طراحی اینفوگرافیک با فتوشاپ (+ فیلم آموزش گام به گام رایگان)
اینفوگرافیکها دادههای پیچیده و اطلاعات را به شکلها و آیکونهای بصری ساده و قابل فهمی تبدیل میکنند. در دنیای سریع امروزی که بازاریابی رسانههای اجتماعی رونق بسیاری دارد و بازاریابان دیجیتال باید نهایت استفاده خود را از این سرعت ببرند، استفاده از اینفوگرافیک در انتقال اطلاعات و اهداف مورد نظر، اهمیت بالایی دارد. در این آموزش یاد میگیریم که اینفوگرافیک چیست و نحوه طراحی اینفوگرافیک با فتوشاپ را بررسی میکنیم.


فیلم آموزشی طراحی اینفوگرافیک با فتوشاپ
ویژگی های یک اینفوگرافیک مناسب
پیش از آنکه بخواهیم به آموزش طراحی اینفوگرافیک با فتوشاپ بپردازیم باید با ویژگیهای یک اینفوگرافیک مناسب آشنا باشیم که در ادامه به آنها خواهیم پرداخت.
تبدیل دادههای متنی به گرافیکی
در تصویر زیر، رزومه یک طراح گرافیک را میبینید که به شکل یک اینفوگرافیک طراحی شده است. این رزومه به گونهای است که آمار و دستاوردهای مهم، به جای متن، حالتی پویا به خود گرفتهاند. به خوبی میبینیم که مهارتهای مختلف در این رزومه با شکلهای مختلف سازماندهی شدهاند و به راحتی میتوان این مهارتها را از یکدیگر تشخیص داد. از اینرو، با یادگیری طراحی اینفوگرافیک با فتوشاپ میتوانید چنین رزومههای زیبا و اثرگذاری را طراحی و ارسال کنید.

قدرت تصاویر در بیان کلمات
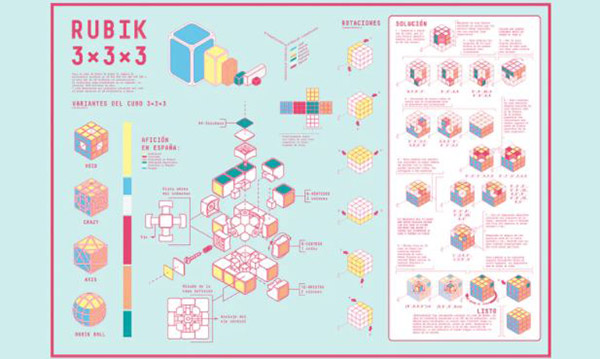
میدانیم که یک تصویر، ارزش هزاران کلمه را دارد و همین امر، ارزش طراحی اینفوگرافیک با فتوشاپ را دوچندان میکند. از آنجایی که درک یک متن نیاز به پردازش ذهنی دارد، در نتیجه، بهرهگیری از تصاویر میتواند به درک یک مطلب سرعت بدهد. در اینفوگرافیک پایین میتوانید نحوه عملکرد و ساخت یک روبیک ۳ در ۳ را مشاهده کنید. اگر بخواهیم نحوه عملکرد روبیک را توضیح بدهیم شاید به حداقل به هزار کلمه نیاز داشته باشیم اما تمامی این موارد در این اینفوگرافیک با دیاگرامهای رنگی به طور کامل انجام شده است.

مسیر اینفوگرافیک
اینفوگرافیکها در ذات خود شامل جریانی بصری هستند. این مورد را بویژه در طراحی اینفوگرافیک با فتوشاپ باید در نظر گرفت و یک طراح باید بیننده را به بخشهای مختلف اینفوگرافیک هدایت کند. اینفوگرافیک زیر به نحوه ساخت یک کفش در سه مرحله اشاره دارد. اگر بخواهیم نقدی بر این اینفوگرافیک داشته باشیم میتوان گفت که چشم بیننده با دیدن عنوان در بالا شروع میکند و به طور طبیعی به کفش بزرگی در سقف کارخانه یا شرکت جذب میشود.
در مرحله بعد، این کفش بزرگ ما را به گام سوم ساخت یک کفش میرساند که این گامها هریک به کمک یک ذرهبین بزرگنمایی شدهاند. اما امیدوار بودیم که در این اینفوگرافیک به گام اول و نه گام سوم برسیم.

با وجود اینکه این اینفوگرافیک، رنگی و چشمنواز است اما به طور واضح از لحاظ جریان بصری با مشکل روبرو است. یکی از راههای اصلاح آن، جابجایی گامها و قرار گرفتن گام سوم در طبقه اول ساختمان است. در نقدی دیگر باید گفت که این طراحی، انتقال پیام مشخصی را ارائه نمیکند. به طور مثال، در گام اول که با عبارت «تولید» (Producing) مشخص شده است، دو نفر را میبینیم ک روبروی هم نشسته و مشغول صحبت هستند اما این تصویر، هیچ اطلاعات یا احساسی را پیرامون گام تولید بیان نمیکند. همین اشکال را در طراحی آن نیز میتوان مشاهده کرد.
انتقال حسی داده ها
در طراحی اینفوگرافیک با فتوشاپ ذکر این نکته ضروری است که یک اینفوگرافیک مناسب، علاوه بر نمایش دادهها باید احساسات را نیز به تصویر بکشد. به بیانی دیگر، اینفوگرافیک، بیننده را وادار به واکنش سریعی میکند که این واکنش در نتیجه درک صحیح و سریعی است که اینفوگرافیک برای او فراهم میکند. مثال پایین به شکلی ساده، درصدی از مالکیت زمین (جنگلها) را نشان میدهد. این تصویر، حسی پیچیده را به بیننده منتقل میکند و بیانگر درصد مالیکت جنگلها بین دولت و مردم ایالات متحده است. با نگاه به زمینی که بدین شکل برش خورده و جدا شده باشد به طور طبیعی حسی از نگرانی را منتقل یا انگیزهای برای اطلاع از این موضوع ایجاد میکند.

راهنمایی از طریق آیکون ها
شکل دیگری از اینفوگرافیک که به هنگام طراحی اینفوگرافیک با فتوشاپ باید در نظر داشته باشید، همراهی آیکونها با متن است. این همراهی جهت راهنمایی بیننده مورد استفاده قرار میگیرد. در تصویر پایین، اینفوگرافیکی داریم که نحوه شناسایی فرد دروغگو را نشان میدهد. میبینید که در هریک از گامها، روشهای مختلفی به همراه متن و آیکون جهت توصیف این فرآیند بکار گرفته شده است.

داده های جذاب
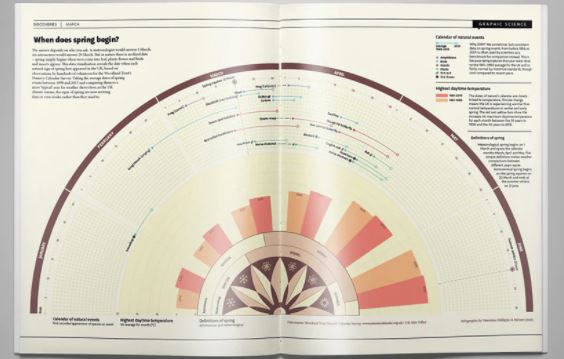
فراتر از ویژگیهای کاربردی و عملی در اینفوگرافیک، نکته دیگری که باید به هنگام طراحی اینفوگرافیک با فتوشاپ در نظر بگیرید، جذاب کردن دادهها است. به طور مثال، در تصویر زیر، اثر تغییرات اقلیمی بر خط زمانی بهار به کمک یک صفحه مدرج خورشیدمانند نشان داده شده است. با وجود اینکه سوژه اصلی، هشدار دهنده است اما دادههای گرافیکی آن جذاب هستند. پالت رنگی استفاده شده هم به جذابیت آن اضافه کرده است و یک طرح هندسی گل در مرکز نیز بیننده را به طراحی جذب میکند.

دانلود اینفوگرافیک لایه باز رایگان
در طول این آموزش، ساخت اینفوگرافیک فارسی را بررسی میکنیم و نمونه های اینفوگرافیک را نیز برای دانلود قرار میدهیم. از اینرو برای دانلود فایل PSD اینفوگرافیک لایه باز رایگان میتوانید از لینک زیر استفاده کنید.
- برای دانلود فایل PSD اینفوگرافیک لایه باز رایگان + اینجا کلیک کنید.
ساخت اینفوگرافیک ساده با فتوشاپ
در ابتدا با توجه به ویژگیهای گفته شده، یک اینفوگرافیک ساده را ایجاد میکنیم و در ادامه متن، طراحی شکل پیچیدهتری از طراحی اینفوگرافیک با فتوشاپ را یاد میگیریم.
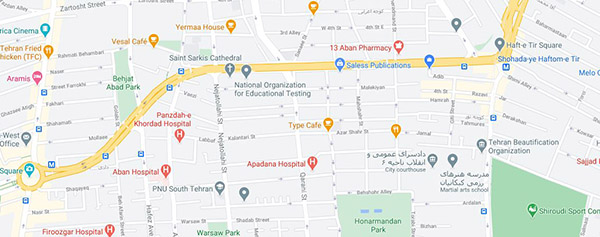
برای مثال میخواهیم اینفوگرافیکی طراحی کنیم که مدت زمان حرکت از میدان ولیعصر تا میدان هفت تیر را با خودرو و پیاده نشان دهد. در ابتدا باید عکسی از نقشه تهیه کنیم که این دو محل در آن قرار گرفته باشند.

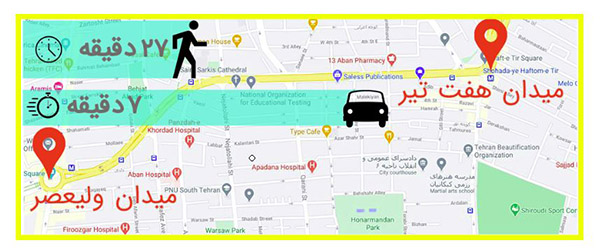
در مرحله بعد، کادرهای رنگی به همراه آیکونهای خودرو و پیاده را در تصویر جای میدهیم.

طراحی اینفوگرافیک با فتوشاپ
حال که با ویژگیهای یک اینفوگرافیک مناسب آشنا شدیم، در ادامه قصد داریم نحوه طراحی اینفوگرافیگ با فتوشاپ را با انجام یک نمونه اینفوگرافیک پیچیدهتر انجام دهیم. در انتهای این مرحله میتوانیم اینفوگرافی مانند زیر با تمامی جزئیات و تکنیکهای آن پیادهسازی کنیم.

گام اول
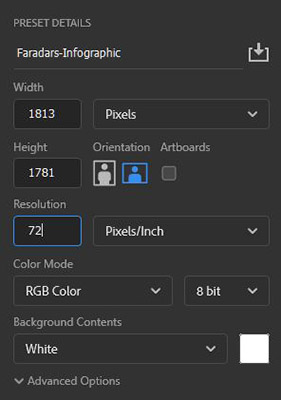
همانند تمامی آموزشهای فتوشاپ، در ابتدا باید سند اولیه را در فتوشاپ آمادهسازی کنیم. برای این کار در ابتدا سندی با ابعاد زیر تهیه میکنیم. توجه داشته باشید که اگر قصد چاپ اینفوگرافیک را داشته باشید باید حالت رنگی را بر روی «CMYK» تنظیم کنید.

در مرحله بعد، یک لایه رنگی «Solid Color» با استفاده از کد رنگ «#5d6567» انتخاب میکنیم تا رنگ پسزمینهای به شکل زیر داشته باشیم.

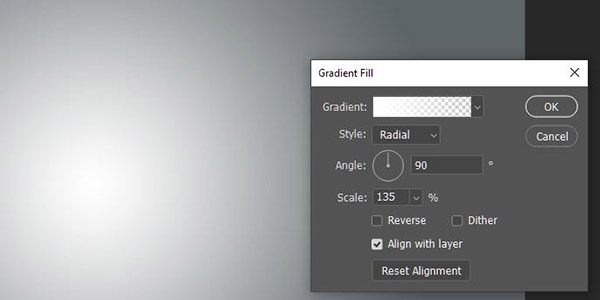
سپس رنگ سفید را انتخاب و یک «Gradient Fill» با تنظیمات زیر ایجاد میکنیم. در این بخش از طراحی اینفوگرافیک با فتوشاپ به مکان مرکز گرادیان توجه داشته باشید که با ماوس آنرا جابجا کرده و در وسط و سمت چپ صفحه قرار دادهایم. در نهایت، بعد از کلیک بر روی دکمه «OK» حالت رنگی را بر روی «Overlay» قرار دهید.

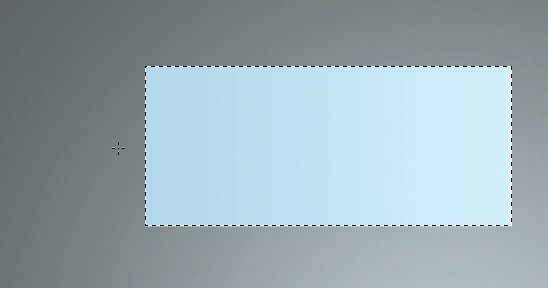
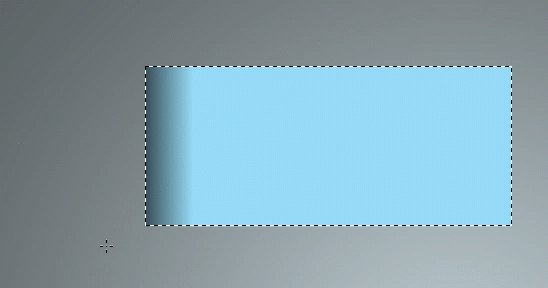
به کمک «Rectangular Tool» مربعی با ابعاد ۸۴۰ در ۳۶۷ مانند تصویر زیر ایجاد کنید. در اینجا، رنگ مربع ایجاد شده سفیدرنگ است اما در ادامه طراحی اینفوگرافیک با فتوشاپ قصد داریم رنگ آنرا تغییر دهیم. به همین منظور، رنگ پیشزمینه را به رنگی با کد «#4bb0cc» و رنگ پسزمینه را به رنگی با کد «#90def2» تغییر میدهیم.

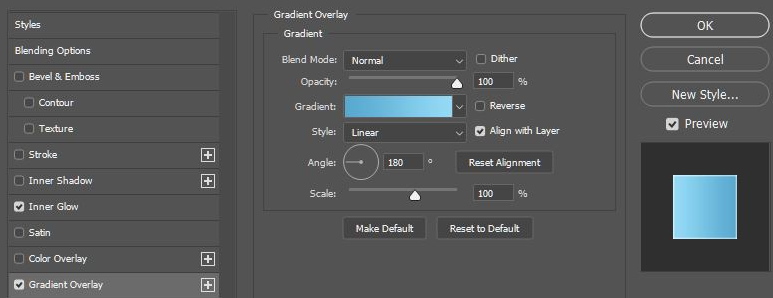
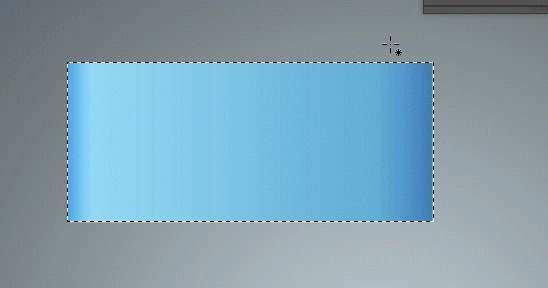
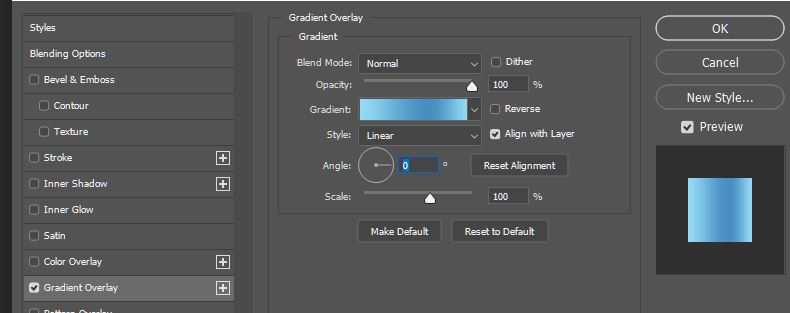
بر روی لایه مستطیل دو بار کلیک میکنیم تا پنجره «Layer Style» باز شود. «Gradient Overlay» را با تنظیمات زیر برای مستطیل ایجاد میکنیم. البته در این پنجره، با دو یک بار کلیک بر روی نوار کناری «Gradient» یکی از حالتهای «Basic» را برای آن انتخاب کردیم که میتوانید رنگ آنرا مشاهده کنید.

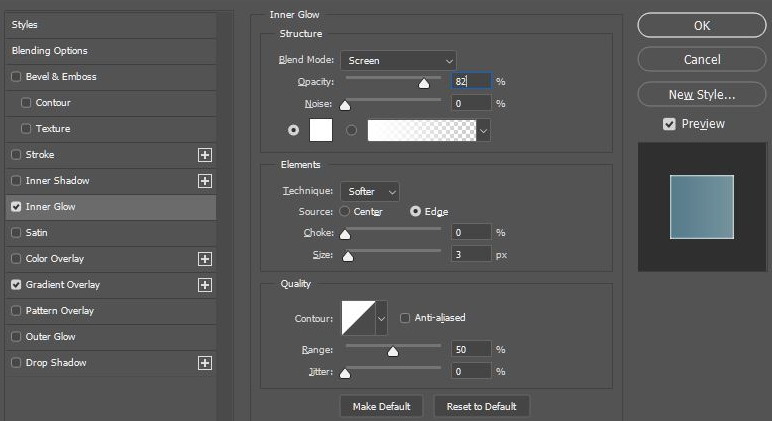
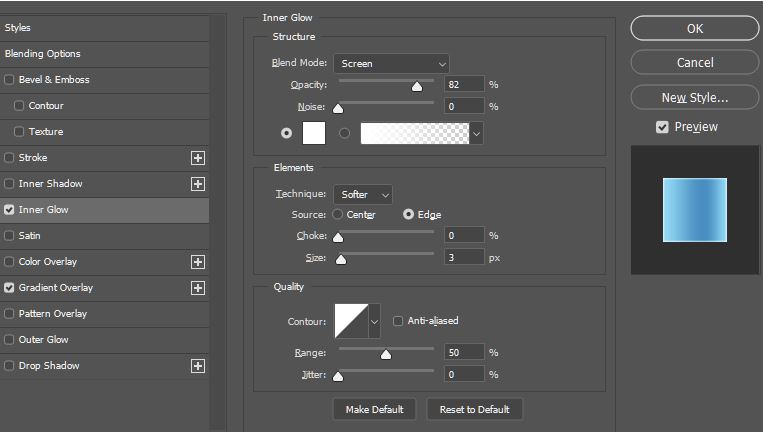
در مرحله بعد به پنجره تنظیمات «Inner Glow» میرویم و مطابق تصویر زیر، تنظیمات مربوط به این بخش را اعمال و در نهایت بر روی دکمه «Ok» کلیک میکنیم.

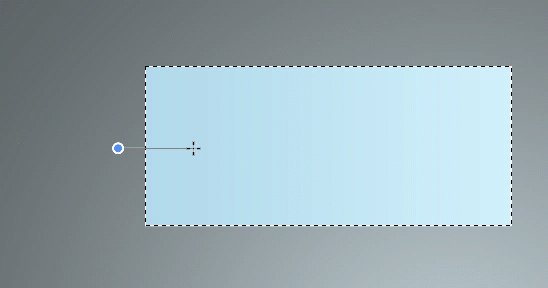
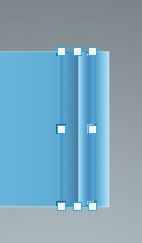
با نگهداشتن کلید «Ctrl» و کلیک کردن بر روی لایه مستطیل (تصویر بندانگشتی لایه)، این لایه انتخاب میشود و پس از آن، از پنل لایهها، لایه جدیدی ایجاد کنید و رنگ پیشزمینه را نیز به رنگ مشکی تغییر دهید. سپس، با استفاده از «Gradient Tool» گرادیانی مانند تصویر زیر ایجاد کنید. در انتها نیز حالت ترکیبی رنگ لایه را نیز بر روی «Overlay» قرار دهید.

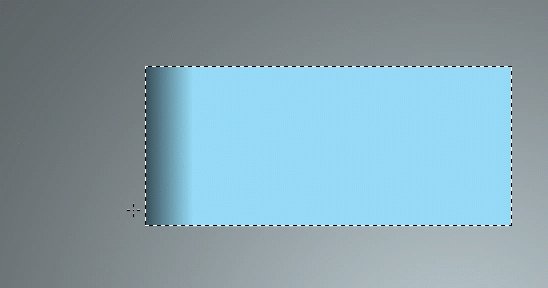
به شکل مشابه نیز یک لایه جدید ایجاد و گرادیانی رنگی نیز در طرف دیگر لایه ایجاد و حالت آن را بر روی «Overlay» تنظیم کنید. توجه کنید که گرادیان دوم، در سمت چپ قرار دارد و حجم کمتری از مستطیل را نیز اشغال کرده است.

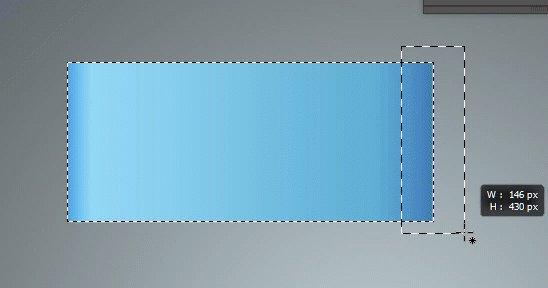
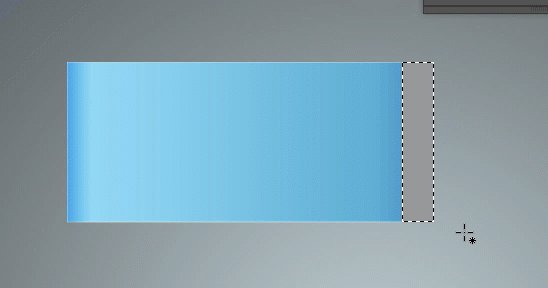
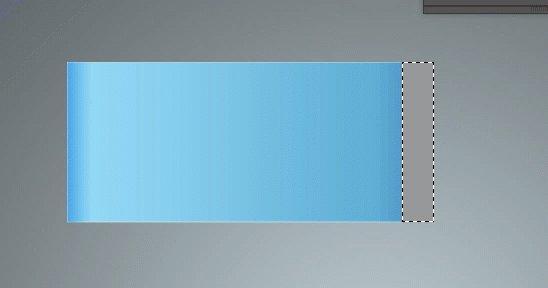
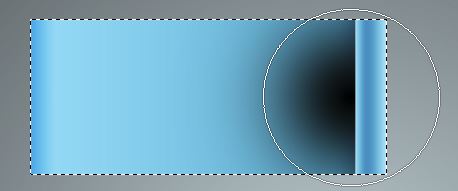
در ادامه، با استفاده از کلیدهای «Ctrl+J»، از لایه دوم کپی دیگری تهیه کنید و حالت رنگی را بر روی «Soft Light» تنظیم کنید و سپس، لایه جدیدی بسازید و مانند قبل با استفاده از «Ctrl+Click» بر روی مستطیل، آن ناحیه را انتخاب کنید. سپس مانند تصویر زیر با استفاده از «Rectangular Marquee Tool» ناحیهای مستطیلی را بسازید و کلیدهای «Alt+Backspace» را فشار دهید تا آن ناحیه پاک شود.

در ادامه طراحی اینفوگرافیک با فتوشاپ بر روی لایه دو بار کلیک میکنیم تا با باز شدن پنجره «Layer Styles» تنظیمات مختلفی را بر روی آن اعمال کنیم. در مرحله اول «Gradient Overlay» را با تنظیمات زیر ایجاد کنید.

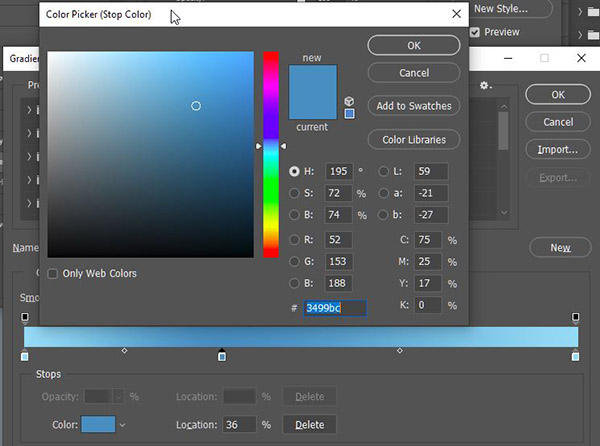
کد رنگی در محل 36 درصد همانند تصویر زیر تنظیم میشود. همچنین، کدهای رنگی در محل صفر و ۱۰۰ درصد هردو برابر با «#90def2» خواهند بود.

سپس Inner Glow را با تنظیمات زیر فعال خواهیم کرد.

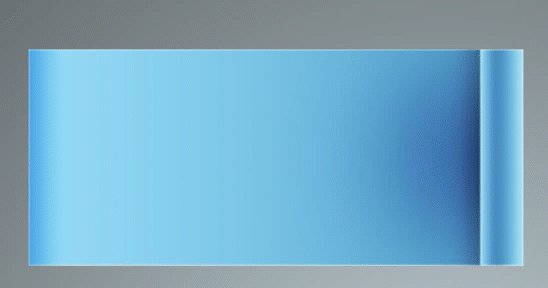
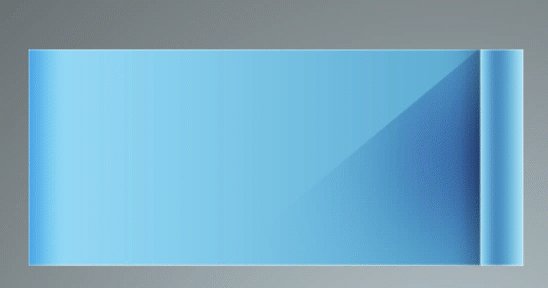
سپس رنگ پیشزمینه را به سفید تغییر میدهیم و یک گرادیان سفید رنگ مانند تصویر زیر ایجاد میکنیم و حالت رنگ را هم بر روی «Overlay» تنظیم میکنیم. در نهایت هم میتوانیم میزان «Opacity» در لایه را کاهش دهیم. خروجی این کار به شکل زیر خواهد بود.

از لایه اول با کلیدهای «Ctrl+J» کپی تهیه میکنیم و حالت آن را نیز بر روی «Multiply» قرار میدهیم. سپس با کلیدهای «Ctrl+T» این لایه را به شکلی کوچک میکنیم که تصویری همچون تصویر زیر بدست آید. در نهایت میتوانیم «Opacity» لایه را نیز کاهش دهیم.

در بالای لایه کپی شده (Layer 1 Copy) لایه جدیدی ایجاد میکنیم و با انتخاب رنگ مشکی و یک براش مناسب، تصویری مانند بالا ایجاد میکنیم. در این مرحله نیز مانند قبل، کادر مستطیلشکل را از قبل انتخاب کردهایم.

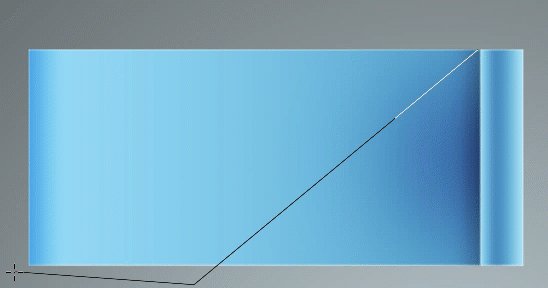
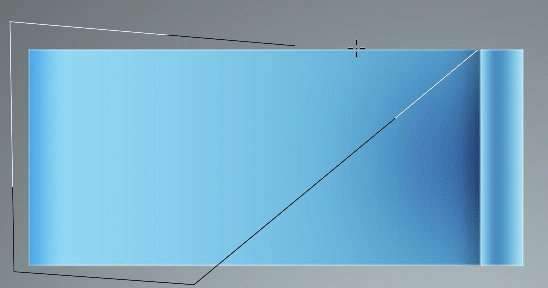
حالت رنگی این لایه را نیز بر روی «Soft Light» تنظیم کنید. در این مرحله از آموزش طراحی اینفوگرافی با فتوشاپ «Polygonal Lasso Tool» را انتخاب کنید و مانند تصویر زیر، با ایجاد یک ناحیه مثلثی و پاک کردن نواحی خارج از این ناحیه، شکل مناسبی را بسازید.

گام دوم
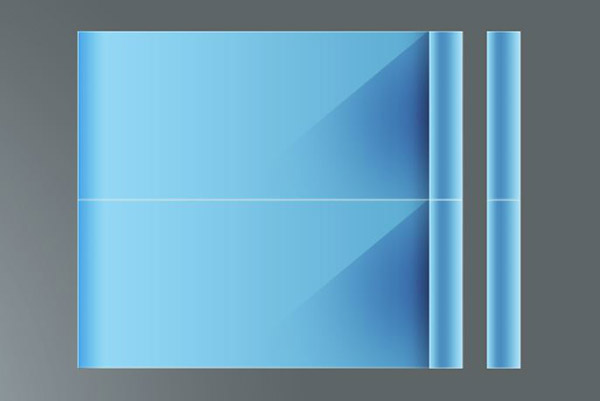
لایههای ۳ و ۴ را به کلیدهای «Ctrl+G» به یک گروه تبدیل و با کلیدهای «Ctrl+J» از این گروه یک کپی تهیه میکنیم. در مرحله بعد از طراحی اینفوگرافیک با فتوشاپ به کمک کلیدهای «Ctrl+T» این گروه جدید را جابجا میکنیم تا تصویری مانند شکل زیر بدست آید.

در این مرحله از آموزش طراحی اینفوگرافی در فتوشاپ باید تمامی لایهها به جز دو لایه اول یعنی لایههای «Background» و «Gradient Fill» را انتخاب و به یک گروه تبدیل و سپس از گروه ایجاد شده یک کپی تهیه و این کپی را در پایین تصویر قبلی قرار دهیم.

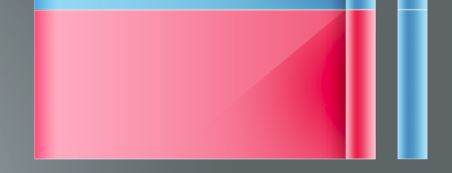
در ادامه میخواهیم رنگ این تصویر جدید را عوض کنیم. برای این کار به ترتیب زیر عمل میکنیم. در ابتدا بر روی لایه «Rectangle 1» دوبار کلیک میکنیم تا پنجره Layer Style باز شود. سپس به بخش «Gradient Overlay» میرویم و رنگهای مربوط به ۰ و ۱۰۰ درصد را به ترتیب با کدهای «#f26f7f» و «#fbbac6» تنظیم میکنیم. تا به تصویر زیر برسیم.

برای تغییر رنگ بخشهای سمت راست نیز باید لایههای ۳ و ۴ که به یک گروه تبدیل شدهاند را به ترتیب زیر تغییر رنگ دهیم. در ابتدا بر روی لایه ۳ دو بار کلیک میکنیم تا پنجره Layer Style باز شود و سپس به بخش «Gradient Overlay» میرویم و رنگهای ۰ و ۱۰۰ درصد را با کد «#fbbac6» و رنگ ۳۶ درصد را نیز با کد «#d52e3a» تنظیم میکنیم.

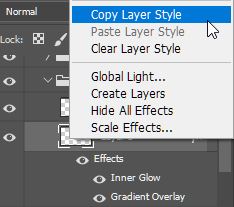
برای تغییر رنگ بخش دیگر نیز کافی است بر روی علامت «fx» در لایه ۳ کلیک راست و گزینه «Copy Layer Style» را انتخاب کنیم.

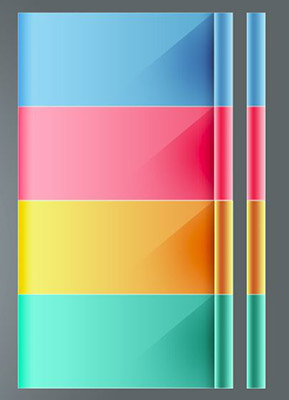
در مرحله بعد باید بر روی لایه ۳ مربوط به گروه دوم کلیک راست و «Paste Layer Style» را انتخاب کنیم تا تصویری مانند زیر بدست بیاید.

به ترتیبی که گفته شد، ۲ رنگ دیگر را نیز در آموزش طراحی اینفوگرافیک در فتوشاپ تهیه کردیم و چینش آن را در تصویر زیر مشاهده میکنید. رنگهای هریک نیز در فایل اینفوگرافیک لایه باز ابتدای متن قرار داده شده است.

گام سوم
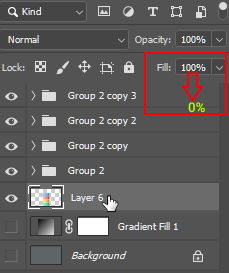
در ادامه، دو لایه اول یعنی «Background» و «Gradient Fill1» را غیرفعال و به غیر از این دو لایه، تمامی لایههای را انتخاب میکنیم و کلیدهای «Ctrl+Shift+Alt+E» همزمان فشار میدهیم تا تصویری از تمامی این لایهها به صورت یک لایه ادغام شده در بالا تشکیل شود. سپس این لایه را به پایین لایههای دیگر منتقل میکنیم. ترتیب لایهها را در تصویر زیر مشاهده میکنید.

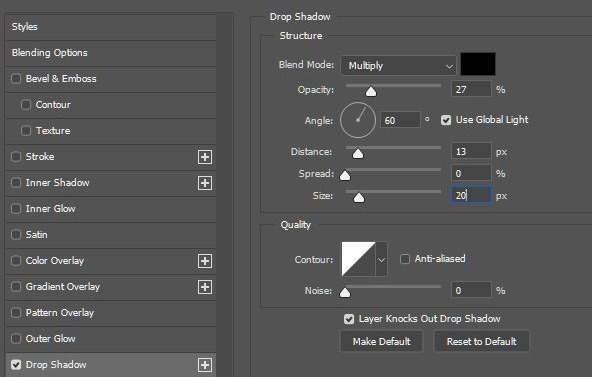
در تصویر بالا، مقدار «Fill» لایه ۶ را به صفر میرسانیم و یک «Drop Shadow» با تنظیمات زیر ایجاد میکنیم.

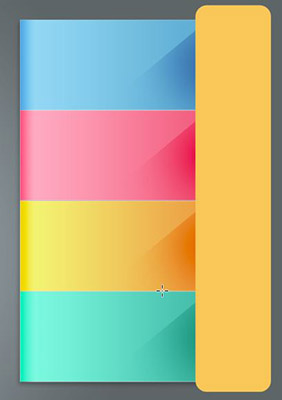
مطابق تصویر زیر و با استفاده از «Rounded Rectangular Tool»، مستطیلی با گوشههای گرد و با رنگ «#ffbb6c» ایجاد میکنیم.

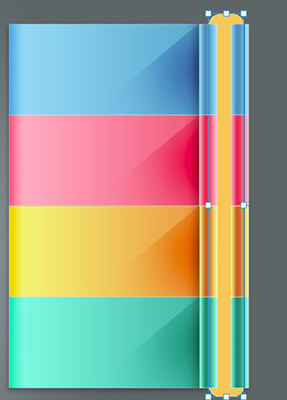
با استفاده از کلیدهای «Ctrl+T» این مستطیل را به شکلی مانند زیر تبدیل میکنیم که در بالای لایه ۶ (لایه ادغام شده) قرار دارد. سپس با کلیک راست بر روی لایه، آنرا «Rasterize» میکنیم.

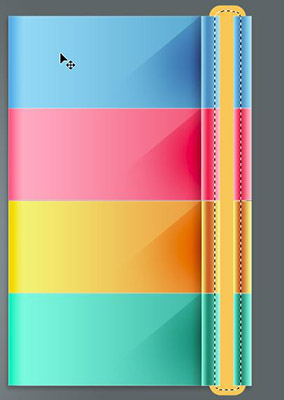
با روش «Ctrl+Click» لایه را انتخاب کنید و به مسیر «Select > Modify > Contract» بروید و «Contract Selection» را به میزان ۲۰ پیکسل تعیین کنید.

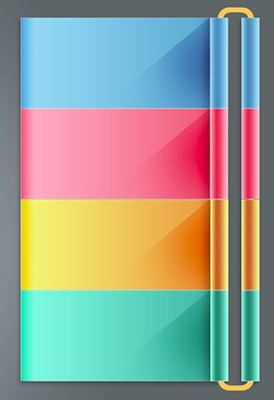
با حذف ناحیه انتخابی، تصویری مانند زیر خواهید داشت.

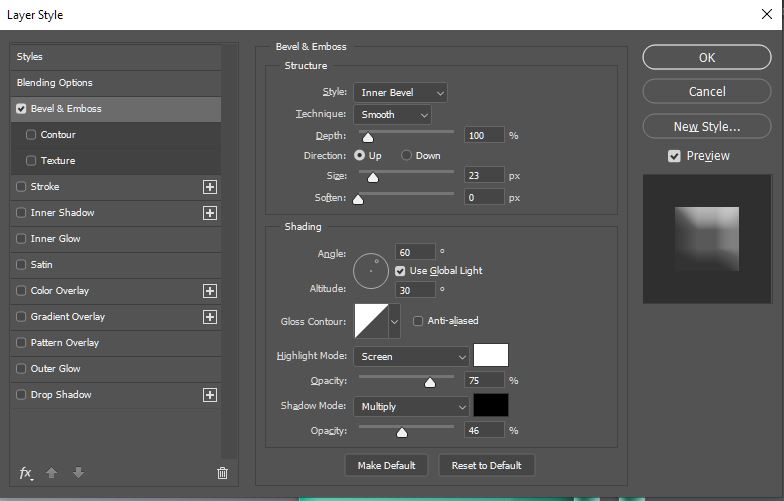
مرحله بعد در طراحی اینفوگرافیک با فتوشاپ باید در پنجره Layer Style، تنظیمات «Bevel & Emboss» را مطابق زیر انجام میدهیم.

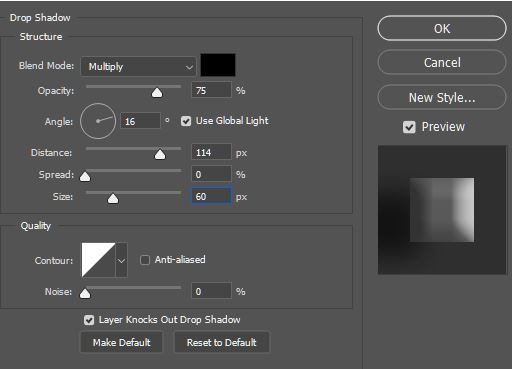
همچنین تنظیمات «Drop Shadow» نیز به صورت زیر خواهد بود.

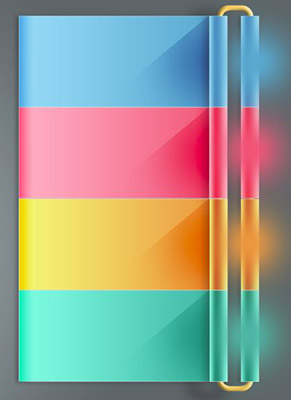
در ادامه، لایهای در بالای تمامی لایهها ایجاد میکنیم و با انتخاب یک قلممو مناسب، مطابق تصویر زیر، رنگهایی ایجاد میکنیم که البته میتوانید این رنگها را در لایهای جداگانه تشکیل و در نهایت آنها را با هم ادغام کنید.

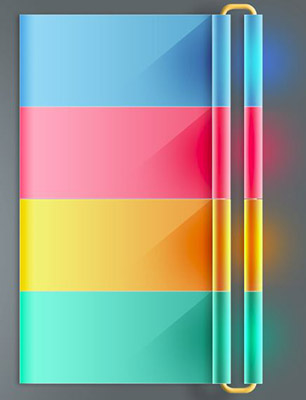
در ادامه کار، بعد از ادغام لایهها، حالت رنگ را بر روی «Vivid Light» تنظیم میکنیم و به تصویر زیر میرسیم که در آن، «Opacity» لایه را در مقدار ۶۰ درصد تنظیم کردهایم. البته میتوان حالتهای رنگی دیگری مثل «Overlay» را نیز برای این لایه در نظر گرفت.

گام چهارم
در ادامه آموزش طراحی اینفوگرافیک در فتوشاپ باید آیکونهای مورد نظر خود را در اینفوگرافیک خود وارد کنیم که نمونهای از آنها را در تصویر زیر مشاهده میکنید.

برای هماهنگی بیشتر آیکونها با رنگ نیز میتوانید در پنجره «Layer style» یک رنگ خاکستری از طریق «Color Overlay» به آن اصافه کنید. در ادامه، متن مورد نظر خود را در تصویر مطابق زیر درج میکنیم.
بهتر است در انتهای کار برای هریک از متنها در ستونهای راست و چپ، گروههایی تشکیل دهید تا بررسی لایههای مختلف آن به شکلی ساده انجام بگیرد. «Color Overlay» یا همان رنگ خاکستری که بر روی آیکونها قرار داده بودیم نیز در این مرحله بر روی متنهای سمت چپ اعمال کردیم.














فوق العاده بود
ممنون