چگونه فرم های بهتری طراحی کنیم؟ — به زبان ساده

در این نوشته به خطاهای رایجی که طراحان در هنگام طراحی فرم مرتکب میشوند و روشهای اصلاح آنها میپردازیم. چه در حال طراحی یک فرایند ثبتنام باشید یا یک فرم چندمرحلهای یا چند view و یا رابط ورود داده منفرد طراحی میکنید در هر صورت فرمها مهمترین کامپوننتهای طراحی محصول دیجیتال محسوب میشوند. در این مقاله روی بایدها و نبایدهای طراحی فرم متمرکز شدهایم. به خاطر داشته باشید که این موارد، راهنماییهای عمومی محسوب میشوند و برای هر یک از این قواعدی که معرفی میشوند، میتوان استثناهایی در نظر گرفت.
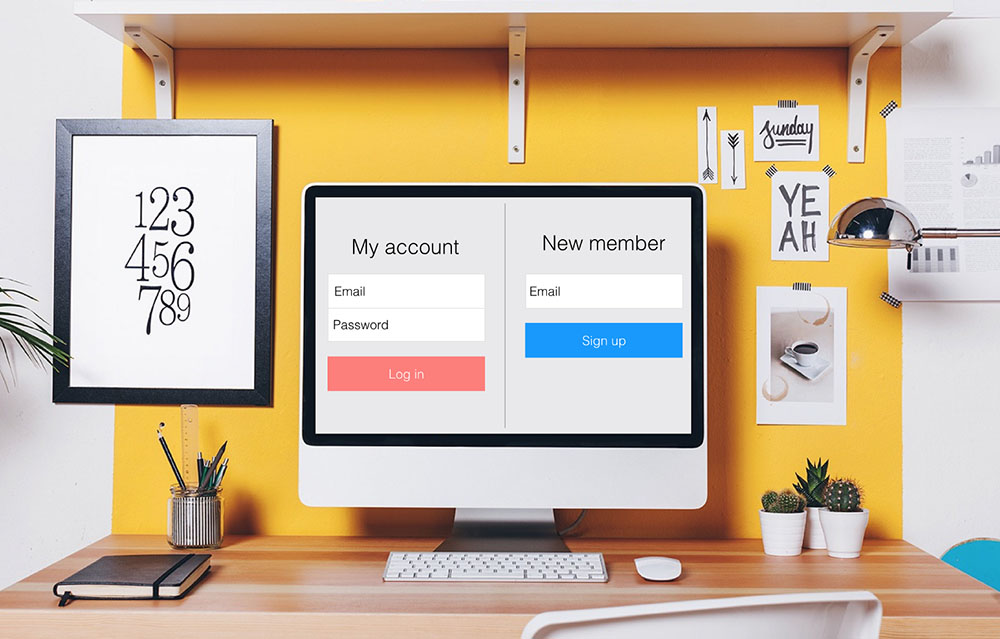
فرمها باید تکستونی باشند

ستونهای چندگانه باعث میشوند خط سیر عمودی کاربر به هم بخورد.
برچسبها باید بالای فیلدها باشند

کاربران فرمهایی که برچسب فیلدها بالای آنها قرار دارد را بسیار سریعتر از فرمهایی که برچسبهای فیلدها کنارشان قرار دارند پر میکنند. برچسبهای قرار گرفته در بالای فیلد روی موبایل نیز بهتر دیده میشوند. با این وجود، در موارد وارد کردن مجموعه دادههای زیاد با گزینههای مختلف شاید بهتر باشد برچسب فیلدها در کنارشان قرار بگیرد، زیرا بدین ترتیب امکان اسکن کردن سریع وجود دارد، ارتفاع کلی کاهش مییابد و توجه زیادی را نسبت به برچسبهای بالای فیلد برمیانگیزد.
برچسبها را بر مبنای ارتباط منطقی گروهبندی کنید

برچسب و فیلد ورودی را نزدیک به هم طراحی کنید و مطمئن شوید که فاصله بین دو فیلد ورودی آنقدر هست که کاربران سردرگم نشوند.
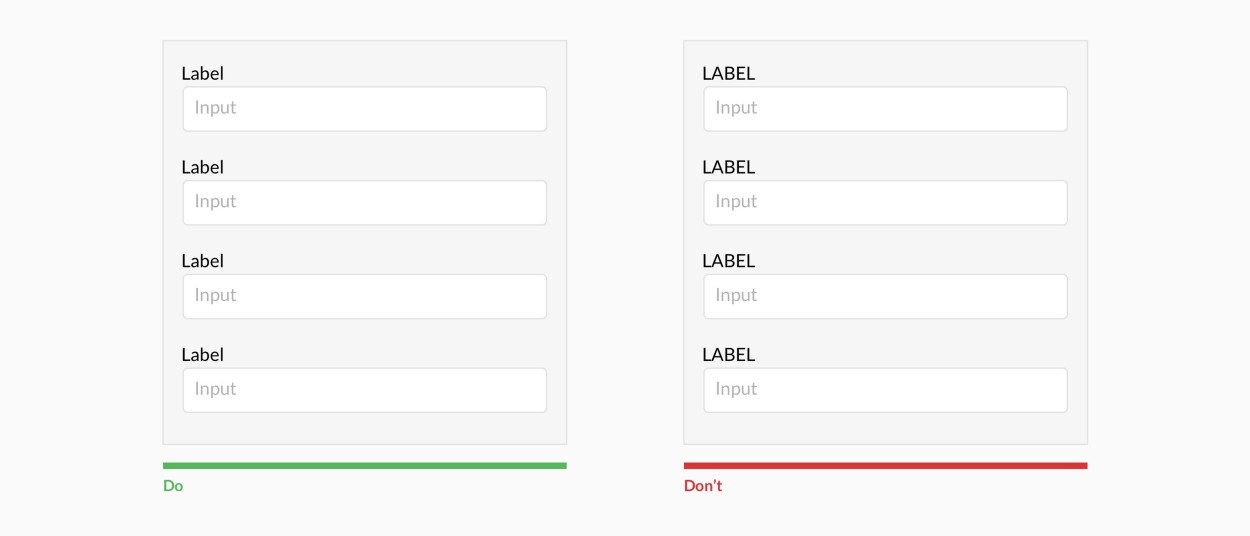
از حروف تماماً بزرگ استفاده نکنید

خواندن برچسبهایی که کلاً با حروف بزرگ انگلیسی نوشته شده باشند، دشوار است.
اگر گزینههای انتخابی کمتر از 6 عدد است، همه آنها را نشان دهید

قرار دادن گزینهها در یک سلکتور بازشدنی نیازمند دو کلیک است و گزینهها را مخفی میکند. اگر 5 گزینه وجود دارند از سلکتور ورودی استفاده کنید. اگر بیش از 25 گزینه وجود دارد از جستجوی موضوعی درون سلکتور بازشدنی استفاده کنید.
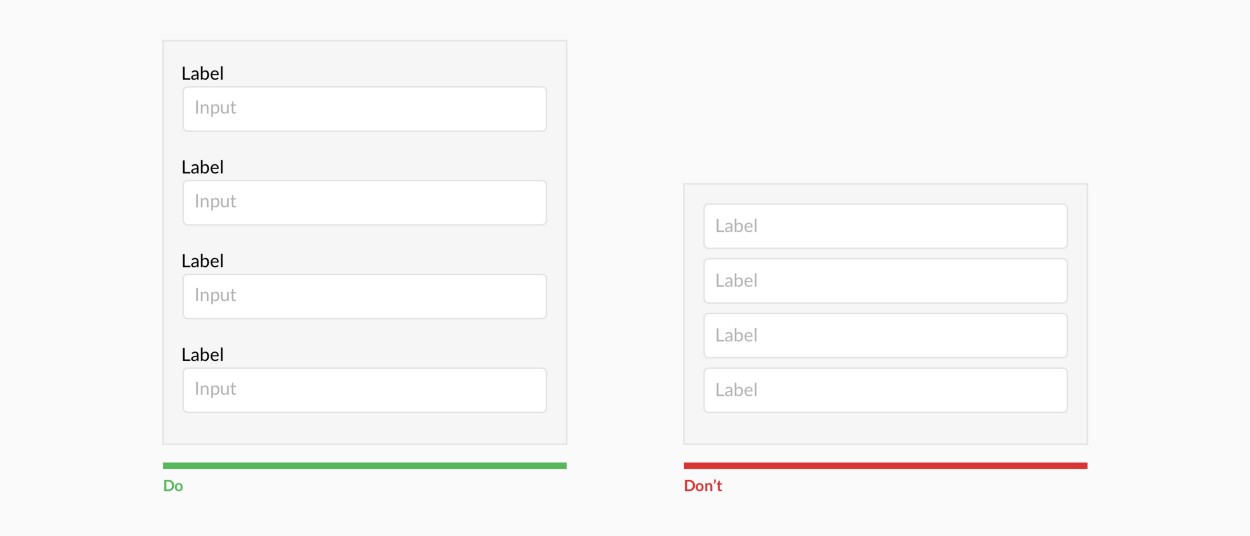
از متن پیشفرض درون فیلد (placeholder) به عنوان برچسب استفاده نکنید

اگر وسوسه میشوید که به دلیل صرفهجویی در فضا از متن پیشفرض درون فیلد به عنوان برچسب آن استفاده کنید، دقت کنید که این کار موجب چندین مشکل کاربردی میشود. این مشکلات در این منبع (+) بررسی شدهاند.
جهت خوانایی بیشتر چک باکسها و دکمههای رادیویی را زیر هم قرار دهید

قرار دادن چک باکسها زیر هم دیگر باعث میشود، خوانایی بیشتری در فرم ایجاد شود.
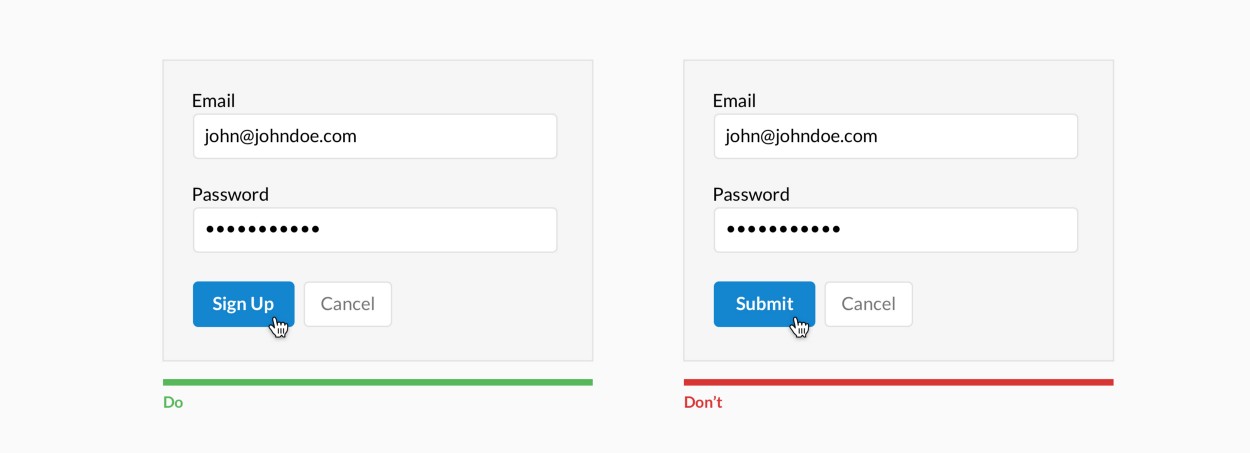
متنهای فراخوانی به اقدام (CTA) را گویا بنویسید

متن فراخوان اقدام باید منظور شما را به خوبی بیان کند.
خطاها را به صورت درونخطی نشان دهید

محلی که خطا رخ داده است و دلیل آن را به کاربر نشان دهید.
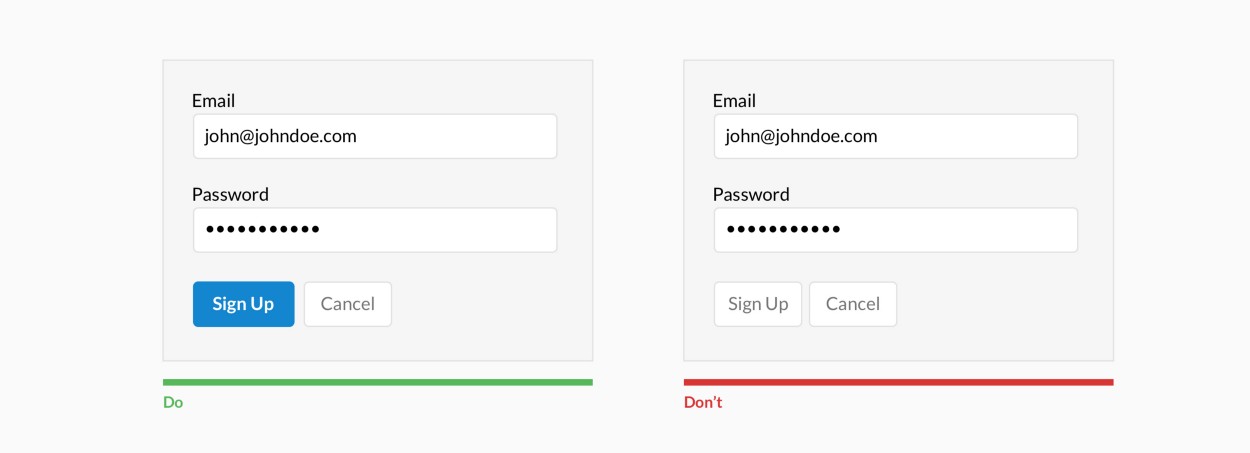
از اعتبارسنجی درونخطی صرفاً پس از این که کاربر فیلد را پر کرد استفاده کنید

از اعتبارسنجی درونخطی در حین وارد کردن اطلاعات از سوی کاربر استفاده نکنید؛ مگر این که این کار به کاربران کمکی بکند مثلاً در مورد ایجاد رمز عبور، نام کاربری، یا پیامی با تعداد کاراکتر مشخص.
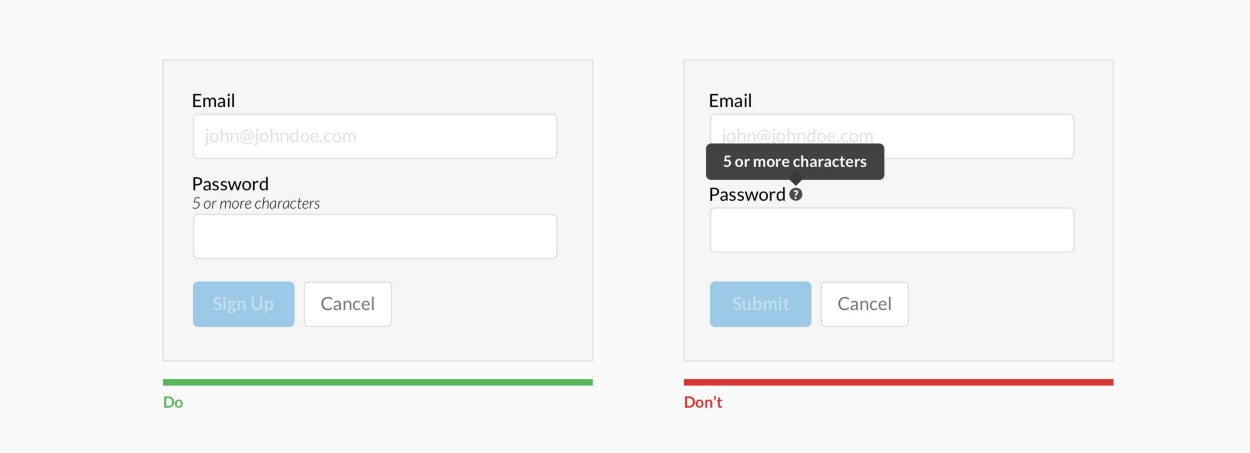
متن کمکی اولیه را مخفی نکنید

متن کمکی اولیه را هر جا که ممکن باشد نشان دهید.
در مورد متنهای کمکی پیچیدهتر باید در طی زمانی که فوکوس روی فیلد است، آن را در کنار فیلد ورودی قرار دهید.
اقدامهای اولیه را از اقدامهای ثانویه جدا کنید

البته یک نزاع فلسفی بزرگ در جریان است که آیا اصولاً باید اقدامهای ثانویه را در فرم گنجانید یا نه.
از طول فیلد ورودی به عنوان یک راهنما استفاده کنید

طول فیلد ورودی نشاندهنده طول پاسخی است که کاربر باید وارد نماید. از این خصوصیت در مورد فیلدهایی مانند شماره تلفن، کد پستی و غیره که کاربر باید تعداد مشخصی کاراکتر وارد نماید، استفاده کنید.
استفاده از * را کنار بگذارید و به جای آن فیلدهای اختیاری را مشخص کنید

کاربران در مواردی نمیدانند که * به معنی اجباری بودن پر کردن یک فیلد است، به جای آن بهتر است فیلدهای اختیاری را مشخص کنید.
اطلاعات مرتبط با گروه

کاربران به صورت دستهای فکر میکنند و فرمهای طولانی ممکن است شلوغ به نظر بیایند. با ایجاد گروههای منطقی، کاربر درک سریعتری از کلیت فرم پیدا میکند.
چرا باید پرسید؟
فیلدهای اختیاری را کنار بگذارید و به فکر روشهای دیگری برای گردآوری دادهها باشید. همواره از خود بپرسید آیا یک سؤال را میتوان استنباط کرد، به تعویق انداخت یا به طور کامل حذف نمود.
وظیفه ورود دادهها به طور فزایندهای در حال خودکار شدن است. برای نمونه دستگاههای موبایل و پوشیدنی مقادیر بالایی از دادهها را بدون اطلاع کاربر گردآوری میکنند. به روشهایی برای کمک گرفتن از شبکههای اجتماعی، رابطهای کاربری مبتنی بر مکالمه، پیامک، ایمیل، صوت، OCR، مکان، اثرانگشت، اطلاعات بیومتری و غیره فکر کنید.
فرم را سرگرمکننده طراحی کنید
زندگی کوتاه است. هیچ کس نمیخواهد یک فرم را پر کند. پس سعی کنید فرم را تعاملی و سرگرمکننده طراحی کنید تا به تدریج علاقه کاربر را جلب کنید. بدین منظور باید غیرمنتظره باشید. این وظیفه طراح است که برند شرکت خودش را طوری نمایش دهد که موجب برانگیزش واکنش عاطفی کاربر شود. اگر این کار به طور صحیحی انجام یابد، موجب افزایش نرخ تکمیل فرم میشود. بدین منظور کافی است مطمئن شوید که از قواعد معرفی شده در این نوشته تخطی نمیکنید.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- ساخت رابط کاربری Login با انگولار (Angular) و متریال دیزاین – به زبان ساده
- مجموعه آموزشهای ابزارها و راهکارهای مدیریت وبسایتها
- طراحی کاربرمحور (UX design) و پنج دلیلی که باید آن را فرا بگیرید
- راهنمای پروتوتایپ — هر آنچه باید در مورد ساخت یک پروتوتایپ در کمتر از ۷ دقیقه بدانید
- ۳۰ ابزار مفید برای صرفهجویی در زمان در هنگام طراحی وب
==