فتوشاپ و شیوه حذف تصاویر از پس زمینه سفید رنگ (+ دانلود فیلم آموزش گام به گام)

بریدن یک شیء از پسزمینهی سفید میتواند کار بسیار سختی باشد. ابزارهای خودکار فتوشاپ معمولا نتایج نامناسبی به ما میدهند. با این حال ما روشی داریم که شاید کامل نباشد، ولی در بیشتر از %90 مواقع نتایج عالی خواهد داشت. مهمترین نکته نیز راحت و سریع بودن این روش است. در ادامهی مطلب شما را با این روش آشنا خواهیم کرد.
فیلم آموزشی حذف تصاویر از پس زمینه سفید در فتوشاپ
آمادهسازی سند
ابتدا تصویری که قصد حذف کردن پسزمینهی سفید آن را دارید انتخاب کنید.
در صورت نیاز میتوانید تصویر استفاده شده در این آموزش را از این لینک دریافت نمایید.

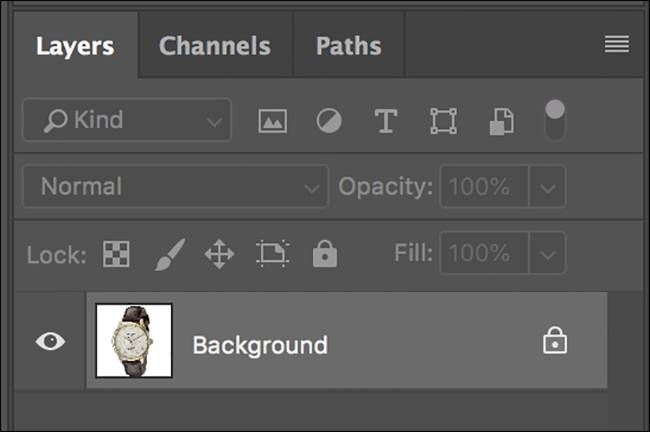
پس از باز کردن تصویر خود، بر روی لایهی پسزمینه (Background) دو بار کلیک کنید تا قفل آن باز شود.

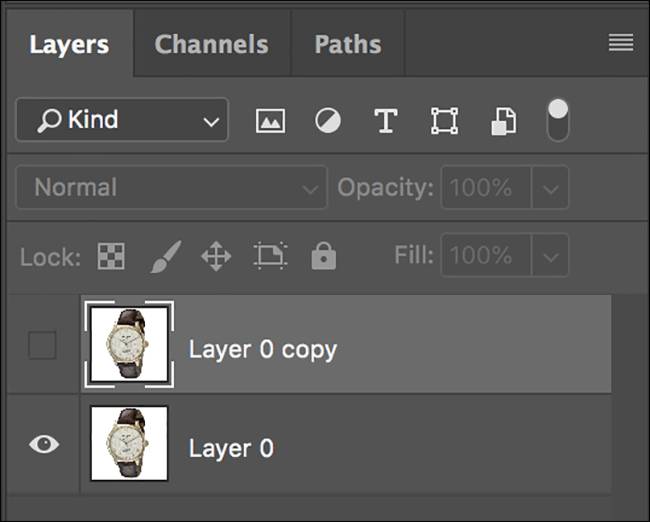
سپس از طریق زبانهی «Layer» گزینهی «Duplicate Layer» را زده و سپس بر روی «OK» کلیک کنید. امکان استفاده از کلیدهای ترکیبی «Ctrl + J» در ویندوز یا «Cmd + J» در مک نیز فراهم است.

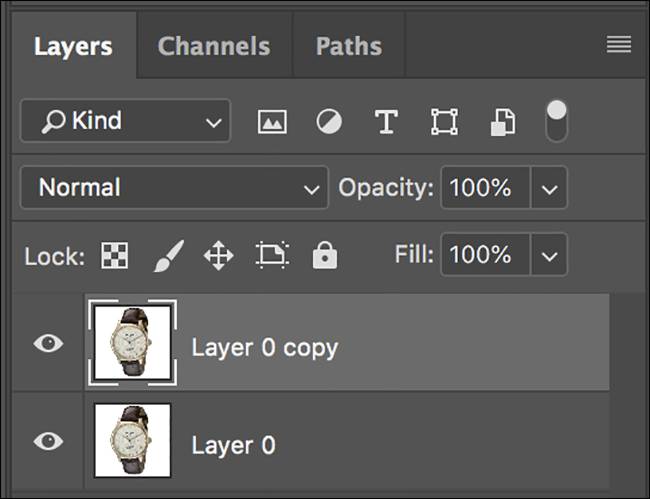
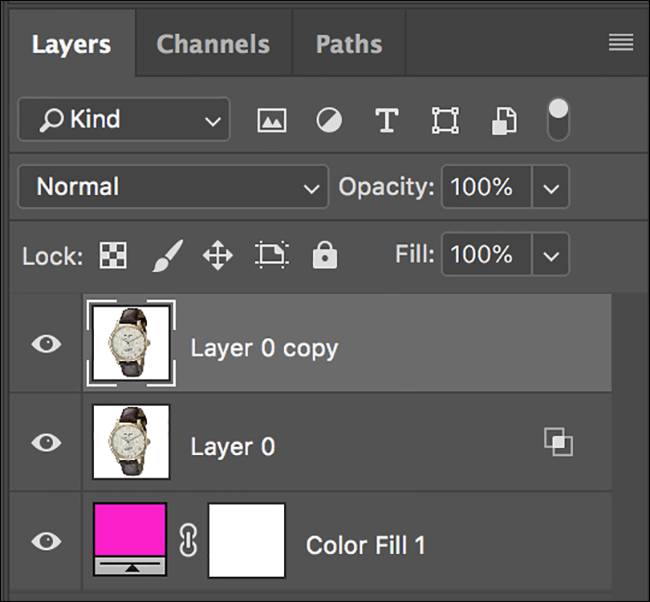
بر روی علامت چشم کوچک در کنار لایه کلیک کنید تا لایهی رویی مخفی شود. در تصویر زیر این لایه «Layer 0 Copy» نام دارد.

یک روش اختیاری که برای انجام این کار وجود دارد، استفاده از یک پسزمینهی رنگی است تا دیدن بخشهای مختلف را کمی آسانتر کند. در این آموزش ما این کار را انجام میدهیم تا تصاویر واضحتر باشند.
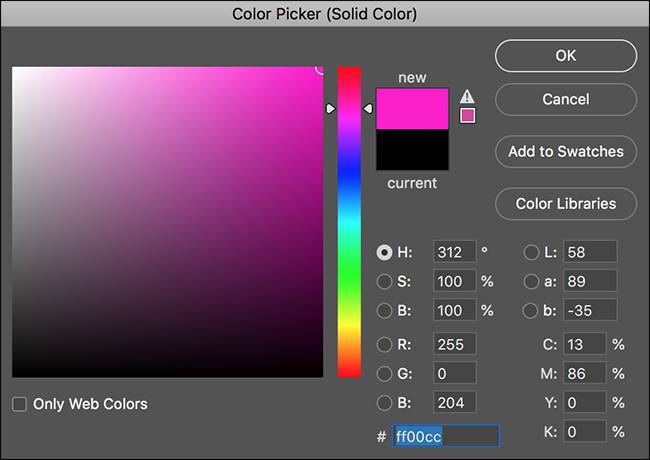
از طریق زبانهی «Layer» گزینهی «New Fill Layer» را زده و «Solid Color» را انتخاب کنید. گزینهی «OK» را زده و یک رنگ روشن مناسب برگزینید. در این مثال ما از رنگ صورتی استفاده میکنیم.

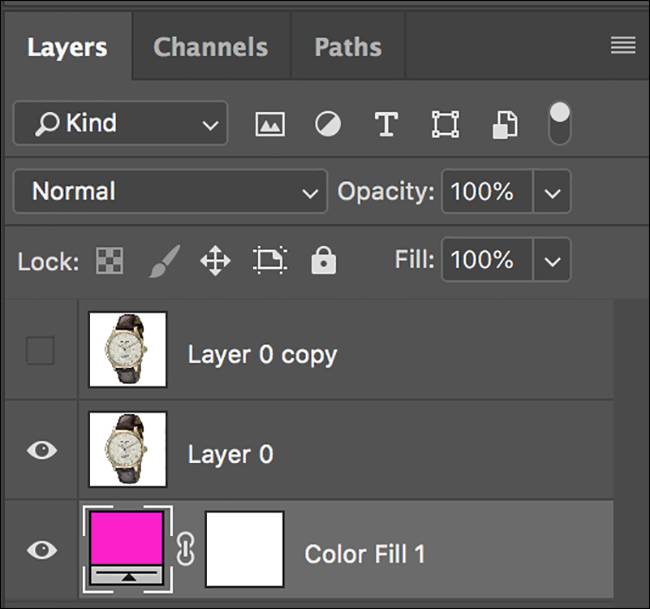
لایهی جدیدی که ایجاد کردهاید را کشیده و به پایین پشتهی لایهها ببرید تا زیر همهی لایهها قرار بگیرد.

ساخت طرح اولیه
اولین کاری که باید انجام دهید این است که رنگهای سفید را از تصویر حذف نمایید. برای این کار از گزینهی «Blend If» استفاده میکنیم که یکی از ویژگیهای پیشرفتهی فتوشاپ است. کارهای گفته شده در این مطلب را به دقت انجام دهید تا به مشکلی بر نخورید.
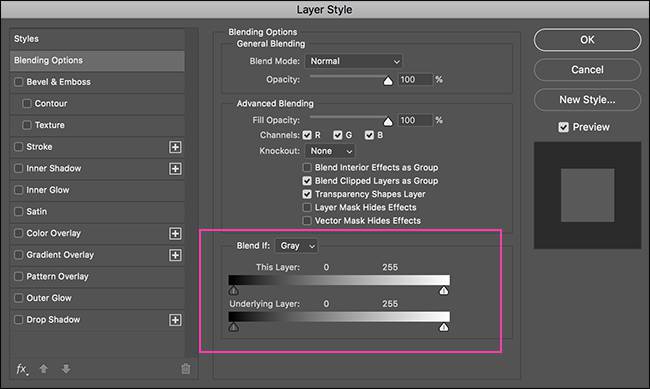
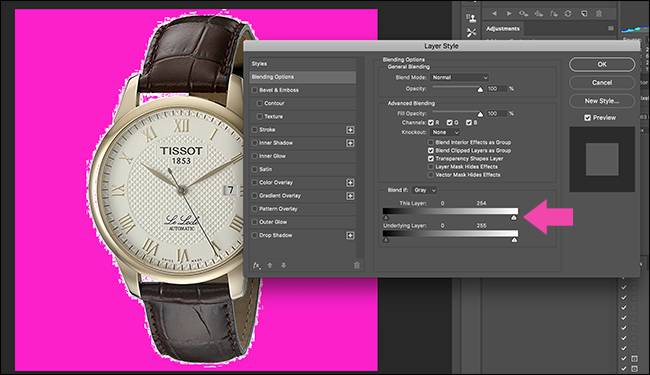
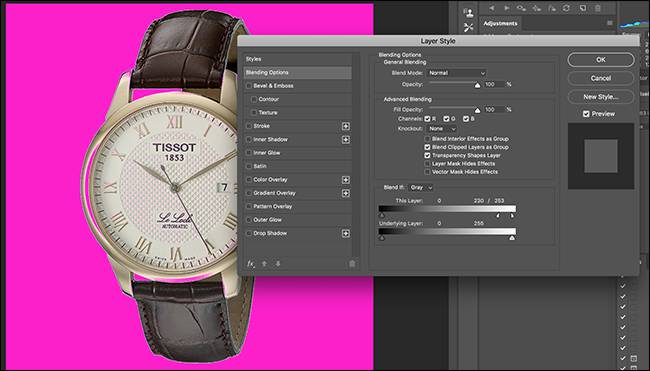
بر روی لایهی اصلی خود (که در مثال ما «Layer 0» نام دارد) دوبار کلیک کنید تا کادر «Layer Style» باز شود.

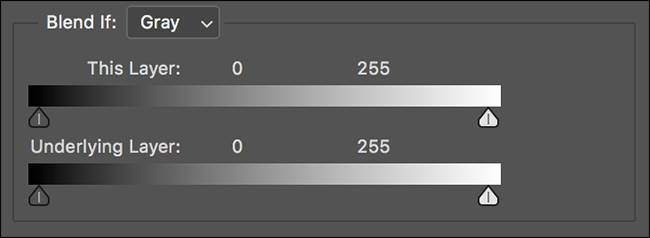
تنها چیزی که در این پنجره به آن نیاز داریم بخش «Blend If» است.

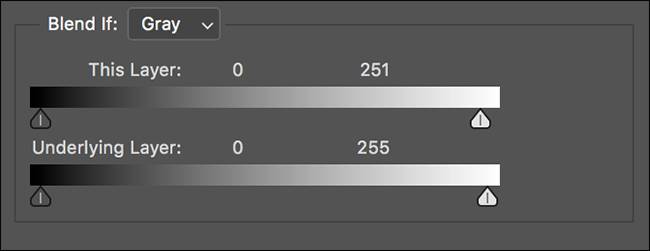
بر روی فلش سفید در سمت راست نوار بالایی که با نام «This Layer» علامت خورده است کلیک کرده و آن را به سمت چپ بکشید. با این کار بخشهای سفید زیادی از تصویر فورا محو خواهند شد.

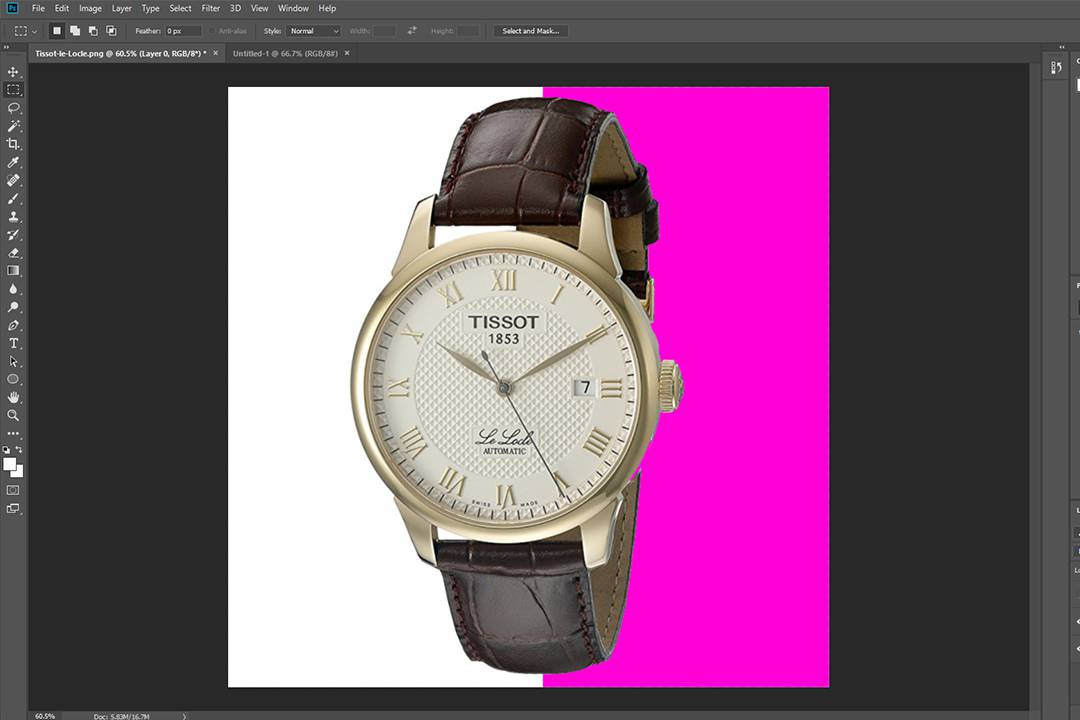
این روش خیلی دقیق نیست، در نتیجه ما از کمی ظرافت بیشتر در آن استفاده میکنیم. فلش را تا حدی به چپ بکشید که تنها یک حاشیهی سفید کوچک دور شیء مورد نظر قابل رویت باشد. نگران رنگهای صورتی که جای آن را میگیرند نباشید، در ادامه آن را نیز بر طرف خواهیم کرد.

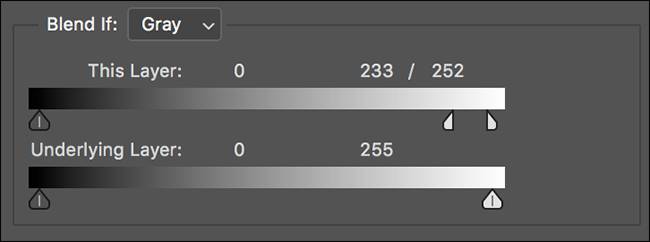
اینک کلید «Alt» (در مک کلید «Option») را نگه داشت و باز فلش سفید را به چپ بکشید. با این کار فلش شما نصف خواهد شد.

به قدری با این فلشها بازی کنید تا حتی آن حاشیهی سفید نیز تقریبا به طور کامل محو شود. ممکن است بخشهایی از داخل تصویر به نظر خراب بیاید، ولی نگران آن نیز نباشید.

پس از این که از حذف شدن تقریبی کل پسزمینهی سفید راضی بودید، بر روی «OK» کلیک کنید. ساعت ما اینک به شکل زیر خواهد بود. سفیدی پسزمینه به طور کامل حذف شده است، ولی بخشی از وسط تصویر نیز کمی از رنگ صورتی ما را نشان میدهد.

پوشاندن بخش میانی
لایهی کپی که در ابتدای کار ایجاد کرده بودید را انتخاب کرده و با کلیک در جای خالی علامت چشم، آن را به نمایش در بیارید.

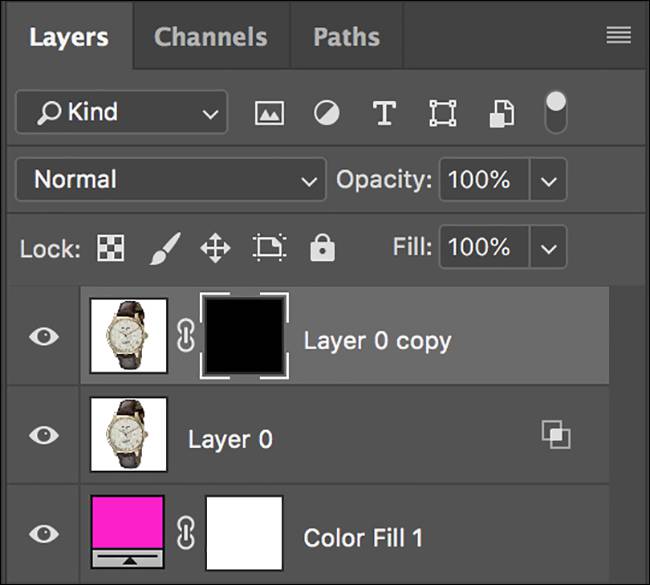
اینک از طریق زبانهی «Layer» به بخش «Layer Mask» رفته و گزینهی «Hide All» را انتخاب کنید. با این کار یک لایهی ماسک مشکی به لایهی شما اضافه خواهد شد.

به طور کلی، لایهی ماسک مشکی محتوا را مخفی کرده و لایهی ماسک سفید محتوا را نشان میدهد. از آنجایی که در حال حاضر ما از ماسک مشکی استفاده کردهایم، لایهی جدید ما مخفی به نظر میرسد، ولی با رنگ سفید زدن بر روی ماسک با استفاده از ابزار «Brush» (یا هر ابزاری که ترجیح میدهید) میتوانید بخشهای مورد نظر را به نمایش در آورید. به این ترتیب مشکلات داخل شیء خود را رفع خواهیم کرد.
ابزار «brush» را انتخاب نمایید (یا از کلید B بر روی کیبورد استفاده کنید). میزان «Hardness» آن را بر روی حدود %80 قرار داده و مقدار «Opacity» و «Flow» را بر روی %100 بگذارید. همچنین کلید D را فشار دهید تا رنگ قلمو به رنگ پیشفرض که سفید است در بیاید.

با استفاده از کلیدهای ] و [ اندازهی قلم را تغییر داده و هر بخش داخلی شیء که به رنگ صورتی در آمده است را رنگ کنید. از آنجایی که طرح خوبی به وجود آوردهایم، خیلی نیاز نیست در داخل ساعت حساسیت به خرج دهید، فقط هر چه به گوشههای شیء نزدیک میشوید اندازهی قلم را کوچک کنید تا از شیء خارج نشود. اگر بخش اشتباهی را رنگ کردید، کلید X را فشار دهید تا رنگ قلمو به مشکی تغییر پیدا کند، سپس مجددا بخش خراب شده را رنگ کنید. با زدن مجدد کلید X رنگ قلمو سفید خواهد شد.

پس از اتمام کار، باید چیزی مشابه تصویر زیر را مشاهده کنید.

اینک هر پسزمینهای که میخواهید انتخاب کرده و تصویر خود را ذخیره کنید. اگر میخواهید پسزمینه شفاف باشد، تصویر را با پسوند «PNG» ذخیره نمایید. این روش سریع بوده و به خوبی کار میکند. میتوانید از ابزارهای پیشرفتهتر فتوشاپ استفاده کرده و ماسکهای بهتری ایجاد کنید، ولی در نهایت نتیجهی کار یکی خواهد بود و ارزش چندانی نخواهد داشت.
تصویری که در این مثال استفاده کردیم دارای بخشهای سفید در داخل بود که کمی کار را سختتر میکرد. اگر تصویری که میخواهید ببرید دارای گوشهی مشکی یا رنگ تیره باشد، کارتان بسیار سادهتر و سریعتر انجام خواهد شد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز میتوانند برایتان کاربردی باشند:
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش فتوشاپ
- Refine Edge در فتوشاپ و کاربرد و نحوه استفاده از آن
- فتوشاپ و ایجاد جلوههای ویژه روی تصاویر تنها با یک کلیک
- فتوشاپ و آموزش شیوه تغییر دادن پسزمینه تصاویر – راهنمای گامبهگام
^^