ساخت آیکون خانه با ایلاستریتور — راهنمای گام به گام
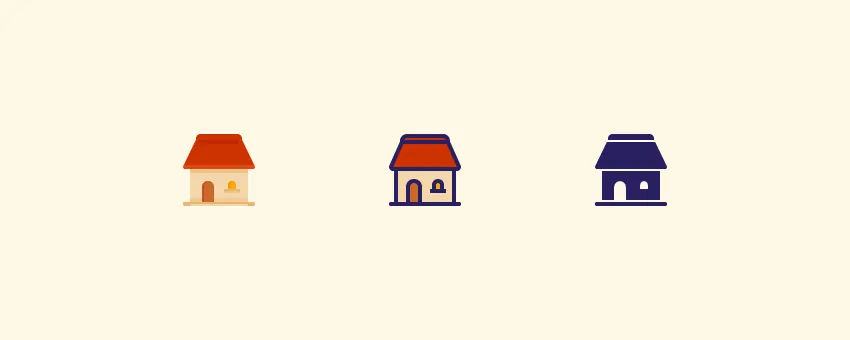
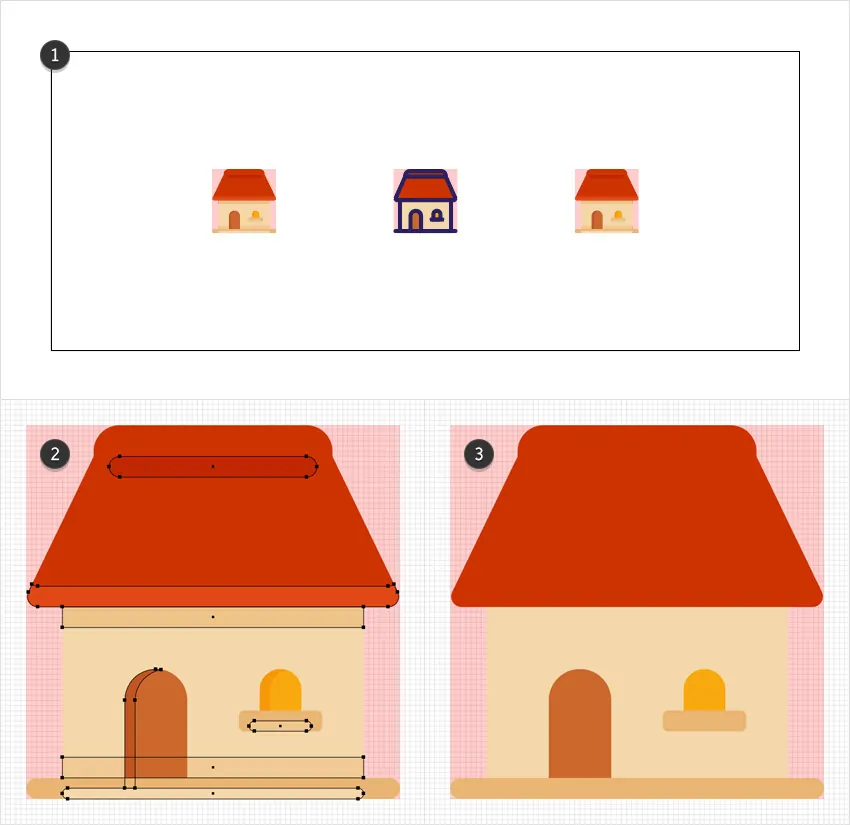
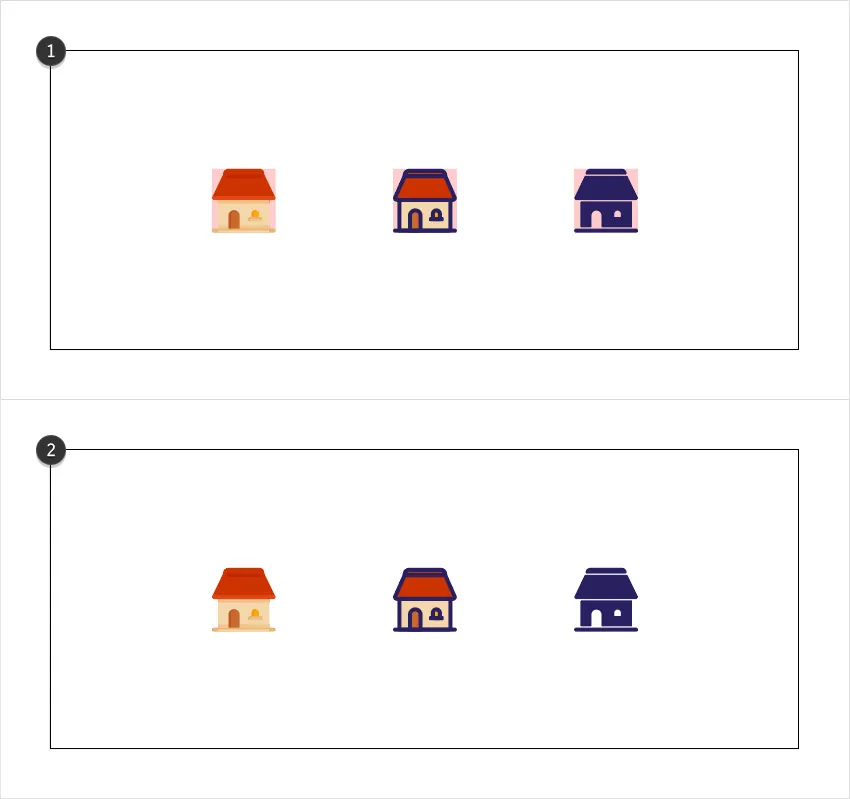
در این راهنما با روش ساخت آیکون پک کوچک در ایلاستریتور با بهرهگیری از نکات و ترفندهای مقدماتی طراحی آیکون آشنا خواهید شد. در ادامه و در این مقاله همراه با هم آیکونهای زیر را میسازیم:
افرادی که به تازگی با ایلاستریتور آشنا شدهاند، با شیوه تنظیم یک «شبکه» (grid) ساده و روش ساخت یک فریم درشت برای هر یک از این آیکونها آشنا خواهند شد. ما با استفاده از ابزارها و تکنیکهای ابتدایی همراه با پنل Appearance روش ساخت سه نسخه از آیکون خانه را آموزش خواهیم داد. همچنین با خواندن این مطلب طرز کار ابزارها و جلوههای ابتدایی را یاد میگیرید و متوجه میشوید که ایجاد و ذخیرهسازی الگوها تا چه حد آسان است و چگونه میتوانید سایههای ظریفی تولید کنید.
ایجاد سند جدید و تنظیم یک شبکه
برای ایجاد یک سند جدید کلیدهای Ctrl+N را بزنید. گزینه Pixels را از منوی بازشدنی Units کلیک کرده و مقدار 850 را در کادر عرض و 340 را در کادر مربوط به ارتفاع وارد کنید و سپس روی دکمه More Settings کلیک کنید. گزینه RGB را از Color Mode انتخاب کنید. مقدار Raster Effects را به صورت (Screen (72dpi قرار داده و در انتها روی Create Document کلیک کنید.
با مراجعه به مسیر View > Show Grid حالت Grid را فعال کنید. همچنین با مراجعه به مسیر View > Snap to Grid حالت اسنپ کردن به این شبکه را فعال کنید. ما به شبکهای با مربعهای 1px نیاز داریم و از این رو با مراجعه به مسیر Edit > Preferences > Guides & Grid، مقدار 1 را در کادر Gridline every وارد کنید. همچنین مقدار 1 را در کادر subdivisions وارد کنید. البته از مشاهده شبکهای با این همه مربع نباید ناامید شوید، زیرا این حالت کار را آسانتر میکند. به خاطر داشته باشید که با استفاده از کلیدهای میانبر "+Ctrl به راحتی میتوانید این حالت را فعال یا غیرفعال کنید.
برای مشاهده پیشنمایش زندهای از اندازه و شکلها میتوانید به پنل Info در مسیر Windows > Info مراجعه کنید. همچنین در مسیر Edit > Preferences > Units، واحد اندازهگیری را برابر با pixels قرار دهید. همه این گزینهها موجب افزایش قابلتوجهی در سرعت کار شما میشوند. اینک که همه موارد ضروری را تنظیم کردیم، نوبت آن رسیده است که آیکونها را بسازیم.
ایجاد فریم برای هر آیکون مینیمال
در این بخش مراحل موردنیاز برای ایجاد فریم هر یک از آیکونهای کوچک توضیح میدهیم.
گام 1
ابزار (Rectangle Tool (M را انتخاب کرده و روی نوارابزار کلیک کنید. رنگ را از stroke بردارید و سپس fill را انتخاب کرده و رنگ آن را به صورت یک رنگ قرمز تصادفی قرار دهید.
کلید Shift را نگهدارید و یک مربع 72 پیکسلی ایجاد کنید. مطمئن شوید که همچنان که این مربع انتخاب شده است، پنل Apperarence را باز میکنید و میزان مات بودن (Opacity) را تا حدود 20 درصد کاهش میدهید.
گام 2
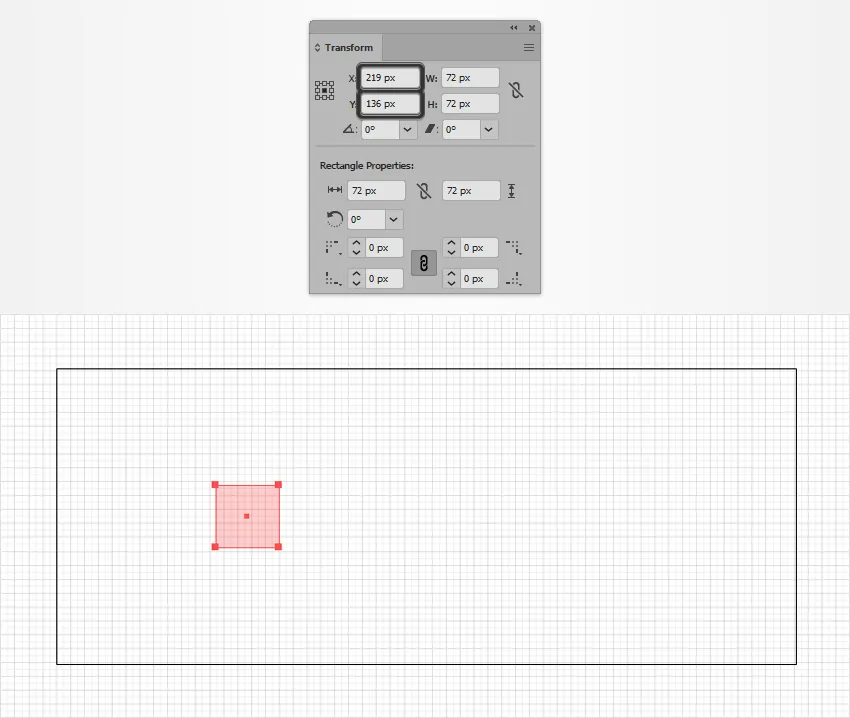
مطمئن شوید که مربع شما همچنین در حالت انتخاب قرار دارد و پنل Transform را باز کنید. روی فیلدهای ورودی X و Y کلیک کرده و مقادیر مورد نظر برای مکان شکلتان را وارد کنید. تنظیماتی که در تصویر زیر میبینید را وارد کنید تا در نهایت شکل شما به صورت تصویر زیر در آید:
گام 3
در این مرحله باید مطمئن شویم که مربع همچنان انتخاب شده است و سپس به مسیر Effect > Distort & Transform > Transform برویم. اسلایدر Move-Horizontal را روی 209 px بکشید و در کادر copies عدد 2 را وارد کرده و روی OK کلیک کنید.
روی پنل Layers کلیک و لایه موجود را باز کنید تا شکل موجود را قفل کنید و بدین ترتیب مطمئن شوید که به صورت تصادفی آن را انتخاب یا جابجا نمیکنید. ما این مربعهای قرمز را صرفاً به عنوان فریم آیکونهای خود نیاز داریم.
طراحی آیکون خانه اول
در این بخش مراحلی که برای طراحی آیکون اول مورد نیاز است را توضیح میدهیم.
گام 1
روی مربع قرمز چپ کلیک کرده و ابزار Rectangle (با میانبر M) کلیک کنید. یک شکل با ابعاد 58 × 37 px ایجاد کنید و داخل آن را با رنگ R=244 G=215 B=171 پر کنید و آن را مطابق تصویر زیر قرار دهید.
گام 2
با استفاده از ابزار Rectangle یک شکل با ابعاد 4 × 58 پیکسل بسازید و آن را مانند تصویر اول زیر قرار دهید. این مستطیل جدید را با رنگ سیاه (R=0 G=0 B=0) پر کنید. مقدار مات بودن آن را تا 60% کاهش دهید و حالت Blending را روی Soft Light قرار دهید.
یک کپی از این مستطیل بگیرید (Ctrl+C > Ctrl+V) و آن را به صورتی که در تصویر دوم زیر نشان داده شده قرار دهید و میزان مات بودن را تا 40% کاهش دهید.
گام 3
ابزار Rectangle را انتخاب کرده و یک شکل 32 × 12 پیکسل ایجاد کنید. آن را با رنگ R=203 G=104 B=45 پر کرده و روی تصویر اول قرار دهید.
روی بخش فوقانی آن مستطیل کلیک کرده و به ابزار Direct Selection سوئیچ کنید. هر دو نقطه anchor را انتخاب کرده به کنترل پنل بروید و مقدار 6 پیکسل را در کادر Corners وارد کنید.
این شکل قهوهای را مجدداً انتخاب کرده و دو کپی از آن در بخش جلویی ایجاد کنید (Ctrl+C > Ctrl+F > Ctrl+V). کپی فوقانی را انتخاب کرده و 2 پیکسل به سمت راست انتقال دهید. هر دو کپی را انتخاب کرده و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. شکل حاصل را با رنگ سیاه پر کنید و میزان مات بودن را تا 30% کاهش دهید و حالت Blending را به صورت Soft Light تنظیم کنید.
گام 4
ابزار Rectangle را انتخاب کرده و یک شکل 10 × 8 پیکسل را ایجاد کنید. آن را با رنگ R=249 G=169 B=15 پر کنید و مانند تصویر اول زیر قرار دهید.
به ابزار Direct Selection سوئیچ کنید و نقاط anchor فوقانی شکل زرد را انتخاب کنید و مقدار 4 پیکسل را در آن کادر Corners وارد کنید.
شکل زرد فوق را دوباره انتخاب کنید و دو کپی از بخش جلویی انتخاب کنید (Ctrl+C > Ctrl+F > Ctrl+V). کپی فوقانی را انتخاب کرده و آن را به میزان 2 پیکسل به سمت راست جابجا کنید. هر دو کپی را انتخاب کرده و روی دکمه Minus Front از پنل Pathfinder کلیک کنید. شکل حاصل را با رنگ سیاه پر کرده و میزان مات بودن را تا 30 درصد کاهش دهید و حالت Blending را به صورت Soft Light تغییر دهید.
گام 5
ابزار Rounded Rectangle را انتخاب کرده و یک شکل 4 × 16 پیکسل ایجاد کنید. میزان گرد بودن گوشهها را برابر با 1 پیکسل قرار دهید. این شکل جدید را با رنگ R=233 G=181 B=115 پر کنید و آن را به صورتی که در تصویر اول نمایش یافته قرار دهید.
با استفاده از همین ابزار یک شکل 2 × 12 پیکسل ایجاد کرده و آن را روی تصویر دوم قرار دهید. آن را با رنگ R=244 G=215 B=171 پر کنید و میزان مات بودن را تا 50% کاهش دهید.
گام 6
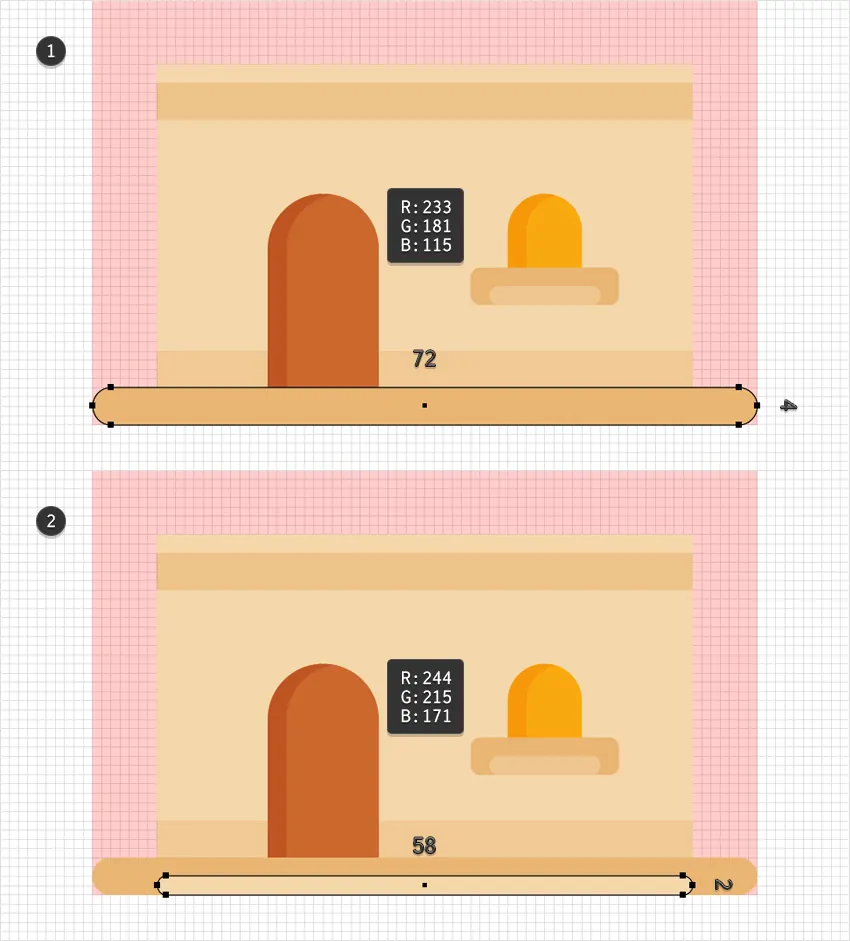
ابزار Rounded Rectangle را انتخاب کرده و یک شکل با ابعاد 4 × 72 پیکسل انتخاب کنید. آن را با رنگ R=233 G=181 B=115 پر کنید و به صورت تصویر زیر روی شکل موجود قرار دهید.
با استفاده از همین ابزار یک شکل 2 × 58 پیکسل ایجاد کنید و آن را با رنگ R=244 G=215 B=171 پر کنید و به صورتی که در تصویر دوم زیر میبینید قرار دهید.
گام 7
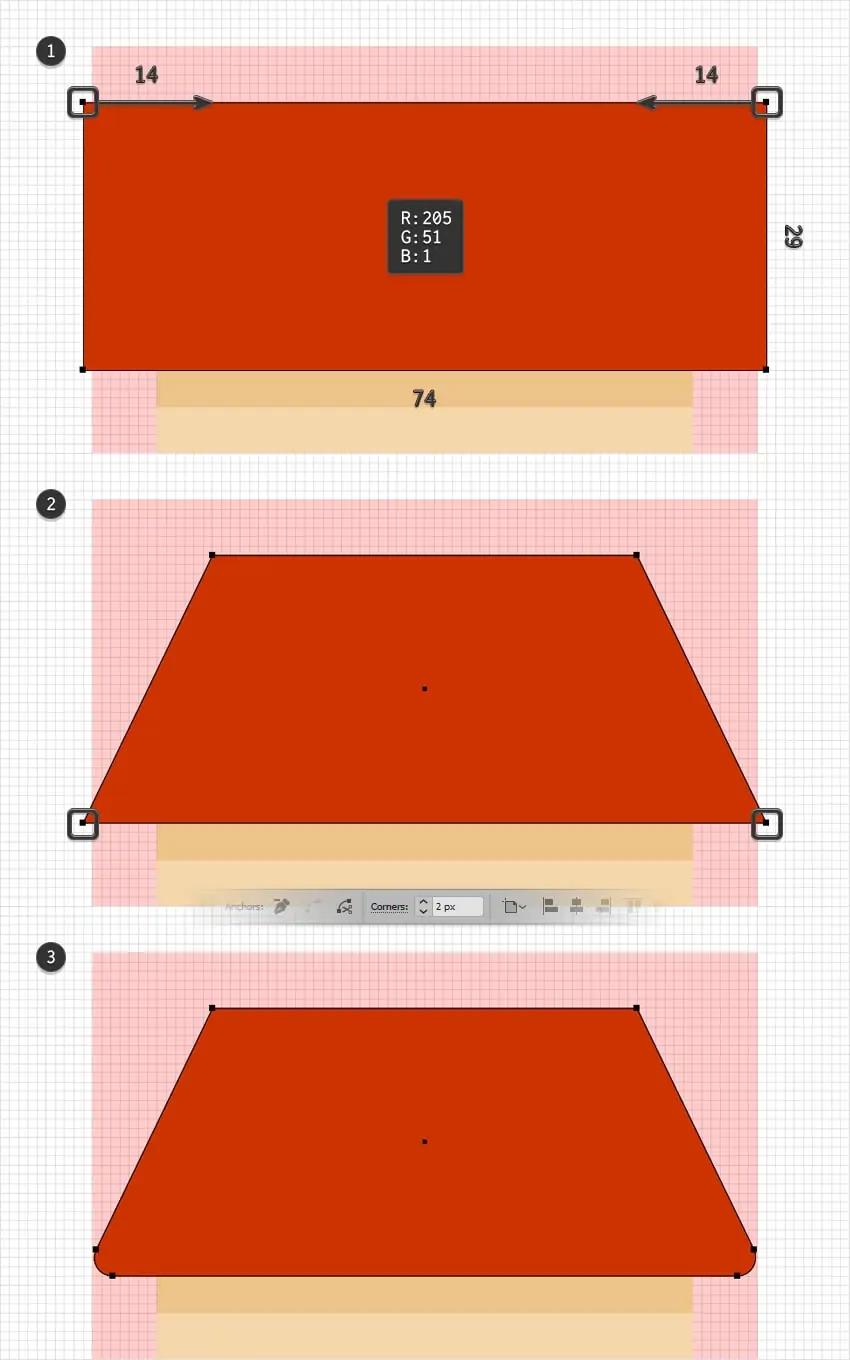
ابزار Rectangle را انتخاب کرده و یک شکل با ابعاد 29 × 74 پیکسل ایجاد کنید. آن را با رنگ R=205 G=51 B=1 پر کنید و چنان که در تصویر اول زیر نمایش یافته روی شکل موجود قرار دهید.
روی بخش فوقانی این مستطیل جدید کلیک کرده و ابزار Direct Selection را انتخاب کنید. نقطه anchor سمت چپ را انتخاب کرده و آن را به میزان 14 پیکسل به سمت راست بکشید و سپس نقطه anchor سمت راست را انتخاب کرده و به میزان 14 پیکسل به سمت چپ بکشید.
به سمت پایین شکل قرمز بروید و با انتخاب هر دو نقطه anchor مقدار 2 پیکسل را در کادر Comers وارد کنید.
گام 8
اطمینان حاصل کنید که شکل قرمز همچنان انتخاب شده است و دو کپی در سمت جلو اضافه کنید. کپی رویی را انتخاب کرده و آن را به میزان 4 پیکسل به سمت بالا جابجا کنید.
هر دو کپی که در این مرحله ساختهایم را انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید. شکل حاصل را با رنگ R=255 G=101 B=51 پر کرده و میزان Opacity را تا 40% کاهش دهید.
گام 9
با استفاده از ابزار Rounded Rectangle یک شکل 4 × 40 پیکسل ایجاد کنید و آن را روی تصویر اول قرار دهید. آن را با رنگ سیاه پر کنید و میزان مات بودن را تا 30% کاهش دهید. در ادامه حالت Blending را به صورت Soft Light قرار دهید.
ابزار Rectangle را انتخاب کرده و یک مستطیل با ابعاد 6 × 46 پیکسل و با رنگ R=205 G=51 B=1 ایجاد کنید. این مستطیل را مانند تصویر دوم زیر قرار دهید. به ابزار Direct Selection سوئیچ کنید و نقاط anchor بالایی این مستطیل جدید را انتخاب کنید و مقدار 5 پیکسل را در کادر Corners وارد کنید.
طراحی آیکون خانه دوم
در این بخش مراحلی را که برای طراحی آیکون خانه دوم مورد نیاز است، مورد بررسی قرار میدهیم.
گام 1
همه شکلهایی که آیکون خانه نخست را تشکیل دادهاند، انتخاب کنید و یک کپی از آنها بگیرید (Ctrl+C > Ctrl+V). این کپیها را به مربع قرمز میانی منتقل کرده و دقیقاً چنان که در تصویر دوم زیر میبینید قرار دهید.
ده شکل هایلایت شده در تصویر دوم را انتخاب کرده و آنها را حذف کنید. در نهایت پنج شکل موجود در تصویر سوم زیر باقی خواهند ماند.
گام 2
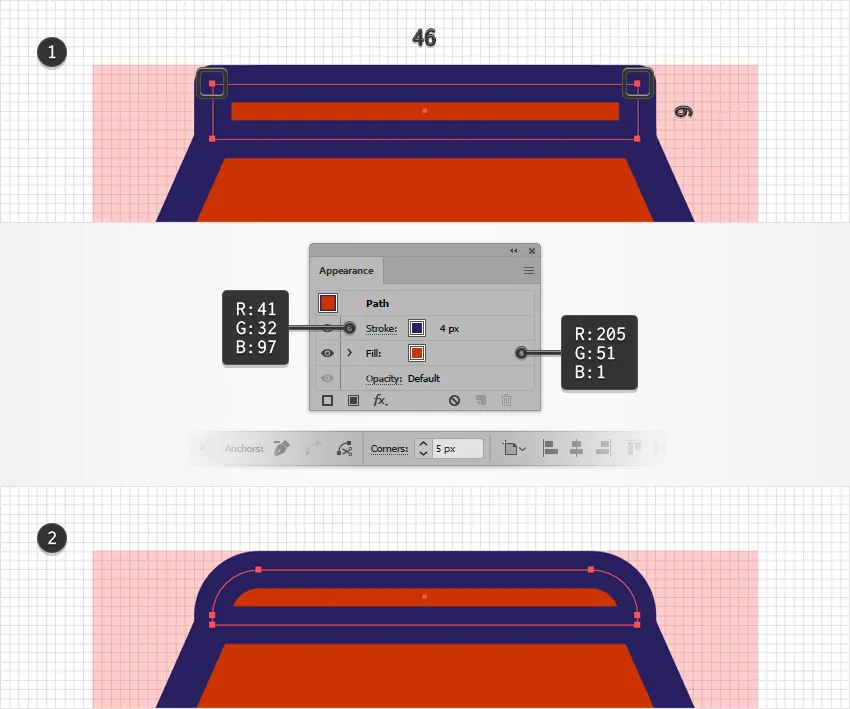
دو شکل هایلایت شده در تصویر اول را انتخاب کرده و رنگ موجود آنها را با رنگ R=41 G=32 B=97 عوض کنید. در ادامه سه شکل هایلایت شده در تصویر دوم زیر را انتخاب کرده و یک حاشیه 4 پیکسل را روی آن اعمال کنید و رنگش را به صورت R=41 G=32 B=97 تنظیم کنید.
گام 3
ابزار Rectangle را انتخاب کرده و شکلی با ابعاد 27 × 70 پیکسل ایجاد کنید و آن را مانند تصویر زیر قرار دهید. آن را با رنگ R=205 G=51 B=1 عوض کنید و سپس یک حاشیه 4 پیکسل اعمال کرده و رنگ آن را به صورت R=41 G=32 B=97 تنظیم کنید.
روی بخش فوقانی این مستطیل جدید کلیک کرده و ابزار Direct Selection را انتخاب کنید. نقطه anchor چپ را انتخاب کرده و آن را به میزان 12 پیکسل به سمت راست بکشید. سپس نقطه anchor راست را انتخاب کرده و به میزان 12 پیکسل به سمت چپ بکشید.
روی سمت انتهایی این شکل ذوزنقه کلیک کنید و با انتخاب هر دو نقطه anchor، مقدار 2 پیکسل را در کادر Corners وارد کنید.
گام 4
ابزار Rectangle را انتخاب کنید و یک شکل 6 × 46 پیکسل انتخاب کنید و آن را روی تصویر موجود قرار دید. آن را با رنگ R=205 G=51 B=1 پر کنید و سپس یک حاشیه 4 پیکسلی افزوده و رنگ آن را به صورت R=41 G=32 B=97 تنظیم کنید.
به ابزار Direct Selection سوئیچ کنید و با انتخاب نقاط anchor فوقانی مقدار 5 پیکسل را در کادر Corners وارد کنید.
طراحی آیکون خانه سوم
در این بخش گامهایی را که برای طراحی آیکون خانه سوم مورد نیاز است، توضیح خواهیم داد.
گام 1
این بار نیز همه شکلهایی را که آیکون خانه اول را تشکیل دادهاند، انتخاب کرده و یک کپی از آنها میگیریم (Ctrl+C > Ctrl+V). این کپیها را به مربع قرمز رنگ سمت راست منتقل کنید و آنها را دقیقاً همانند تصویر زیر قرار دهید.
هفت شکل هایلایت شده در تصویر دوم زیر را انتخاب کرده و آنها را حذف کنید. در انتها، باید هفت شکل نمایش یافته در تصویر سوم بر جای مانده باشد.
گام 2
سه شکل هایلایت شده در تصویر اول زیر را انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید.
همه شکلهایی که تصویر سوم زیر را تشکیل میدهند انتخاب کنید و رنگ fill آنها را به صورت R=41 G=32 B=97 تغییر دهد و سپس روی دکمه Unite در پنل Pathfinder کلیک کنید.
گام 3
ابزار Rectangle را انتخاب کرده و سه شکل 2 × 72 پیکسل انتخاب کنید و آنها را مانند تصویر اول زیر قرار دهید. این سه مستطیل را همراه با آیکون خانه آبیرنگ انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید.
افزودن پسزمینه به طراحی آیکون نهایی
در این بخش گامهایی را توضیح دادهایم که برای ایجاد پسزمینه آیکون نهایی لازم است پیموده شود.
گام 1
ابزار Rectangle را انتخاب کرده و یک شکل با ابعاد 350 × 860 پیکسل ایجاد کنید. این مستطیل جدید را با رنگ R=245 G=245 B=245 پر کرده و اطمینان پیدا کنید که کل آرتبورد شما را پوشش میدهد. در ادامه آن را به پشت بفرستید. به این منظور میتوانید از کلیدهای میانبر ]+Shift+Ctrl استفاده کنید.
گام 2
ابزار Rectangle را انتخاب کرده و یک شکل با ابعاد 350 × 860 پیکسل ایجاد کنید. این مستطیل جدید را با رنگ R=255 G=248 B=228 پر کنید و مطمئن شود که این شکل همه آرتبورد را پوشش میدهد و سپس آن را به عقب ارسال کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- تفاوت میان Illustrator و Photoshop چیست؟
- طراحی تراکت در ایلاستریتور با موضوع مسافرت — آموزش گام به گام
- طراحی پشته ای از کتاب ها در ایلاستریتور – آموزش گام به گام
==