استایل عناصر جایگزین در CSS – آموزش CSS (بخش هفدهم)
در این مقاله به بررسی شیوه رفتار CSS با برخی عناصر خاص میپردازیم. تصاویر، دیگر انواع مدیا و عناصر فرم نسبت به باکسهای معمولی، رفتار نسبتاً متفاوتی برحسب امکان استایلبندی با CSS دارند. درک این تفاوت و این که چه کارهایی روی این عناصر خاص ممکن و چه کارهایی ناممکن است، کمک زیادی به ما میکند. در این مقاله روش کار با استایل عناصر جایگزین در CSS را توضیح خواهیم داد. جهت مطالعه بخش قبلی این سری مقالات آموزشی روی لینک زیر کلیک کنید:


عناصر جایگزین
تصاویر و ویدئوها به نام «عناصر جایگزین» (Replaced Elements) توصیف میشوند. معنی این حرف آن است که CSS نمیتواند روی لیآوت داخلی این عناصر تأثیری بگذارد و تنها موقعیت آنها را در صفحه در میان عناصر دیگر تنظیم میکند. البته چنان که خواهیم دید کارهای مختلفی وجود دارند که CSS میتواند روی تصاویر اجرا کند.
عناصر جایگزین خاصی مانند تصاویر و ویدئوها عموماً دارای «نسبت ابعادی» (aspect ratio) هستند. این بدان معنی است که دارای اندازهای در هر دو بعد افقی (X) و عمودی (Y) هستند و به طور پیشفرض با استفاده از ابعاد ذاتی فایل نمایش مییابند.
اندازهبندی تصاویر
همچنان که در بخشهای قبلی این سری مقالات آموزشی دیدم، همه چیز در CSS یک باکس تولید میکند. اگر یک تصویر را درون یک باکس قرار دهید که کوچکتر یا بزرگتر از ابعاد ذاتی فایل تصویر در هر یک از جهات باشد، یا کوچکتر از باکس دیده میشود و یا از آن خارج و اصطلاحاً «سرریز» (overflow) میشود. در این حالت باید در مورد این که با این سرریز چطور رفتار کنید، تصمیمی بگیرید.
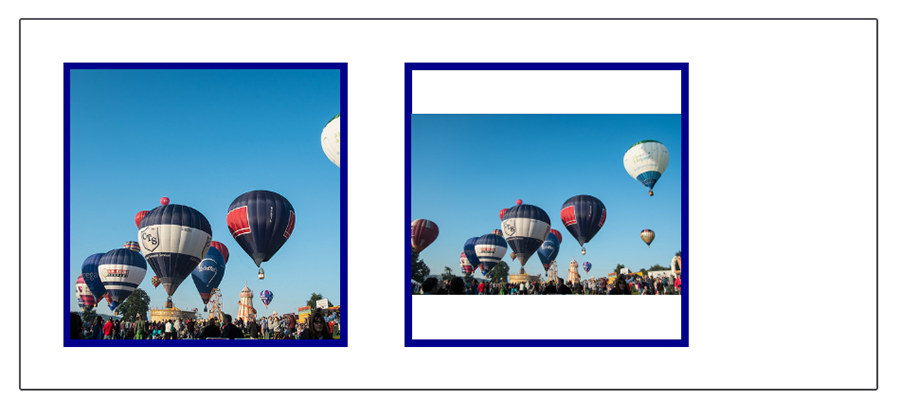
در مثال زیر دو باکس داریم که اندازه هر دو 200 است:
- یکی شامل تصویری است که کمتر از 200 پیکسل دارد. این تصویر کوچکتر از باکس است و برای پر کردن باکس کشیده نمیشود.
- تصویر دوم بزرگتر از 200 پیکسل است و از باکس سرریز میشود.

برای حل مشکل فوق در بخش قبلی (+) دیدیم که یک تکنیک رایج این است که مقدار max-width را به اندازه %100 تصویر تنظیم کنیم. بدین ترتیب تصویر میتواند کوچکتر از باکس باشد، اما نمیتواند از آن بزرگتر شود. این تکنیک در مورد دیگر عناصر جایگزین مانند <video> و <iframe> نیز کار میکند.
در مورد تصاویر درون کانتینرها تصمیمهای دیگری نیز میتوانید بگیرید. برای نمونه ممکن است بخواهید اندازه یک تصویر را طوری تعیین کنید که به طور کامل یک باکس را پوشش دهد. مشخصه object-fit در این موارد میتواند کمک کند. زمانی که از object-fit استفاده میکنید، عنصر جایگزین میتواند طوری اندازهبندی شود که به روشهای مختلف با اندازه باکس تطبیق پیدا کند.
در ادامه از مقدار cover استفاده کردهایم که موجب کاهش اندازه عکس میشود و نسبت ابعادی را نیز حفظ میکند، به طوری که به خوبی درون باکس جای میگیرد. از آنجا که نسبت ابعادی حفظ شده است، بخشهایی از تصویر از سوی باکس برش خواهد یافت.

اگر از contain به عنوان مقدار این مشخصه استفاده کنیم، تصویر تا زمانی که به قدر کافی برای جا گرفتن درون باکس برسد، کوچک خواهد شد. در نتیجه در صورتی که نسبت ابعادی تصویر با باکس یکسان باشد، دقیقاً درون آن جای میشود. همچنین میتوانید از مقدار fill استفاده کنید که باکس را پر میکند، اما نسبت ابعادی را حفظ نمیکند.
عناصر جایگزین در لیآوت
زمانی که از تکنیکهای مختلف لیآوت CSS روی عناصر جایگزین بهره میگیرید، ممکن است متوجه شوید که نسبت به عناصر دیگر رفتار نسبتاً متفاوتی نشان میدهند. برای نمونه در یک لیآوت flex یا grid عناصر به صورت پیشفرض برای پر کردن کل مساحت کشیده میشوند. تصاویر کشیده نمیشوند و به جای آن با نقطه آغازین مساحت grid یا کانتینر felx همراستا میشوند.
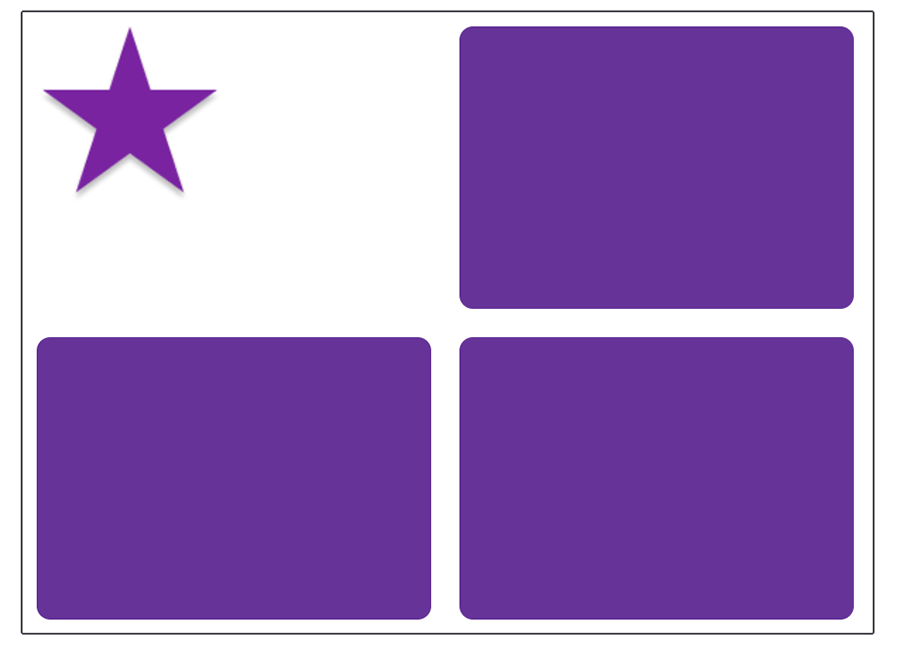
در مثال زیر دو ستون و دو کانتینر grid ردیفی داریم که چهار آیتم در آن قرار دارد. همه عناصر <div> دارای رنگ پسزمینه هستند و کشیده میشوند تا ردیف و ستون را پر کنند. با این حال تصویر کشیده نمیشود.

اگر به صورت مرتب پیگیر بخشهای قبلی این سری مقالات آموزشی بوده باشید، هنوز با لیآوت آشنا نشدهاید، چون در بخشهای آتی در مورد آن صحبت خواهیم کرد. کافی است به خاطر داشته باشید که عناصر جایگزین در زمانی که بخشی از یک لیآوت grid یا felx باشند، رفتارهای متفاوتی دارند و این تفاوت اساساً به این جهت است که از کشیده شدن آنها از سوی لیآوت جلوگیری شود.
برای این که الزام کنیم یک تصویر کشیده شود تا سلول grid را که در آن قرار دارد پر کند، باید کاری مانند زیر انجام دهید:
با این حال این کار تصویر را میکشد و از این رو احتمالاً آن چیزی نیست که میخواستید انجام دهید.
عناصر فرم
عناصر فرم نیز در زمان استایلبندی با CSS ممکن است رفتار پیچیدهای داشته باشند. در یکی از مقالات بعدی این سری آموزشی با عنوان «ماژول فرمهای وب» به بررسی تفصیلی جنبههای پیچیده استایلبندی عناصر فرم خواهیم پرداخت. اما چند نکته مقدماتی وجود دارند که باید در این مقاله مورد اشاره قرار گیرند.
بسیاری از کنترلهای فرم به روش عنصر <input> به صفحه اضافه میشوند. این تگ از فیلدهای ساده فرم مانند ورودیهای متنی تا فیلدهای پیچیدهتر که در HTML5 اضافه شدهاند، مانند انتخابگرهای رنگ و تاریخ را تعریف میکند. برخی عناصر دیگر نیز مانند <textarea> یا ورودی متن چندخطی و همچنین عناصر مورد استفاده برای برچسبگذاری بخشهایی از فرم مانند <fieldset> و <legend> وجود دارند.
HTML5 نیز شامل خصوصیتهایی است که به توسعهدهندگان وب امکان میدهد تا تعیین کنند کدام فیلدها الزامی هستند و یا حتی نوع محتوایی که باید وارد شود از چه نوع است. اگر کاربر مقدار نامربوطی وارد کند یا فیلد الزامی را خالی بگذارد، مرورگر میتواند پیام خطایی نمایش دهد. مرورگرهای مختلف در مورد شیوه استایلبندی و سفارشیسازی این آیتمها روش واحدی ندارند.
استایلبندی عناصر ورودی متنی
استایلبندی عناصری که برای وارد کردن متن استفاده میشوند مانند <"input type="text>، انواع خاصی مانند <"input type="email> و عنصر <textarea> کاملاً ساده است و تقریباً شبیه دیگر باکسهای صفحه رفتار میکنند. استایلبندی پیشفرض این عناصر بر اساس سیستم عامل و مرورگری که کاربر از آن برای بازدید وبسایت استفاده کرده است متفاوت خواهد بود.
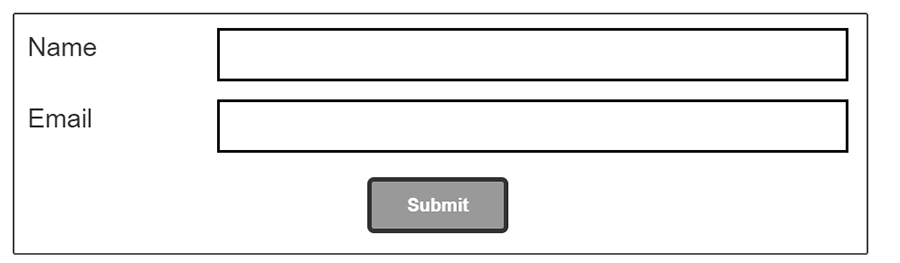
در مثال زیر چند ورودی متن را با استفاده از CSS استایلبندی کردهایم. میبینید که مواردی مانند حاشیه، لبه و فاصلهگذاری مطابق انتظار اعمال شدهاند.

نکته مهم: در مورد تغییر دادن استایلبندی عناصر فرم باید مراقب باشید و مطمئن شوید که در هر حالت برای کاربر مشخص شده است که اینها عنصر فرم هستند. ممکن است یک ورودی فرم بدون حاشیه و رنگ پسزمینه ایجاد کنید که از محتوای پیرامون فرم قابل تشخیص نباشد، اما در این حالت احتمالاً کاربر نمیتواند فرم را تشخیص داده و محتوای آن را پر کند.
چنان که در یکی از بخشهای آینده با عنوان «استایلبندی فرم» توضیح خواهیم داد، بسیاری از انواع پیچیدهتر ورودیها از سوی سیستم عامل رندر میشوند و امکان استایلبندی آنها وجود ندارد. از این رو باید همواره فرض کنید که فرمها قرار است برای بازدیدکنندگان مختلف به طرز متفاوتی نمایش یابند و فرمهای پیچیده را در چند مرورگر مختلف تست کنید.
وراثت و عناصر فرم
عناصر فرم در برخی مرورگرها به صورت پیشفرض استایلبندی فونت را به ارث نمیبرند. از این رو اگر میخواهید مطمئن شوید که فیلدهای فرم از فونت تعریف شده در بدنه صفحه یا یک عنصر والد استفاده میکنند باید از قاعده CSS زیر استفاده کنید:
عناصر فرم و box-sizing
عناصر فرم در مرورگرهای مختلف از قواعد متفاوت box-sizing برای ویجتهای گوناگون استفاده میکنند. در مورد مشخصه box-sizing در یکی از بخشهای قبلی با عنوان «مدل جعبهای در CSS» توضیح دادیم. از این اطلاعات میتوانید در زمان استایلبندی فرمها استفاده کنید تا اطمینان پیدا کنید که با تعیین ارتفاع و عرض برای عناصر فرم، همه کاربران تجربه کاربری یکسانی خواهند داشت.
جهت حفظ انسجام تجربه کاربری بهتر است لبهها و فاصلهگذاریها برای همه عناصر روی 0 تنظیم شود. سپس این موارد در زمان استایلبندی کنترلهای خاص اضافه شوند.
تنظیمات مفید دیگر
علاوه بر قواعدی که در بخش فوق اشاره شد، باید از تنظیمات overflow: auto نیز روی <textarea> استفاده کنید تا مرورگر IE در مواردی که نیازی به نوار اسکرول وجود ندارد، آن را نشان ندهد:
جمعبندی همه چیز در reset
به عنوان آخرین گام میتوانیم همه مشخصههای مختلف بررسی شده فوق را در بخش زیر با عنوان form reset قرار دهیم تا مبنای منسجمی برای کار کردن به دست آوریم. بدین ترتیب همه آیتمهای مورد اشاره در سه بخش قبلی گرد هم میآیند:
نکته: استایلشیتهای نرمالایزر از سوی بسیاری از توسعهدهندگان برای ایجاد مجموعهای از استایلهای مبنا جهت بهکارگیری در پروژههای مختلف مورد استفاده قرار میگیرد. این استایلها به طور معمول کارهایی مانند آن چه در بخشهای قبلی توضیح دادیم استفاده میشوند تا مطمئن شویم که همه موارد مختلف در مرورگرها، پیش از اجرای استایلبندی در CSS دارای یک مقدار پیشفرض منسجم است. این موارد امروزه به اندازه گذشته مهم نیستند، چون اینک مرورگرها عموماً منسجمتر از قبل شدهاند. با این حال اگر میخواهید نمونهای از یک استایلشیت نرمالایزر را ببینید، به کد زیر توجه کنید که از سوی بسیاری از توسعهدهندگان به عنوان مبنایی در اغلب پروژهها مورد استفاده قرار میگیرد.
فایل Normalize.css (+)
سخن پایانی
در این مقاله در مورد برخی از تفاوتهایی که در زمان کار با تصاویر و مدیا و دیگر عناصر نامعمول در CSS مواجه میشویم صحبت کردیم. در بخش بعدی به بررسی چند نکته میپردازیم که در زمان استایلبندی جداول HTML مفید هستند.
برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش پروژه محور HTML و CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- پس زمینه و حاشیه در CSS — آموزش CSS (بخش دوازدهم)
==












