HTML از فرادرس شروع کنید که لینک آن را نیز در ادامه مشاهده میکنید.
زبان استایل دهی CSS
اکنون که با زبان وب HTML آشنا شدید، لازم است تا زبان CSS را نیز بهعنوان دومین زبان پایهای ساخت صفحات وب بشناسید. این زبان بهطور خلاصه، ظاهر و نحوه نمایش عناصر موجود در صفحاتی که با HTML ایجاد شده است را تغییر میدهد. به نحویکه صفحات وب ما چشمنوازتر و بهتر به نظر برسند. باز هم مثال بسیار سادهای از کاربرد این زبان بیان میکنیم. تگ هدینگ یا عنوان یا همان تیترهایی که با HTML ایجاد کردهایم را در نظر بگیرید. بهسادگی و به کمک CSS میتوانید ظاهر آن از جمله فونت، اندازه، رنگ، حاشیه و غیره را مطابق سلیقه خود تغییر دهید. بهطور مثال تیترهای همین مطلب که در حال مطالع آن هستید از فونت خاصی استفاده کردهاند که با دستور CSS که در ادامه آورده شده، قابل پیاده سازی است.
این کد، یک مثال بسیار ساده از تغییر فونت یک تگ H1 از HTML را نشان میدهد. باید بدانید که قابلیتهای CSS بسیار فراتر از این مثال است. بهگونهای که شما میتوانید تمامی جنبههای ظاهری عناصر موجود در صفحه ساخته شده با HTML را با آن تغییر دهید.
- فیلم آموزش مقدماتی سی اس اس و طراحی وب سایت با CSS از فرادرس که لینک آن در ادامه آورده شده، مفاهیم موجود در CSS را تا حد کافی به شما یاد میدهد.
کدهای CSS را به شیوههایی مختلفی میتوانید در ترکیب با HTML استفاده کنید. مثالی که کمی قبلتر بیان شد، CSS را بهصورت درونخطی روی تگ HTML اعمال کرده است. شما میتوانید CSS را در فایلی جداگانه نوشته و بدینترتیب از آن به دفعات و جاهای مختلفی استفاده کنید که این کار علاوه بر کاهش حجم کدنویسی، نگهداری از برنامه را نیز تسهیل میکند. زیرا با تغییر یک کد، تأثیر آن را در کل سند وب خود خواهید دید.

پس از آشنایی با HTML و CSS میتوانید با مشاهده فیلمهای آموزش عملی و پروژهمحور فرادرس که لینک آنها را در ادامه آوردهایم در این زبانها مسلط شوید.
- فیلم آموزش پروژه محور اچ تی ام ال و سی اس اس از فرادرس
- فیلم آموزش پروژه محور HTML و CSS و ساخت مگامنو یا منوی چند سطحی از فرادرس
- فیلم آموزش پروژه محور اچ تی ام ال و سی اس اس و ساخت پنل کاربری با HTML و CSS از فرادرس
۲. جاوا اسکریپت
زبان برنامهنویسی جاوا اسکریپت یا به اختصار JS، یکی دیگر از زبان های برنامه نویسی وب است که در کنار ۲ زبان HTML و CSS، زبانهای پایهای ساخت صفحات وب را تشکیل میدهد. JS محبوبیت بسیار زیادی دارد و بهطور حتم، نام آن برای افراد فعال در حوزه برنامهنویسی وب آشنا است. این زبان مفسری را بهسادگی میتوانید یاد بگیرید و برای توسعه وبسایتها و وباپلیکیشنهای خود مورد استفاده قرار دهید.
یکی از خصوصیات بسیار جالب و سودمند جاوا اسکریپت این است که میتوان با استفاده از آن، هر ۲ بخش برنامهنویسی وب یعنی فرانتاند و بکاند برنامههای وبمحور را توسعه داد.

در قسمت قبلی با زبان HTML آشنا شدیم که ساختار و محتوای صفحه وب را مشخص میکرد. سپس گفتیم که با CSS و اِعمال استایلهای گوناگون به این ساختار، میتوانیم ظاهر و احساس بهتری را برای بیننده این صفحه ایجاد کنیم. اکنون میتوانیم بگوییم که بهکارگیری JS میتواند پویایی را به این صفحه وب اضافه کند. بهطور مثال میتوانیم بخشی از صفحه را بدون نیاز به بارگزاری مجدد آن، بهروزرسانی کنیم. کدهای HTML و CSS را در لحظه تغییر دهیم. انیمیشنها، اسلایدشوها، اعتبارسنجی فرمها را به صفحه خود اضافه کنیم و رفتارهای خاصی را برای دکمهها تعیین کنیم. بههمین ترتیب بسیاری امکانات و ویژگیهای دیگر را میتوان به صفحه اضافه کرد که در نهایت به صفحه ما روح میبخشند تا با رفتارهای پویا، زنده بهنظر برسد. بهطور خلاصه، جاوا اسکریپت در سمت فرانتاند که همان مرورگر کاربر است میتواند رابط کاربری تعاملی و پویایی ارائه دهد و از این طریق تجربه خوبی را برای کاربر رقم بزند.
- جاوا اسکریپت هم مانند سایر زبانها، دارای فریمورکها، کتابخانهها و ابزارهایی متعددی است که فرایند توسعه را سرعت بخشیده و سادهتر میکند. فیلم آموزش طراحی رابط کاربری سایت با فریمورک jQuery UI از فرادرس که لینک آن در ادامه آورده شده، یک کتابخانه جاوا اسکریپتی است که با فراهم آوردن امکانات بسیار زیاد و جذاب، به شما کمک میکند تا رابط کاربری بهتری را برای برنامه خود ایجاد کنید.
از فریمورکهای پرکاربرد جاوا اسکریپت که برای برنامهنویسی فرانتاند وب مورد استفاده قرار میگیرند میتوان به «ریاکت»، «انگولار» و «Vue» اشاره کرد. با استفاده از این فریمورکها به کامپوننتهای آماده دسترسی خواهید داشت و همچنین، امکان مدیریت وضعیت، دیتا بایندینگ و سایر مواردی که باعث بهبود نگهداری از کدها و سادهسازی فرایند ساخت برنامه میشوند را ارائه میدهند.

برای یادگیری فریمورکهای فرانتاند JS میتوانید از فیلمهای آموزشی فرادرس که لینک آنها در ادامه آورده شده استفاده کنید.
- فیلم آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت از فرادرس
- فیلم آموزش ویو جی اس، فریم ورک Vue.js در جاوا اسکریپت از فرادرس
- فیلم آموزش فریم ورک انگولار جی اس، ساخت اپلیکیشن با AngularJS از فرادرس
برنامهنویسان وب به لطف وجود «نود جی اس» میتوانند بکاند وباپلیکیشنها را نیز توسعه دهند. یعنی کدهای جاوا اسکرپیت را روی سرور اجرا کنند. این ویژگی بیانگر این است که شما بهعنوان برنامهنویس وب با یادگیری جاوا اسکریپت توانایی برنامهنویسی هر ۲ قسمت توسعه برنامهها یعنی فرانتاند و بکاند را پیدا میکنید. بدینترتیب، ضمن افزایش یکپارچگی در توسعه وب، انجام این فرایند آسانتر هم میشود.
در حوزه برنامهنویسی بکاند وب هم جاوا اسکریت دارای کتابخانهها و فریمورکهایی مانند «نود جی اس» یا «اکسپرس جی اس» است که امکان کدنویسی سمت سرور را فراهم میکنند و به شما امکان میدهند تا اپلیکیشنها سروری را نیز بسازید که امکان مدیریت پایگاه داده، ارائه API-ها و غیره را داشته باشند.
برای یادگیری فریمورکهای بکاند JS میتوانید فیلمهای آموزشی فرادرس که لینک آنها در ادامه آورده شده را مشاهده کنید.
۳. پایتون
زبان برنامهنویسی پایتون، شهرت بسیاری زیادی دارد و برای کدنویسی در زمینههای گوناگون از AI و علم داده گرفته تا طراحی و توسعه انواع اپلیکیشنهای چندپلتفرمی و وباپلیکیشنها مورد استفاده قرار میگیرد. این تنوع در کاربردهای پایتون را میتوان بهدلیل کتابخانهها و فریمورکهایی دانست که برای این زبان ساخته شدهاند و فرایند ساخت برنامهها را سریعتر و آسانتر میسازند. ضمن اینکه سینتکس سادهای دارد و بهراحتی میتوان آن را یاد گرفت. شما میتوانید از پایتون به عنوان یکی از زبان های برنامه نویسی وب استفاده کنید و وبسایتها و وباپلیکیشنهای خود را با آن توسعه دهید.
زبان پایتون برای برنامهنویسی سمت سرور وباپلیکیشنها استفاده میشود و کارهایی مانند مدیریت دادهها و دیتابیس، رسیدگی به درخواستها HTTP و پاسخ به آنها، پردازشهای مرتبط به نوع پروژه، تولید محتوای داینامیک و غیره را انجام میدهد.
- در یکی از مطالب پیشین مجله فرادرس گفتیم که برنامهنویسی وب با پایتون چگونه است که مطالعه آن میتواند در این مورد برایتان سودمند باشد.
همانطور که اشاره شد، پایتون دارای فریمورکهای گوناگونی در حوزههای مختلف بهویژه برنامهنویسی وب است. از فریمورکهای رایج توسعه وب با پایتون که امکانات و ابزارهایی را برای تسهیل این فرایند فراهم کردهاند، میتوان به فلسک، جنگو و غیره اشاره کرد که بسته به الزامات پروژه خود میتوانید مورد مناسب را انتخاب کنید.

فریمورک جنگو
«جنگو» (Django) یکی از محبوبترین فریمورکهای پایتونی برای برنامهنویسی وب است که ضمن سطح بالا بودن، امکانات بسیار زیاد و ارزشمندی را نیز ارائه میدهد. مجموعه گستردهای از ابزارها و قابلیتهایی که توسط جنگو ارائه میشود به شما کمک میکند تا وباپلیکیشنهای حرفهای و پیچیده خود را با سرعت بیشتری توسعه دهید. جنگو، فریمورکی است که از معماری MVT یا «مدل-ویو-تمپلیت» پیروی کرده و افزون بر ارائه «نگاشت شی-رابطهای» یا ORM برای مدیریت دیتابیس، امکانات دیگری نظیر احراز هویت، URL روتینگ، مدیریت فرمها و بسیاری قابلیت دیگر را ارائه میدهد.
مهمترین خصوصیات جنگو را میتوانیم بهصورت فهرست زیر بیان کنیم.
- پرتابل یا قابل حمل بودن جنگو، امکان اجرای این فریمورک را روی بیشتر سیستم عاملها فراهم میکند. یعنی، این فریمورک محبوب پایتونی میتواند روی توزیعها، نسخهها و ویرایشهای مختلف لینوکس، ویندوز، مک و همینطور بیشتر پلتفرمهای هاستینگ وب، پشتیبانی و اجرا شود.
- جنگو هم مانند سایر فریمورکها به این دلیل ساخته شده تا فرایند برنامهنویسی و ساخت اپلیکیشنها را برای شما سادهتر کند و همچنین این روند را سرعت بخشد. این ابزارها بهطور معمول شما را از نوشتن بسیاری از راهکارها از ابتدا، بینیاز میکنند تا با کدنویسی کمتر به هدف خود برسید. با استفاده از جنگو میتوانید وبسایتهای حرفهای خود را به راحتی و حتی سریعتر از سایر فریمورکها توسعه دهید.
- در طراحی فریمورک جنگو، به مسئله امنیت آن توجه ویژهای شده است. این ابزار اپلیکیشن شما را در مقابل بسیاری از آسیبپذیریها نظیر حملات XSS، موارد مربوط به SQL، حملات «Clickjacking» و غیره محافظت میکند. بهطور خلاصه این فریمورک امنیت مناسبی را ارائه میدهد.
- جنگو، فریمورکی کامل یا به اصطلاح «Batteries-included» است به این معنی که بسیاری از امکانات و ابزارهای لازم برای برنامهنویسی وب را در درون خود دارد و از میان آنها میتوان به کتابخانههای HTTP، رابط ادمین، مدیریت جلسه، نقشه سایت، بستههای مربوط به احراز هویت، ORM برای مدیریت پایگاه داده و غیره اشاره کرد.
- اپنسورس بودن، دارا بودن کامیونیتی بزرگ، سازگاری با SEO، مقیاسپذیری، مستندات کامل، همهمنظوره بودن و استفاده برای اهداف متنوع، پشتیبانی از بستهها و چندزبانی را میتوان جزو دیگر خصوصیات این فریمورک دانست.
در صورتیکه قصد یادگیری فریمورک جنگو از پایتون را به منظور برنامهنویسی وب دارید، میتوانید فیلمهای آموزشی ارائه شده توسط فرادرس که لینک آنها را در ادامه آوردهایم، مشاهده کنید.
- مشاهده فیلم آموزش پروژه محور جنگو و پایتون و طراحی سایت و وب اپلیکیشن با فریمورک Django از فرادرس برای تقویت مهارتهای شما در جنگو و طراحی سایت با این فریمورک قدرتمند پیشنهاد میشود زیرا مباحث را بهصورت پروژهمحور و عملی بیان میکند.
- فیلم آموزش پیاده سازی سیستم لایک با AJAX در جنگو از فرادرس
- فیلم آموزش جنگو ORM و ارتباط با پایگاه داده در جنگو از فرادرس علاوه بر توضیح این مفهوم و لزوم استفاده از آن، به شرح مدلها و ارتباطات میان آنها در جنگو، عملیات CRUD شامل ایجاد، خواندن، بهروزرسانی و حذف دادهها، پردازش و مدیریت دادهها، کوئریسِتهای پیشرفته، بهینهسازی دیتابیس و غیره به شما میپردازد.
- فیلم آموزش ایجاد فرم در جنگو از فرادرس که مفاهیم گوناگونی همچون پردازش و شخصیسازی فرمها، کار با دادههای فرم و ارسال این اطلاعات به سرور، اعتبارسنجی و سایر مفاهیم پیشرفته مربوط به آن را به شما یاد میدهد.
- فیلم آموزش فریم ورک جنگو در پایتون و ساخت Web APIs با Django Rest از فرادرس
میکرو فریمورک فلسک
«فلسک» (Flask)، که بیشتر بهعنوان یک میکروفریمورک شناخته میشود، ابزار سبک و بسیار منعطف پایتونی است که به کمک آن میتوانید برنامهنویسی برنامههای مبتنی بر وب را انجام دهید.
از خصوصیات فلسک بهعنوان میکروفریمورکی که نگرشی مینیمالیستی دارد، میتوان به این مورد اشاره کرد که ضمن فراهم ساختن مؤلفههای اصلی برنامهنویسی وباپلیکیشنها با پایتون، این امکان را در اختیار برنامهنویسان قرار میدهد تا ساختار اپلیکشینی که مینویسند را تا حد زیادی تحت کنترل خود داشته باشند. فریمورک پایتونی فلسک برخی امکانات مانند URL روتینگ، پردازش و رندر کردن تمپلیتها و مدیریت درخواستها را در اختیار برنامهنویس قرار میدهد و در آن خبری از قابلیتهایی مانند مدیریت دیتابیس، احراز هویت و موارد این چنینی نیست. در واقع برای دسترسی به اینگونه امکانات میتوانید از افزونهها و کتابخانههای مرتبط استفاده کنید. این فریمورک میتواند یکی از بهترین گزینهها برای برنامهنویسی پروژههای کوچک تا متوسط باشد.

اگر که میخواهید میکروفریمورک فلسک را یاد بگیرید، مشاهده فیلمهای آموزشی فرادرس که لینک آنها در ادامه آورده شده میتواند برای شما بسیار سودمند باشند.
- فیلم آموزش رایگان میکروفریم ورک فلسک Flask و مفاهیم پایه برنامه نویسی وب از فرادرس
- فیلم آموزش رایگان میکروفریم فلسک Flask و پایگاه داده SQlite از فرادرس
- فیلم آموزش رایگان میکروفریم فلسک Flask و مفهوم تمپلیت و موتور قالب جینجا از فرادرس
۴. روبی
«روبی» (Ruby) زبان برنامهنویسی سطح بالا و مفسری است که با آن میتوانید طیف گستردهای از اپلیکیشنها، از برنامهنویسی وب گرفته تا تحلیل داده را ایجاد کنید. در طراحی و ساخت زبان برنامهنویسی شیگرای روبی، سادگی و بازدهی را در اولویت قرار دادهاند تا بتوان بهسادگی اپلیکشین مورد نظر را به کمک آن توسعه داد. ضمن اینکه کدهای آن نیز خوانایی بالایی دارند. شما میتوانید این زبان را بهسادگی یاد بگیرید و در این مورد میتوانید از فیلمهای آموزشی فرادرس که در ادامه فهرست شده استفاده کنید.
- فیلم آموزش مقدماتی برنامه نویسی روبی از فرادرس، شما را با این زبان برنامهنویسی شیگرا و اپن سورس آشنا میکند و برنامهنویسی به این زبان را به شما میآموزد. مشاهده این فیلم آموزشی میتواند مقدمهای برای یادگیری فریمورک برنامهنویسی وب با این زبان، یعنی Ruby On Rails باشد.
- همچنین میتوانید با فیلم آموزش رایگان آشنایی با زبان برنامه نویسی روبی از فرادرس نیز بدون هیچگونه هزینهای، یک آشنایی کلی با این زبان پیدا کنید.
روبی در موارد متعددی از جمله، کدنویسی برنامههای دسکتاپ، وبسایتهای غیر داینامیک، ابزارهای اتوماسیون، وب اسکرپینگ، وب کراولینگ و غیره میتواند مورد استفاده قرار گیرد. این زبان فریمورکهای متعددی را برای برنامهنویسی وب عرضه کرده است که در ادامه نام بردهایم.
- Ruby on Rails
- Sinatra
- Hanami
- Grape
- Cuba
- Padrino
فریمورک Ruby on Rails
به لطف وجود فریمورک قدرتمندی مانند Ruby on Rails، میتوان روبی را جزو یکی از بهترین زبان های برنامه نویسی وب و ساخت وباپلیکشینهای متکی به دیتابیس، که استفاده زیادی از دادهها و اطلاعات دارند، در نظر گرفت. فریمورک توسعه وباپلیکشین روبی یا همان Ruby on Rails، امکانات متعددی را برای انجام پروژهها در اختیار شما قرار میدهد که بهطور معمول مواردی مانند ارتباطها، اتصالات پایگاه داده، مدیریت فایلها و بسیاری موارد دیگر را در بر میگیرد. این امکانات که از قبل و به زبان روبی نوشته شدهاند، باعث میشوند تا تمرکز شما بهجای موارد حاشیهای، روی حل مسئله مورد نظر معطوف شود.
در توسعه وبسایتهای بسیاری زیادی از فریمورک Ruby on Rails کمک گرفته شده است که از شناخته شدهترین آنها میتوان به گیتهاب، توییتر، ساندکلاد و غیره اشاره کرد.
- تقاضای خوبی نیز برای این زبان در بازار کار وجود دارد. مشاهده فیلم رایگان آشنایی با شغل توسعهدهنده Ruby on Rails، وظایف، فرصت ها و بازار کار از فرادرس که لینک آن در ادامه آورده شده، میتواند اطلاعات خوبی را در مورد این شغل در اختیار شما قرار دهد.
از خصوصیات کلیدی ریلز میتوان به مواردی اشاره کرد که در ادامه، فهرست کردهایم.
- «کدنویسی طبق قواعد» «Convention over Configuration» را میتوان یکی از مهمترین خصوصیات Ruby on Rails دانست که باعث میشود تا برنامهنویس، زمان زیادی را صرف پیکربندیهای مختلف نکند و در نتیجه، در زمان او صرفهجویی میشود.
- این فریمورک از معماری MVC یا «مدل-نما-کنترلر» پشتیبانی میکند که هر یک از مؤلفههای آن کار مشخصی را انجام میدهد. در این معماری، وظیفه Model این است که به رابطه بین شی و پایگاه داده رسیدگی کند. «نما» برای نمایش دادهها در فرمت مشخصی بهکار میرود تا برای کاربر قابل فهم باشد. کنترلر نیز، بین این ۲ مؤلفه هماهنگی ایجاد میکند.
- Ruby on Rails ابزارهایی برای تست و آزمایش برنامه در اختیار توسعهدهنده قرار میدهد که بهسادگی کمک میکنند تا از طرز کار صحیح برنامه مطمئن شوید. یکی از فریمورکهای تست موجود در این زمینه «RSpec» نام دارد.
- برنامهنویسی وب با این فریمورک بسیار ساده است. سینتکس ساده Ruby on Rails این امکان را برای افراد فراهم کرده تا بهجای درگیر شدن با مسائلی که در برخی زبانهای دیگر وجود دارند، تمرکز و تلاش خود را روی منطق برنامه خود بگذارند.
- وجود کتابخانه ارزشمندی بهنام Active Record در Ruby on Rails که بهعنوان رابطی بین اپلیکیشن و دیتابیس محسوب میشود، برنامهنویسان را در ایجاد و مدیریت پرس و جوهای پایگاه داده یاری میدهد. مزیت این کتابخانه این است که میتوانید بهجای SQL از کدهای خود روبی برای کوئری زدن استفاده کنید.

از مزیتهای Ruby on Rails نیز میتوان مواردی را نام برد که در زیر فهرست کردهایم.
- بازدهی بالا
- آزمایش یا تست خودکار
- اقتصادی و مقرون به صرفه بودن
- انعطاف بسیار زیاد در توسعه اپلیکیشن
- امکان توسعه انواع اپلیکیشنها نظیر فروشگاههای اینترنتی، سیستمهای مدیریت محتوا، پورتالها و غیره.
- فراهم آوردن امنیت مناسب
۵. PHP
PHP یکی دیگر از معروفترین زبان های برنامه نویسی وب محسوب میشود که میتوانید از آن برای کدنویسی سمت سرور استفاده کنید. این زبان که در حدود ۳ دهه از توسعه آن میگذرد توسط خیلی از توسعهدهندگان و در ساخت وبسایتهای متعددی بهکار رفته است. PHP از ابتدا با هدف برنامهنویسی وب طراحی و ساخته شد.
از مهمترین مشخصههای زبان مفسری PHP میتوان به مواردی اشاره کرد که در ادامه فهرست کردهایم.
- برنامهنویسی سمت سرور: کدهایی که با این زبان مینویسیم روی سرور قرار گرفته و اجرا میشوند. سپس، خروجی این کدها از طریق مرورگر کاربر به او نمایش داده میشود. این مشخصه باعث میشود تا امکان نمایش محتوای داینامیک به کاربر فراهم شود.
- چندپلتفرمی بودن: اپلیکیشنهای PHP را در بیشتر پلتفرمهای موجود نظیر ویندوز، لینوکس، مک و غیره میتوانید توسعه دهید.
- اتصال به پایگاههای داده: با انتخاب زبان PHP برای برنامهنویسی پروژه خود میتوانید از پایگاه دادههای معروفی همچون MySQL ،PostgreSQL و غیره استفاده کرده و وب اپلیکیشنهای داینامیک خود را توسعه دهید.
- اپنسورس: PHP، زبانی اپنسورس است و هرکسی میتواند از آن استفاده کند و در آن دخل و تصرف داشته باشد. بههمین دلیل، کامیونیتی بزرک و فعالی از برنامهنویسانی دارد که از آن حمایت میکنند.
- یادگیری راحت: این زبان، سینتکس بهنسبت راحت و قابل فهمی دارد و همین مورد آن را به گزینه مناسبی برای افراد تازهکار تبدیل میکند. ضمن اینکه برنامهنویسان مجرب نیز با قابلیتها و امکانات زیادی از آن، رو به رو خواهند بود.
در صورتیکه میخواهید PHP را یاد بگیرید میتوانید از فیلمهای آموزشی فرادرس که لینک آنها را در ادامه آورده شده استفاده کنید.
- فیلم آموزش رایگان نصب WAMP و XAMPP و اجرای فایل های PHP با ومپ سرور و زمپ سرور از فرادرس به شما یاد میدهد که چگونه یک فایل PHP را اجرا کنید.
- فیلم آموزش پروژه محور پی اچ پی – طراحی سایت فروشگاهی با PHP از فرادرس
- فیلم آموزش پروژه محور PHP و MySQL – ساخت وبسایت شعر از فرادرس
- فیلم آموزش تست نویسی در PHP – شناسایی و رفع خطاهای احتمالی در کدها از فرادرس
زبان PHP دارای فریمورکهای متعددی برای توسعه وب است که در ادامه تنها برخی از آنها را نام بردهایم.
- لاراول
- سیمفونی
- CakePHP
- CodeIgniter: برای یادگیری این فریمورک میتوانید فیلم آموزش فریم ورک PHP CodeIgniter از فرادرس را مشاهده کنید که لینک آن را در ادامه آوردهایم.

فریمورک لاراول
«لاراول» (Laravel) یکی از فریمورکهای برنامهنویسی وب با PHP است که بهآسانی میتوان آن را برای ساخت انواع وبسایتها و اپلیکیشنهای توسعهپذیر مبتنی بر وب بهکار گرفت.
- برا یادگیری فریمورک لاراول میتوانید از فیلم آموزش مقدماتی فریم ورک لاراول Laravel برای توسعه برنامه های تحت وب از فرادرس که لینک آن در ادامه آورده شده استفاده کنید.
فیلمهای آموزش پروژهمحور آورده شده در زیر نیز میتوانند تسلط شما را در کار با این فریمورک افزایش دهند.
- فیلم آموزش پروژه محور لاراول، ساخت فروشگاه اینترنتی در Laravel مقدماتی
- فیلم آموزش پروژه محور لاراول، طراحی و ساخت وبلاگ با Laravel از فرادرس
۶. جاوا
جاوا، یکی دیگر از زبان های برنامه نویسی وب است که توسط بسیاری از برنامهنویسان برای انجام پروژههای توسعه وب بهخصوص برنامهنویسی سمت سرور مورد استفاده قرار میگیرد. شما با استفاده از این زبان شیگرا و چندمنظوره میتوانید وبسایتهایی داینامیک بسازید. سپس کاربران میتوانند با استفاده از این وبسایتها و وباپکلیشینها با سرور ارتباط برقرار کرده و در این تعامل، به دادهها و اطلاعات مشخصی دسترسی پیدا کنند.
جاوا را همچنین میتوان گزینه مناسبی برای ساخت وباپلیکیشنهای بزرگ دانست. از این بابت که میتواند با سیستمهای بسیار زیادی تعامل داشته باشد. از ویژگیهایی که این زبان را برای اپلیکیشنهای سازمانی مناسب میسازد میتوان به مواردی همچون مقیاسپذیری، چندپلتفرمی بودن، قابلیت اطمینان و غیره اشاره کرد.
از خصوصیات برجسته جاوا که دلیلی برای محبوبیت و استفاده گسترده آن هستند، میتوان به مواردی اشاره کرد که در ادامه بیان کردهایم.
- مستقل از پلتفرم: این ویژگی بهعنوان یکی از خصوصیات کلیدی جاوا باعث میشود تا برنامههایی که به این زبان مینویسید بتوانند روی پلتفرمهای گوناگون و دارای JVM اجرا شوند. این رویکرد به زبان ساده، میگوید که «یک مرتبه بنویس و در هر جایی اجرا کن». بدینترتیب نیاز به تغییر کدها برای سازگاری با پلتفرمهای گوناگون را کاهش داده و در زمان و هزینههای ساخت برنامه نیز صرفهجویی میشود.
- شیگرایی: زبان جاوا از شیوه برنامهنویسی شیگرا پشتیبانی میکند و برنامهنویسان از این طریق میتوانند برنامههای خود را بهصورت ماژولار و با ساختاری منظمتر توسعه دهند. در واقع در این روش برنامه را در قالب اشیا و کلاسها پیاهسازی میکنند. از مزیتهای این پارادیم برنامهنویسی میتوان به کپسولهسازی، افزایش قابلیتنگهداری و بهکارگیری مجدد کدها در جاهای مختلف برنامه اشاره کرد.
-
- مشاهده فیلم آموزش رایگان مبانی برنامه نویسی شیگرا در جاوا از فرادرس که لینک آن در ادامه آورده شده، شما را به رایگان با این خصوصیت آشنا میکند.
- امنیت و قابلیت اطمینان: پایداری و امنیت جزو مواردی هستند که در طراحی جاوا مورد توجه قرار گرفتهاند. این زبان مدیریت حافظه را بهطور خودکار انجام میدهد و دارای «بازیافت حافظه» است. این مورد باعث میشود تا احتمال «آزاد نشدن حافظه» یا به اصطلاح «Memory Leaks» کاهش یابد.
- بازدهی بالا: JVM-های کنونی که وظیفه اجرای برنامههای نوشته شده به زبان جاوا را بر عهده دارند، سرعت اجرای برنامهها را با استفاده از کامپایل «درجا» (Just-In-Time | JIT) تاحد زیادی افزایش دادهاند.
- مقیاسپذیری و سازگاری: با استفاده از این زبان میتوانید برنامههای قابلتوسعه و بزرگی بسازید که نیازمند مدیریت کارآمد «بارهای کاری» (Workloads) زیاد، هستند. این زبان بهدلیل پشتیبانی از چندنخی و همزمانی، توانایی پردازش درخواستهای همزمان که از سوی کاربر میآیند و همچنین توزیع پردازشها روی هستههای متعدد پردازشگر را دارد. ضمن اینکه جاوا، کتابخانهها و فریمورکهایی متعددی را برای ساخت وباپلیکیشنهای قابلتوسعه فراهم کرده است.

از فریمورکها و کتابخانههای جاوا در حوزه برنامهنویسی وب میتوان به موارد گفته شده در زیر، اشاره کرد.
- اسپرینگ
- هایبرنِیت
- Google Web Toolkit
- Grails
- اسپارک
- Blade
فریمورک اسپرینگ
Spring را میتوان یکی از بهترین فریمورکهای زبان جاوا برای برنامهنویسی وب دانست. اسپرینگ جدای از اینکه سبکوزن است، فریمورکی قوی نیز محسوب میشود که طرفداران زیادی هم دارد. اسپرینگ کمک میکند تا با سرعت بیشتری برنامههای خود را با جاوا نوشته و فرایند توسعه، راحتتر و امنیت برنامههایمان نیز بیشتر باشد. این فریمورک گزینه مناسبی برای توسعه اپلیکشینهای بزرگ بهشمار میرود. برخی از مزیتهای فریمورک Spring را در ادامه بیان کردهایم.
- این فریمورک انعطافپذیری زیادی را در توسعه اپلیکشینها فراهم میکند.
- اسپرینگ، فریمورکی سبکوزن است که این ویژگی، امکان اجرای آن را، بدون نیاز به سرورهای پیچیده فراهم میکند.
- این فریمورک با قابلیت JDBC یا «اتصال پایگاه داده جاوا»، بازده بیشتری را ارائه میدهد. این قابلیت که در واقع یک API محسوب میشود، نحوه دسترسی کلاینت به دیتابیس را تعیین میکند.
- از XML و ماژولار بودن پشتیبانی میکند.
- برنامهنویسان تنها روی فرایندهای تجاری پروژه مورد نظر تمرکز میکنند.
- ابزارهای زیادی برای این فریمورک وجود دارد. کامیونیتی فعالی دارد و به آموزشهای آن میتوانید به راحتی دسترسی داشته باشید.
- با این تفاصل، اگر قصد یادگیری فریمورک اسپرینگ را دارید میتوانید فیلم آموزش فریم ورک اسپرینگ در جاوا از فرادرس را مشاهده کنید که لینک آن را نیز در ادامه، آوردهایم.
ابزار اسپرینگ بوت
با استفاده از ابزار اپنسورس Spring Boot میتوانید میکروسرویسها و وباپلیکشینها را با استفاده از فریمورکهای جاوا، راحتتر توسعه دهید. اسپرینگ بوت در واقع، افزونهای برای اسپرینگ محسوب میشود. بهکمک این ماژول میتوانیم برنامههایی را با اسپرینگ بسازیم که خیلی سریع اجرا میشوند و نیازی به نوشتن کدهای اضافی، پیکربندی XML و غیره ندارند. در حالات زیر، میتوان از اسپرینگبوت استفاده کرد.
- اگر بهدنبال سادگی در فرایند توسعه برنامه خود هستید.
- یا اینکه میخواهید زمان برنامهنویسی پروژه خود را کاهش دهید و اپلیکیشنهای کارآمد و با کیفیتی را با سرعت زیادی بسازید.
- اگر قصد جلوگیری از نوشتن کدهای تکراری را دارید و نمیخواهید تا زمان خود را صرف پیکربندیهای XML کنید.
- همچنین اگر میخواهید REST APIs بسازید، استفاده از این ابزار به شما پیشنهاد میشود.
- برا یادگیری این ابزار، مشاهده فیلم آموزش مقدماتی پیاده سازی ماژول MVC با فریم ورک Spring Boot در جاوا از فرادرس نیز به شما پیشنهاد میشود که لینک آن را در ادامه آوردهایم.

فریمورک Hibernate
هایبرنیت، نام ابزار و فریمورک پرطرفدار ORM در جاوا است. به کمک این فریمورک اپنسورس، میتوانید خیلی راحتتر با پایگاه دادهها تعامل داشته باشید. به زبان ساده میتوان گفت که بهکمک این فریمورک دیگر نیازی نیست تا از کوئریهای پیچیده SQL برای ذخیره و بازیابی دادهها استفاده کنید و این کار با نگاشت اشیا جاوا به جداول پایگاه داده خیلی سادهتر انجام میشود. هایبرنیت همچنین با استفاده از قابلیتهایی نظیر مدیریت خودکار تراکنشها و نهانسازی، تراکنشهای دیتابیس را بهینهسازی میکند. بههمین دلیل، جایگاه ویژهای در مدیریت بهتر دادهها در اپلیکیشنهای نوشته شده به زبان جاوا دارد.
- برای یادگیری این فریمورک میتوانید فیلم آموزش ORM هایبرنیت برای توسعه جاوا و کتابخانه Hibernate جاوا از فرادرس را مشاهده کنید که لینک آن را در ادامه آوردهایم.
۷. سی شارپ
سیشارپ بهعنوان یکی از معروفترین زبان های برنامه نویسی وب، میتواند انتخاب مناسبی برای توسعه بکاند وبسایتها و وباپلیکیشنهای شما باشد. این زبان همهمنظوره، از شیوه برنامهنویسی شیگرا پشتیبانی میکند و میتوان با آن برنامههای گوناگونی را برای صنایع مختلف توسعه داد.
یکی از کاربردهای C# بهکارگیری آن برای برنامهنویسی سمت سرور و بکاند وباپلیکیشنها است. از خصوصیات سیشارپ میتوان به کارایی بالا، محبوبیت و قابلیتهایی اشاره کرد که برای ساخت وبسایتها و وب اپلیکیشنها در اختیار برنامهنویس قرار میدهد.
یکی از مهمترین دلایلی که سیشارپ را به گزینه مناسبی برای برنامهنویسی وب تبدیل کرده، یکپارچگی و همراه بودن آن با فریمورک داتنت و امکانات سودمندی است که فراهم میکند. این فریمورک، مؤلفههایی مانند محیط Runtime، کتابخانهای ارزشمند و ابزار کامپایل را در بر میگیرد. ضمن اینکه با زبانهای متعددی همچون سیشارپ میتوان در آن کدنویسی کرد.
فریمورک داتنت شامل ابزارها و کتابخانههای متنوعی است که با افزودن قابلیتهای گوناگون، روند ساخت وباپلیکشین و به طور کلی نرمافزار را تسهیل میکند و سرعت آن را افزایش میدهد.

فریمورک ASP.NET
ASP.NET را میتوان فریمورک شناخته شدهای برای برنامهنویسی وب و ساخت وباپلیکشینهای داینامیک دانست که بخشی از فریمورک دانتنت محسوب میشود. با قابلیتهایی که توسط این فریمورک فراهم شده میتوان API-های وب و صفحات وب را توسعه داد. این فریمورک از معماری MVC پشتیبانی کرده و قابلیت احراز هویت، ترکیب آسان با فریمورکهای فرانتاند و سایر موارد این چنینی را نیز در اختیار شما قرار میدهد.
- اگر که قصد یادگیری فریمورک را دارید میتوانید فیلم آموزش چارچوب توسعه تحت وب ASP.NET MVC از فرادرس را مشاهده کنید که لینک آن را در ادامه، آوردهایم.
مشاهده فیلمهای آورده شده در زیر نیز در این مورد میتواند برایتان سودمند باشد.
- فیلم آموزش برنامه نویسی وب با سی شارپ C# و ای اس پی دات نتASP.NET از فرادرس
- فیلم آموزش ASP.NET Core مقدماتی از فرادرس
ادامه یادگیری زبان های برنامه نویسی وب با فرادرس
اکنون که دانستید، زبان های برنامه نویسی وب چه هستند، ممکن است بخواهید تا مهارتهای خود را در این زمینه گسترش دهید. برای این منظور به شما پیشنهاد میکنیم تا فیلمها آموزشی آورده شده را در ادامه را بررسی و مشاهده کنید.
- فیلم آموزش نود جی اس، انگولار و مونگو دی بی و طراحی سایت خبری با Angular ،Node.js و MongoDB از فرادرس
- فیلم آموزش پروژه محور Node.js و ساخت چت روم ویدئویی از فرادرس

جمعبندی
در این مطلب از مجله فرادرس به معرفی و توضیح شناخته شدهترین زبانهای برنامهنویسی وب پرداختیم. زبانهای مورد استفاده در ساخت وبسایتها و وباپلیکیشنها در واقع ابزارهایی هستند که برنامهنویسان وب بهکمک آنها میتوانند پروژههای طراحی و برنامه نویسی سایت را با هدف ساخت صفحات وب طبق الزامات و نیازهای مشتری انجام دهند. البته در کنار برآورده ساختن نیازهای کارفرما، نتیجه پروژه میبایست بهگونهای باشد که برای بازدیدکننده و کاربر هم تجربه خوشایندی را رقم بزند. توسعهدهنده وب، بهطور معمول با مجموعهای از زبان های برنامه نویسی وب آشنا است و بهکمک زبان یا تکنولوژی که در آن تخصص دارد، کار برنامهنویسی وب را انجام میدهد.
از طریق برنامهنویسی وب در واقع، صفحات وب و وبسایتها را ایجاد میکنیم. این زبانها میتوانند در قسمت فرانتاند وبسایتها، بکاند آن یا هر ۲ قسمت مورد استفاده قرار گیرند.












