طراحی رابط کاربری چیست؟ – هر آنچه باید بدانید
فرایند طراحی رابط کاربری (User Interface یا به اختصار UI)، قلب تپنده هر پروژه طراحی محصولی است که قرار است تعاملات انسانی را در بر بگیرد. در واقع با بهرهگیری از این فرایند، طراحان میتوانند به خلق صفحه یا محصولی بپردازند که از تمام همتایان خود متمایز ظاهر میشود. اما این فرایند چه شمایلی دارد و چطور میتوان از آن برای بهبود محصولات بهره گرفت؟ به مطالعه این مقاله ادامه دهید تا به شکلی واضح بگوییم طراحی رابط کاربری چیست، چه ارتباطی به طراحی تجربه کاربری (UX) دارد و برای پیادهسازی یک رابط کاربری شستهرفته، باید از چه اصول و قواعدی پیروی کنید.
- یاد میگیرید طراحی «UI» را از طراحی «UX» تفکیک و نقش هر کدام را تعریف کنید.
- خواهید آموخت قواعد طراحی رابط کاربری را در پروژههای دیجیتال به کار بگیرید.
- میآموزید مراحل عملی طراحی رابط کاربری را تا تولید پروتوتایپ اجرا کنید.
- خواهید آموخت با روشهای کاربردی، پروژه «UI» را بهتر مدیریت و ارزیابی کنید.


طراحی رابط کاربری چیست؟
اگر بپرسید طراحی رابط کاربری چیست و به چه معناست، در پاسخ خواهیم گفت که این جهان تماما راجع به ساخت رابطهایی است که بر شمایل ظاهری جذاب و تعاملپذیری تمرکز دارند. هدف غایی طراح رابط کاربری، خلق رابطی است که کاربران به شکلی آسان قادر به استفاده از آن خواهند بود و ضمنا از عناصر زیباییشناختی آن نیز لذت میبرند. عبارت «رابط» یا «Interface» به معنای هرگونه نقطه دسترسی است که به کاربر اجازه میدهد به تعامل با یک اپلیکیشن نرمافزاری، یک وبسایت مبتنی بر مرورگر وب یا یک دستگاه سختافزاری (مثلا نمایشگر لمسی موبایلهای هوشمند) مشغول شود.
طراح رابط کاربری به بررسی تمام نیازها و رفتارهای کاربر به هنگام تعامل با یک محصول میپردازد و سپس در صدد طراحی رابطی برمیآید که به بهترین شکل ممکن با نیازهای کاربر سازگار باشد. وقتی راجع به طراحی رابط کاربری صحبت میکنیم، راجع به تصمیماتی زیباییشناسانه صحبت میکنیم که طراحان باید هنگام ساخت یک محصول اتخاذ کنند. این تصمیمات برای مثال میتوانند به تصاویر، دکمهها، منوها یا سربرگهای موجود در یک اپلیکیشن یا صفحه وب مربوط شوند. تمامی این عناصر در کنار یکدیگر روی تعاملات کاربر تاثیر میگذارند و بنابراین باید ساختاری فکر شده داشته باشند.
طراحی تجربه کاربری چیست؟

افزون بر رابط کاربری، مفهومی دیگر به نام «تجربه کاربری» (User Experience یا به اختصار UX) هم داریم. طراحی تجربه کاربری به معنای فرایندی است که طراحان برای ساخت محصولاتی در پیش میگیرند تا تجربهای ارزشمند برای مشتری رقم بخورد. به گفته دان نورمن، کسی که عبارت «تجربه کاربری» را ابداع کرد و برای نخستین بار به کار بست، عبارت تجربه کاربری «تمام ابعاد مربوط به تعاملات کاربر نهایی را با شرکت، خدمات و محصولات در بر میگیرد».
طراحان UX با ادغام عناصر مختلف در برندینگ، بازاریابی، مهندسی، طراحی و کارکردپذیری، سعی میکنند تجاربی معنادار برای مشتریان رقم بزنند. وظیفه آنها این است که با پژوهشهای گسترده، از ذهنیت، احساسات و اهداف مشتریان سر در آورند و آنها را به همین عناصر در محصول پیوند بزنند.
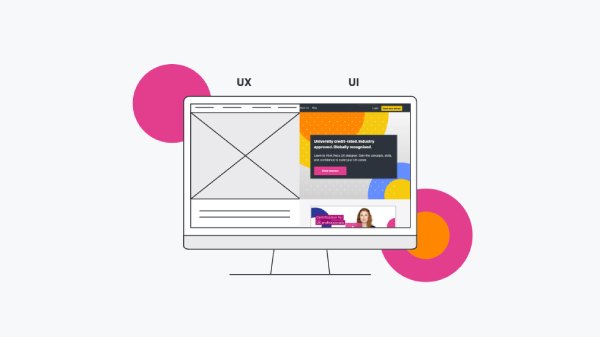
تفاوت طراحی UX با طراحی رابط کاربری چیست؟
وقتی راجع به UX و UI صحبت میکنیم، در حال گفتگو راجع به دو مفهوم کاملا متفاوت هستیم که اهدافی گوناگون را دنبال میکنند. اگرچه این دو مفهوم به یکدیگر مربوط میشوند، اما لازم است به خوبی از تفاوتهای میان آنها باخبر باشید. طراحی رابط کاربری به معنای فرایند دگرگونسازی وایرفریمها به یک رابط کاربری گرافیکی صیقلخورده است. در طرف دیگر ماجرا، UX نیازمند درک سفر کاملی خواهد بود که کاربر طی کرده و در نهایت از محصول شما سر در میآورد. به عبارت دیگر اگر در حال طراحی یک خانه باشیم، UX نقش فونداسیون آن را ایفا میکند و UI هم رنگهای روی دیوار و اثاث داخل منزل خواهد بود.
برای اینکه عمیقتر متوجه شویم تفاوت طراحی تجربه کاربری با طراحی رابط کاربری چیست، میتوانیم نگاهی به خروجیهای هر دو فرایند بیندازیم:
UX با یک چالش شروع شده و با یک وایرفریم یا نسخه آزمایشی (پروتوتایپ) به پایان میرسد. نقش طراح UX این است که سفر مشتری را به خوبی درک کند. این یعنی باید مخاطبان هدف را شناخت، با مشتریان مصاحبه کرد، به جریانهای کاربری معنا داد و به سراغ تستهای مخصوص کاربران رفت.
طراحی UI از طرف دیگر راجع به استفاده از تایپوگرافی، تصاویر و دیگر عناصر بصری است تا بتوان یک رابط ساده را تبدیل به چیزی کارآمد و قابل هضم کرد. طراح رابط کاربری تمرکز خود را بر رنگها، تایپوگرافی و تصاویر موجود در طراحی میگذارد تا قادر به پیوند زدن برند به محصول باشد.
در نهایت باید گفت اگرچه تفاوتهایی کلیدی را میان UX و UI شاهد هستیم، این دو فرایند به شکلی موازی با یکدیگر پیش میروند. در واقع نباید UX را در نقطه مقابل UI قرار داد. در عوض باید این دو را کنار هم گذاشت، چرا که یکدیگر را تکمیل میکنند و با هم، همپوشانی نیز دارند.
اصول طراحی رابط کاربری چیست؟

اگرچه هر صفحه وب یا اپلیکیشن نیازمند یک رابط کاربری منحصر به فرد است، اما اصولی بنیادین نیز داریم که باید در هر پروژهای به آنها توجه کرد. بسیاری از این اصول با یکدیگر همپوشانی نیز دارند، اما در ادامه سعی کردهایم همهچیز را به شکلی خلاصه و موجز تشریح کنیم.
۱. یکپارچگی
یکپارچگی در رنگهایی که به نمایش درمیآورید، در تایپوگرافی منتخبتان، در انیمیشنهایی که به کار میبندید - و حتی در کلماتی که استفاده میکنید - باعث میشود نوعی یکدستی در رابط کاربری شکل بگیرد که برای تجربه کاربری و همینطور ماهیت برند شما اهمیت فراوان دارد.
برای مثال بیایید فرض نیم در یک فرم دکمهای به نام «تایید» داریم و همین دکمه در فرمی دیگر، «ارسال» نام گرفته. کاربران شما نباید به این فکر بیفتند که آیا این دو دکمه، کاری یکسان انجام میدهند یا خیر. با یکپارچهسازی تمام دکمهها در تمام فرمها، یکپارچگی را درونسازیسازی میکنید که نیمه نخست این اصل به حساب میآید.
نیمه دیگر همین اصل، حفظ یکپارچگی بیرونی است. این یعنی میخواهید با دنبال کردن خط مشیهای ترسیم شده از سوی محصولات دیگر، کاربران را مجبور به یادگیری چیزی جدید نکنید. برای مثال در منوی ناوبری تقریبا تمام سایتهای جهان، دکمهای به نام «خانه» را خواهید یافت که به صفحه اصلی اشاره دارد. حالا تصور کنید که همین گزینه در منوی شما، «منزل» نامیده میشد. اکثر کاربران متوجه میشوند که دارید راجع به صفحه اصلی صحبت میکنید، اما نه بدون اینکه برای لحظهای کوتاه مجبور به تامل و سر در آوردن از موضوع شود. بنابراین با دنبال کردن استانداردهای بنیانگذاری شده از سوی دیگر وبسایتها و اپلیکیشنها، میتوانید از افزایش بار شناختی کاربر جلوگیری کنید.
۲. سپردن کنترل به کاربر
کاربر باید احساس کند که کنترل کامل رابط را در دست دارد، چرا که در این صورت زمان بیشتری را صرف اکتشاف و یادگیری کارکردهای اپلیکیشن خواهد کرد. این یعنی باید به او اجازه دهید که اشتباه کند و گامهایی به عقب بردارد. بنابراین کادرهای بیرونجهنده (یا به اصطلاح پاپآپها) باید دکمه بستن داشته باشند، صفحات نهایی کردن خرید باید روشهایی واضح و آسان برای بازگشت به مراحل قبلی و ویرایش سبد خرید ارائه کنند و کادرهای متنی هم باید گزینه پاکسازی از راه برسند.
۳. ارائه بازخورد
یک راه دیگر برای تزریق اعتماد به نفس به کاربر، ارائه بازخورد به هنگام ناوبری در رابط و تعامل با آن است. برای مثال نخستین بازخورد میتواند انیمیشنی باشد که به کاربر میگوید درخواستش برای مشاهده فلان صفحه با موفقیت به ثبت رسیده و محتوای مورد نظر در حال بارگذاری است. انبوهی راه دیگر نیز برای چنین اطلاعرسانیهایی به کاربر وجود دارد.
به عنوان مثال میتوانیم به پیام تایید سفارش در یک سایت خردهفروشی اشاره کنیم. نمایش این پیام که سفارش با موفقیت به ثبت رسیده، نوعی حس آرامش خاطر و دستاورد به کاربر میدهد. در این غیر این صورت، کاربر ممکن است نداند که آیا سفارش موفقیتآمیز بوده و یا خیر و ممکن است یا همان سفارش را دوباره ثبت کند و یا بدون ثبت سفارش، از وبسایت خارج شود.
۴. امکان برطرفسازی خطاها از سوی کاربر
رابط کاربری به هیچ وجه نباید به گونهای باشد که باعث شود کاربر دست به خطا زده و سپس در همان لحظه متوقف شود - رابط باید راهی برای فائق آمدن بر اشتباهات نیز در اختیار او بگذارد. اینجاست که پیامهای خطا وارد میدان میشوند. پیام خطا باید از ادبیاتی ساده و عناصر بصری واضح برای نمایش مشکل استفاده کرده و راهکاری قابل درک برای حل مشکل و همینطور جلوگیری از تکرار آن در آینده، پیش روی کاربر بگذارد.
یک پیام خطای رایج که همه ما با آن روبهرو شدهایم، اعلان «رمز عبور اشتباه» (Incorrect Password) در صفحات ورود به حساب کاربری است. هنگام نمایش این پیام، معمولا دو راهکار برای حل مشکل ارائه میشود: یک راه میتواند وارد کردن دوباره رمز عبور باشد و راه دیگر، بازیابی رمز عبور.

۵. جلوگیری از بروز خطا
میخواهید بدانید یکی از مهمترین اصول طراحی رابط کاربری چیست؟ اینکه به کاربران استقلال بدهید، اما در عین حال اطمینان حاصل کنید که قادر به ناوبری در رابط و رسیدگی به امور است. به همین خاطر است که نهتنها باید مکانیزمی برای واکنش به خطاها داشته باشید، بلکه اساسا از بروز آنها جلوگیری کنید. با فراهم آوردن گزینههای بازگشت به عقب (Undo)، چند مرحلهای کردن فرایند تایید اطلاعات شخصی یا پرداختی، نمایش هشدارها و اعمال محدودیتهایی که اجازه نمیدهند کاربر کاری بهخصوص را به پایان برساند، قادر به جلوگیری از خطاها خواهید بود.
برای مثال به محدودیتهای رایجی فکر کنید که هنگام تعیین رمز عبور با آنها روبهرو میشوید. به صورت معمول رمز عبور مورد نظر شما باید پیشنیازهای خاصی را برآورده کند، مثلا اندازهای مشخص داشته باشد یا با ساختار ترکیب حروف و اعداد نوشته شود تا شکلی منحصر به فرد و امن به خود بگیرد. تا زمانی که پسووردی سازگار با این پیشنیازها وارد نکنید، قادر به ساخت حساب کاربری نخواهید بود. بدین ترتیب از ساخت پسووردهای تکراری یا هر پسووردی که اپلیکیشن شما قادر به پذیرش آن نیست، جلوگیری میشود. البته که این یک تدبیر امنیتی هم هست.
یکی دیگر از مثالهای جلوگیری از خطا، مربوط به زمانی است که یک فرم را به اشتباه پر میکنید. برای مثال اگر کادری ضروری را خالی گذاشته باشید، قادر به ارسال فرم نخواهید بود. در عوض پیامی دریافت میکنید که از شما میخواهد به بازنگری در فرم مشغول شده و اشتباهات را برطرف سازید.
۶. عدم اجبار کاربر به یادآوری اطلاعات
مهم نیست کاربر در کدام نقطه از رابط کاربری به سر میبرد، چه به پایینترین نقطه صفحه اصلی اسکرول کرده باشد و چه به مرحله تکمیل خرید رفته باشد، باید همواره اطلاعات مورد نیاز برای گام بعدی را در اختیار او بگذارید. در واقع کاربر نباید مجبور به یادآوری اطلاعات مربوط به بخشهای مختلف سایت باشد، یا اطلاعات را با اسکرول کردن به بخش بالایی صفحه بیابد یا حتی مجبور به کلیک روی دکمه بازگشت شود.
بیایید فرض کنیم در حال ارائه یک کد تخفیف هستید. کد مورد نظر روی بنری چشمگیر در صفحه اصلی سایت درج شده، اما در هیچ جای دیگری از همان سایت یافت نمیشود. این یعنی وقتی کاربر وارد صفحه یک محصول میشود، دوباره این سوال برایش پیش میآید که کد تخفیف چه بود. اگر هم در صفحه نهایی کردن سفارش باشد، باید بار دیگر به صفحه اصلی بازگردد تا کد را کپی کند. در این فرایند، او ممکن است اصلا تصمیم به رها کردن سبد خرید خود و سایت شما شود.
با حصول اطمینان از اینکه اطلاعات به خوبی در سراسر رابط کاربری قابل مشاهده است، از رقم خوردن چنین شرایطی جلوگیری خواهید کرد. برای برطرفسازی مشکلی که در مثال بالا طرح کردیم، میتوانید بنر حاوی کد تخفیف را در تکتک صفحات سایت خود قرار دهید تا فارغ از محل حضور کاربر، قابل یافتن باشد.
۷. حفظ سادگی
حفظ سادگی در رابط کاربری بدین معنا نیست که آن را به شکلی تخت طراحی کنید و به سراغ سایهها، افکتها و دیگر عناصر تزیینی نروید. منظورمان این است که اساسا باید رویکردی سادهانگارانه و مینیمال در قبال طراحی رابط کاربری در پیش بگیرید. به این فکر کنید که کدام عناصر به کاربر اجازه میدهند اهداف خود را عملی کند. هر چیز دیگری که موجب شکلگیری رقابت بر سر توجه و حواس کاربر میشود را احتمالا باید کنار بگذارید.
۸. طراحی برای اقشار مختلف
بیایید فرض کنیم در حال طراحی رابط کاربری برای یک سیستم مدیریت محتوا هستید. برخی کاربران ممکن است پیشتر تجربه کار با چنین پلتفرمهایی را داشته باشند و برخی دیگر هیچوقت از چنین ابزاری بهره نگرفتهاند. به همین خاطر، بسیار مهم است که طراحی را هم با درنظرگیری نیازهای حرفهایها و هم نیازهای تازهکاران پیادهسازی کنید.
برای مثال میتوانید به ارائه دموهای آموزشی به تازهکاران مشغول شوید و برای متخصصان هم میانبرها و ابزارهای شتابدهی اینچنینی را در نظر بگیرید. تمام این قابلیتها باید از امکان «رد شدن» (Skip) یا خروج به صورت کامل (Exit) برخوردار باشند. بدین ترتیب کاربران تازهکار از پیشنهادات و دموهای شما استفاده میکنند و کاربران پیشرفتهتر هم مستقیما به سراغ ابزارهای اساسی پلتفرم و میانبرهای آن میروند.
یک مثال عالی برای این موضوع، داشبورد مدیریت وردپرس است. تازهکاران میتوان با کلیک روی زبانه «کمک» (Help)، اطلاعاتی راجع به ناوبری، ساختار کلی و محتوای داشبورد دریافت کنند. کاربران حرفهایتر هم میتوانند کاملا بیخیال این زبانه شده و به سراغ کارهای خود بروند.
فرایند طراحی رابط کاربری چیست و چگونه است؟

فرایند طراحی رابط کاربری در مراحل پایانتر فرایند توسعه محصول اتفاق میافتد، یعنی بعد از اینکه طراحان، توسعهدهندگان و مدیر محصول به پژوهش گسترده روی کاربران مشغول شدند. بنابراین میتوان گفت که فرایند طراحی UI در واقع بر آنچیزی استوار است که پیشتر توسط فرایند طراحی UX تعیین شده و استایلها و تعاملات لازم برای رقم زدن تجربهای عالی برای مشتری، پیادهسازی میشوند.
اگرچه در ادامه مقاله، گامهای لازم در فرایند طراحی رابط کاربری را به شکلی خطی توضیح میدهیم، اما لازم است در جریان باشید که این گامها لزوما با همین ترتیب در پیش گرفته نمیشوند. برخی از اوقات لازم است تغییراتی گسترده را پس از تستهای اولیه پشت سر بگذارید و بار دیگر به سراغ هر یک از این گامها بروید.
درک مشکلی که قرار است برطرف شود
فرایند طراحی رابط کاربری با تعیین مشکلی آغاز میشود که تیم شما در صدد برطرفسازی آن برمیآید. برای تحقق این مهم، تیمهای طراحی از اسناد طراحی استفاده میکنند که درکی کلی راجع به شمایل پروژه و مضامین آن در اختیارشان میگذارد.
اسناد طراحی به طراحان رابط کاربری کمک میکند که درکی از مضامین زیرین کار خود به دست آورند، خصوصا با در نظرگیری اینکه کار آنها بعد از تعریف شدن و توسعه تجربه کاربری آغاز میشود. این اسناد ضمنا به تعیین مسئولیتها و موعدهایی مقرر کمک میکنند و مباحثات درونسازمانی راجع به پروژه را پیش میبرند.
در چنین سندی خواهید دید که پروژه اساسا راجع به چیست و شامل چنین مواردی میشود:
- پسزمینه: علت پشت کلید خوردن پروژه چیست؟ این پروژه راجع به چیست؟ چه مواردی را در بر میگیرد؟
- اهداف: قصد داریم با این پروژه دست به چه کاری بزنیم؟ چه مزیتی برای کاربر به همراه میآوریم؟ چه مزیتی برای شرکت به همراه میآوریم؟
- معیارهای موفقیت: از چه معیارها و شاخصهای کلیدی عملکردی برای تعیین میزان موفقیت پروژه استفاده میکنیم؟
- مخاطب هدف: این پروژه چه کسی را هدف قرار داده است؟
- ساختار تیم: چه کسی در تیم دخیل است؟ هر یک از اعضا چه مسئولیتهایی دارند؟ ذینفعان دخیل در پروژه که هستند؟
- ابعاد: برای تکمیل شدن پروژه، تیم نیازمند انجام دادن چه کارهایی است؟
- ددلاین: چه زمانی پروژه تحویل داده میشود؟
بررسی رقبا
در اوایل فرایند طراحی رابط کاربری، باید به دنبال الهاماتی باشید که تیم میتواند از آنها به عنوان مرجعی برای طراحی رابط کاربری استفاده کند. بدین ترتیب لازم است ببینید سایر محصولات بازار چه اجزایی در رابط کاربری خود دارند، چه صفحاتی را نمایش میدهند، چه تعاملاتی در خود دارد و جریان کاربری را چگونه مدیریت میکنند. به صورت معمول باید به بررسی عملکرد شرکتهایی بپردازید که رهبر صنعت شما به حساب میآیند.
سپس اجازه دهید هر یک از اعضای تیم، هرکدام از اجزایی که به آنها علاقه دارند را برگزینند. بدین ترتیب، هرکدام از اعضا مسیر حرکت خود را تعیین خواهند کرد. زمانی که تیم شما ایدههایی کلی به دست آورد، میتوانید به ساخت مخزن رابط مشغول شوید. مخزن رابط را میتوان کتاب راهنمایی به حساب آورد که تمام عناصر رابط کاربری مورد استفاده را در خودی جای میدهد، از فایلهای خام ابزارهایی مانند Figma گرفته تا اسکرینشاتهای به ثبت رسیده از سایتهای مختلف و همینطور سایتهای رقبا.
در مخزن رابط باید به دستهبندی عناصر رابط کاربری در گروههایی بزرگ مشغول شوید. گروههایی نظیر:
- انیمیشنها
- رنگها
- ساختار معماری اطلاعات
- اجزای ورودی (مانند دکمهها و سوییچها)
- اجزای اطلاعاتی (مانند کادرهای پیام و اعلانها)
- تایپوگرافی
تعریف کردن صفحات و رفتارهای کاربر
سند طراحی باید حاوی صفحاتی باشد که تیم شما به طراحی رابط کاربری برای آنها مشغول میشود، اگر چنین نیست، موضوع را با طراحان تجربه کاربری در میان بگذارید. هدف این است که به بصریسازی هرآنچه که تیم نیازمند کار کردن روی آن است و همینطور صفحاتی که سفر مشتری را تشکیل میدهند بپردازید.
در نظر داشته باشیم که داریم راجع تمام صفحات صحبت میکنیم و نه فقط آنچه در مرورگرهای وب پیدا میکنید. وقتی میگوییم صفحه، راجع به موبایلهای هوشمند، اپلیکیشنها و مرورگرها در کنار یکدیگر صحبت میکنیم. اشاره به این موضوع، نشاندهنده تاکیدی است که بر تغییرات ناشی از رزولوشنها و ساختار هر صفحه داریم، زیرا شرایط روی هر دستگاه متفاوت خواهد بود.
بعد از این باید به طراحی جریان کاربری پرداخت که نشاندهنده فرایندی است که کاربر برای اتمام وظیفهای خاص، طی میکند. جریان کاربری به تیم شما در تحلیل تعاملات هر صفحه و نحوه پیشروی کاربر در سفری که در پیش دارد، یاری میرساند.
اگرچه جریان کاربری یکی از اصلیترین نقاط تمرکز در جهان UX به حساب میآید که فرایندی کاملا متفاوت است، اما طراحان UI هم باید درکی کلی از آن داشته باشند. از سوی دیگر، میتوان به همکاری با تیم UX هم مشغول شد تا پیش از برداشتن گامهای بعدی، تعاریفی واضح ارائه شوند. با این کار از وضعیت کاربر در تمام مراحل سفر باخبر بوده و صفحات ضروری را طراحی میکنید.

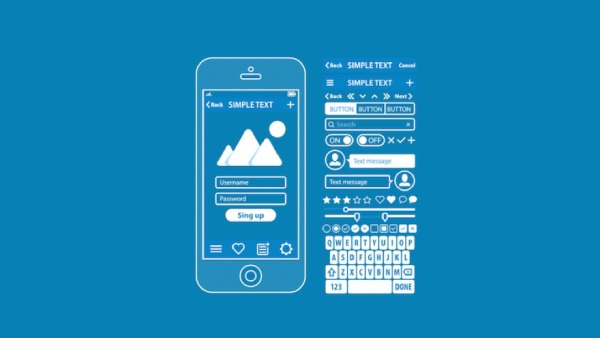
توسعه طرح اولیه و وایرفریمها
وقتی صفحات تعریف شدند، تیم شما میتواند به ساخت طرحهای اولیهای مشغول شود که ساختار احتمالی صفحه را به نمایش میگذارند. هدف این است که ایدههایی کلی راجع به روشهای مختلفی داشته باشیم که رابط میتواند نیازهای کاربر را برطرف سازد.
هر یک از اعضای تیم طراحی باید وارد بحث شده و ایدههای خود را با ذینفعان به اشتراک بگذارند تا ترکیب درستی که کاربران را به نقطه پایان میرساند پیدا شود. زمانی که طرح اولیه درست را برای هر صفحه یافتید، میتوانید مشغول کار روی وایرفریمها (Wireframes) شوید. وایرفریمها در واقع نسخههای آزمایشی یا پروتوتایپهایی نیمهوفادار به طرح نهایی هستند که سلسلهمراتب بصری و خط مشیهای ساختاری هر صفحه را تعریف میکنند.
برای اینکه بتوان ایده بهتری نسبت به برنامه زمانی توسعه پروژه و همینطور ظاهر نهایی پروژه به دست آورد، لازم است راجع به وایرفریمها با ذینفعان مرتبط گفتگو کنید. علاوه بر این میتوان به آزمودن وایرفریمها از سوی کاربران نهایی محصول نیز پرداخت تا بهترین چیدمان و همینطور مشکلات حیاتی یافته شود، پیش از اینکه روند ساخت پروتوتایپ برای هر وایرفریم را آغاز کنید.
ساخت و حفظ یک سیستم طراحی
پیش از اینکه به سراغ پروتوتایپهای وفادار به طرح نهایی بروید، لازم است به شکلی دقیق اجزای مورد استفاده در UI را تعریف کنید و برای این کار به کمک «سیستمهای طراحی» (Design Systems) نیاز دارید.
سیستم طراحی تمام عناصری که برای توسعه و طراحی محصول نیاز است را گروهبندی میکند. این سیستم به صورت موازی با محصول، ابزارها و تکنولوژیهای در دسترس به تکامل میرسد. بنابراین داریم راجع به کتابخانهای از عناصر چند بار مصرف صحبت میکنیم که وضوح و یکپارچگی را به تمام فرایند طراحی رابط کاربری میآورد.
در میان عناصر مختلفی که سیستم طراحی را شکل میدهند، موارد زیر یافت میشوند:
- رنگهایی که نمایانگر برند هستند.
- تایپوگرافی
- تصویرسازیها
یکی دیگر از مزایای سیستم طراحی این است که ورودیهای دقیقتر در اختیار توسعهدهندگان میگذارد تا بدانند باید دقیقا چه کدهایی بنویسند و ذینفعان هم ایدههایی واضحتر راجع به پیچیدگی پروتوتایپهایی که توسعهدهندگان میسازند به دست خواهند آورد.
توسعه پروتوتایپهای وفادار به طرح نهایی
در نهایت میتوانید شروع به ساخت پروتوتایپها یا نسخههای آزمایشی وفادار به طرح نهایی کنید. این پروتوتایپها شامل تمام عناصر رابط کاربری که پیشتر تعیین کردهاید خواهند بود. اگرچه چنین پروتوتایپی به شکل ۱۰۰ درصدی مشابه محصول نهایی نیست، اما قصد داریم جریان کاربری را هم به ذینغعان و هم کاربران نشان دهیم تا قادر به گفتگو و تست آنها باشیم.
اصلیترین وجه تمایز پروتوتایپهای وفادار به طرح نهایی و وایرفریمها این است که پروتوتایپها شکلی تعاملی دارند و اجزایی مانند اسکرول صفحه، آکاردئونها، چکباکسها و موارد این چنینی را در بر میگیرند. از سوی دیگر شاهد عناصر بیشتری مانند متون، عناصر گرافیکی و جریان کاربری خواهیم بود.
با توجه به اینکه پروتوتایپها وفاداری تقریبا کامل به محصول نهایی دارند، میتوان از آنها از جلسات تست کاربران استفاده کرد و پیش از صرف هزینههای بیشتر برای بازاریابی و توسعه، بازخورد گرفت. اگرچه طراحان UX مسئولیت رسیدگی به این امور را برعهده دارند، طراحان UI هم باید قادر به مشارکت در تمام این فرایند باشند تا واکنشی سریع به بازخورد کاربران نشان داده و نسخههایی جدید از پروتوتایپ را بسازند تا بالاخره نسخه نهایی به دست آید.
تحویل
زمانی که ساخت پروتوتایپهای وفادار به طرح نهایی به پایان رسید، نوبت به تحویل میرسد. در این مرحله پایانی، محصول نهایی را مقابل چشم ذینفعان گذاشته و به گفتگو راجع به تغییرات پیادهسازیشده میپردازید.
پیش از اینکه تحویل نهایی شود، تغییرات بهخصوصی که در محصول به وجود آمدهاند را مستند میکنید و برای این کار میتوان از ابزارهای طراحی مختلف مانند Figma ،Sketch ،Zeplin و Invision کمک گرفت. از سوی دیگر میتوانید به ضبط ویدیوی کوتاهی مشغول شوید که تعاملات را نشان میدهد.
در این مرحله، کماکان احتمالش وجود دارد که بازخوردهایی دریافت کنید که نیازمند بازگشت به مراحل ابتداییتر خواهند بود. اما اگر بازخوردهای لازم را در سراسر فرایند طراحی، دریافت کرده و به کار بسته باشید، بعید است در این مرحله تغییراتی بزرگ پدید آید.
نکات پایانی راجع به طراحی رابط کاربری
اکنون که به بخش پایانی این مقاله رسیدهایم، اگر بپرسید فرایند طراحی رابط کاربری چیست، پاسخی اندک متفاوت ارائه کرده و میگوییم فرایندی است که روند طراحی UX را تکمیل میکند، باعث تبدیل وایرفریمها به پروتوتایپها میشود و اساسا به دنبال اثرگذاری بر مشتریان و ایجاد حس رضایت در آنهاست.
پیش از اینکه از مطالعه دست بکشید، این ترفندهای پایانی را هم فرا بگیرید:
- ذینفعان را در تمام مراحل فرایند طراحی، دخیل باقی نگه دارید. اطمینان حاصل کنید که ارتباطی دو طرفه میان تیم طراحی و ذینفعان برقرار شده و بنابراین هر دو میتوانند راجع به رویکردها و تغییرات ضروری گفتگو کنند.
- تمام بازخوردهایی که دریافت میکنید را به کار ببندید تا در مراحل جلوییتر طراحی و توسعه، با هیچگونه مشکل بزرگی روبهرو نشوید.
- با سایر طراحان و دیگر اعضای شرکت نیز جلساتی برای بازخوردگیری برگزار کنید، حتی اگر بازخوردهای آنها به اندازه بازخوردهای ذینفعان پروژه صقیل و ارزشمند نیست.
- طراحیهای خود مانند وایرفریمها و پروتوتایپها را به آزمایش بگذارید تا با مشکلی از نظر دسترسیپذیری و کارکردپذیری روبهرو نشوید.












