اسکیما چیست و چه کاربردی در سئو دارد؟ – از صفر تا صد

یکی از مهمترین کارهایی که باید در سئوی تکنیکال وبسایت انجام دهید، اسکیما مارکآپ یا نشانهگذاری اسکیما است. «اسکیما» (Schema) علامت یا نشانهای است که با اضافه کردن آن به بخشهای مختلف محتوا، اطلاعات بیشتری در مورد موضوع صفحه به موتورهای جستجو میدهید. اضافه کردن این کدهای معنادار به صفحه وب، فهم موضوع و خواندن اطلاعات آن را برای ربات جستجو آسانتر کرده و در بهبود سئوی وبسایت و رتبهبندی آن در صفحه نتایج (SERP) بسیار موثر است. در این مطلب از «مجله فرادرس» میآموزید مفهوم اسکیما در سئو چیست و استفاده از آن چه اهمیتی در بهبود سئوی فنی وبسایت دارد. پس از آشنایی با مفهوم Schema Markup، به آموزش روشهای مختلف ساخت و افزودن اسکیما به صفحات میپردازیم تا یاد بگیرید چطور با استفاده از ابزارها و افزونههای مختلف و در سطح پیشرفتهتر با کدنویسی JSON-LD یا میکرودیتا، این نشانهها را خودتان به صفحات وبسایت اضافه کنید.
مفهوم اسکیما در سئو چیست ؟
«اسکیما» تگ استاندارد و معناداری است که با اضافه شدن به بخشهای مشخصی از کد HTML صفحات، به درک عمیقتر موضوع محتوا توسط موتورهای جستجو و نمایش بهتر آن در صفحه نتایج (SERP) کمک میکند. به عمل افزودن تگهای معنادار به صفحه وب «نشانهگذاری اسکیما یا اسکیما مارکآپ» (Schema Markup) میگوییم که یکی از جدیدترین اصول بهینهسازی وبسایت برای موتورهای جستجو یا سئو است.
این تکنیک به بهبود رتبهبندی وبسایت و افزایش نرخ کلیک در SERP کمک بسیاری میکند.
رابطه بین اسکیما و داده های ساختاریافته چیست ؟
در اصل اسکیما زبان مشترک و قابلفهم موتورهای جستجوی اصلی مثل گوگل، یاهو و بینگ است که کارشناسان سئو از آن برای علامتگذاری بخشهای مهم دادهها و عناصر موجود در محتوای صفحات استفاده میکنند. به این دادههای مهم در اصطلاح «دادههای ساختاریافته» (Structured Data) گفته میشود و اسکیما در حقیقت زبانی است که برای توصیف و نشانهگذاری این دادهها به الگوریتمهای موتورهای جستجو استفاده میکنید.
با اضافه کردن اسکیما به صفحات وبسایت، رباتهای جستجو درک بهتری از موضوع و محتوای صفحات پیدا میکنند و بههمین دلیل ممکن است آن را در قالب نتایج برجستهتر و کاملتری با عنوان «ریچ اسنیپت» (Rich Snippet) به کاربران نمایش دهند.

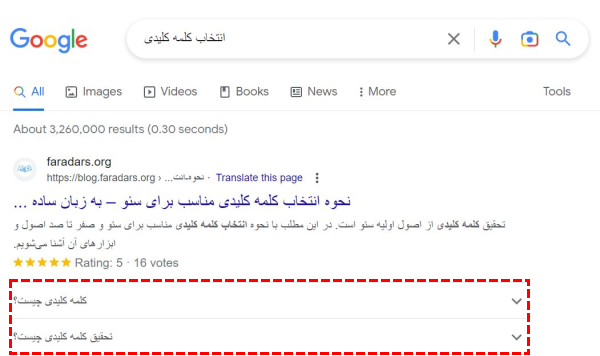
نمایش وبسایت در نتایج غنی، احتمال کلیک کاربر روی لینک نتیجه و ماندن او در صفحه برای بررسی محتوا را بیشتر میکند. برای مثال در مطلب «انتخاب کلمه کلیدی مناسب در سئو» از «مجله فرادرس» اسکیمای سوالات متداول را به کد اصلی صفحه اضافه کردیم که باعث نمایش سوالات متداول در در قسمت پایینی توضیحات متا شد:

نشانهگذاری دادههای ساختاریافته با استفاده از اسکیما باعث میشود موتورهای جستجو درک کنند کاربران دقیقا با چه موضوعاتی در صفحات وبسایت روبهرو میشوند و این موضوعات دقیقا چه مفهومی دارند. این درک بهتر رباتهای جستجو از اطلاعات و آیتمهای مختلف موجود در صفحه به نمایش آن در نتایج مرتبطتر کمک میکند.
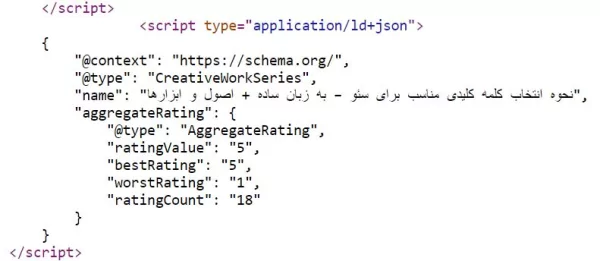
در تصویر بالا، ستارههای زردرنگ سیستم امتیازدهی گوگل نیز قابل دیدن است که با افزودن اسکیمای زیر به کد اصلی صفحه ایجاد شده است:

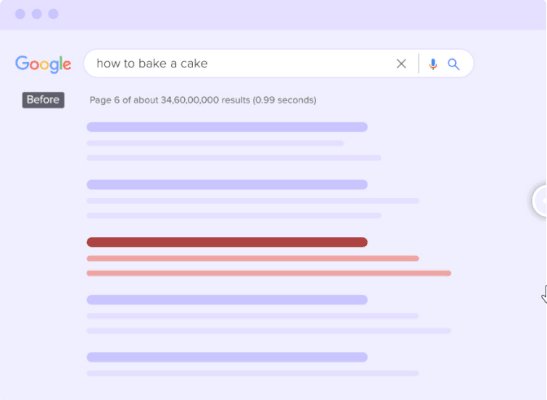
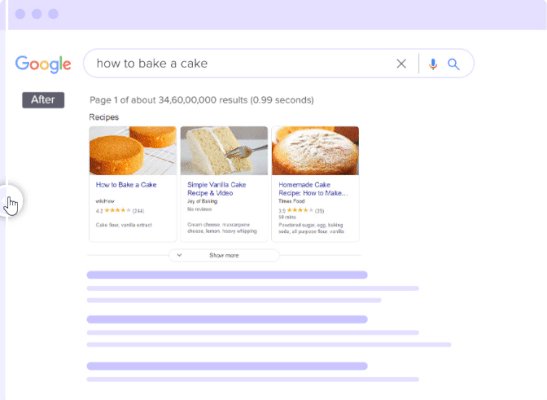
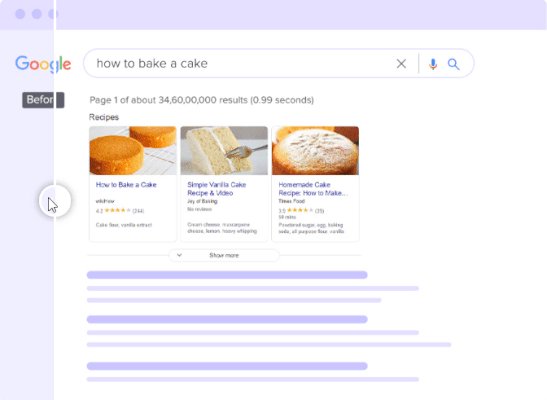
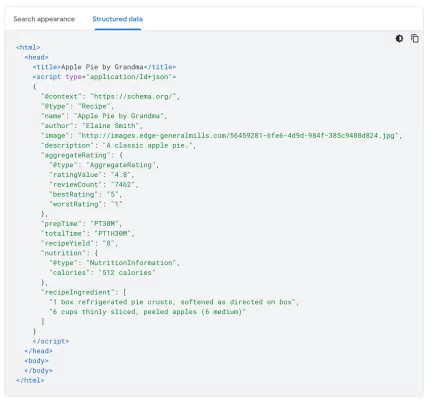
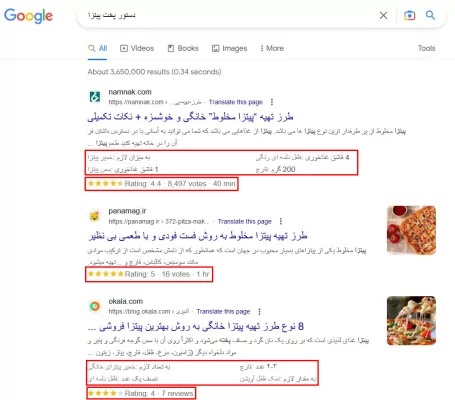
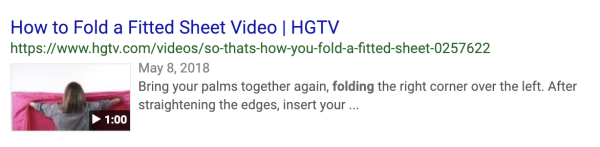
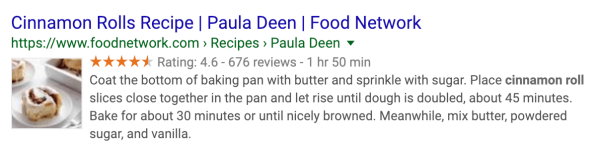
در مثالی دیگر در تصویر زیر یک اسنیپت از دادههای ساختاریافته را میبینید که متعلق به صفحه «دستور پخت کیک» است و عنوان صفحه، نویسنده دستور پخت و جزییات دیگری مثل مواد لازم، میزان کالری و زمان پخت کیک را برای گوگل و کاربران فراهم میکند. تصویر زیر چیزی است که گوگل در مورد محتوای صفحات درک میکند:

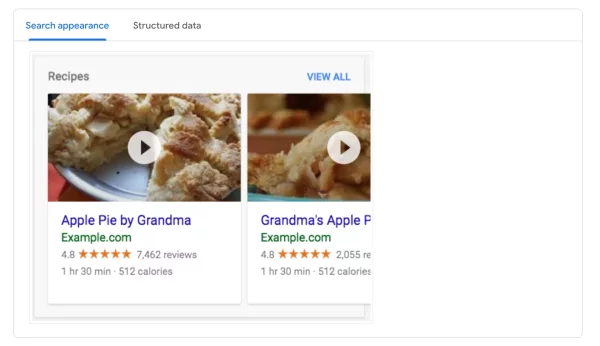
با افزودن این دادهها به صفحه وب، گوگل آن را بهشکل زیر در صفحه نتایج به کاربران نمایش میدهد. در حقیقت تصویر بالا چیزی است که موتورهای جستجو درک میکنند و تصویر زیر چیزی است که کاربران درک میکنند.

تا اینجا یاد گرفتید اسکیما چیست و چگونه کار میکند. در ادامه با انواع اسکیما و روشهای افزودن آن به صفحات وب آشنا میشوید اما قبل از آن لازم است اهمیت آن را در سئوی تکنیکال وبسایت بهطور کامل درک کنید.
اهمیت اسکیما مارک آپ در سئو چیست ؟
در بخش قبلی آموختید اسکیما چیست و استفاده از آن در صفحات وبسایت باعث میشود گوگل محتوای آنها را بهتر درک کند و آن را در نتایج جستجوهای مرتبطتری به کاربران نمایش دهد. در این بخش میخواهیم در مورد اهمیت نشانهگذاری محتوای صفحه با اسکیما در سئوی وبسایت بحث کنیم. برای درک بهتر اهمیت اسکیما در سئو بهتر است ابتدا به سوال زیر پاسخ دهیم.
آیا استفاده از اسکیما مارک آپ در بهبود رتبه بندی موثر است؟
گفتیم اسکیما مارکآپ در حقیقت نوعی میکرودیتا است و تا زمان نگارش این مطلب هیچ دلیل محکمی برای اثبات تأثیر مستقیم استفاده از آن روی بهبود رتبهبندی صفحات وب وجود ندارد. بنابراین نمیتوان گفت صفحات وبی که از اسکیما در کد اصلی خود استفاده میکنند، توسط الگوریتمها در جایگاههای بالاتری از صفحه نتایج قرار میگیرند.

استفاده از اسکیما از جهات دیگری به بهبود سئوی وبسایت کمک میکند که بهدنبال یکدیگر اتفاق میافتند و عبارتاند از:
- خزش و نمایهگذاری راحتتر و سریعتر صفحات توسط رباتهای جستجو
- افزایش احتمال نمایش وبسایت در ریچ اسنیپتها
- امکان دیدن جزییات بیشتر در صفحه نتایج توسط کاربران
در ادامه بهصورت جداگانه به هریک از موارد بالا میپردازیم.
خزش و نمایه گذاری راحت تر و سریع تر صفحات توسط ربات های جستجو
حالا که یاد گرفتید تاثیر استفاده از اسکیما در رتبهبندی نتایج چیست بد نیست این نکته را بدانید که موتورهای جستجو محتوای وبسایتها و صفحاتی را که در ساختار آنها از دادههای ساختاریافته استفاده میشود، بهتر و سریعتر درک و به فهرست خود اضافه میکنند. وجود دادههای ساختاریافته مانند یک راهنما اطلاعات مهم وبسایت را طبقهبندی میکند و به رباتهای جستجو نشان میدهد.

این درک بهتر و عمیقتر باعث میشود موتور جستجو زمان کمتری برای فرایند خزش و نمایهگذاری صفحات وب نیاز داشته باشد و آن را در نتایج مرتبطتری به کاربران نمایش دهد چون محتوای آنها را بهتر فهمیده است. این موضوع کمک میکند ارتباط ربات جستجو و محتوا بهتر برقرار شود.
تاثیر اسکیما در افزایش احتمال نمایش وب سایت در ریچ اسنیپت چیست ؟
هرچه موتور جستجو درک بهتر و بیشتری از موضوع و معنای بخشهای مختلف محتوای صفحه پیدا کند، سرنخهای بیشتری برای نمایش آنها در صفحه نتایج در اختیار دارد. این موضوع باعث میشود الگوریتمهای موتور جستجو در اغلب موارد صفحات دارای اسکیما را در بخش ریچ اسنیپت به کاربران نمایش دهند.

این کار با هدف نمایش نتایج دقیقتر و مرتبطتر به عبارت مورد جستجوی کاربران در مدت زمان کوتاهتر در همان صفحه نتایج انجام میشود. این موضوع چطور به سئوی وبسایت کمک میکند؟
طبق آمارها، ریچ اسنیپتها CTR بیشتری بالاتری در مقایسه با نتایج معمولی صفحه نتایج به خود اختصاص میدهند که این موضوع بهمعنی افزایش ترافیک ورودی به وبسایت است. از طرف دیگر این ترافیک هدفمندتر است چراکه نتیجه به مخاطبان واقعی محتوا نمایش داده میشود.
امکان دیدن جزییات بیشتر در صفحه نتایج توسط کاربران
اگر پرسیده شود نقش اسکیما مارکآپ در بهبود تجربه کاربری وبسایت چیست میتوان گفت با افزودن اسکیما به صفحات وبسایت، چون کاربران نتایج را با جزییات بیشتری مثل سوالات متداول، امتیاز کاربران دیگر و سایت لینکها در صفحه نتایج میبینند، بهتر میتوانند برای روی کلیک روی نتیجه یا عبور از آن تصمیمگیری کنند.

این موضوع با کاهش نرخ پرش و افزایش مدت زمان بازدید از صفحه ارتباط مستقیمی دارد چون کاربر با دیدن اطلاعات تکمیلی در مورد موضوع صفحه در SERP، درک دقیقتری از موضوع صفحه پیدا میکند.
با توجه به موارد بالا میتوان نتیجه گرفت استفاده از اسکیما مارکآپ بهتنهایی شاید وبسایت شما را در جایگاه اول صفحه نتایج قرار ندهد، اما با کمک به درک بهتر موضوع صفحه توسط رباتهای جستجو، به هدایت ترافیک هدفمند به صفحه، قرار گرفتن در ریچ اسنیپت، افزایش نرخ کلیک و در نهایت بهبود تجربه کاربری بازدیدکنندگان بسیار کمک میکند. این موارد همگی سیگنالهای مثبتی در سئوی فنی وبسایت هستند. در بخش بعدی با انواع اسکیما مارکآپ آشنا میشوید.
انواع اسکیما مارک آپ در سئو چیست ؟
در بخشهای قبلی یاد گرفتید اسکیما و اهمیت آن در سئو چیست و چرا باید از آن استفاده کنید. در این بخش با مهمترین انواع اسکیما و نمونههای آنها آشنا میشوید.
انواع متعددی از اسکیما مارکآپ برا نشانهگذاری صفحات وبسایت وجود دارد که هرکدام از آنها تلاش میکنند سوالهای مختلف کاربران را در موتورهای جستجو پاسخ دهند. قبل از آشنایی با متداولترین انواع اسکیما بهتر است با وبسایت Schema.org آشنا شوید.
آشنایی با وب سایت Schema.org
موتورهای جستجوی اصلی مثل گوگل، یاهو و بینگ سال ۲۰۱۱ در قراردادی با وبسایت Schema.org «+» تصمیم گرفتند به زبانی مشترک در نشانهگذاری اسکیما برسند. این وبسایت وظیفه جمعآوری و یکپارچهسازی ساختارهای موجود در سراسر وب را برعهده گرفت. Schema.org تا زمان نگارش این مطلب حدود ۷۸۲ نوع اسکیما را در خود جای داده است.
برای پیدا کردن انواع اسکیما در فرمتهای گوناگون که در ادامه آنها را معرفی میکنیم، میتوانید به این وبسایت سر بزنید و دستهبندیهای مختلف اسکیما را در آن ببینید.

برای پیدا کردن کدهای اسکیما در این وبسایت لازم است بدانید که هر کد اسکیما از دو سطح مختلف Type و Property تشکیل میشود:
- Schema Type وظیفه دستهبندی بلوک محتوایی را برعهده دارد که میخواهید آن را نشانهگذاری کنید.
- property-های هریک از انواع اسکیما نیز وظیفه توصیف محتوای موجود در هر بلوک را برعهده دارند.
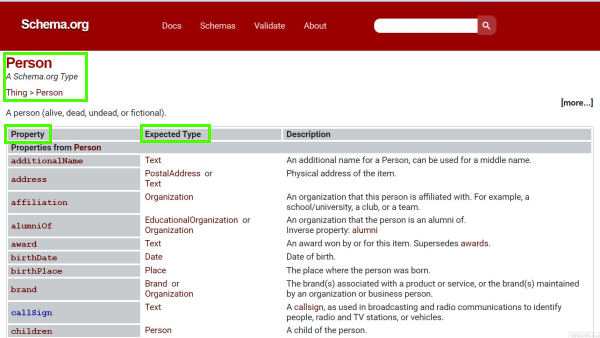
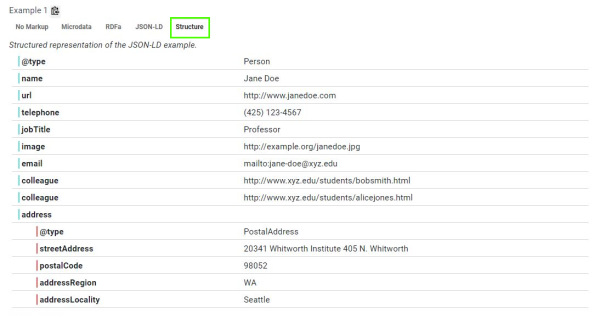
برای مثال فرض کنید میخواهیم کد اسکیمای Person را در این وبسایت پیدا کنیم. برای این کار ابتدا نام اسکیما را در نوار جستجوی بالای صفحه وارد کنید. با این کار به صفحه مربوط به اسکیمای نوع Person میرسید و میتوانید property-های مختلف آن را در جدول مشاهده کنید:

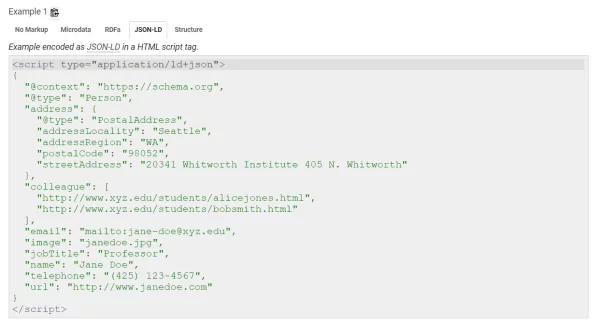
با کلیک روی هریک از property-ها میتوانید کد اسکیما را در فرمتهای مختلف JSON-LD، میکرودیتا و RDFa ببینید. برای مثال در تصویر زیر روی property آدرس کلیک کردیم و به نمونههای زیر رسیدیم:

در تب آخر میتوانید ساختار درختی هر اسکیما و property-های مختلف آن را مشاهده کنید. برای مثال تصویر زیر ساختار اسکیمای Person و Address Property و زیرمجموعههای آن را نشان میدهد:

در مورد کدهای اسکیما دو نکته مهم وجود دارد که باید به آنها توجه کنید:
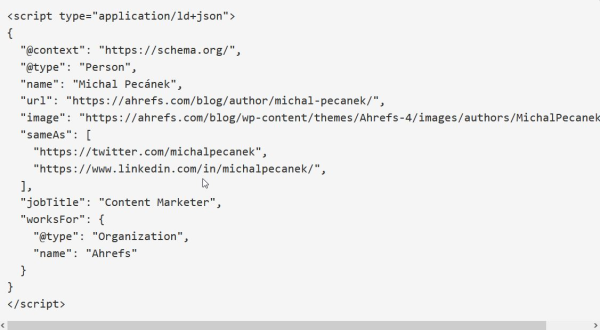
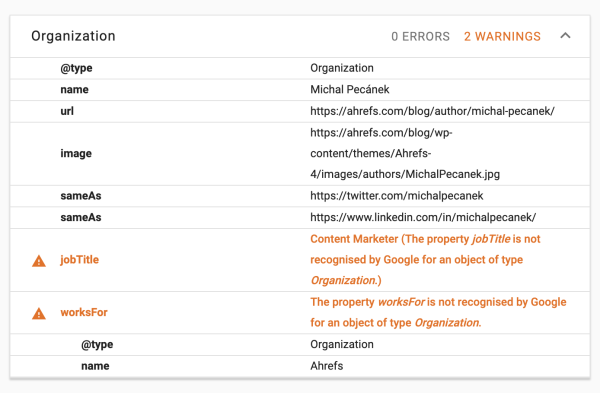
- میتوانید از چند نوع اسکیما بهصورت همزمان استفاده کنید. برای مثال در کد پایین، با اینکه نوع اصلی اسکیما «Person» است، از اسکیمای نوع «Organization» نیز استفاده شده است که با استفاده از property مهم «worksFor»، اطلاعات بیشتری را در مورد نویسنده وبسایت موتور جستجو قرار میدهد.
- برای هریک از انواع اسکیما نیز میتوانید چندین و چند property بهصورت همزمان انتخاب کنید. مثلا در کد بالا، property نام برای اسکیمای «Person» و «Organization» استفاده شده است.

با مراجعه به وبسایت Schema.org و صفحه اصلی آن میتوانید متداولترین انواع اسکیما و property های هریک از آنها را بررسی کنید.
مهم ترین انواع اسکیما چیست ؟
در بخش قبلی یاد گرفتید منبع اصلی اسکیما یعنی وبسایت Schema.org چیست و چطور باید از آن استفاده کرد. در این بخش با مطلب اصلی این بخش یعنی انواع اسکیما آشنا میشوید. این انواع از اسکیما در کوتاهمدت اثر بسیار بهتری روی سئوی وبسایت دارند اما باید زمانی از آنها استفاده کنید که محتوای شما در صفحه اول SERP رتبه گرفته باشد. مهمتر از آن اینکه همه انواع اسکیما نمیتوانند باعث شوند در ریچ اسنیپتها قرار بگیرید. متداولترین انواع اسکیما مارکآپ عبارتاند از:
- اسکیما مارکآپ Organization
- اسکیما مارکآپ Market Person
- اسکیما مارکآپ Local Business
- اسکیما مارکآپ Product & Offer
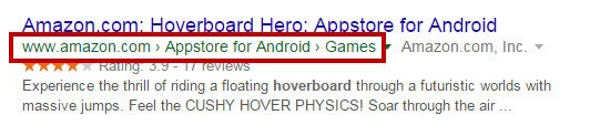
- اسکیما مارکآپ Breadcrumbs
- اسکیما مارکآپ Article
- اسکیما مارکآپ Video
- اسکیما مارکآپ Event
- اسکیما مارکآپ Recipe
- اسکیما مارکآپ Rating/Review
در ادامه در مورد هریک از اسکیماهایی که در بالا معرفی کردیم، توضیحاتی را ارائه میکنیم.
اسکیمای سازمان
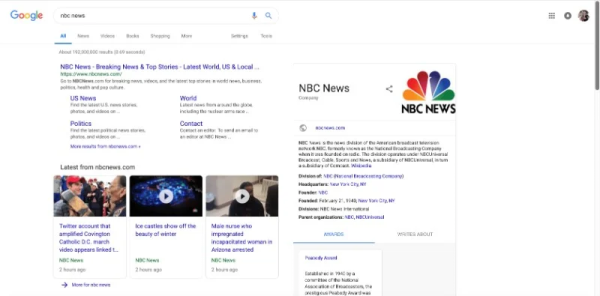
«اسکیما مارکآپ سازمان» (Organization Schema Markup) اطلاعات مربوط به کسب و کار و معرفی آن مانند لوگوی رسمی، اطلاعات تماس و پروفایل شبکههای اجتماعی را برای موتورهای جستجو نشانهگذاری میکند. وجود این اسکیما در وبسایت اطلاعات پایه در مورد کسب و کار را در اختیار کاربران قرار میدهد و پیدا کردن و تماس با سازمان را برای آنها راحتتر میکند.

اسکیمای شخص
«اسکیما مارکآپ شخص» (Person Schema Markup) اطلاعات مهم در مورد یک فرد مانند نام، تاریخ تولید، آدرس، تحصیلات و اعضای خانواده او را نشانهگذاری میکند. گوگل در زمان جستجوی یک فرد با نام او، فرض را بر تلاش کاربر برای پیدا کردن اطلاعات پایه در مورد او میگذارد. هدف از ایجاد این اسکیما پیدا کردن اطلاعات در مورد فرد در همان صفحه نتایج بدون نیاز به کلیک روی لینک وبسایت خاصی است.

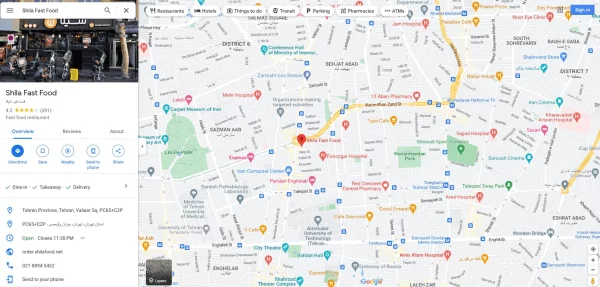
اسکیمای کسب و کار محلی
«اسکیمای کسب و کار محلی» (Local Business Markup) بهترین نوع اسکیما برای کسب و کارهای محلی و شعبههای محلی کسب و کارهای بزرگ است. این نوع اسکیما به مشتریان در پیدا کردن موقعیت مکانی شعبه و اطلاعات دیگری مثل آدرس، ساعت کار، اطلاعات تماس و موارد مشابه کمک بسیاری میکند.

اسکیمای محصول و پیشنهاد
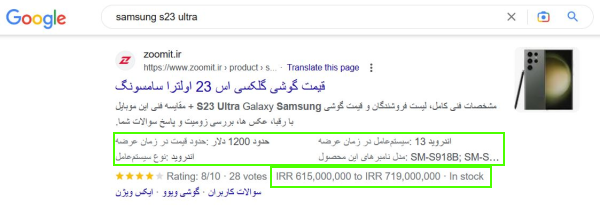
«اسکیمای محصول و پیشنهاد» (Product & Offer Schema Markup) با هدف فروش محصول یا خدمتی خاص در وبسایت ایجاد میشود. این دو نوع اسکیما هر دو اطلاعات محصول در حال خرید مانند قیمت و وضعیت آن را مشخص میکنند اما Offer Schema Markup باید علاوه بر property قیمت، property مربوط به قیمت بر اساس پول رایج را نیز ارائه دهد درصورتی که Product Markup تنها به property نام محصول نیاز دارد.

استفاده از این نوع اسکیما باعث میشود محصولات و خدمات شما از رقیبان در صفحه نتایج متمایز شوند و امکان مقایسه محصول یا خدمت شما با محصولات و خدمات مشابه رقیبان در SERP در اختیار مشتریان قرار بگیرد.
اسکیمای بردکرامب
«اسکیمای بردکرامب» مسیر لینکهای رسیدن به صفحه فرود موردنظر را در صفحه نتایج فهرست میکند. این اسکیما به ناوبری راحتتر کاربران و کاهش نرخ پرش وبسایت کمک بسیاری میکند.

اسکیمای مقاله
اسکیمای مقاله بیشتر برای نشانهگذاری پستهای خبری و پستهای وبلاگ مورد استفاده قرار میگیرد. این اسکیما درک محتوای عنوان اصلی، زمان انتشار، تصویر ویژه مطلب و حتی گاهی ویدیوی استفاده شده در محتوا را برای موتور جستجو آسانتر میکند. البته انواع مختلفی از اسکیمای مقاله برای پستهای وبلاگ، مقالههای خبری و علمی تعریف شده است.

اسکیمای ویدیو
اسکیما مارکآپ ویدیو روش بسیار خوبی برای کمک به گوگل در خزش و نمایهگذاری ویدیوهای موجود در وبسایت است. فراموش نکنید که فهم محتوای تصویری برای موتورهای جستجو دشوار است. استفاده از این اسکیما کمک میکند ویدیوی وبسایت شما در نتایج جستجوهای ویدیویی گوگل در کنار ویدیوهای YouTube نمایش داده شوند.

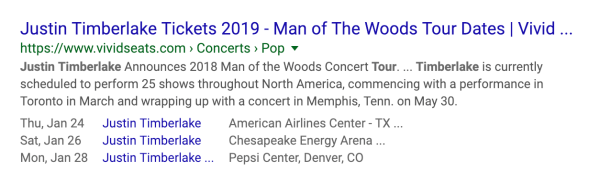
اسکیمای رویداد
اسکیمای رویداد اطلاعات تکمیلی مرتبط با رویدادهای آینده را در اختیار گوگل قرار میدهند. برای مثال تاریخ و محل برگزاری رویداد و هزینه ثبتنام در آن از طریق این نوع اسکیما به گوگل نشان داده میشود.

استفاده از اسکیمای رویداد اطلاعات مهم برگزاری رویداد را در همان صفحه نتایج به کاربران نمایش میدهد.
اسکیمای دستورپخت
اسکیمای دستورپخت برای صفحات وبسایتهای آشپزی کاربرد زیادی دارد تا بتوانند از طریق آن در ریچ اسنیپت ظاهر شوند.

این اسکیما علاوه بر فراهم کردن اطلاعات لازم در مورد پخت غذا، کمک میکند قبل از ورود به وبسایت دستور پخت آن را ارزیابی کنند.
اسکیمای امتیازدهی و بررسی
«مارک اپ بررسی» (Review Markup) با افزودن بخشی ویژه برای امتیازدهی به محتوا در قسمت پایینی نمایش نتیجه در صفحه نتایج عمل میکند. این اسکیما به کاربران دیدگاه کاربران دیگر در مورد محتوای صفحه یا محصول شما را اطلاع میدهد.

اهمیت این اسکیما در زمان خرید کاربران بیشتر میشود زیرا بسیاری از مردم قبل از خرید به نظرات و بازخوردهای کاربران دیگر در این بخش استناد میکنند.
روش ساخت اسکیما مارک آپ در سئو چیست ؟
تا اینجا یاد گرفتید اسکیما چیست و چه اهمیتی دارد. در ادامه نیز با مهمترین انواع اسکیما و کار با وبسایت منبع آن آشنا شدید. در این بخش تلاش میکنیم روشهای ساخت اسکیما مارک اپ را بررسی کنیم. ساخت اسکیما برای وبسایت روشهای مختلفی دارد. فهرست زیر متداولترین این روشها را نشان میدهد:
- استفاده از ابزارهای ساخت اسکیما
- استفاده از افزونههای سیستم مدیریت محتوا
- روش دستی کدنویسی
در ادامه هریک از این روشها را با ذکر مثال بررسی میکنیم.
استفاده از ابزار ساخت اسکیما
ابزارهای ساخت اسکیما به شما کمک میکنند بدون نیاز به کدنویسی محتوای بخشهای مختلف صفحات وبسایت را نشانهگذاری کنید. کارشناسان سئو و مدیران وبسایتها از ابزارهای مختلفی برای انجام این کار استفاده میکنند که ازجمله مهمترین آنها میتوان به ابزارهای زیر اشاره کرد:
- ابزار Google Structured Data Helper «+»
- ابزار Data Highlighter سرچ کنسول گوگل «+»
- ابزار Schema Markup Generator Merkle «+»
- ابزار Schema.dev «+»
در ادامه با روش ساخت اسکیما مارکآپ را با استفاده از دو ابزار Google Structured Data Helper و Data Highlighter سرچ کنسول آموزش میدهیم.
ساخت اسکیما با ابزار Google Structured Data Helper
استفاده از این ابزار برای افراد تازهکار آسان است و میتوانید با آن ۱۲ نوع اسکیما برای نشانهگذاری دادههای انواع محتوای زیر ایجاد کنید:
- مقالات
- رویدادها
- فیلمها
- محصولات
- کسب و کارهای محلی
- صفحات پرسش و پاسخ
برای ساخت اسکیما با این ابزار مراحل زیر را دنبال کنید.
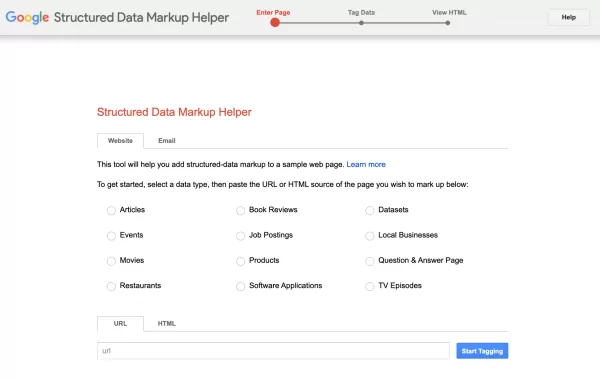
- ابتدا وارد وبسایت Google Structured Data Helper «+» شوید.

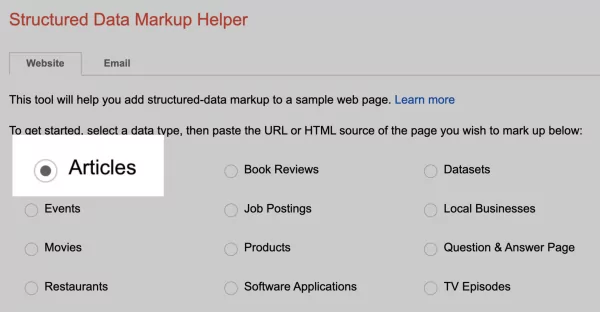
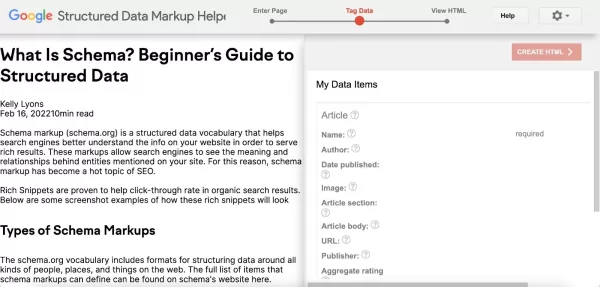
- در این مرحله باید نوع اسکیما را مشخص کنید. در این مثال «Articles» را انتخاب کردهایم:

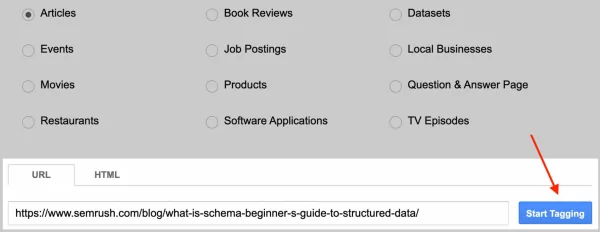
- در مرحله بعد پیوند یکتا (URL) یا فایل HTML صفحه وبی را که میخواهید به آن اسکیما اضافه کنید، در محل مربوطه paste و روی گزینه Start Tagging کلیک کنید:

با انجام این کار ابزار صفحه شما را بارگذاری میکند تا بتوانید تنظیمات موردنظر خود را در آن وارد کنید. صفحه وب در سمت چپ تصویر بارگذاری میشود و آیتمهای مختلف داده در سمت راست آن قرار میگیرند. مشابه تصویر زیر:

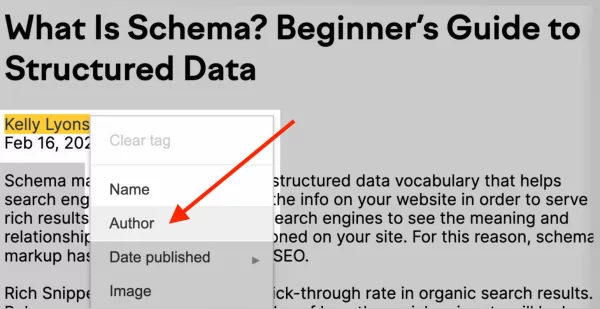
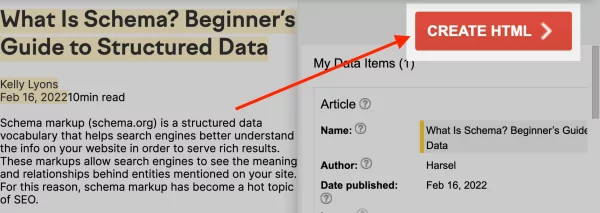
- در مرحله بعدی باید مواردی که میخواهید بهعنوان اسکیما درج کنید، هایلایت کنید. مثلا در اینجا، ما نام نویسنده مطلب را هایلایت کرده و از منوی پایینافتادنی روی Author کلیک میکنیم:

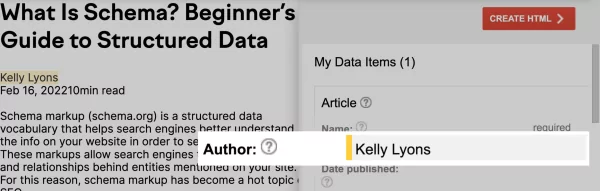
در اینجا ابزار، نامی را که بهعنوان نام نویسنده هایلایت کردهایم، دریافت میکند و آن را در سمت چپ و بخش Author اضافه میکند:

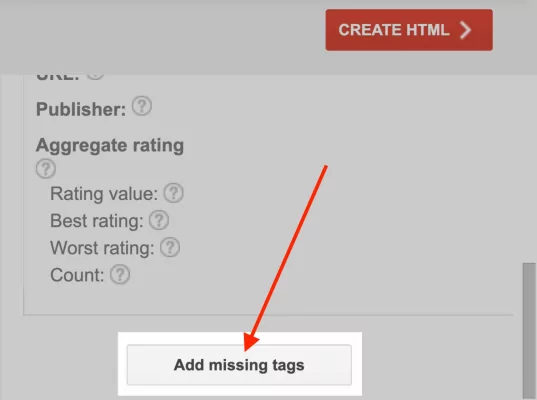
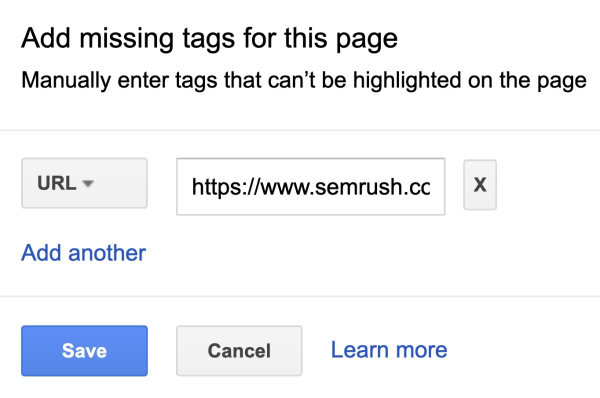
- در گام بعد میتوانید تگهایی را که در صفحه وجود ندارند به آن اضافه کنید. برای انجام این کار در سمت راست صفحه روی منوی کناری اسکرول کنید و گزینه Add missing tags را انتخاب کنید:

با کلیک روی این دکمه یک منوی کشویی برای شما باز میشود که میتوانید تگها را بهصورت دستی به آن اضافه کنید. در این مثال ما دادههایی بهصورت دستی به تگ پیوند یکتا اضافه کردیم:

آنقدر این کار را انجام دهید تا تمام اسکیماهایی را که میخواهید، به صفحه وب اضافه کنید.
- در گام بعد و بعد از اضافه کردن تمامی تگها، روی گزینه Create HTML در سمت راست و بالای صفحه کلیک کنید:

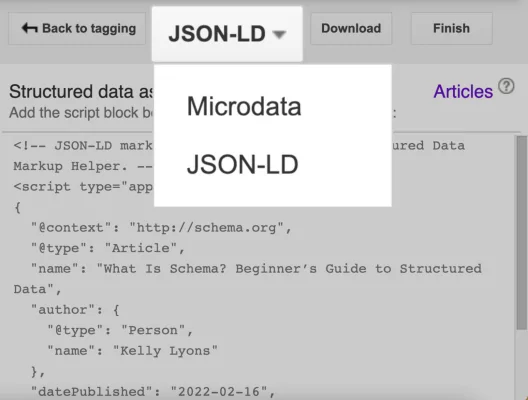
- در مرحله بعدی کد HTML صفحه ساخته میشود و باید آن را به وبسایت اضافه کنید. از منوی پایین افتادنی بالای کد یکی از گزینههای Microdata یا JSON-LD را انتخاب کنید که البته توصیه ما انتخاب JSON-LD است:

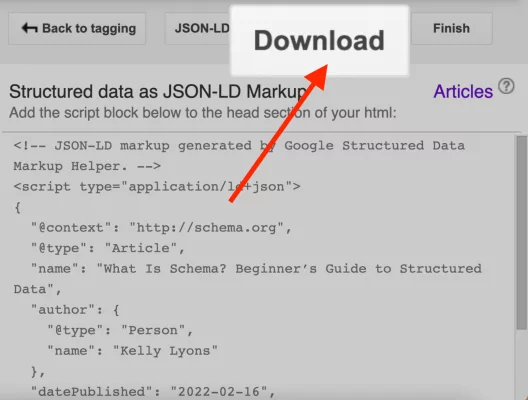
- در گام بعد و با بهروزرسانی کد HTML لازم است آن را به سیستم مدیریت محتوای خود اضافه کنید. این کار هم از طریق Copy و Paste امکانپذیر است و هم از طریق دانلود فایل HTML و بارگذاری آن در وبسایت.

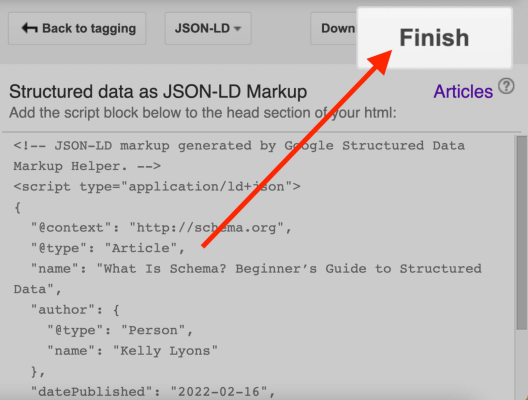
- بعد انجام کار صفحه وب موردنظر را بهروزرسانی کنید و در پایان روی Finish کلیک کنید:

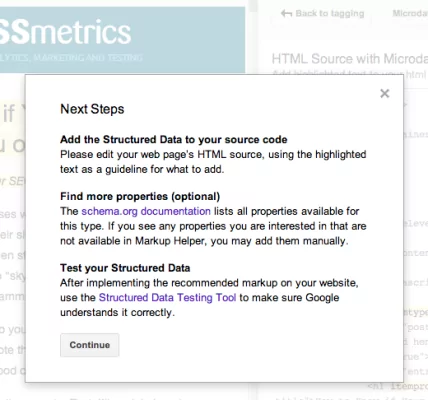
با این کار صفحهای مانند صفحه زیر برای شما باز میشود که دستورالعملهای مربوط به ادامه کار را به شما نشان میدهد:

ساخت اسکیما با ابزار Data Highlighter سرچ کنسول گوگل
در منوی سمت چپ سرچ کنسول گوگل «+» ابزاری به نام Data Highlighter وجود دارد که میتوانید از آن برای نشانهگذاری بخشهای مختلف صفحات وب استفاده کنید. با استفاده از این ابزار میتوانید دادههای مربوط به مقالات، رویدادها، کسب و کارهای محلی، محصولات، کتابها، فیلمها و غیره را نشانهگذاری کنید.
فرض کنید ایجاد حساب کاربری و ثبت وبسایت در سرچ کنسول را بهطور کامل انجام دادهاید. برای شروع به ساخت اسکیما باید مراحل زیر را دنبال کنید:
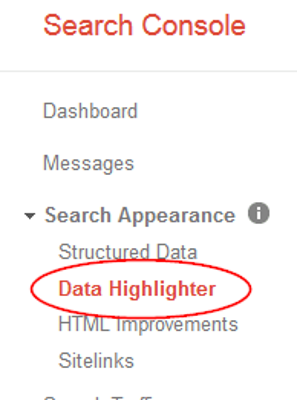
- با ورود به حساب کاربری سرچ کنسول گوگل و باز کردن منوی Search Appearance، روی Data Highlighter کلیک کنید:

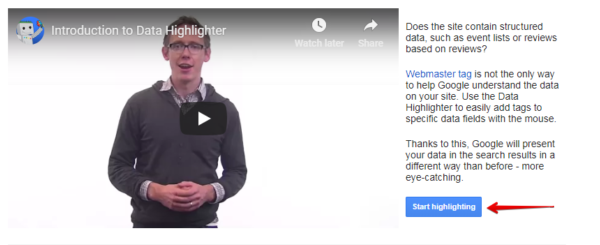
- در مرحله بعدی یک پنجره برای شما باز میشود که شامل یک ویدیوی آموزشی برای ساخت اسکیما است. بعد از دیدن ویدیو روی دکمه آبیرنگ Start Highlighting که در سمت چپ تصویر قرار گرفته کلیک کنید:

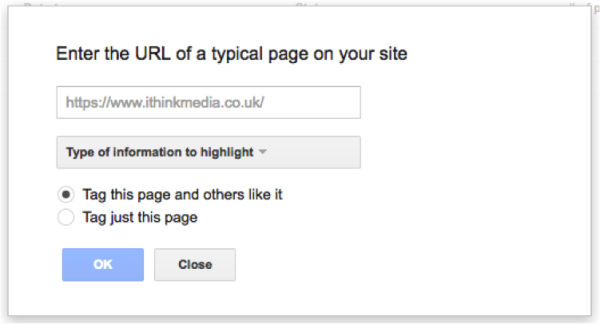
- در مرحله بعد صفحه زیر برای شما بارگذاری میشود و باید پیوند یکتای صفحهای را که میخواهید آن را نشانهگذاری کنید، در کادر مخصوص وارد کنید. در این مرحله URL صفحه را بهدرستی وارد کرده و به وجود یا عدم وجود پروتکل HTTPS نیز توجه کنید:

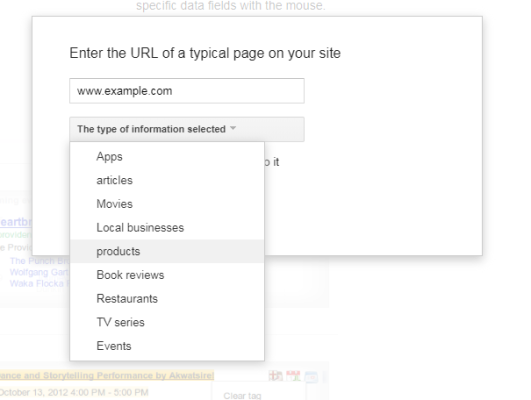
- در بخش بعدی لازم است نوع اسکیما مارکآپی را که میخواهید آن را بسازید با دقت انتخاب کنید:

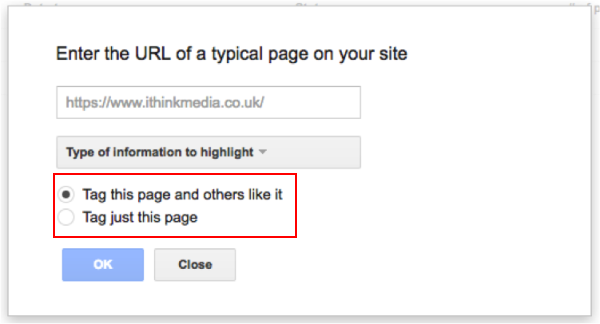
- پس از انتخاب موضوع صفحه، دو گزینه میبینید که یکی از آنها برای نشانهگذاری همزمان صفحات مشابه و دیگری برای نشانهگذاری همین صفحه بهصورت تکی است:

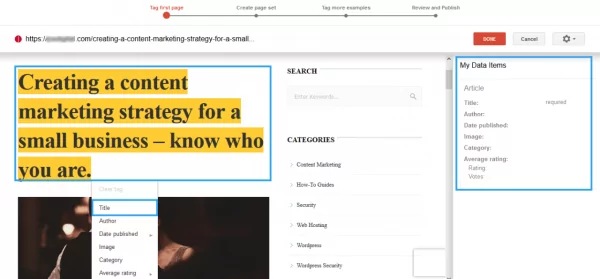
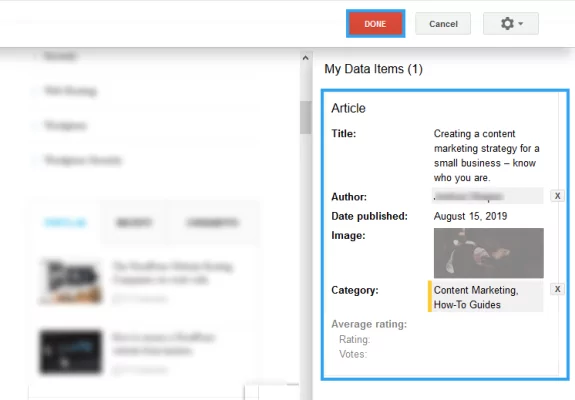
- با کلیک روی OK، محتوای صفحه در سمت چپ تصویر برای شما بارگذاری میشود و باید بخشهای مختلف آن را با ابزار هایلایت کنید. بعد از هایلایت هر بخش روی آن کلیک راست کنید و نوع موضوع را در محتوا مشخص کنید. برای مثال در اسکیمای Article، موضوعاتی مثل عنوان، نویسنده، تاریخ انتشار، تصویر، امتیاز و غیره وجود دارد که میتوانید هرکدام را که خواستید با ابزار هایلایت کنید. در تصویر زیر عنوان مطلب هایلایت شده و به بخش Title اضافه شده است:

- پس از انتخاب همه موارد لازم در صفحه، خواهید دید که این موارد به منوی سمت چپ اضافه میشوند:

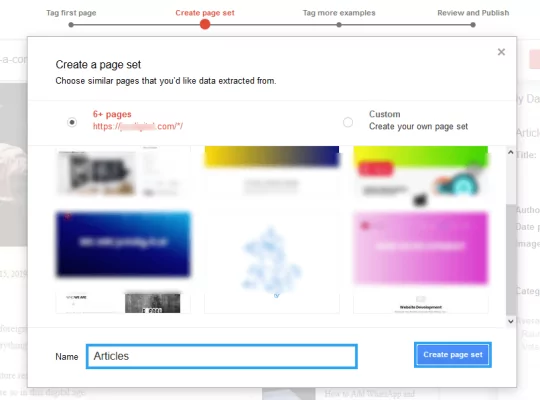
- با کلیک روی Done، اگر در مرحله اول انتخاب پیوندهای یکتای مشابه را برای نشانهگذاری بهصورت همزمان تیک زده باشید، تصویری مانند زیر میبینید. در این بخش باید انتخاب کنید که آیا تمام صفحات مشابه بهصورتی که انتخاب کردهاید، نشانهگذاری شوند یا ترتیب خاصی از صفحات را برای نشانهگذاری انتخابی تنظیم کنید:

در این بخش با انتخاب نام برای پیوندهای صفحات انتخاب شده، روی Create Page set کلیک کنید و به مرحله بعدی بروید.
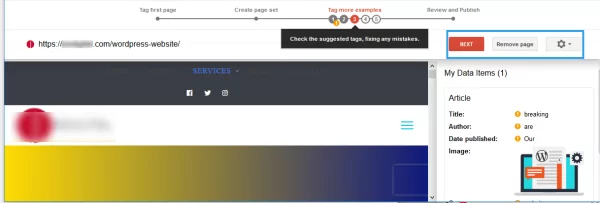
- در ادامه صفحات انتخابی بهترتیب برای شما بارگذاری میشوند. در این مرحله به درستی تگهای انتخاب شده در هریک از صفحات توجه کنید و در صورت انجام درست نشانهگذاری روی Next کلیک کنید. درصورتی که در تگهای انتخابی هریک از صفحات اشکالی وجود داشت، در این مرحله میتوانید با هایلایت کردن دوباره آیتم موردنظر، تگ درست را برای آن انتخاب کنید. برای اطمینان در این مرحله ۵ پست وجود دارند که لازم است آنها را پشت سر هم بررسی کنید:

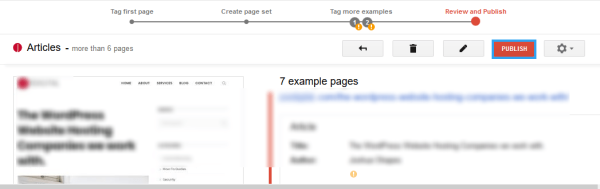
- در آخرین مرحله نوبت به بررسی دادههای انتخاب شده میرسد. در این مرحله باز هم میتوانید تغییرات موردنظر خود را اعمال کنید و در انتها روی گزینه Publish کلیک کنید:

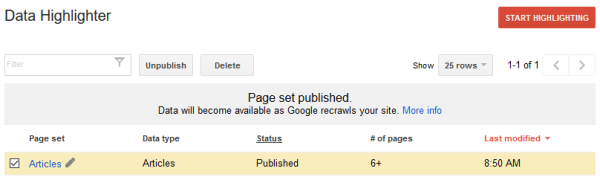
- بعد از کلیک روی گزینه Publish، برای هریک از انواع اسکیما یک سطر در ابزار ایجاد میشود که میتوانید از طریق آن بهطور دائم صفحاتی را که نشانهگذاری کردهاید، کنترل و در صورت لزوم بهروزرسانی کنید:

تا این قسمت یاد گرفتید که چطور باید اسکیما را با استفاده از ابزارهای مختلف بسازید. در ادامه روش ساخت اسکیما در افزونههای سیستم مدیریت محتوا را یاد میگیرید.
ساخت اسکیما با افزونه های سیستم مدیریت محتوا
در بخش قبلی به این نکته اشاره کردیم که یکی دیگر از روشهای ساخت اسکیما که نیازی به کدنویسی ندارد، استفاده از افزونههای متداول در وردپرس است. ازجمله کاربردیترین این افزونهها میتوان به افزونه یوست سئو و افزونه رنک مث اشاره کرد که ساخت اسکیما را بسیار آسان میکنند.
ایجاد اسکیما با افزونه یواست سئو
افزونه یواست سئو چند مورد از مهمترین انواع اسکیما در وبسایت Schema.org را به تنظیمات خود اضافه کرده است که ازجمله مهمترین آنها میتوان به موارد فهرست زیر اشاره کرد:
- اسکیمای سوالات متداول
- اسکیمای پرسش و پاسخ
- اسکیمای HowTo
- اسکیمای شخص
در ادامه روش ساخت اسکیما در افزونه یواست سئو در وردپرس را بررسی میکنیم.
بعد از انجام مراحل نصب و پیکربندی افزونه روی CMS، یواست سئو صفحات وبسایت شما را بهطور پیش فرض با اسکیمای WebPage و پستهای صفحات را با اسکیمای Article نشانهگذاری میکند. این تنظیمات پیشفرض را میتوانید با انجام مراحل زیر بهآسانی تغییر دهید:
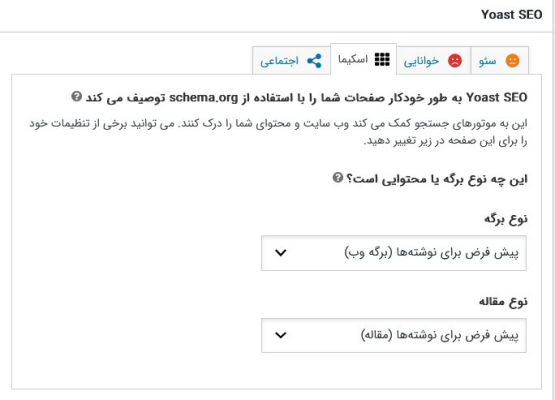
- در محیط ویرایشگر به بخش مربوط به Yoast SEO بروید و روی تب اسکیما کلیک کنید:

- در این مرحله میتوانید با انتخاب نوع برگه و مقاله تنظیمات موردنظر خود برای تغییر اسکیمای پیشفرض را اعمال کنید.
کدنویسی اسکیما با روش دستی
درصورتی که نتوانستید نوع اسکیمای موردنظر خود را در ابزارهای ساخت اسکیما پیدا کنید، راه چاره افزودن آن به صفحه بهصورت دستی است. کدنویسی برای افزودن اسکیما ممکن است در ظاهر چالشبرانگیز بهنظر برسد اما در واقعیت چندان دشوار نیست و فقط باید چند نکته مهم را در آن رعایت کنید.
برای کدنویسی اسکیما بهصورت دستی دو فرمت متداول وجود دارد که عبارتاند از:
- استفاده از JSON-LD
- بهکارگیری Microdata
در بخش بعدی در مورد هریک از موارد بالا توضیح میدهیم.
استفاده از JSON-LD
یکی از فرمتهایی که میتوانید از آن برای ایجاد اسکیما استفاده کنید، زبان JSON-LD یا «نشانهگذاری با دادههای مرتبط به هم با استفاده از جاوا اسکریپت» است که خود گوگل هم استفاده از آن را توصیه میکند.
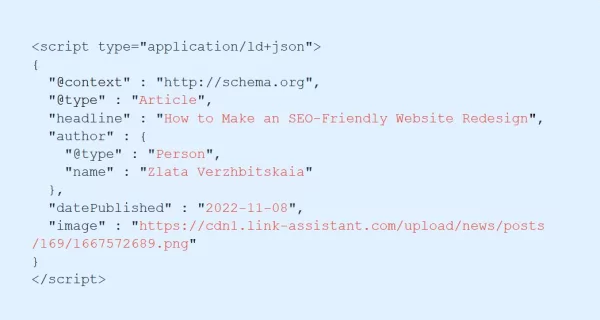
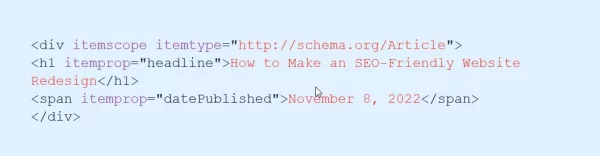
اسکیما در این فرمت بهصورت کد اسکریپت کوتاهی نوشته میشود که میتوانید آن را در تگ <script> بخشهای <head> و <body> کد HTML صفحه وب اضافه کنید. تصویر زیر نمونهای از اسکیمای مقاله را در فرمت JSON-LD نشان میدهد:

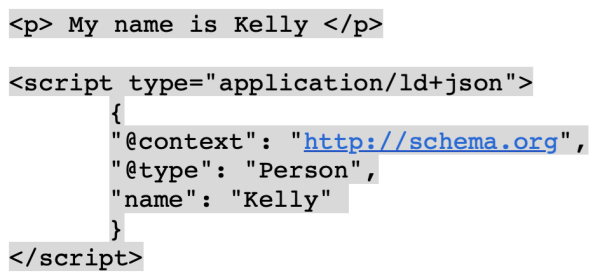
JSON-LD اسکریپتی است که با افزوده شدن به بلوک داده، آن را از بقیه کد صفحه جدا میکند. بلوکهای داده دارای اسکیمای JSON-LD در صورت لزوم راحتتر سازماندهی، تغییر یا ویرایش میشوند. برای مثال به تصویر زیر توجه کنید:

در مثال بالا، کد صفحه، <p> My name is Kelly </p> ، به طور کامل از اسکریپت JSON-LD پایینتر از خود جدا شده است.
اگر به کد JSON-LD دقیقتر نگاه کنید، میبینید که ساختار بسیار سادهای دارد. اول نوع اسکیما را اضافه میکنیم و در مرحله بعدی نوع property آن را مشخص میکنیم. در پایان هم به آن ارزش میدهیم که همان داده ساختاریافته اصلی است.
میتوانید یک اسکریپت الگو برای یکی از مطالب بنویسید و در صورت لزوم همین الگوی نمونه را برای صفحات مشابه که میخواهید اسکیمای متفاوتی برای آنها بگذارید، استفاده کنید. اگر لازم بود از اسکیمای دیگری استفاده کنید میتوانید با تغییر type و property اسکیما از همان الگو برای ساخت اسکرپیتهای جدید استفاده کنید.
نکته بسیار مهم در مورد استفاده از کدهای JSON-LD آن است که اطلاعاتی که در درون این کدها قرار میدهیم باید در صفحه وب موردنظر حاضر باشند و کاربر بتواند آنها را ببیند. برای جلوگیری از جریمه شدن توسط موتورهای جستجو، هرگز بخشهایی از محتوا را که در خود صفحه حضور ندارند، به این کدها اضافه نکنید.
روش ساخت اسکیما با میکرودیتا چیست ؟
میکرودیتا یک فایل متن باز HTML است که برای قرار دادن دادههای ساختاریافته در محتوای HTML مورد استفاده قرار میگیرد. این فرمت از ویژگیهای تگهای HTML برای نامگذاری property-هایی که میخواهید آنها را بهعنوان دادههای ساختاریافته نمایش دهید، استفاده میکند.
محبوبیت میکرودیتا بهاندازه JSON-LD نیست و بیشتر در مواقع خاصی که موتورهای جستجو نمیتواند از JSON-LD پشتیبانی کند، از آن استفاده میکنند.
میکرودیتا دقیقا همان کار JSON-LD را انجام میدهد اما از قالببندی متفاوتی برای این کار استفاده میکند. این کد نیاز است به HTML صفحه اضافه شود و بههمین دلیل استفاده و بهروزرسانی آن برای افراد تازهکار دشوار است و باید با جزییات کار آشنایی زیادی داشته باشید.
برخلاف فرمت اول، نمیتوانید یک بخش کد با فرمت میکرودیتا را بهصورت جداگانه به بخش <head> صفحه اضافه کنید و باید هریک از عناصر HTML را بهصورت جداگانه با آن نشانهگذاری کنید. مانند تصویر زیر:

در این اسنیپت علاوه بر ارزشهایی که در JSON-LD با آنها آشنا شدیم، سه ارزش جدید وجود دارد که معنی آنها را در فهرست زیر آوردهایم:
- itemscope: این ارزش یک آیتم برای توصیف عناصر بعدی ایجاد میکند.
- itemtype: این ارزش واژگان و نوع اسکیما را توصیف میکند.
- itemprop: این ارزش property را توصیف میکند.
تفاوت اصلی بین دو فرمتی که در بالا برای ایجاد اسکیما معرفی کردیم، در روشی است که باید آنها را به صفحه اضافه کرد. میکرودیتا به property خود محتوا اضافه میشوند، در حالیکه JSON-LD بهطور مستقل به صفحه اضافه میشود و معمولا هم آن را به آخرین بخش کد در Footer کد HTML صفحه اضافه میکنیم.
در ادامه یاد میگیرید روش تست اسکیمای ایجاد شده در صفحه چیست و چه ابزارهایی برای انجام آن وجود دارد.
روش تست اسکیما مارک آپ چیست ؟
تا این قسمت از مطلب یاد گرفتید مفهوم اسکیما در سئو و روش ساخت آن با استفاده از ابزارها و افزونههای مختلف چیست و چطور میتوان بدون نیاز به کدنویسی بخشهای مختلف محتوا را در وبسایت نشانهگذاری کرد.
تفاوتی ندارد که از سیستم مدیریت محتوای خاصی استفاده میکنید یا افزونهای دارید که برقراری تعامل با رابط کاربری را برای شما آسان میکند. در هر صورت باید اسکیمایی را که ایجاد کردهاید قبل از انتشار در وبسایت تست کنید تا از عملکرد بدون اشکال آن مطمئن شوید.
گوگل برای این کار مجموعه ابزارهای Structured Data testing tool را پیشنهاد میکند که شامل دو ابزار Schema.org «+» و Rich Results test tool «+» است. در ادامه روش تست اسکیما در هریک از این ابزارها را یاد میگیرید.
تست اسکیما با ابزار Rich Results test
در بخشهای قبلی به این نکته اشاره کردیم که همه انواع اسکیما باعث نمایش صفحه وب در ریچ اسنیپت نمیشوند. این ابزار با تمرکز روی ریچ اسنیپتها، تگهایی را در صفحه بررسی میکند که ممکن است باعث قرار گرفتن در بین این نتایج شوند. برای تست اسکیما با استفاده از این ابزار طبق مراحل زیر عمل کنید.
- وارد وبسایت ابزار Rich Results Test «+» شوید:

- کد اسنیپت یا پیوند یکتای صفحه وب را در ابزار وارد کنید و روی Test URL بزنید.
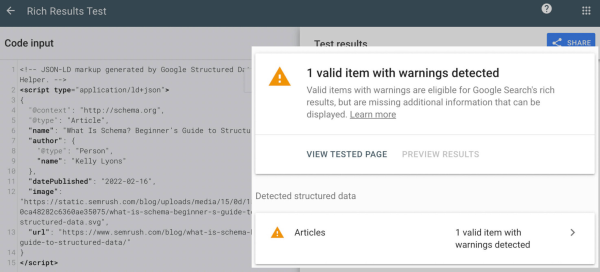
- در ادامه ابزار تمامی خطاها، هشدارها و اسکیما مارکآپهای پیدا شده را در سمت راست صفحه به شما نمایش میدهد:

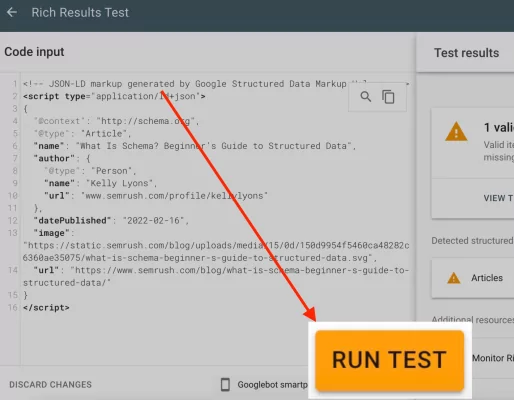
- اگر ابزار خطایی را نمایش میدهد میتوانید کد صفحه را بهصورت مستقیم در سمت راست صفحه بهروزرسانی کنید. بعد از ایجاد تغییرات روی گزینه Run Test کلیک کنید تا صفحه مجددا ارزیابی شود:

تست اسکیما با ابزار Schema.org
ابزار دیگری که بهصورت گستردهتر و صرفنظر از قرار گرفتن صفحه وب در ریچ اسنیپت، اسکیمای صفحات را بررسی میکند، Schema.org «+» نام دارد که با استفاده از آن میتوانید نمای درختی اسکیما و property-های موجود در آن را بهطور کامل مشاهده کنید.
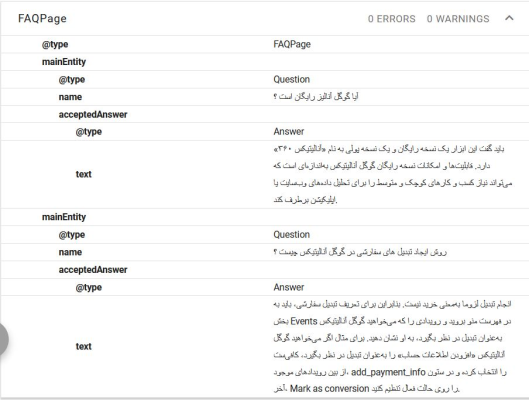
برای مثال در تصویر زیر نتیجه بررسی اسکیمای سوالات متداول در مطلب «گوگل آنالیتیکس» در «مجله فرادرس» را در این ابزار میبینید:

این ابزار خطا در انتخاب property-های مختلف را در هریک از انواع اسکیما برای شما مشخص میکند:

استفاده از هر دو این ابزارها برای شناسایی مشکلات احتمالی موجود در اسکیما و برطرف کردن خطاهای آنها در این مرحله توصیه میشود.
روش های افزودن اسکیما مارک آپ به وب سایت
تا این قسمت از مطلب یاد گرفتید روشهای ساخت اسکیما چیست و با استفاده از چه ابزارهایی میتوان آن را تست کرد. در ادامه لازم است اسکیمای ایجاد شده را به صفحات وبسایت اضافه کنید. این کار از دو روش زیر انجام میشود:
- افزودن مستقیم اسکیما به کد HTML صفحه
- استفاده از گوگل تگ منیجر
در ادامه در مورد هریک از روشهای بالا توضیح میدهیم.
افزودن مستقیم اسکیما به کد HTML صفحه
اسکیما ایجاد شده در فرمت JSON-LD به صورت یک اسکریپت نوشته میشود و میتوانید آن را به بخش <head> ویا <body> کد HTML صفحه اضافه کنید. اگر مدیر وبسایت نیستید میتوانید این وظیفه را به توسعهدهنده بسپارید زیرا این کار شامل اقداماتی مثل ایجاد نقشه پیوندهای یکتا یا دستهبندی آنها برای انواع مختلف اسکیما است.
استفاده از گوگل تگ منیجر
گوگل تگ منیجر یکی از ابزارهای رایگان گوگل برای مدیریت تگهای وبسایت است و میتوانید از طریق آن کدهای JSON-LD اسکیما را بهصورت تگهای HTML به وبسایت اضافه کنید.
برای افزودن تگهای اسکیما به کد صفحات با استفاده از Google Tag Manager طبق مراحل زیر عمل کنید:
- وارد محیط تگ منیجر شوید و در صفحه اصلی روی گزینه Add a new tag کلیک کنید.

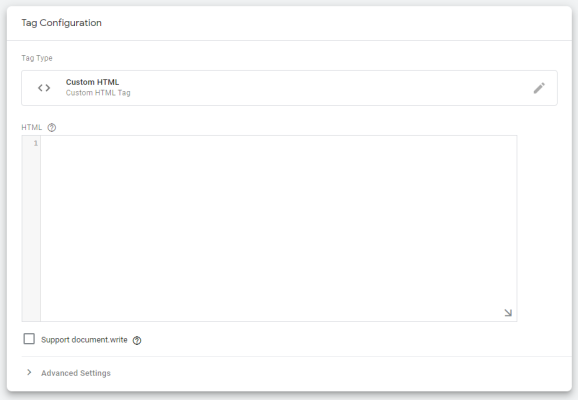
- در ادامه برای تگ خود اسم انتخاب کرده و با کلیک روی گزینه Custom HTML در برگه Tag Configuration به مرحله بعدی بروید.

- در مرحله بعدی تگ HTML اسکیمایی را که با فرمت JSON-LD ایجاد کردهاید، در کادر موردنظر paste کنید.

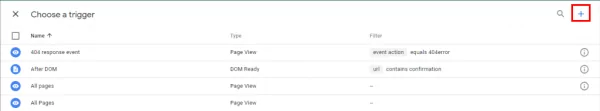
- در مرحله بعدی لازم است برای این تگ trigger ایجاد کنید. تریگرها در تگ منیجر گوگل وظیفه تعریف محل و نحوه اجرای تگهای ایجاد شده را برعهده دارند. برای تنظیم trigger روی کادر triggering کلیک کرده و از علامت بالا و صفحه چپ تصویر یک trigger جدید در تگ منیجر ایجاد کنید:

- ایجاد trigger جدید یک دیالوگ جدید برای شما ایجاد میکند که باید روی آن کلیک کرده و برای آن نام انتخاب کنید:

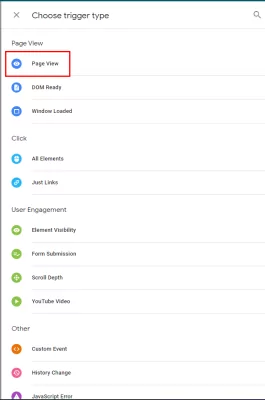
- پس از نامگذاری trigger، لازم است نوع trigger را از بین گزینههای موجود انتخاب کنید. برای اسکیما باید Page View را انتخاب کنید که باعث میشود در هر بار بازدید رباتهای جستجو از صفحه، تگ اسکیما فعالسازی شده و توسط آنها خوانده شود:

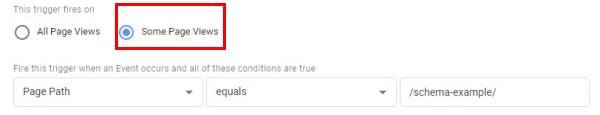
- با کلیک روی Page View و در ادامه گزینه Some Page Views تنظیمات بیشتری برای شما باز میشود:

- در ادامه از منوی پایینافتادنی گزینه Page Path و بعد از آن گزینه Equals را انتخاب کنید و در کادر سوم، نامک پیوند یکتای صفحه وب را وارد کنید.
- در مرحله بعدی trigger ایجاد شده و تگ ذخیره شده را ذخیره کنید.
در این بخش یاد گرفتید روشهای افزودن اسکیما مارکآپ به وبسایت چیست و چگونه میتوان این کار را انجام داد.
معرفی کاپریلا به عنوان اولین سیستم تبلیغات هدفمند کلیدواژه ای ایران

استفاده از تبلیغات هدفمند در تبلیغات آنلاین روشی بسیار مؤثر برای افزایش ترافیک ورودی وبسایت و بهبود سئوی آن است. به کمک این نوع از تبلیغات میتوان کمپینهای تبلیغاتی را بر اساس ویژگیهای مشترک مخاطبان هدف سازماندهی کرد و کمپینهای تبلیغاتی را کاملا مرتبط با ویژگیهای شخصی، رفتار و علاقهمندیهای مخاطب ایجاد کرد. این امر در نهایت سبب افزایش نرخ تبدیل و فروش خواهد شد.
میتوان «کاپریلا» را به عنوان یکی از پلتفرمهای برتر برای تبلیغات آنلاین هدفمند معرفی کرد. کاپریلا با بهرهگیری از هوش مصنوعی، بهترین و مرتبطترین تبلیغات هدفمند کلیدواژهای را با توجه به کمپینهای فعال کسب و کار به کاربران نمایش میدهد. این پلتفرم با شبکهای گسترده از ناشران برای انتشار تبلیغات کلیکی و اجارهای همکاری میکند. با توجه به اینکه شبکه کاپریلا بیشتر متمرکز بر وبسایتهای بزرگ دانشجویی، آموزشی و عمومی کشور بوده و قشر جوان و دانشجوی کشور، بهرهگیری مناسبی از اینترنت دارند، با استفاده از تبلیغات هدفمند کلیدواژهای میتوان تمرکز را روی این قشر معطوف کرد و در صورت انتشار تبلیغات هدفمند در شبکه نسبتاً بزرگ ناشران همکار کاپریلا، امکان هدفگذاری شبکه متمرکزی از دانشجویان و کاربران جوان علاقهمند به اینترنت برای کسب و کارها فراهم میشود.
علاوه بر این، سیستم آماری کاپریلا با بهرهگیری از سیستم آمارگیری مبتنی بر گوگل آنالیتیکس، در تشخیص کلیکهای صحیح و غیرتکراری دقت بسیار زیادی دارد.
خدمات کاپریلا در دو بخش «ناشر» و «تبلیغدهنده» به کاربران ارائه میشود. نمونهای از این تبلیغات را در تصویر زیر مشاهده میکنید که مجموعه بنرهای تبلیغاتی با اندازه و حجم کم را شامل میشود. این بنرها، به طور کامل با موضوع نوشته شده در مجله – در اینجا «اصول سئو چیست؟ – ۲۴ اصل لازم برای رسیدن به رتبه یک» ـ مرتبط است.

بخش دوم این پلتفرم در قالب «تبلیغدهنده» امکان معرفی کسبوکار به دیگران را برای شما فراهم میکند. از مزایای دیگر این روش تبلیغات میتوان به نرخ تبدیل بالای آن اشاره کرد، چراکه این تبلیغات فقط به مخاطبان هدف نمایش داده میشوند و در نتیجه، افراد بیشتری به استفاده از محصولات و خدمات کسبوکار شما ترغیب میشوند.
- برای آشنایی بیشتر و دسترسی به خدمات کاپریلا + اینجا کلیک کنید.
معرفی نشریلا به عنوان پلتفرم عالی جهت رپورتاژ آگهی، انتشار بررسی محصول و معرفی خدمات

استفاده از رپورتاژ آگهی یکی از روشهای تبلیغات آنلاین برای گرفتن بکلینک و بهبود رتبه سایت در موتورهای جستجو به شمار میرود. رپورتاژ آگهی اگر به شکلی صحیح و متناسب با لحن هر رسانه نوشته شود تأثیرگذار است و رعایت تمام اصول و معیارهای انتشار رپورتاژ آگهی مناسب به صرف هزینه و زمان زیادی نیاز دارد. به همین دلیل، بهتر است برای انتشار رپورتاژ آگهی از پلتفرمی مانند پلتفرم «نشریلا» استفاده کنید که محتوای مناسب رپورتاژ آگهی را با هزینهای مقرونبهصرفه تولید و منتشر میکند. نشریلا با استفاده از مطالب تخصصی، برای انتشار بررسی محصولات یا معرفی خدمات نیز به شما کمک میکند.
- برای آشنایی بیشتر و دسترسی به خدمات نشریلا + اینجا کلیک کنید.
جمعبندی
در این مطلب از «مجله فرادرس» به یکی از مهمترین تکنیکهای انجام سئوی فنی وبسایت یعنی نشانهگذاری با اسکیما یا اسکیما مارکآپ پرداختیم و تلاش کردیم به سوالات زیر در مورد آن پاسخ دهیم:
- مفهوم اسکیما در سئوی وبسایت چیست ؟
- نحوه کار اسکیما چگونه است؟
- تأثیر اسکیما در بهبود رتبهبندی وبسایت چیست و چطور این کار را انجام دهد؟
- استفاده از اسکیما چگونه به بهبود سئوی وبسایت کمک میکند؟
- مهمترین انواع اسکیما چیست و چطور میتوان از وبسایت Schema.org برای پیدا کردن آنها استفاده کرد؟
- روش ساخت اسکیما چیست و تا چه برای انجام آن به کدنویسی نیاز است؟
- نحوه تست اسکیما در ابزارهای گوگل چگونه است و ضرورت انجام این کار چیست ؟
- روشها و ابزارهای لازم برای افزودن اسکیما به کد اصلی صفحه چیست ؟