نمونه طراحی بنر با فتوشاپ – معرفی بهترین نمونه های طراحی بنر کارآمد + فیلم
تبلیغات بنری روز به روز خلاقیتهای بیشتری را به خود میبیند و بنرهای مختلف با جذابیتهای بیشتری نمایش داده میشوند. از اینرو باید با برخی از اصول طراحی گرافیک آشنا باید تا بنرهای مناسبی را طراحی کنید. در این مطلب، بهترین نمونههای طراحی بنر را بررسی میکنیم. به این ترتیب، با نمونههای بنرهای کارآمد آشنا خواهید شد و همچنین، برای یادگیری بیشتر، از نمونه طراحی بنر با فتوشاپ (همراه با فایل لایهباز) استفاده میکنیم تا ساخت بنر تبلیغاتی با فتوشاپ را نیز یاد بگیرید.


فیلم آموزشی طراحی بنر با فتوشاپ
اهمیت انتخاب صفحه فرود
در حدود ۵۰ درصد موفقیت تبلیغات بنری به صفحه فرودی بستگی دارد که از آن برای ترویج کسبوکار و خدمات استفاده میکنید. بنابراین، در مرحله اول باید صفحه فرود بهینهای داشته باشید. صفحه فرود یا همان Landing Page به صفحه وبی میگویند که بازدیدکنندگان با کلیک بر روی بنر تبلیغاتی شما به آن صفحه هدایت میشوند.
دانلود نمونه طراحی بنر با فتوشاپ
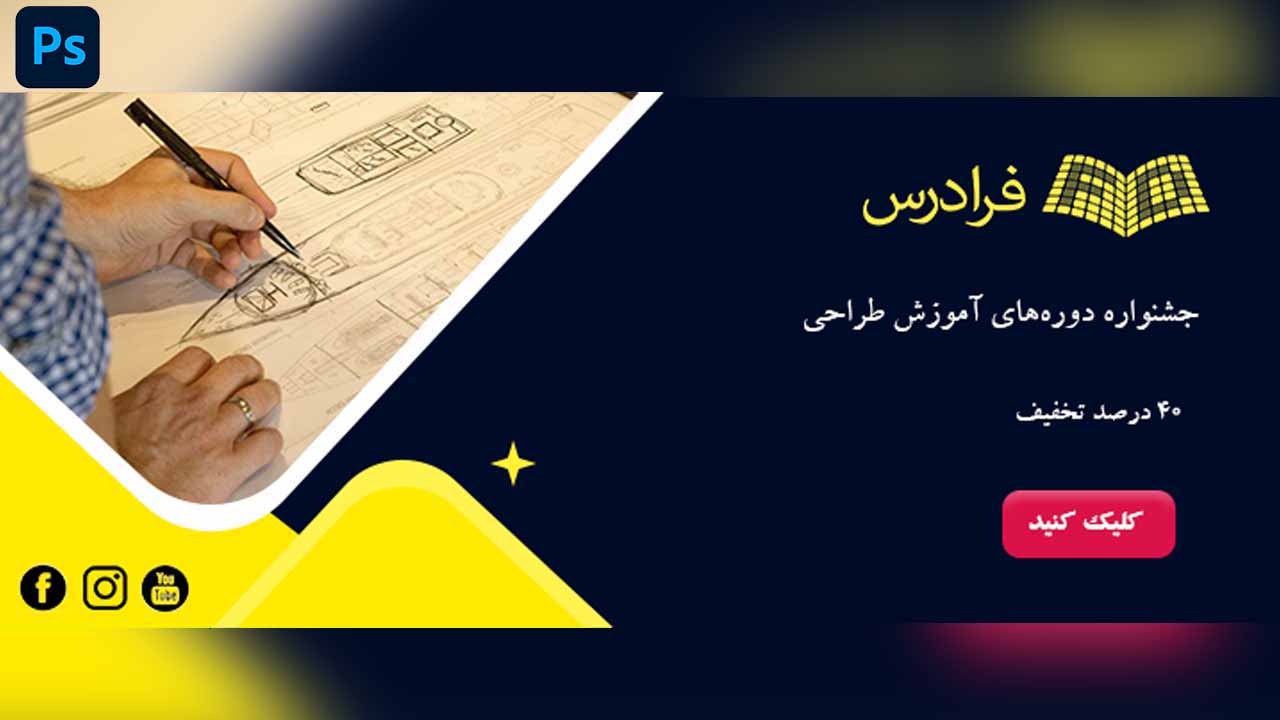
در این آموزش، بعد از اینکه با ویژگیهای یک بنر خوب آشنا شدیم، به طور کامل نحوه طراحی بنر زیر را یاد میگیریم. همچنین، فایل لایهباز این بنر را میتوانید از لینک زیر دانلود کنید.
- برای دانلود فایل لایه باز نمونه طراحی بنر با فتوشاپ + اینجا کلیک کنید.

اندازه مناسب بنر وب سایت چیست؟
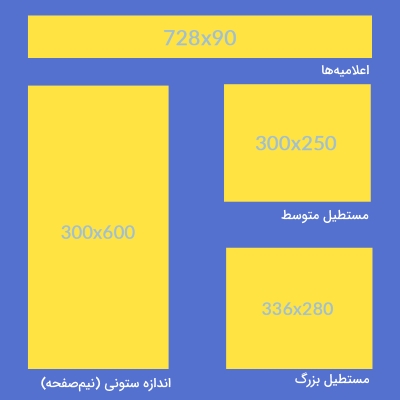
بنرها در اندازههای مختلفی طراحی میشوند اما بر اساس منابع مختلف، بهترین اندازههای بنر معمولا اندازههای 90×728 برای اعلامیهها، ۲۵۰×۳۰۰ و ۲۸۰×۳۳۶ به عنوان بنر مستطیلی و اندازه ۶۰۰×۳۰۰ پیکسل به عنوان بنر نیمصفحه یا ستونی است.

اگر به تازگی تبلیغات آنلاین را شروع کردهاید با استفاده از اصول طراحی بنر، بنرهای موفقی را طراحی میکنید. به هنگام بررسی نمونه طراحی بنر با فتوشاپ به این نکته توجه کنید که کاربر باید بهسرعت بنر شما را ببیند. بنابراین بهتر است که از فایلهایی با حجم بالا استفاده نکنید. استفاده از فایلهای با حجم بالا، بارگذاری آنها را برای کاربر مشکل میکند و از اینرو، تجربه کاربری مناسبی را در برای بازدیدکنندگان سایت فراهم نمیکنید.
پس زمینه مناسب بنر
به طور کلی بیشتر تبلیغات بنری از یک عکس یا رنگ برای پسزمینه بنر خود استفاده میکنند.
پسزمینه رنگی زمانی استفاده میشود که بخواهید یک عکس یا متن را در تبلیغات خود بهتر نشان دهید. با این کار، تضادی رنگی بین متن و رنگ پسزمینه آن ایجاد میکنید که در نهایت، خوانایی بیشتری خواهد داشت.

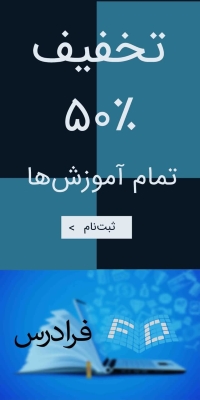
اگر از پسزمینه رنگی استفاده میکنید، این رنگ باید با رنگ محصول یا برند، یکسان باشد و همزمان کنتراست مناسبی در برابر متن بنر نیز ایجاد کند. در نهایت، رنگ پسزمینه سبب تمرکز بیشتر بیننده بر روی متن میشود و از ایجاد حواسپرتی جلوگیری میکند. به طور مثال، در بخشی از بنر زیر، از پسزمینهای متناسب با آموزش آنلاین استفاده شده است.

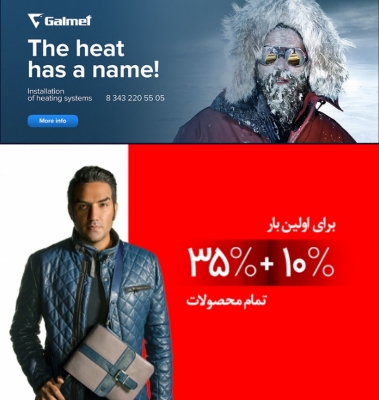
بهترین حالت برای استفاده از پسزمینه رنگی، زمانی است که محصول یا خدمات، ویژگیهای بسیار زیادی داشته باشد. در این حالت، اگر از پسزمینه رنگی استفاده نکنید، ممکن است در طراحی و برای بیان ویژگیهای محصول، زیادهروی کنید. در نتیجه، تا حد ممکن، طرح خود را ساده کنید. در تصویر زیر، دو نمونه از نمونه طراحی بنر را مشاهده میکنید.

علاوه بر موارد گفته شده، همانطور که در تصاویر بالا مشاهده میکنید، به هنگام استفاده از افراد در بنر، بهترین گزینه در طراحی بنر، بهرهگیری از پسزمینه رنگی است. توجه داشته باشید که در این موارد باید دکمههای CTA یا «فراخوانی به اقدام» را با رنگی مناسب انتخاب کنید. نحوه انتخاب رنگ CTA در ادامه مطلب به طور کامل بیان شده است.
چه زمانی از تصویر در پس زمینه در طراحی بنر استفاده کنیم؟
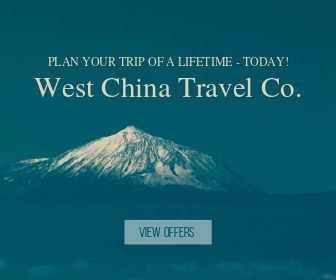
بهترین حالت برای استفاده از تصویر در پسزمینه، زمانی است که محصولی فیزیکی برای نمایش نداشته باشیم. در نتیجه اگر خدماتی ارائه میکنید، برای بازاریابی خدمات میتوانید در از تصاویر به عنوان پسزمینه بنر تبلیغاتی استفاده کنید. تصاویری را انتخاب کنید که علاوه بر زیبایی، خوانایی مناسبی را هم در پسزمینه فراهم کنند. همچنین، متن موجود در بنر هم باید کنتراست مناسبی داشته باشد.

تا اینجا نمونههای مناسبی از بنرهای تبلیغاتی را مشاهده کردهاید. اما ممکن است سوالات مختلفی در ذهن شما ایجاد شده باشد که به طور مثال، از چه رنگی در بنرها استفاده یا چه اصولی را باید در طراحی بنر رعایت کنیم. برای پاسخ به این سوالات پیشنهاد میکنیم مطالب زیر را مطالعه کنید.
- اصول طراحی بنر تبلیغاتی | راهنمای کامل طراحی بنر موفق + فیلم آموزش رایگان
- روانشناسی رنگ ها در بازاریابی، تبلیغات و فروش — راهنمای کاربردی
- طراحی بنر تبلیغاتی در فتوشاپ (+ فیلم آموزش رایگان و گام به گام)
- طراحی تبلیغات با فتوشاپ (+ فیلم آموزش گام به گام رایگان)
چه مطالبی در بنر تبلیغاتی بنویسیم؟
برای اینکه بنر تبلیغاتی موثری داشته باشیم، باید تمامی اطلاعات هدف تبلیغ را در آن قرار دهیم و همزمان، این اطلاعات به شکلی ساده و خوانا بیان شوند. بنابراین، در ادامه این بخش از نمونه طراحی بنر با فتوشاپ بهترین نمونههای بنرهای تبلیغاتی را بیان میکنیم. این مثالها، موضوعات زیر را در یک بنر بررسی میکنند.
- تیتر
- عکس
- دکمه CTA
- «زیرمتن» (Subtext)
تیتر در طراحی بنر تبلیغاتی
تیتر، پیشنهاد ارائه شده در تبلیغ است که با فونت درشت نمایش داده میشود. این مورد باعث میشود که حتی اگر بنر طراحی شده در اندازه کوچکی طراحی شود، باز هم خوانایی بالایی داشته باشد. وجود متن زیاد در بنر، طراحی را شلوغ و نامناسب میکند و به یاد داشته باشید که تنها کسری از ثانیه فرصت دارید تا نظر مخاطب را به خود جلب کنید. به طور مثال، در تصویر زیر، علاوه بر تیتر اصلی در طراحی، متنهای دیگری نیز در ادامه بنر آورده شدهاند اما در کل، به عنوان نمونه طراحی بنر میتوان آن را بررسی کرد.

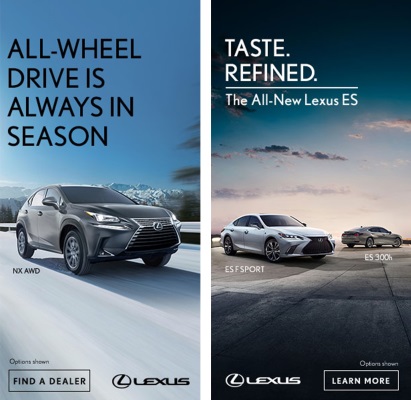
در تصویر زیر، نمونههای دیگری از بنر تبلیغاتی نشان داده شده است که میتوانید به تیتر آنها و دکمههای CTA توجه کنید.

تصویر بنر
با توجه به اندازه کوچک بنرها، بهتر است که در هر طرح خود تنها از یک تصویر استفاده کنید چراکه نمایش تمامی جزئیات بویژه برای اشیای مختلف دشوار است. به طور مثال اگر فروشگاه آنلان پوشاک دارید، نیازی نیست که تمامی محصولات را در بنر جای دهید بلکه نمایش تنهای یک لباس نیز کفایت میکند. به طور مثال در تصویر زیر که بنر یک وبسایت را نشان میدهد، تنها از یک محصول استفاده شده است. البته فونت و محل قرارگیری دکمه CTA ممکن است با مطالب گفته شده همخوانی نداشته باشد اما هدف در اینجا، نمایش تنها یک تصویر است.

دکمه CTA در نمونه طراحی بنر با فتوشاپ
طراحی مناسب دکمه CTA سبب افزایش نرخ کلیک میشود و میزان «اصطکاک کاربر» (User Friction) را کاهش میدهد
همانطور که پیشتر هم بیان شد، دکمه CTA باید کنتراست بالایی را تصویر پسزمینه داشته باشد. برای این کار میتوانید از رنگی کاملا متفاوت استفاده کنید که سایر بخشهای دیگر بنر استفاده نشده باشند. به عنوان مثال میتوانید به تصاویر زیر نگاه کنید.

همچنین میتوانید به دکمه CTA در طراحی بنر زیر دقت کنید.

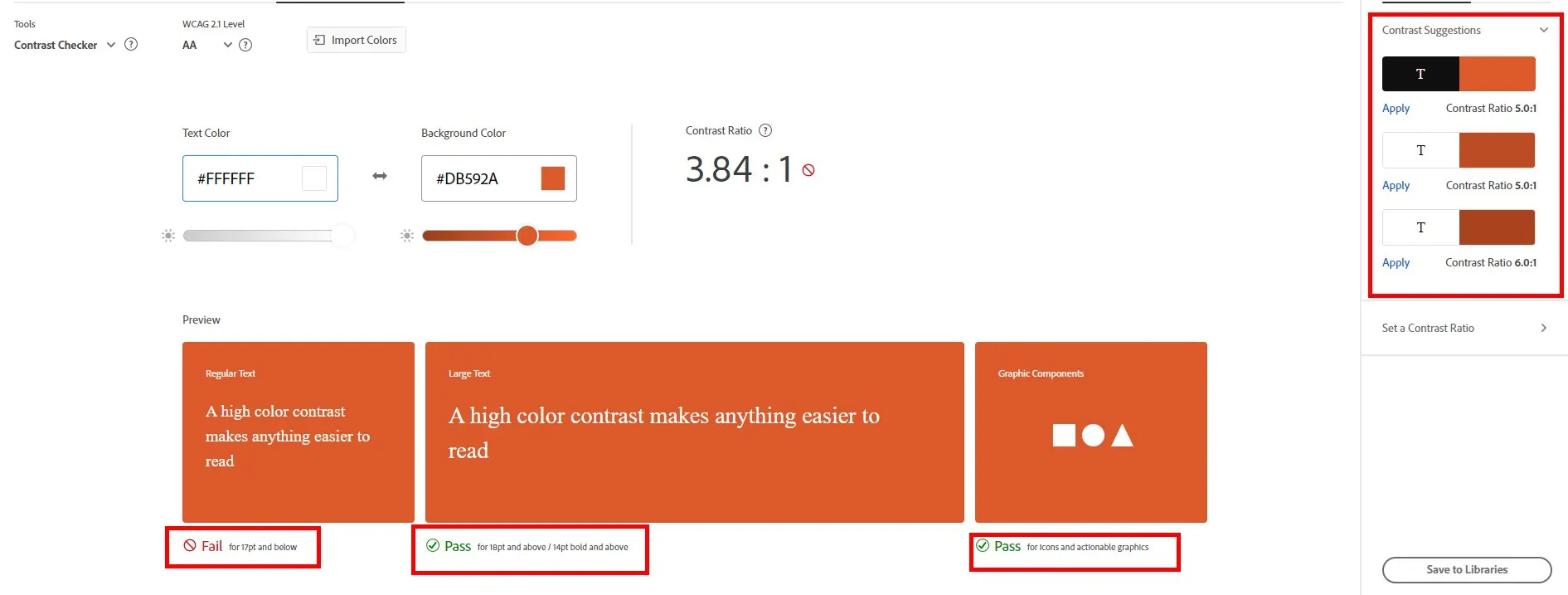
برای اینکه کنتراست رنگی مناسب را برای دکمه CTA پیدا کنیم، کافی است از ابزار «Color Contrast Analyzer» شرکت Adobe کمک بگیریم و مطابق تصویر زیر، کد رنگ مورد نظر را وارد کنیم. به طور مثال، در تصویر زیر، اگر با رنگ پسزمینه مورد نظر، متنی با فونت کمتر از ۱۷ انتخاب کنیم، کنتراست تصویر مناسب نخواهند بود. اما همین رنگ برای فونتهای بالای ۱۷ و آیکونها مناسب است.

در طراحی دکمه CTA نکات زیر را در نظر داشته باشید.
- دکمه CTA را ساده و قابل تشخیص طراحی کنید. دکمههای مربعی با گوشههای گرد، گزینه مناسبی به شمار میآیند.
- فضای مناسبی را برای محل قرارگیری دکمه در نظر بگیرید تا متن درون آن به راحتی خوانده شود.
- حسی از اضطرار را در متن دکمه قرار دهید تا بیننده متوجه شود که ممکن است فرصت پیشنهادی (تبلیغ) به زودی به اتمام برسد.
زیرمتن
از زیرمتن و عنوان فرعی هم میتوانید برای ارائه اطلاعات بیشتر استفاده کنید. توجه داشته باشید که متن نوشته شده نباید با عنوان تداخل داشته باشد.
نمونه طراحی بنر با فتوشاپ
تا اینجا اطلاعات خوبی در رابطه با نحوه طراحی بنر کسب کردهایم. در ادامه قصد داریم نمونه طراحی بنر با فتوشاپ را آموزش دهیم تا با استفاده از نکات گفته شده و تکنیکهایی که در ادامه بیان میشوند، بنرهای مناسبی را طراحی کنید.
انتخاب اندازه بنر
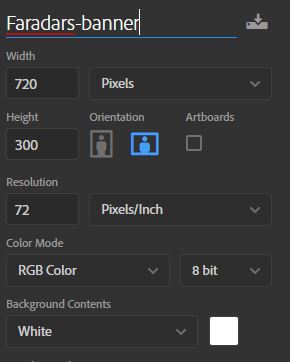
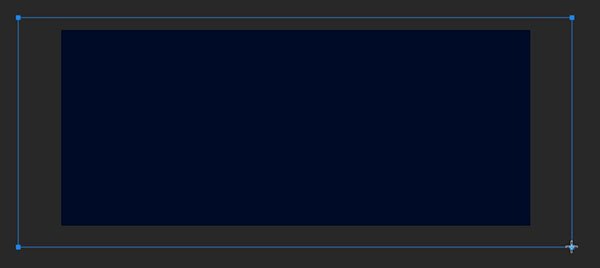
گام اول در بررسی نمونه طراحی بنر با فتوشاپ این است که با توجه به اندازههای معمول، اندازه بنر خود را انتخاب کنید که در اینجا از اندازه ۳۰۰×۷۲۰ استفاده میکنیم. از آنجایی که نمیخواهیم این بنر را چاپ کنیم، حالت رنگ را بر روی RGB قرار میدهیم. در غیراینصورت، حالت رنگ باید به صورت CMYK تنظیم شود.

در ابتدا، با استفاده از ابزار «Rectangle Tool»، مستطیلی در اندازه طرح خود با کد رنگ «000b27» رسم میکنیم.

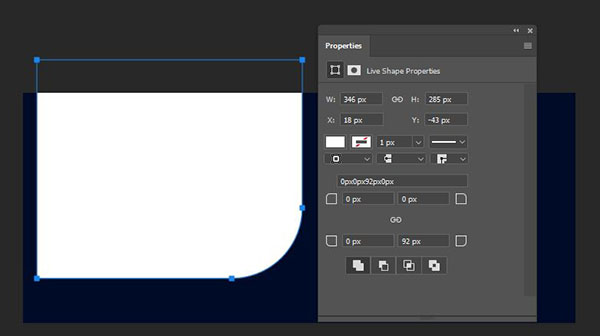
در ادامه، مستطیل دیگری رسم و گوشههای آن را گرد میکنیم. رنگ سفید را نیز برای این مربع در نظر میگیریم.

بعد از ایجاد مربع (مستطیل) در بالای مربع اول، با استفاده از کلیدهای ترکیبی «Ctrl+T» اندازه و محل آن را تغییر میدهیم تا شکلی مشابه تصویر زیر ایجاد شود.

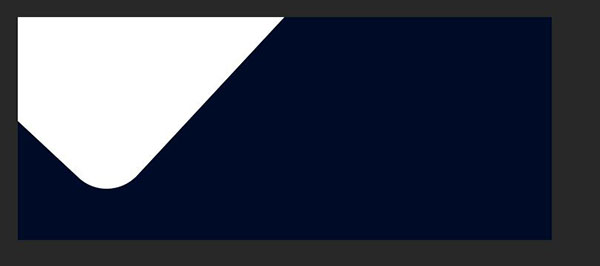
در ادامه، با استفاده از کلیدهای Ctrl+J از لایه مستطیل ساخته شده یک کپی تهیه میکنیم تا لایهای مشابه این مستطیل در زیر آن ایجاد کنیم. در حقیقت، بعد از فشردن کلیدهای گفته شده، میتوانیم با استفاده از Move Tool یا کلیدهای ترکیبی Ctrl+T، لایه ایجاد شده را حرکت دهیم تا تصویری مانند تصویر زیر ایجاد شود.

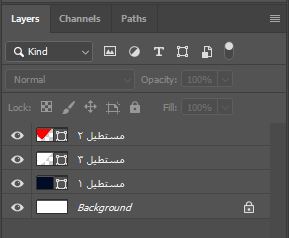
همانطور که در تصویر بالا مشاهده میکنید، رنگ لایه پایینی، سفید و رنگ لایه بالایی را قرمز انتخاب کردهایم. چینش لایهها در تصویر زیر نشان داده شده است.

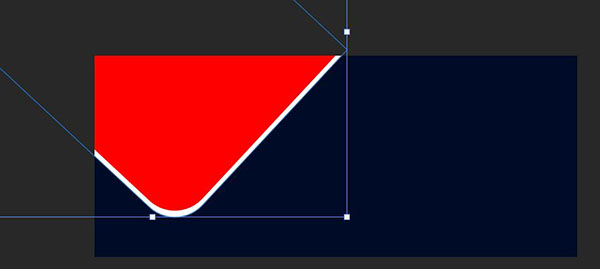
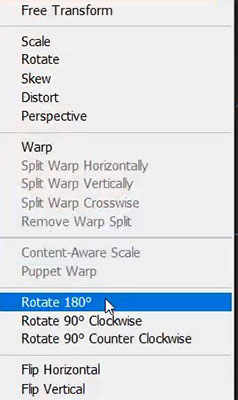
بار دیگر با کلیدهای Ctrl+J از لایه مستطیل سفیدرنگ یک کپی تهیه میکنیم. این بار با کلیک راست بر روی لایه، گزینه «Rotate 180» را انتخاب میکنیم.

در نهایت با استفاده از کلیدهای Ctrl+T و تغییر جهت، به تصویری میرسیم که فرآیند آن در تصویر زیر نمایش داده شده است.

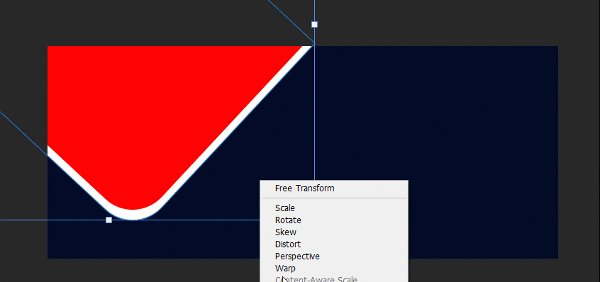
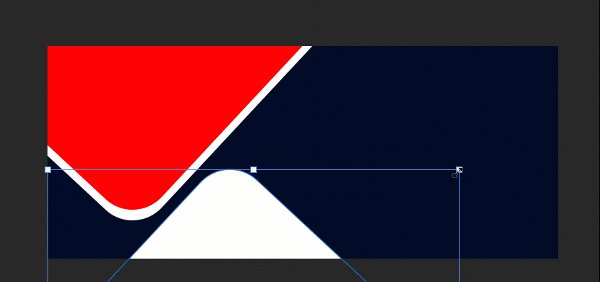
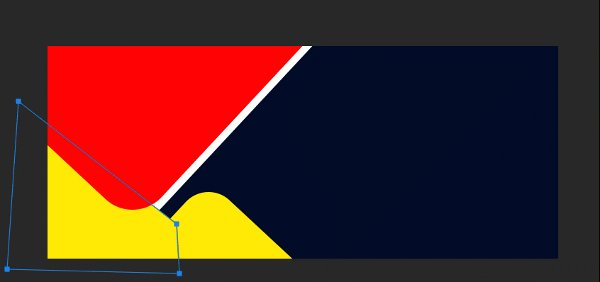
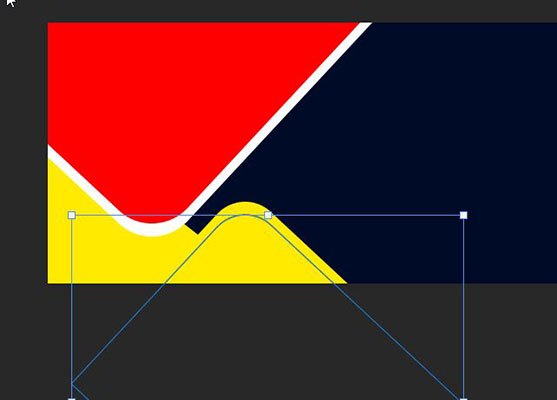
در ادامه به کمک Pen Tool، یک Shape ایجاد میکنیم و لایه مربوط به آن را در زیرِ لایههای مستطیلی قرار میدهیم که فرآیند آن در Gif زیر نمایش داده شده است. توجه داشته باشید که در پنل Properties حتما حالت Shape را انتخاب کنید و Pen Tool بر روی حالت Path تنظیم نشده باشد.

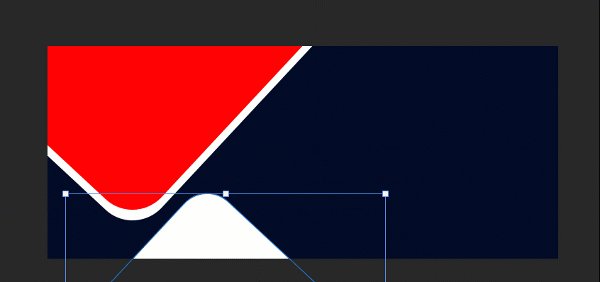
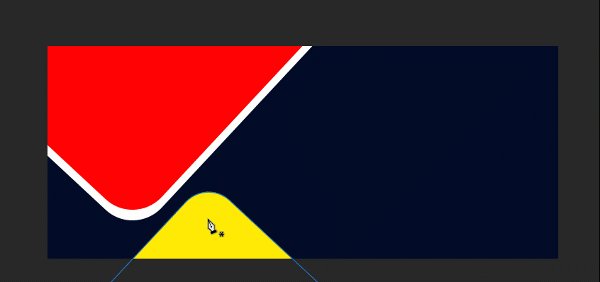
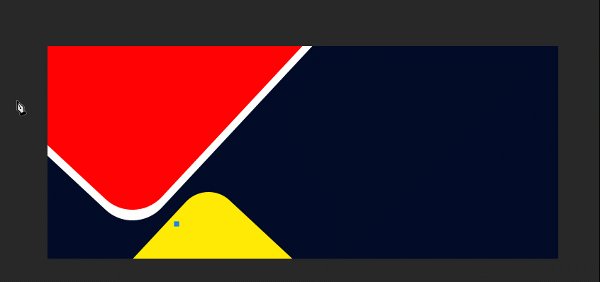
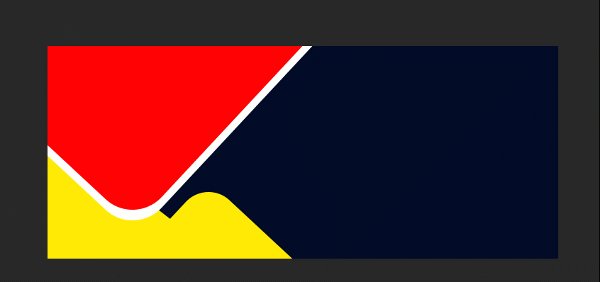
برای اینکه تفاوت رنگی در بخش مستطیلها داشته باشیم، از مستطیل ۴ (کپی مستطیل ۳) یک کپی تهیه میکنیم و مانند شکل زیر آن را در بالای لایه مستطیل ۴ - به نام مستطیل ۵ - قرار میدهیم. در ادامه میتوانیم رنگ مستطیل ۴ را تغییر دهیم. به همین دلیل، رنگ «FFF34D» را برای آن در نظر گرفتیم.

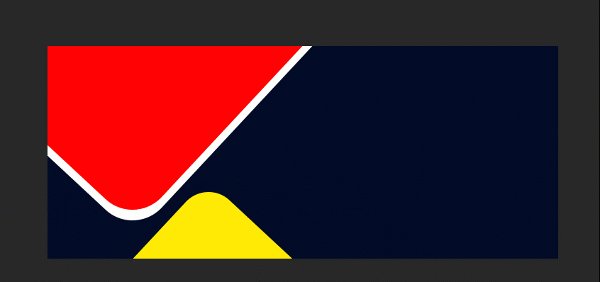
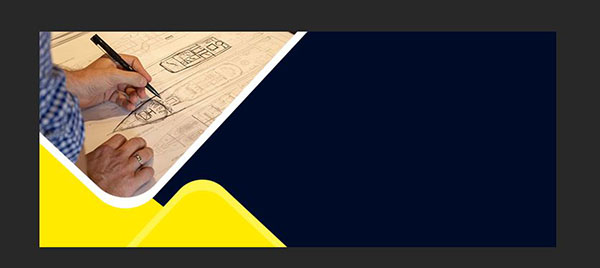
تا اینجا و در مراحل طراحی بنر تبلیغاتی با فتوشاپ به یک طرح کلی از بنر رسیدیم که در تصویر زیر نشان داده شده است. در تصویر زیر سعی شده است تا رنگهای بنر، هارمونی بهتری با یکدیگر داشته باشند.

این طرح، هارمونی رنگی مناسبی دارد و میتوانیم در سمت راست، نوشتههای مورد نظر خود را قرار دهیم.
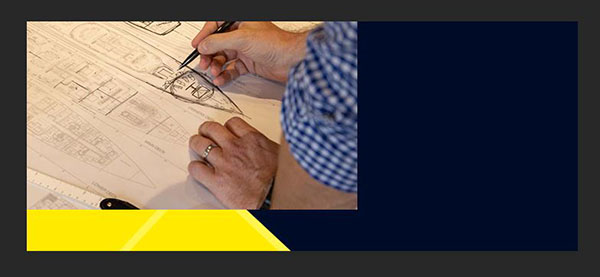
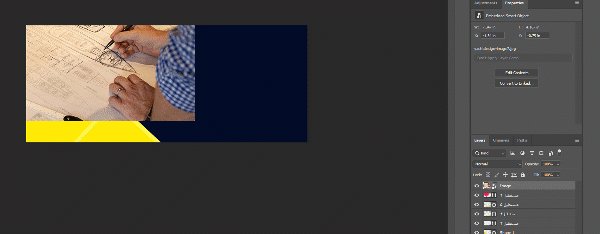
با این وجود، در ادامه سعی میکنیم که به جای بخش قرمزرنگ، یک تصویر قرار دهیم. با این کار میتوانیم شکلهای مختلف بنر را نیز در طراحی خود در نظر بگیریم. به همین منظور تصویر مورد نظر خود را به صورت زیر در طرح خود قرار میدهیم.

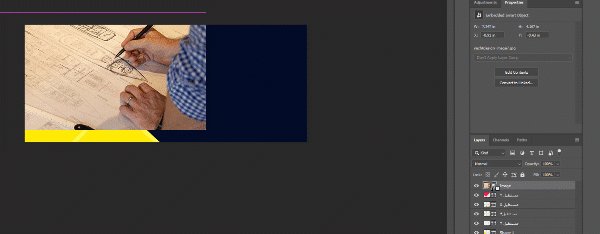
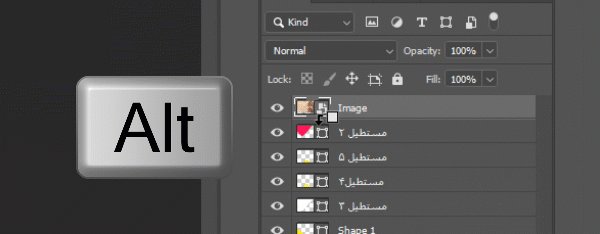
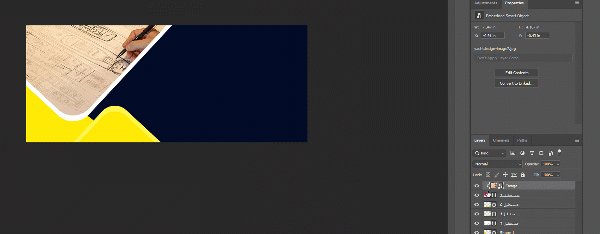
در تصویر بالا، عکس مورد نظر ما در بالاترین لایه قرار دارد و لایه زیرین آن، قرمزرنگ است. برای اینکه تصویر به طور کامل در درون بخش قرمزرنگ قرار بگیرد کافی است نشانگر ماوس را بین دو لایه قرار دهید و کلید Alt را نگه دارید. با این کار، تصویر در درون کادر قرار میگیرد که در زیر به آن پرداخته شده است.

در ادامه با استفاده از کلیدهای «Ctrl+T» میتوانیم اندازه عکس را به اندازه دلخواه تغییر دهیم. در نهایت، تصویر نمونه طراحی بنر با فتوشاپ به صورت زیر خواهد بود.

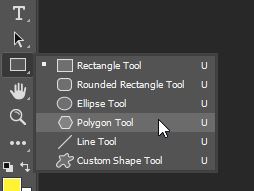
حال برای تزیین طراحی، شکلی مانند یک ستاره را درون تصویر قرار میدهیم. این کار را میتوانیم به روشهای مختلفی انجام دهیم که در اینجا، یکی از روشها را بررسی میکنیم. در ابتدا، «Polygon Tool» را انتخاب میکنیم.

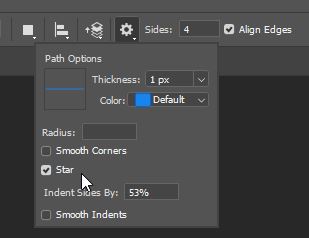
در ادامه و در نوار بالایی فتوشاپ، گزینه «Star» را انتخاب و تعداد Slides را بر روی عدد ۴ (عدد دلخواه) تنظیم میکنیم.

از آنجایی که میخواهیم در نمونه طراحی بنر با فتوشاپ طرح سادهای را رسم کنیم، سعی میکنیم از این ستاره به تعداد محدود کمک بگیریم.
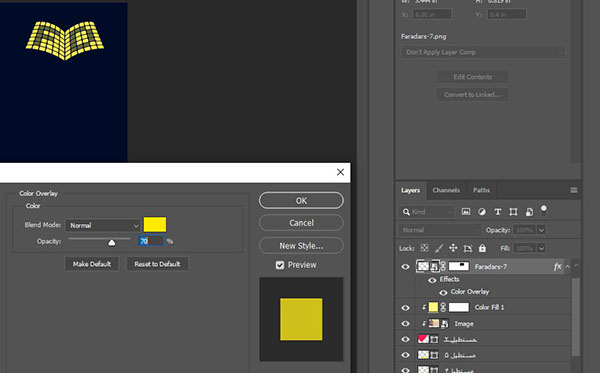
میتوانیم از لوگوی کسبوکار خود در بنر تبلیغاتی نیز استفاده کنیم که در اینجا از لوگوی فرادرس کمک گرفتهایم.

در صورتی که بخواهید رنگ لوگو، همخوانی مناسبی با سایر اجزای طرح داشته باشد، میتوانید با دو بار کلیک روی لایه مربوط به لوگو و باز شدن پنجره Layer Style، گزینه «Color Overlay» را فعال کنید.

در ادامه، متنهای موردنظر در بنر یا کمپین تبلیغاتی را مینویسیم و دکمه CTA را طراحی میکنیم. اگر کمی با تایپوگرافی فارسی هم آشنا باشیم، نتایج خوبی بدست میآید. طراحی دکمه CTA هم ساده است. تنها باید یک مستطیل با گوشههای گرد طراحی کنیم و متن مناسب را درون دکمه قرار دهیم. همچنین رنگ دکمه و متن داخل آن باید کنتراست مناسبی داشته باشند که کد رنگهای استفاده شده این نمونه طراحی بنر با فتوشاپ در فهرست زیر آورده شده است.
- کد رنگ متن: db1247
- کد رنگ دکمه: fafafa

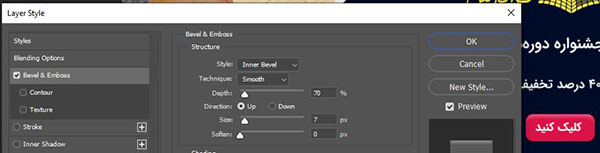
برای برجسته کردن دکمه CTA میتوانیم متن دکمه و مستطیل را در بخش Layers انتخاب کنیم و سپس کلیدهای ترکیبی Ctrl+G را فشار دهیم تا این لایهها به یک گروه تبدیل شوند. سپس با دو بار کلیک بر روی لایه مربوط به گروه، پنجره Layer Style باز میشود. در این پنجره، تنظیمات مربوط به بخش «Bevel & emboss» را مطابق تصویر زیر انجام دهید.

با کلیک بر روی دکمه «OK»، شکل برجسته نمونه طراحی بنر با فتوشاپ به صورت زیر خواهد بود.

تا اینجا برای بررسی نمونه طراحی بنر در فتوشاپ به نتایج مناسبی رسیدیم و شاید بنر طراحی شده تا همین حد کافی باشد. اما از آنجایی که در اینجا به دنبال آموزش طراحی هستیم، میتوان بخش دیگری را شامل لوگوی شبکههای اجتماعی قرار داد که در تصویر زیر مشاهده میکنید.

معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات

اگر تا اینجا مطلب را به خوبی دنبال کرده باشید با نمونه طراحی بنر با فتوشاپ آشنا شدهاید. از جمله کاربردهای طراحی بنر، صنعت چاپ و تبلیغات است. به همین دلیل، «فرادرس» دورهای ۲ ساعت و ۴۶ دقیقهای را در قالب ۱۰ درس تدوین کرده است که در ادامه، توضیحاتی در رابطه با آن ارائه خواهیم کرد.
در درس یکم با تفاوتهای «CMYK» و «RGB» و نحوه فارسینویسی در فتوشاپ آشنا خواهید شد. درس دوم به طراحی کارت ویزیت اختصاص دارد و طراحی مهر و نحوه تنظیم ابعاد آن در درس سوم بررسی میشود.
درس چهارم و پنجم، طراحی روی پیراهن، شابلون و همچنین طراحی فاکتور فروش را بررسی میکند. طراحی تراکت و بنرهای تبلیغاتی نیز به درس هفتم اختصاص دارد. طراحی سربرگ، اعلامیه ترحیم و ترفندهای کاربردی در سایر دروس آموزش داده میشود.
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.
جمعبندی
در این آموزش با نکات مختلف و مهم در طراحی بنر آشنا شدیم که از جمله آنها میتوان به نحوه انتخاب رنگ دکمه CTA اشاره کرد. همچنین، نحوه طراحی یک بنر را به طور کامل یاد گرفتیم. فایل لایهباز این بنر برای دسترسی به تمامی عناصر از جمله کدهای رنگی نیز در قرار داده شد که در لینک زیر قابل دریافت است.
- برای دانلود فایل لایه باز نمونه طراحی بنر با فتوشاپ + اینجا کلیک کنید.













بسیاار عالی بوود
سلام علیکم من وقتی اون مستطیل میچرخونم اون بخش properties تبدیل میشه به Masks دلیلش چیه؟
عالی واقعا لذت بردم و یاد رفتم. بسیار ممنونم
یکی از بهترین مقالات آموزشی بود
ممنون از سایت فرادرس
با سلام؛
خوشحالیم که مطالعه این مطلب برای شما مفید بوده است.
با تشکر از همراهی شما با مجله فرادرس