آموزش Ionic – فریمورک آیونیک چیست؟ – آموزش گام به گام رایگان
در این مطلب ضمن پاسخ به پرسش فریمورک آیونیک چیست به آموزش ionic به صورت گام به گام برای شروع به کار با آن پرداخته شده است. اما پیش از پرداختن به موضوع اصلی بحث، مفهوم کیت توسعه نرمافزار و فریمورک بیان شده است تا به درک بهتر مطلب آموزش ionic کمک کند.


کیت توسعه نرمافزار چیست؟
کیت توسعه نرمافزار (Software Development Kit | SDK) یک مجموعه از ابزارهای توسعه نرمافزار در یک بسته ویژه نصب است.
فریمورک چیست؟
فریمورک یا چارچوب نرمافزاری (Software Framework) پلتفرمی برای توسعه نرمافزارهای کاربردی است. فریمورک مبنایی را فراهم میکند که توسعهدهندگان نرمافزار میتوانند برنامههای خود را بر اساس آن برای یک پلتفرم خاص تولید کنند.
برای مثال، یک فریموک ممکن است حاوی کلاسها و توابع از پیش تعریف شدهای باشد که برای پردازش ورودی، مدیریت دستگاه سختافزاری و تعامل با نرمافزار سیستمی قابل استفاده هستند. فریمورک کار برنامهنویسی را از این جهت تسهیل و تسریع میکند که توسعهدهنده نیاز ندارد که هر بار کارهای تکراری انجام دهد و اصطلاحا چرخ را از نو بسازد. در بخش بعدی از مطلب آموزش ionic به این پرسش پاسخ داده شده است که فریمورک آیونیک چیست ؟
فریمورک آیونیک چیست ؟
فریمورک آیونیک (ionic Framework) یک کیت توسعه نرمافزار متنباز برای توسعه برنامههای کاربردی موبایل است. فریمورک آیونیک توسط مکس لینچ (Max Lynch)، بن اسپری (Ben Sperry) و آدام بردلی (Adam Bradley) از شرکت «دریفت» (Drift) توسعه پیدا کرده است. نسخه اصلی فریمورک آیونیک در سال ۲۰۱۳ میلادی منتشر شد. این نسخه با استفاده از انگولارجیاس ( AngularJS) و آپاچی کاردوا (Apache Cordova) ساخته شده بود.
اگرچه، آخرین نسخههای فریمورک آیونیک به عنوان یک مجموعه از مولفههای وب (Web Components) بازسازی شدهاند و بدین شکل به کاربر این امکان را میدهند که هر چارچوب رابط کاربری () مانند انگولار (Angular)، ریاکت (React) یا ووجیاس (Vue.js) را انتخاب کنند. این بازسازی به کاربر این امکان را نیز میدهد که از مولفههای فریمورک آیونیک بدون هرگونه چارچوب رابط کاربری استفاده کند.

فریمورک آیونیک ابزارها و خدماتی را برای توسعه برنامههای کاربردی موبایل، دسکتاپ و برنامههای پیشرفته وب (Progressive Web Application) بر مبنای فناوریهای توسعه وب مدرن مانند سیاساس (CSS)، اچتیامال۵ (HTML5) و نرمافزار به عنوان سرویس (Sass) میدهد. به طور کلی، برنامههای کاربردی موبایل را میتوان با بهرهگیری از این فناوریها ساخت و سپس، از طریق فروشگاههای برنامه محلی هر پلتفرم (گوگل پلی در اندروید، اپ استور در آیفون و دیگر موارد ) توزیع کرد تا روی دستگاهها با به کارگیری آپاچی کوردوا (Apache Cordova) یا کپسیتور (Capacitor) نصب شوند.
در واقع، فریمورک آیونیک یک جعبه ابزار متنباز برای رابط کاربری (User Interface | UI) برای ساخت برنامههای کاربردی دارای کیفیت بالا برای موبایل و دسکتاپ با استفاده از فناوریهای وب مانند HTML، جاوااسکریپت و CSS ضمن یکپارچهسازی با چارچوبهای وبی مانند انگولار، ریاکت و وو (Vue) است.
فریمورک آیونیک روی تعاملات تجربه کاربری (User Experience) و رابط کاربری یک برنامه شامل کنترلهای رابط کاربری، تعاملات، ژستها و انیمیشنها متمرکز است. یادگیری و یکپارچهسازی چارچوب آیونیک با دیگر کتابخانهها یا فریمورکها، مانند انگولار، ریاکت و Vue آسان است. در عین حال، میتوان از آیونیک به صورت مستقل و بدون هرگونه فریمورک فرانت-اند استفاده کرد. آیونیک احتمالا در حال حاضر تنها استک برنامههای کاربردی موبایل است که توسعهدهندگان وب را قادر میسازد تا برنامههای کاربردی را برای همه فروشگاههای برنامه اصلی و وب موبایل از یک پایگاه کد بسازند. در بخش بعدی از مطلب آموزش ionic به تاریخچه این فریمورک پرداخته شده است تا کاربران با روند توسعه این فریمورک و چگونکی افزایش محبوبیت آن بهتر آشنا شوند.
تاریخچه فریمورک آیونیک چیست ؟
فریمورک آیونیک به عنوان محصولی از شرکت دریفتی (Drifty Co) در سال ۲۰۱۳ ارائه شده است. تیم اصلی توسعه فریمورک آیونیک را مکس لینچ، بن اسپری و آدام بردلی تشکیل دادند. پس از انتشار نسخه آلفا از فریمورک آیونیک در ماه آبان سال ۱۳۹۲ (نوامبر سال ۲۰۱۳)، نسخه بتا ۱٫۰ در اسفند سال ۱۳۹۲ (مارس سال ۲۰۱۴) و نسخه نهایی ۱٫۰ در ۱۱ اردیبهشت سال ۱۳۹۴ (می ۲۰۱۵) منتشر شد.
همچنین، چندین نسخه از سری ۲٫۰ نیز در سال ۱۳۹۵ (۲۰۱۶) منتشر شدند. از دی سال ۱۳۹۷ (ژانویه ۲۰۱۹)، در فریمورک آیونیک نسخه ۴ به توسعهدهندگان امکان آن داده میشود که چارچوبهای دیگری به جز انگولار مانند ریاکت، Vue.js یا مولفههای وب را انتخاب کنند. در بخش بعدی از مطلب آموزش ionic به اهداف توسعه فریمورک آیونیک پرداخته شده است.
اهداف فریمورک آیونیک چیست ؟
توسعهدهندگان فریمورک آیونیک چند هدف اصلی شامل چندسکویی (Cross-Platform) بودن، طراحی زیبا، سادگی و مبتنی بر وب بودن را دنبال میکنند. در بخش بعدی از مطلب آموزش ionic خدمات ارائه شده و ویژگیهای فریمورک آیونیک مورد بررسی قرار گرفتهاند.
خدمات و ویژگیهای فریمورک آیونیک چیست ؟
آیونیک از Cordova و پلاگینهای Capacitor برای دسترسی داشتن به ویژگیهای سیستمعامل میزبان مانند دوربین، جیپیاس (GPS)، چراغ قوه و دیگر موارد استفاده میکند. کاربران میتوانند برنامههای کاربردی خود را با آیونیک بسازند و سپس، آنها را برای اندروید، iOS، ویندوز، دسکتاپ (با استفاده از چارچوب نرمافزاری الکترون) یا مرورگرهای وب مدرن سفارشیسازی کنند. فریمورک آیونیک به کاربران امکان ساخت و استقرار برنامههای کاربردی را با بهرهگیری از ابزار ساخت Cordova یا Capacitor با یک ابزار خط فرمان سادهسازی شده آیونیک میدهد.
فریمورک آیونیک شامل مولفههای موبایل، تایپوگرافی، پارادایمهای تعاملی و تم پایه قابل توسعه است. با استفاده از مولفههای وب، فریمورک آیونیک مولفههای سفارشیسازی شده و روشهایی را برای تعامل با آنها فراهم میکند. یکی از این مولفهها، پیمایش مجازی (Virtual Scroll)، به کاربران امکان پیمایش از طریق لیستی از هزارن آیتم را بدون هرگونه تغییر ویژهای در کارایی میدهد. مولفه دیگر، سربرگها (Tabs) هستند که یک رابط کاربری دارای سربرگ را با پشتیبانی از ناوبری حالت محلی (Local State Navigation) و مدیریت حالت تاریخچه میدهد.

علاوه بر کیت توسعه نرمافزار، فریمورک آیونیک خدماتی را فراهم میکند که توسعهدهندگان میتوانند از آن برای فعال کردن ویژگیهایی مانند استقرار نرمافزار و خودکارسازی ساخت استفاده کنند. فریمورک آیونیک محیط توسعه یکپارچه (Integrated Development Environment | IDE) مختص خود را با عنوان آیونیک استودیو (ionic Studio) ارائه میکند. فریمورک آیونیک یک واسط خط فرمان (Command Line Interface | CLI) برای ساخت پروژهها را فراهم میکند. همچنین، CLI به توسعهدهندگان این امکان را میدهد تا پلاگینهای Cordova و دیگر بستههای فرانت-اند را اضافه، پوش نوتیفیکیشنها (Push Notifications) را فعال، آیکونهای برنامه کاربردی و صفحه آغازین (Splash Screen | اسپلش اسکرین) را تولید کنند و فایلهای دودویی محلی را بسازند. در بخش بعدی از مطلب آموزش ionic مزایای آن مورد بررسی قرار گرفتهاند.
مزایای آیونیک چیست؟

آیونیک به گونهای طراحی شده که به زیبایی روی همه دستگاهها و پلتفرمهای موبایل نمایش داده شود. با بهرهگیری از مولفهها، تایپوگرافیها و تمهای پایه از پیش آماده که با پلفترمهای گوناگون سازگاری دارند، امکان ساخت برنامههای کاربردی به خوبی فراهم است. آیونیک از راهنماهای رابط کاربری و SDK بومی برنامه استفاده میکند و بدین شکل، استانداردهای رابط کاربری و ویژگیهای دستگاه مربوط به برنامه بومی را با قدرت و انعطافپذیری کامل وب باز به همراه دارد. آیونیک از Capacitor یا Cordova برای استقرار بومی یا اجرا در مرورگر به عنوان یک برنامه پیشرفته وب استفاده میکند. برخی از اصلیترین مزایای آیونیک در ادامه بیان شدهاند.
- توسعه سریع نسبت به برنامههای مشابه
- امکان انجام عمده کارهای توسعه در مرورگر
- امکان توسعه برنامه هم برای اندروید و هم برای iOS
- مولفههای رابط کاربری متعدد موجود
- پلاگینهای گوناگون موجود
- آشنایی با جاوا اسکریپت، انگولار، HTML و CSS همه انچه است که کاربر نیاز دارد. شایان توجه است که نیازی به جاوا، سوئیف یا آبجکتیو سی نیست.
در بخش بعدی از مطلب آموزش ionic معایب آیونیک بررسی شدهاند.
معایب آیونیک چیست؟

آیونیک در کنار مزایای متعدد و قابل توجه، معایبی نیز دارد. برخی از اصلیترین معایب آیونیک در ادامه بیان شدهاند.
- پلاگینهای بومی پایدار نیستند و بعضا با یکدیگر تناقض دارند. این در حالی است که به دلیل فقدان برخی از ویژگیها در ionic الزاما نیاز به این پلاگینها است.
- عیبیابی یک برنامه کاربردی ساخته شده بر پایه آیونیک میتواند امری چالشبرانگیز باشد و به دلیل پیامهای خطای غیرشفاف نیاز به زمان بیشتری برای این کار دارد.
- بیلدها گاهی بدون هرگونه دلیل مشخصی با شکست مواجه میشوند.
در بخش بعدی از مطلب آموزش ionic پلتفرمهایی که از فریمورک آیونیک پشتیبانی میکنند مورد بررسی قرار گرفتهاند.
فریمورک آیونیک از چه پلتفرمهایی پشتیبانی میکند؟
برای اندروید، آیونیک از اندروید ۴٫۴ و بالاتر پشتیبانی میکند. برای iOS، فریمورک آیونیک از iOS 10 و بالاتر پشتیبانی میکند. آیونیک ۲ از یونیورسال ویندوز پلتفرم (Universal Windows Platform) برای ساخت برنامههای کاربردی ویندوز ۱۰ استفاده میکند.
فریمورک آیونیک بر مبنای انگولار جیاس (Angular.js) از برنامههای کاربردی سیستمعامل موبایل بلکبری ۱۰ (BlackBerry 10) پشتیبانی میکند. در بخش بعدی از مطلب آموزش ionic کارایی فریمورک آیونیک مورد بررسی قرار گرفته است.
کارایی فریمورک آیونیک چگونه است؟
برنامههای کاربردی آیونیک با ترکیبی از کد محلی و کد وب اجرا میشوند و دسترسی کامل به کارکردهای محلی را در صورت لزوم، همراه با بخش عمدهای از رابط کاربری برنامه کاربردی ساخته شده با استانداردهای فناوری وب، فراهم میکنند. فریمورک آیونیک از ویژگی شتابدهی محلی سختافزار که در مرورگر در دسترس است (مانند انیمیشنهای CSS) استفاده و رندرینگ را بهینهسازی میکند (با اجتناب از دستکاری پرهزینه مدل شیءگرای سند). فریمورک آیونیک از انتقالها و تبدیلهای CSS به عنوان راهی برای به کارگیری واحد پردازش گرافیکی (Graphics Processing Unit | GPU) و بیشینهسازی زمان موجود پردازنده استفاده میکند. در بخش بعدی از مطلب آموزش ionic روش نصب فریمورک آیونیک مورد بررسی قرار گرفته است.
آموزش ionic و نصب آن
فریمورک آیونیک یک ماژول انپیام (NPM Module) است و بنابراین برای فریمورک آیونیک نیاز به نود.جیاس (Node.js) است. برنامههای کاربردی آیونیک اساسا از طریق خط فرمان ساخته شده و توسعه پیدا کردهاند. خط فرمان ionic روش ترجیح داده شده برای نصب آیونیک است، زیرا طیف وسیعی از ابزارهای توسعه را به همراه کمکهای دیگر ارائه میکند.
این مورد همچنین ابزار اصلی است که میتوان برنامه را با بهرهگیری از آن اجرا و آن را به دیگر سرویسها مانند Appflow متصل کرد. به افرادی که با چگونگی راهاندازی محیط برای آیونیک آشنایی ندارند، مطالعه زیر بخش زیر از مطلب آموزش ionic توصیه میشود.
راهاندازی محیط توسعه
برای شروع به کار با چارچوب آیونیک، تنها پیشنیازها وجود نود (Node) و محیط npm است. البته، یک ویرایشگر متن نیز مورد نیاز است.
ترمینال
بیشتر کار توسعه آیونیک نیاز به استفاده از خط فرمان دارد. به طور کلی، استفاده از ترمینالهای توکار (Built-in Terminals) توصیه میشود. بسیاری از ترمینالهای شخص ثالث به خوبی با آیونیک کار میکنند، اما ممکن است برخی از آنها پشتیبانی نشوند.
- در ویندوز، Command Prompt و PowerShell پشتیبانی میشوند. WSL با آیونیک کار میکند، اما ممکن است در آن پشتیبانی نشود.
- برای macOS، ترمینال توکار پشتیبانی میشود.
گیت بش (Git Bash) از تعامل TTY پشتیبانی نمیکند و توسط آیونیک پشتیبانی نمیشود.
Node و npm
تقریبا همه ابزارهای موجود برای پروژههای مدرن جاوا اسکریپت بر مبنای Node.js هستند. در این صفحه [+] بستههای نصب از پیش ساخته شده آیونیک برای همه پلتفرمها است. استفاده از نسخه دارای پشتیبانی بلند مدت (LTS) برای حصول اطمینان از سازگاری بالا توصیه میشود. نود با npm یا همان مدیر بسته جاوا اسکریپت همراه است. برای تایید نصب، باید یک پنجره جدید ترمینال را باز و دستور زیر را اجرا کرد:
نکته: وقوع خطاها در macOS هنگام نصب بستههای سراسری با مدیر بسته npm امری متداول است.
گیت
اگرچه ضرورتی برای داشتن سیستم کنترل نسخه گیت (Git) وجود ندارد اما استفاده از آن به شدت توصیه میشود. گیت با میزبان آن مانند گیتهاب (Github) همراه میشود و در این حالت نیاز به نصبهای اضافهتری است. برای آشنایی با گیت و نصب آن، مطالعه آموزشهای زیر پیشنهاد میشود.
- سیستم کنترل نسخه چیست؟ — راهنمای کاربردی
- سیستم کنترل نسخه گیت (Git) — راهنمای جامع
- ساخت مخزن گیت هاب — از صفر تا صد
برای تایید نصب، باید یک صفحه ترمینال جدید را باز و دستور زیر را اجرا کرد.
نصب خط فرمان ionic
پیش از پردازش، باید اطمینان حاصل کرد که روی کامپیوتر کاربر Node.js نصب شده است. در ادامه، نصب با استفاده از مدیر بسته npm که مدیر بسته اختصاصی جاوا اسکریپت است انجام میشود.
در صورتی که نسخه نصب شدهای از خط فرمان آیونیک از پیش وجود دارد، نیاز به حذف آن به دلیل تغییر نام بسته است.
نکته: گزینه g- به معنای آن است که نصب به صورت سراسری انجام میشود و در واقع معادلی برای دستور install globally است. هنگامی که بستهها به صورت سراسری نصب شدند، امکان وقوع خطای EACCES وجود دارد. راهاندازی بسته npm به طور سراسری و بدون دسترسیهای مجاز مفروض است.
آغاز برنامه کاربردی با آیونیک
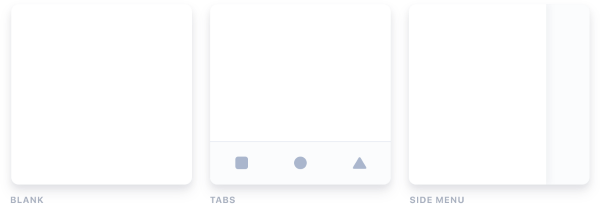
ساخت یک برنامه کاربردی با استفاده از یکی از الگوهای از پیش آماده، یا یک تمپلیت سفید برای آغاز کار از پایه، انجام میشود. سه مورد از متداولترین آغازها شروعگر blank، شروعگر tabs و شروعگر sidemenu هستند. کار با دستور ionic start آغاز میشود.

شروع یک برنامه جدید آیونیک فوقالعاده ساده است. با استفاده از خط فرمان، باید دستور ionic start را اجرا کرد و پس از آن CLI بقیه کارها را مدیریت میکند.
CLI آیونیک، پیام درخواست نام پروژه جدید و اینکه از کدام قالب استفاده شود را نمایش میدهد. این جزئیات را میتوان به عنوان آرگومانهای دستور فراهم کرد.
در اینجا، myApp نام پروژه، tabs الگوی شروع کار و نوع پروژه angular است. tabs تنها الگوی پروژه موجود نیست. برای همه انواع پروژهها، سه الگو در دسترس هستند.
- tabs: یک لایوت مبتنی بر tabs
- sidemenu: یک لایوت مبتنی بر sidemenu
- blank: یک پروژه خالی با یک صفحه
میتوان همه الگوهای موجود را با دستور زیر دید.
این الگوها یک نقطه شروع بزرگ برای هر برنامه کاربردی را فراهم میکنند و شامل همه بِهروشها برای ساخت یک مقیاس مبتنی بر کد میشوند.
اجرای برنامه کاربردی
بخش عمده توسعه برنامه آیونیک را میتوان در مرورگر با استفاده از دستور ionic serve انجام داد.
راهکارهایی برای اجرای یک برنامه کاربردی وجود دارد و توصیه میشود تا کار با این جریان کاری آغاز شود. گزینههای گوناگونی برای تست کارکرد محلی، بسته به پلتفرم هدف مورد نظر کاربر، وجود دارد که در ادامه بیان شدهاند.
- اجرا به صورت محلی در مرورگر وب (با استفاده از شناسایی پلتفرم برای کارکرد محلی)
- استقرار در iOS
- استقرار در اندروید
اجرای محلی در مرورگر وب
یکی از قدرتمندترین ویژگیهای آیونیک آن است که کلیت توسعه برنامه کاربردی در مرورگر وب کاربر قابل انجام است.
با دسترسی کامل به ابزارهای توسعه وب سنتی (کروم، سافاری، فایرفاکس) میتوان کدنویسی کرد و سپس، بدون نیاز به کامپایل مجدد یا استقرار در یک شبیهساز یا دستگاه، میتوان به تست/عیبیابی کد پرداخت. برای انجام این کار، باید ionic serve را از خط فرمان در دایرکتوری پروژه اجرا کرد.
با اجرای ionic serve، باید کار توسعه برنامه را ادامه داد. با ذخیرهسازی تغییرات، برنامه کاربردی با برخی از تغییرات اعمال شده مجددا بارگذاری میشود. هنگام اجرای کارکرد بومی، از شناسایی پلتفرم استفاده میشود.
ساخت یک برنامه کاربردی انگولار با آیونیک
در این بخش از مطلب آموزش ionic روش ساخت یک برنامه کاربردی با استفاده از این فریمورک تشریح شده است. ابتدا باید یک برنامه کاربردی انگولار را ساخت که از الگوی شروع کننده «Tabs» استفاده میکند و Capacitor را برای کارکردهای محلی اضافه کرد.
این شروعگر برنامه با سه صفحه از پیشساخته و بهروشهایی برای توسعه آیونیک همراه میشود. با بلوکهای ساخت متداول در محل، میتوان ویژگیهای بیشتر را به سادگی اضافه کرد. سپس، باید به پوشه برنامه تغییر داد.
در گام بعد، نیاز به نصب پلاگینهای Capacitor لازم برای آن است که کارکردهای محلی برنامه کار کنند.
PWA Elements
برخی از پلاگینهای Capacitor شامل Camera API، کارکردهای مبتنی بر وب و رابط کاربری با کتابخانه PWA Elements است. این یک وابستگی جدا است، بنابراین بعدا آن را باید نصب کرد:
اکنون باید ionic/pwa-elements@ را با ویرایش src/main.ts وارد کرد.
اجرای برنامه کاربردی
سپس، باید دستور بعدی را اجرا کرد.
اکنون، برنامه آیونیک در مرورگر وب اجرا میشود. اغلب برنامههای کاربردی را میتوان در مرورگر ساخت و تست کرد و این به شدت سرعت توسعه و تست را افزایش میدهد.
گالری تصاویر
سه سربرگ وجود دارد. باید روی سربرگ Tab2 کلیک کرد. این یک بوم سفید است که محل مناسبی برای تبدیل به یک گالری تصاویر محسوب میشود.
خط فرمان آیونیک دارای Live Reload است، بنابراین میتوان تغییرات را انجام داد و آنها را ذخیره کرد. برنامه به سرعت به روز رسانی میشود.
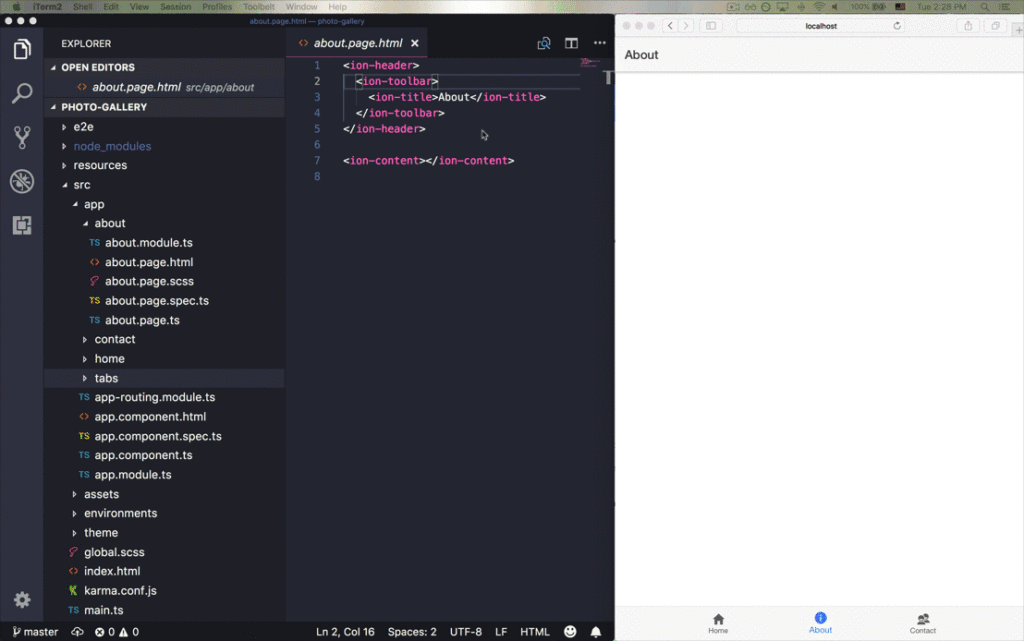
اکنون باید پوشه برنامه کاربردی گالری تصاویر (Photo-Gallery) را در ویرایشگر کد باز و سپس به src/app/tab2/tab2.page.html/ جابهجا کرد. آنچه مشاهده میشود به صورت زیر است.
ion-header جهتیابی بالا و جعبه ابزار را با «Tab 2» در عنوان ارائه میکند. هر دو عنصر ion-title به صورت زیر تغییر نام پیدا میکنند.
جنبههای بصری برنامه کاربردی در <ion-content> قرار داده میشود. در این مثال، این همان جایی است که کلیدی اضافه میشود که دوربین دستگاه را باز میکنند و تصویر ثبت شده توسط دوربین را نمایش میدهد. این کار با افزودن گزینه کلید اقدام شناور (Floating Action Button | FAB) شروع میشود. این کلید به پایین صفحه اضافه میشود و تصویر دوربین به عنوان آیکون تنظیم میشود.
اکنون، src/app/tabs/tabs.page.html باز میشود. برچسب را باید به «Photos» و نام آیکون را به «images» تغییر داد.
اکنون همه تغییرات را باید ذخیره کرد تا بتوان اعمال آنها به صورت خودکار را در مرورگر مشاهده کرد. این تنها آغاز همه کارهای جذابی است که میتوان با آیونیک انجام داد.
معرفی فیلم های آموزش برنامهنویسی موبایل
تاکنون در فرادرس قریب به ۲۰ عنوان و ۱۶۰ ساعت آموزش متنوع در حوزه برنامهنویسی موبایل ارائه شده است. در این بخش از مطلب آموزش ionic برخی از آموزشهای موبایل فرادرس معرفی شدهاند. شایان توجه است با توجه به آنکه افراد پیش از فراگیری برنامهنویسی حتما باید با اصول و مبانی برنامهنویسی را بدانند، در ابتدا آموزش مرتبط با این مفاهیم معرفی شده است.
فیلم آموزش اصول و مبانی برنامه نویسی
مدت زمان فیلم آموزش اصول و مبانی برنامه نویسی دو ساعت و سی و هشت دقیقه و مدرس آن، دکتر سید مصطفی کلامی هریس هستند. در این آموزش که در این بخش از مطلب آموزش ionic معرفی شده است، مبانی برنامهنویسی شامل مباحث زیر مورد بررسی قرار گرفته است.
- مفهوم نرمافزار
- تاریخچه تکاملی زبانهای برنامهنویسی
- انواع زبانهای برنامهنویسی
- مفهوم زبان برنامهنویسی سطح پایین و سطح بالا
- آشنایی با مفاهیم کامپایلر (Compiler) و مفسر (Interpreter)
- آشنایی با انواع دستورها و بخشهای سازنده یک برنامه
- آشنایی با انواع داده و ساختارهای مدیریت و ذخیرهسازی اطلاعات
به کلیه افرادی که قصد دارند وارد دنیای برنامهنویسی شوند و اولین زبان برنامهنویسی خود را بیاموزند، مشاهده این آموزش اکیدا توصیه میشود.
- برای دیدن فیلم آموزش اصول و مبانی برنامه نویسی + اینجا کلیک کنید.
فیلم آموزش برنامهنویسی اندروید مقدماتی
مدت زمان فیلم آموزش برنامهنویسی اندروید مقدماتی ۱۶ ساعت و ۸ دقیقه و مدرس آن، محمد مهدی علیزاده است. این دوره که در این بخش از مطلب آموزش ionic معرفی شده برای افرادی مناسب است که قصد فراگیری برنامهنویسی اندروید را از پایه و از مباحث مقدماتی دارند. از جمله مباحث مورد بررسی در این دوره آموزشی میتوان به آشنایی با محیط Android Studio و تنظیمات اولیه برنامه، چینش عناصر در اندروید و TextView، رنگها و ابزار Button، چرخه حیات اکتیویتی در اندروید، منوها در اندروید، EditText در اندروید، چینشهای مختلف عناصر در اندروید، طراحی یک فرم برای ورود اطلاعات، آشنایی با Intent، آشنایی با GridLayout و ImageView در اندروید، پروژه عملی ساخت بازی، صوت و تصویر در اندروید، دیالوگ و لیستها در اندروید، ابزار Toast و پروژه عملی پیرامون آن و دیگر موارد اشاره کرد.
- برای دیدن فیلم آموزش برنامهنویسی اندروید مقدماتی + اینجا کلیک کنید.
قیلم آموزش برنامهنویسی اندروید تکمیلی
مدت زمان فیلم آموزش برنامهنویسی اندروید تکمیلی بیست ساعت و هشت دقیقه و مدرس آن، محمد مهدی علیزاده است. این دوره که در این بخش از مطلب آموزش ionic معرفی شده برای افرادی مناسب است که با مبانی و مباحث مقدماتی برنامهنویسی اندروید که در فیلم آموزش برنامهنویسی اندروید مقدماتی نیز ارائه شده است، آشنایی داشته باشند. از جمله مباحث مورد بررسی در این دوره آموزشی میتوان به آشنایی با SharedPreference در اندروید، صفحه تنظیمات در اندروید، کار با فایلها، استفاده از دادههای با فرمتهای گوناگون شامل json و xml در اندروید، استفاده از کتابخانه JDOM، ساخت اسلایدر، کار با پایگاه داده، فرگمنت (Fragment) و مباحث پیرامون آن و دیگر موارد اشاره کرد.
- برای دیدن فیلم آموزش برنامهنویسی اندروید تکمیلی + اینجا کلیک کنید.
فیلم آموزش برنامهنویسی اندروید پیشرفته
مدت زمان فیلم آموزش برنامهنویسی اندروید پیشرفته ۲۵ ساعت و ۴۵ دقیقه و مدرس آن، محمد مهدی علیزاده است. این دوره که در این بخش از مطلب آموزش ionic معرفی شده برای افرادی مناسب است که به مباحث مقدماتی و تکمیلی برنامهنویسی اندروید تسلط دارند و درصدد فراگیری مباحث پیشرفته آن هستند. از جمله سرفصلهای مورد بررسی در فیلم آموزش برنامهنویسی اندروید پیشرفته میتوان به ساخت ویوهای اختصاصی، SnackBar و تنظیمات آن، ارتباط با اینترنت در اندروید، کتابخانه Volley، پروژه عملی دریافت آب و هوا، استفاده از GPS، آشنایی با BroadcastReceiver همراه با مثالهای عملی، بلوتوث و کار با آن همراه با مثال، کار با فونت فارسی و نمایش صحیح متن فارسی، رسم نمودار در برنامه، ارسال و دریافت پیامک با SMS API، دانلود فایل از اینترنت، اعتبارسنجی با اثر انگشت و استفاده از حساب کاربری گوگل برای ورود به برنامه و تشخیص کاربران اشاره کرد.
- برای دیدن فیلم آموزش برنامهنویسی اندروید پیشرفته + اینجا کلیک کنید.
فیلم آموزش فلاتر (Flutter)
طول مدت دوره آموزش فریم ورک Google Flutter برای طراحی اپلیکیشن های موبایل هفت ساعت و بیست و سه دقیقه است و مدرس آن مهندس مجتبی حسینپور هستند. این دوره آموزشی که در این بخش از مطلب آموزش ionic معرفی شده، برای علاقهمندان مبتدی برنامهنویسی موبایل و توسعهدهندگان حرفهای سایر فریمورکهای اپلیکیشن موبایل جهت یادگیری Flutter مناسب است. از جمله مباحثی که در این آموزش مطرح شده است، میتوان به آشنایی با Flutter، آمادهسازی و راهاندازی محیط توسعه، آشنایی با زبان برنامهنویسی دارت، مفاهیم مقدماتی و پیشرفته شیٔگرایی، آشنایی مقدماتی و پیشرفته با ویجتها در Flutter و همچنین، پیادهسازی چند پروژه با Flutter اشاره کرد.
- برای دیدن فیلم آموزش فریم ورک Google Flutter برای طراحی اپلیکیشن های موبایل + اینجا کلیک کنید.