آموزش طراحی پوستر با فتوشاپ | تصویری و گام به گام (+ فیلم آموزش گام به گام رایگان)
در آموزشهای پیشین «مجله فرادرس» نحوه طراحی بروشور و بنر تبلیغاتی را یاد گرفتیم. همچنین یاد گرفتیم که چطور یک کاور آلبوم موسیقی یا آلبوم دیجیتال عروس و داماد طراحی کنیم. در این آموزش قصد داریم تا آموختههای پیشین را برای طراحی پوستر با فتوشاپ بکار بگیریم. در آموزش طراحی پوستر با فتوشاپ از وکتورهای مختلفی برای ایجاد جلوههای نوری و بافت استفاده میکنیم که در ادامه متن، تصاویر برای دانلود قرار داده شدهاند. همچنین میتوانید از تصاویر دلخواه خود نیز استفاده کنید.


فیلم آموزشی طراحی پوستر با فتوشاپ
مطالبی پیرامون آموزش طراحی پوستر با فتوشاپ
طراحی پوستر با فتوشاپ کار پیچیدهای نیست و اگر قدری با نرمافزار فتوشاپ و عناصر طراحی آشنایی داشته باشید میتوانید یک پوستر مناسب را طراحی کنید.
در مرحله اول باید اندازه و وضوح سند خود را مشخص کنید. سپس با کمک هارمونی رنگ، یک رنگ پسزمینه برای پوستر خود انتخاب کنید به گونهای که با سایر تصاویر و متنهای شما در پوستر، همخوانی داشته باشد. در ادامه نیز باید تصاویر طراحیشده را به شکلی مناسب در کنار یکدیگر بچینید تا در صورت نیاز، مانند بنرهای تبلیغاتی، اطلاعات لازم را در یک تبلیغ به بیننده ارائه دهد.
مهارتهای لازم برای طراحی پوستر با فتوشاپ
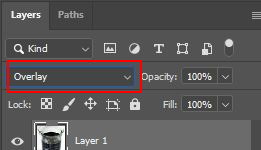
در طول این متن بارها از تکنیکهایی استفاده میکنیم تا تصویر خروجی ما جلوه بهتری داشته باشد. با توجه به اینکه ممکن است با این تکنیکها آشنایی نداشته باشید، توضیح مختصری در رابطه با آنها ارائه خواهیم کرد. اولین نکتهای که باید بررسی کنیم، استفاده از «حالتهای ترکیبی» (Blending Modes) یک لایه است تا بتوان رنگهای لایه بالاتر را به شکل دلخواه با لایههای پایینی ادغام کرد. برای این کار کافی است از پنل لایهها، لایه مورد نظر را انتخاب و همانند تصویر زیر از فهرست باز شده، حالت مورد نظر را انتخاب کنید.

استفاده از گرادیان
مورد دیگری که به هنگام آموزش طراحی پوستر با فتوشاپ باید یاد بگیریم، کار با «Gradient Tool» است. با انتخاب این ابزار، نواری در بالای صفحه ایجاد میشود که حالتهای مختلف یک گرادیان رنگی را میتوانید در آن مشخص کنید.

علاوه بر این، برای تنظیمات دقیقتر گرادیان کافی است بر روی نوار رنگی آن کلیک کنید تا بتوانید نوع گرادیان ایجاد شده را سفارشیسازی کنید. برای اطلاعات بیشتر جهت نحوه تنظیم این بخش پیشنهاد میکنیم مطلب «طراحی مهر ژلاتینی با فتوشاپ (+ فیلم آموزش گام به گام رایگان)» را مطالعه کنید.
دانلود تصاویر مورد نیاز برای طراحی پوستر با فتوشاپ
در این آموزش، از تصاویری استفاده میکنیم که میتوانید آنها را از لینک زیر دانلود کنید.
- برای دانلود تصاویر برای طراحی پوستر با فتوشاپ + اینجا کلیک کنید.
آموزش گام به گام طراحی پوستر با فتوشاپ
همانطور که میدانید، شروع هر نوع طراحی با فتوشاپ با ایجاد یک سند جدید آغاز میشود.
گام اول: ایجاد سند برای شروع طراحی پوستر با فتوشاپ
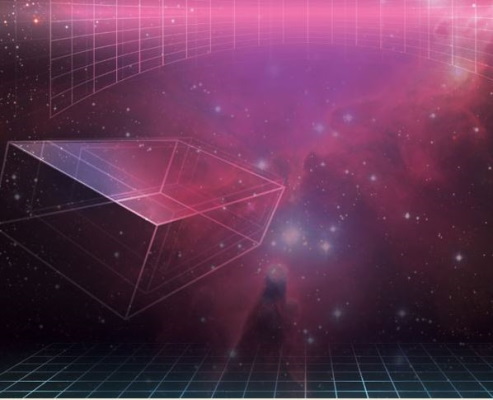
به همین دلیل سندی با ابعاد و وضوح زیر ایجاد میکنیم. بوم خود را با استفاده از یک «Solid Color» با رنگ #0b0513 پر کنید. سپس «عکس ۱» را درون پوستر خود قرار دهید. در ادامه با کلیک بر روی گزینه «Add Layer Mask» و انتخاب لایه عکس و قلممو مشکی، پایین تصویر را ماسک کنید تا پسزمینه بنفش مشخص شود.

در مرحله بعد، «عکس ۲» را در تصویر قرار دهید و میزان «Opacity» آنرا بر روی ۲۰ درصد و حالت «Blending» را روی «Multiply» تنظیم کنید. با این کار، پسزمینه مناسبی را ایجاد میکنید.

در ادامه طراحی پوستر با فتوشاپ باید عکس ۳ را در مرکز بوم قرار دهید و حالت «Blending» را بر روی «Overlay» تنظیم کنید. سپس با استفاده از یک قلممو مناسب، لبههای تصویر را ماسک کنید تا به شکل مناسبی با پسزمینه ترکیب شود.

گام دوم: اضافه کردن رنگ
در ادامه آموزش طراحی پوستر با فتوشاپ میتوانیم چند رنگ مختلف را به پوستر خود اضافه کنیم. برای این کار، «Gradient Tool» با کلید میانبر «G» را انتخاب و خطی رسم میکنیم که دامنه رنگی آن از کد #6bb9bfتا «شفاف» (Transparent) متغیر باشد. در ادامه، حالت Blending لایه را بر روی «Linear Light» تنظیم میکنیم و «Opacity» را تا مقدار ۴۵ درصد کاهش میدهیم. این کار در نهایت، جلوه نوری ملایمی را به پایین ترکیببندی پوستر شما اضافه خواهد کرد. یک لایه جدید ایجاد کنید و با استفاده از قلممویی بزرگ و نرم با کد رنگ #98499b در مرکز بوم یک لکه رنگی بکشید.

«Gradient Tool» را انتخاب و بر روی «Reflected Gradient» تنظیم کنید. سپس، ماوس خود را از مرکز به سمت پایین بکشید تا خط سفیدی مانند تصویر زیر در بوم شما ایجاد شود.

برای اینکه جلوه نوری مناسبی خلق کنید، حالت «Blending» لایه را بر روی Overlay قرار دهید.

گام سوم
در ادامه باید تصاویر وکتور مناسب پوستر خود را دانلود کنید که در ابتدای متن نمونهای از آنها را قرار دادهایم. کار را با وارد کردن تصویری «شبکه» (Grid) به متن انجام دهید و برای آن یک رنگ سفید را در نظر بگیرید.

بعد از وارد کردن تصویر مربوطه، حالت Blending را بر روی Overlay قرار دهید و بخش بالایی را به گونهای ماسک کنید که حالتی محو شده داشته باشد. با دو بار کلیک بر روی لایه مربوط به عکس شبکه، پنجره «Layer Style» باز میشود و تنظیمات آنرا مطابق با تصویر زیر انجام دهید. همچنین، رنگ #ffffffرا نیز برای این کار انتخاب کنید.

با نگهداشتن کلید «Alt»، لایه را انتخاب کنید. سپس زمانی که این لایه به صورت انتخاب شده قرار دارد، لایهای جدید با نام «Highlight Grid» ایجاد کنید. با انتخاب قلممو سفید و کشیدن آن بر روی تصویر توری، جلوه مناسبی به بخش پایینی پوستر خواهید داد. در ادامه نیز حالت ترکیبی این لایه را بر روی «Overlay» قرار دهید.

گام چهارم
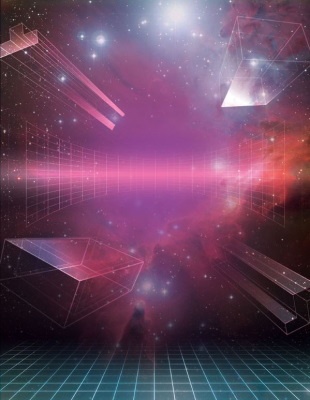
عملیات گام سوم را برای عکس بعدی (شبکه خمیده) انجام و آنرا در مرکز پوستر قرار دهید. حالت ترکیبی لایه را نیز بر روی Overlay تنظیم کنید.

میتوانید از شکلهای سهبعدی مختلف مانند یک مکعب را به دلخواه استفاده و آنها را در پوستر خود وارد کنید. با انجام تمامی مراحل به ترتیبی که گفته شد و استفاده از حالت ترکیبی Overlay به تصویر زیر دست پیدا میکنید. البته برای جلوه بهتر، میزان Opacity تا میزان ۴۰ درصد کاهش دادهایم.

سپس به کمک کلیدهای ترکیبی «Ctrl+J» مکعب دیگری را ایجاد و با کلیدهای «Ctrl+T» اندازه آنرا تغییر دهید. با کم کردن Opacity به تصویر زیر میرسیم. در این تصویر گویی مکعب در حال حرکت به طرف ماست.

حال یک لایه جدید ایجاد کنید و گرادیانی - از رنگ سفید تا شفاف - در طول مکعب رسم کنید. با قرار دادن حالت ترکیبی بر روی «Overlay» جلوه نوری سهبعدی خواهید داشت.

تکنیک گام سوم را برای روشن کردن تصویر مکعب بکار بگیرید تا به تصویر زیر برسید.

گام پنجم
در ادامه طراحی پوستر با فتوشاپ میتوانید از تکینکهای گفته شده در گام قبل کمک بگیرید و شکلهای سهبعدی دیگری را مطابق تصویر زیر در بوم خود ایجاد کنید. به کمک تنظیمات «Opacity» و جلوههای نوری، تصاویر خلاقانهای بوجود آورید.

گام ششم
در این مرحله میتوانید لوگوی خود را به پوستر اضافه کنید. در اینجا از یک لوگوی مثلثشکل برای طراحی پوستر با فتوشاپ استفاده کردهایم. این لوگو را در بالای تصویر قرار میدهیم.

تنظیماتی مختلفی را در پنجره «Layer Style» برای این لوگو در نظر گرفتیم که در زیر آورده شده است.
| Drop Shadow | |
| Blend Mode | Multiply |
| Opacity | 12٪ |
| Angle | 120 |
| Distance | 5px |
| Spread | 0٪ |
| Size | 10px |
تنظیمات مربوط به «Outer Glow»:
| Outer Glow | |
| Blend Mode | Overlay |
| Opacity | 100٪ |
| Color | 68374b |
| Distance | 12٪ |
| Size | 172px |
تنظیمات مربوط به «Color Overlay»:
| Color Overlay | |
| Blend Mode | Normal |
| Color | ffffff |
| Opacity | ۱۰۰٪ |
با اعمال تنظیمات، به تصویر زیر میرسیم.

گام هفتم
در این مرحله سعی میکنیم به کمک قلممو سفید، بر روی بوم اصلی نقاطی سفیدرنگ اضافه کنیم و حالت ترکیبی را بر روی Overlay قرار دهیم تا به تصویر زیر برسیم.

سپس به کمک قلممو بزرگتر، خطی سفیدرنگ در مرکز ایجاد کنید و حالت ترکیبی را نیز بر روی Overlay تنظیم کنید.

گام هشتم
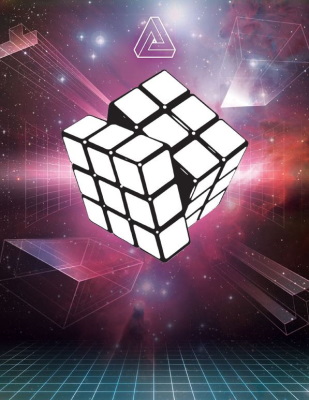
در این مرحله از آموزش طراحی پوستر با فتوشاپ به یک مکعب روبیک نیاز داریم تا در مرکز پوستر اصلی قرار دهیم.

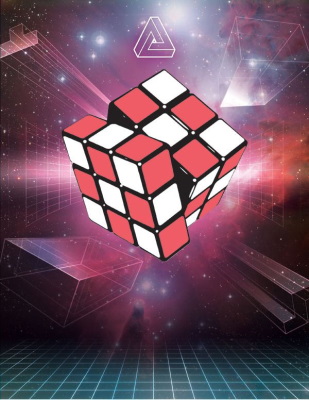
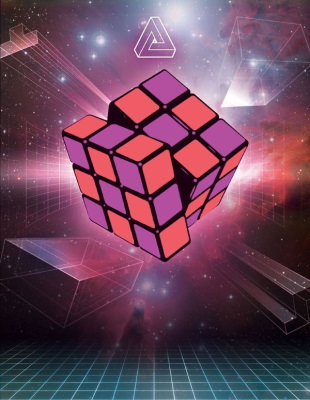
اگر مکعب روبیک تصویر شما به صورت سیاه و سفید باشد، با استفاده از «Magic Wand Tool»، خانههایی از آن را انتخاب و با رنگ قرمز کد #f15d66 آنها را رنگ کنید.

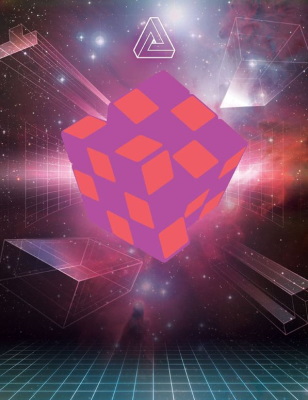
در ادامه با استفاده از رنگ #b3509e یک Color Overlay ایجاد کنید تا به تصویر زیر برسید.

سپس برای اینکه تصویری مانند تصویر زیر داشته باشید، لایه اصلی مکعب روبیک را در بالای دو لایه قبلی آن به طور مجدد کپی کنید و حالت ترکیبی لایه را بر روی «Multiply» قرار دهید. با این کار، خطوط مشکیرنگ نمایان خواهند شد اما خطوط سفیدرنگ از تصویر حذف میشوند. برای زیبایی بیشتر میتوانید «Outer Glow Effect» با رنگ سفید به آن اضافه کنید.

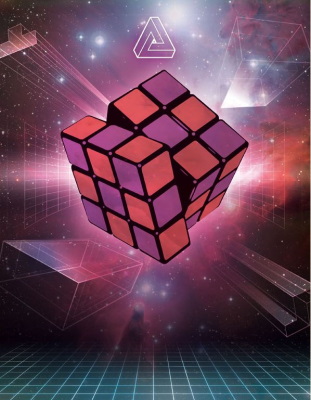
در ادامه برای جلوه بهتر میتوانید تصویر یک سحابی را در بالای لایه مکعب روبیک قرار دهید با کلیک راست بر روی لایه و انتخاب «Create Clipping Mask»، تصویر این سحابی فقط در داخل روبیک قرار میگیرد و با قرار دادن حالت رنگی بر روی «Multiply» و کاهش «Opacity» به ۴۰ درصد، به تصویر زیر دست پیدا میکنید.

برای تکمیل مکعب در ادامه میتوانید به طور مجدد با استفاده از قلممو سفید و حالتهای ترکیبی Normal و Overlay، شکل روی مکعب را بهبود بدهید.

گام نهم
برای اینکه به هنگام طراحی پوستر با فتوشاپ بتوانید تمرکز بیننده را به مرکز پوستر جذب کنید بهتر است از افکت «Vignette» کمک بگیرید برای ایجاد چنین حالتی به راحتی میتوانید از یک قلممو مشکی نرم استفاده کنید و گوشههای پوستر را با رنگ مشکی همانند تصویر زیر قلم بکشید.

گام دهم
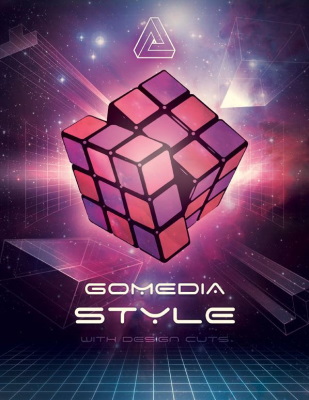
مراحل آموزش طراحی پوستر با فتوشاپ انجام شده است و در ادامه کافی است تا کمی با تایپوگرافی آشنا باشید تا بتوانید طرحی مانند زیر را به پوستر اضافه کنید.

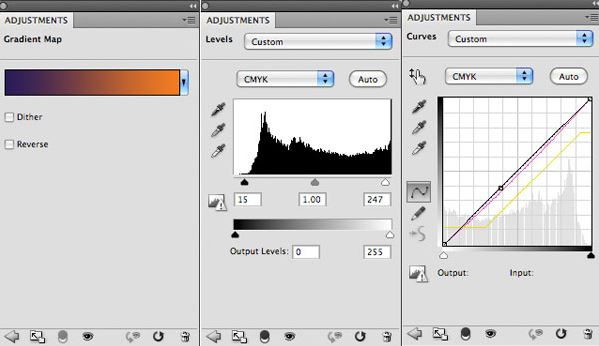
برای بوجود آوردن تصویر بالا میتوانید لایههای تنظیمی مانند تصویر زیر ایجاد کنید و ترکیب رنگی را بر روی «Overlay» قرار دهید.

در نهایت با دانلود تصویری با بافت مقوایی، قراردادن حالت رنگی بر روی Overlay و کاهش Opacity تا ۴۰ درصد، به تصویر زیر خواهید رسید.

معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
به کمک نرمافزار فتوشاپ میتوان محصولات تبلیغاتی متنوعی را طراحی و تولید کرد. به همین دلیل، فرادرس دورهای ۳/۵ ساعتی را در قالب هشت درس تدوین کرده است. در هریک از این دروس به طور کامل نحوه طراحی یک محصول تبلیغاتی آموزش داده شده است. به این ترتیب، نحوه طراحی محصولات زیر را میتوانید در هر درس یاد بگیرید.
این دوره برای افرادی مناسب است که میخواهند به شکلی عملی نحوه طراحی محصولات تبلیغاتی را یاد بگیرند.
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.














زحمت کشیدید؛ ممنونم.
زحمت کشیدید؛ ممنونم.
سلام
خیلی ممنون بابت آموزش مفید و مختصر
عالی بود بسیار مچکرم
سلام من اون تصاویر که اول گفتید رو نتونستم پیدا کنم
از کجا باید دانلود کنیم؟
سلام، وقت شما بخیر؛
فایلهای مورد نیاز برای این مطلب را میتوانید از این لینک دریافت کنید.
از همراهی شما با مجله فرادرس بسیار سپاسگزاریم.
با سلام؛
خرسندیم از اینکه این مطلب برای شما مفید بوده است.
با تشکر از همراهی شما با مجله فرادرس