طراحی مهر خاتم با فتوشاپ – دانلود پروژه و فایل لایه باز
در گذشته، مهر و موم نامههای ارسالی از فرمانروایان شهرها به کمک مهر مخصوصی به نام مهر خاتم انجام میشد. در حقیقت، همانطور که امروزه برای به رسمیت شناختن اسناد و مدارک، از مهر استفاده میکنند، در گذشته نیز این روش مرسوم بوده و مهر خاتم، نقش بسیاری در پیشبرد این هدف داشته است. با توجه به اینکه امروزه، طراحی مهر به طور معمول با نرمافزار فتوشاپ انجام میگیرد. در این آموزش قصد داریم تا نحوه طراحی مهر خاتم را به صورت گام به گام و از طریق فتوشاپ یاد بگیریم.


گام اول: شروع طراحی مهر خاتم
در حقیقت، طراحی مهر خاتم نیز همانند طراحی سایر مهرها در فتوشاپ است و آنچه که در این خصوص اهمیت دارد، بهرهگیری از قلمموهای این مهر و همچنین، فونتهای نستعلیق است. در این آموزش از فونت «دیما» کمک گرفتهایم که با کمی جستجو در اینترنت میتوانید آنرا تهیه کنید.
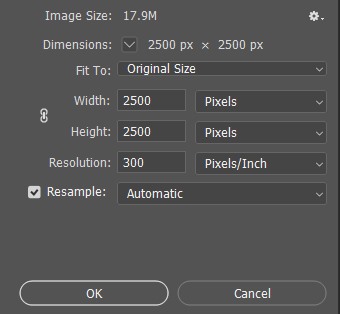
برای شروع طراحی، داشتن ابعاد مهر بسیار مهم است که این ابعاد را میتوان هم بر اساس پیکسل و هم بر اساس اندازه (به سانتیمتر) بیان کرد. برای طراحی مهر خاتم با فتوشاپ در اینجا از ابعاد 2500 در 2500 پیکسل با وضوح 300 پیکسل بر اینچ استفاده میکنیم و حالت رنگ تصویر را نیز بر روی «RGB» قرار میدهیم. البته میتوان ابعاد کوچکتری را نیز مورد استفاده قرار داد چراکه به طور معمول، طرح نهایی مهر، ابعاد کوچکی خواهد داشت.

توجه داشته باشید اگر به هر دلیلی، بخواهید تصویر مهر را چاپ کنید باید پیش از شروع کار، حالت رنگ را بر روی «CMYK» قرار دهید تا در انتهای کار و برای چاپ، با محدودیت رنگ مواجه نشوید. بعد از اعمال تنظیمات، بر روی دکمه «Create» کلیک میکنیم.
دانلود پترن مهر خاتم
حال، پرونده کلی برای طراحی مهر خاتم ایجاد شد. در ادامه باید حاشیه و قاب اصلی مهر یا به عبارت دیگر، طرح کلی مهر خاتم را ایجاد کنیم. برای این کار باید از مجموعه قلمموهای طراحی مهر خاتم استفاده کنیم که لینک دانلود آن در ادامه متن آورده شده است. در برخی موارد نیز این قلمموها (براش) را با نام پترن مهر خاتم میشناسند.
- دانلود پترن مهر خاتم + اینجا کلیک کنید.
نصب براش در فتوشاپ
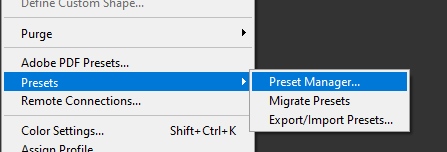
بعد از دانلود قلمموها، باید آنها را در فتوشاپ نصب کنیم. برای این کار مطابق تصویر زیر، به مسیر «Edit > Preset > Preset Manager» میرویم.

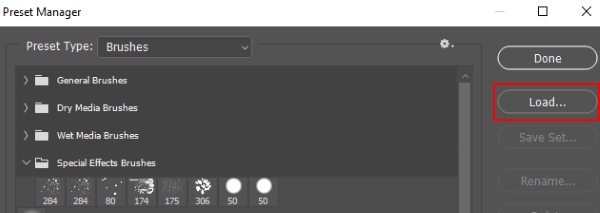
در پنجره باز شده، بر روی دکمه «Load» کلیک کنید تا با آدرسدهی قلمموها، همگی نصب شوند.

گام دوم: ایجاد طرح کلی مهر خاتم
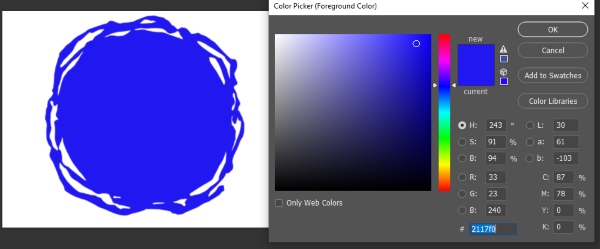
بعد از نصب قلمموها، برای طرح کلی مهر، یک قلم مو را انتخاب و لایهای جدید در بالای لایه «Background» با استفاده از کلیدهای «Ctrl+Shift+N» میکنیم و نام «قاب اصلی» را برای آن در نظر میگیریم. بعد از انتخاب رنگ و اندازه مناسب، روی تصویر کلیک میکنیم تا طرح کلی ایجاد شود. اندازه قلمموی استفاده شده در اینجا برابر با ۳۲۷ پیکسل و کد هگز رنگ، «2117f0» است. البته توجه داشته باشید که بهتر است از نامهایی با حروف انگلیسی استفاده کنید چراکه در برخی موارد، مشکلاتی برای نمایش فارسی نام لایهها وجود دارد.

آماده سازی متن داخل مهر
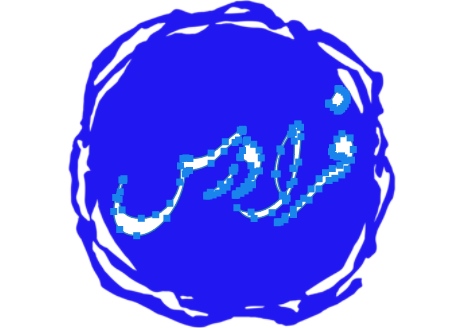
در ادامه کار، عبارت داخل مهر را تایپ میکنیم. برای این کار، از میان ابزارهای فتوشاپ، ابزار «Horizontal Type tool» با کلید میانبر T را انتخاب میکنیم. بعد از انتخاب فونت مناسب، متن مورد نظر خود را با رنگ و اندازه مناسب تایپ کنید. در اینجا ما از رنگ سفید و اندازه فونت ۲۸ برای این تصویر استفاده کردیم. توجه داشته باشید که حتما، در بین حروف و عبارات داخل مهر، کمی فاصله وجود داشته باشد تا ویرایش آن در ادامه، سادهتر شود. به طور مثال، در تصویر زیر، به جای تایپ کردن کلمه «فرادرس»، آن را به دو کلمه با فاصله و به صورت «فرا درس» نوشتیم تا در ادامه، ویرایش آن راحتتر باشد.

گام سوم: بهبود طرح کلی
طرح کلی برای طراحی مهر خاتم با فتوشاپ ایجاد شد. در ادامه، با توجه به ماهیت اصلی مهر خاتم باید تغییراتی را در متن ایجاد کنیم که این کار، بسته به سلیقه و نوع تایپوگرافی مورد نظرتان ممکن است متفاوت باشد اما روند کلی طراحی مهر خاتم تغییری نخواهد کرد. برای اینکه بتوانیم حروف داخل مهر را تغییر دهیم و محل آنها را جابجا کنیم، باید آنها را به یک «Shape» تبدیل کنیم. برای این کار، بر روی لایه متنی خود کلیک راست و روی گزینه «Convert to Shape» کلیک میکنیم.

بعد از اینکار، شکلی همانند تصویر زیر خواهیم داشت. در حقیقت، تمامی حروف در داخل قاب مهر، به عنصری تبدیل شدهاند که به طور جداگانه میتوان هر یک را تغییر داد. البته راه دیگری هم برای این کار وجود داشت و آن، تایپ جداگانه هر یک از حروف بود که البته این روش، بستگی به نوع عبارت داخل مهر دارد. به طور مثال، اگر عبارت داخل مهر تنها شامل کلمه «درس» بود، میتوانستیم حروف را جداگانه تایپ کنیم اما در حالتهای دیگر، به دلیل وجود حروف چسبان در کلمه، اجرای روش دوم، ساده نخواهد بود.

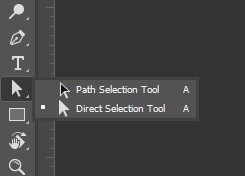
حال به کمک دو ابزار «Path Selection tool» و «Direct Selection tool» حروف مورد نظر خود را انتخاب و بسته به سلیقه، آنها را جابجا کنید. البته با توجه به اینکه برخی از حروف، دارای نقطه هستند، اگر از ابزار Direct Selection tool کمک بگیرید، میتوانید ناحیه اطراف نقطه را با موس انتخاب کنید تا نقطه مورد نظر، انتخاب شود و آنرا جابجا کنید که این امکان، در ابزار اول وجود ندارد.

در نهایت، با جابجایی و اعمال تغییرات در حروف، به تصویر زیر میرسیم که برای تزئین، چند نقطه دیگر نیز به آن اضافه کردهایم.

گام چهارم: کارکاکترهای تزئینی
بعد از آماده کردن طرح کلی مهر خاتم با فتوشاپ و بهبود آن نوبت به اضافه کردن کاراکترهای تزئینی میرسد که در این مرحله، به کمک قلمموهای دانلودی و انتخاب آنها، به مهر طراحی شده، شکل بهتری میدهیم. این تزئینات را هم در یک لایه یا لایههای مختلف ایجاد کنید. به طور مثال، در تصویر زیر، چند قلمموی مختلف انتخاب کردیم و با انتخاب لایه مورد نظر و کلیک کردن بر روی مناطق مختلف مهر، یک طرح اولیه ایجاد کردیم.

گام پنجم: ذخیره کردن مهر طراحی شده
در انتها نیز به همین ترتیب، با استفاده از قلمموهای مختلف، مراحل انتهایی طراحی مهر خاتم با فتوشاپ را انجام دادیم.

در پایان کار، تمامی لایههای تزئین را با نگه داشتن کلید «Ctrl»، انتخاب و با استفاده از کلیدهای «Ctrl+G» آنها را به یک گروه تبدیل و نام مناسبی را نیز برایشان انتخاب کنید.

در نهایت با استفاده از کلیدهای «Ctrl+S» یا «Ctrl+Shift+S»، فایل طراحی مهر خاتم را در محلی ذخیره میکنیم. در انتهای همین مطلب، فایل طراحی شده مهر خاتم لایه باز رایگان را قرار دادهایم تا به کمک آن، طراحی سادهتری داشته باشید.
موکاپ مهر خاتم
در یکی از مطالب «مجله فرادرس» نحوه طراحی ماکت مهر در فتوشاپ آموزش داده شد. در آن مطلب، تصویر نهایی مهر ساخته شده به شکل زیر بود. در گام ششم از این آموزش، طرح اولیه مهر خود را آماده میکردیم. در ادامه این متن قصد داریم گام ششم از آن آموزش را در اینجا پیادهسازی کنیم به گونهای که در موکاپ بالا، مهر خاتم طراحی شده قرار بگیرد.
در حقیقت، بعد از اینکه مراحل نهایی طراحی مهر خاتم به اتمام رسید، باید از مهر خود بوسیله کلیدهای «Ctrl+Shift+S» یک «Save as» تهیه کنیم و در فایل جدید، به آماده سازی طرح مهر خود بپردازیم. این طرح باید بدون پسزمینه و نوشتههای آن نیز به رنگ مشکی باشند.

۲ راه برای آمادهسازی این طرح وجود دارد. راه اول این است که مراحل طراحی را به طور مجدد انجام دهیم اما این بار به جای استفاده از پسزمینه سفید و رنگ آبی (یا هر رنگ دیگر)، پسزمینه را بر روی «Transparent» قرار دهیم و رنگ مشکی را انتخاب کنیم. بسته به نوع طراحی، ممکن است این روش، روشی طولانی باشد. در روش دوم، طرح فعلی را به تصویری با نوشتههای سیاه و بدون پسزمینه تبدیل خواهیم کرد. در ادامه به صورت گام به گام، روش دوم را دنبال میکنیم.
گام اول: یکپارچه سازی لایه ها
در ابتدا، تمامی لایهها را انتخاب میکنیم و از منوی «Layers»، گزینه «Flatten Image» را انتخاب میکنیم. با این کار، تمامی لایهها به یک لایه تبدیل میشوند. در نهایت برای اینکه لایه اصلی بدون تغییر باقی بماند، به کمک کلیدهای «Ctrl+J» از آن یک کپی تهیه و لایه «Background» را مخفی میکنیم.

گام دوم: تبدیل تصویر رنگی به سیاه و سفید
حال باید یک تصویر سیاه و سفید ایجاد کنیم تا در ادامه، به سادگی با انتخاب و ماسک کردن رنگ سفید، آنرا از پسزمینه حذف کنیم. به همین منظور، یک «Black & White Adjustment Layer» در بالای لایه اصلی ایجاد میکنیم. بالاترین لایه را انتخاب کنید و به مسیر «Image > Adjustment > Black & White» بروید.

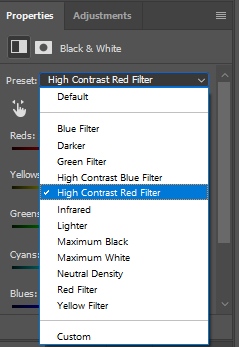
در پنجره باز شده، با استفاده از تنظیمات پیشفرض، حالتی را انتخاب کنید که بیشترین تفاوت رنگ سیاه و سفید را داشته باشید. در این تصویر، فیلتری با نام «High Contrast Red Filter» را انتخاب کردیم. البته بسته به نوع تصویر، فیلترهای دیگر نیز ممکن است مورد استفاده قرار بگیرند.

با انتخاب این فیلتر، به تصویر زیر دست پیدا میکنیم و در ادامه نیز کلیدهای «Ctrl+Alt+Shift+E» را فشار میدهیم تا تمامی لایهها در یک لایه بالاتر ادغام شوند.

گام سوم: حذف پس زمینه تصویر
برای ماسک کردن و حذف پسزمینه سفید، به مسیر «Select > Color Range» میرویم.

در پنجره باز شده، در قسمت «Select» با انتخاب گزینه «Shadows»، تعیین میکنیم که سایهها انتخاب شوند. «Fuzziness» را بر روی صفر درصد تنظیم و با تغییر اسلایدر «Range»، تا حد ممکن، سایهها و رنگهای مشکی را انتخاب میکنیم که در تصویر زیر، مقدار تنظیمات آورده شدهاند اما این اعداد، بسته به نوع تصویر، متفاوت هستند.

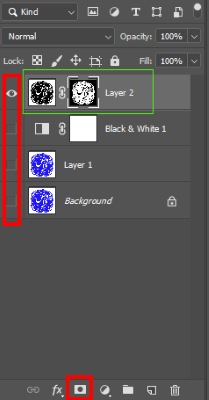
با کلیک بر روی دکمه «Ok»، نواحی مورد نظر ما به صورت خطچین انتخاب میشوند و در ادامه کافی است تا از پایین و سمت راست صفحه بر روی گزینه «Add Layer Mask» کلیک کنیم. با غیرفعال (مخفی) کردن لایههای تصویر در این حالت میبینیم که ماسک مورد نظر خود را تهیه کردهایم.

به ترتیب، کلیدهای «Ctrl+Alt+Shift+N» و سپس «Ctrl+Alt+Shift+E» را فشار میدهیم. حال، لایه مورد نظر ما ایجاد شده و پسزمینه رنگی تصویر (در اینجا سفید) حذف شده است. میتوانیم لایههای قبل را پاک و این لایه را ذخیره کنیم یا اینکه همین لایه را کپی و از آن در ادامه گام ششم استفاده کنیم.
گام چهارم: آماده سازی نهایی موکاپ طرح خاتم
البته، در این مطلب، فایل آماده موکاپ طرح خاتم را قرار دادهایم و شما فقط کافی است تا فایل «PSD» را باز کنید و بر روی لایه هوشمند «Your Logo Here»، دو بار کلیک کنید. یک پنجره جدید در فتوشاپ برای شما باز میشود، لایه ایجاد شده در تصویر قبل را کپی کنید و در اینجا قرار دهید.
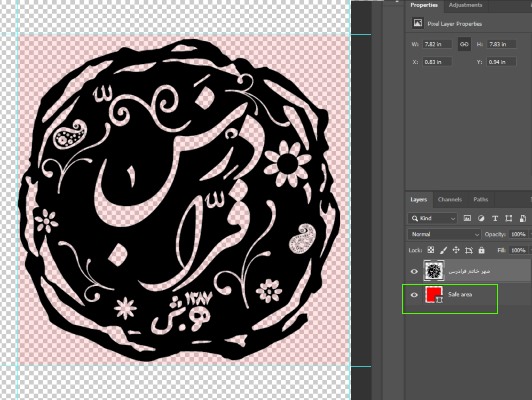
به طور مثال، در تصویر زیر، لایه «مهر خاتم فرادرس» ایجاد شده است که شما میتوانید فایل طراحی مهر خاتم خودتان را به جای آن قرار دهید و با «Ctrl+S» آنرا ذخیره کنید. با استفاده از کلیدهای «Ctrl+T»، اندازه لایه طراحی شده خود را کوچکتر یا بزرگتر کنید به گونهای که تصویر، در درون حاشیه قرمزرنگ مطابق تصویر زیر قرار بگیرد. برای فعال شدن حاشیه قرمزرنگ، لایه «Save Area» را فعال و بعد از اتمام کار، آنرا مخفی (خاموش) کنید.

در نهایت، بعد از فشردن کلیدهای «Ctrl+S» و ذخیره فایل، موکاپ طرح خاتم به صورت زیر خواهد بود.
دانلود مهر خاتم لایه باز رایگان
اگر به درستی، تمامی مراحل توضیح داده شده در این آموزش را انجام داده باشید، در انتها فایل «PSD» برای طراحی مهر خاتم خود را خواهید داشت. البته در این مطلب، مهر خاتم لایه باز رایگان را قرار دادهایم تا مراحل طراحی این مهر با جزئیات بیشتری در دسترس شما قرار بگیرد.
همچنین، فایل موکاپ مهر خاتم در فتوشاپ نیز در لینک زیر قرار داده شده است تا با جایگزین کردن فایل (لوگو) سیاه و سفید خود، موکاپ مهر خاتم خود را بسازید.
- برای دانلود فایلهای لایه باز طرح خاتم + اینجا کلیک کنید.
نکات تکمیلی در طراحی مهر خاتم با فتوشاپ
آنچه که در این آموزش مطرح شد، نحوه طراحی مهر خاتم به صورت گام به گام بود اما توجه داشته باشید که میتوان روشهای دیگری را نیز در طراحی مهر خاتم مد نظر قرار داد. به طور مثال، میتوانید در ابتدا، به جای پسزمینه سفید، از حالت «Transparent» استفاده کنید تا در ادامه، با ایجاد یک لایه رنگی (از طریق ایجاد «Solid Color Adjustment Layer») در پایین، هر رنگی به غیر از سفید را در پسزمینه کار خود قرار دهید.
همچنین برای تغییر رنگ موکاپ مهر خاتم کافی است بر روی لایه «Change wax color» از فایل موکاپ کلیک و با استفاده از اسلایدر «Hue» رنگ مهر را عوض کنید. بهبود این رنگ نیز به کمک اسلایدرهای «Saturation» و «Lightness» امکانپذیر است.
معرفی مجموعه فیلم آموزش فتوشاپ فرادرس
آنچه که در این آموزش مطرح کردیم، تنها گوشهای از امکانات نرمافزار فتوشاپ برای طراحی بود. با توجه به کاربردهای گستردهای که این نرمافزار دارد، «فرادرس» اقدام به انتشار مجموعه فیلمهای آموزش فتوشاپ کرده که در هریک، به طور مجزا، به آموزش تکنیکی خاص از فتوشاپ پرداخته شده است.
- برای دیدن مجموعه فیلم آموزش فتوشاپ فرادرس + اینجا کلیک کنید.
در ادامه، اشارهای کوتاه به برخی از این آموزشها خواهیم داشت:
- فیلم آموزش فتوشاپ (Photoshop) - مقدماتی: در این آموزش ۱۲ ساعته، در قالب ۹ درس، نرمافزار فتوشاپ آموزش داده میشود که در انتهای دوره و در درس نهم، طراحی چند نمونه همچون طراحی جلد قطع وزیری مرور خواهد شد. برای دیدن فیلم آموزش فتوشاپ (Photoshop) - مقدماتی + اینجا کلیک کنید.
- فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات: در این دوره ۳/۵ ساعته، تمامی مواردی که یک طراح، برای کار در دفتر فنی نیاز دارد آموزش داده میشود که از جمله این آموزشها میتوان به طراحی کارت ویزیت، بروشور، مُهر، شابلون، فاکتور و ... اشاره کرد. برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.
- فیلم آموزش تایپوگرافی (Typography) - سایه زدن حروف در فتوشاپ (Photoshop): این آموزش ۳ ساعته در قالب چهار درس تهیه شده است که سایهزنی حروف، تایپوگرافی روی عکس و تایپوگرافی چهره، از جمله سرفصلهای آن به شمار میآیند. در انتهای دوره نیز، چند نمونه تایپوگرافی طراحی خواهد شد. برای دیدن فیلم آموزش تایپوگرافی (Typography) - سایه زدن حروف در فتوشاپ (Photoshop) + اینجا کلیک کنید.