طراحی تبلیغات با فتوشاپ – به زبان ساده
در آموزشهای پیشین «مجله فرادرس» دیدیم که برای یادگیری فتوشاپ چه مراحلی را باید طی کنیم. همچنین، نحوه طراحی بنر تبلیغاتی و طراحی جلد کتاب را مرور کردیم. در این آموزش قصد داریم طراحی تبلیغات با فتوشاپ را بررسی کنیم و بعد از آشنایی با تبلیغات در شبکههای اجتماعی، نحوه طراحی بنرهای تبلیغاتی و ساخت بنر تبلیغاتی با فتوشاپ را آموزش میدهیم.


یکی از بخشهای به سرعت در حال رشد، تبلیغات در دنیای دیجیتال است. چه در شبکههای اجتماعی و چه تبلیغات کلیکی، همگی نیازمند ایجاد خلاقیت در تبلیغات هستند و یکی از مسیرهای ایجاد این خلاقیت به کمک طراحی تبلیغات با فتوشاپ صورت میگیرد. البته وجود قوانین و فرمتهای مختلف در تبلیغات دیجیتال سبب شده است تا دیجیتال مارکترها در بکارگیری خلاقیتهای خود بسیار استراتژیک عمل کنند.
استراتژیهای خلاقانه و هدفمند، هر دو باید در تعامل با یکدیگر، تبلیغات مناسبی را شکل دهند تا هزینههای صرف شده برای آن، ارزش خود را بیش از پیش نشان دهند. اما پیش از آنکه به طراحی تبلیغات در فتوشاپ بپردازیم باید اصولی را مرور کنیم تا به کمک این اصول، تنها با ایجاد چند لایه در فتوشاپ، تبلیغات موثری را تهیه کنیم.
عناصر مهم در طراحی تبلیغات با فتوشاپ
برای طراحی تبلیغات با فتوشاپ باید المانهایی را در نظر بگیرید که در فهرست زیر آورده شدهاند.
- تصویرسازی: دشوارترین بخش طراحی تبلیغات با فتوشاپ، پیدا کردن تصاویر یا تصویرسازی مناسب است که برای این کار میتوانید نظرات مشتری را جویا شوید و از سایتهای مرتبط کمک بگیرید.
- لوگوها: به طور معمول میتوانید در طراحی بنرهای تبلیغاتی از لوگوی مشتری خود کمک بگیرید اما توجه داشته باشید که اجباری برای قرار دادن لوگو در طراحی تبلیغات با فتوشاپ وجود ندارد.
- شکلها: از شکلهای مختلف مانند شکلهای مستطیلی و دایرهای کمک بگیرید تا به عنوان قابی برای لوگوها یا سایر عناصر تبلیغات باشند.
- لایههای رنگی: تیره کردن یا تغییر رنگ تبلیغ به کمک لایههای رنگی (Overlay) و ترکیب آنها با پسزمینه از جمله روشهایی به شمار میآید که برای ایجاد خلاقیت در تبلیغات به کار میرود.
- تایپوگرافی: استفاده از تایپوگرافی ساده با فونتهای «Bold» بسیار معمول و تاثیرگذار است. به یاد داشته باشید که تایپ عبارات در طراحی تبلیغات با فتوشاپ امری رایج است و باید شیوههای هنری این کار را در تهیه بنرهای تبلیغاتی در نظر داشته باشید.
- دکمهها: به طور معمول از دکمههای فراخوانی برای اقدام باید در طراحی تبلیغات با فتوشاپ استفاده کرد. برای طراحی چنین دکمههایی کافی است از «Shape Tool» کمک بگیرید و پس از طراحی، با استفاده از «Drop Shadow»، جلوهای چشمنواز به آن بدهید.

در این آموزش، عناصر ذکر شده به شکلی عملی مورد استفاده قرار میگیرند تا با نحوه استفاده و بکارگیری این عناصر بویژه در نرمافزار فتوشاپ آشنا شوید.
ابزارهای معمول برای طراحی تبلیغات با فتوشاپ
پیش از انجام پروژههای مربوط طراحی، ابزارهای معمول را بررسی و نکتههایی را در این رابطه بیان میکنیم. این ابزارها در زیر آورده شدهاند.
- «Shape Tool»: برای ایجاد حاشیه اطراف عکس، مکاننمایی متنها و ایجاد دکمهها از این ابزار استفاده کنید.
- «Type Tool»: همانطور که پیشتر هم ذکر شد، استفاده از متن برای طراحی تبلیغات با فتوشاپ بسیار معمول است.
- «Marquee Tool»: از این ابزار برای انتخاب نواحی مختلف عکس و حذف یا اضافه کردن این نواحی بهره میگیرند. همچنین برای استفاده از براش (قلممو) میتوان ناحیه مورد نظر را انتخاب و براش کرد.
- «Ruler»: به طور قطع استفاده از خطکش در طراحی، روش مناسبی برای چیدمان صحیح عناصر مختلف به شمار میآید در اندازهگیری بخشهای مختلف یا پیدا کردن مرکز شکلها از این ابزار میتوان استفاده کرد.
تبلیغات در شبکه های اجتماعی
برای آنکه طراحی تبلیغات با فتوشاپ را در شبکههای اجتماعی بررسی کنیم باید با ابعاد مناسب این تبلیغات آشنا باشیم که مهمترین پلتفرم تبلیغات در شبکههای اجتماعی، اینستاگرام است. از این رو در ادامه، ابعاد مورد نظر طراحی تبلیغات با فتوشاپ را برای اینستاگرام بررسی میکنیم.
فرض کنید که بخواهیم طراحی کاور آلبوم موسیقی را برای یک پست اینستاگرام انجام دهیم. اولین نکتهای که باید به آن توجه کنیم، ابعاد طراحی است که برای پست اینستاگرام، این ابعاد به صورت مربعی و به طور معمول با ابعاد ۱۰۸۰×۱۰۸۰ ذکر شدهاند. برای آشنایی با سایر ابعاد اینستاگرام جهت طراحی تبلیغات با فتوشاپ جدول زیر را در نظر داشته باشید.
| نوع تبلیغ | ابعاد به پیکسل |
| پست اینستاگرام | ۱۰۸۰×۱۰۸۰ |
| عکس پروفایل | ۳۶۰×۳۶۰ |
| عکس با ابعاد مستطیلی (Landscape) | ۶۰۸×۱۰۸۰ |
| عکس با ابعاد پرتره | ۱۳۳۵۰×۱۰۸۰ |
| استوری اینستاگرام | ۱۹۲۰×۱۰۸۰ |
| کاور IGTV | ۶۵۴×۴۲۰ |
طراحی بنر تبلیغاتی متحرک در فتوشاپ
تا اینجا نکاتی را برای طراحی تبلیغات در فتوشاپ بیان کردیم اما در ادامه قصد داریم به کمک این نکات، بنر تبلیغاتی متحرک زیر را طراحی و از آن بویژه در تبلیغات کلیکی استفاده کنیم.

گام اول
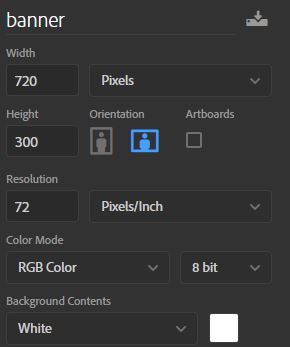
در گام اول این طراحی باید سند اولیه را آماده کنیم. با توجه به اندازههای مختلف در بنرهای تبلیغاتی، ابعاد ۳۰۰×۷۲۰ را برای این سند در نظر میگیریم.

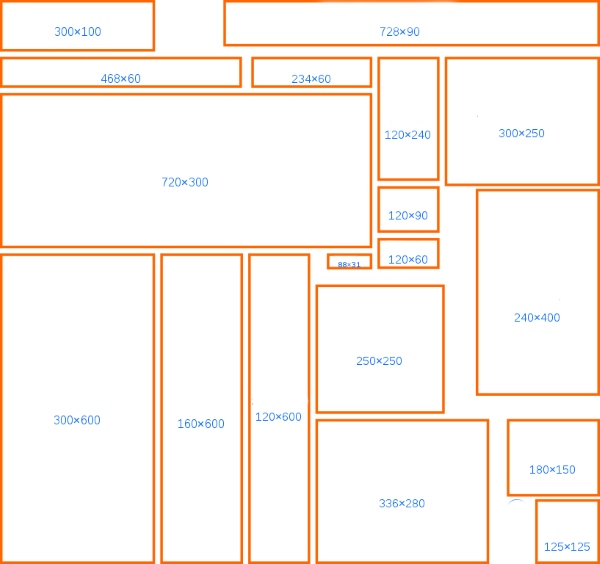
اینکه از چه ابعادی برای طراحی تبلیغات در فتوشاپ استفاده کنید به عوامل زیادی بستگی دارد. ممکن است ابعاد مشخصی توسط مشتری به شما داده شود یا اینکه بخواهید از اندازههای استاندارد کمک بگیرید. برای استفاده از اندازههای استاندارد میتوانید از ابعاد زیر کمک بگیرید.

همچنین، با توجه به اینکه در این آموزش، جهت طراحی تبلیغات با فتوشاپ قصد داریم یک بنر دیجیتال آماده کنیم، تنظیمات رنگ را بر روی «RGB» تنظیم کردیم. با این وجود، اگر به هر دلیل قصد چاپ طرح نهایی خود را داشتید باید حالت رنگ را بر روی «CMYK» قرار دهید تا خروجی رنگ مناسبی در صفحهنمایش خود داشته باشید و رنگهای چاپ شباهت بیشتری به رنگهای طراحی شما داشته باشند.
گام دوم
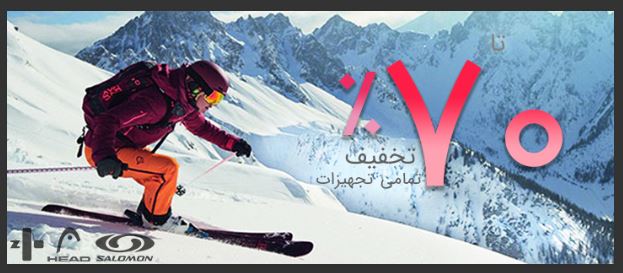
از آنجایی که میخواهیم متن تبلیغ را در سمت راست بنویسیم، بسته به نوع عکس میتوان تغییراتی را بر روی آن اعمال کرد. به طور مثال، تصویر زیر را برای طراحی تبلیغات با فتوشاپ در نظر گرفتهایم.

با انتخاب لایه عکس و فشردن کلیدهای «Ctrl+T» میتوان اندازه تصویر را تغییر داد. همچنین با کلیک راست و انتخاب گزینه «Flip Horizontal» به تصویر زیر میرسیم که میتوان متن تبلیغ را در سمت راست نوشت.

برای اینکه کنترل بیشتری بر روی نوشتهها داشته باشیم، عبارت «تا ۷۰٪ تخفیف» را در لایههای مختلف مینویسیم. به این ترتیب، جابجایی آنها سادهتر خواهد بود. متن اولیه به صورت زیر خواهد بود.

گام سوم
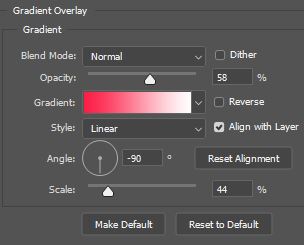
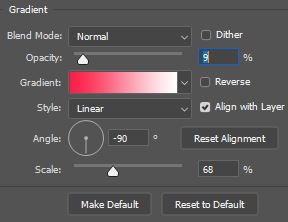
با دو بار کلیک بر روی لایه مربوط به «۷۰» و «٪» در ابتدا یک «Gradient Overlay» با تنظیمات زیر و کد رنگ «#fc1e46» ایجاد میکنیم.

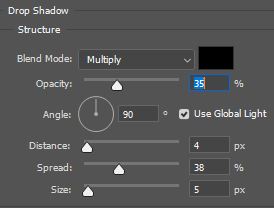
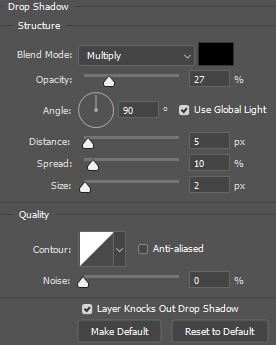
در ادامه نیز «Drop Shadow» با تنظیمات زیر اعمال میشود.

گام چهارم
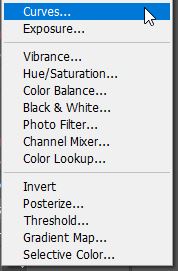
همانطور که در تصویر بالا مشاهده میکنید، به غیر از متن «۷۰٪»، سایر متنها کارایی مناسبی ندارند چراکه رنگ پسزمینه در آنها تیره است. برای اصلاح این مشکل باید رنگ پسزمینه این متنها را کمی روشنتر کنیم. سادهترین راه، استفاده از «Curves Adjustment Layer» است. بر روی لایه مربوط به تصویر کلیک میکنیم و سپس، با کلیک بر روی آیکون مربوط به «Adjustment Layers» گزینه «Curves» را انتخاب میکنیم.

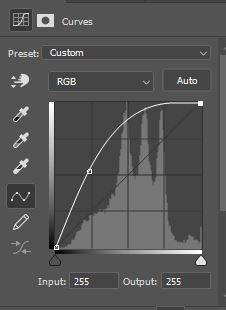
در پنجره مربوط به تنظیمات این لایه، نموداری به شکل زیر تنظیم کنید.

میبینید که تصویر کلی به شکل زیر تبدیل میشود و برای بهبود آن باید تغییراتی را اعمال کنیم.

بر روی ماسک ایجاد شده کلیک کنید و کلیدهای «Ctrl+I» را فشار دهید. میبینید که ماسک به رنگ مشکی تبدیل شده و کافی است با انتخاب قلممو نرم با رنگ سفید و تنظیم «Flow» به میزان ۱۰ درصد، نواحی مورد نظر را تا رسیدن به نتیجه دلخواه، براش میکنیم. در نتیجه، تصویر به شکل زیر تبدیل میشود.

گام پنجم
در ادامه میتوانیم لوگوی مربوط به کسب و کار خود را نیز در گوشه تصویر جای دهیم. برای اینکه لوگو شکل مناسبتری داشته باشد میتوان میزان «Opacity» آنرا کاهش داد تا به این ترتیب، حس عمق بهتری به هنگام طراحی تبلیغات با فتوشاپ داشته باشیم. البته در این آموزش از چند لوگوی مختلف استفاده کردهایم.

گام ششم
در ادامه باید یک دکمه مناسب ایجاد کنیم. برای این کار، «Rounded Rectangle Tool» را انتخاب میکنیم تا مستطیلی با گوشههای گردشده ایجاد شود. سپس متن مورد نظر خود را با رنگ مناسب درون این دکمه مینویسیم. متن و مستطیل را با استفاده از کلیدهای «Ctrl+G» به یک گروه تبدیل کنید. در ابتدا، بدون هیچ جلوه خاصی، دکمه به صورت زیر خواهد بود.

در ادامه، «Gradient Overlay» و «Drop Shadows» را با تنظیمات زیر بر روی مستطیل اعمال میکنیم. کد رنگ استفاده شده در این بخش نیز مشابه با کد رنگ متن اصلی است. تنظیمات Gradient Overlay به صورت زیر است:

تنطیمات «Drop Shadows» را هم مشابه با تصویر زیر اعمال میکنیم:

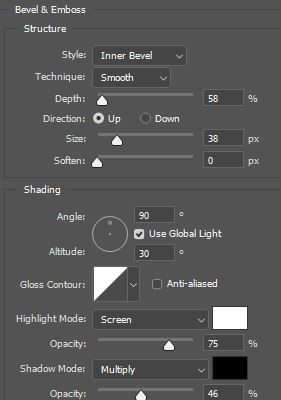
در این بخش از آموزش طراحی تبلیغات با فتوشاپ میخواهیم به دکمه ایجاد شده، حالتی طبیعیتر اضافه کنیم. برای این کار باید بر روی گروه - شامل متن و دکمه - دو بار کلیک کنید تا پنجره Layer Style باز شود. در ادامه، تنظیمات «Bevel & Emboss» را مطابق تصویر زیر بر روی دکمه اعمال کنید.

در نهایت میبینید که دکمه مورد نظر ایجاد شده است.

گام هفتم
البته برای بهبود این طرح و اضافه کردن حس عمق در آن میتوان از روشهای دیگری نیز بهره برد. به عنوان مثال، میتوانید از تصویر اصلی با «Ctrl+J» در بالای تصویر اصلی یک کپی ایجاد کنید. در ادامه، به مسیر «Filter > Blur > Gaussian Blur» بروید و مقدار افکت را بر روی عدد ۱ تنظیم کنید. تصویری مشابه زیر بدست میآید.

حال به کمک یک ماسک مناسب و انتخاب قلممو مشکیرنگ، تصویر اسکیباز را واضح میکنیم. در نهایت، با تغییر «Opacity» لایه به تصویر زیر میرسیم که حس عمق را به شکل بهتری ایجاد کرده است.

گام هشتم
تا اینجا به شکل مناسبی یک بنر تبلیغاتی را تهیه کردهایم. در ادامه کار میخواهیم این طرح را به یک بنر متحرک تبدیل کنیم تا جذابیت بیشتری داشته باشد. تمامی لایهها را انتخاب میکنیم و با فشردن کلیدهای «Ctrl+G» آنها را به یک گروه تبدیل میکنیم. سپس در بالای این گروه، لایه جدیدی به نام «Snow» میسازیم. سپس یک قلم مو مناسب مانند تصویر زیر انتخاب میکنیم.

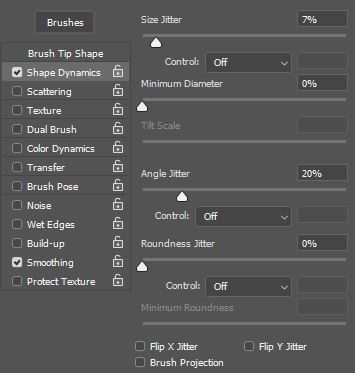
از مسیر «Window > Brushes» پنجره مربوط به تنظیمات قلممو را مطابق تصویر زیر تغییر میدهیم.

به کمک قلممو، دانههایی از برف را بر روی طرح خود ایجاد کنید.

لایه دیگری بسازید و در این لایه نیز دانههای برف را ایجاد کنید.

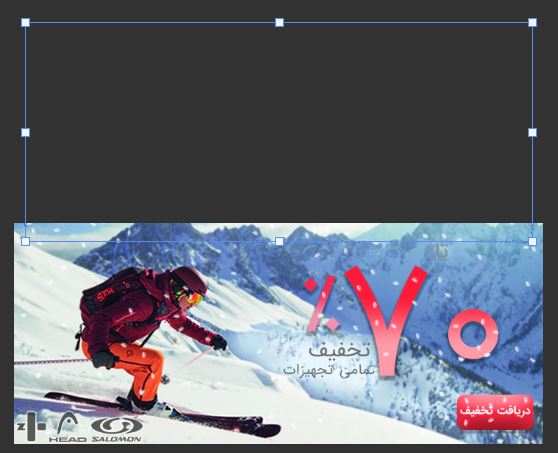
با استفاده از کلیدهای «Ctrl+T» لایه دوم را به خارج از فضای بوم منتقل کنید به گونهای که پایین این لایه در بالای بوم قرار بگیرد.

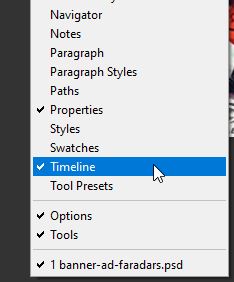
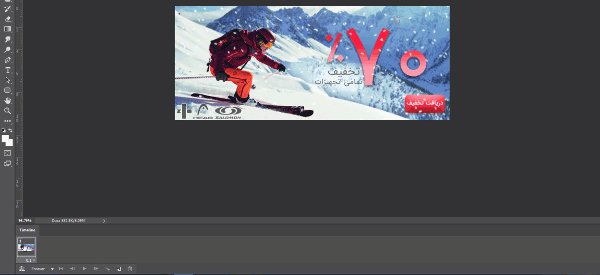
به مسیر «Window > Timeline» بروید تا Timeline در پنجره اصلی فتوشاپ نمایان شود.

بر روی دکمه «Create Video Timeline» کلیک کنید.

درصورتی که به تصویری مانند تصویر زیر دست پیدا نکردید کافی است که بر روی آیکون پایین صفحه کلیک کنید تا محیط کاری به صورت «Frame Animation» باشد.

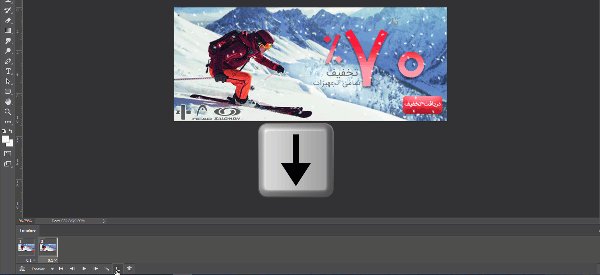
لایههای ۱ و ۲ را انتخاب کنید و بر روی دکمه «Duplicate Selected Frame» کلیک کنید.

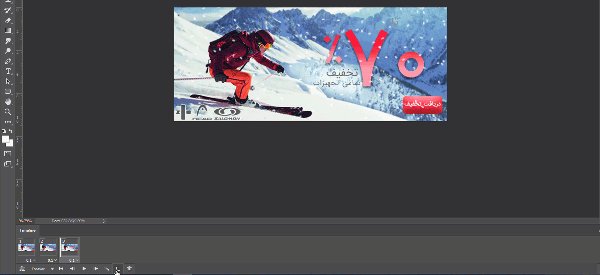
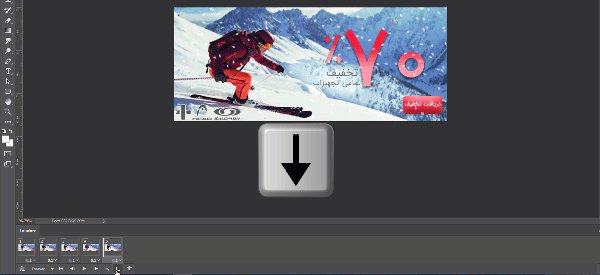
درحالی که لایهها انتخاب شدهاند، «Move Tool» را فعال کنید و با استفاده از فلشهای روی صفحهکلید، دو لایه را قدری جابجا کنید تا نسبت به فریم قبلی در محل پایینتری قرار بگیرند. سپس بار دیگر روی «Duplicate Selected Frame» کلیک کنید تا این لایهها بازهم پایینتر آورده شوند. این فرآیند را میتوانید در تصویر زیر مشاهده کنید.

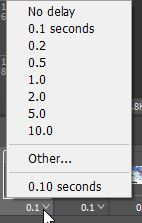
دقت داشته باشید که مدت زمان هر فریم به میزان ۰/۱ ثانیه تنظیم شده است.

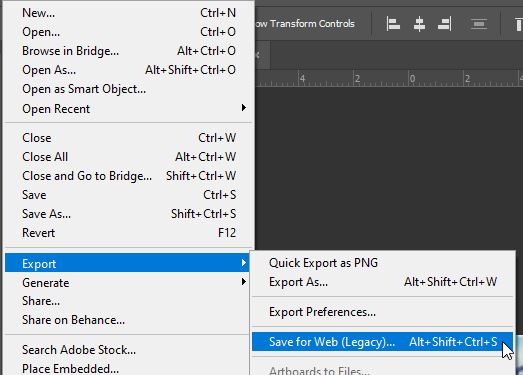
برای اینکه تصویری روان داشته باشیم، فریمها را به تعداد دلخواه ایجاد میکنیم که در این تمرین، ۱۶ فریم تنظیم شده است. در انتهای این بخش از طراحی تبلیغات با فتوشاپ باید به مسیر «File > Export» بروید و «Save for Web» را انتخاب کنید.

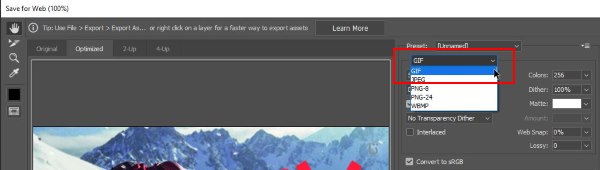
در پنجره باز شده، «GIF» را انتخاب و بر روی دکمه «Save» کلیک کنید تا این مرحله از طراحی تبلیغات با فتوشاپ به اتمام برسد و فایل «GIF» برای استفاده در بنرهای تبلیغاتی آماده شود.

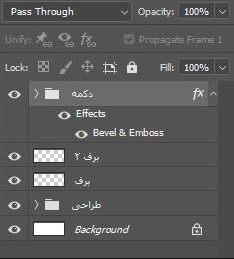
البته همانطور که در تصویر زیر مشاهده میکنید، دانههای برف همگی در پشت دکمه قرار دارند. این امر به این دلیل است که در انتهای کار، لایه مربوط به دکمه را در بالای لایههای برف قرار دادیم.

در نتیجه، ترتیب لایهها در مرحله آخر به صورت زیر تغییر میکند.

دانلود فایل لایه باز برای طراحی تبلیغاتی با فتوشاپ
فایل پروژه تهیه شده در این آموزش را میتوانید از لینک زیر به صورت لایهباز دانلود کنید.
- برای دانلود فایل لایه باز جهت طراحی تبلیغات با فتوشاپ + اینجا کلیک کنید.












