استایل جداول در CSS — آموزش CSS (بخش هجدهم)

استایلبندی یک جدول HTML کار چندان خارقالعادهای محسوب نمیشود، اما گاهی اوقات مجبور هستیم این کار را انجام دهیم. در این مقاله با شیوه طراحی استایل جداول در CSS آشنا میشویم تا ظاهر آن را بهبود بخشیم و برخی تکنیکهای خاص را مورد اشاره قرار میدهیم. برای مطالعه بخش قبلی این سری مطالب روی لینک زیر کلیک کنید:
یک جدول HTML معمولی
کار خود را با بررسی یک جدول HTML معمولی آغاز میکنیم. چنان که گفتیم مشغول کار روی جدول HTML معمولی هستیم و اغلب جداول HTML در مورد کفش، آب و هوا، یا کارمندان هستند، اما برای این که کارمان هیجان بیشتری داشته باشد جدولهایی از گروههای موسیقی بریتانیا را استایلبندی میکنیم.
بخش markup به صورت زیر است:
1<table>
2 <caption>A summary of the UK's most famous punk bands</caption>
3 <thead>
4 <tr>
5 <th scope="col">Band</th>
6 <th scope="col">Year formed</th>
7 <th scope="col">No. of Albums</th>
8 <th scope="col">Most famous song</th>
9 </tr>
10 </thead>
11 <tbody>
12 <tr>
13 <th scope="row">Buzzcocks</th>
14 <td>1976</td>
15 <td>9</td>
16 <td>Ever fallen in love (with someone you shouldn't've)</td>
17 </tr>
18 <tr>
19 <th scope="row">The Clash</th>
20 <td>1976</td>
21 <td>6</td>
22 <td>London Calling</td>
23 </tr>
24
25 ... some rows removed for brevity
26
27 <tr>
28 <th scope="row">The Stranglers</th>
29 <td>1974</td>
30 <td>17</td>
31 <td>No More Heroes</td>
32 </tr>
33 </tbody>
34 <tfoot>
35 <tr>
36 <th scope="row" colspan="2">Total albums</th>
37 <td colspan="2">77</td>
38 </tr>
39 </tfoot>
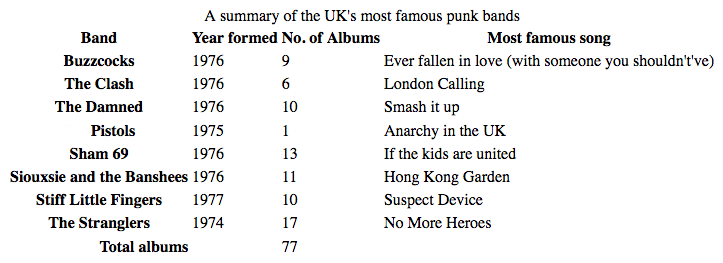
40</table>این جدول به لطف ویژگیهای مانند <scope> ،<caption> ،<thead> ،<tbody> و غیره به خوبی نشانهگذاری شده است، کاملاً قابل استایلبندی است و دسترسپذیری خوبی دارد. اما متأسفانه زمانی که روی صفحه رندر میشود ظاهر خوبی ندارد:

با توجه به این که تنها استایلبندی پیشفرض مرورگر اعمال شده است، خوانایی دشواری دارد و ملالآور است. در ادامه با افزودن مقداری CSS آن را اصلاح میکنیم.
استایلبندی جدول
برای استایلبندی جدول فوق مراحل زیر را طی میکنیم.
در آغاز یک کپی محلی از کد مارکاپ فوق در یک فایل HTML روی سیستم خود ایجاد کنید. هر دو تصویر noise (+) و leopardskin (+) را دانلود کنید و سه فایل را در یک دایرکتوری کاری کنار هم روی سیستم خود قرار دهید. سپس یک فایل جدید به نام style.css بسازید و آن را نیز در همان دایرکتوری در کنار فایلهای قبلی قرار دهید. با قرار دادن خط HTML زیر در بخش head فایل HTML ،CSS را به آن اتصال دهید:
1<link href="style.css" rel="stylesheet" type="text/css">فاصلهبندی و لیآوت
نخستین کاری که باید انجام دهید تعیین فاصلهبندی و لیآوت کلی است. استایلبندی پیشفرض جدول بسیار ناخوشایند است. به منظور اصلاح آن CSS زیر را به فایل style.css اضافه کنید:
1/* spacing */
2
3table {
4 table-layout: fixed;
5 width: 100%;
6 border-collapse: collapse;
7 border: 3px solid purple;
8}
9
10thead th:nth-child(1) {
11 width: 30%;
12}
13
14thead th:nth-child(2) {
15 width: 20%;
16}
17
18thead th:nth-child(3) {
19 width: 15%;
20}
21
22thead th:nth-child(4) {
23 width: 35%;
24}
25
26th, td {
27 padding: 20px;
28}مهمترین بخشهای کد فوق به شرح زیر هستند:
- مقدار table-layout به صورت fixed است که به طور کلی ایده مناسبی برای استفاده در جدول است چون موجب میشود جدول به صورت پیشفرض به طور قابل پیشبینی رفتار کند. به طور معمول ستونهای جدول برخی نتایج عجیب تولید میکنند. با تعیین table-layout: fixed میتوانید ستونها را بر اساس عرض عناوینشان تنظیم کنید و سپس بر اساس محتوا به صورت مناسب درآورید. به همین دلیل است که چهار عنوان مختلف با استفاده از سلکتور thead th:nth-child(n) انتخاب شدهاند و عرض درصدی به آنها داده شده است. کل عرض ستون از عرض عنوانش پیروی میکند و روشی زیبا برای اندازهبندی ستونهای جدول فراهم میسازد.
این وضعیت به همراه تعیین مقدار width روی 100% به این معنی است که جدول در هر کانتینری که قرار بگیرد آن را پر میکند و به خوبی واکنشگرا است. با این حال هنوز به مقداری کار بیشتر برای نمایش مناسب در صفحههای با عرض کمتر نیاز داریم.
- مقدار border-collapse به صورت collapse یکی از بهترین رویههای استاندارد برای هر نوع استایلبندی جدول محسوب میشود. به صورت پیشفرض زمانی که حاشیهها روی عناصر جدول تعیین میشود میزان فاصلهبندی آنها مانند تصویر زیر است:

این وضعیت ظاهر مناسبی ندارد، به همین جهت بهتر است مقدار border-collapse: collapse; را تعیین کنید تا حاشیههای متعدد به یک حاشیه فشرده شوند و ظاهر مناسبتری بیاید:

- یک border پیرامون کل جدول اعمال میکنیم که مورد نیاز است، زیرا در آینده مقداری border پیرامون هدر و فوتر جدول قرار خواهیم داد. زمانی که هیچ border پیرامون بخش بیرونی جدول نداشته باشید، ظاهر بسیار عجیبی پیدا میکند.
- در ادامه مقداری padding روی عناصر <th> و <td> قرار میدهیم که موجب میشود آیتمهای دادهای مقداری فاصله بیایند و کل بلوک خواناتر شود.
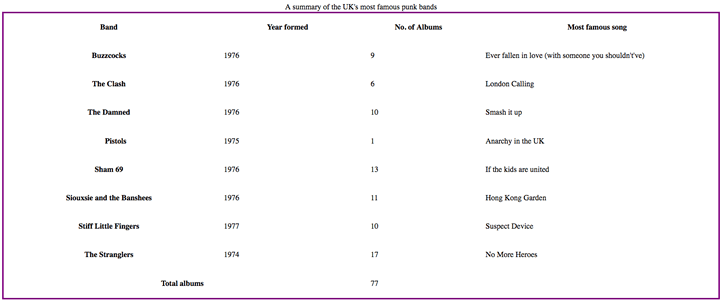
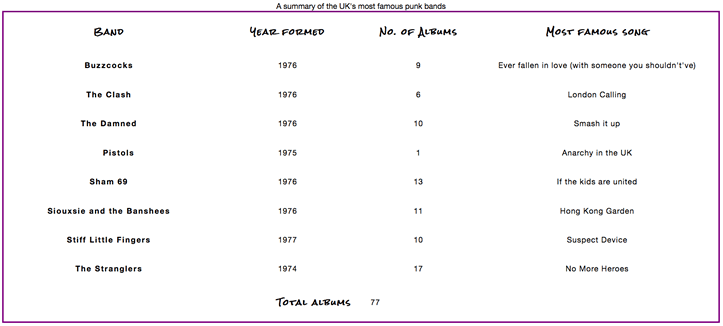
در این مرحله جدول ظاهر بهتری یافته و به صورت زیر درآمده است:

افزودن برخی تایپوگرافیهای ساده
در این بخش متن جدول را کمی مرتبتر میسازیم.
قبل از هر چیز در بین فونتهای گوگل (+) فونتی پیدا میکنیم که برای جدول گروههای موسیقی مناسب باشد. در این وبسایت میتوانید فونتهای مختلفی که دوست دارید را پیدا کنید. کافی است عنصر <link> ارائه شده را جایگزین کنید و اعلان font-family سفارشی را با فونت گوگل مورد نظر تعویض کنید.
ابتدا عنصر <link> زیر را به بخش head در HTML خود و درست بالاتر از عنصر <link> موجود اضافه کنید:
1<link href='https://fonts.googleapis.com/css?family=Rock+Salt' rel='stylesheet' type='text/css'>اینک CSS زیر را به فایل style.css درست زیر کدهای قبلی اضافه کنید:
1/* typography */
2
3html {
4 font-family: 'helvetica neue', helvetica, arial, sans-serif;
5}
6
7thead th, tfoot th {
8 font-family: 'Rock Salt', cursive;
9}
10
11th {
12 letter-spacing: 2px;
13}
14
15td {
16 letter-spacing: 1px;
17}
18
19tbody td {
20 text-align: center;
21}
22
23tfoot th {
24 text-align: right;
25}- در این بخش عملاً کاری با جدول نداریم و استایلبندی فونت را تغییر میدهیم تا خواناتر شود.
- یک پشته سراسری از فونت sans-serif تعیین کردهایم که صرفاً یک گزینه استایلبندی محسوب میشود. همچنین فونت سفارشی خود را روی عناوین درون عناصر <thead> و <tfoot> تنظیم کردهایم تا ظاهر جذابی پیدا کند.
- روی عناوین و سلولها یک مقدار letter-spacing تنظیم کردهایم، چون به ارتقای خوانایی کمک میکند. این نیز صرفاً یک گزینه استایلبندی محسوب میشود.
- متن داخل سلولها را درون <tbody> به صورت مرکزی تنظیم کردهایم تا با عنوانی همراستا باشند. سلولها به طور پیشفرض دارای مقدار left برای text-align هستند، اما عناوین دارای مقدار center هستند. به طور کلی بهتر است این دو گزینه مشابه باشند. وزن bold پیشفرض روی فونت عناوین برای ایجاد تمایز بصری کفایت میکند. عنوان داخل <tfoot> را به صورت راست-چین تنظیم کردیم تا از نظر بصری ارتباط بهتری با نقاط دادهای داشته باشد.
نتیجه نهایی هم اینک بسیار بهتر شده است:

گرافیک و رنگ
اکنون نوبت به کار روی گرافیک و رنگ جدول رسیده است. از آنجا که جدول پر از اسامی گروههای موسیقی است، باید استایلبندی درخشانی نیز برای آن انتخاب کنیم. کار خود را با افزودن CSS زیر به فایل style.css آغاز میکنیم.
این کد را به انتهای کدهای قبلی اضافه نمایید:
1thead, tfoot {
2 background: url(leopardskin.jpg);
3 color: white;
4 text-shadow: 1px 1px 1px black;
5}
6
7thead th, tfoot th, tfoot td {
8 background: linear-gradient(to bottom, rgba(0,0,0,0.1), rgba(0,0,0,0.5));
9 border: 3px solid purple;
10}در این مورد نیز کار خاصی با خود جداول نداریم. به نکات زیر توجه کنید.
یک «تصویر پسزمینه» (background-image) به <thead> و <tfoot> اضافه میکنیم و color را برای همه متنهای درون هدر و فوتر به سفید تغییر میدهیم تا خوانا باشد. همواره باید مطمئن شوید که کنتراست متن با پسزمینه حفظ میشود تا خوانا بماند.
همچنین یک گرادیان خطی روی عناصر <th> و <td> درون هدر و فوتر اضافه میکنیم که بافت زیبایی ایجاد میکند. همچنین به این عناصر یک حاشیه بنفش روشن میدهیم. داشتن چند عنصر تودرتو مناسب است، زیرا میتوان لایهها را روی همدیگر استایلبندی کرد. ما میتوانستیم هر دو مورد تصویر پسزمینه و گرادیان را با استفاده از تصاویر پسزمینه چندگانه روی عناصر <thead> و <tfoot> قرار دهیم، اما تصمیم گرفتیم آنها را از هم جدا کنیم تا مرورگرهای قدیمی که از تصاویر پسزمینه چندگانه یا گرادیان خطی پشتیبانی نمیکنند هم بتوانند از هر کدام که مقدور است بهره بگیرند.
Zebra Striping
در این بخش میخواهیم یک عمل جداگانه انجام دهیم تا شیوه پیادهسازی نوارهای زبرا را به شما نشان دهیم. نوارهای زبرا به ردیفهای متناوب رنگی گفته میشود که موجب میشود ردیفهای داده متفاوت در جدول راحتتر خوانده و تحلیل شوند. CSS زیر را به انتهای فایل style.css خود اضافه کنید:
1tbody tr:nth-child(odd) {
2 background-color: #ff33cc;
3}
4
5tbody tr:nth-child(even) {
6 background-color: #e495e4;
7}
8
9tbody tr {
10 background-image: url(noise.png);
11}
12
13table {
14 background-color: #ff33cc;
15}قبلاً دیدیم که سلکتور nth-child: برای انتخاب عناصر فرزند خاص استفاده میشود. حتی میتوانیم یک پارامتر به آن بدهیم تا یک دنباله از عناصر را انتخاب کند. فرمول 2n-1 میتواند همه فرزندان با شماره فرد (1,3,5,…) را انتخاب کنید و فرمول 2n نیز همه فرزندان با شمارههای زوج (2,4,6,…) را انتخاب میکند. ما در کد خود از کلیدواژههای odd و even استفاده کردیم که دقیقاً همان کار فرمولهای پیشگفته را انجام میدهد. در این مورد به ردیفهای زوج و فرد رنگهای متفاوتی میدهیم.
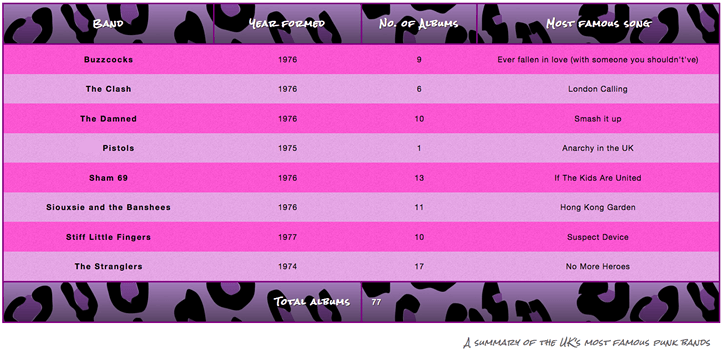
همچنین یک پسزمینه تکراری به همه ردیفهای بدنه میدهیم که صرفاً نوعی نویز محسوب میشود تا پسزمینه بافت پیدا کند. در نهایت به کل جدول یک رنگ پسزمینه ثابت میدهیم تا مرورگرهایی که از سلکتور:nth-child پشتیبانی نمیکنند همچنان پسزمینهای برای ردیفهای جدول نمایش دهند. نتیجه اعمال رنگ روی جدول به صورت زیر است:

ممکن است این ظاهر جدول را نپسندید، اما هدف ما این بوده که به این جدول یک ظاهر جذاب بدهیم و از حالت جداول آکادمیک خارج کنیم.
استایلبندی کپشن
آخرین کاری که روی جدول خود انجام میدهیم استایلبندی کپشن است. به این منظور کد زیر را به انتهای فایل style.css خود اضافه کنید:
1caption {
2 font-family: 'Rock Salt', cursive;
3 padding: 20px;
4 font-style: italic;
5 caption-side: bottom;
6 color: #666;
7 text-align: right;
8 letter-spacing: 1px;
9}در کد فوق نکته خاصی که شایان توضیح باشد دیده نمیشود، جز این که مشخصه caption-side دارای مقدار bottom است. این امر موجب میشود که کپشن زیر جدول و همراستا با اعلانهای دیگر قرار گیرد که نتیجهای مانند زیر ایجاد میکند:

نکات مهم استایلبندی جدول
پیش از پایان این مقاله لازم است فهرست خلاصهای از نکات مهمی که در طی راهنما ارائه شد را جمعبندی کنیم.
- تلاش کنید markup جدول تا حد امکان ساده باشد و با بهرهگیری از مواردی مانند درصد همه چیز انعطافپذیر بماند تا واکنشگرایی طراحی حفظ شود.
- از table-layout: fixed بری ایجاد یک لیآوت جدول با قابلیت پیشبینی بالا استفاده کنید. یک چنین لیآوتی موجب میشود عرض ستونها به سادگی با تعیین width روی عناوین تنظیم شود.
- از border-collapse: collapse استفاده کنید تا حاشیههای عناصر جدول در هم ادغام شود و ظاهر زیبا و سادهتری ایجاد شود.
- از <thead> ،<tbody> و <tfoot> استفاده کنید تا جدول به بخشهای منطقی تقسیم شود و فضاهای بیشتری برای اعمال CSS داشته باشید. بدین ترتیب لایهبندی استایلها روی هم دیگر آسانتر میشود.
- از نواربندی زبرا برای ردیفهای متناوب استفاده کنید تا خوانایی جدول بهبود یابد.
- از text-align برای کنار هم قرار دادن متن <th> و <td> استفاده کنید تا همه چیز مرتبتر شود و پیگیری موارد آسانتر باشد.
سخن پایانی
در این مقاله با روش استایلبندی جدولهای HTML آشنا شدیم. در بخش بعدی به بررسی دیباگ کدهای CSS میپردازیم. بدین ترتیب با روش حل مشکلاتی مانند عدم نمایش لیآوت ها مطابق انتظار یا عدم اعمال مشخصهها در موارد نیاز آشنا میشویم. در این مسیر با روش استفاده از ابزار DevTools مرورگر برای حل این مشکلات نیز آشنا خواهیم شد.
برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش پروژه محور HTML و CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- شبه کلاس و شبه عنصر در CSS — آموزش CSS (بخش نهم)
==










