طراحی جلوه برچسب در فتوشاپ – به زبان ساده
در این مقاله با روش طراحی جلوه برچسب در فتوشاپ آشنا خواهیم شد. در این مسیر در طی مراحل سادهای با روش تبدیل متن به یک جلوه استیکر واقعگرایانه با استفاده از فتوشاپ آشنا خواهیم شد. در این جلوه از اشیای هوشمند (Smart Objects)، قابلیتهای تبدیلی (Transform)، استایلهای لایه و گزینههای Blending بهره خواهیم گرفت.


فایلهای مورد نیاز برای طراحی جلوه برچسب در فتوشاپ
برای پیگیری عملی این راهنما، باید یک تصویر از بافت کارتن داشته باشید. برای نمونه میتوانید از فایلهای زیر استفاده کنید.
راهاندازی فایل و تصویر پسزمینه
در این بخش با تنظیمات ابتدایی طراحی استیکر چسبیدنی آشنا میشویم.
گام 1
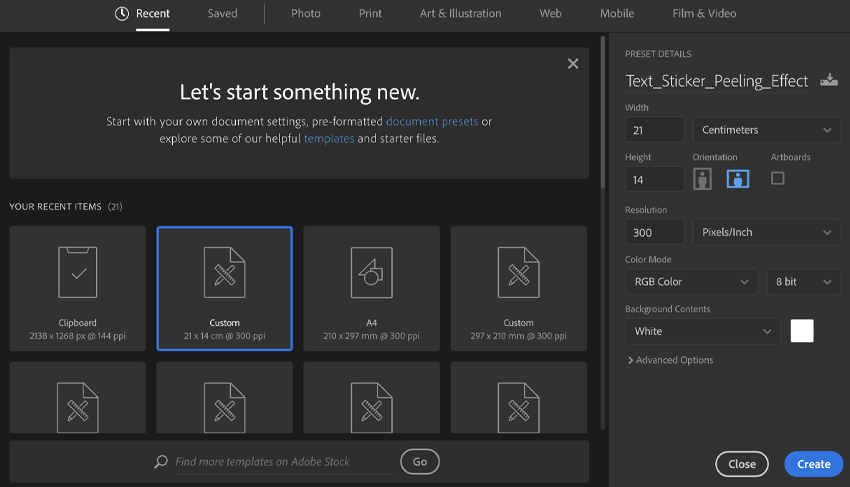
فتوشاپ را باز کنید و کلیدهای Ctrl+N (در مک: Commnad+N) را بزنید تا سند جدیدی ایجاد شود و از تنظیمات زیر استفاده کنید.
- نام فایل را Text_Sticker_Peeling_Effect بگذارید.
- عرض: 21 سانتیمتر
- ارتفاع: 14 سانتیمتر
- وضوح تصویر: 300 DPI
- حالت رنگی: RGB Color

گام 2
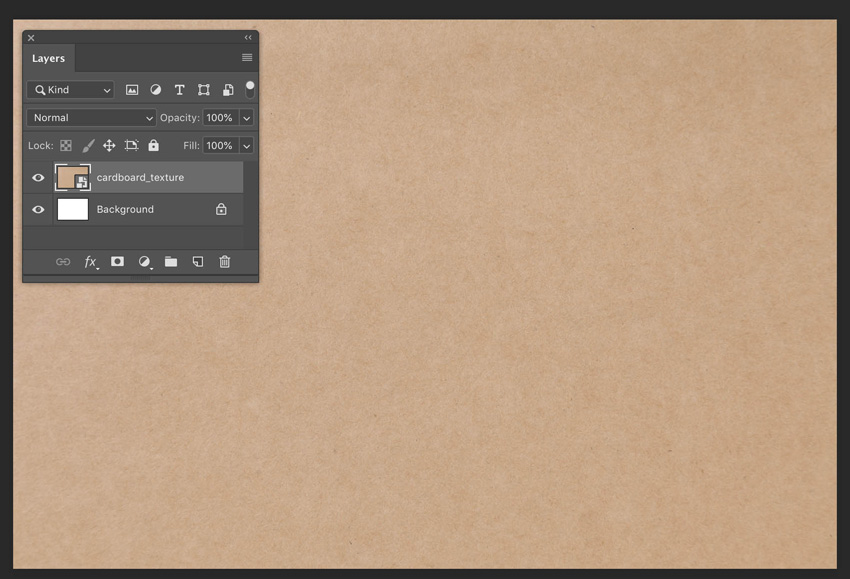
پنل Layers را باز کنید. در ادامه بافت کارت را انتخاب کرده و به عنوان یک پسزمینه استفاده کنید. لایه بافت کارتن را که باید در لایه Background قرار گیرد، در پنل Layers انتخاب کنید. لایه Background را گرفته و روی فایل آرتبورد به نام Text_Sticker_Peeling_Effect بکشید. آن را طوری روی آرتبورد جابجا کنید که به طور کامل بپوشاند.

تبدیل متن به موکاپ متن استیکر
در این بخش یک متن را در آرتبورد خود وارد میکنیم و در ادامه آن را به یک موکاپ استیکر متنی تبدیل میکنیم.
گام 1
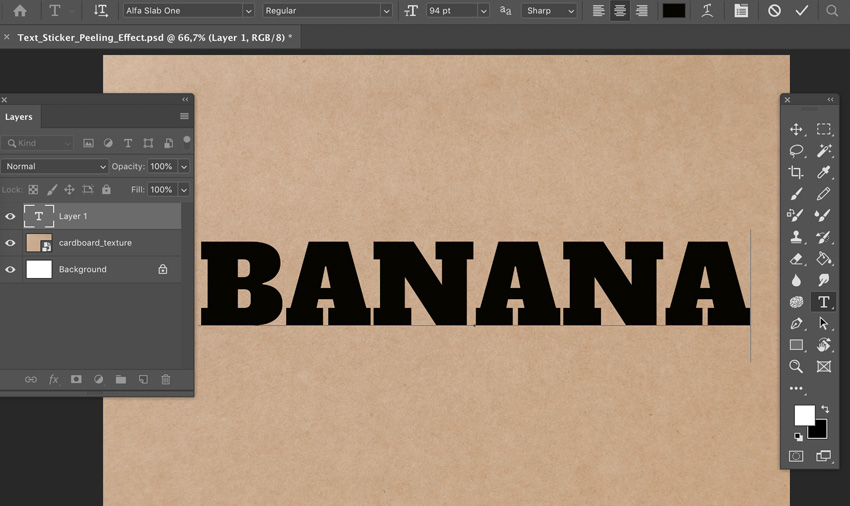
ابزار Horizontal Type را از منوی Tools انتخاب کنید. ما از فونت Alfa Slab One که در ابتدای این مقاله برای دانلود عرضه شده است، استفاده میکنیم. از منوی workspace فوقانی تنظیمات زیر را اعمال کنید:
- اندازه فونت: 94 پوینت
- از جهتگیری Center Text استفاده کنید.
- رنگ Fill لایه: Black
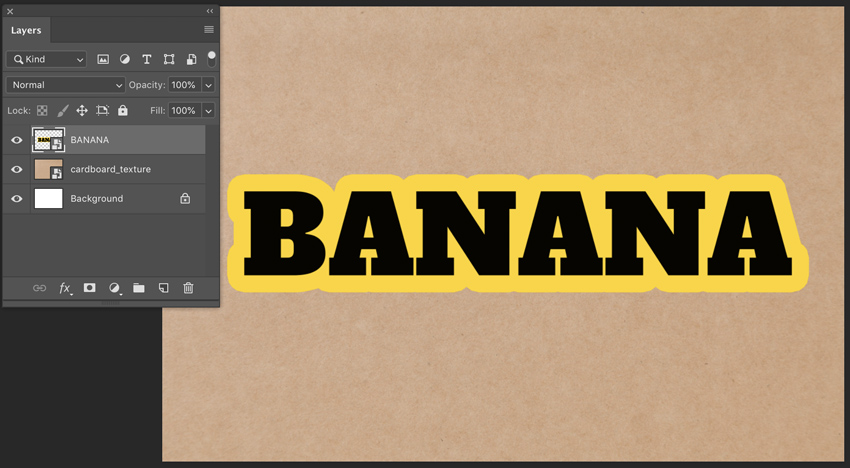
- متن استیکر که BANANA است یا هر متن دیگری را به دلخواه وارد کنید.

گام 2
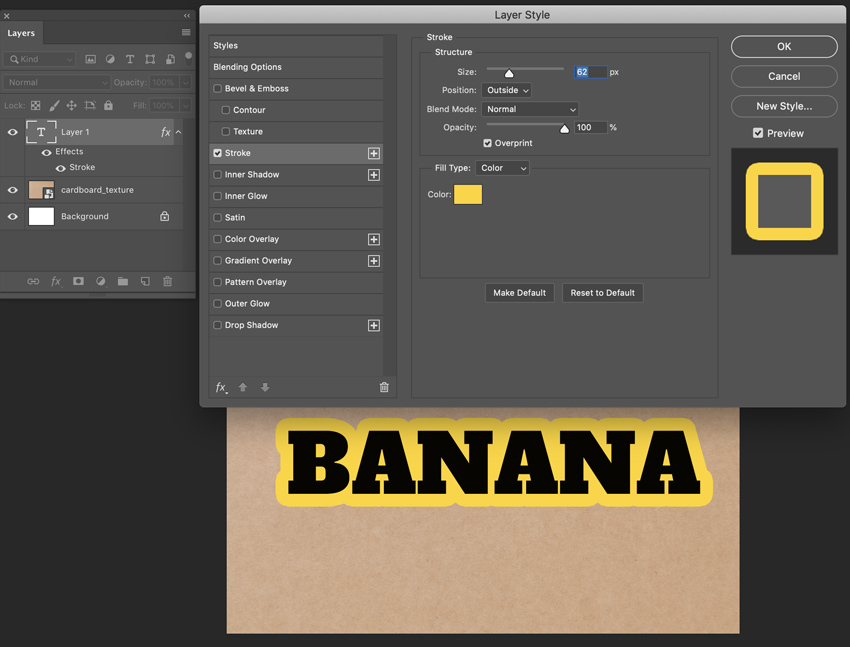
در ادامه برای خلق جلوه متن استیکری خود باید یک Stroke به حاشیه استیکر متن بدهیم که در طراحی استیکر رایج است. برای ایجاد استروک باید روی منوی سمت راست پنل Layers کلیک و گزینه ...Blending Options را انتخاب کنیم. سپس به منوی Layer > Layer Style > Stroke بروید و Storke را به صورت زیر تنظیم کنید:
- اندازه: 62 پیکسل
- موقعیت: Outside
- نوع Fill لایه: Color
- رنگ Fill: زرد (#ff512)

گام 3
نام لایه را از Layer 1 به BANANA تغییر دهید. سپس متن را به یک Smart Object تبدیل کنید. در ادامه روی لایه BANAAN راست-کلیک کرده و گزینه Convert to Smart Object را انتخاب کنید.

گام 4
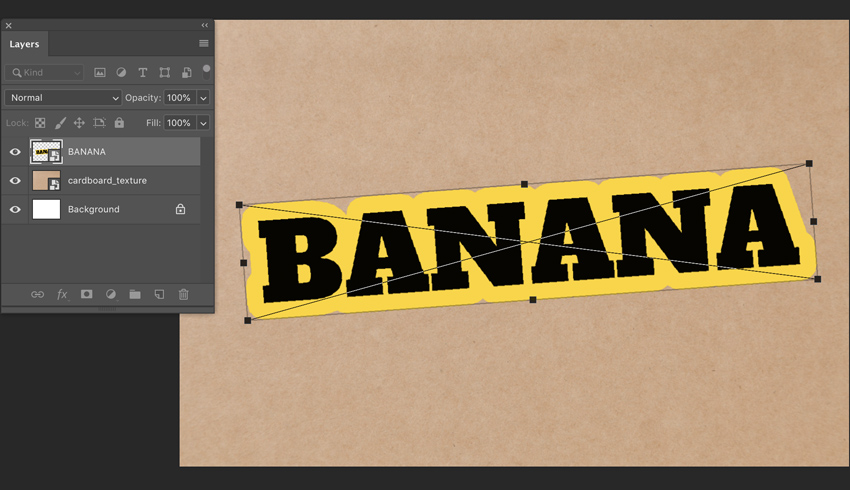
اکنون استیکر متنی را کمی میچرخانیم تا کمی کج و از آن حالت رسمی خارج شود. کادر محاط اثر را در حدود 4- درجه (پادساعتگرد) چرخش (Rotate) میدهیم.

اعمال بافت و ایجاد جلوه کنده شدن برچسب
در این بخش یک بافت روی استیکر خود اعمال کرده و حالت کنده شدن را در آن ایجاد میکنیم.
گام 1
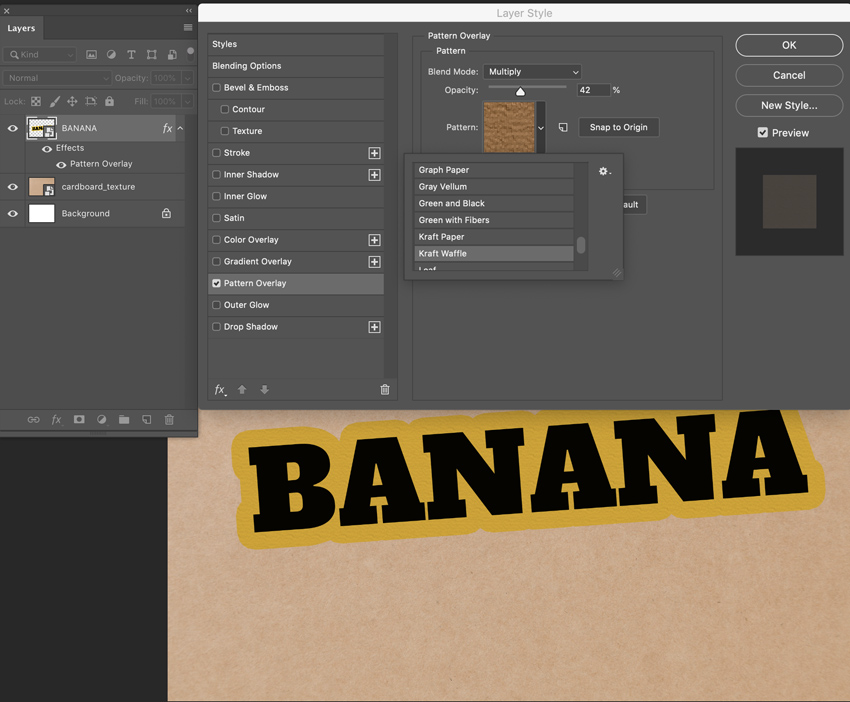
اکنون که متن را تنظیم کردهایم، باید با شیوه طراحی حالت کنده شدن استیکر آشنا شویم. ابتدا مقداری جلوه بافت روی استیکر متنی اعمال میکنیم. از منوی Layers به ...Blending Options بروید. به لایه BANANA یک جلوه لایه الگو با مشخصات زیر بدهید:
- حالت Blend لایه: Multiply
- میزان Opacity لایه: 42%
- الگوی لایه: Kraft Waffle
- مقیاس: 75%
- گزینه Link With Layer را انتخاب کنید.
- روی OK کلیک کنید.

گام 2
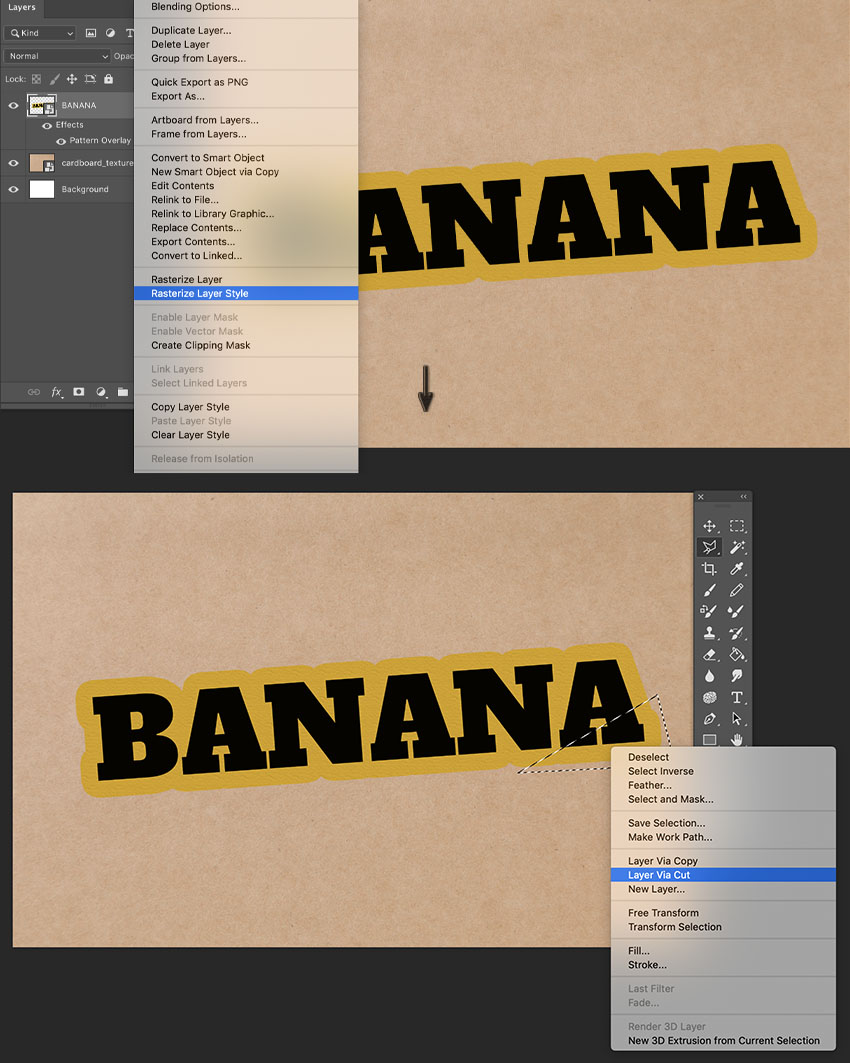
روی لایه BANANA در پنل Layers راست-کلیک و گزینه Rasterize Layer Style را انتخاب کنید. مورد بعدی که باید یاد بگیرید، شیوه ایجاد جلوه کندن استیکر در فتوشاپ است. ابزار Polygonal Lasso از منوی Tools را بردارید و بخش مثلثی را در گوشه راست-پایین استیکر متنی هایلایت کنید.
ما بخش انتخاب شده را برش داده و معکوس میکنیم تا حالت تا شدن پیدا کند. روی بخش انتخاب شده راست-کلیک کرده و گزینه Layer via Cut را انتخاب کنید.

گام 3
زمانی که بخش انتخابی بریده شد، یک لایه جدید در پنل Layers انتخاب کنید. لایه جدید را انتخاب کنید و نام آن را از Layer 1 به FOLD تغییر دهید. کلیدهای Ctrl+T را زده و به منوی Edit > Transform > Flip Horizontal بروید تا لایه انتخابی 180 درجه معکوس شود. کادر محاط را انتخاب کرده و آن را چرخش دهید به طوری که به نظر برسد تا شده است.

گام 4
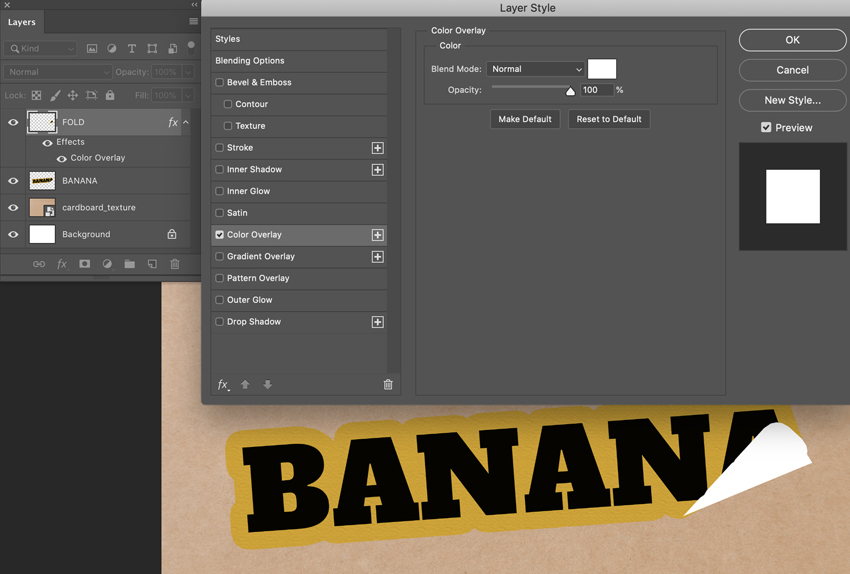
اینک روی لایه Fold راست-کلیک کرده و گزینه ...Blending Options را انتخاب کنید. یک Color Overlay به لایه بدهید، به طوری که مانند یک backfold ساده به نظر برسد.
- حالت Blend لایه: Normal
- رنگ Fill لایه: سفید
- میزان Opacity لایه: 100%
- روی OK کلیک کنید.
اکنون یک جلوه استیکر تا شده ساده داریم. در ادامه کاری میکنیم که این جلوه کنده شدن استیکر واقعیتر به نظر برسد.

بهکارگیری جلوههای هایلایت و براق روی استیکر متنی
در این بخش استیکر متنی خود را هایلایت کرده و یک جلوه شیشهای و براق به آن میدهیم.
گام 1
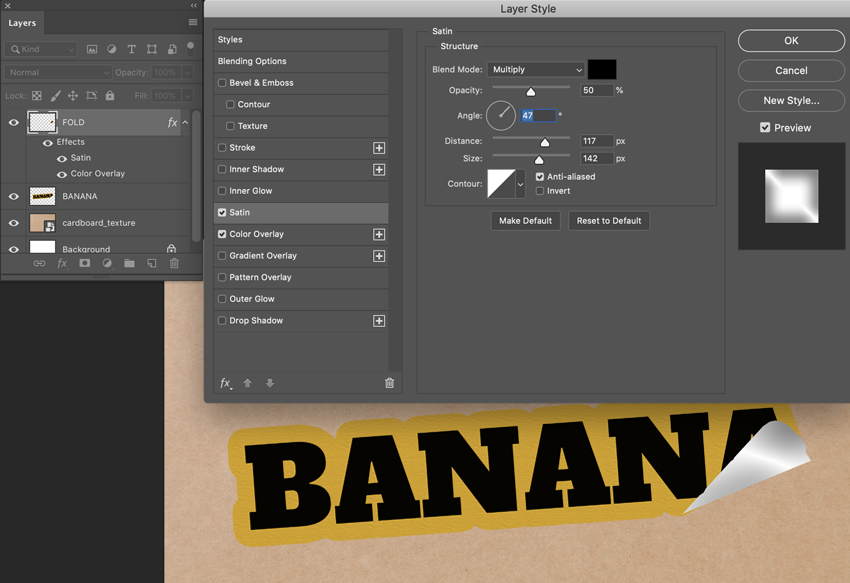
ما باید برخی جلوهها را روی استیکر متنی اعمال کنیم، به طوری که یک جلوه برچسب استیکر واقعگرایانه ایجاد شود. ابتدا باید یک استایل لایه Satin Effect به لایه Fold بدهیم. به این منظور روی این لایه راست-کلیک کرده و گزینه ...Blending Options را انتخاب میکنیم. سپس گزینه Stain را از پنل Layer Style انتخاب میکنیم و تنظیمات زیر را مورد استفاده قرار میدهیم:
- حالت Blend لایه: Multiply
- رنگ Fill: سیاه
- میزان Opacity لایه: 50%
- زاویه: 47°
- فاصله:117 پیکسل
- اندازه: 142 پیکسل
- کانتور: Linear
- روی OK کلیک کنید.

گام 2
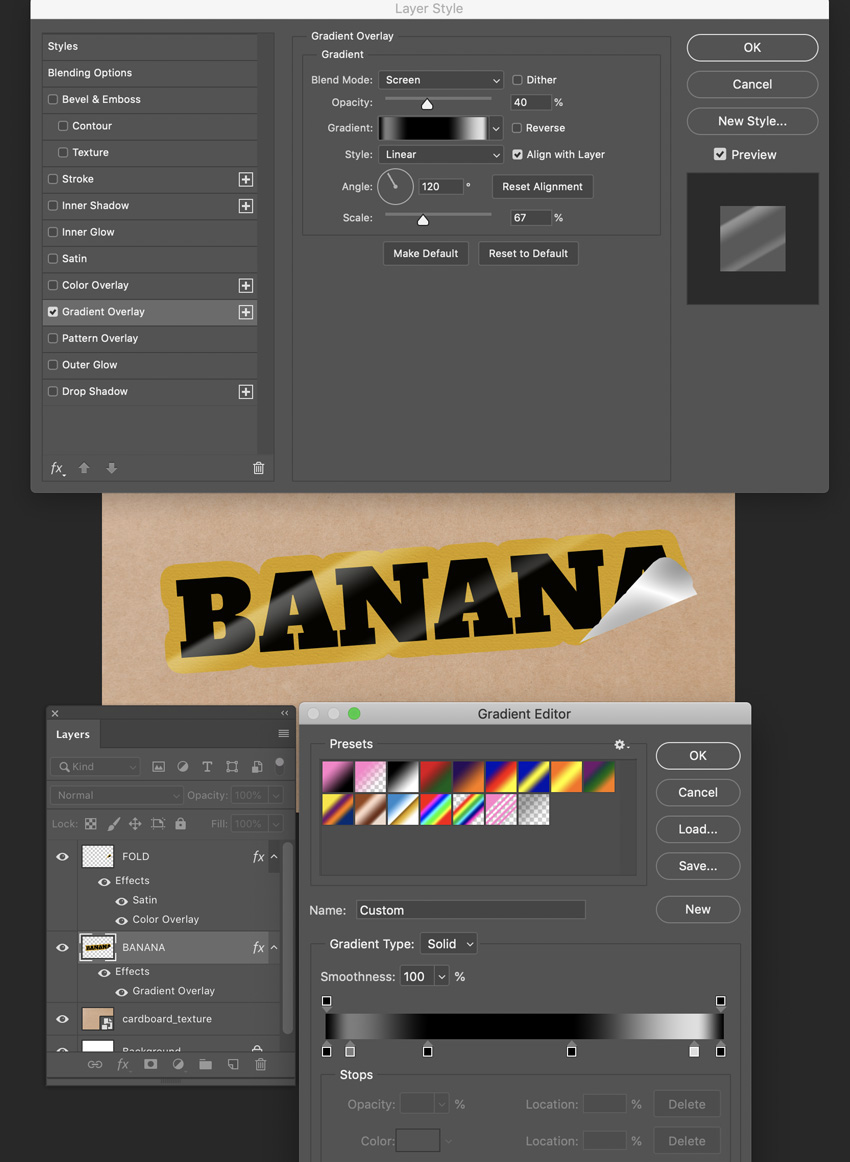
سپس یک جلوه درخشش به استیکر میدهیم تا به حالت شیشهای درآید. به این منظور روی لایه BANANA راست-کلیک کرده و گزینه ...Blending Options را انتخاب کنید. Gradient Overlay را از پنل Layer Style انتخاب کنید و تنظیمات Gradient Overlay زیر را روی آن اعمال کنید.
- حالت Blend لایه: Screen
- میزان Opacity لایه: 40 درصد
- گرادیان: Linear (همچنان که در تصویر دیده میشود به صورت سیاه-خاسکتری-سیاه-سیاه-سفید-سیاه)
- زاویه: 120 درجه
- فاصله: 117 پیکسل
- مقیاس: 57 درصد

گام 3
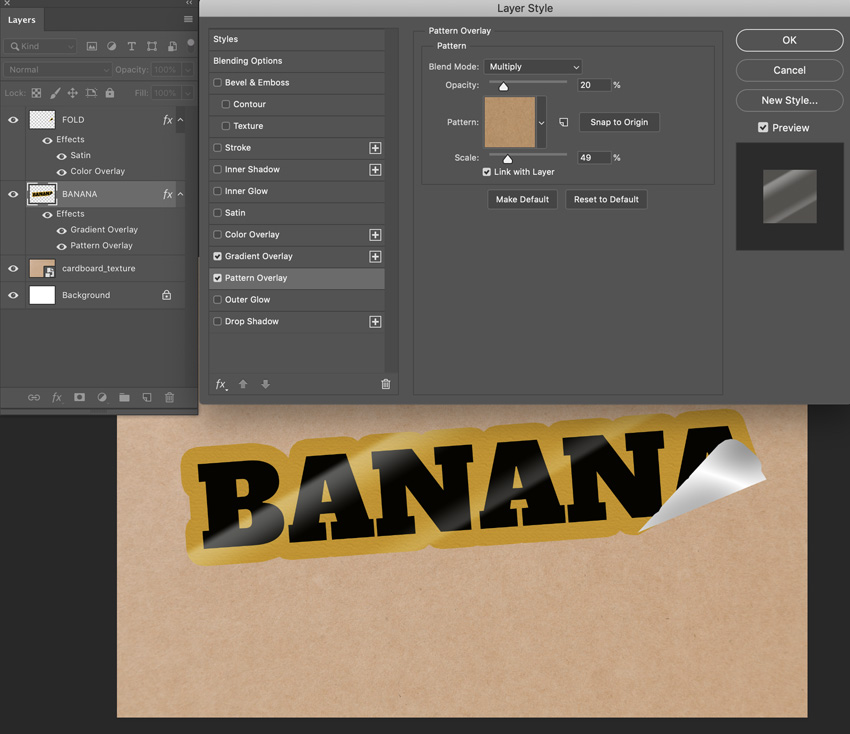
اکنون استایل Pattern Overlay را بررسی کرده و تنظیمات زیر را اعمال میکنیم:
- حالت Blend لایه: Multiplay
- میزان Opacity لایه: 20 درصد
- الگو: Kraft Waffle
- مقیاس: 49 درصد
- گزینه Link With Layer را فعال کنید.

بهکارگیری سایههای واقعگرایانه روی جلوه متن استیکری
در ادامه مقداری سایه واقعگرایانه روی استیکر متنی اعمال میکنیم تا حالت برجسته پیدا کند. همچنان که در پنل Layers هستید، گزینه Drop Shadow را انتخاب کرده و تنظیمات زیر را اعمال کنید:
- حالت Blend لایه: Multiply
- رنگ Fill: سیاه
- زاویه: 90 درجه
- فاصله: 3 پیکسل
- گسترش: 9 پیکسل
- کانتور: خطی
- روی OK کلیک کنید.

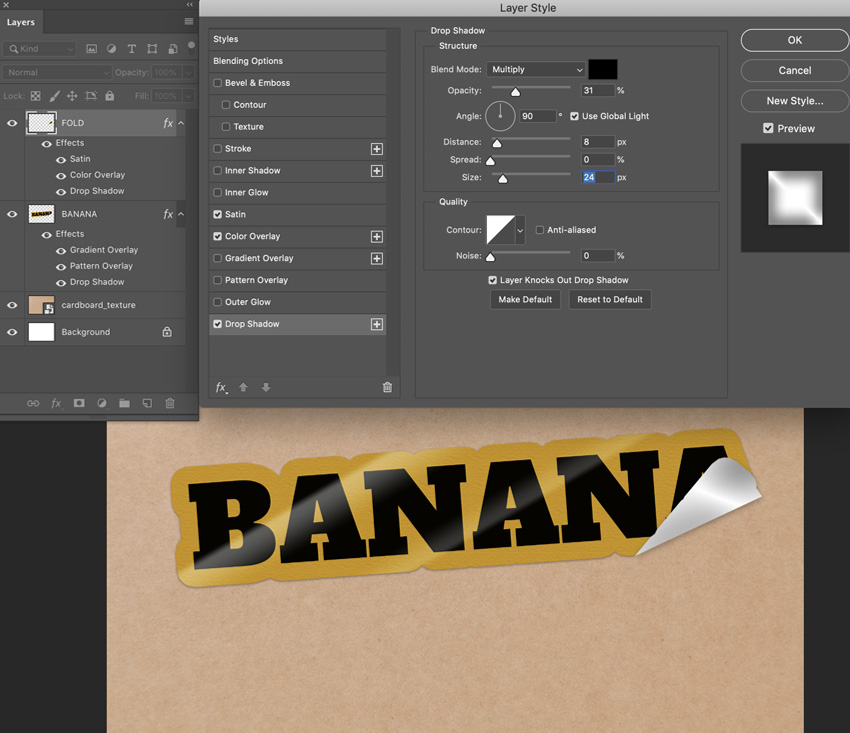
لایه FOLD را از پنل Layers انتخاب کنید و پس از راست-کلیک، گزینه ...Blending Options را انتخاب کنید. Drop Shadow را انتخاب کنید و تنظیمات زیر را اعمال کنید:
- حالت Blend لایه: Multiply
- میزان Opacity لایه: 31%
- رنگ Fill: سیاه
- زاویه: 90 درجه
- فاصله: 8 پیکسل
- گسترش: 0%
- اندازه: 24 پیکسل
- کانتور: Linear
- روی OK کلیک کنید.

ساخت جلوه برچسب استیکری واقعگرایانه
در این بخش واقعگرایی بیشتری به جلوه استیکر متنی خود میدهیم.
گام 1
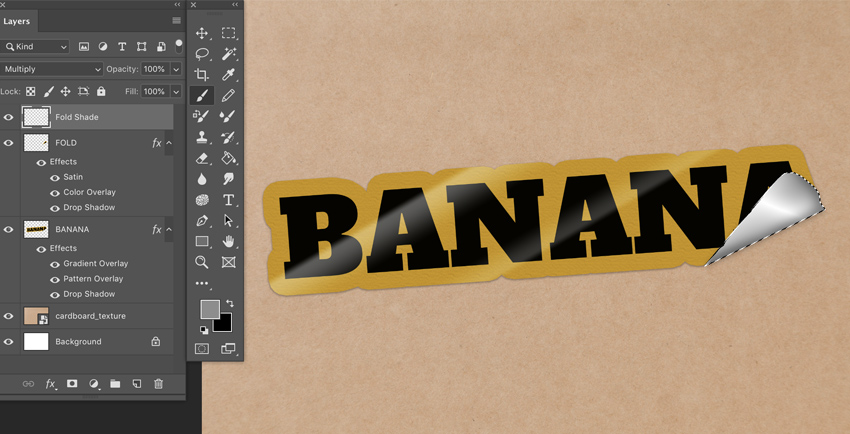
به عنوان آخرین تنظیمات، جلوههای سایه را به صورت دستی روی استیکر و بخش تا شده آن اعمال میکنیم. به این منظور یک براش نرم از پنل Brushes انتخاب میکنیم. ابزار Magic Wand بردارید و روی آرتبورد لایه FOLD کلیک کنید. با مراجعه به منوی Select > Inverse درون بخش تا شده مثلثی را انتخاب کنید. در پنل Layers روی Create New Layer کلیک کرده و یک لایه بالاتر از لایه FOLD ایجاد کرده و نام آن را به Fold Shade تغییر دهید. حالت Multiply Blend را از پنل Layers انتخاب کنید.

گام 2
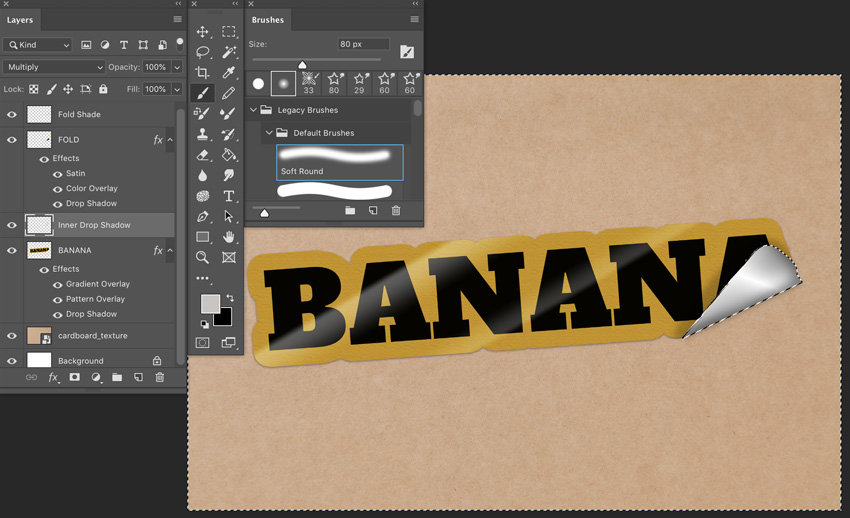
پنل Brushes را از منوی Window > Brushes انتخاب کنید. ابزار Brush را بردارید و براش Soft Round با اندازه حدود 80 پیکسل را انتخاب کنید که به طور معمول در مجموعه براشهای Default قرار دارد. یک رنگ Fill خاکستری (#8d8d8d) انتخاب کنید و به نرمی ضربههای براش را پیرامون لبههای بخش تا شده بزنید تا لبههای تیرهتر شوند.

گام 3
یک سایه زیر بخش تا شده استیکر اضافه کنید. از پنل Layers، زیر لایه FOLD روی Create New Layer کلیک کنید. نام لایه جدید را Inner Drop Shadow بگذارید. حالت Blend را روی Multiply قرار دهید.

گام 4
با مراجعه به منوی Select > Inverse پیرامون بخش تا شده مثلثی را انتخاب کنید. براش 80 px Soft را از پنل Brushes انتخاب کنید. یک رنگ Fill به صورت #c7c5c1 انتخاب کرده و سایهای زیر بخش تا شده مانند زیر اعمال کنید.

گام 5
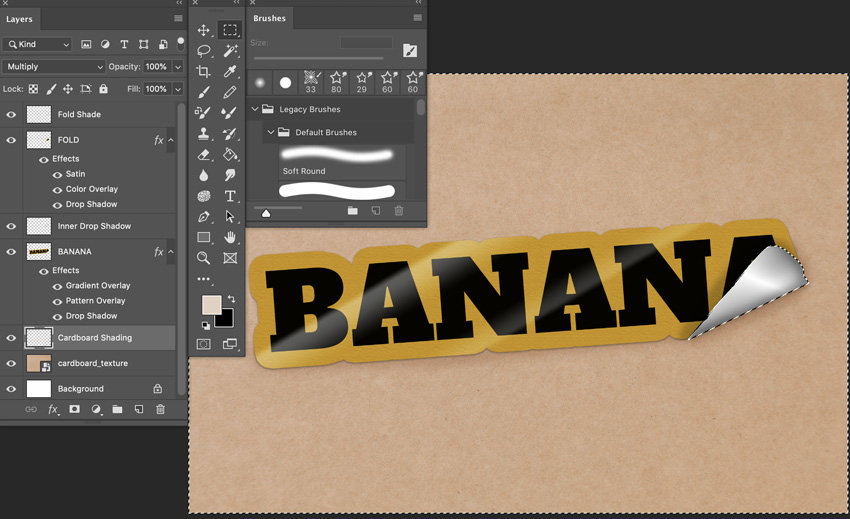
در گام نهایی به پنل Layer میرویم. یک لایه جدید زیر لایه BANANA ایجاد میکنیم و نام آن را Cardboard Shading میگذاریم و حالت Blending را روی Multiply قرار میدهیم.
از پنل Brushes، براش 100 px Soft را با رنگ Fill به صورت #e4d1c1 انتخاب کنید. یک سایه در راستای انتهای استیکر متنی اضافه کنید، تا این طور به نظر برسد که گویا برجسته است.

سخن پایانی
امیدواریم با مطالعه این راهنمای شیوه ایجاد جلوه استیکر متنی با استفاده از فتوشاپ نکات و ترفندهای جدیدی را آموخته باشید.

ما در این مقاله با مراحل ساده طراحی متن استیکر و تبدیل آن به یک جلوه برچسب استیکری براق و واقعگرایانه آشنا شدیم.












